I am back! I had to take a hiatus from working on this project for the past several months, but over the past few weeks I have been busy. My most recent advancement is a playground!

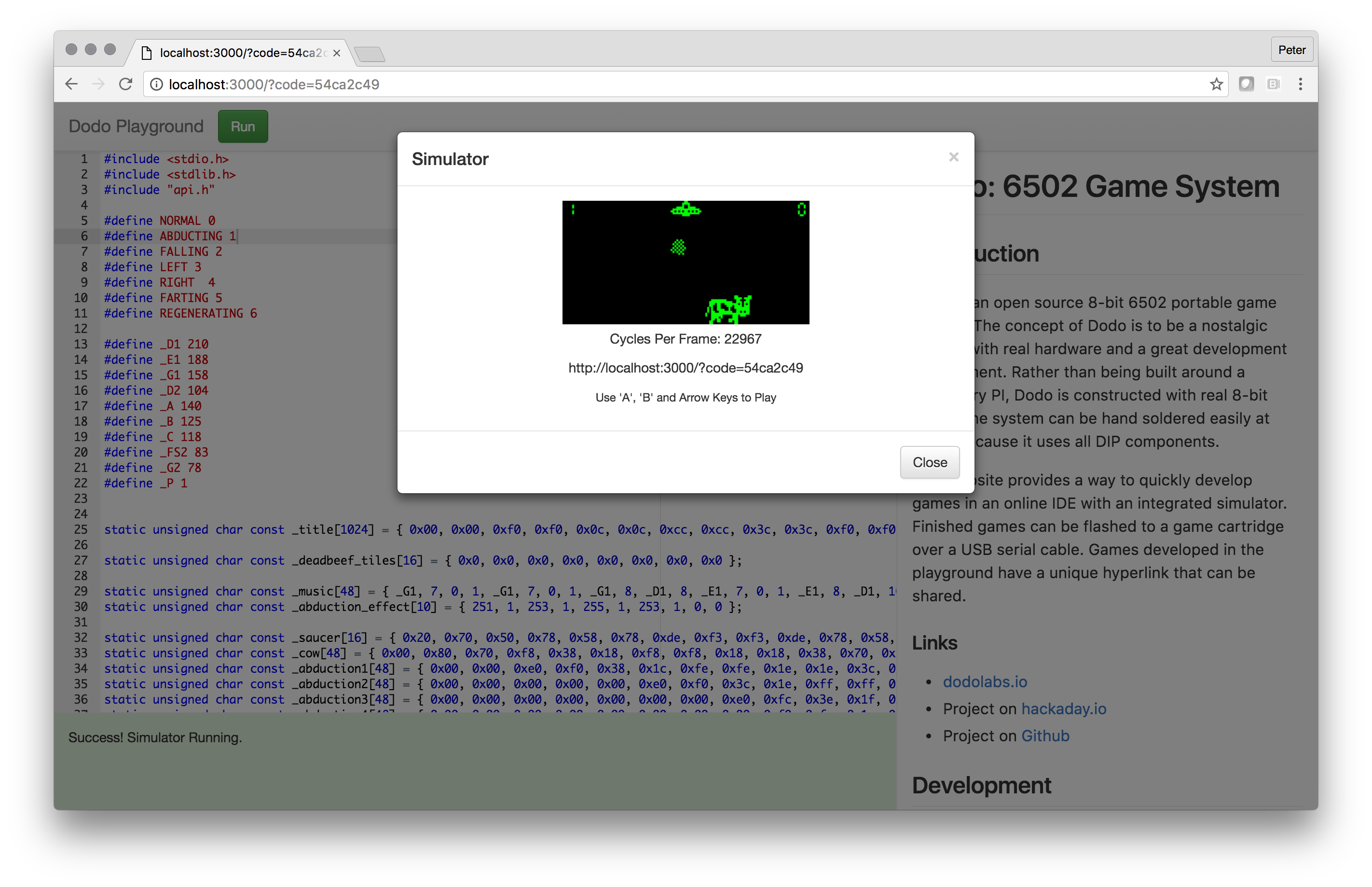
The playground is a web application that simplifies developing games for Dodo by having an IDE and Simulator that run as a hosted service. For everything developed there is a shareable link that is generated.
For instance here is a a link to the game 0xDEADBEEF
Note that it is not playable on a mobile device at the moment
The playground was a concept that I wanted to pursue since the beginning of the project. I thought it would be awesome to bring 6502 development into the cloud era. Having a Web IDE with an integrated simulator lowers the barrier to entry to get people to experiment with the project, and for my own development it seriously improves the speed at which I can iterate.
The first step was to write a simulator, which I did a while back in the language Go. The initial simulator ran as a console application. I then developed a web version that used Websockets to stream the graphics from a backend server to the client in real-time. The approach of running the simulation in the cloud worked, but it just consumed too many resources and scaling it would be difficult.
The solution would need to have the simulator run locally on the client. I put the playground on the backburner because I really wanted to stick with Go as a language, porting to JavaScript is not my idea of fun. Thankfully, I randomly stumbled across the project GopherJS which transpiles Go code into JavaScript so that it can run locally in the browser. I could stick with Go! Using GopherJS wasn't competely seamless, because the simulator ran painfully slow at first. Also, my orginal code relied on multi-threading and JavaScript is single threaded. It took several passes at optimizing the code to achieve a playable framerate in most browsers. Chrome works the best.
The development language for Dodo is 'C' and it is compiled using cc65. The playground works by hosting cc65 in the cloud.
Here is roughly how the whole system works:
- The user vists the webpage and gets served the HTML file and the transpiled Go code which is now JavaScript
- The code starts by requesting the firmware from the website, as well as the 'C' code associated with the particular hyperlink
- The code is then placed within the Ace editor that is running locally in the browser
- When the user clicks Run it sends the 'C' code back up to the cloud where it attempts to compile it.
- The web service returns either with the compiled game as a chunk of bytes, or an error message
- If it gets the firmware it then fires up the simulator with the game and it all runs local
With this design the heavy lifting is mostly done by the client. The server just has to compile the code. This is also scaleable.
I also made some advancements with the simulator. Because there is an easy to use Audio API in most browsers, I was able to get sound simulated fairly easily. I also pulled it into its own library so it could be embedded in other contexts.
Here are some other playground links:
Proof of concept of bird version of space invaders 'Poovaders'
Here is the repository on Github
 Peter Noyes
Peter Noyes
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
Brilliant! Please do post about this on the 6502.org forums - if you don't, I will! Both the simulation and the game API are good ideas which should be more widely used. (Very nice idea for a minigame too!)
Are you sure? yes | no
Thanks Ed!
I posted it here: http://forum.6502.org/viewtopic.php?f=2&t=4257
Are you sure? yes | no
Wow, that's a lot of work !
Maybe there are tricks I could reuse for the rewrite of #YGWM Whygee's JavaScript Window Manager ...
Are you sure? yes | no
Thanks! That window manager is cool! At some point I want to have the playground use a proper reactive framework to restructure things into components and to clean things up. There are a bunch, React, Vue and for GopherJS there is Vecty. This might be the way to go for your project too
Are you sure? yes | no
I broke the playground program for 0xDEADBEEF already. After I got a score higher than ten, the score counter stopped showing numbers and instead showed letters, then gave up and showed random tiles.
Are you sure? yes | no
oh, that is... unexpected :-D
Are you sure? yes | no
Thanks for playing! I will fix that one of these days. I now understand why donkey kong has the "kill screen"
Are you sure? yes | no
This has confirmed me being the king at breaking games. But I don't know what my high score is.....sadface
Are you sure? yes | no