As a world-class procrastinator, I have so far spent all of my time on the Bluetooth project fiddling with details of the user interface and none of my time figuring out the Bluetooth part. (That's not completely true, but it's kind of close.) And, also as a world-class procrastinator, I can rationalize this by saying that the refining the UI is part of the road to refining the project requirements, and blah blah blah. Anyhow, here we are.
I'll eventually provide a bleXmang User Manual, but here I want to talk about how I arrived at the decisions I made. In this project log, I'll talk about selecting a display library. In the next project log, I'll talk about some of the UI gizmos I implemented.
Knowing that I would need at least some UI for device pairing led me to select the TTGO T-Display board for the project. There's a lot that you can do with that 135x240 fairly crisp full color TFT display. While thinking about things I might want to do, I evaluated a few options for a library to interact with the display. The controller is ST7789V, which is widely used, so finding support for it in candidate packages it is not much of a problem.
Here are some things I thought about:
- There are several display libraries in the Arduino ecosystem. For example, there is the Adafruit GFX graphics library from those prolific folks at Adafruit. That one looks like it's pretty easy to use. I'm not quite sure, but I may have used that is some past project. The reason I didn't pursue this (or other Arduino ecosystem libraries) is because I'm not sure about the pros/cons of using Arduino libraries with ESP-IDF. It seems to be possible, but Espressif docs describe it as being for advanced users. Well, I'm an advanced user in general, but I'm not an advanced user for ESP-IDF, and I didn't want to get into a maze of twisty little passages.
- ESP-IDF's included component manager has a simple way to integrate the Light and Versatile Graphics Library. LVGL is pretty amazing. It's got everything from low-level pixel operations to sophisticated GUI widgets. Despite the easy integration, I found dealing with it's basic configuration for the TTGO T-Display to be a frustrating experience of "almost correct". There is a port of LVGL specifically for the ESP32, and it even has a pre-defined composite setting for the TTGO T-Display. The bad news is that the demo did not run correctly with that pre-defined composite, and I spent a bunch of time messing around with individual configuration settings and modifying the code in the demo to get it to show what it was designed to show. Since I didn't think I would need most of the sophisticated features of LVGL, and since I was a little afraid of what overhead I might incur by using it, I decided to look elsewhere.
- I came across esp-idf-st7789, a display library for the ST7789 written specifically to work with ESP-IDF. The author has several related display libraries that you can find nearby. This one has support for low-level (draw a pixel) medium-level (draw a rectangle) graphics primitives as well as rendering of text in multiple fonts. It can also render JPEGs and PNGs. In short, it has more than I actually plan to use, and I can tell by a quick look at the source code that it should be pretty lightweight. Because of the author's nearby related libraries, I'm guessing they have spent a lot of time thinking about the structure of things and what APIs to provide. It took me only a little bit of experimentation to get the extensive demo code working on the TTGO T-Display. So, I tentatively selected this library with a plan to fall back to LVGL if this decision turned out to be wrong.
Based on what I plan to use, I only grafted a subset of the selected library into my project. I'm not planning to use any JPEGs or PNGs. I'll only have text and a few simple shapes. As a result, I have only used the two source code files for fonts and the two source code files for the ST7789 interface. I am using those files unchanged (except as described in some detail in a later project log). I'm also only using three of the several fonts provided as samples. More about that in the next project log.
There is a kind of universal problem of getting your bearings when working with a display library. What is width, what is height, what do the "directions" mean in function calls, and so on. There are at least three parties that need to come to an agreement: the library author, the display driver chip maker, and Little Ol' Me. A device like the TTGO T-Display provides an additional element of mystery because the physical display is smaller than the ST7789's nominal resolution. Maybe if I were a graphical display expert, I would know about some convention which would make all of that obvious. Instead, I worked it all out by experimenting. What I settled on is slightly non-intuitive. If I had worked harder at it, maybe I would have come up with some things that would be more sensible. I decided to stick with something that I knew would work and isolate the non-intuitive parts in code.
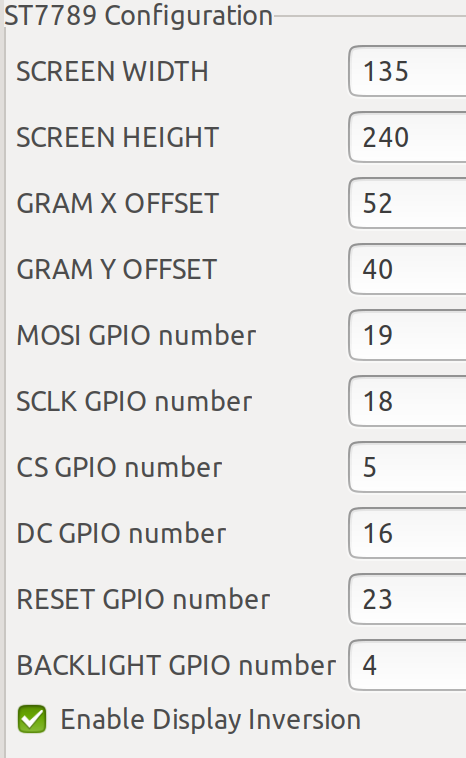
Here are the configuration selections I made specifically for that library:

The pin numbers come right from the TTGO T-Display pinout diagram. The dimensions are obviously a setup for a portrait mode orientation, but even my rough plans for a UI assume landscape mode. I tried swapping the width and height (and X and Y) values, but that just led to horrible confusion in my little brain. I decided to stick with the portrait mode configuration values and deal with the difference in application code.
Here's the note I left for myself in that application code:
/* * The coordinates can be a little confusing. It's possible that I just didn't decode * what the library author was thinking. For the TTGO T-Display horizontal with * the buttons and USB on the right side, * * CONFIG_WIDTH 135 * CONFIG_HEIGHT 240 * X Offset 52 * Y Offset 40 * * Point (0,0) is lower left corner. * Point (134,239) is upper right corner. * Horizontal text is direction 1. * * That all seems kind of normal, except that X and Y axes are swapped. * So, CONFIG_WIDTH is the height along the X axis. Got it? */
I also wrote a little function that draws some colored lines between known points, which I left behind in my code in case I ever need to work it out again. I've implemented most of the UI code already, and things have worked out pretty well. I do have to occasionally re-read that note to myself.
 WJCarpenter
WJCarpenter
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
I liked your work on the user interface, and I think that your display library for Blexmang is truly impressive. It reveals the power of technology to strengthen user experiences. It's incredible how digital tools like this can create user-friendly interfaces. While talking about the creating spaces, I recently came across an article https://www.bookishelf.com/the-impact-of-libraries-creating-spaces-for-exploration-and-discovery/ that explaines the impact of libraries as spaces for exploration and discovery. Your project is about creating a digital space for interaction, physical libraries offer spaces where individuals can explore and discover knowledge.
Are you sure? yes | no