-
Lessons Learned
08/20/2021 at 12:26 • 0 commentsI'm going to elaborate on what I've learned in both my career and for building/hacking devices/software (I'm sure this has been documented many times in different ways but this works for me).
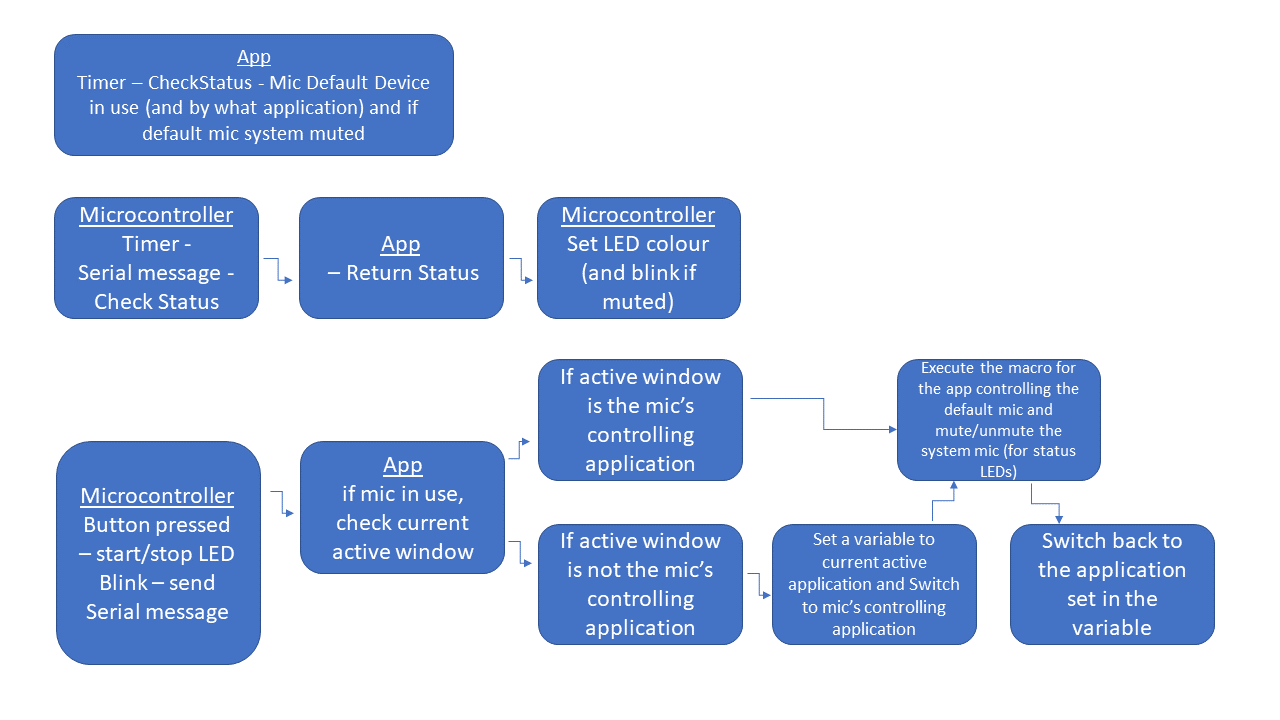
First things first - what are you setting out to do? The best way I've found is to set out a functional diagram of the project. Start with writing it all down on paper, a whiteboard or OneNote or whatever you use, doesn't matter the order. As you write it down, more cogs will start turning and you'll realise what you need to do to get to that point or what is required after that point (thinking ahead to any improvements that can be made as a follow up or is there a possible requirement to allow for a change later on, additional button etc.). As a bad habit, when it comes to software I tend to do this in an IDE like Arduino or Visual Studio and have functions that follow each step, when really it should be on a whiteboard or some sort of block diagram (as below). The more you do this the easier it is but also the more you'll see the pitfalls from previous projects (and recognise steps you've taken previously where you can take the lessons/designs or code from those into the new project).

