3D Design


For this project, we begin by creating the model, which was made up of the base body and the lid. The Cad files for the parts we used in this project—the DC Jack, the lithium cell, the RGB LED circuit, and the main circuit—have been added here.
The idea was to make a body that resembled a rectangular box with a lithium cell in the middle, an RGB LED circuit above it, the main circuit on one side, and a rocker switch and DC jack on the bottom.
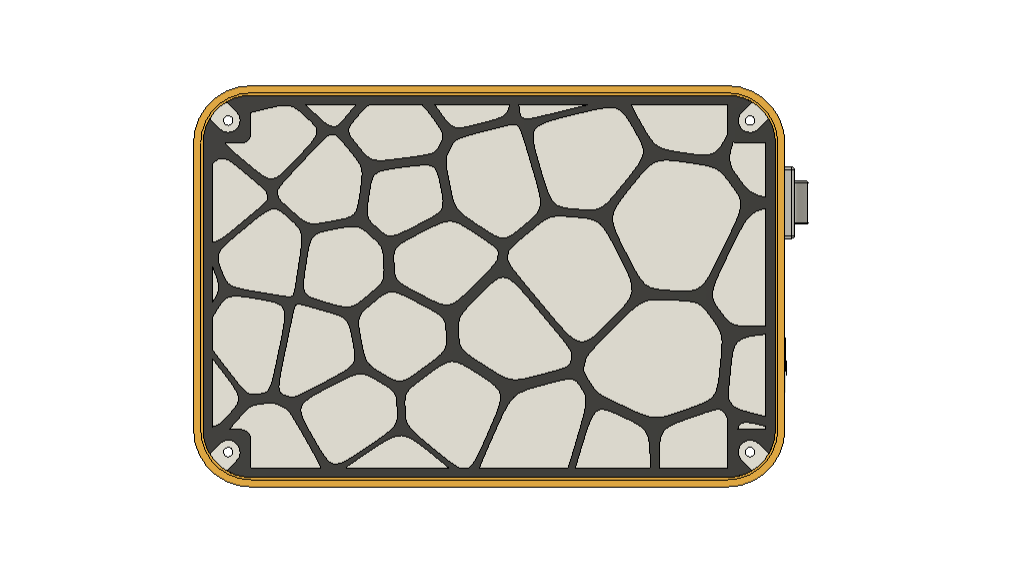
We created a unique model for the lid that included a layer of printed Voronoi patterns on top to add appeal. Here, printing the Lid in two filament colors—transparent for the base layer and black for the voronoi patterns—was our aim.
We utilized an add-in or extension called Voronoi Pattern Generator to produce the voronoi patterns in