-
09/14 - Project Log Entry
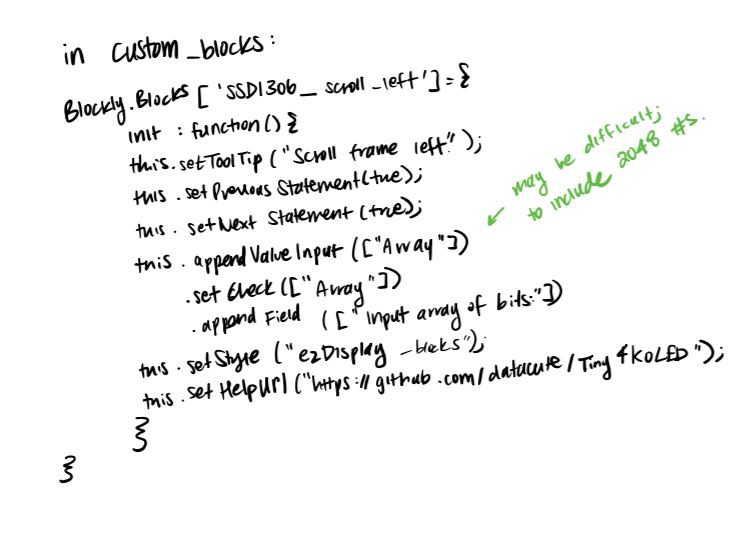
09/14/2021 at 18:59 • 0 commentsFor my update today, I am ashamed to say that I have not been able to implement a working function for the scroll blocks using bit manipulation. However, I did write down what the function in custom generators and blocks would look like:
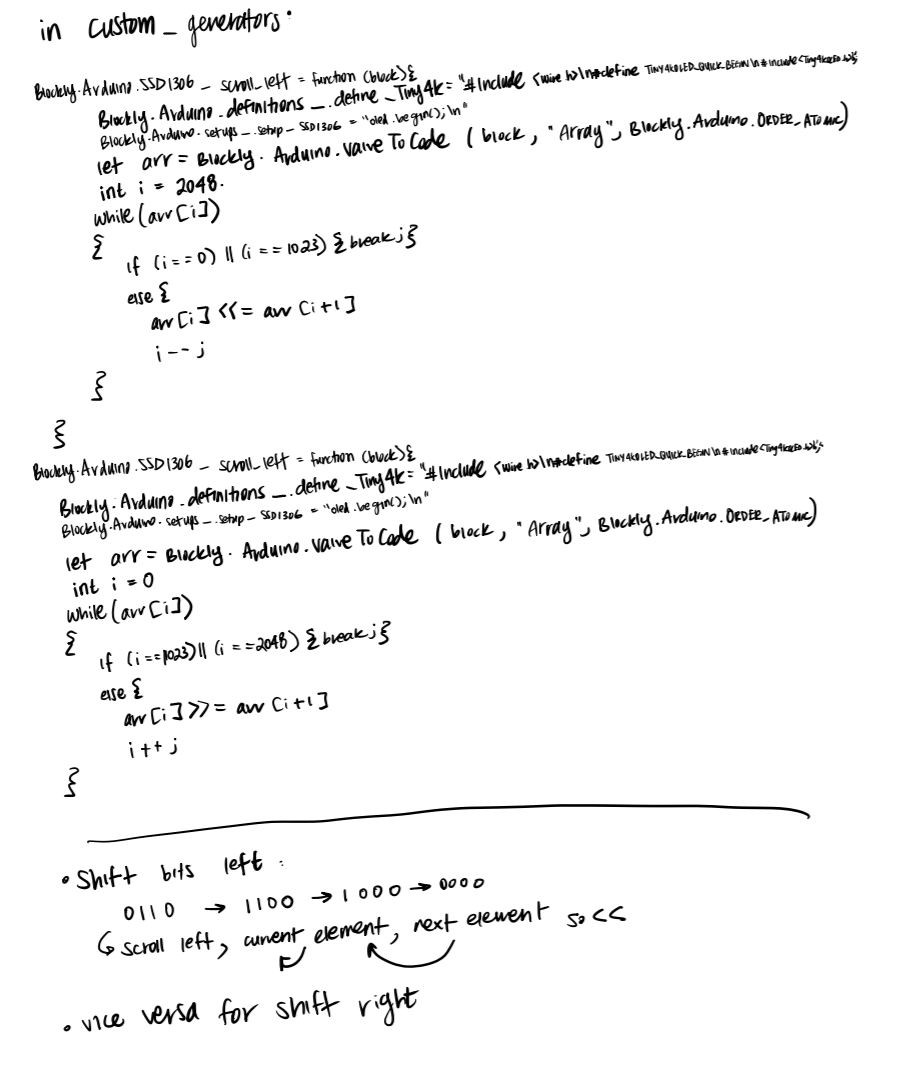
This is for the scroll_left function, where an input of an "Array" would be taken (would have to declare this). The scroll_right function would be the same, except all of the "left" words would be replaced by "right."
