-
updated Code
02/25/2016 at 15:34 • 0 commentsThe red and white LED's now change their brightness every second. On odd seconds the red LED's are brighter than on even seconds, for the blue LED's vise versa. The change of the brightness is animated
The brightness scales linear now, because I added a lookup-table for the brightness levels. I have changed the PWM of the red LED's from 8bit to 9bit PWM, now the animations at low brightness settings should look a bit smoother.
That's the function which fades the brightness:
void animateBrightness() { if((millis() - millis_animate) >= DELAY_BRIGHTNESS) { if(second % 2) { if(brightness_red_now < (brightness_red + (DELTA_BRIGHTNESS << 1))) brightness_red_now += 2; if(brightness_white_now > brightness_white) brightness_white_now--; } else { if(brightness_red_now > brightness_red) brightness_red_now -= 2; if(brightness_white_now < (brightness_white + DELTA_BRIGHTNESS)) brightness_white_now++; } brightness_red_log = log_brightness_9bit[brightness_red_now]; brightness_white_log = log_brightness[brightness_white_now]; analogWrite(WHITE_LED, brightness_white_log); millis_animate = millis(); } }the rest of the code is on Github
-
Code
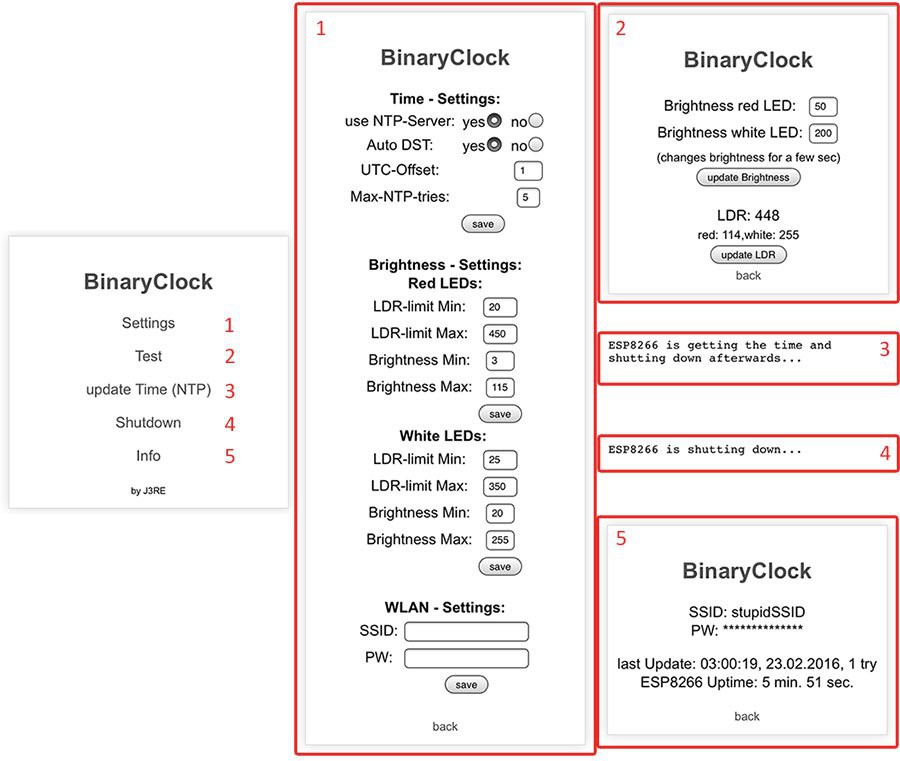
02/23/2016 at 20:04 • 0 commentsMy source code can be found on this Github page. The daylight saving time setting is for europe only, but it shouldn't be that hard to adapt it for your country.
The webserver works/looks best on mobile devices, but is also available on desktop devices.
![]()
ToDo:
- logarithmic brightness
- animate brightness to seconds
binaryClock
A nerdy clock with LED’s including an ATmega328P, a RTC and everyone’s favorite WiFi-Chip.
 Jeremias
Jeremias