This project is a school project aiming to discover IoT and try to create an IoT device by ourselves, finding a way to look for informations, program and solve problems.
If you want to create this project, DO NOT follow the logs day by day. We ran into a lot of issues while building the project, changed some sensors etc. Follow the intsructions if you want to recreate the device, everything is going to be summarized in it once the project is over.
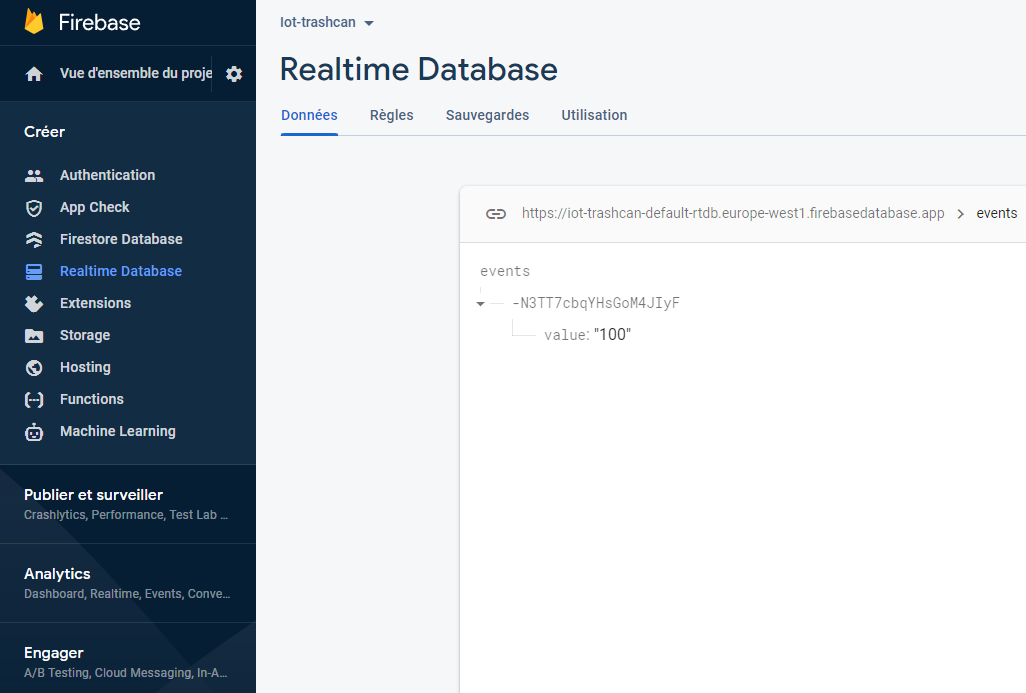
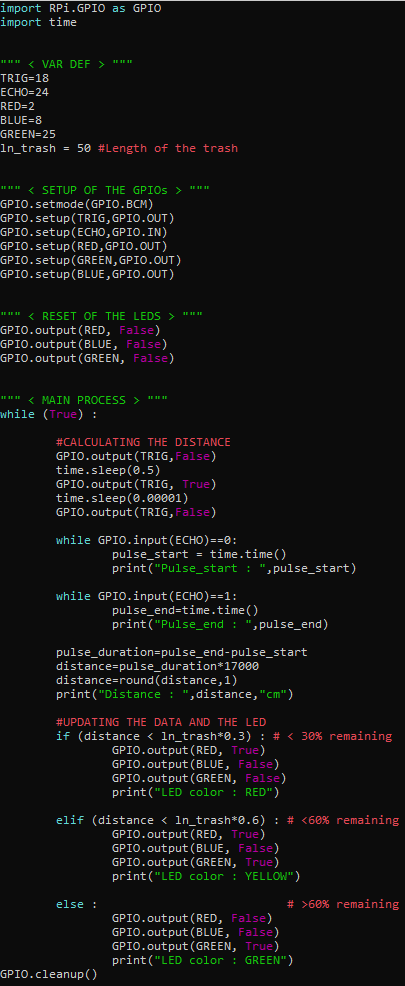
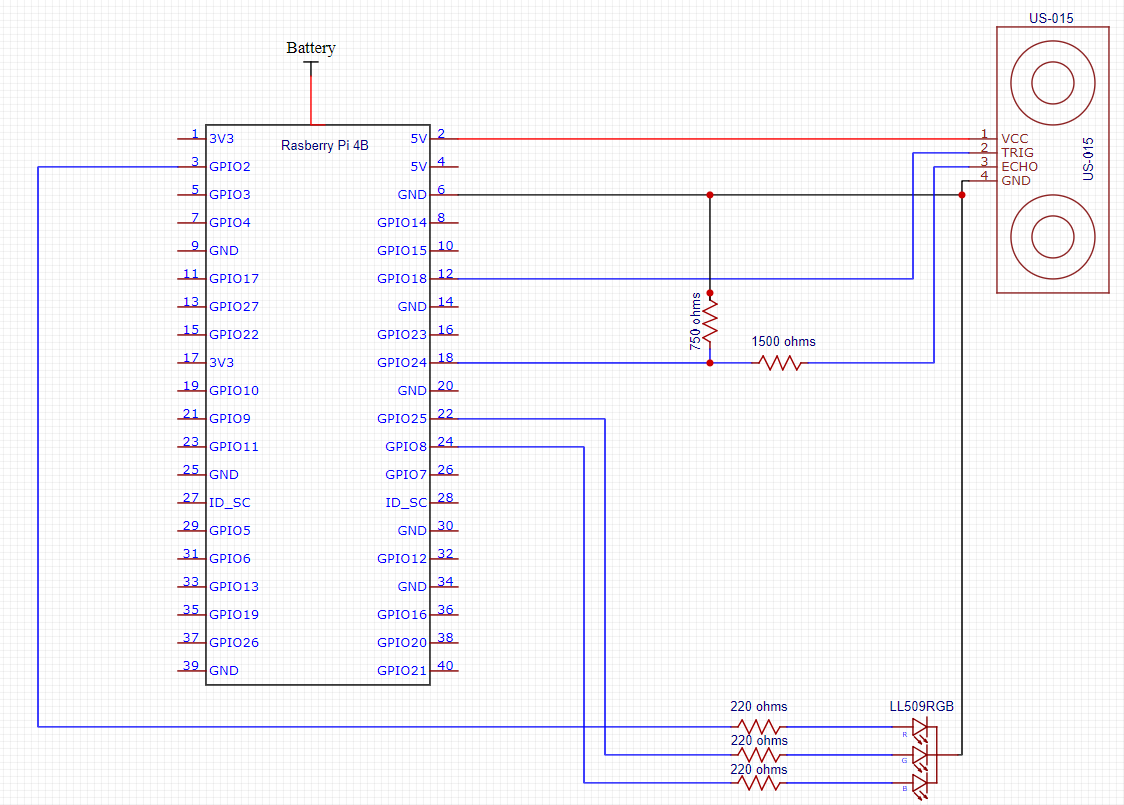
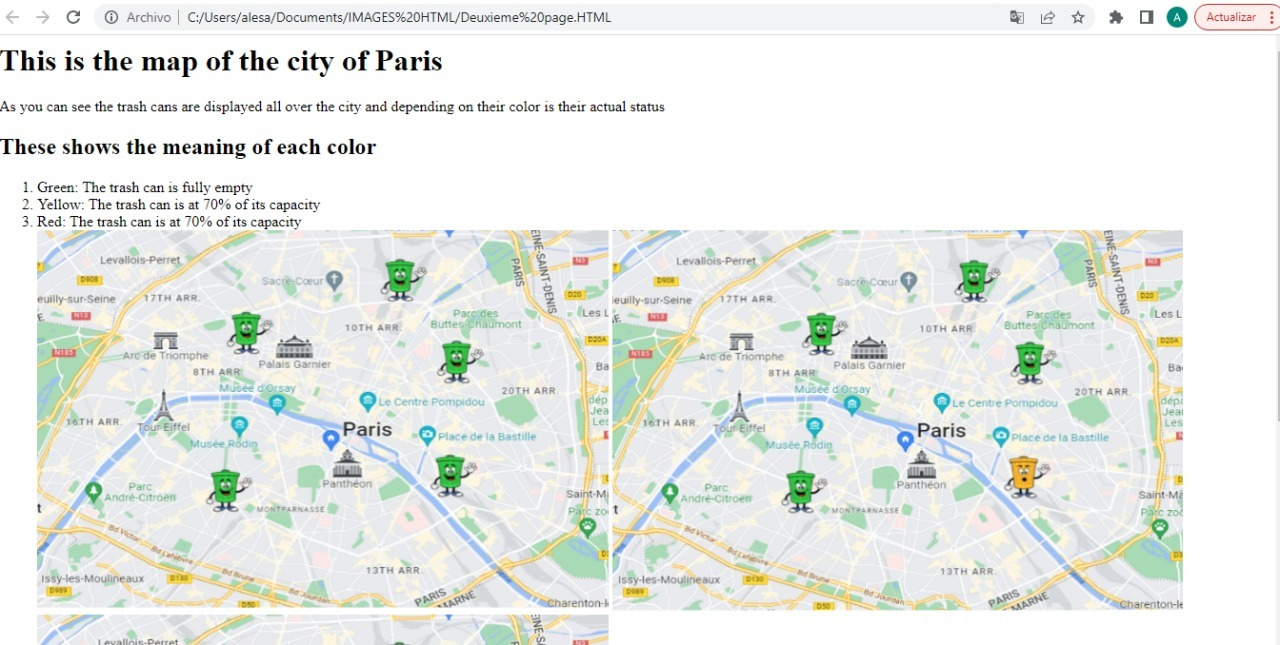
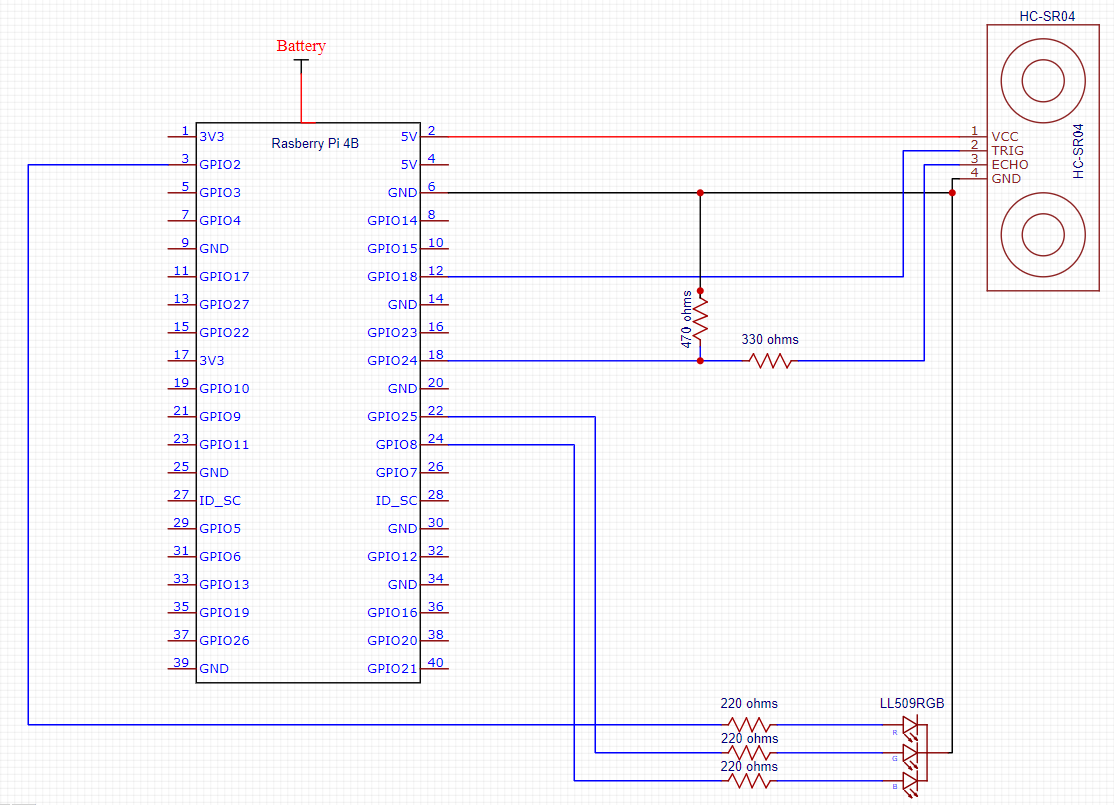
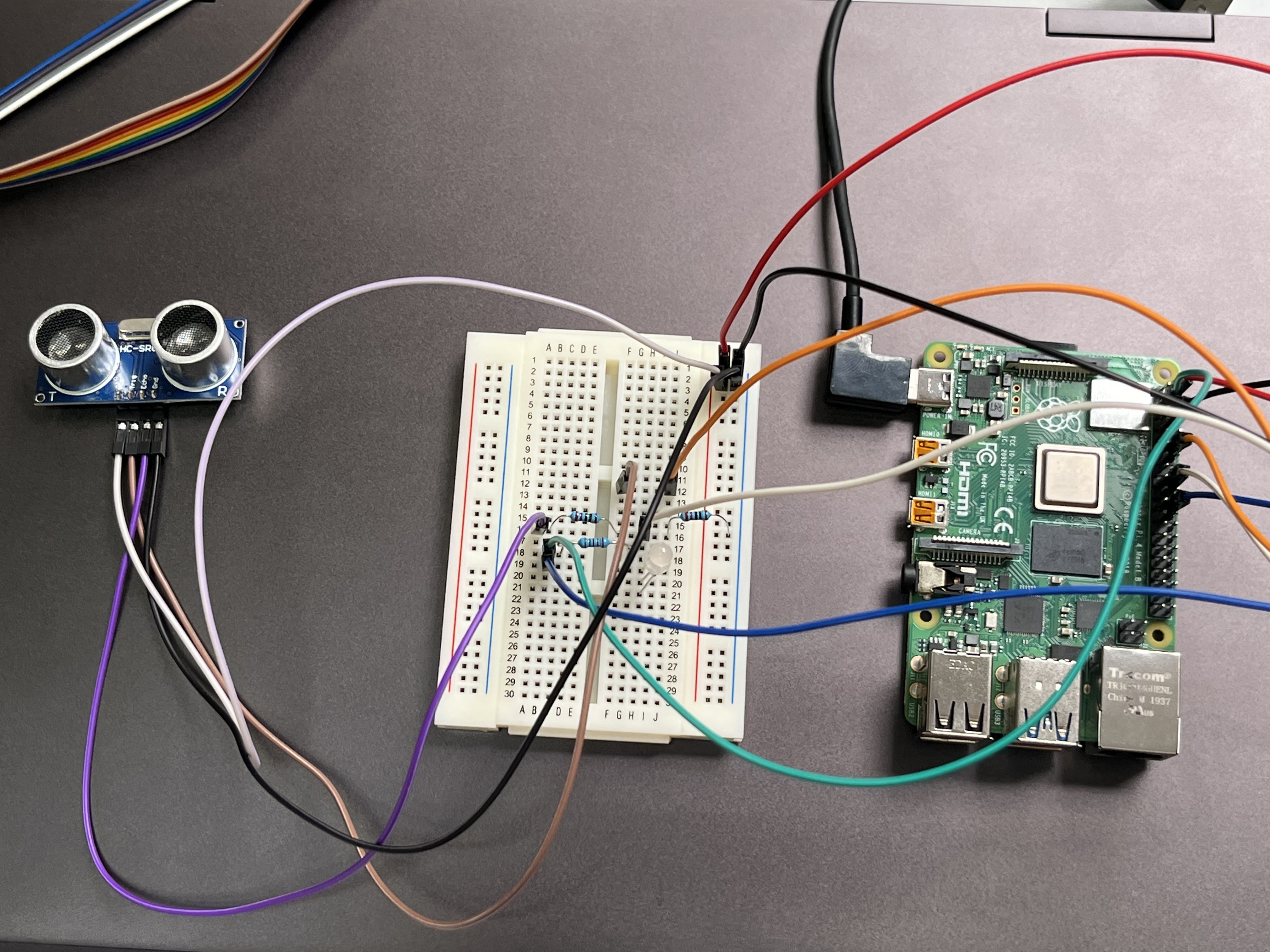
