Windy App is probably one of the best Application for weather forecast.
You can find it on the web and run App on you phone as well.

I tried this app and fell immediately in love !
What is so different is the ability to compare models, to tune the App to your outdoor activity but also to select forecast at your specific location.
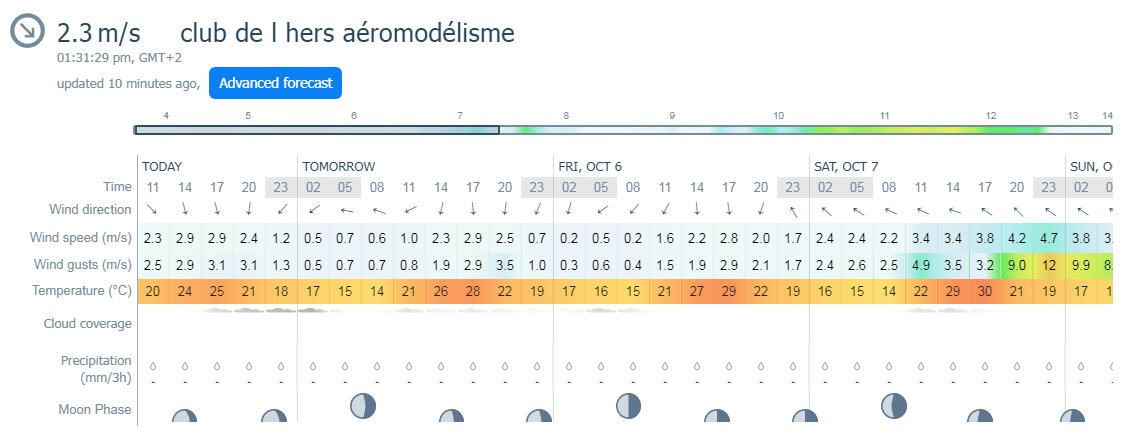
Here is how it looks like for our airfield:

This is the weather forecast for Deyme Airfield.
It's great but I wanted to see if it was possibile to integrate my Weather Station into windyApp (not the forecast but the real sensors measurements).
So I contacted WindyApp to ask them if a kind of API was existing. And the answer was YES
integrating windyApp API into your weather Station
Here is the documentation to integrate a local Weather Station.
Nadia from WindyApp was extremely patient to help me to interface the Weather Station. After a few trial and errors with https on ESP32, I finally succeeded in creating the Deyme_test station on WindyApp server and to upload my very first measurement.
Here is the sample code (the autorization token is of course obfuscated...)
/*
https POST and GET to windyApp using ESP32
*/
#include <WiFiClientSecure.h>
const char* ssid = "YourSSID";
const char* password = "your Password";
const char* server = "api.windyapp.co"; // Server URL
WiFiClientSecure client;
void setup()
{
//Initialize serial and wait for port to open:
Serial.begin(115200);
delay(100);
//wifi connection
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
WiFi.begin(ssid, password);
// attempt to connect to Wifi network:
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
// wait 1 second for re-trying
delay(1000);
}
Serial.print("Connected to ");
Serial.println(ssid);
//first connection to WindyApp server
client.setInsecure(); // avoid to check for certificate
Serial.println("\n*** Starting connection to server...");
Serial.print(server);
if (!client.connect(server, 443)) //secure connection https on port 443
{
Serial.println(" connection failed!");
}
else
{
Serial.println(" *** Connected to server!");
Serial.println("\n*****************************");
Serial.println(" *** trying to POST to server!\n");
// Make a HTTP request:
client.setInsecure();
String requestBody = "{\"station_id\":\"Deyme_test\",\"wind_speed\":2,\"metadata\":{\"station_id\":\"Deyme_test\",\"latitude\":0.1,\"longitude\":0.1,\"station_name\":\"aeromodelisme club de l\'Hers\",\"timestamp\":1687375555}}";
/*
POST /v10/partners/station/data HTTP/1.1
Authorization: Bearer your token
Host: api.windyapp.co
Content-Type: application/json
Content-Length: 163
{"station_id": "test", "wind_speed": 2, "metadata": {"station_id": "test", "latitude": 0.1, "longitude": 0.1, "station_name": "testname", "timestamp": 1687375555}}
*/
client.println ("POST /v10/partners/station/data HTTP/1.1");
Serial.println ("POST /v10/partners/station/data HTTP/1.1");
client.println ("Authorization: Bearer your token provided by WindyApp");
Serial.println ("Authorization: Bearer your token provided by WindyApp");
client.println ("Host: api.windyapp.co");
Serial.println ("Host: api.windyapp.co");
client.println ("Content-Type: application/json");
Serial.println ("Content-Type: application/json");
client.println ("Content-Length: " + String(requestBody.length()));
client.println ();
Serial.println ("Content-Length: " + String(requestBody.length()));
Serial.println ();
client.println (requestBody);
Serial.println (requestBody);
client.println();
Serial.print("\n*** Request sent, receiving response... ");
int requestTime = millis();
while (client.connected()) {
String line = client.readStringUntil('\n');
if (line == "\r") {
Serial.println("headers received ");
break;
}
}
// if there are incoming bytes available
// from the server, read them and print them:
while (client.available()) {
char c = client.read();
Serial.write(c);
}
Serial.println();
Serial.print ("*** closing connection ");
Serial.print(millis() - requestTime);
Serial.println("ms later");
client.stop();
}
void loop() {
// do nothing
}
And bingo you get this log, your data have been received by windyApp servers.
*** Request sent, receiving response... headers received
{"status":"success","response":"The data for weather station gleyzes_jean_pierre_Deyme_test has been successfully added"}
Now that the tricky connection part is working, it becomes easy to publish real sensors values.
Note that :
- wind speed must be in m/s
- wind max (gust) must be in m/s
- temperature must be in °C
- timestamp is UNIX epoch (seconds since 1970) and in UTC
This being said, the source code of the Weather Station has been upgraded accordingly and will be available quite soon on the github page.
Of course the modifications only affect the GTW0 as the station itself is not modified !
finding your station in windyApp
Now comes the magic trick: there is nothing to do to find your station... Well almost nothing
- Open windyApp on your phone
- activate location services (GPS on)
- search for a "spot" very close to your station
- add this spot as "favorite" into windyApp
And now you get the weather forecast of this spot (as any other place in windyApp)
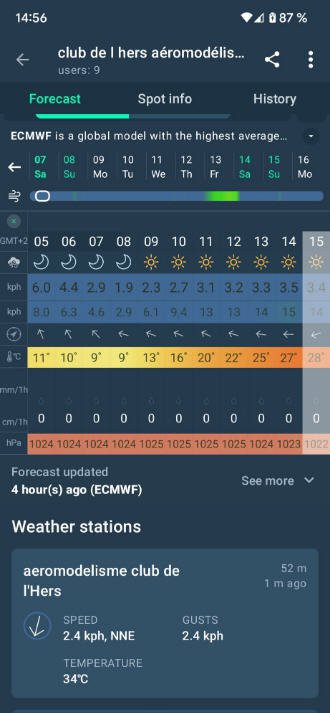
But, if you scroll down the page, then will appear the nearest weather stations (usually 3)

