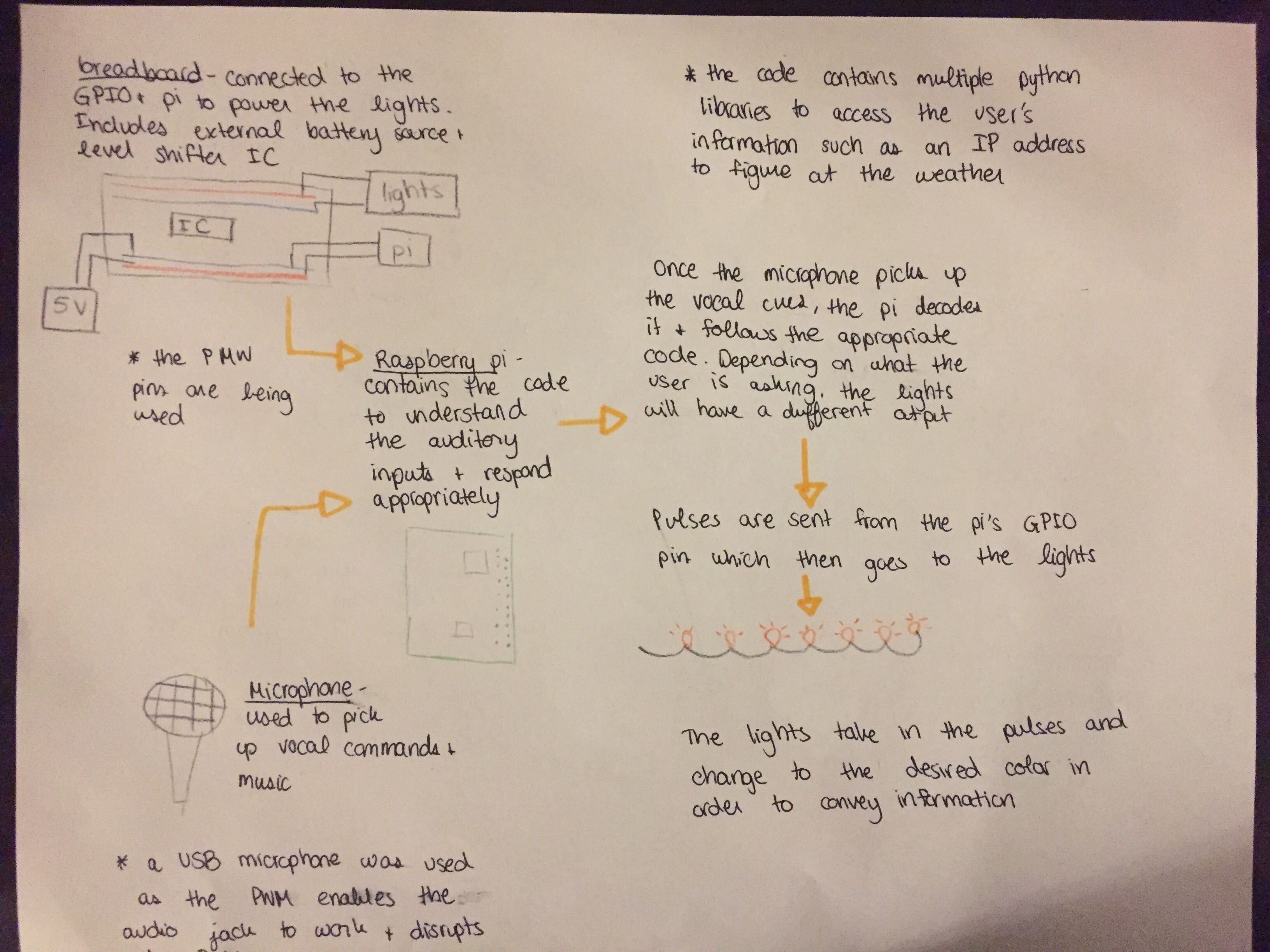
Our project uses individually addressable LED lights to communicate information, primarily visually telling us the weather, precipitation, temperature, and a 24 hour forecast. Through the raspberry pi, we were able to use python to control the lights effectively with a simple set up. Not only do our lights work with forecasts, but they can also react to music, creating a "dancing" effect by reacting to the pitch and beats in the music.
Smart String Lights
A visual virtual assistant that delivers information through LEDs, and processes audio and data locally so that your privacy is ensured.
 Keerat Singh
Keerat Singh