My Project Scope tends to grow ad infinitum. It is a good idea to have an initial scope once you've decided what you set out to do and at least get that far before you start your "Change Management" process - or add more features and functions. Sometimes the ideas come to me well before I finish and I redevelop parts to allow for new features as I'm doing it. While its good to have the capability to do these things, I've found that if I try to make something, whether its software or hardware (hardware is harder to readjust afterwards), continuously redeveloping while still in the development phase leads to instability and very little of the satisfaction of actually completing something, so weighing up usability vs completion is something to take a step back and think of if a milestone is dragging on. I've boxes of projects that are half finished that I intend to get back to because I was waiting on cheap parts from china or a way to figure out how to fix or modify this or that and it never works.
Setting milestones can help (I know this sounds like a Project Management course), mind you I'd advise not setting a specific date, because, like all hobbies and past times, they tend to fit in around what we're doing or we may need to do another hobby or thing at the time we've allocated for our project. That said, after each session of working on the project, I really helps to write down what you've achieved or accomplished. That alone will give you satisfaction, while it may not be what you've set out to do, its work you've completed, set out to complete or value added to the overall project.
Anyway, when you finish a milestone its a good idea to step back see what you've done (give yourself a congratulatory pat on the back) and take a second to enjoy it before doing a quick lessons learned. Lessons Learned exercises will help can help with the rest of the project or future projects. Write down a few things, a couple of sentences or bullet points, it doesn't matter. You can come back to it at the end of the project or during the next milestone if it is something that's relevant.
Personally I dont have any methodology when it comes to my personal projects, but if it works for you, it works. I would suggest looking at either Waterfall or Agile or a hybrid of both. I think I do a bit of both when I do my own, I do it in sprints, look at what I've done and see if I'm happy with it. Whats required for the next step etc. and it tends to rattle around in my brain again for a few days on what can be improved or the next step in the build but I have a definite image of what I want it to be when I've finished. I'm both the designer/developer and the stakeholder here so I should have an idea of roughly what I want it to be before I start.
Again when you've finished your project do a final lessons learned. Use what you have from each milestone, figure out if its a good lesson to learn (marking out big time savers or pitfalls tends to be the big ones). I tend to make a note of code that can be adapted for multiple functions and might even write a note to stick it in its own class or a template that can be reused (I've done one for USB COM devices so that I can easily detect if they're connected/disconnected, communicate with over Serial and a menu to select one in the software UI) 30 minutes spent taking that code out and sticking it in a reusable manner can be a huge timesaver, and who knows as you learn more you may find improvements to that code that can be put back into previous projects or updates to adapt as OSs get updated/patched or retired (not looking forward to the redevelopment for windows 11, windows 7 and 10 redevelopments and workarounds aren't fond memories)! Also take heart in what you've made. Whether from your original idea it's a success or not, its still a success, even if its failed or you've abandoned it half way, you accomplished something. Writing something off as a money-pit, time-vampire or that its sapping your energy, is success is recognising that fact.
So... for this particular one what have I learned?
- Having breadboard-able neopixels might be handy to have in the toolbox, as well as having something like a spare seeeduino xiao or QT-Py as they're small, USB-C and have native USB.
- I need more rotary encoders that sit flush in a breadboard.
- The button guides (to stop the buttons spinning) in the case worked well I could re-use them in other designs along with the length between the button and the case (I've spent a lot of time filing buttons down as they're too long or tight and press against the push buttons on boards).
- The case might need additional weight. Cables tend to be stiff and slightly heavy while the device is quite light, if the cable isn't laid down correctly the device sits on its side sometimes or wants to turn over. Having a weight in the case or perhaps making it heavier with more infill might do the trick.
- There are elements of the code around the virtual keyboard that I could reuse, along with the code to run in "companion" mode or standalone too.
There are always lessons to learn from doing something like this, things that can be of benefit in the future. Take 5 minutes, document them and its 5 minutes that's well spent that could save you days in the future. One I've found to be a lifesaver is to also be aware that when a project is finished, it may not be finished! I've spent many hours buildings things, developing products and I think its great, then I ask myself is this commercially viable, maybe but is this something I can release to the public? Then I realise I'll be supporting something I don't have time to do put into. If you're a team and you'll earn enough great but is this something you'll have to do solo and continuously update (and remotely?), answer questions from those with technophobia etc. Maybe put it out there on Hackaday.io or another site for somebody to build themselves, learn from or inspire might be the best bet. Afterall, how did you learn?
