Cartoon Digital Clock With Switchable Style
You know we already have a 1.28 inch screen, and now, we have an upgraded new product, MaTouch ESP32 S3 Rotary IPS Display 1.28 GC9A01
You know we already have a 1.28 inch screen, and now, we have an upgraded new product, MaTouch ESP32 S3 Rotary IPS Display 1.28 GC9A01
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.

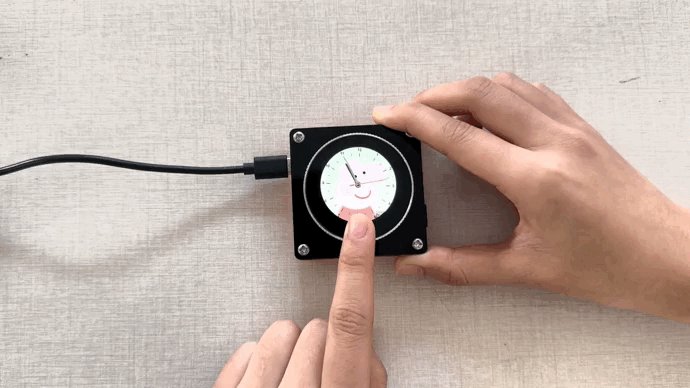
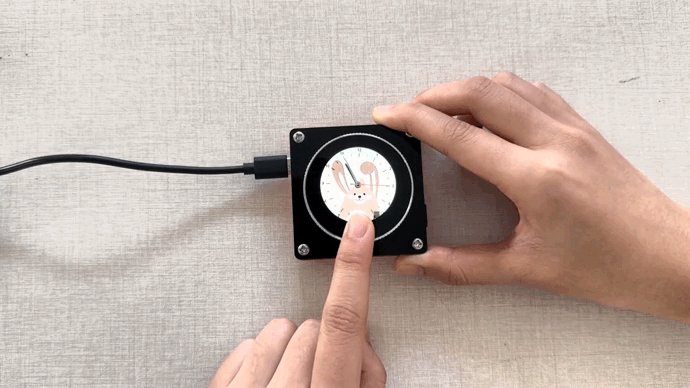
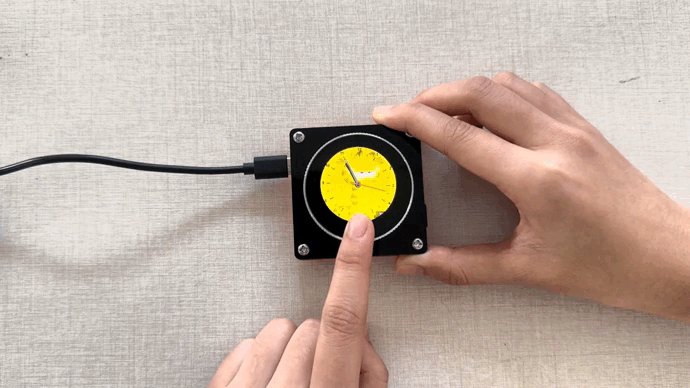
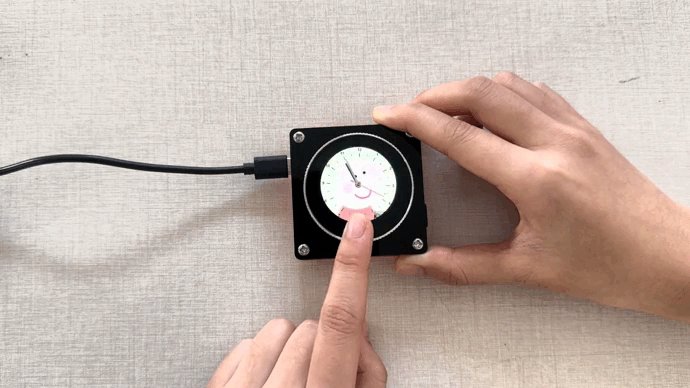
As you can see from the video, when I press the screen, the clock dial will change. I have also made other demo using the 1.28" screen, such as color light controller and ADC interface testing. I hope I can make the most of MaTouch ESP32-S3 RotaryIPS-Display1.28" GC9A01, and give me a bigger surprise.
static const uint16_t screenWidth = 240;
static const uint16_t screenHeight = 240;#define TFT_BLK 7
#define TFT_RES 11
#define TFT_CS 15
#define TFT_MOSI 13
#define TFT_MISO 12
#define TFT_SCLK 14
#define TFT_DC 21
#define TOUCH_INT 40
#define TOUCH_SDA 38
#define TOUCH_SCL 39
#define TOUCH_RST 16
Arduino_ESP32SPI *bus = new Arduino_ESP32SPI(TFT_DC, TFT_CS, TFT_SCLK, TFT_MOSI, TFT_MISO, HSPI, true); // Constructoror
Arduino_GFX *gfx = new Arduino_GC9A01(bus, TFT_RES, 0 /* rotation */, true /* IPS */);#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight); /* TFT instance */
tft.startWrite();
tft.setAddrWindow( area->x1, area->y1, w, h );
tft.pushColors( ( uint16_t * )&color_p->full, w * h, true );
tft.endWrite();
tft.begin(); /* TFT init */
tft.setRotation( 3 ); /* Landscape orientation, flipped */void my_touchpad_read(lv_indev_drv_t *indev_driver, lv_indev_data_t *data)
{
int touchX = 0, touchY = 0;
if (read_touch(&touchX, &touchY) == 1)
{
data->state = LV_INDEV_STATE_PR;
data->point.x = (uint16_t)touchX;
data->point.y = (uint16_t)touchY;
}
else
{
data->state = LV_INDEV_STATE_REL;
}
}#define SSID "Makerfabs"
#define PWD "20160704"
// NTP
const char *ntpServer = "120.25.108.11";
int net_flag = 0;
int bg_flag = 0;
void wifi_init()
{
WiFi.begin(SSID, PWD);
int connect_count = 0;
while (WiFi.status() != WL_CONNECTED)
{
vTaskDelay(500);
USBSerial.print(".");
connect_count++;
}
USBSerial.println("Wifi connect");
