-
Creating user interface in SquareLine Studio
01/02/2023 at 22:13 • 0 commentsThe initial prototypes of the UI were done using HTML & CSS.
![]()
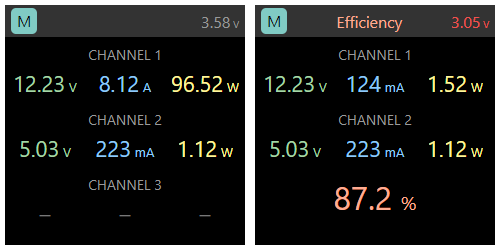
The top bar will, in some way, show the current mode (standard or measuring DC-DC efficiency) and battery voltage. Then we'll have three rows, one for each channel. When the "efficiency" mode is selected, the last channel will disappear, and the resulting percentage will be shown instead.
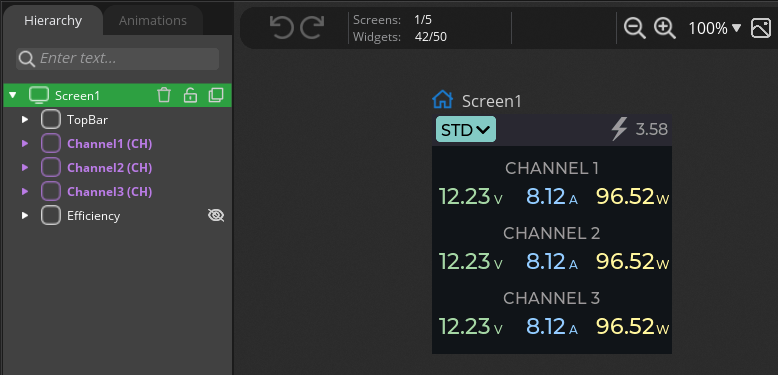
---------- more ----------A couple of months ago, I was playing with SquareLine Studio (a fancy UI editor for LVGL) and found it quite promising, so why not use it for this project? As my trial period has expired, the free version will be used here. It allows 50 widgets, 5 screens, and 1 component. Maybe it sounds more than enough for such a project, but soon you'll see — it isn't.
As channels look identical, they were created as a component. I thought reusing the component wouldn't add all its widgets to the total count, but it does. So, after recreating the mockup, I have only 8 spare widgets that can be used in further development... Each value (voltage, current, power) uses a separate label to show its unit. Theoretically, 3 widgets per channel can be saved by showing the unit as part of the value label, but it won't look as good as now (with a smaller font).
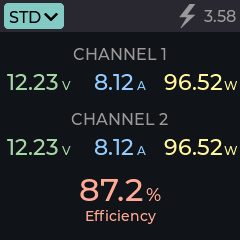
Here is the DC-DC efficiency mode screen.
![]()
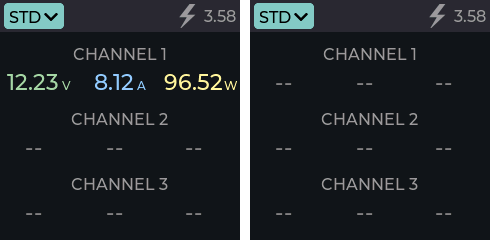
Any channel can be in one of two states: enabled or disabled (based on its voltage).
![]()
SquareLine Studio produces .c and .h files that can be added to the PlatformIO project and then included as extern "C". The tricky part is how to deal with the groups (they are required when an encoder is used as the input device). For now, the group creation and adding the mode selection combo to it were done manually, but I'll try to find out the proper way. The current code can be found in the GitHub repo.
A separate question is: will I use SquareLine Studio in further development? It looks like I won't be able to add all the required controls due to the widgets limit, so I have two options:
- Re-create the current UI in a code.
- Keep the main screen as is but add all next as pure code.
I'll try the 2nd option first.
Overall, LVGL is an amazing library, and I need to learn it more.
-
Prototype
12/31/2022 at 11:20 • 0 commentsFirst of all, the idea to build a power meter that can measure the efficiency of DC-DC converters is quite old though was constantly postponed. But now, when Russia strikes civilian infrastructure in my country (including power plants), and we use different battery-powered devices, voltage converters, and power banks a lot - it'll be really useful.