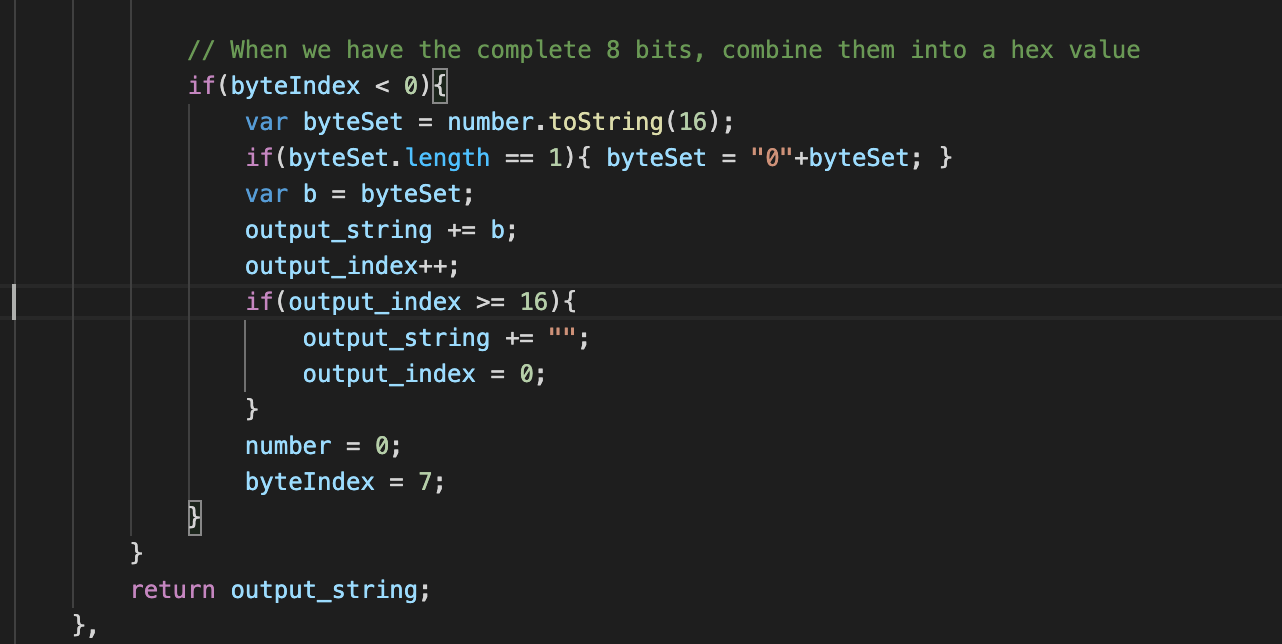
This is what the idea of the bitwise function would be. I forgot to add extra brackets in the "else" part, whoops!
But I realized while writing this that bitwise manipulation would be hard, as it would take a long time to run and inputting an array of 2048 bits might be difficult on our Barnabas Blocks platform.
Looking forward to what everyone else has to share about this today!
-
Rewriting image2cpp
09/07/2021 at 22:08 • 0 commentsI was tasked with porting image2cpp into a modal on the Barnabas Blocks site. However, image2cpp was written long before ES4 even existed, so I decided to write it. This significantly complicates my task, but at least the code won't be an antique. It ended up taking 6-7 hours to even get a very bare version out, but I can generate hex code as expected:
![]()
This week I will push this to finish, then proceed with the port as expected.
-
09/06 - Project Log Entry
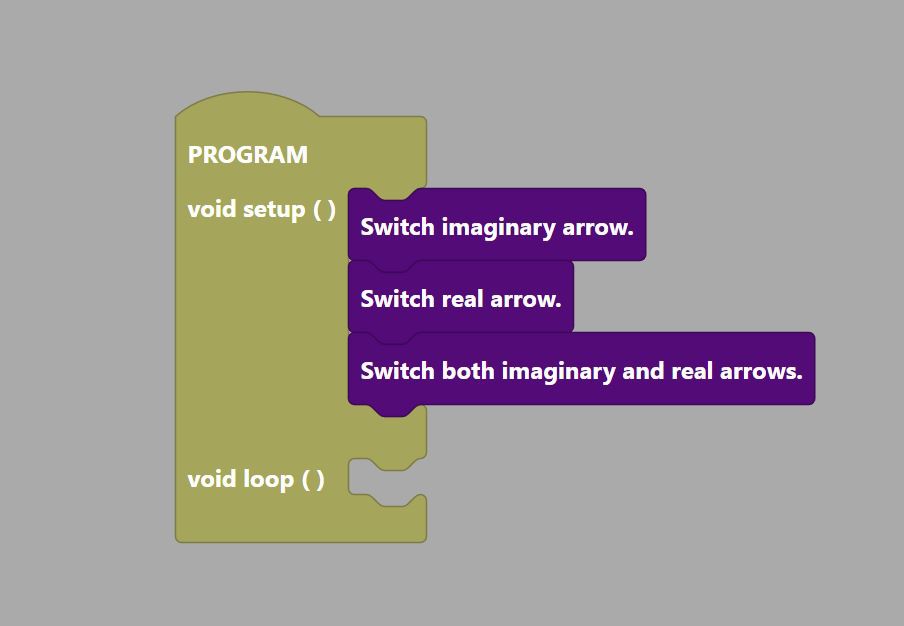
09/06/2021 at 22:27 • 0 commentsMy task for this week was to implement the three types of framebuffer blocks: one to switch the imaginary arrow/frame, one to switch the real/display frame, and one to switch both frames. Here are my implementations:
This is what it looks like on Blockly:
I will send Dante a pull request to add these blocks now!
-
Group tasks for this week
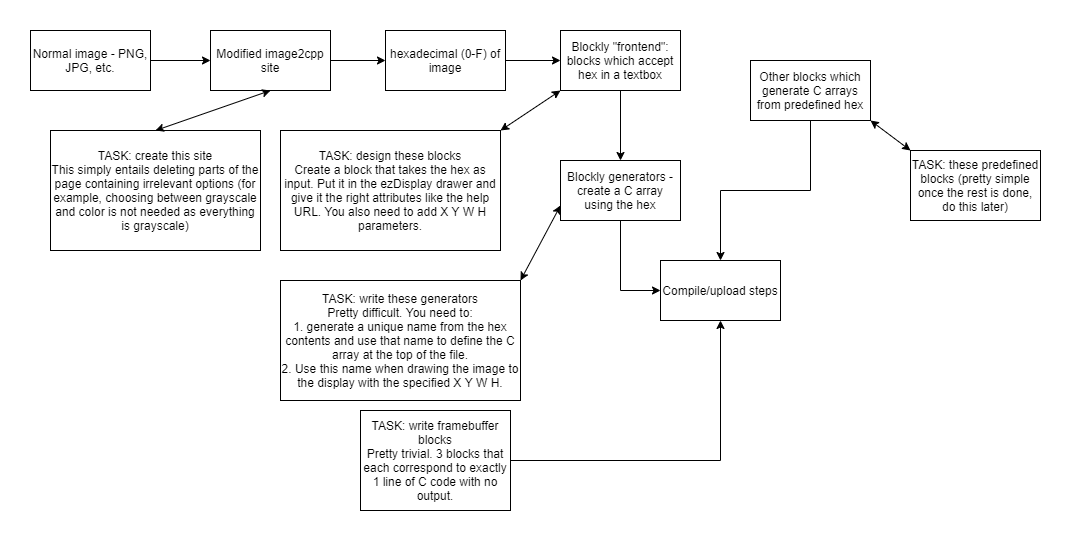
08/31/2021 at 22:55 • 1 commentThis week I was asked to reify and delegate tasks. I created three tasks; first to modify image2cpp to better fit our specifications, then to create the blocks and generators for the block to draw images. This block is completely implemented but image2cpp was not finished.
