Overview
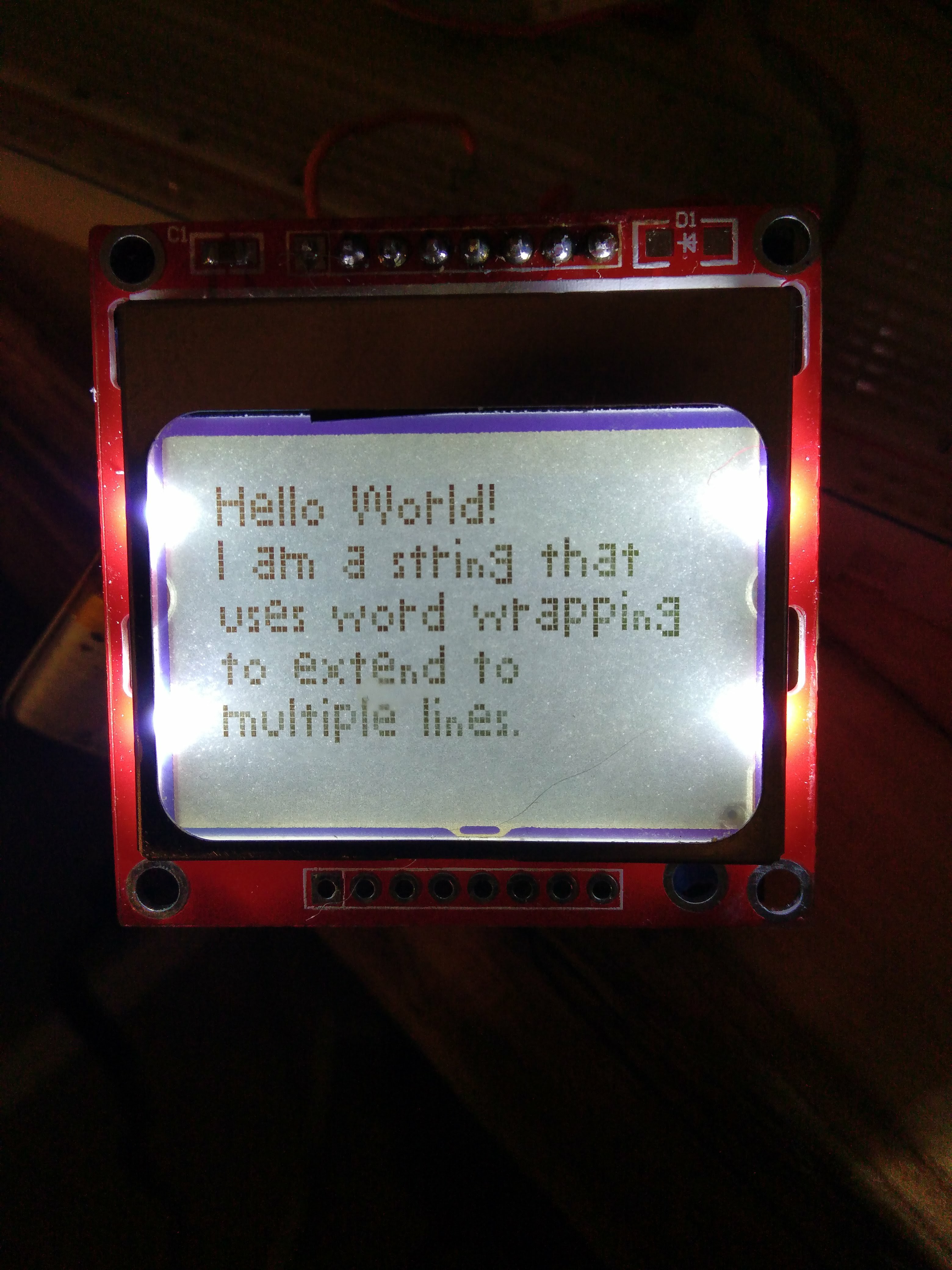
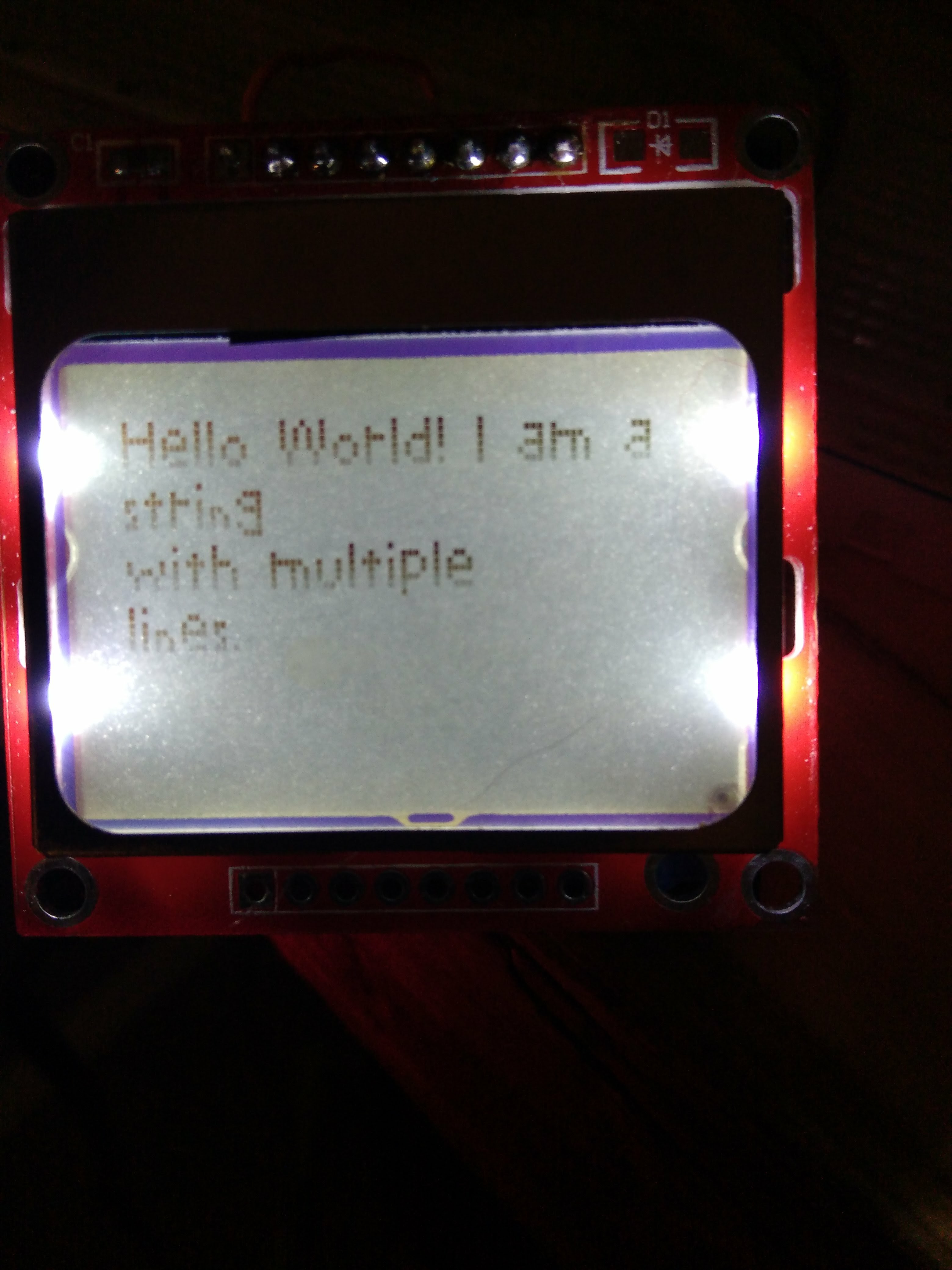
The project was built using a Atmega328pu, and Nokia 5110 LCd display on a Sparkfun dev board.
The board is custom-made (see attached Eagle CAD and images), but the project will function on a Arduino with the same microcontroller. The microcontroller is programmed with a USBTiny.
The software was written in assembly with Atmel Studio 7- initial versions written in C were far too large.
Character Development and Compression
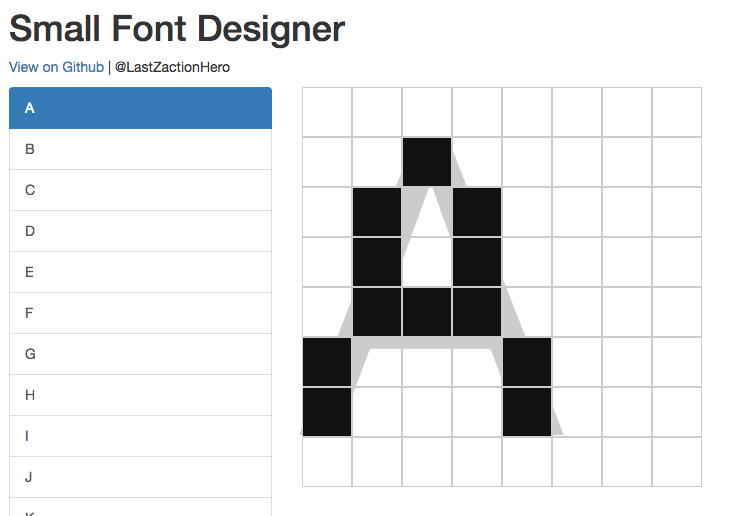
The font was designed using our own Small Font Designer, producing variable-width characters 8 pixels tall.

Since each character is 8 pixels tall, each will fit evenly into bytes. The characters are packed to indicate their width, and each active pixel.
A => 5 wide, bytes: 0114a74620
width | data | data | data | data | data
0x05, 0x01, 0x14, 0xa7, 0x46, 0x20
These bytes expand to:
. . . . .
. . X . .
. X . X .
. X . X .
. X X X .
X . . . X
X . . . X
. . . . .
Which kinda looks like an 'A'.
Messages are written to the display buffer letter-by-letter. The current character is loaded found in the program (slowly looping to save space), decompressed to individual pixels in 64-byte buffer, and written to the LCD display buffer.
After loading the message, the display buffer is written to the LCD via SPI.
Receiving Messages
Messages are received with the UART at 9600bps. A newline character 0x0A prints the message and resets the buffer. Additional newlines will be inserted by the program during word wrapping.
This example receives messages over Bluetooth, but the source could be anything.
Program Size
The final program size was determined by pulling the program from flash and checking the bytes.
This is included in "program_map.txt".
| Item | Size |
| Full Application | 930 bytes |
| Compressed Font | 383 bytes |
| Code (decompression, LCD driver, UART, etc) | 547 bytes |
 Zach
Zach







wow, your idea is creative and impressive. I like your idea. I have knowledge about font and its size. I want to embed it on our webpage. You can see
https://onlinefontgenerator.com/youtube-font-generator/