So far, this project is heavy on conjecture and light on parts, but I'm sharing what I have as I have it.
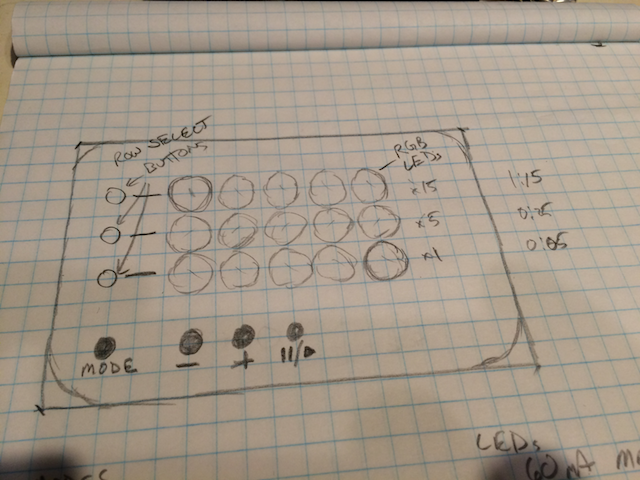
This is an initial sketch of a layout I was thinking about. There would be an array of 15 RGB LEDs, laid out 3 high by 5 wide. The bottom row would represent one second chunks, the middle row 5 seconds, and the top either 15 or 25 seconds.

You would "set" the time by incrementing the number of lit up LEDs with the +/- buttons and the row selector buttons, then just press play. For instance, if you didn't select a row using a row select button, it would default to the bottom, 'single seconds' row. If you advance past 5 seconds, the first LED on the second row would light up, indicating 5 seconds. If you wanted to jump straight to 15/25 seconds in the top row, just use the row select and start advancing.
About the 15/25 second top row. I haven't decided what the top row would mean yet. 15 seconds seems easier to me to do math on (3 x 15 seconds is 45 seconds, etc) but 25 seconds would be more consistent with the bottom two rows, as you hit 5 seconds in the bottom row, the first LED in the middle row lights up, so hitting 25 seconds in the middle row would make the first LED in the top row light up.
The "Mode" button would shift times from seconds to minutes so you could time longer things? I was thinking that I might use colors to represent that shift. Red == seconds, Green == minutes, etc.
Maybe. Or maybe not, what do you think?
 Korishev
Korishev
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.