For the coming week, I have delegated new tasks - I will create a new version of image2cpp inside one modal on Barnabas Blocks, Shawn will write the framebuffer blocks and generators, and Richard will work on the blocks related to scrolling.
I created the following chart toward the end of the past week's tasks:
![]()
-
img2cpp image->hex conversion
08/31/2021 at 22:42 • 1 commentWhat turned out to be a very simple solution was the result of a very arduous process. Basically had to edit a few lines of unneeded code for C - arrays and spacing. I spent most of my time on trying to develop a new website specifically for this task, but the way we organized for the coming week renders it moot. Here is the tidbit of what needed to be edited for horizontal printing, which would be similar for other printing directions.
![]()
-
Project Log Entry 08/31 - Shawn
08/31/2021 at 10:15 • 1 commentFor this entry, I will be updating my progress on the print image block.
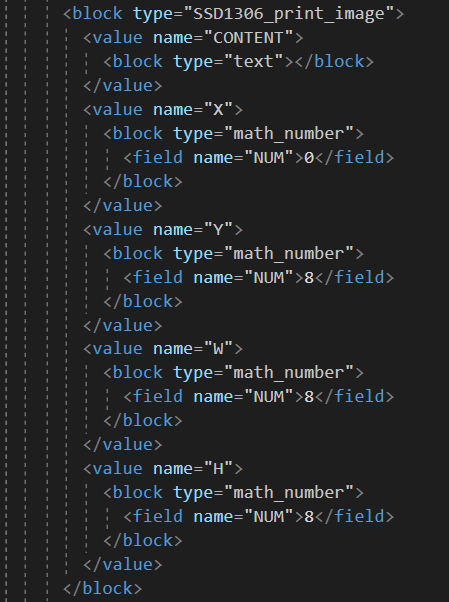
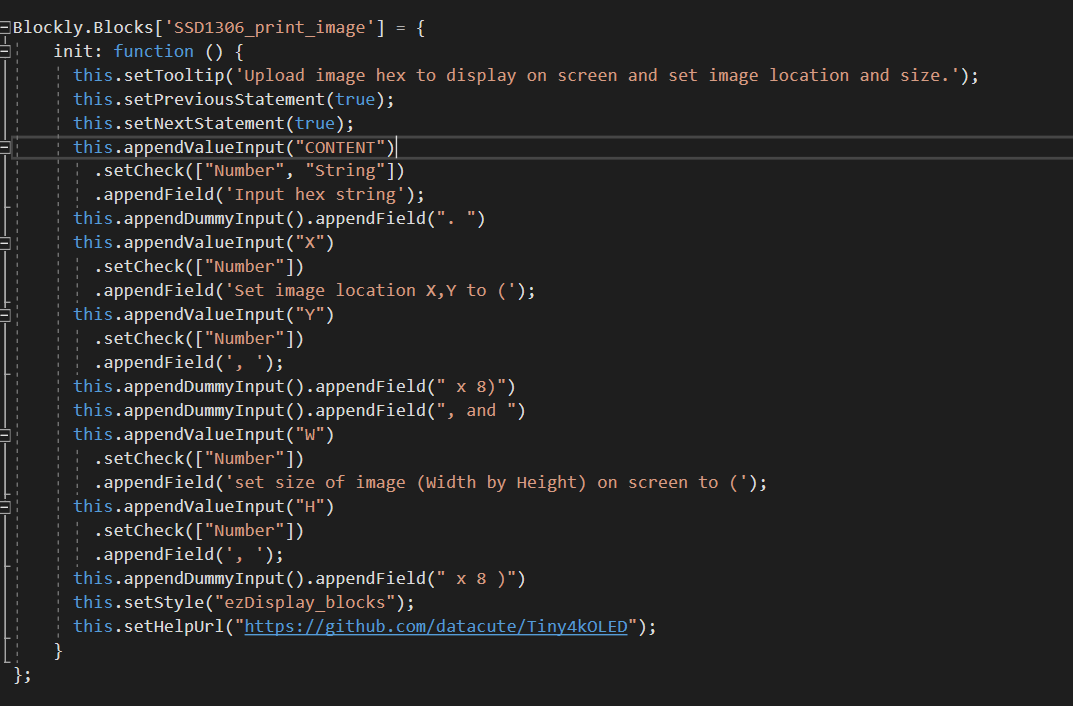
I have defined the block to take in 5 parameters: a string (hex string), and four ints (each for X and Y coordinates as well as width and height).
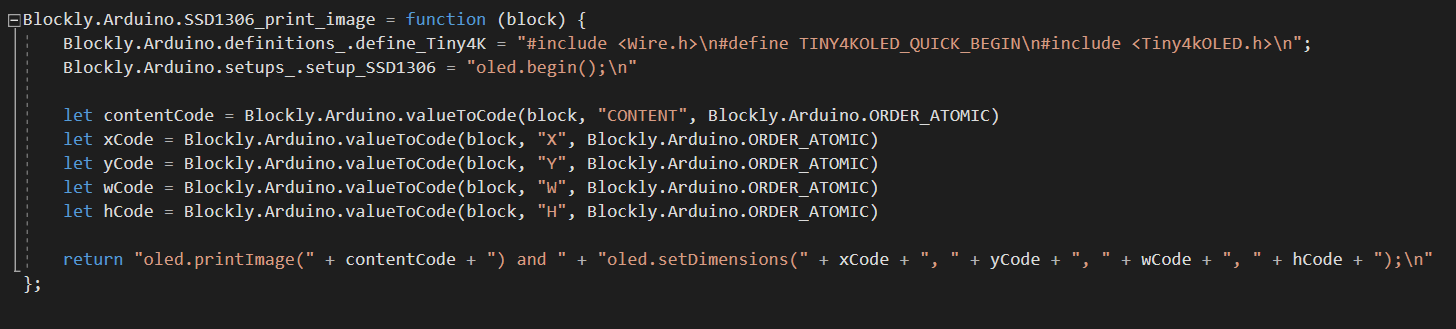
Here is the generator bit:
For some reason, my program did not work, so I asked Dante if he could try running these changes on his computer (which worked).
