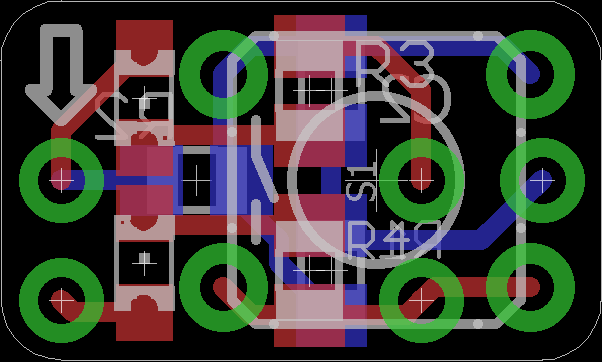
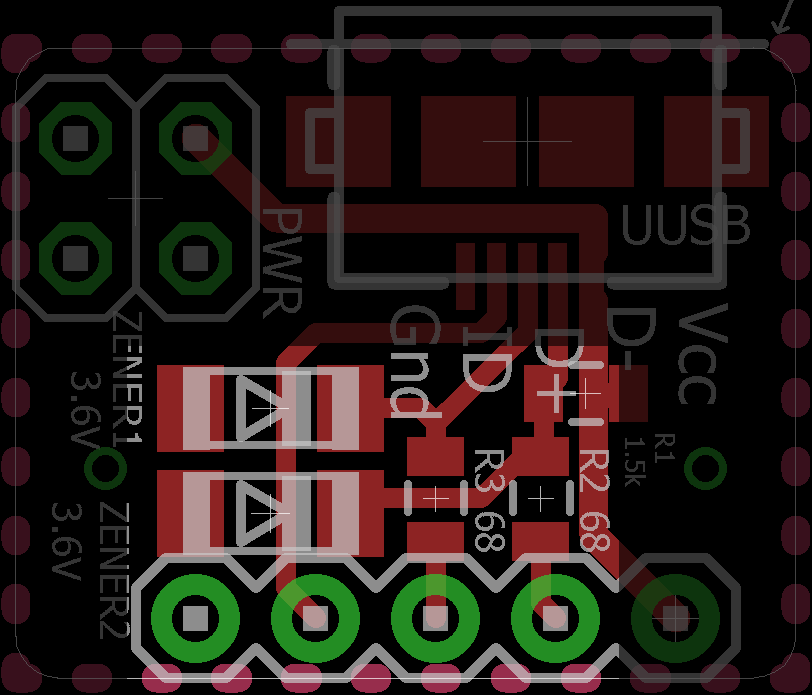
In a log entry I could not reproduce the alignment from his page: https://hackaday.io/page/1082-test, because the editor was eating some of the style attributes when the log was saved. Still, side by side can be done as a table, but it doesn't look to good:
 |  |
You can further stretch the idea, and make a log entry to look like a gallery.
How you can do it
Apply the steps described in the first log entry but instead, right click on your first picture and adjust your code to look something like that:
<tbody>
<tr>
<td style="width:50%; text-align:center; vertical-align:middle">
<a href="https://cdn.hackaday.io/images/your_image_number_1_here.png" target="_blank">
<img src="https://cdn.hackaday.io/images/your_image_number_2_here.png">
</a>
</td>
<td style="width: 50%; text-align:center; vertical-align:middle">
<a href="https://cdn.hackaday.io/images/your_image_number_2_here.png" target="_blank">
<img src="https://cdn.hackaday.io/images/your_image_number_2_here.png">
</a>
</td>
</tr>
</tbody>
Note: The editor thinks he's smarter then you are, so he's applying all kinds of different unsolicited formatting, depending on what part of the project you are editing. Didn't figure out yet why the editor is sometimes mangling styles.Or you can do it from the HaD Editor
- Write your text as usual, then insert first image.
- Click on the newly inserted image. The picture will enter in edit mode.
- Resize the picture from the lower-right white box, and make it smaller then half of the page.
- Click on the picture again, then click on the small, black "Edit" text written in the middle of the picture.
- From the 'Position' drop-down box, pick 'Left', then save.
- Insert the second picture and do the same, but align it to the right.


- Adjust the sizes of the two images
- Continue editing, then 'Publish'.
