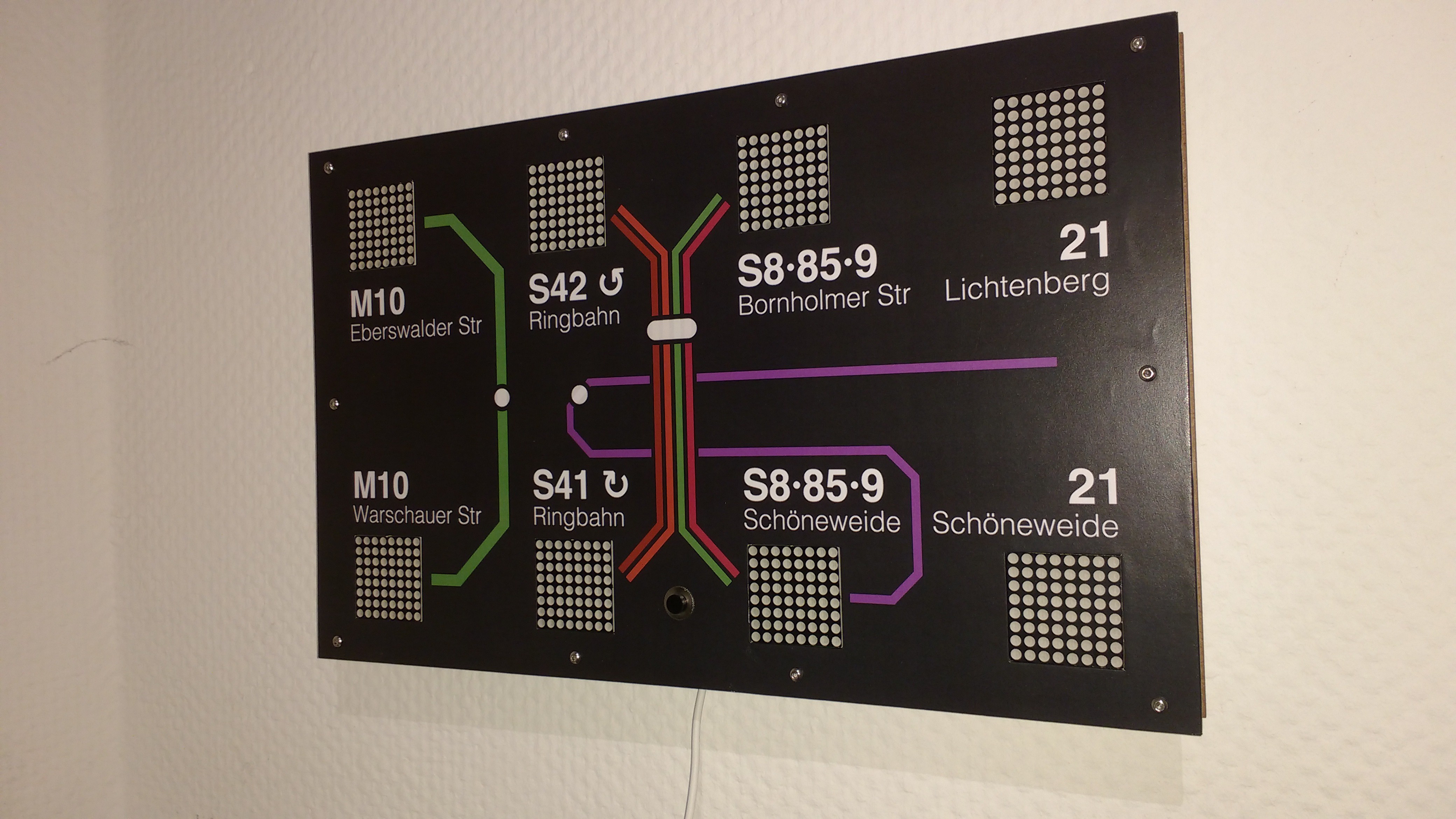
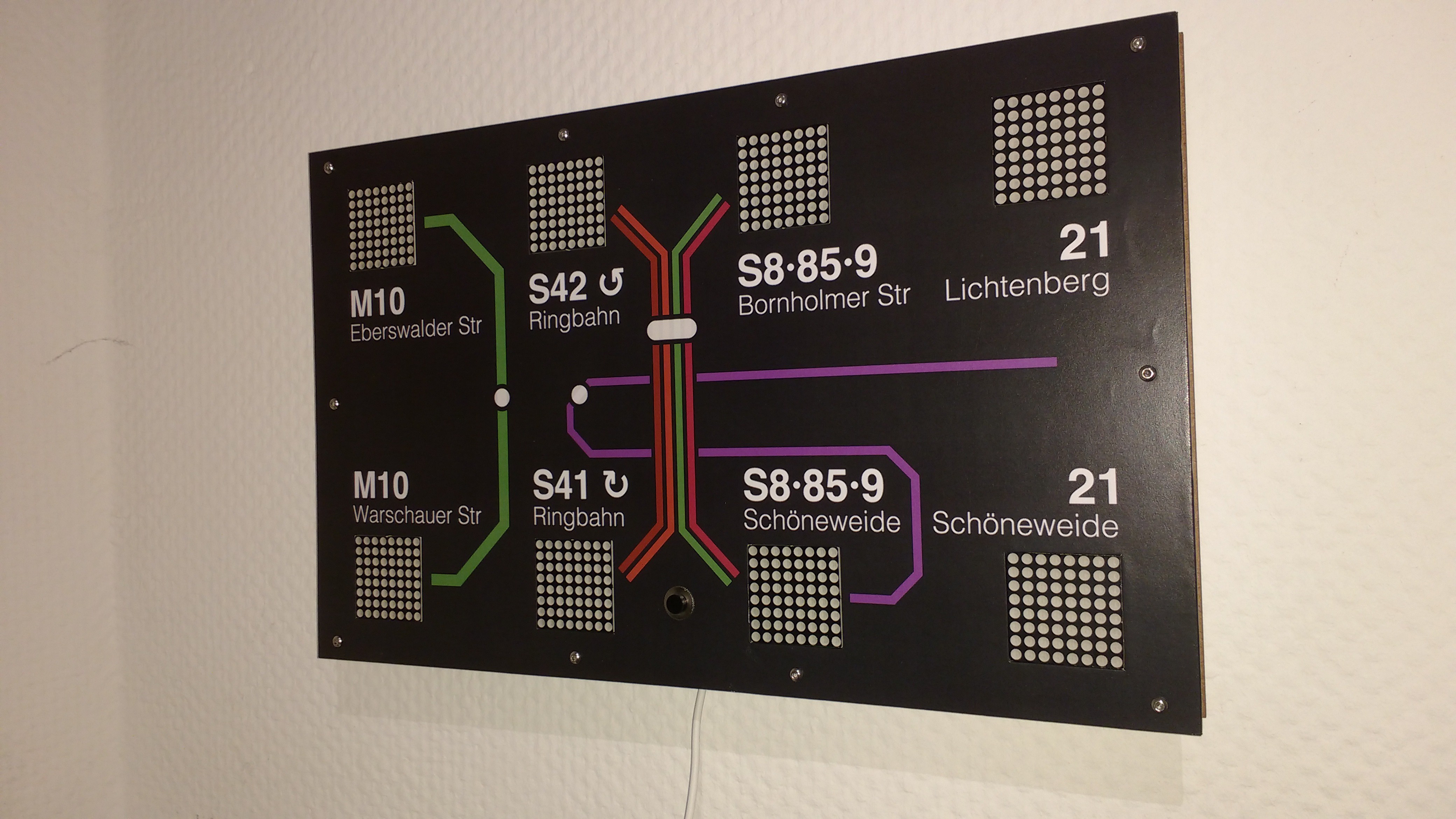
Final design: Laser-cut MDF and printed label:



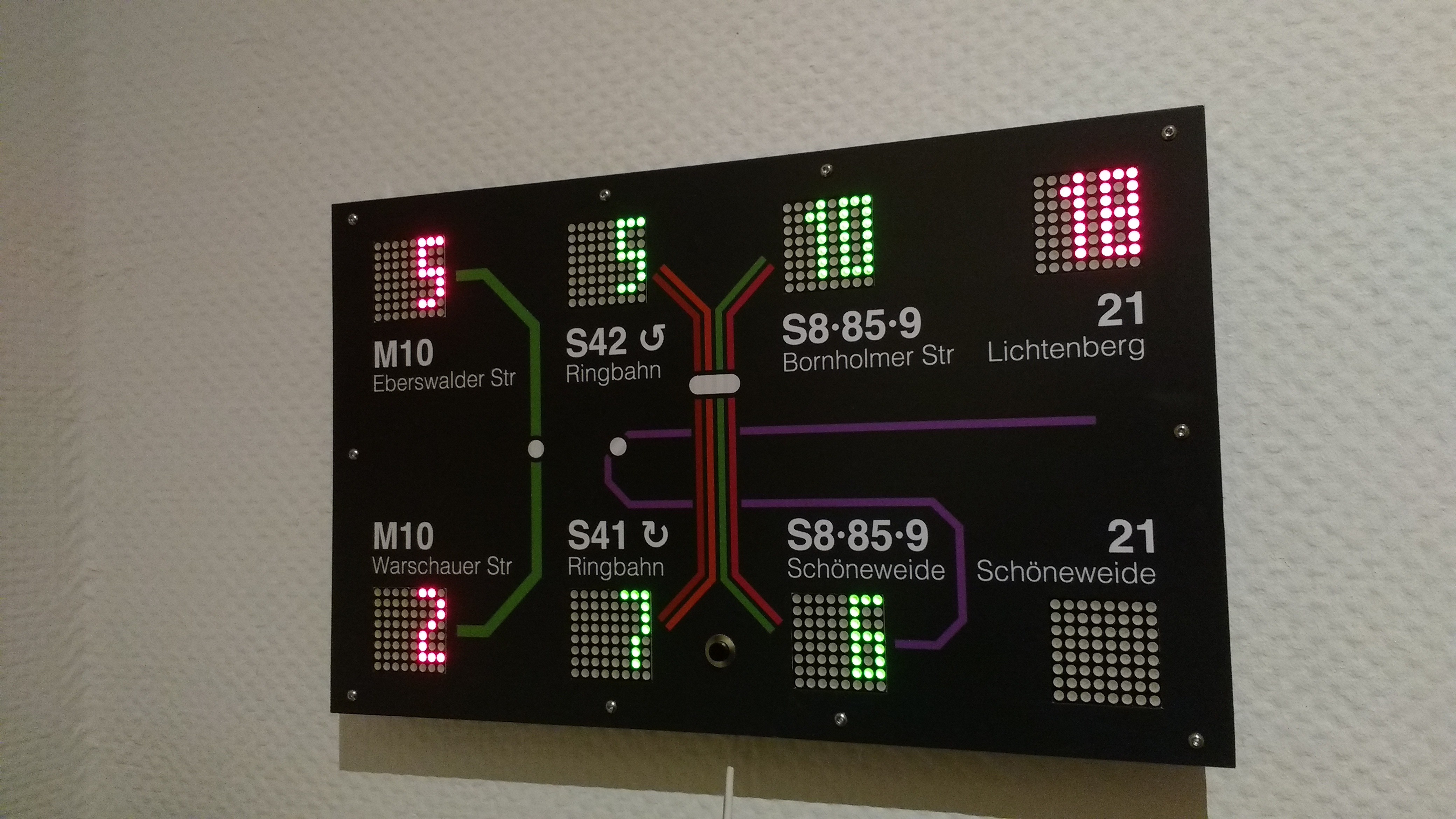
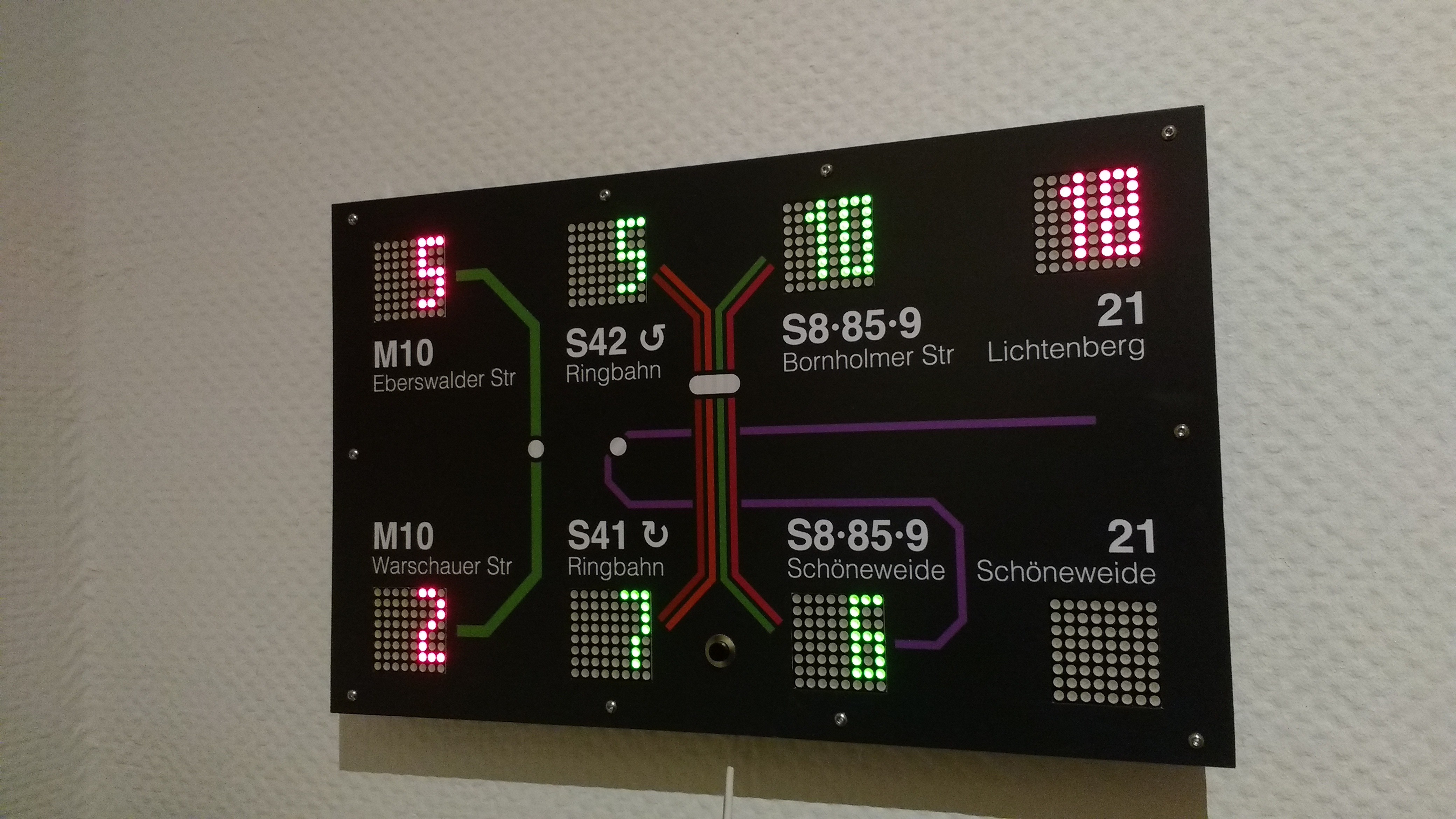
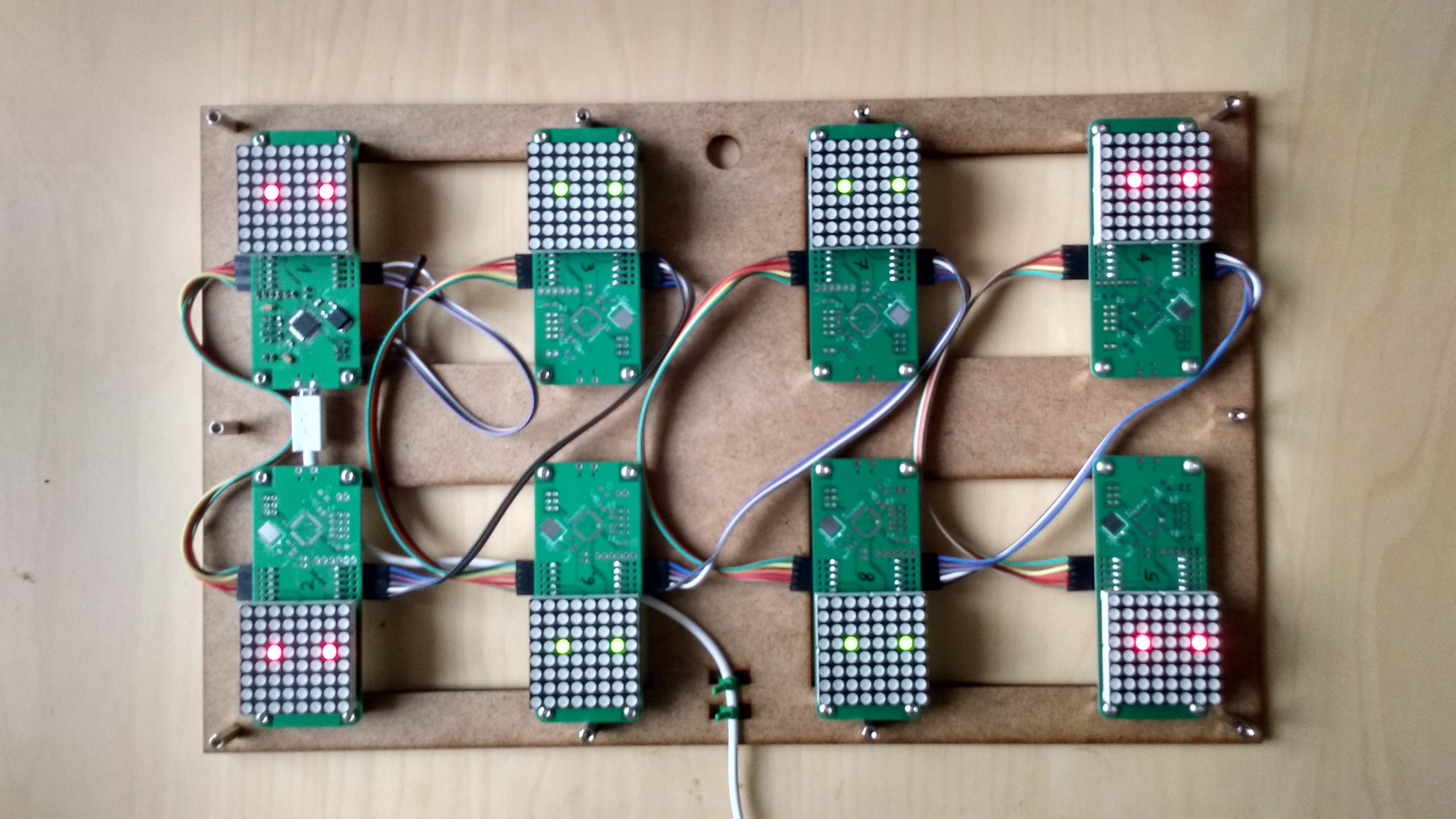
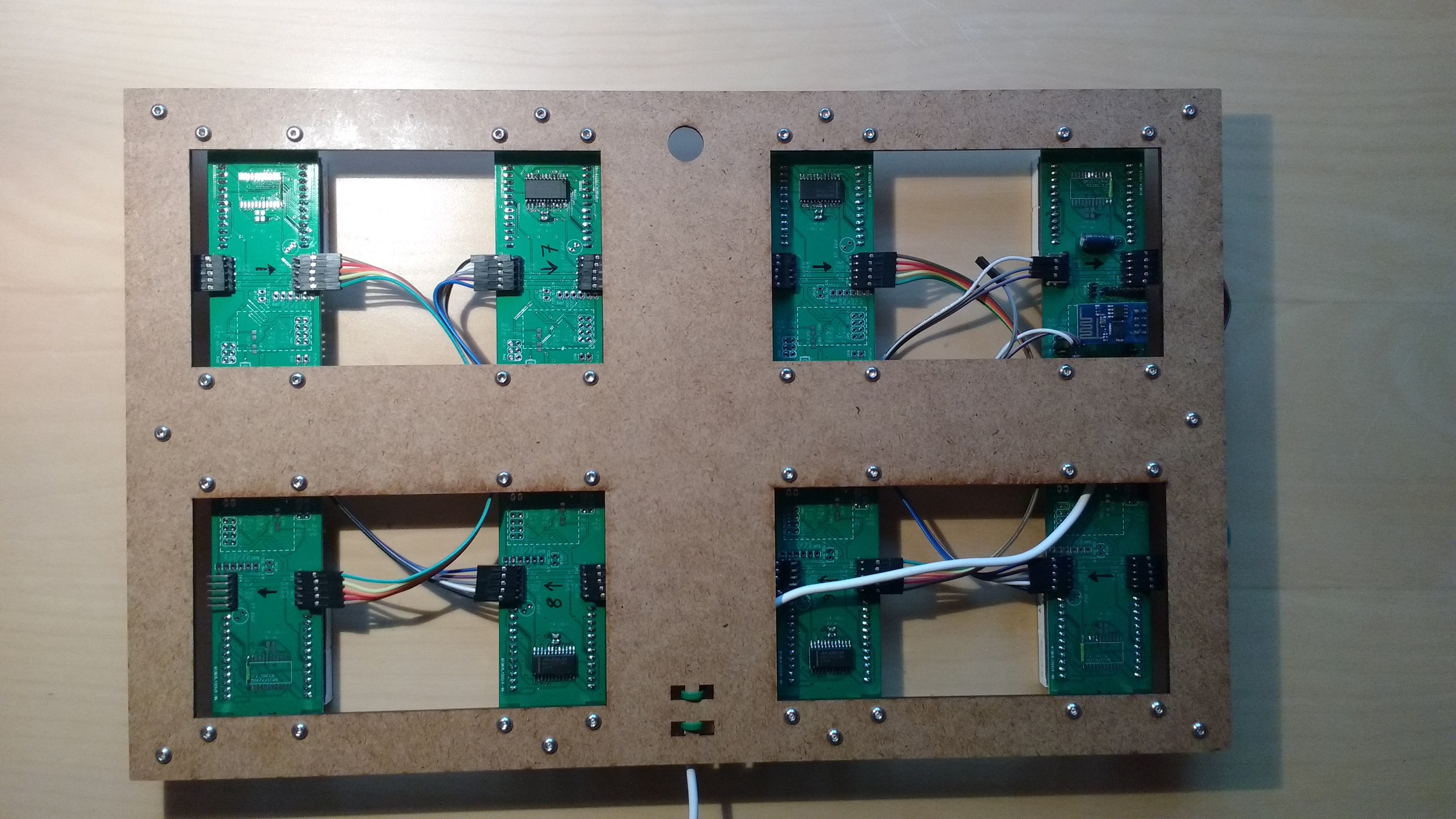