Anyways, with the hex string that is obtained from the website Richard was working on, this block would take the string and the four numbers, then the generator that Dante created will convert the hex string to get the array that will be used to display the image on the screen.
-
Project Log Entry - Shawn
08/24/2021 at 22:37 • 0 commentsFor this week, I was able to create the blocks (while finding out that making blocks with the jsonarray was not feasible).
My code was working, then I decided to change up the "setFontSize" function to a drop down option, and I made edits to my code but my code broke (oops). I still am figuring out what changes I made to break my code while updating the setFontSize function... I will be doing this along with this week's assignment the next couple of days.
-
Clear, printString created
08/23/2021 at 16:50 • 8 comments8/23/21
Hello all!
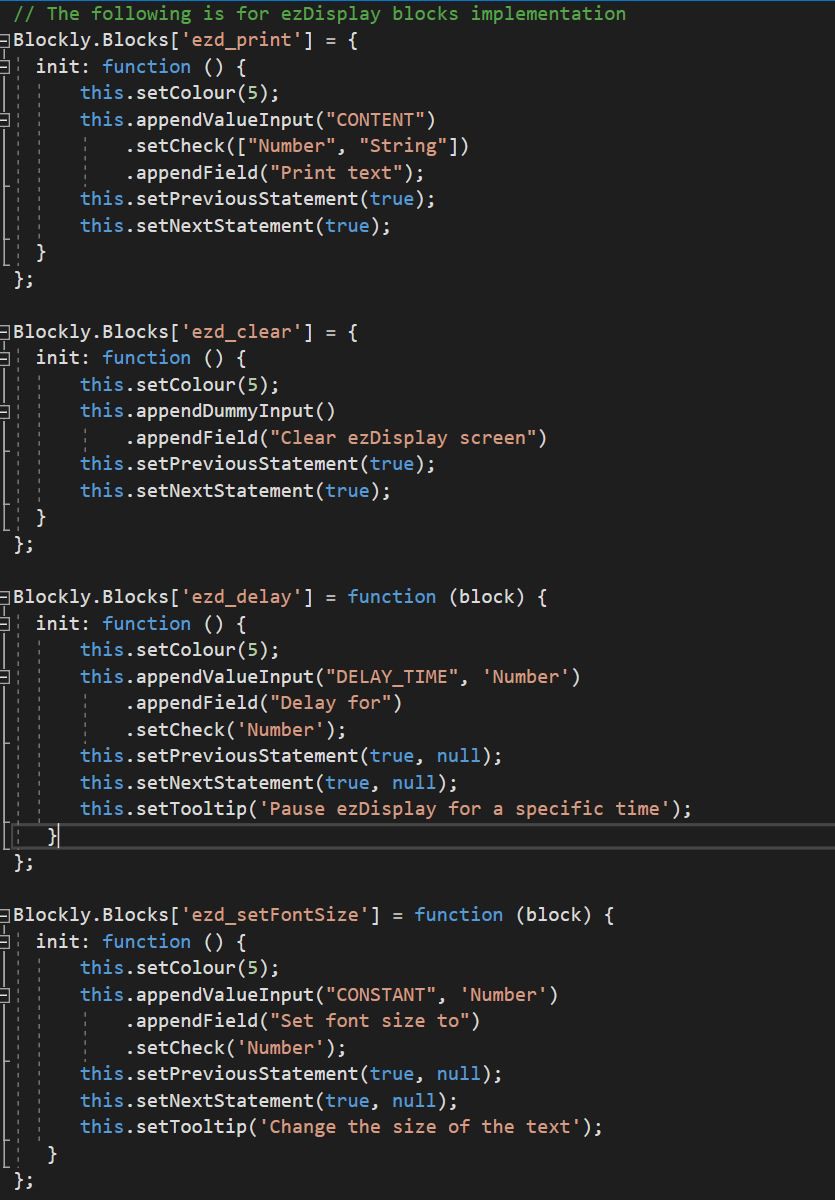
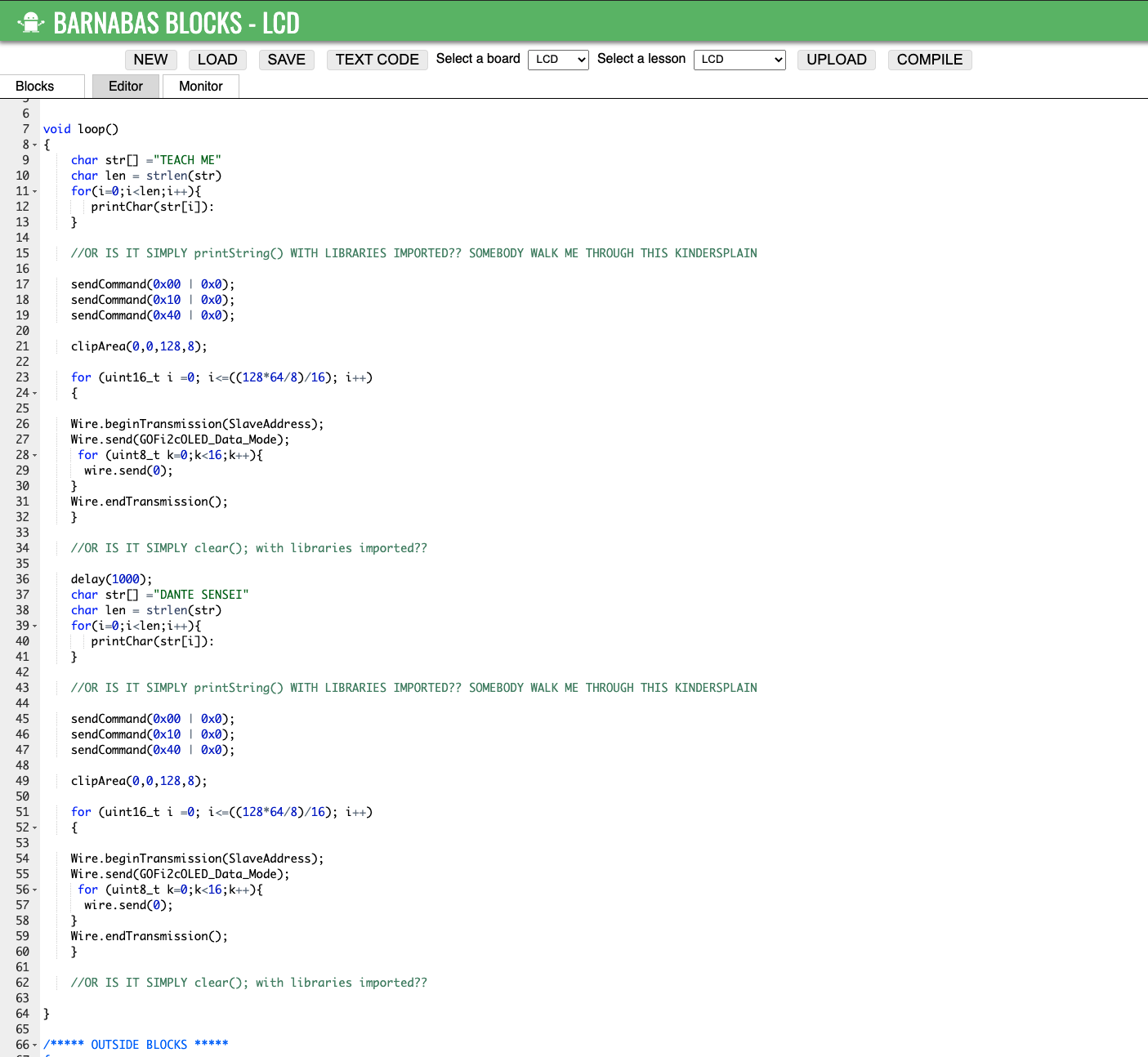
I believe this week's assignment was to create specific blocks with ezDisplay functionality. There were three blocks to my recollection we were supposed to create being, delay, clear and printString. If I'm missing something please post a comment so I can get to work before or ON Tuesday.