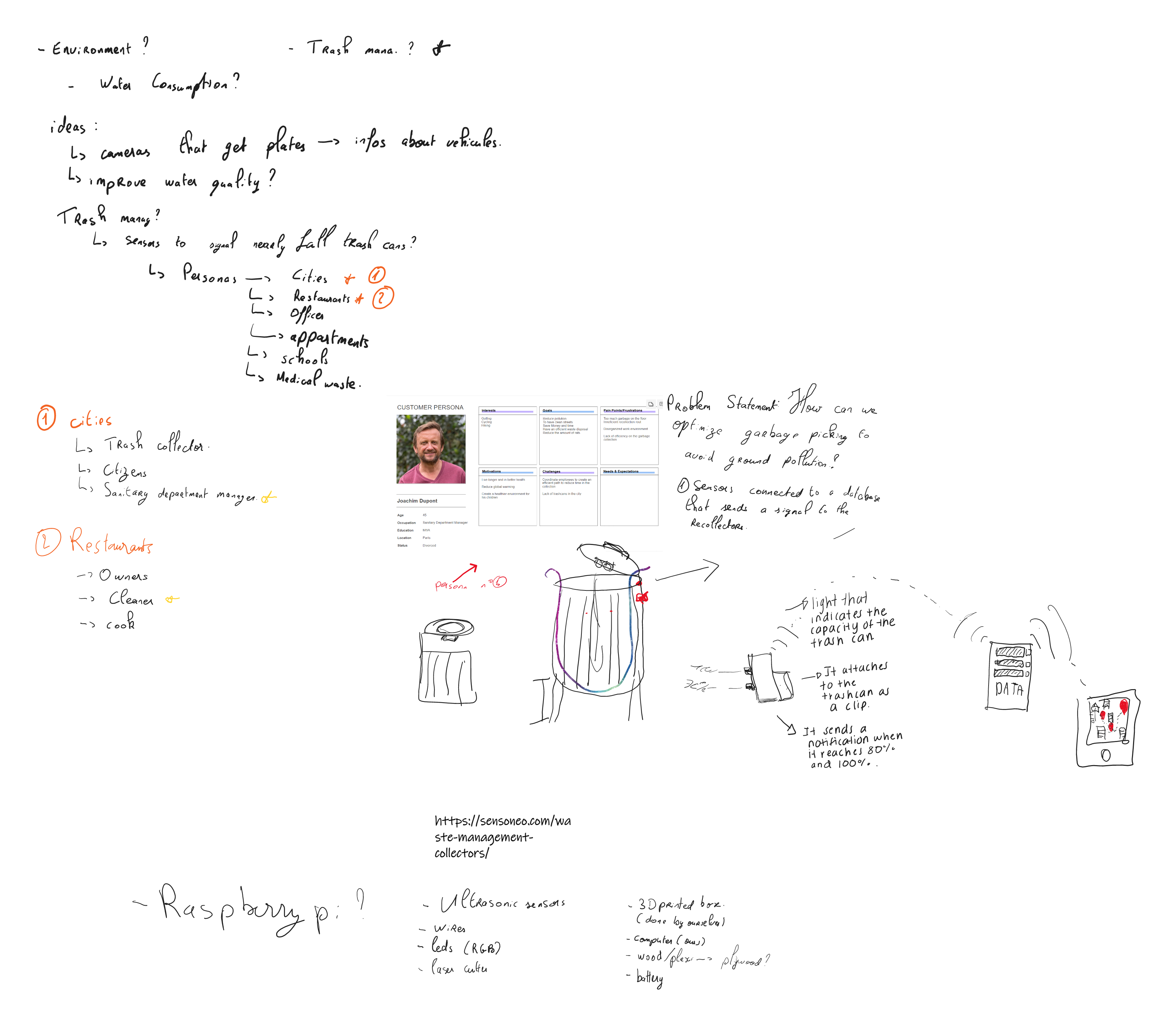
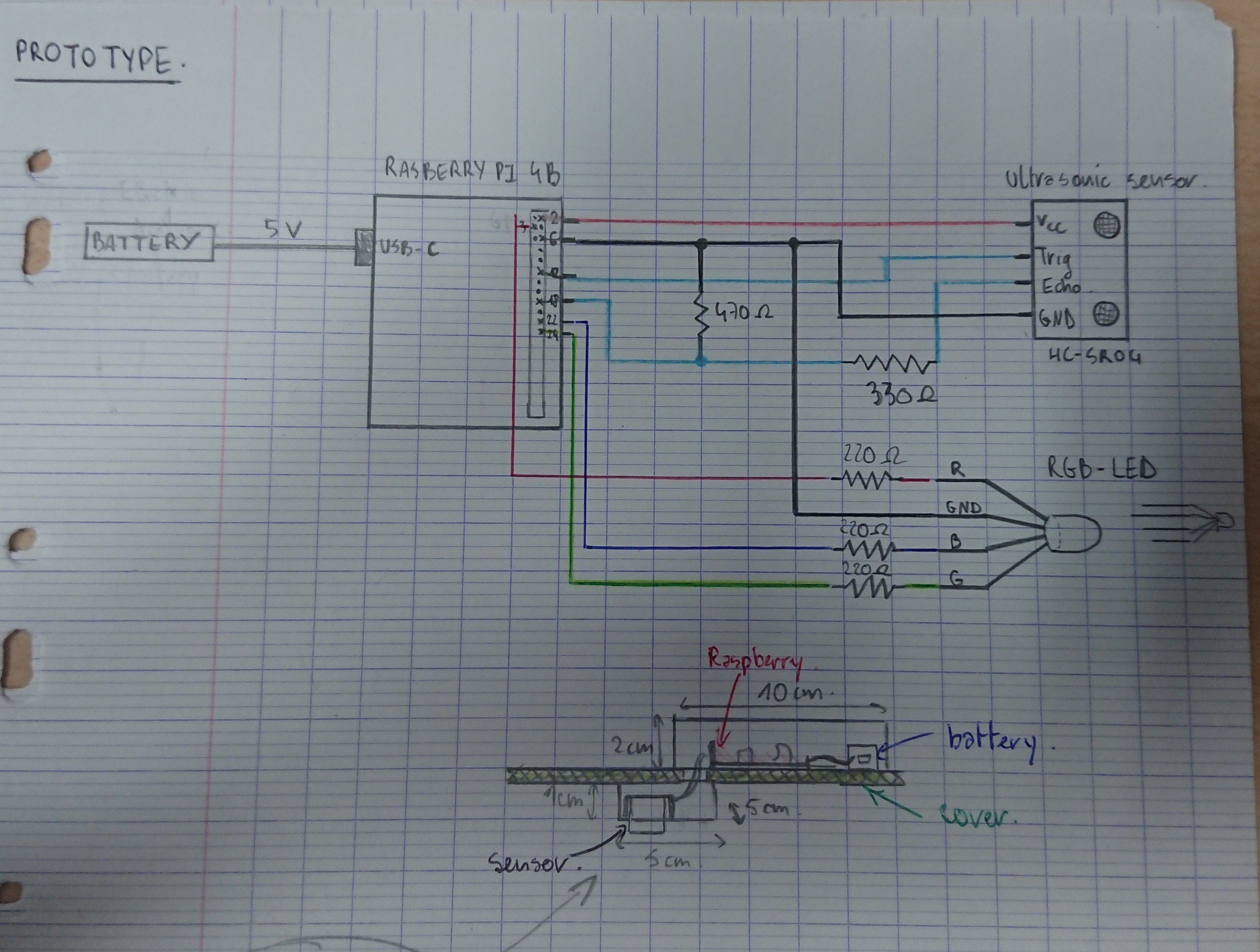
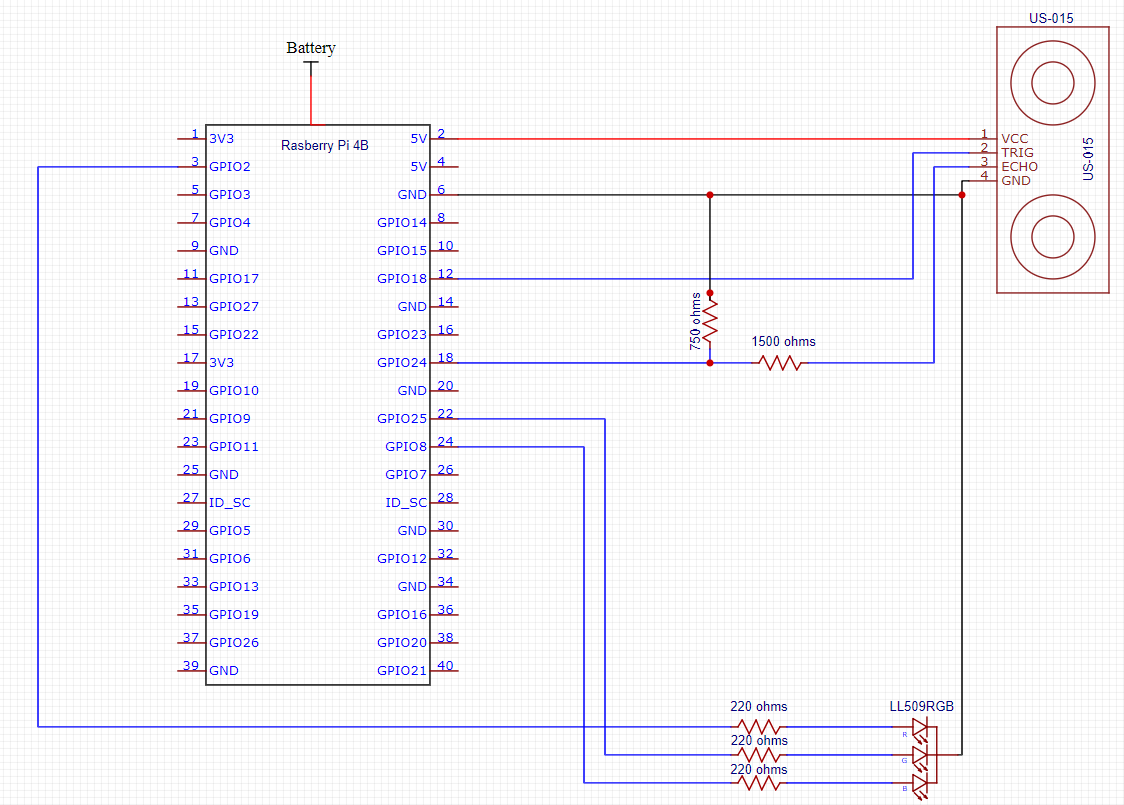
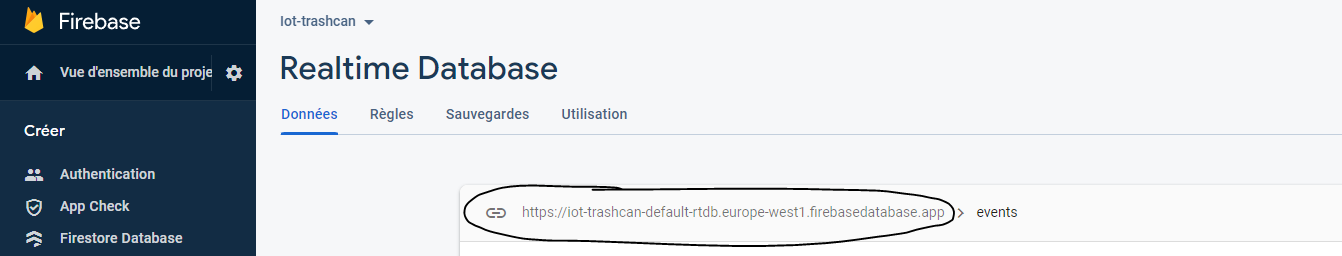
> The connected trash can project is planned to be set on the cover of trash cans across a city, allowing garbage collectors to know what trash cans need to be collected when they do their garbage gathering. This device is using a Raspberry Pi connected to the Internet, an ultrasonic sensor and an RGB LED. The device detects the emptiness of the bin, sends the data to a server that updates the emptiness of the trash can on a map.
Quick view of the project working :
Special thanks to Yohan BOUJON, Matt BOND, Daniel LUPESCU and Thibault LABATUT for helping us throught the project
 Antoine
Antoine




















 Aidan Draper
Aidan Draper
 eliiot-technology.ch
eliiot-technology.ch
 Paige Niedringhaus
Paige Niedringhaus