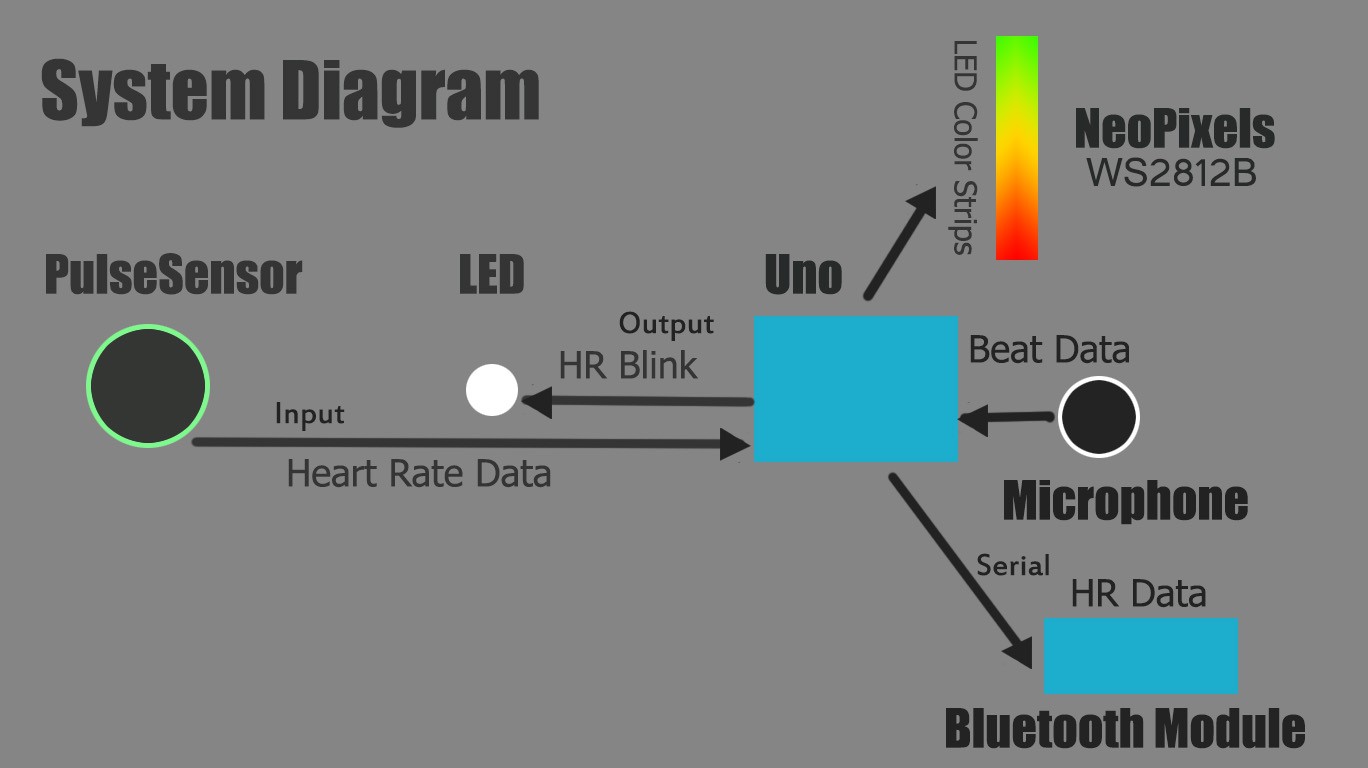
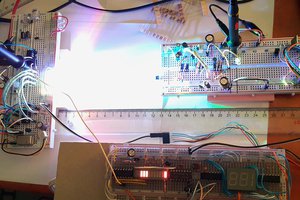
I know it is funny to say but the mood ring was ahead of it's time. The ability to communicate mood is a fascinating idea. Putting this idea into practice by taking heart rate (your state) and music (context) we think a much richer experience can be shared via light. We are still prototyping but we have the basic sensors working to take in heart rate and sound and output those rates as lightshow on banded LED strips. We are also looking at possibly using bluetooth to your phone to control or manipulate your light output. Possibly giving some control via a networked phone app to the DJ (turning them into a light jockey (LJ)).

Vision:
We want to create wearable lights that reflect where you are and what you are experiencing. Imagine you are at a giant Skrillex EDM show at a festival like Lollapalooza. It would be ridiculously awesome if the audience contributed to and engaged with the music and each other in real time. Instead of fancy lasers and flames the fans could be lit by their love of the music and the power of the music set.
Challenges:
1. Still working on a finalized form factor to create the most interesting and wearable light display system.
2. We are finding the bluetooth challenging to work with.
3. We find ourselves wondering with all the edm lights out there why this hasn't been done: Is this a good idea?
Advantages:
1. Our team: Michael has an amazing background as a Masters student at the School of the Art Institute of Chicago. He has done digital light displays before based on machine learning algorithms and knows a lot about electronics. He also loves music and is very passionate about this idea.
Joseph came up with the idea from a love of electronic dance music. Joseph does a lot of prototyping and has valuable experiences here at Pumping Station One, Chicago's largest hackerspace.
2. Our hardware is primarily serial inputs and outputs. Since we can change most of the visual design with software we can rapidly iterate as our vision clarifies/we add more sensors, use more complex algorithms, or add additionally light display elements.
3. We think this idea is awesome.
Stretch:
Taking the idea one step further imagine wearing led accessories in different areas of life. At the hospital to show how you feel. At the yoga studio to share your experience. At the sports arena to show your passion for the game or even show players' state and bio stats. Imagine the public art that could be created through networked wearable LEDs. We also have looked at and played with temperature, galvanic response, oximeter data, pupil dilation and other sensors to bring out the individuals state and response to environmental stimulus. We think this could become a supplemental way to communicate with your friend,s loved ones ,and even strangers. We can imagine having a rfid passive ID chip in the device so that when you get in close enough proximity you can directly share your state and connect in new ways. We want to build out an app that lets the user develop new uses for their sensors and LED peripherals. We are using pre existing open libraries and documentation to facilitate extending the functionality of our prototype today. There are alot of possibilities and this area of biometric and environmental visible response has enormous room to explore.
 Joseph Prosnitz
Joseph Prosnitz
 Arkadi
Arkadi
 Jovan
Jovan
 Ben Hartmann
Ben Hartmann
 Shervin Emami
Shervin Emami
http://www.ofbrooklyn.com/2014/09/6/building-pulse-bloom-biofeedback-burning-man-2014/