One thing that I am not too clear on is if we are going to be able to import the libraries that ezDisplay requires. If that is possible, (and I have no idea how it's done! lol), then I guess the C code generation is as simple as the function signature. At the very least we need to find a way to import the library that the C functions that we will need call upon(for example, clear(), or printChar(), printString()). I wasn't sure the direction we were planning to go so I created C code to mirror the C code for the actual functions themselves as you can see in my screenshots. Delay was already given, so no problem there.
Looking forward to discussing more on how we should proceed on Tuesday! One silver lining to this exercise for me is that I believe we can now create ANY block to serve ANY function so long as the proper libraries are referenced. Please teach me how to do this on Tuesday! OR If it is assigned to us I will google my brains out this week.
![]()
![]()
-
Preliminary ezDisplay blocks
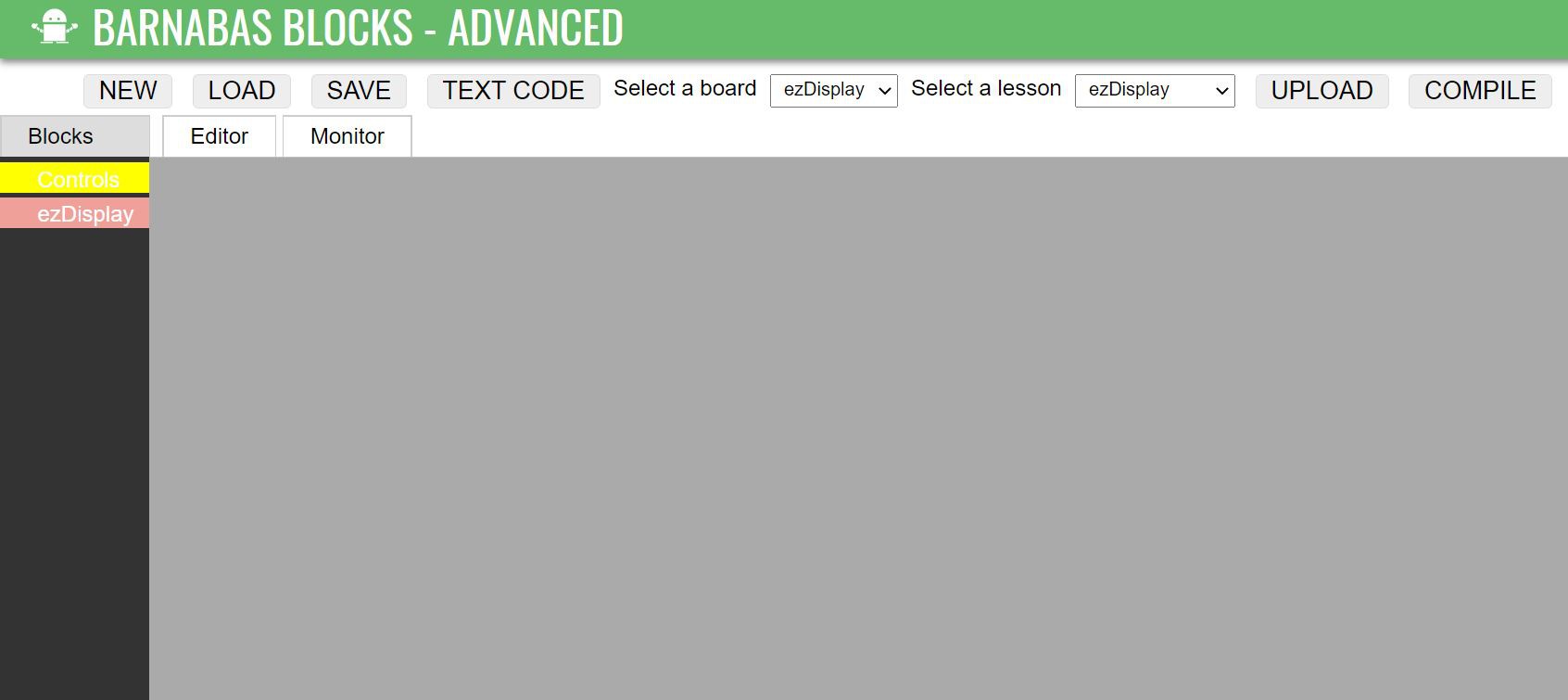
08/19/2021 at 19:12 • 1 commentWith a few hours free yesterday I decided to take an initial stab at implementing blocks for ezDisplay. First, a few concerns:
- Barnabas Blocks only supports the Arduino Nano and Uno and their functionality. I had to create a new board and set of blocks for ezDisplay.