Fusion360. This is a straightforward extension for pattern generation; We can customize the voronoi patterns by choosing the cell style, count, scale, and other parameters.
A Voronoi Patterns is a type of tessellation pattern in which a number of points scattered on a plane subdivide in exactly n cells, enclosing a portion of the plane that is closest to each point
This extension let us sketch the patterns, and then we can extrude or cut any body based around the sketch.
After exporting both the base body and lid into mesh files, we 3D printed the base body using orange PLA and the lid using two filaments: black PLA and transparent PLA.
PCB Design




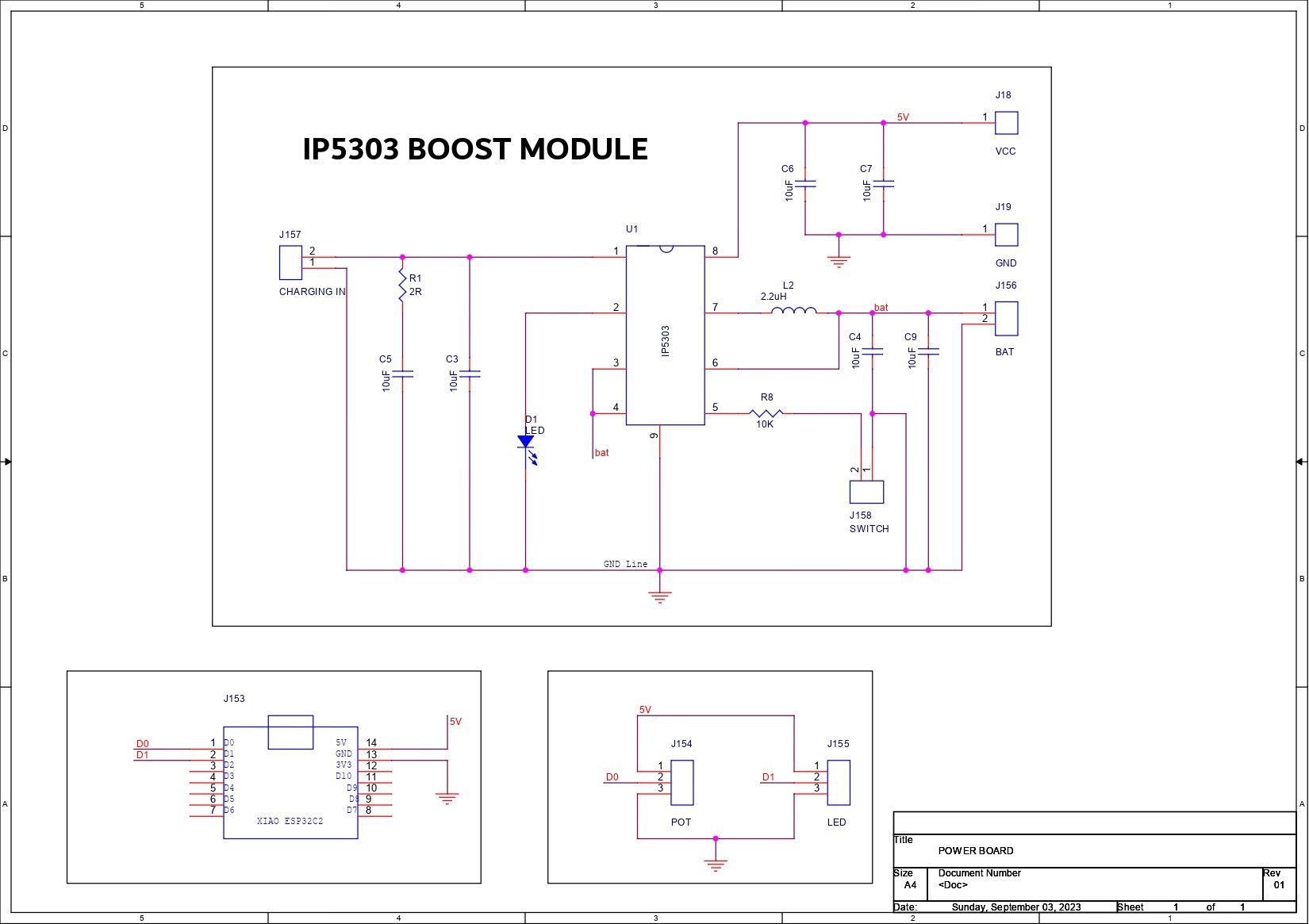
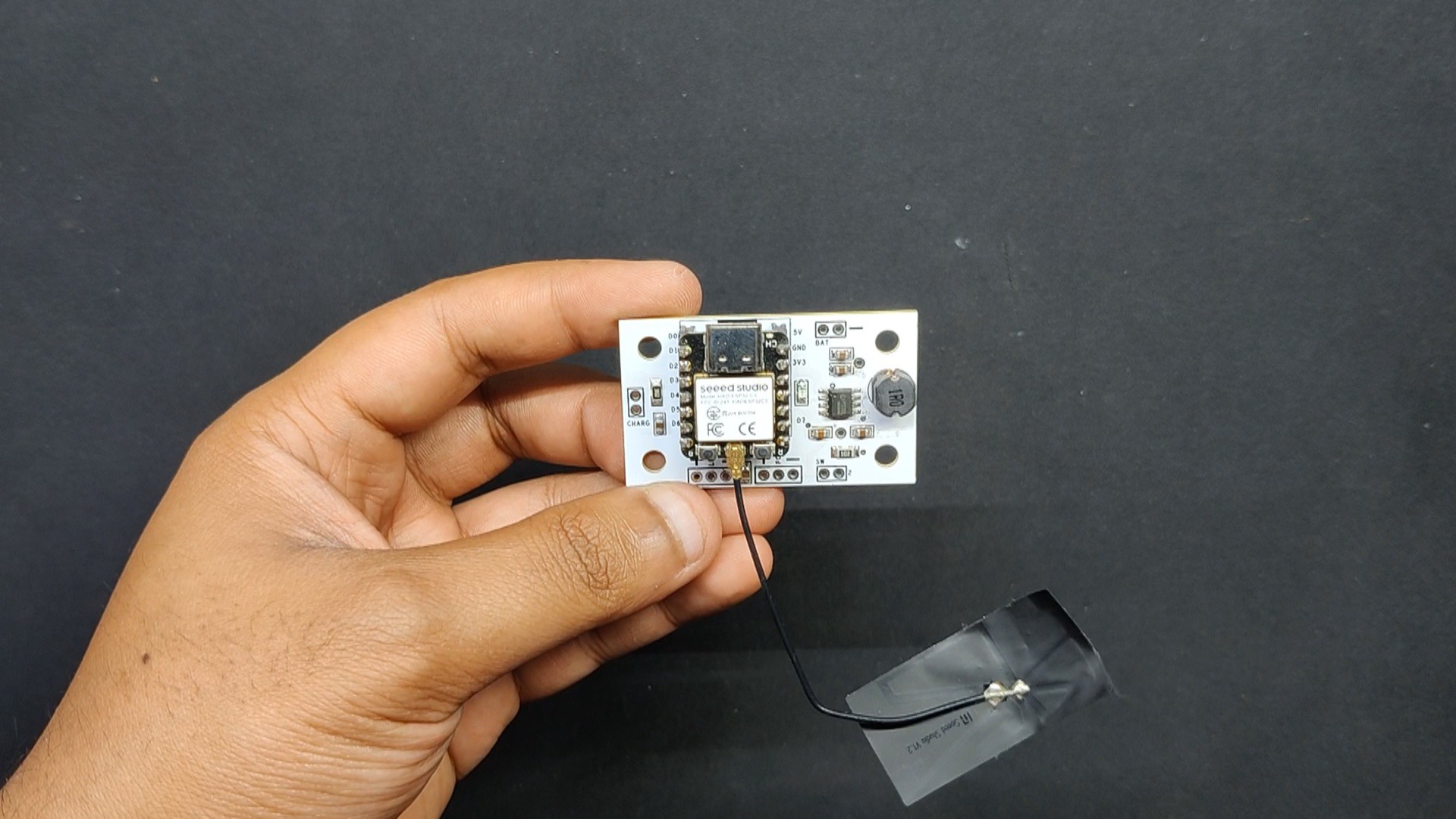
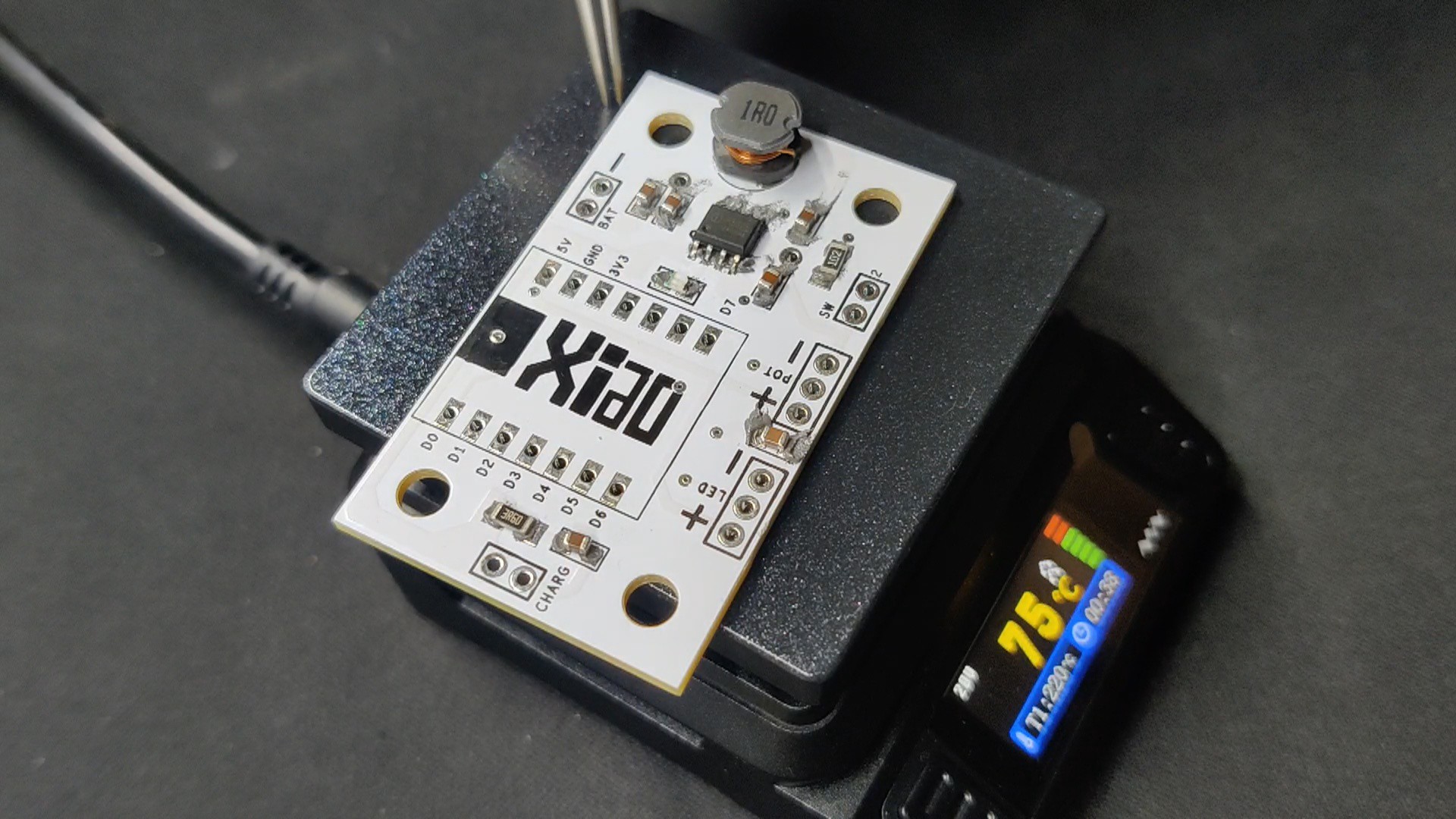
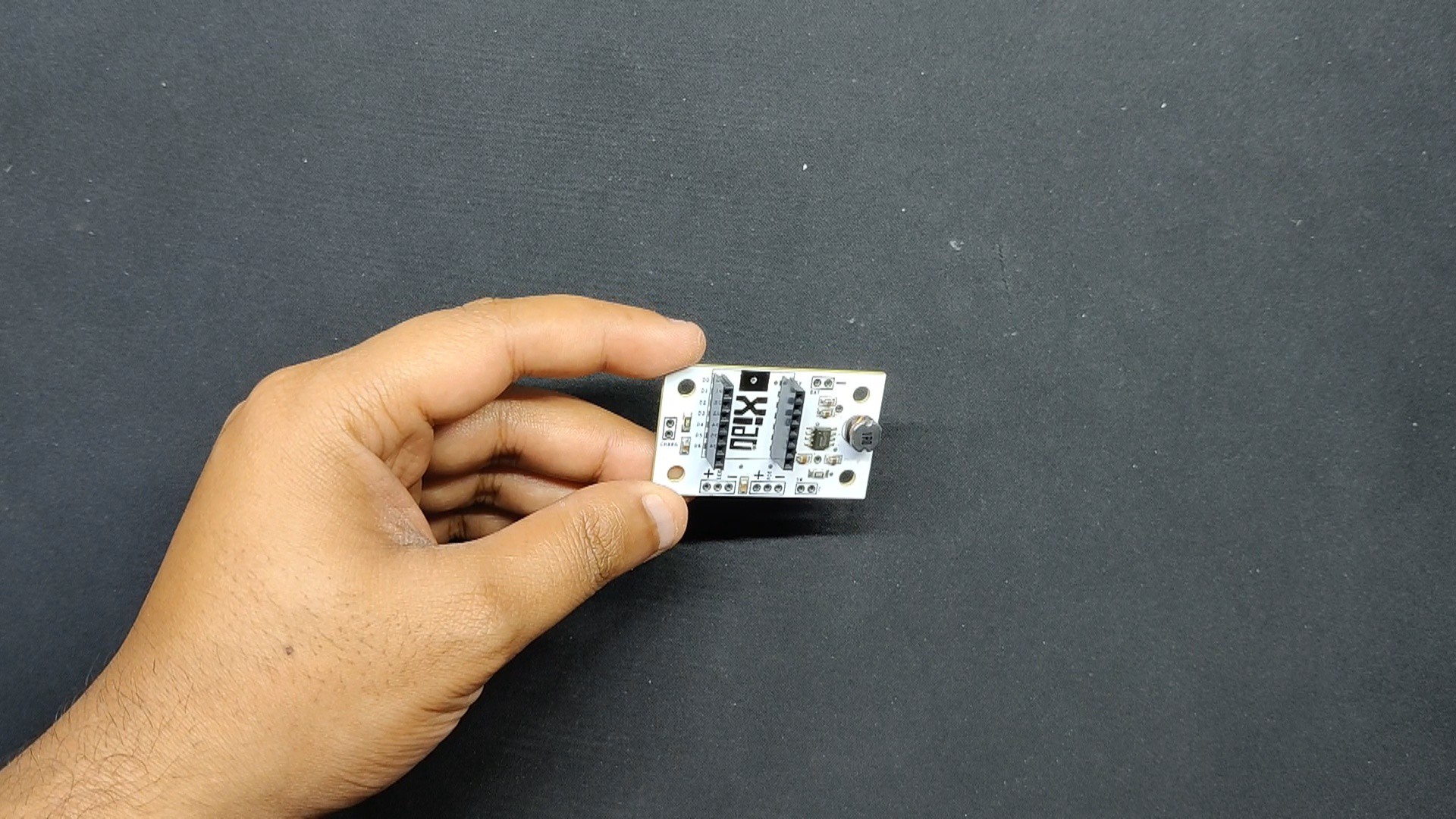
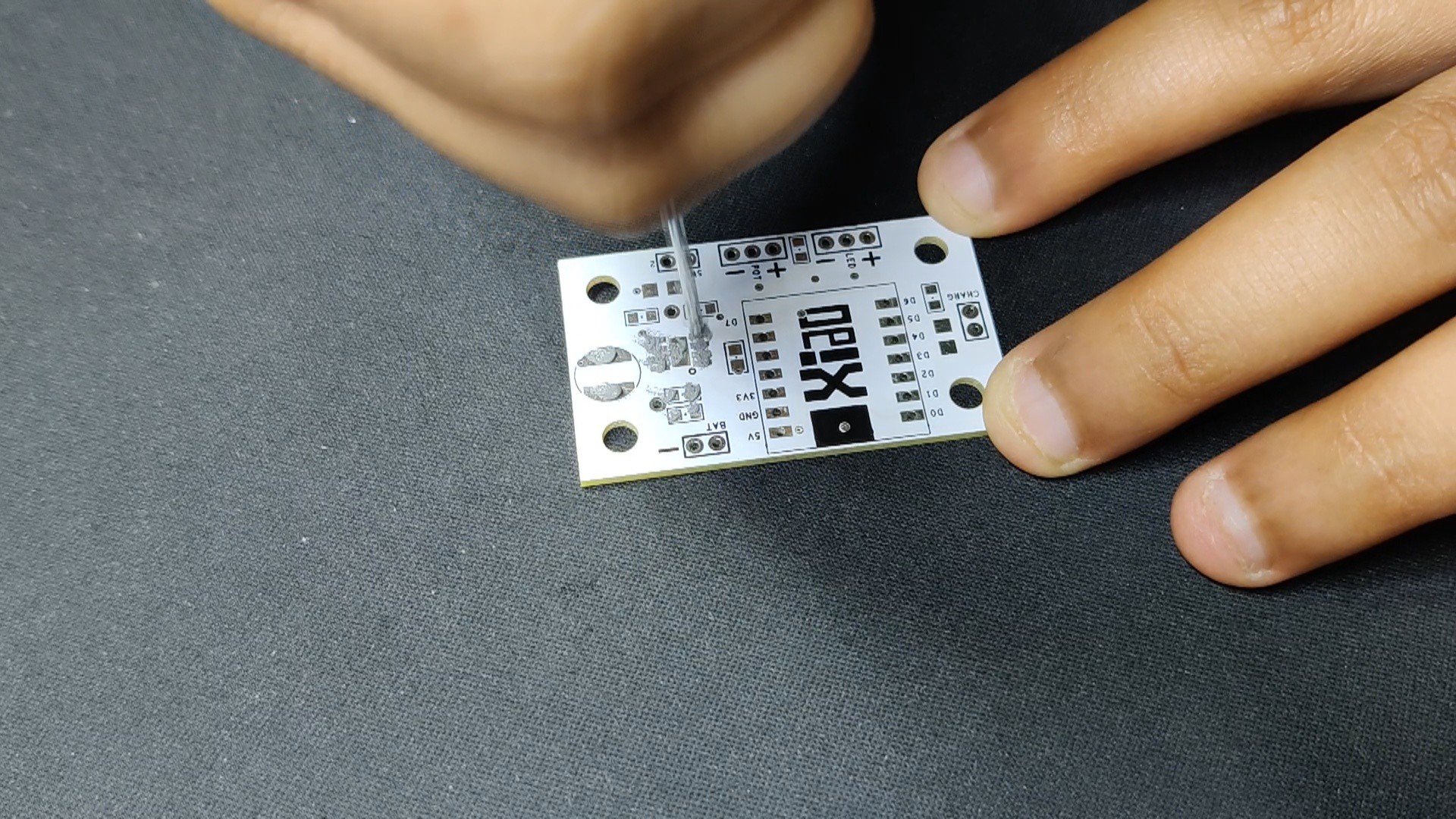