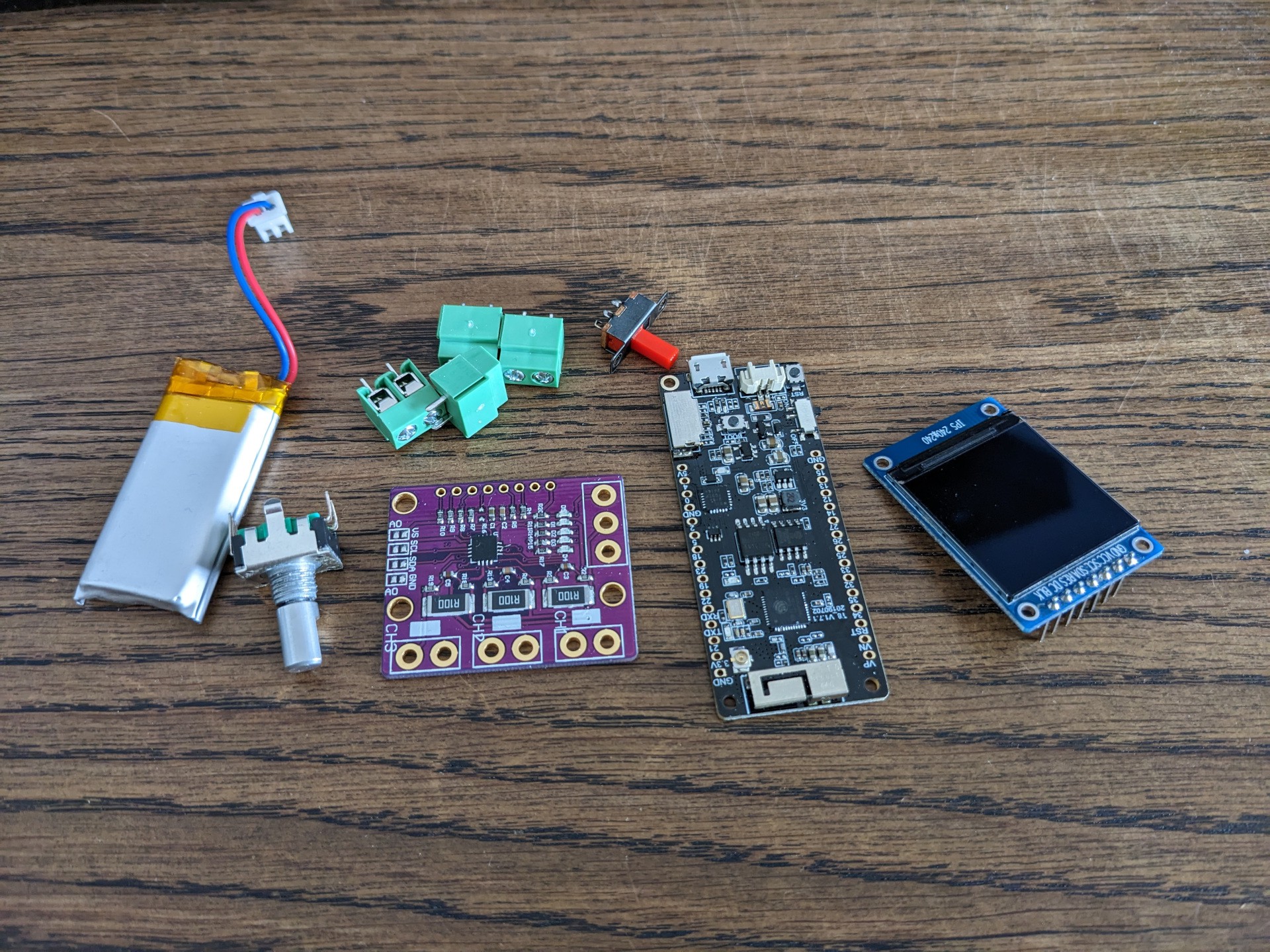
In the photo, you can see the main components that are required for the project:
![]() ---------- more ----------
---------- more ----------- INA3221 board (updated version, as the first design used a single power source for each channel)
- 1.3" 240x240 IPS screen
- LILYGO® T8 V1.7.1 ESP32 Module (the board is far from ideal for the battery-powered device, but I have a few of them)