- Therefore, the new set of the blocks is a subset of all the blocks from Arduino, keeping only the functionality built into C and some Arduino functions. However, it must also add support for manipulating an LCD.
- These sets of blocks are called lessons - there is a simple lesson called the "Bot" (as in Barnabas Bot, the introductory course in Barnabas's catalog) which contains only the blocks that are useful on a Barnabas Bot and simplifies many blocks (for example, there is no setup block, delays are done in whole seconds instead of milliseconds, etc.). There is also the advanced lesson which introduces full functionality. I based the ezDisplay lesson on the advanced one, but removed all the irrelevant functionality (for example, the wiring of the ezDisplay cannot manipulate servos, so the servo related blocks were removed).
I created this new set of blocks (aka a "lesson") and proceeded with adding block functionality. So far, I've implemented:
- oled.clear() - Clear the display.
- oled.setCursor(x, y) - Move the location from which content will be drawn. This is like moving your pen somewhere else on the paper before signing your name.
- oled.print(string): Print this string to the screen starting at the cursor, in the currently selected font. On that note...
- oled.setFont(font): This takes in a special font object and makes all the oled.print function calls after this line of code use the specified font.
- There are around 40 fonts available. The process of implementing these became quite tedious, as I had to manually create a dropdown with 40 entries. Fortunately, I wrote a program to help automatically convert this dropdown to C code, so not everything was a complete pain.
- I created this font block, then created the setFont block which accepted this font block.
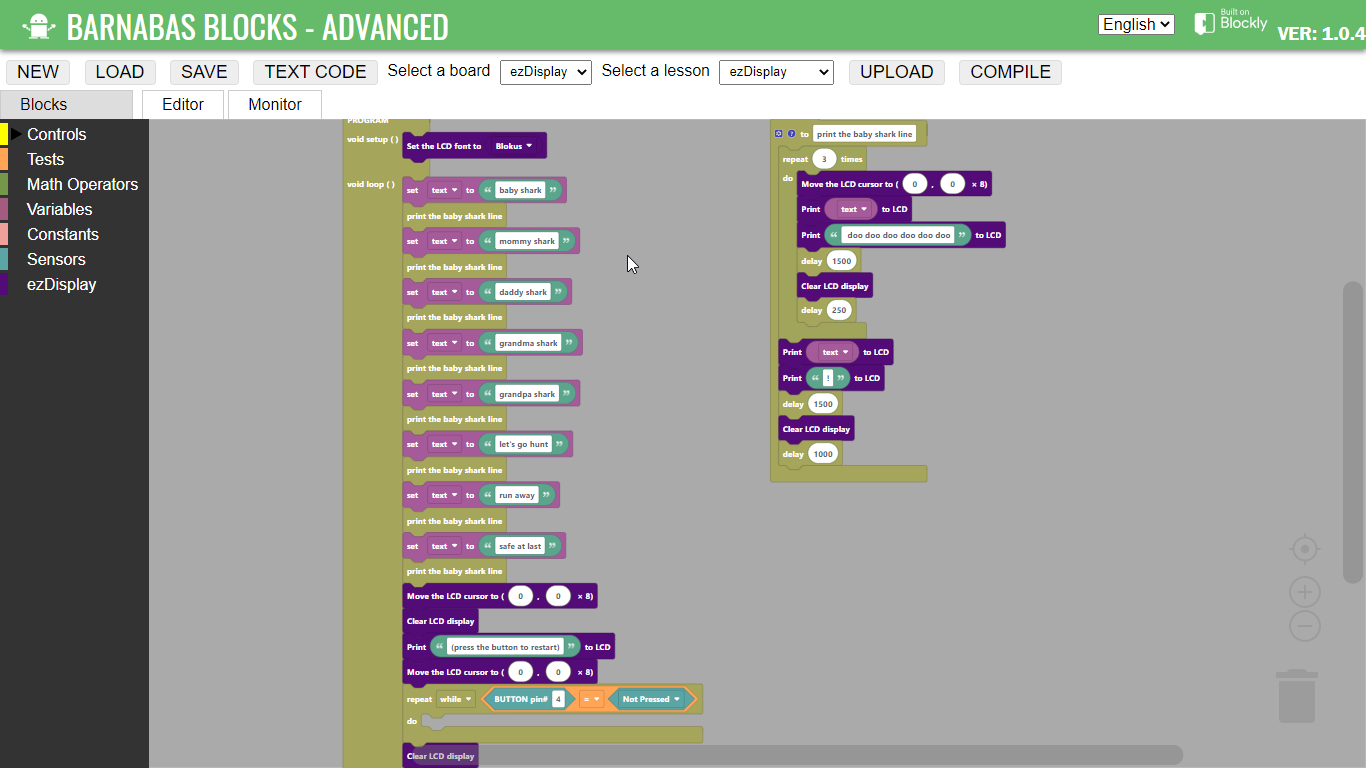
To demonstrate everything, I made the following program using only Barnabas Blocks that prints out the lyrics of Baby Shark (I had no other immediate ideas), then waits for a press of the button to restart the song from the start.