During the prototyping phase:

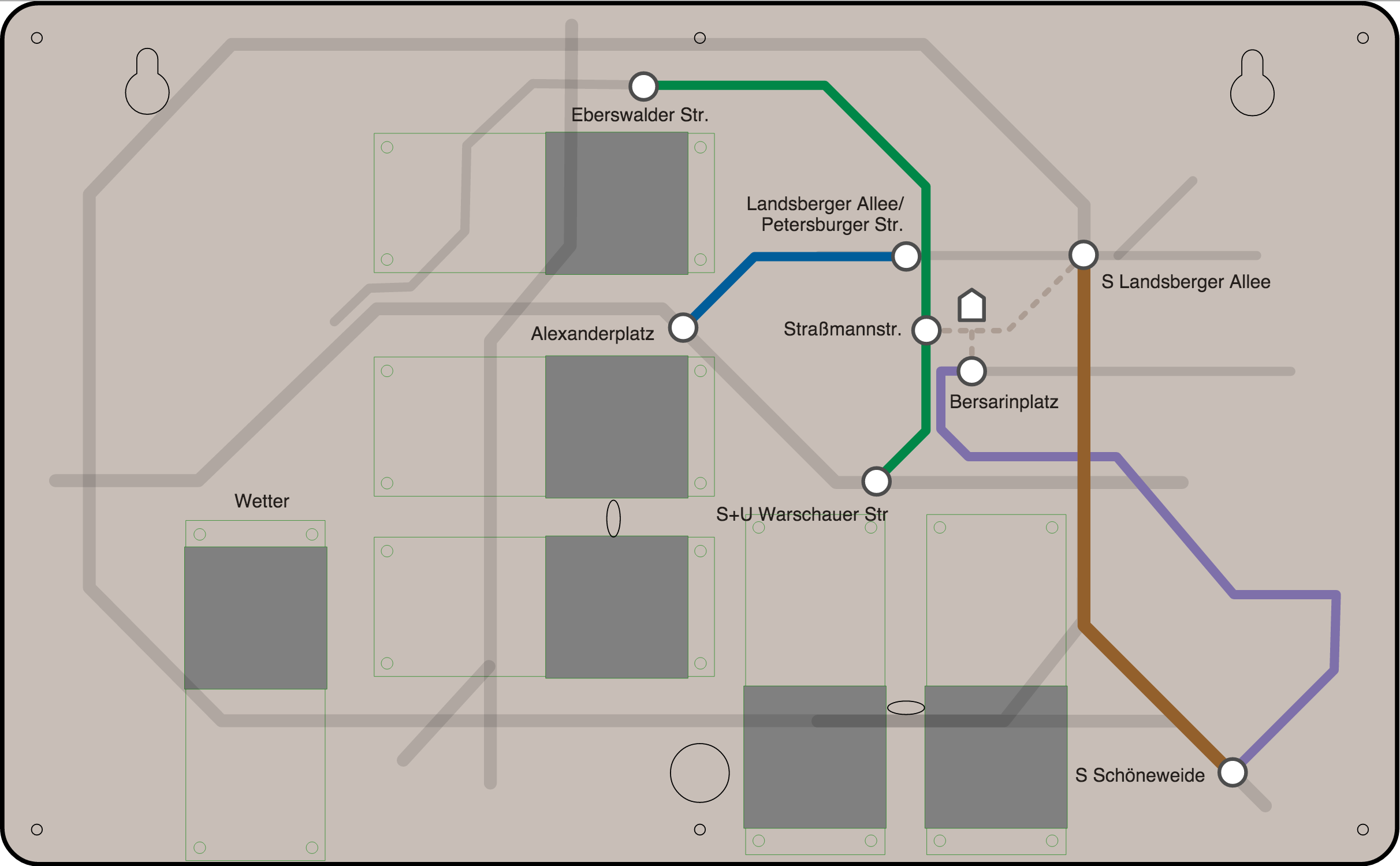
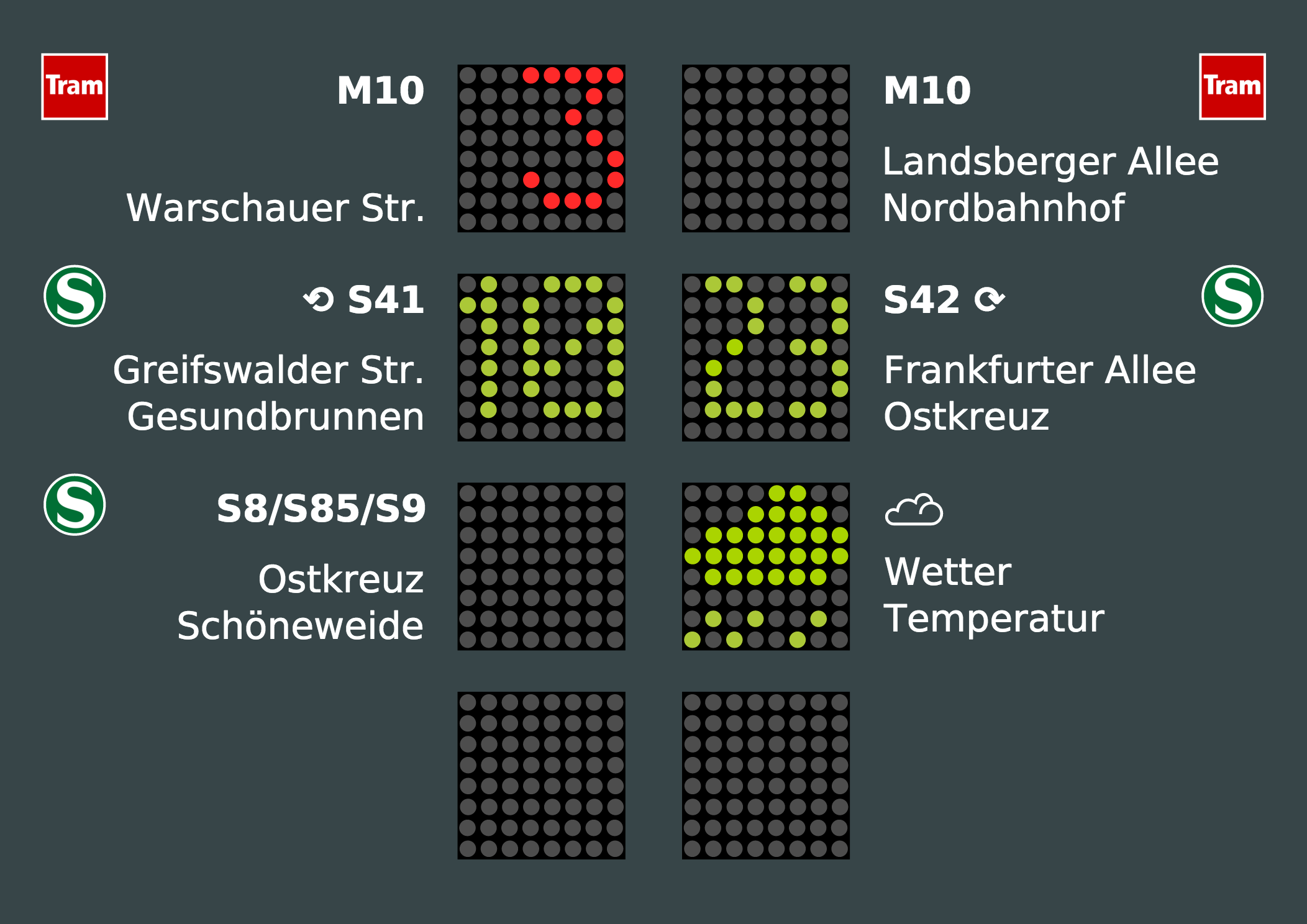
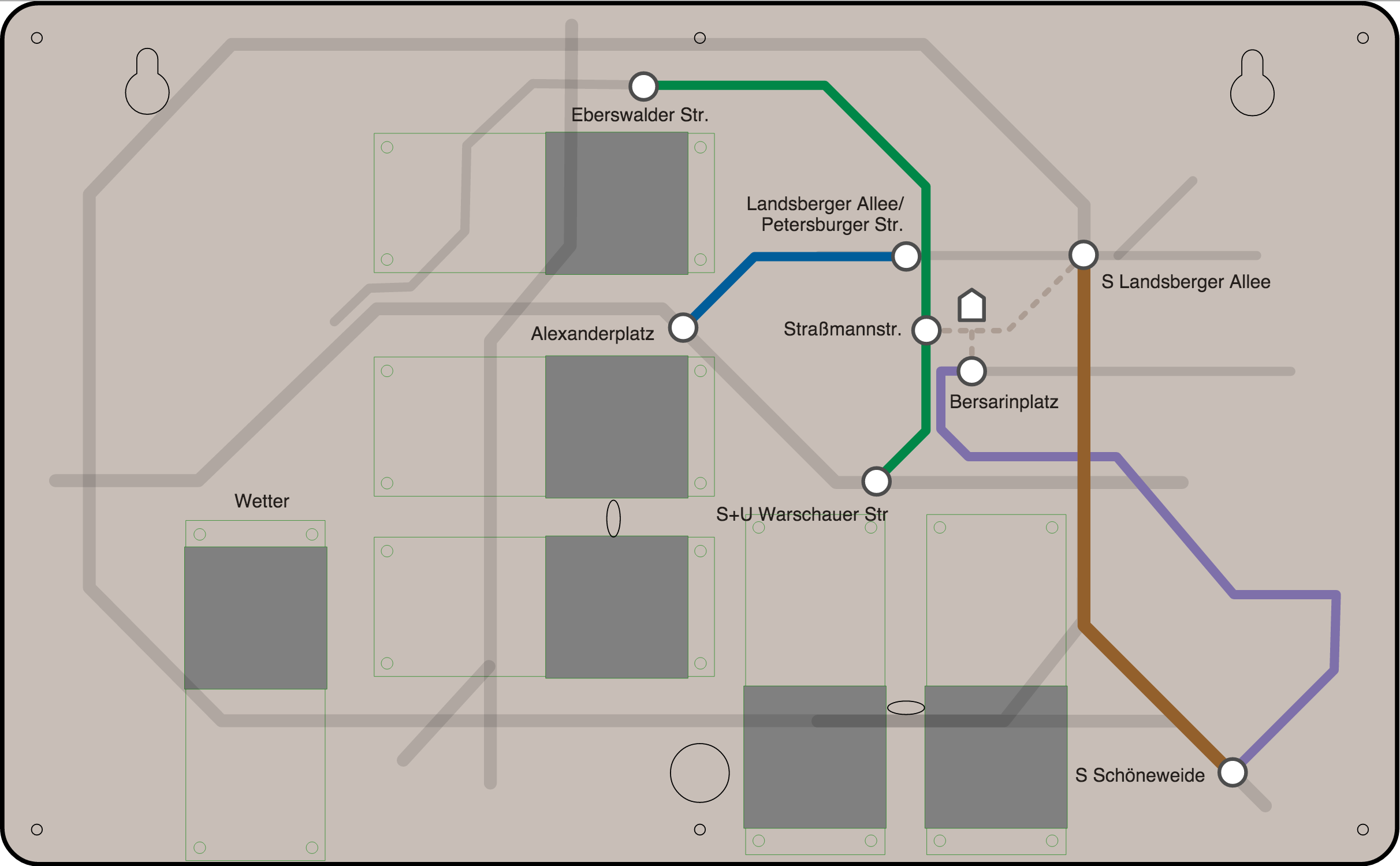
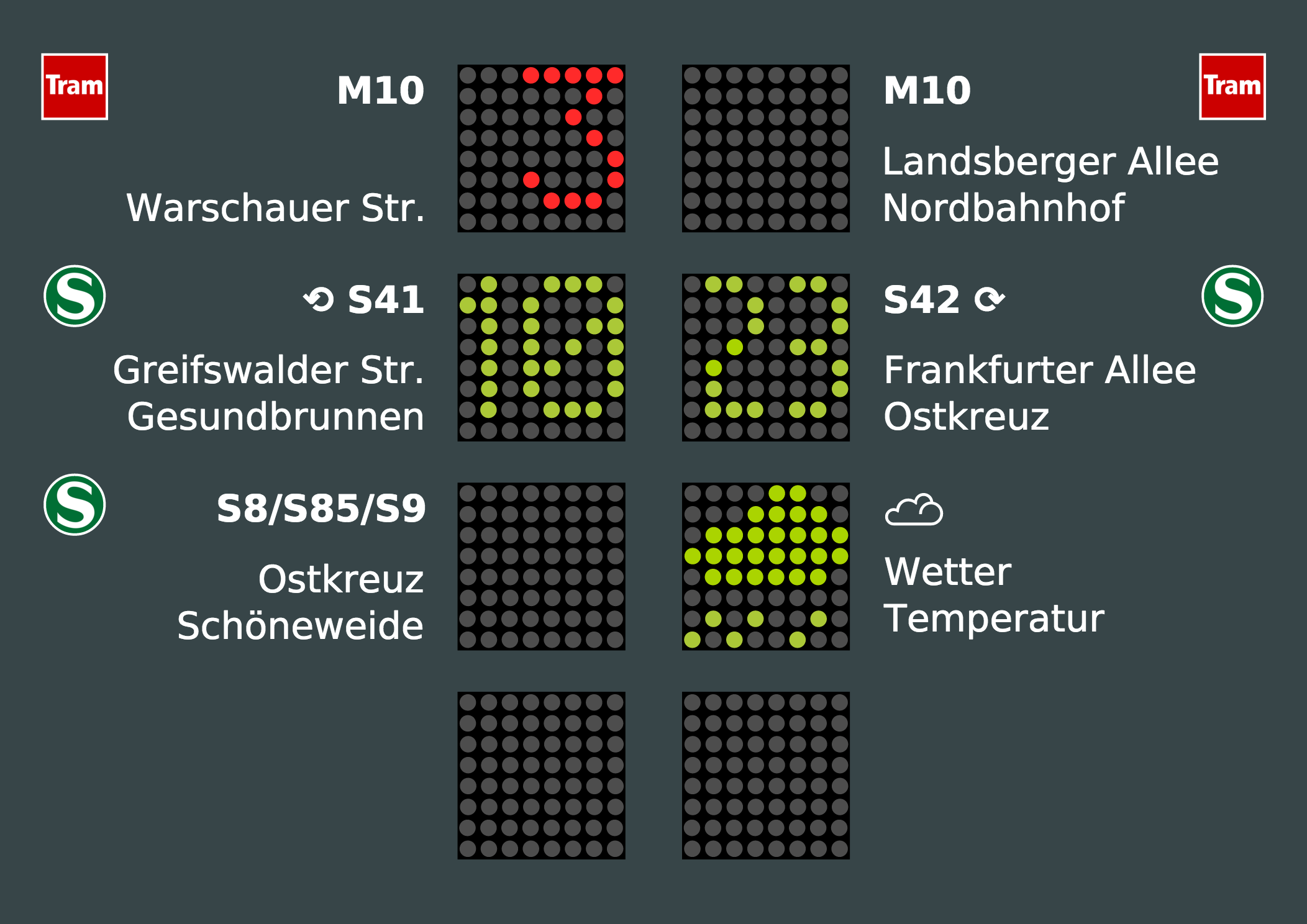
Older design concepts:


See how much time you have to run to the station, at a glance