configTime((const long)(8 * 3600), 0, ntpServer);
net_flag = 1;
}void display_time()
{
struct tm timeinfo;
if (!getLocalTime(&timeinfo))
{
USBSerial.println("Failed to obtain time");
return;
}
else
{
int year = timeinfo.tm_year + 1900;
int month = timeinfo.tm_mon + 1;
int day = timeinfo.tm_mday;
int hour = timeinfo.tm_hour;
int min = timeinfo.tm_min;
int sec = timeinfo.tm_sec;
int sec_angle = 3600 * sec / 60;
int min_angle = 3600 * min / 60 + 60 * sec / 60;
int hour_angle = 3600 * (hour % 12) / 12 + 300 * min / 60;
lv_img_set_angle(ui_Image1, hour_angle);
lv_img_set_angle(ui_Image2, min_angle);
lv_img_set_angle(ui_Image3, sec_angle);
}
}#define BUTTON_PIN 6
#define ENCODER_CLK 9 // CLK
#define ENCODER_DT 10 // DT
void Task_button(void *pvParameters)
{
while (1)
{
if (digitalRead(BUTTON_PIN) == 0)
{
vTaskDelay(40);
if (digitalRead(BUTTON_PIN) == 0)
{
while (digitalRead(BUTTON_PIN) == 0)
{
vTaskDelay(200);
}
bg_flag = 1;
}
}
vTaskDelay(50);
}
}
long task_runtime_1 = 0;
int bg_index = 0;
void Task_my(void *pvParameters)
{
while (1)
{
if (net_flag == 1)
if ((millis() - task_runtime_1) > 1000)
{
display_time();
task_runtime_1 = millis();
}
if (bg_flag == 1)
{
bg_flag = 0;
set_bg_img(bg_index++);
}
vTaskDelay(100);
}
}
void set_bg_img(int index)
{
index = index % 4;
switch (index)
{
case 0:
lv_obj_set_style_bg_img_src(ui_Screen1, &ui_img_bg1_png, LV_PART_MAIN | LV_STATE_DEFAULT);
break;
case 1:
lv_obj_set_style_bg_img_src(ui_Screen1, &ui_img_bg2_png, LV_PART_MAIN | LV_STATE_DEFAULT);
break;
case 2:
lv_obj_set_style_bg_img_src(ui_Screen1, &ui_img_bg3_png, LV_PART_MAIN | LV_STATE_DEFAULT);
break;
case 3:
lv_obj_set_style_bg_img_src(ui_Screen1,...
Choose the Arduino and enter in parameters. According to the features of MaTouch_ESP32-S3 Round SPI TFT with Touch 1.28", the resolution is 240*240, the shape is a circle, and the color depth is 16-bit.

Add the images to assets, and then it allows you to select them and widget components to design the scenes. After, clicking the widget of the list on the Hierarchy panel, you can modify the parameters of the select widget on the Inspector panel, all is determined by your preference.

Create an account to leave a comment. Already have an account? Log In.
Become a member to follow this project and never miss any updates