![]()
The C code generates properly and sure enough it spits out the lyrics when uploaded (we haven't figured out to upload to the display from the web app yet, so I used arduino-cli to upload the C code).
-
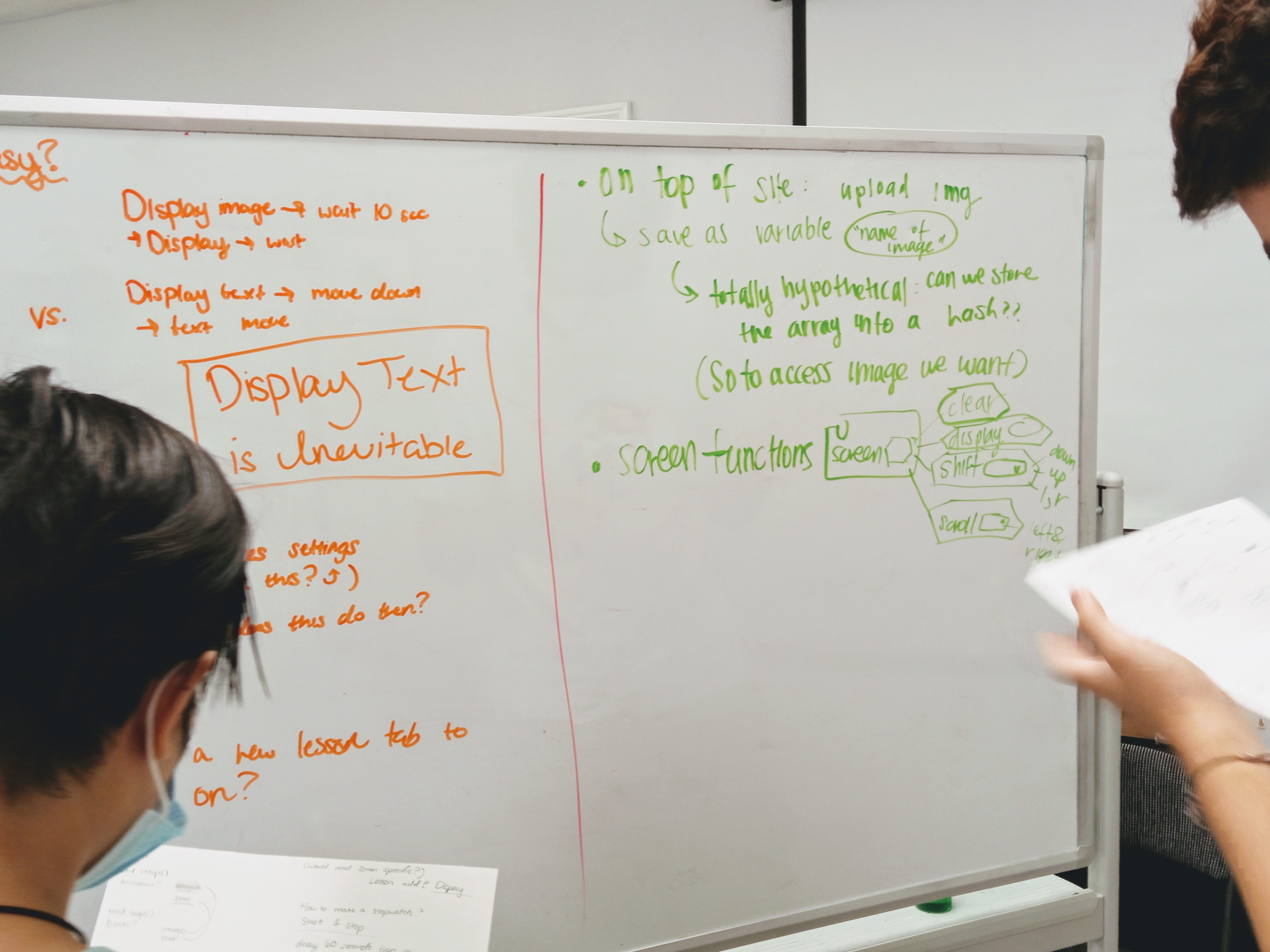
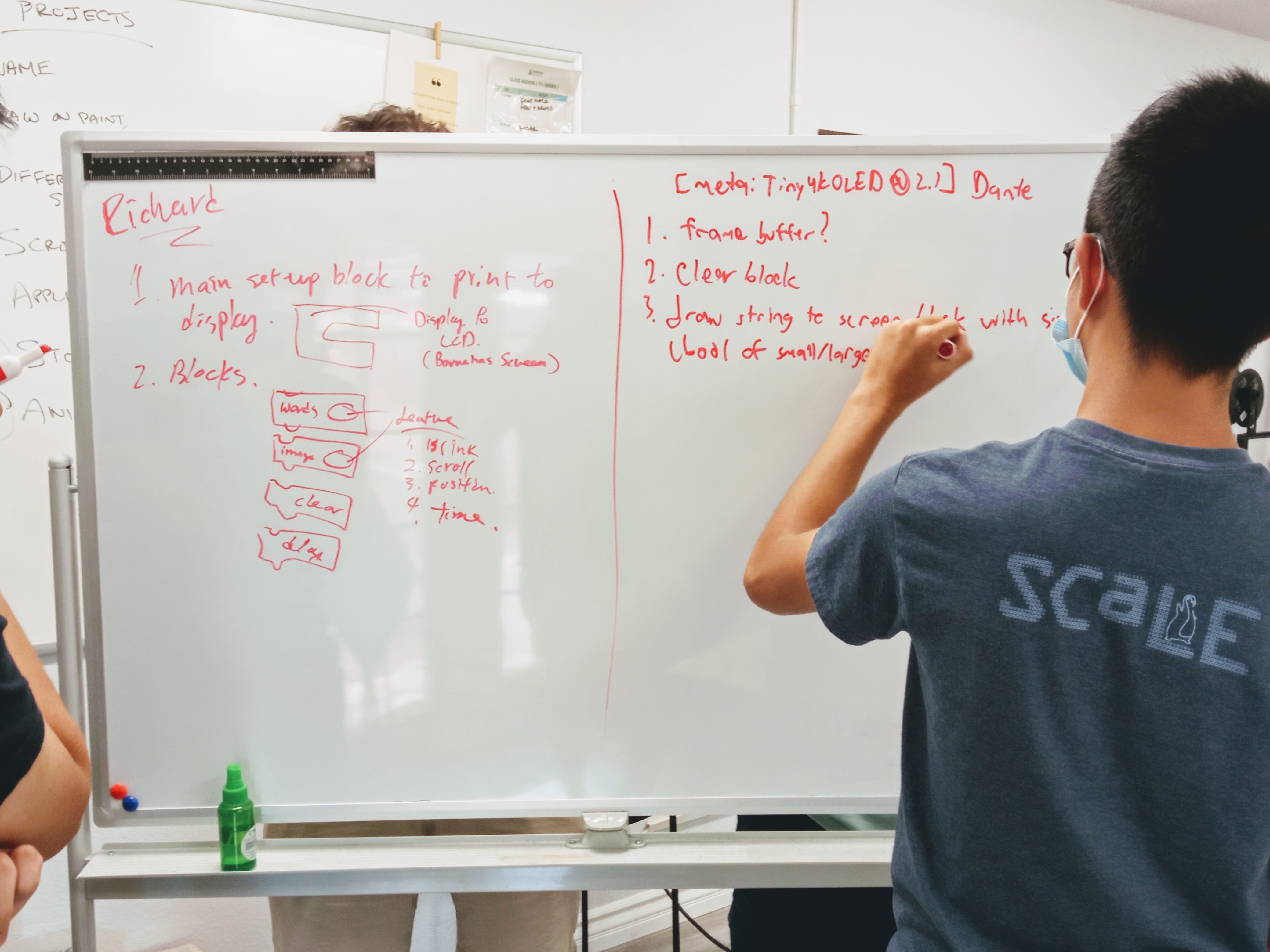
