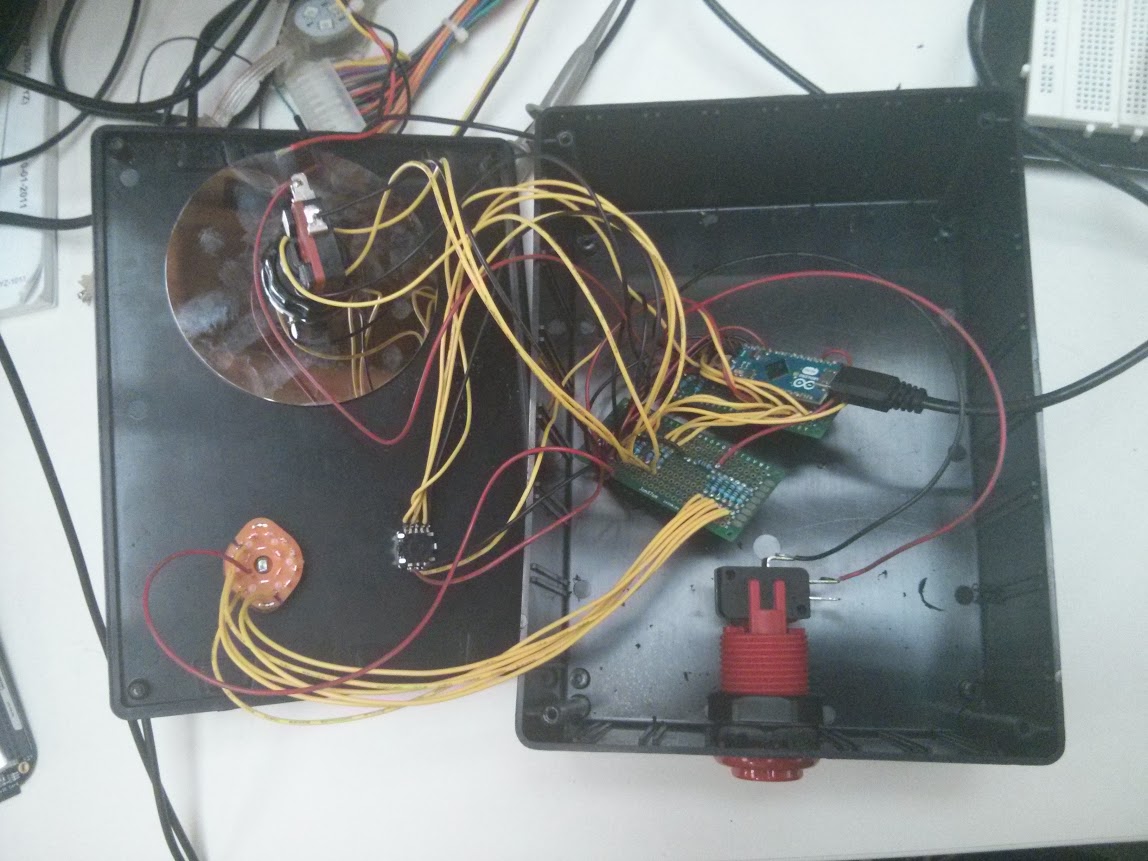
Hardware setup expects an Arduino Micro with the following hardware attached:
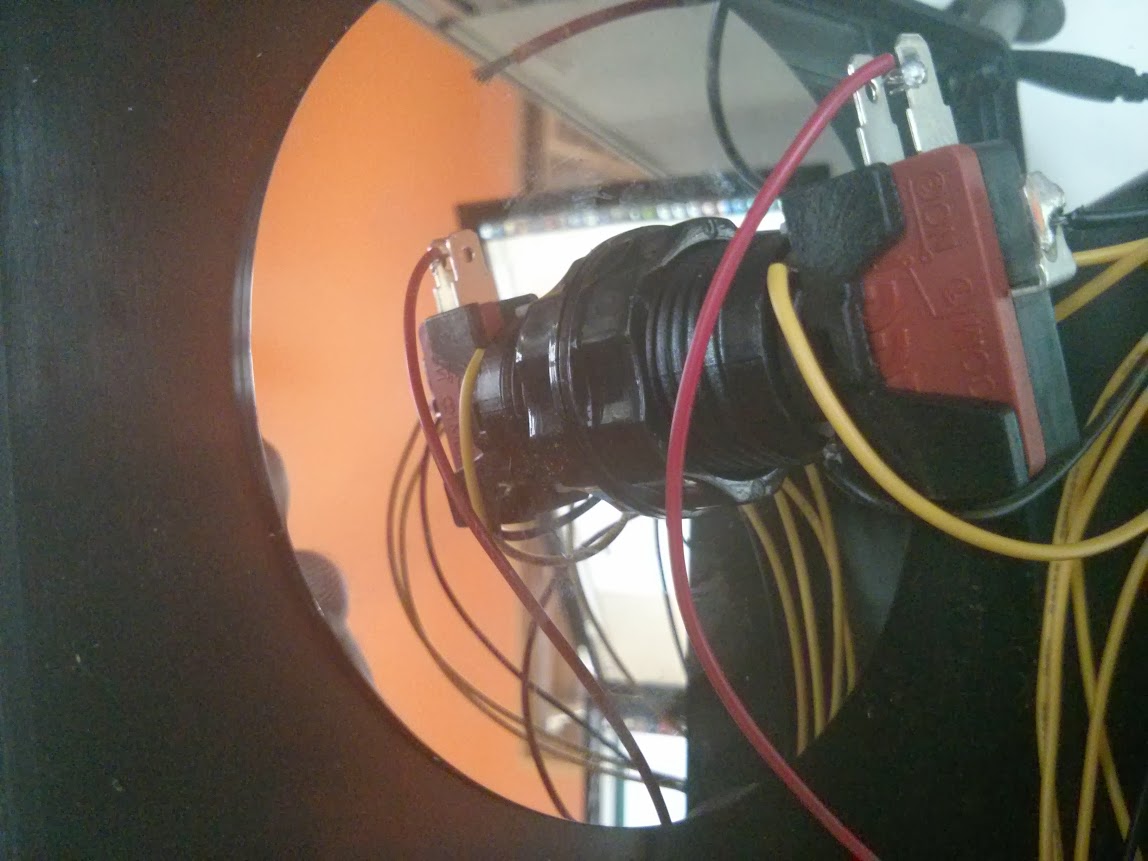
Big Dome Button hacked to support RGB LED, microswitch normally open pin connected to pin 12, Common Anode RGB pins connected to PWM pins 9, 10 and 11.