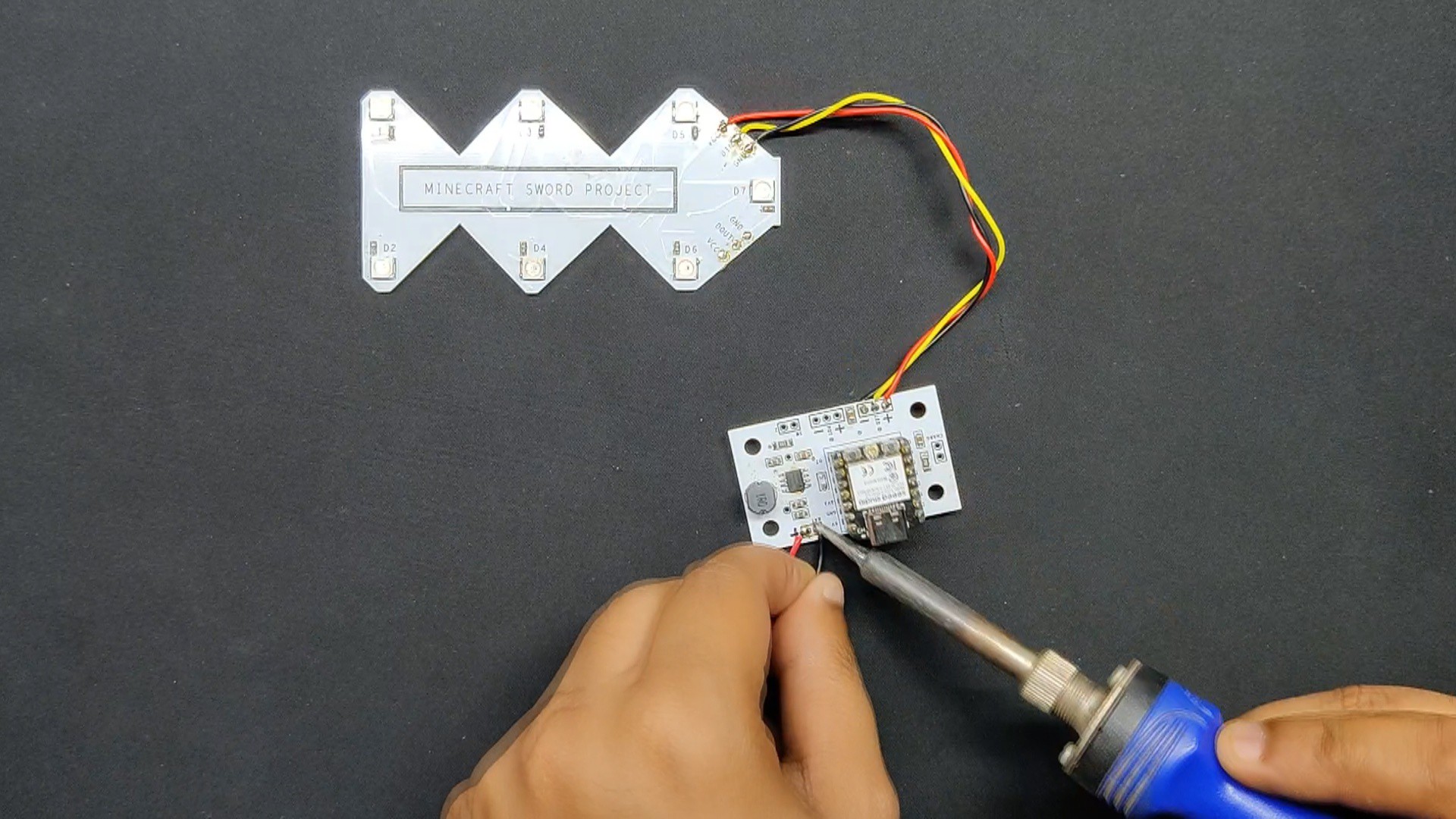
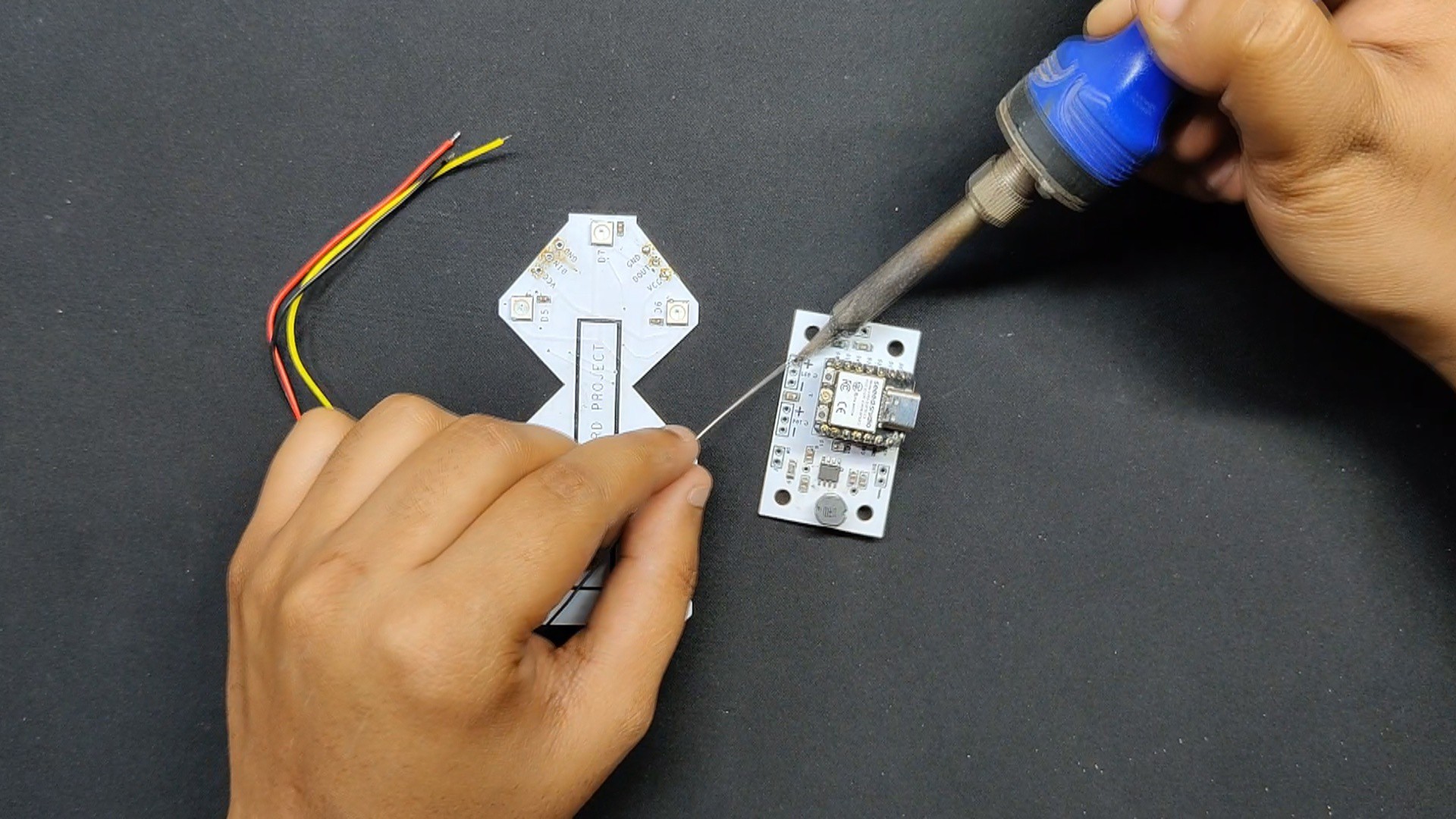
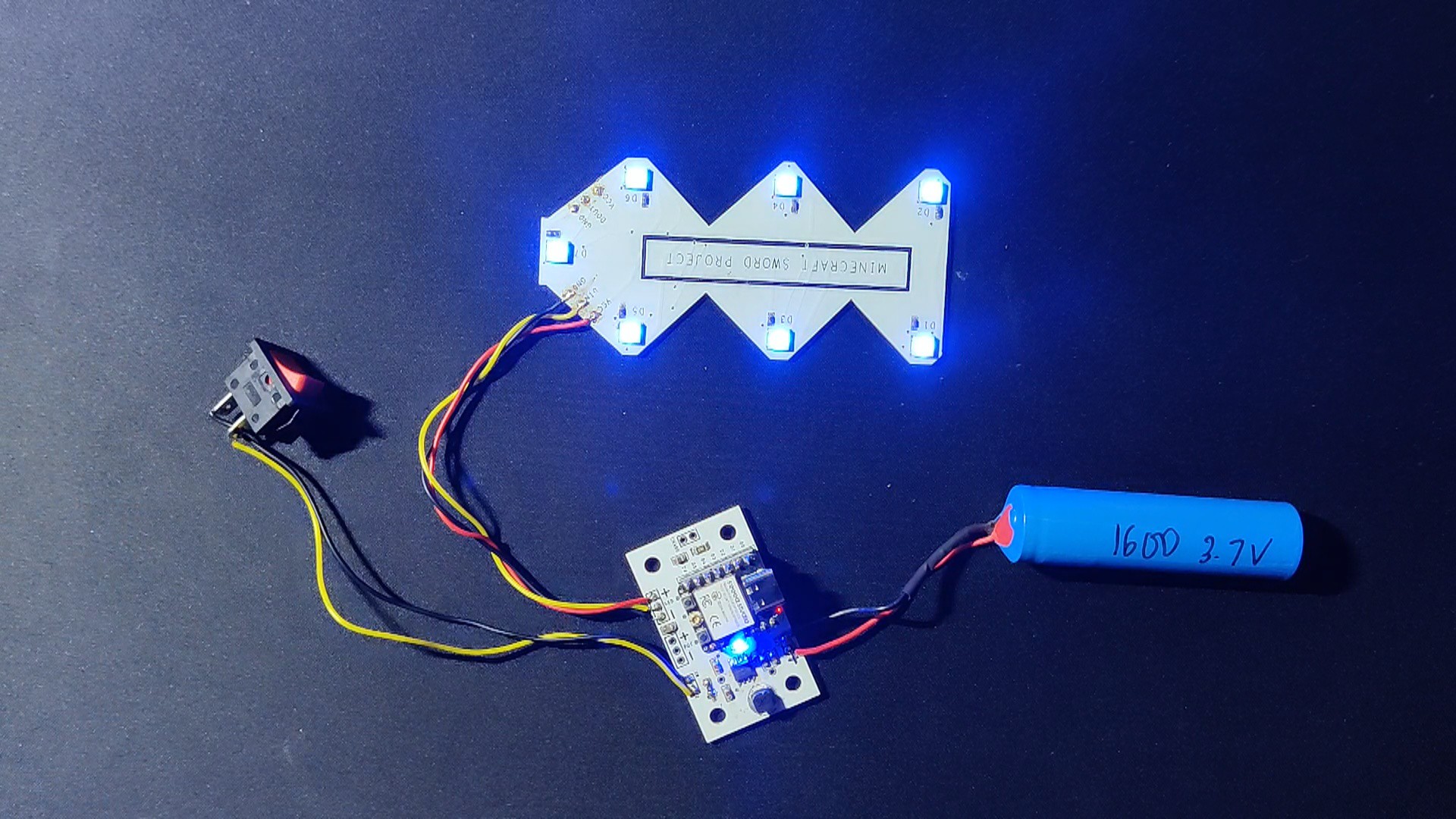
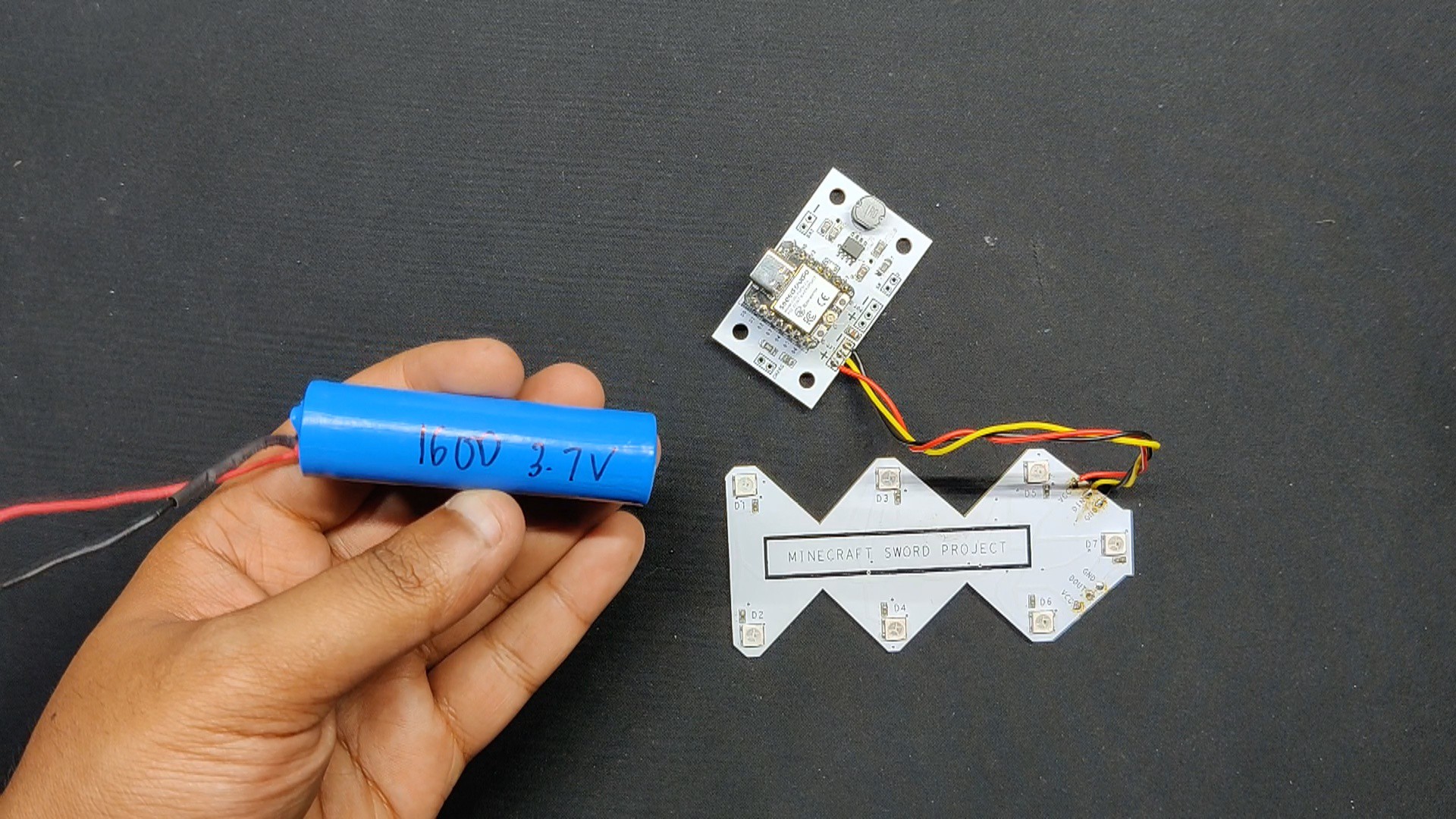
PCBs was made next, and it included a straightforward XIAO breakout board with an advanced power management integrated circuit (IP5303) that charges and discharges a lithium cell and supplies a steady 5V to power the RGB LEDs and the XIAO.
