Without the appropriate desktop software, Keybon is just a programmable keyboard. The goal was to add the ability to configure the device from windows and change keyboard layouts on the go. I decided to create a windows forms application in C#.

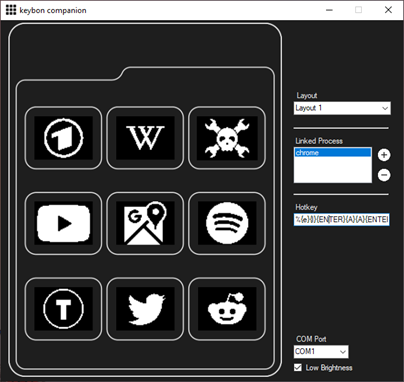
The application works like this: You connect to the keyboard via a COM port. Then you configure the icons that are displayed on the OLED screens and the macro functions for each button. This can be done via drag&drop for the images. The button commands need to be entered in a way the “sendkeys” method can interpret them. For example, +{h}{e}{l}{l}{o} prints “Hello” when pressing the corresponding button. You can create up to 8 layouts, but there is really no hardware limitation to this. As the layouts are only saved on the computer, the STM32’s memory is not the limiting factor. When a layout is activated, the application sends a command to the keyboard that disables its HID function. After that, the nine images are transferred via the COM port as a stream of bytes. This takes only a few milliseconds, so the change on the actual OLEDs is instant. To each layout a set of windows processes can be added. The software constantly checks what application is running in the foreground. If for example Google Chrome is opened, the software instantly switches to the matching layout.
As this was is my first C# project, making the app took some time and effort. By splitting the functionality into small parts, each problem became solvable. Detecting foreground apps has fortunately been well documented. Writing images to the keyboard was just a matter of efficiently splitting bitmaps into bytes. One of the most complicated part was saving and loading settings. I decided to use the feature built into Visual Studio, that saves a single .xml file to “users/appdata/…”. This way the .exe works without an install or a visible settings folder. As .xml files are text based the bitmap information needs to be serialized first and reassembled into an image later. After all I am quite happy with the companion software. There are of course plenty of usability features that could be added, but the basic functionality is sufficient to use the keyboard productively.
 Max.K
Max.K
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
Just made a keybon, I really like the design. Would you be able to share the CAD bitmaps shown in the project video?
Are you sure? yes | no
Max, maybe you check my version of keybon companion? I fix some bugs with com-port, removed the ability to open the application multiple times, add tray-menu, more layouts and easter eggs), add window "about" with some information about this project, and more some bugs)
https://github.com/4gordi/Keybon_Custom/releases/download/1.5/Keybon.Companion.exe
Are you sure? yes | no
I just tested this without the keybon connected and the app looks and works great. You did a really good job with this upgrade!
I love the tray feature and even the icon fits perfectly.
Are you sure? yes | no
Thanx)
Are you sure? yes | no
Where you take icons for button?)
Are you sure? yes | no
I made most of the icons in ms paint (no joke). I started with screenshots or google images, then scaled them down and did optimizations by hand.
Are you sure? yes | no
Hi) I have problem with "windows" button or "command" on mac, how i can write this button to hotkey? Some shortkeys uses combination with this button, for example: win+r - open run command. Help me please.
Are you sure? yes | no
Have you tried replacing the windows key with control+ESC? For some applications this should work. Here is a thread with more solutions: https://stackoverflow.com/questions/10366152/sending-windows-key-using-sendkeys
Are you sure? yes | no
I known this combination, but she doesn’t work with win+r, ^({ESC}R) not work for me
Are you sure? yes | no
Hi. How i can add more then 8 templates? And how we can change tamplate with shortcut key?
Are you sure? yes | no
This line defines how many layouts are available:
public ScreenLayout[] Layouts = new ScreenLayout[8];
When you press a button portDataReceived() is executed. You have to change the content of this function to open a layout instead of emulating a key press.
The app could select a new layout with switchToLayout(...)
Are you sure? yes | no
Thanx for feedback) Where i can find string: “public ScreenLayout[] Layouts = new ScreenLayout[8]”? Which document?
And where enter a command: switchToLayout(…)? Sorry, for noob’s question(
Are you sure? yes | no
You need to set up the C# project in Visual Studio:
https://github.com/CoretechR/Keybon/tree/main/keybon%20companion
Just to clarify, you need to need to change the code in some places. It's doable but a little more work than just running commands.
Are you sure? yes | no
I understood. If i change “portDataRecieved()” function to “switchToLayout()” it means this button will do change layout and will no longer be responsible for shortcut? For example, i may pass the function to “1” number of button, on all templates first oled-button will lead to other layout?
Are you sure? yes | no
portDataReceived is executed whenever a char from the Keybon is received. The line
SendKeys.SendWait(Layouts[currentLayout].keyCommand[keyReceived - 49]);
is what does the emulated button pressing. It presses the key that is mapped to the current layout. Instead of this line you should do this:
if(keyReceived == '1') switchToLayout(2)
else SendKeys.SendWait...
But your function needs to be aware if we are already in a sub-menu. Then e.g. key '1' has a different effect. But that is up to you.
Are you sure? yes | no
i can do it via button click flag?
For example:
flagPressed = 0
if(keyReceived == '1' and flagPressed == 0)
switchToLayout(2)
flagPressed = 1
elif(keyRecived == ‘1’ and flagPressed != 0)
switchToLayout(1) // how i can come back to -1 layout?
else SendKeys.SendWait...
sorry, for my perseverance, i’m bad in C#, but I'm a fast learner) and good at python)
Are you sure? yes | no
You'd have to translate that to C# but yes, that should work. Have you tried running the app from Visual Studio already?
Are you sure? yes | no
Yes, i ran app from visual studio, and i correct number of layers to 15) Add some features, like a minimize to tray and other cosmetic improvements, it works good)
btn_pressed = true;
if (keyReceived == '1' & btn_pressed == false)
{
switchToLayout(2);
btn_pressed = true;
}
else if (keyReceived == '1' & btn_pressed == true)
{
switchToLayout(1);
btn_pressed = false;
}
else
{
SendKeys.SendWait(Layouts[currentLayout].keyCommand[keyReceived - 49]);
}
}
It's right? Maybe insert this code in handler picturebox_click?
I create fork on github with my version of keybon companion
Are you sure? yes | no
Yes, that seems like it should work. Have you tried it already?
Are you sure? yes | no
Temporarily unable to check, not all components are in stock( They sent me defective screens(
Are you sure? yes | no