It appears Blockly has some built-in customization for block shapes. This is used when initializing the Blockly workspace in code.js:1094 -
Blockly.Themes.Barnabas = Blockly.Theme.defineTheme('barnabas', {
'base': Blockly.Themes.Classic,
'componentStyles': componentStyles,
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'fontStyle': fontStyle,
'startHats': true
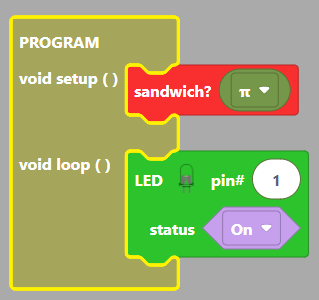
});Hats are the arc shape on top of event blocks. There are only two event blocks in Barnabas Blocks - the setup/loop block and the subroutine declaration block. If startHats is set falsey, then these arcs will not be drawn:

Therefore there is at least one method to reshape blocks through the regular Blockly API. My endless searching through projects was therefore unfortunately not very useful.
Hopefully I can find more ways, but in the meantime I'll be reversing the gulp toolchain responsible for the compressed source files (mainly the Blockly ones) so that editing is actually practical.
 Dante
Dante
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
Nice! Good find!
Are you sure? yes | no