We have reused this circuit from a previous RGB Lamp Project, which you can checkout from the below link.
https://www.hackster.io/Arnov_Sharma_makes/cone-lamp-with-xiao-211fed
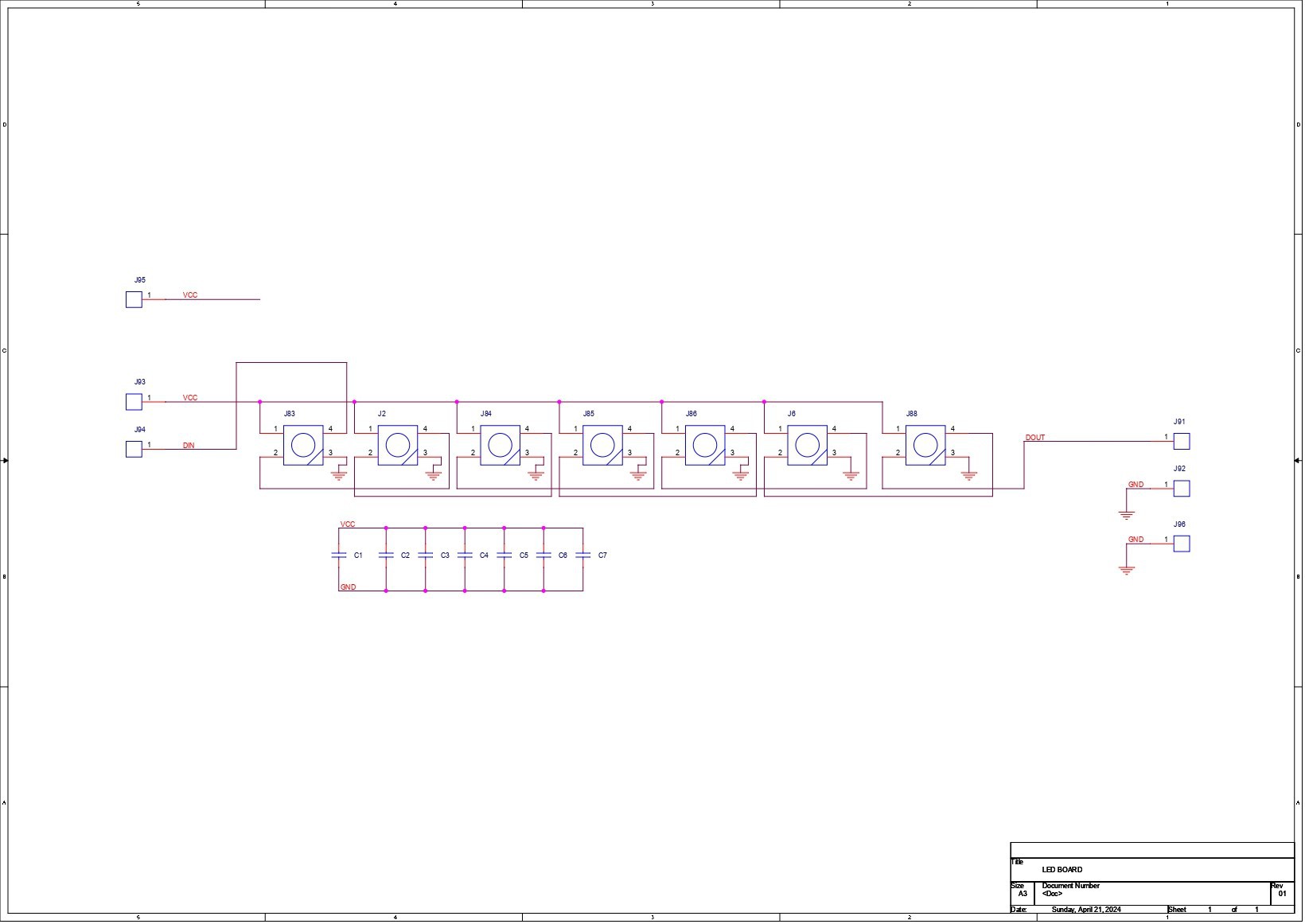
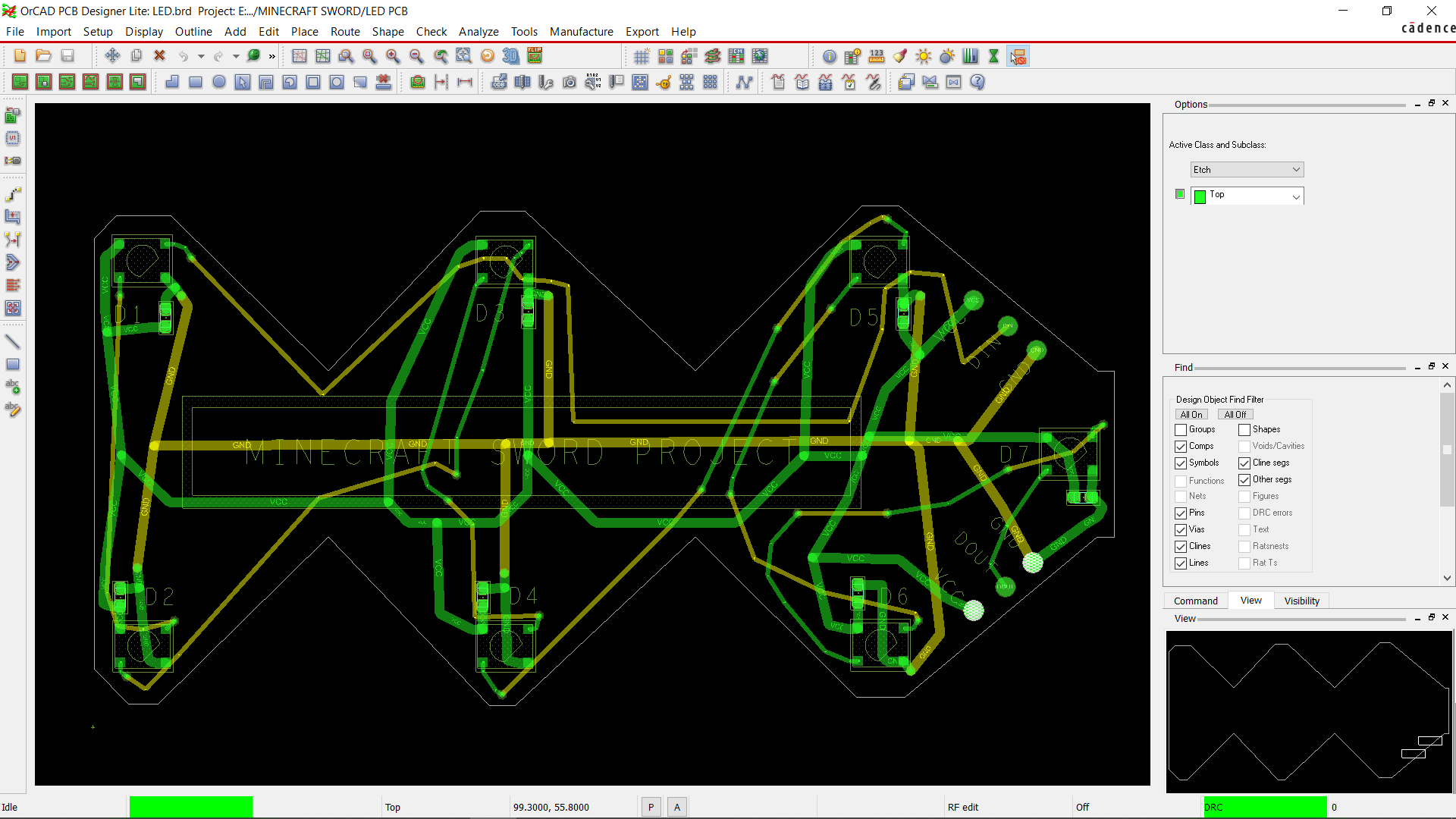
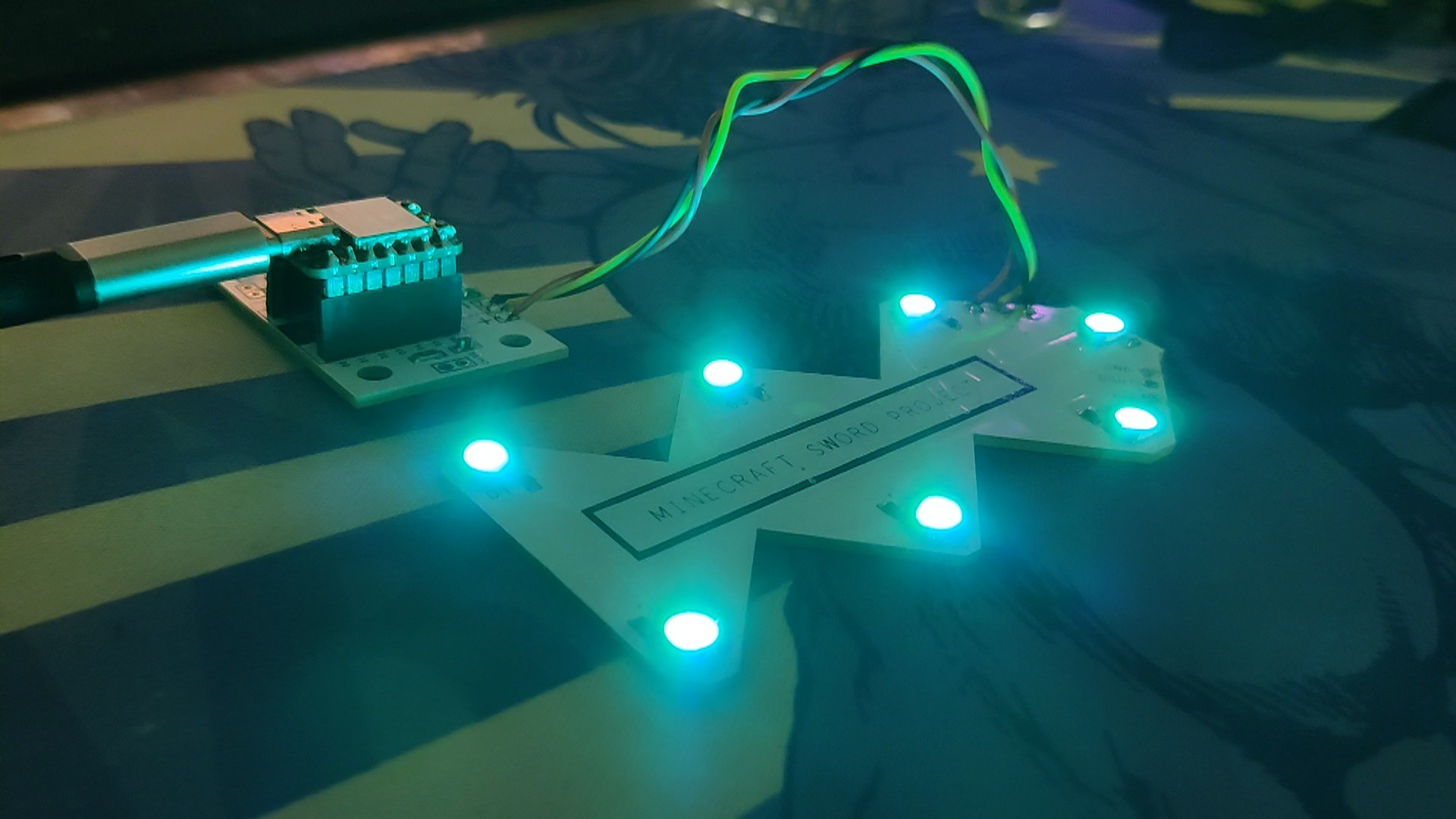
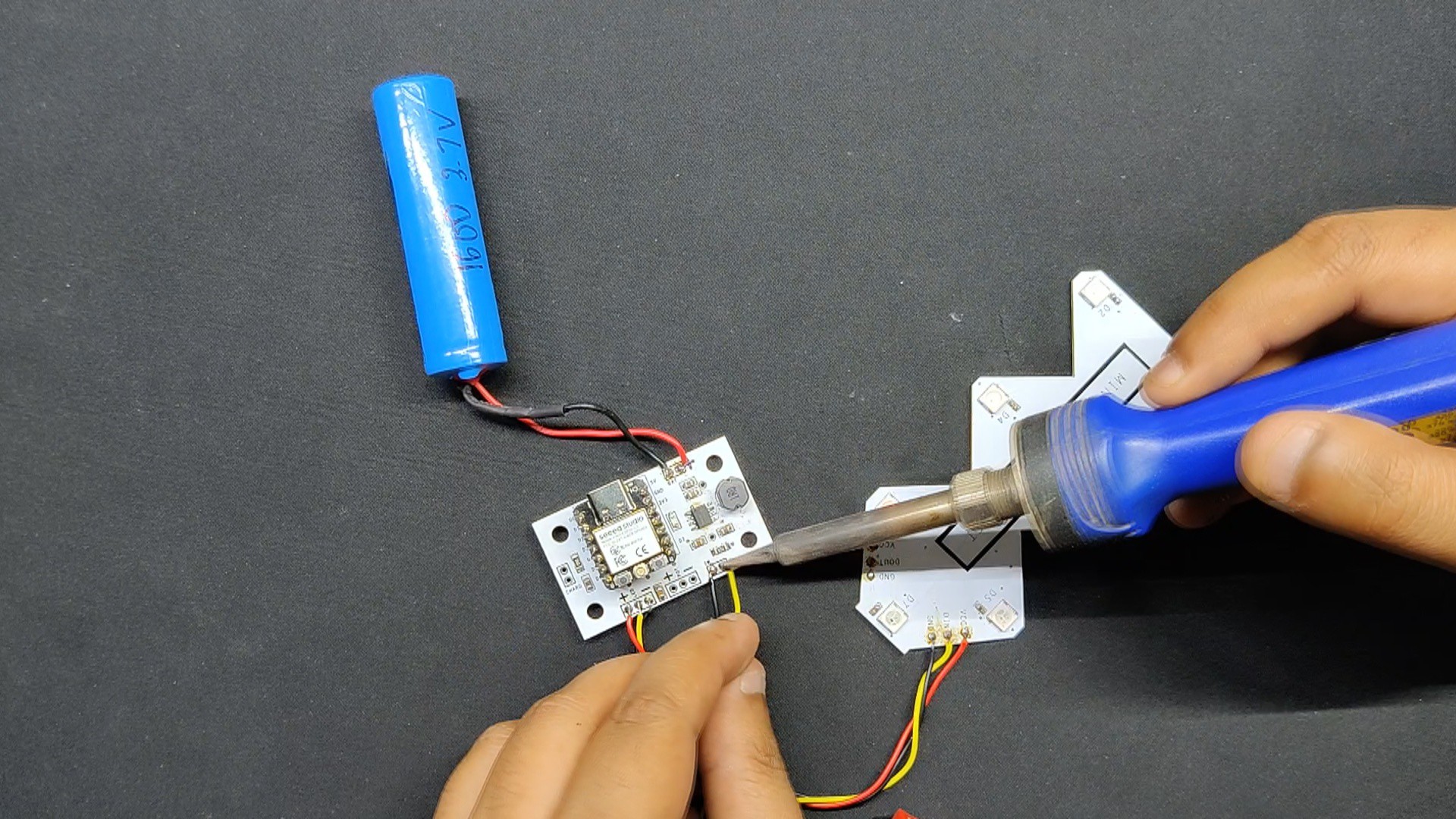
We are using a PCB that we previously constructed, which has seven WS2812B LEDs wired in parallel, for the RGB LED Board.
It also has seven SMD capacitors, one for every LED.
