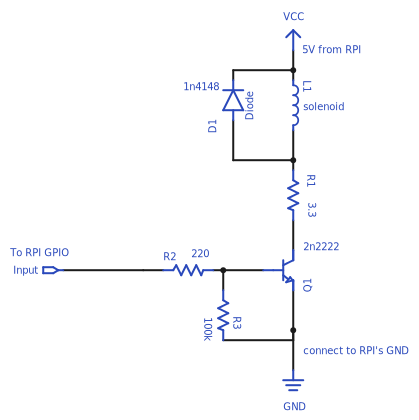
We used a Raspberry Pi 2 and a little circuit on a protoboard. The lock itself is a 5V solenoid.
The Pi runs a node.js server which performs authentication via a simple web interface. We use Authy to provide the 2nd factor authentication and resin.io to allow ultra-simple code deployment.
The procedure to lock and unlock the safe is as follows:-
- The user inputs their email.
- If it's a new user, they're asked for a phone number.
- The UI asks for the user's code to lock the safe.
- When the code is inputted by the user, the lock is engaged.
Once this is done, to open the safe:-
- First, the user has to input the correct code.
- After inputting the code, Authy sends an SMS to the user.
- The user inputs the SMS code, and the lock opens.
- The lock only opens for a few seconds, but it can be opened again by pressing the 'Open' button on the UI.
When you use the UI on your phone, you'll usually be able to input the SMS code when it arrives as it will appear in your phone's notification area.
And this is what the unique experience of opening our safe looks like:-
 Balena.io team
Balena.io team

 Shari
Shari

 Lutetium
Lutetium