Note: In fact, it is possible all the time to do it from the HaD Editor, just that it never cross my mind to try it from the GUI. Too bad the smaller image is top aligned with the bigger image, instead of middle aligned.
:o(
 RoGeorge
RoGeorge
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
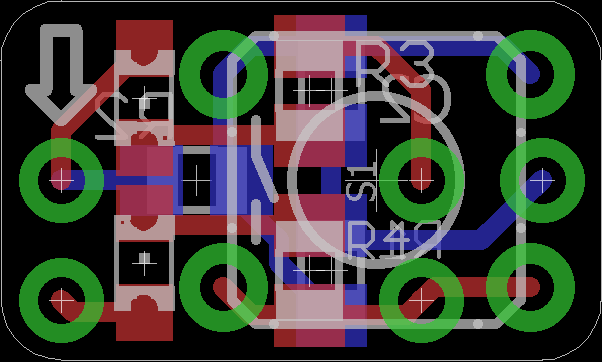
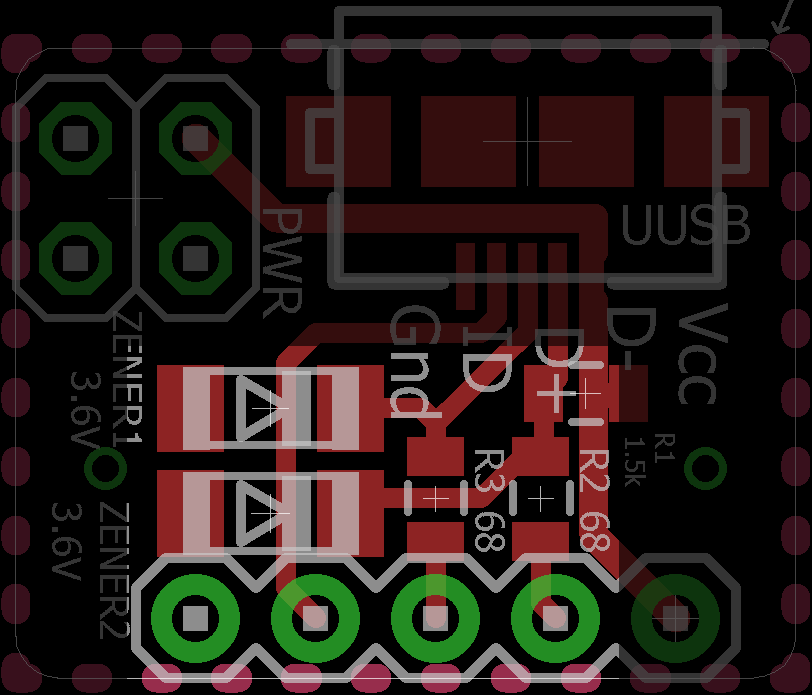
Yeah, it kinda works from the editor but it doesn't scale since the images have a fixed size after you resize them. Here's a screenshot of how the last two images look on a smaller (laptop) screen:
On my desktop monitor they are side by side with the tops aligned like you described.
Are you sure? yes | no
Indeed, resizing of the whole page doesn't do good to the last trick.
It was a choice between using float and having text between pictures, or leave them jump one under another. The last one looks better. This is the best I could find so far. With both pictures float, text goes between pictures and make the whole page look like under construction or something.
Just in case you will find the perfect way, I'll let a link to your page here: Side by side images.
So far, the only solution that really display two picture side by side, and consistently across any screen format, is to stick the two images together in a graphical editor, then save them as one wide image, but I guess this doesn't count.
:o)
Are you sure? yes | no
Editing the images into one is what I've been doing so far... so I wouldn't say that doesn't count ;)
In the preview of that profile page of mine i get text between the images, too. But when I look at the full page it looks ok. I got rid of the text between the images by inserting spaces and line breaks. It should also not display text between the images if both images together take up 100% of the width.
I think better image editing has been brought up in the feedback post before but I'll ask if they can do something. Some possibilities would be to have an option to make the grid of the table transparent (maybe that could be done with html?) or make it such that the editor doesn't set the image size in absolute but relative values when you resize an image. I'll report back if I find something.
Anyway, I'm looking forward to more editor hacks :)
Are you sure? yes | no