-
Testing
08/20/2021 at 11:27 • 0 commentsI've tested it now on Zoom, Teams, WebEx and Starleaf and all seem to work well, disabling the camera also works well too. I'll add a video of it working at a later stag (maybe when the kids go back to school and I'm not juggling so much)!
-
Milestone Five - Webcam detection and toggle
07/14/2021 at 23:25 • 0 commentsAfter some messing and tinkering and going down a tonne (metric of course) of rabbit holes, I managed to get webcam detection working thanks to this lovely stackoverflow page, and now that I see the search terms and the title of the page question I wonder why it took me 3 days to find it????
Anyway, there was some tinkering and a for loop running against Teams processes (in reverse order) as Teams (with its many, many memory hogging instances) didn't want to play nicely with a shortcut key. Thanks Microsoft.
I'm sure there are still bugs in different VC Software, and I can only guarantee this works on 3 versions of Windows 10 on 3 different computers (I wont say which to keep you guessing), but it works for me, and you know what I say about that?

-
Goal IV - Make it look nice
07/08/2021 at 16:33 • 0 commentsOnce it was tested and somewhat stable, I didnt want to wait until I could get a PCB fabricated, so I put it together onto a piece of perf board. I had all of the components hanging around and had some neopixels on a strip I could take from and solder handy enough on perfboard with some wires. Not the most professional but it was cheap and handy at the time. Once I had that done I trimmed down the perf board with a rotary multi-tool and started putting together a case. I know I should get the hang of Fusion 360 or Solidworks, but I find 123D Design super easy and quick to use, so I made a basic case for it there. I printed out the buttons and the rotary knob in translucent PLA and raised the media controls slightly and coloured them in with a black sharpie. The rest of the case was printed in black PLA. Simples. It's small enough, probably a bit too light for the cable as thick USB-C cables tend to push it around, however its sturdy and durable.
-
Task III - C# Companion
07/08/2021 at 16:31 • 0 commentsAs I wanted it to be software agnostic I needed something on the computer to detect what process was active at a particular time. The easiest way for me to do this was to through WMI and check the default sound device microphone, and if it was any if the popular VC software EXEs this was communicated to the device which glowed a particular colour depending on the software (ie blue for zoom/starleaf, purple for Teams, green for webex etc.). I wanted a way to feed back whether it was muted or not to the device (to flash the neopixels) so I attempted to mute the VC mic and the mic in the OS level as, generally speaking, once unmuted the VC software unmuted it at an OS level but this was not always the case and proved problematic and was axed in the final version.
Coms with the device was simple enough as I've done it a few times before and the companion app waited for response from the device as it queried it from time to time to check the active software.
Whatever program was in control of the microphone was noted (by software and process ID). Once the mute button was detected, the companion app noted the current active window process, switched the active application to the VC, entered the mute command and switched back to the process that was previously active. This, in most cases was seamless, however Teams is a resource hog and required a few milliseconds to switch, enter the key combo and switch back, all in about a 1.5 seconds. Immediate enough for my requirements.
The encoder acted as the panic button in this case with a single click for mute and a double click for disabling/enabling video.
-
Job B - Arduino alpha
07/08/2021 at 16:18 • 0 commentsOnce I had a basic idea breadboarded I put it together in arduino with basic macro keys to check that it worked. Fairly simple.
-
First Attempt - Hardware
07/08/2021 at 16:16 • 0 commentsI started by building the hardware, something ubiquitous but didnt want to wait for a turnaround getting a PCB fabricated. I started with a Seeeduino XIAO, tested it with a few buttons and a rotary encoder.
I added some neopixels as status indicators. I also wanted to double this as a media controller for music to chill out when I had time so I added some media controls too.
Multi VC Mute Button
On a daily basis I use many different VC programs. I wanted a way to mute that was software agnostic.
 Colin Russell-Conway
Colin Russell-Conway