So "aeromodelisme club de l'Hers'" is actually the name I gave to my weather station and you have access to last measurement!
Top of the page is the local forecast, bottom of the page is the real time measurements made by the Weather Station. Very cool !
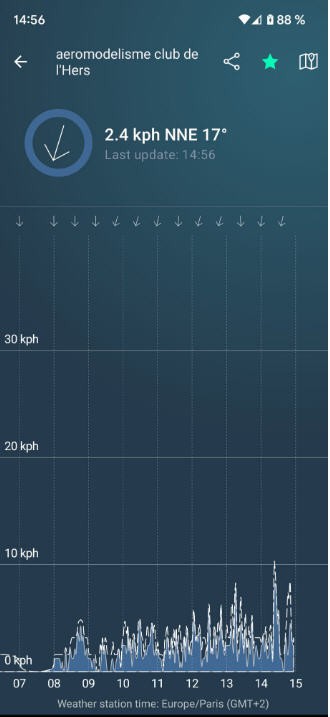
And if you click on this station then a new page pops up with detailled informations

Now simply click on the top right "star" icon (green on the picture) to keep this station as favorite

And that's it, you station is on your main screen as well as the location of your spot.
changing the color code for wind speed
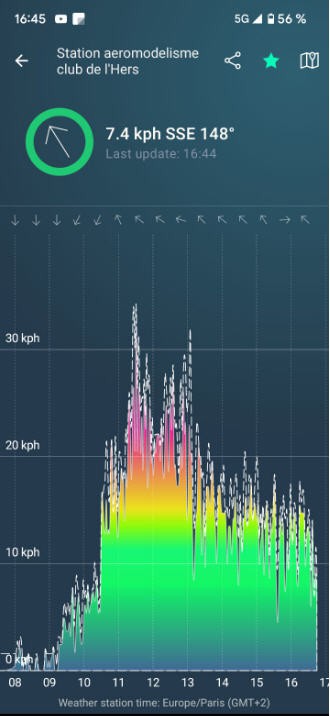
Would be nice to get color palette adapted to your pilot profile .
I mean :
- green = no wind to light wind
- yellow = moderate wind
- red = no fly ... too much wind
Something like this !

Well this is very very easy with windyApp.
open the profile and change the color code !

Just one thing to say: Thanks windyApp for providing such a great application!
 JP Gleyzes
JP Gleyzes
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.