BIG Barnabas Blocks Design Session For EZDisplay
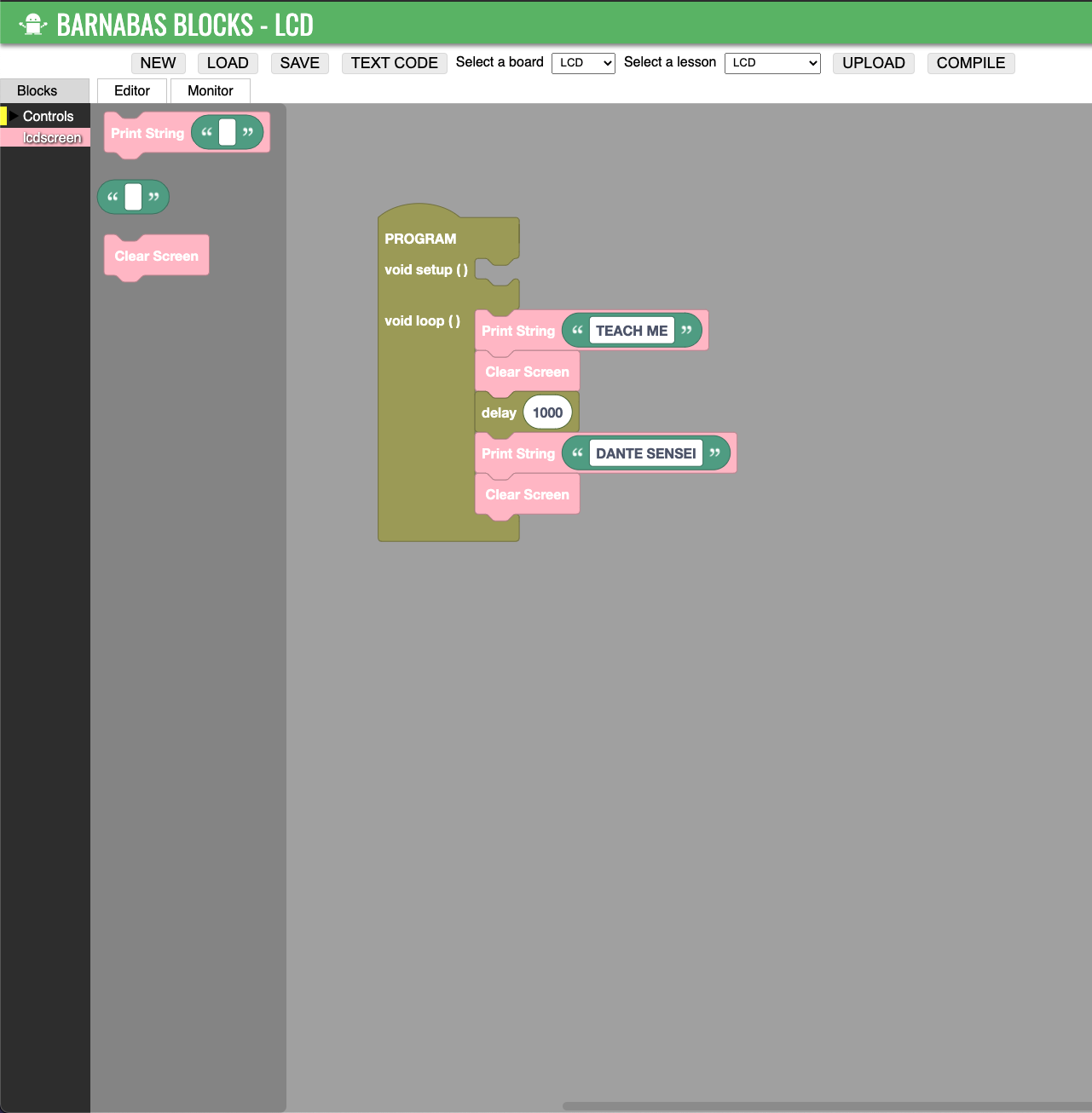
08/18/2021 at 21:36 • 0 commentsHad a great time spending time with the team designed blocks for EZDisplay!
![]()
![]()
![]()
![]()
![]()
![]()
 Edward Li
Edward Li