Seeed Fusion Service

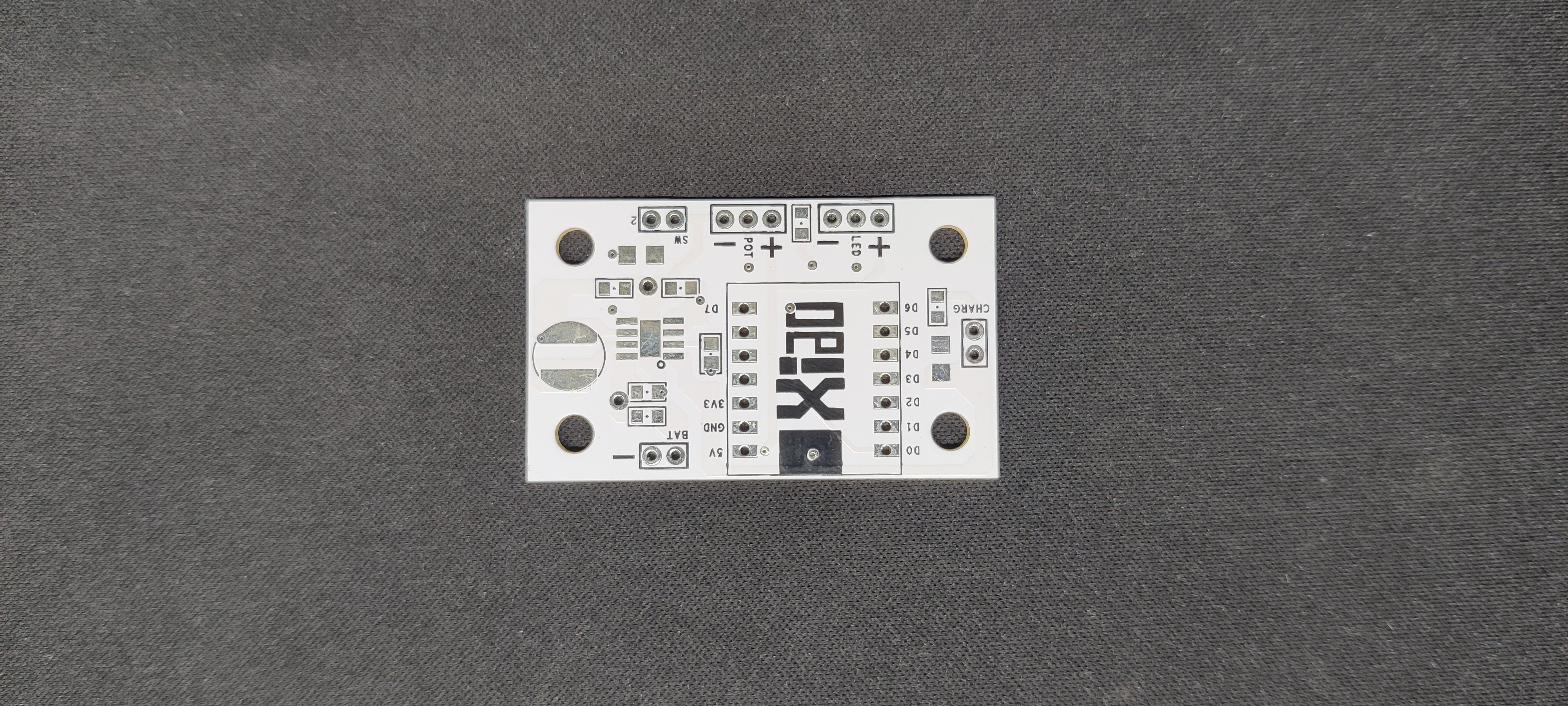
After finalizing the PCB, we exported its Gerber data and sent them to Seeed Studio Fusion for samples.
An order was placed for White Soldermask PCB.
PCBs were received in a week, and their quality was super good considering the rate, which was also pretty low.
Seeed Fusion PCB Service offers one-stop prototyping for PCB manufacture and PCB assembly, and as a result, they produce superior-quality PCBs and fast turnkey PCBAs within 7 working days.
Seeed Studio Fusion PCB Assembly Service takes care of the entire fabrication process, from Seeed Studio Fusion Agile manufacturing and hardware customization to parts sourcing, assembly, and testing services, so you can be sure that they are getting a quality product.
After gauging market interest and verifying a working prototype, Seeed Propagate Service can help you bring the product to market with professional guidance and a strong network of connections.
 Arnov Sharma
Arnov Sharma












 DIY GUY Chris
DIY GUY Chris