While its a work in progress (there are still bugs and issues to work out and cleanup on the code), all files have been published to the github project page VCAgosticMute. I'll try to update this as I go.
I wanted something that would work on its own without a companion app on any computer that it was connected to, but also where I could use a companion app to give it some additional functionality.
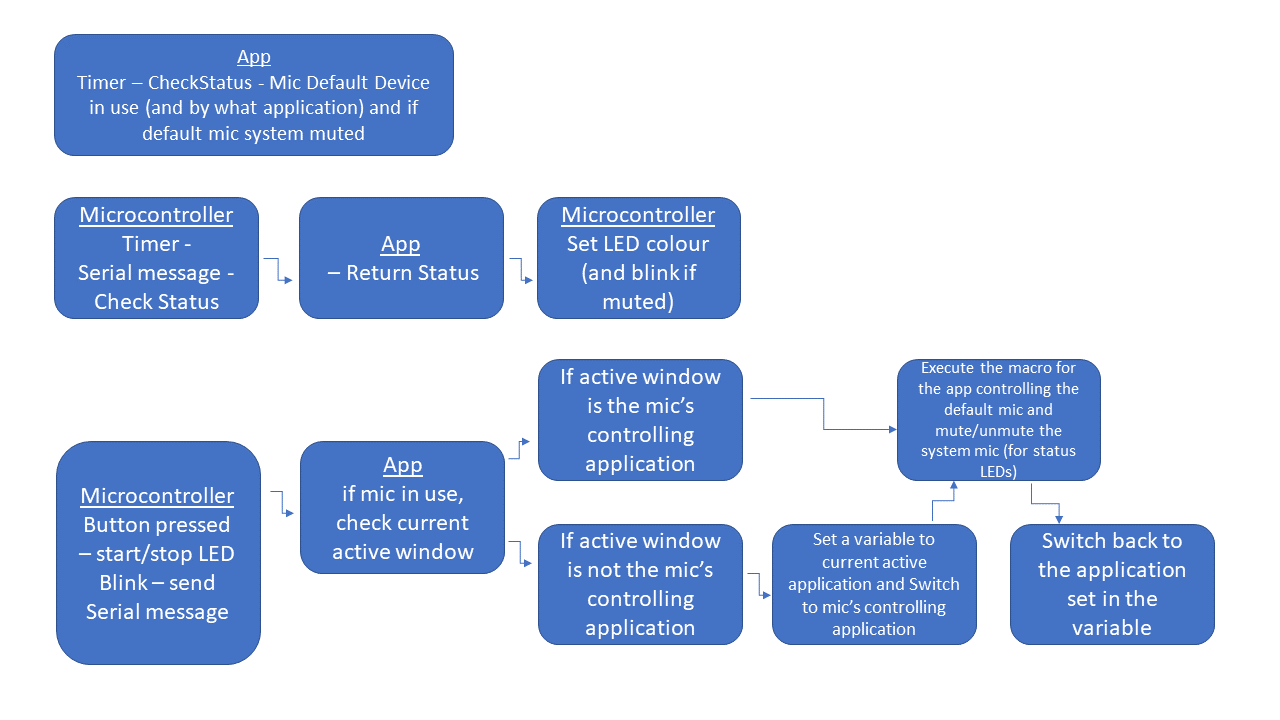
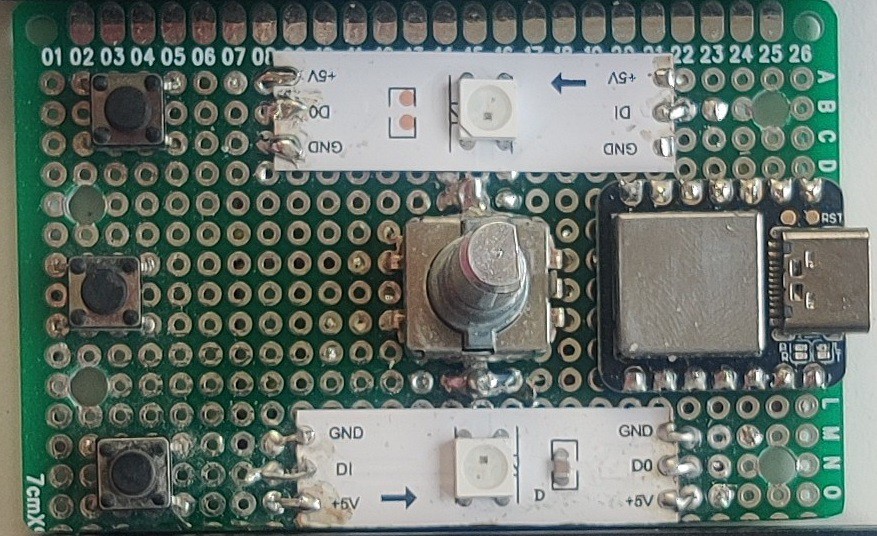
The device boots into an 'unconnected' state, whereby holding down the rotary encoder for two seconds will switch between each of the 'vc modes' and each mode, when clicked once or double clicked, will send the macro for the mute/unmute and video off/on shortcuts respectively.
When the device receives a serial instruction from the companion app it switches into 'connected' state and just uses serial instructions to issue commands to the companion app. It also receives updates from the companion app on current status. The media keys are unaffected (play, skip and volume controls) by either mode and will still send commands via usb keyboard for these functions.
Demo video of it in action - https://youtu.be/qabKWWq_SRY
Just a point to note, the companion app and arduino code will work with any serial device, preferably with native usb-hid (otherwise modify the arduino code and remove the hid stuff and keep it as a serial device for the companion app only).
The notification icon for the companion app allows the user to select a com port and will try to send/receive from that. Once a device is selected it writes to an .ini file that's loaded when it starts up.

Libraries (and Licenses) include:
hid-project (Free?) https://github.com/NicoHood/HID
Adafruit NeoPixel (LGPL v3) https://github.com/adafruit/Adafruit_NeoPixel/blob/master/COPYING
Simple Rotary (GPLv3) https://github.com/mprograms/SimpleRotary
AudioSwitcher (Ms-PL) https://github.com/xenolightning/AudioSwitcher/blob/master/LICENSE
INIFileParser (MIT) https://github.com/rickyah/ini-parser/blob/master/LICENSE
Input Simulator (MIT) https://github.com/michaelnoonan/inputsimulator/blob/master/LICENSE
And I'm releasing this under GNU GPL v3
https://github.com/Collie147/VCAgnosticMute/blob/main/LICENSE
 Colin Russell-Conway
Colin Russell-Conway


 Dhruv Gramopadhye
Dhruv Gramopadhye
 Kenneth Marut
Kenneth Marut
 Victor Frost
Victor Frost
 Alex Brown
Alex Brown