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
Final design: Laser-cut MDF and printed label:



During the prototyping phase:

Older design concepts:





Create an account to leave a comment. Already have an account? Log In.
[this comment has been deleted]
:) dankeschön! still need to fix some bugs, and ged rid of the rather pointless PHP parser, just do everything on the ESP.
I'd be interested in the code, could use this for my #world clock thing ;) make it useful. I wouldn't even have to change the stations much :D
I can't reply to your reply?
https://github.com/formatc1702/TrainTimes
Everything's there, though it's still ugly :-) I would do it differently if I had to start again, but that's always the case with projects, isn't it? I want to write a section on "lessons learned", there's quite some topics for that one!
Edit: I guess you mean the ESP BVG parser... yeah you have to wait for that one :)
Become a member to follow this project and never miss any updates
By using our website and services, you expressly agree to the placement of our performance, functionality, and advertising cookies. Learn More
Ha! Excellent question! And thanks for your nice comment.
The colors are actually static. Red stands for tram, green stands for S-Bahn (a sort of urban rapid railway).
I'm based in Berlin, and (as you can see in one of the old designs), the colors mimic the logos for each mode of transport. If I lived near a subway/U-bahn too, I would have added a blue one, and a bus would have been purple.
EDIT: And if you really wanted to nit-pick, M10 should have been orange as it's a MetroTram, running in shorter intervals and 24/7. But I like the symmetry :-) Now, to get that last display on the lower right working again...