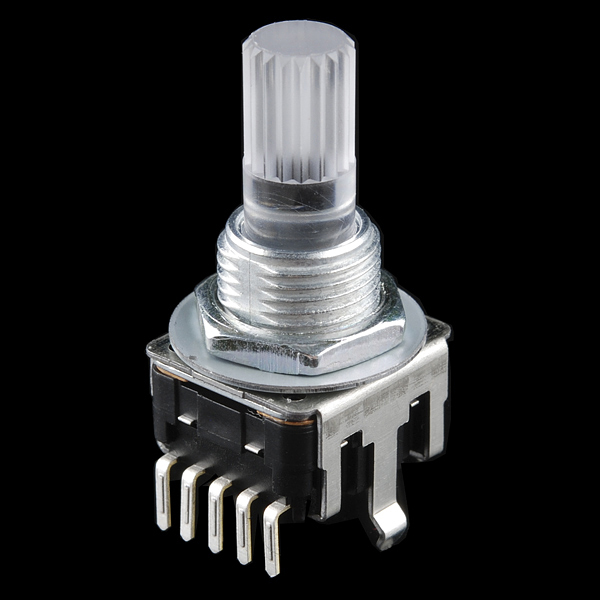
RGB Illuminated Rotary Encoder with RGB pins connected to PWM pins 5, 6 and 13, and the 2 encoder pins connected to pins 2 and 3.
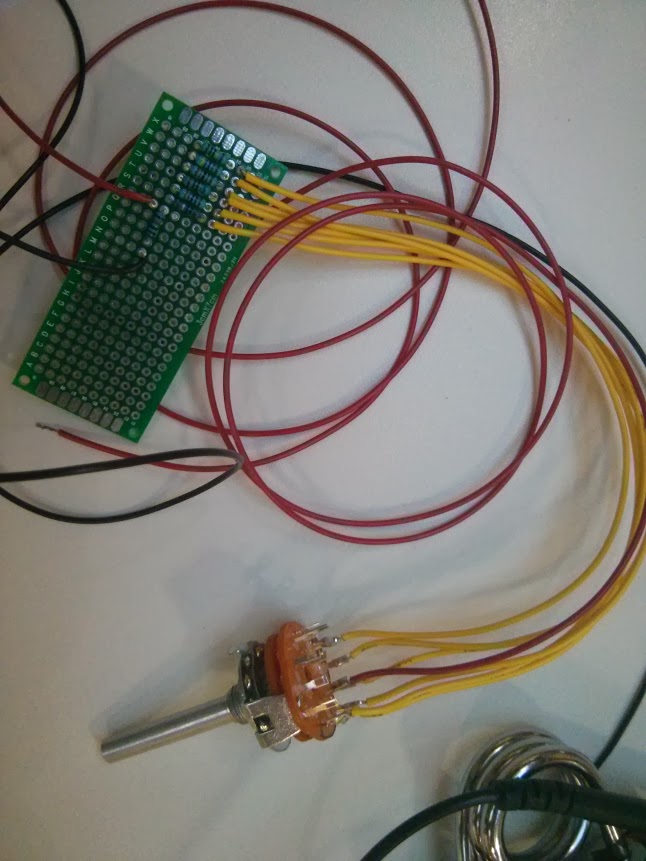
6 position rotary switch connected through a 6 level voltage divider connected to analog pin A0.
Arcade push button connected to pin 8.
 Ben Delarre
Ben Delarre


















 Stefan Lochbrunner
Stefan Lochbrunner
 Jeroen van der Velden
Jeroen van der Velden
 Alastair Young
Alastair Young
 Matthew Kirk
Matthew Kirk