- Encoder
- Slide switch
- Screw terminals with 5mm pitch
- Li-ion battery
- USB type-C socket (optional)
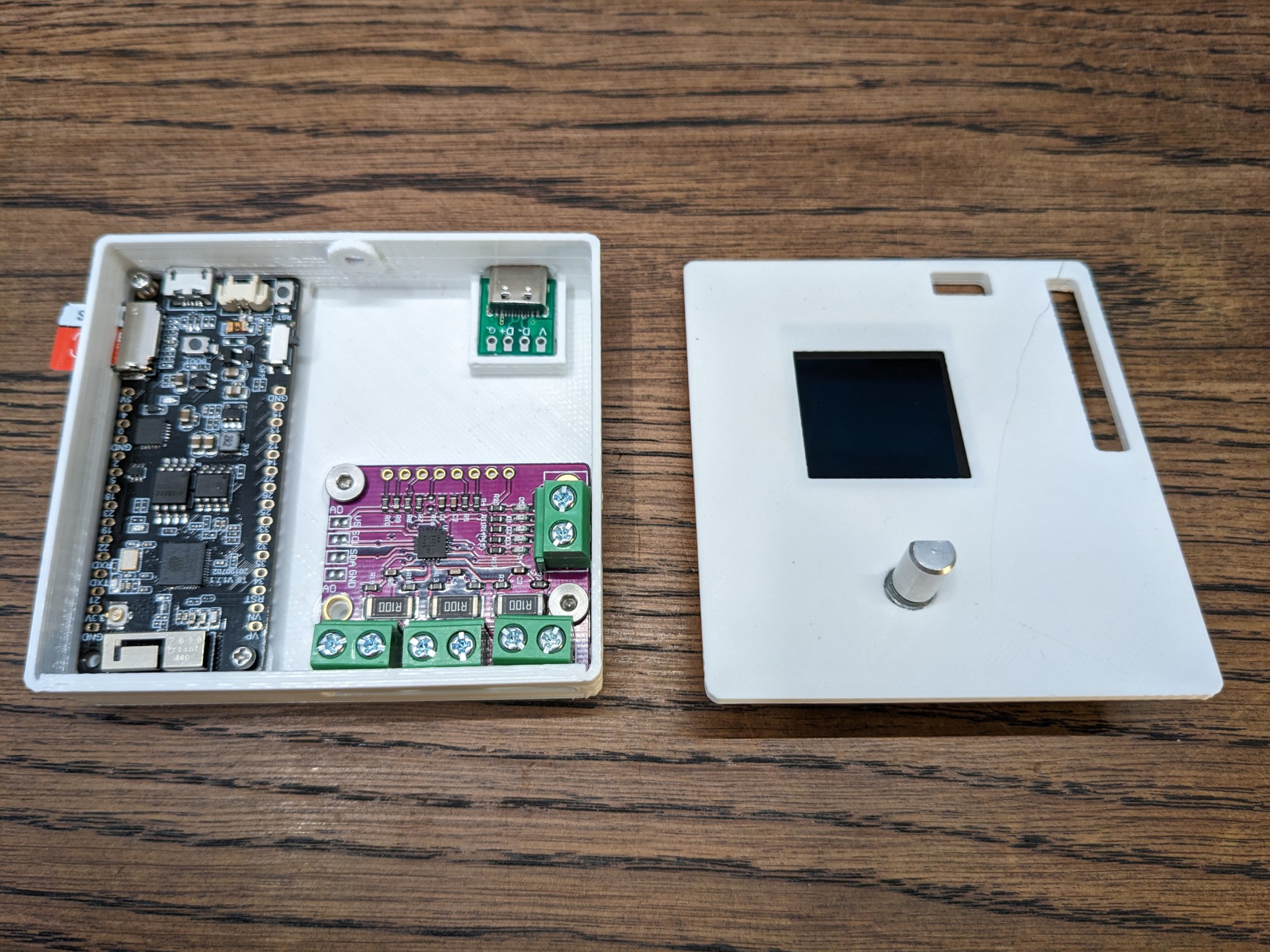
After playing a bit with the components layout, I printed a prototype:
![]()
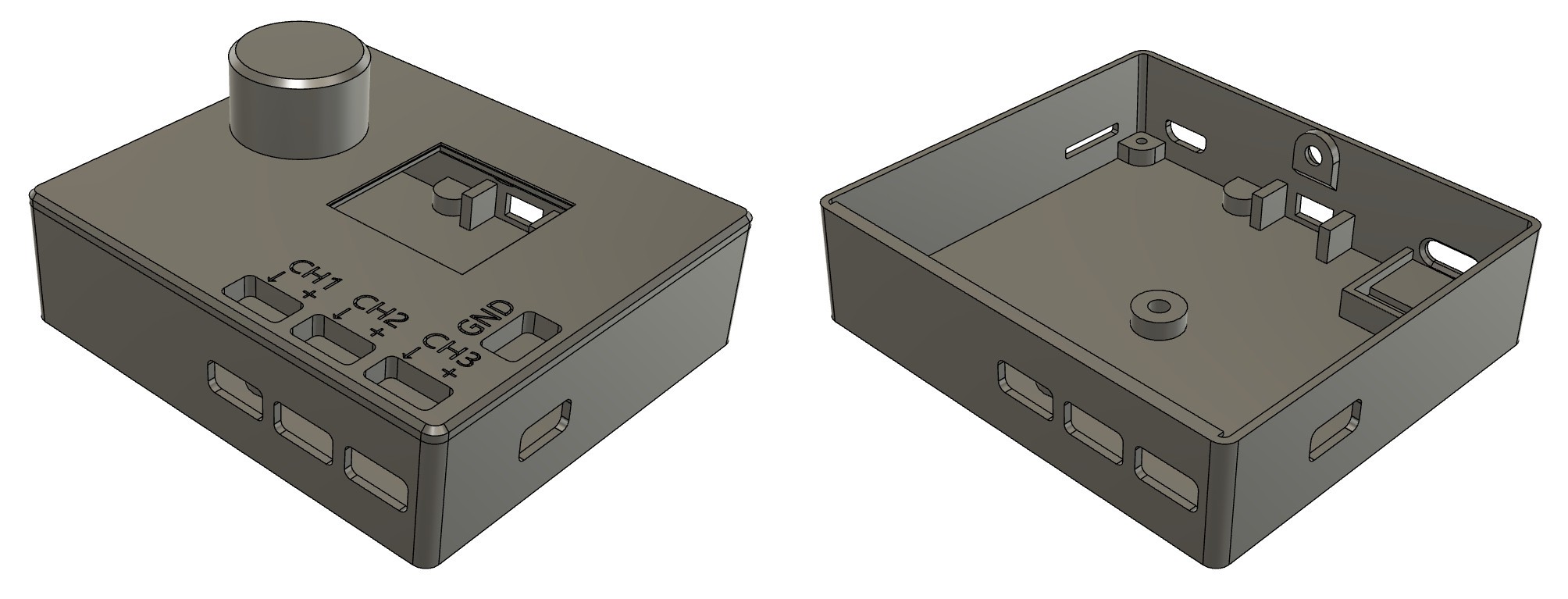
It revealed a few issues with the dimensions and that the sliding switch is missing. Here is the final (for now) model:
![]()
I'll print it in 2023)
A few words about the code. For me, it was always interesting to use LVGL in a real project (but I rarely build projects with a screen), so now it's time. Also, I'll use Arduino via PlatformIO and many things that FreeRTOS provides.
Portable DC power meter
Portable 3-channel device to measure current, voltage, and power. It also can calculate the efficiency of DC-DC converters.
 strange.rand
strange.rand