Picture, Picture, On the Wall
I bought an Alexa back in 2014, and now with an Electric Objects' picture frame I can make it show me thing
I bought an Alexa back in 2014, and now with an Electric Objects' picture frame I can make it show me thing
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
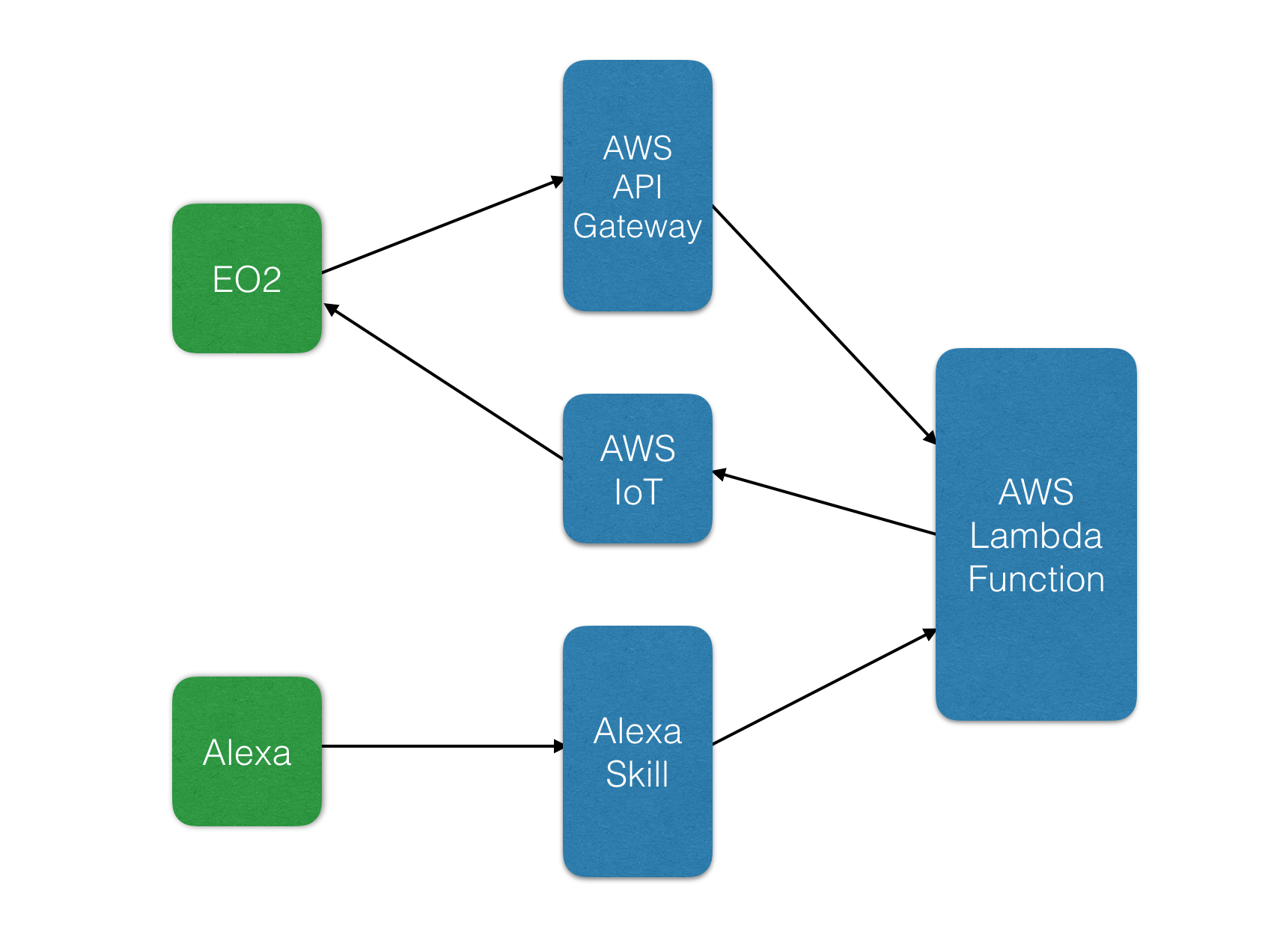
This diagram outlines the basic software architecture for Picture, Picture (the two green objects are the only physical components required):

The basic operation goes something like this:
When the EO2 boots up, it loads the URL of the Picture Picture app via the API Gateway. The actual web app is hosted by an AWS Lambda function acting as an ExpressJS web server. This web app, once loaded, displays the default image and subscribes itself to Amazon's IoT service.
A person later triggers the Picture Picture Alexa Skill using the phrase "Alexa, tell me ....". This skill understand various commands, and sends the appropriate "Intent" to the same Lambda function (the Lambda function differentiates an incoming Alexa call from an incoming HTTP request - so only one Lambda function is necessary). The function acts on the intent and creates the speech which it sends back to the calling Alexa. It also generates a corresponding image and, using the AWS IoT service, pushes the image's URL to the EO2 frame. The web app on the EO2 received this push message, and displays the URL on the screen.
Alexa speaks and EO2 shows.
The Electric Objects EO2 picture frame is design to show art. It hangs on your wall and, in glorious 23" color, it can show you something good each day. I'm clearly perverting that - sorry. So how to get it to show other things?
Initially it looked like I could only send images to the frame. That'd work but I wanted something a little more animated, especially in terms of transition between the "art" and the "information". After a little research it appears that, under the hood ,the EO2 runs Chromium - and if it runs a web browser then there's hope that it comes with all the lovely trappings of what that can do. All I needed was access.
I found that piece when I read a blog entry https://zine.electricobjects.com/tutorials/make-art-for-eo which talks about the formats supported, and highlights the URL feature. This allows you to load any web page into the frame - which means I could load my "information" app.
Awesome!
Here's a first video of Alexa showing me stuff:
Create an account to leave a comment. Already have an account? Log In.
Become a member to follow this project and never miss any updates