-
Message Sequence Charts
08/20/2016 at 13:48 • 0 comments![]()
I worked for a couple of networking companies back in the day, and used to see these things all the time - it's a great way to display any kind of message protocols, and there's a nice tool to do it (I used to do them by hand). The mscgen program accepts a simple text description and generates diagrams in PNG, SVG, EPS (or image maps). The output, of course, can be run through my inverse video script to render it in the HaD.io theme. I used the PNG output option then converted the colors for the diagram above.
Here's the description file for this example diagram:
msc { arcgradient = "8"; a [label = "Meter"], b [label = "Adapter"], c [label = "Application"]; a=>b [label = "value1"]; a=>b [label = "value2"]; a=>b [label = "value3"]; c=>b [label = "read"]; b->b [label = "flush & wait"]; a=>b [label = "value4"]; b>>c [label = "value4"]; }There are all sorts of neat formatting options and colors and stuff you can use, too.
I was able to just 'sudo apt-get install mscgen' to install the program.
-
Timing Diagrams
08/06/2016 at 02:22 • 3 comments![]()
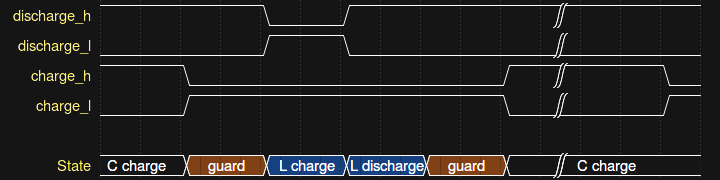
I did almost no work for this one, but it's really cool. At wavedrom.com, they have a really neat timing diagram editor that takes a JSON description file like this:
{signal: [ {name: 'discharge_h', wave: '1...0.1....|...'}, {name: 'discharge_l', wave: '0...1.0....|...'}, {name: 'charge_h', wave: '1.0.......1|..0'}, {name: 'charge_l', wave: '0.1.......0|..1'}, {}, {name: 'State', wave: '2.5.4.4.5.2|...', data: ['C charge', 'guard', 'L charge', 'L discharge', 'guard', 'C charge']}, ]}and makes an image like this:![]()
The simple diagram shown here doesn't show all the really cool stuff you can do with the tool. Have a look at the site (or read the SNUG2016 Paper) for more examples and information.
You can download the application and install it locally, or use it in your browser. I modifed the make_hadio_figure.sh script discussed in a previous log to deal with the alpha channel generated by the WaveDrom tool - that's what made the white-on-black image at the top of this log.
I just saw that WaveDrom had been written up on HaD in 2015:
https://hackaday.com/2015/05/25/need-timing-diagrams-try-wavedrom/
-
Xfig Schematic Symbols
08/06/2016 at 02:07 • 0 comments![]()
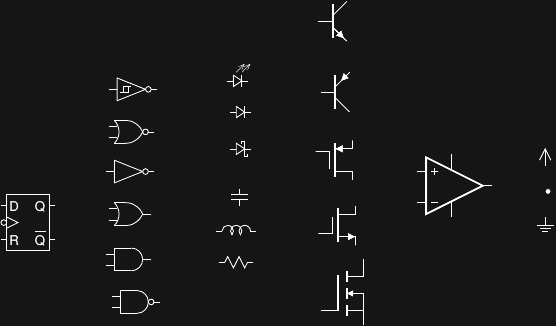
I've been using xfig (on and off) since the early 1990s. It's an old-school X-windows program for drawing vector graphics. I'm not sure how many people still use it, but I find it easy to generate simple "publication-quality" graphics - the crudeness of my figures reflects the craftsman, not the tool :-)
Xfig comes with a set of libraries, including electronic symbols, but I don't care for them. You may feel the same about these, but you are welcome to use them if you like. The symbols above can be downloaded here.
To generate a PNG diagram for inclusion on hackaday.io, I draw the figure, then export as a PDF file. The make_hadio_figure.sh shell script discussed in the other log can then be run to make a white-on-black PNG file.
I think I have a few other component symbols floating around that didn't make it into this "library". I'll add them and update the file as they turn up (or as more are generated).
I'm starting to use the new, simpler MOSFET symbols like those in the 3rd edition of The Art of Electronics.
-
Gnuplot Template
08/06/2016 at 01:30 • 0 comments![]()
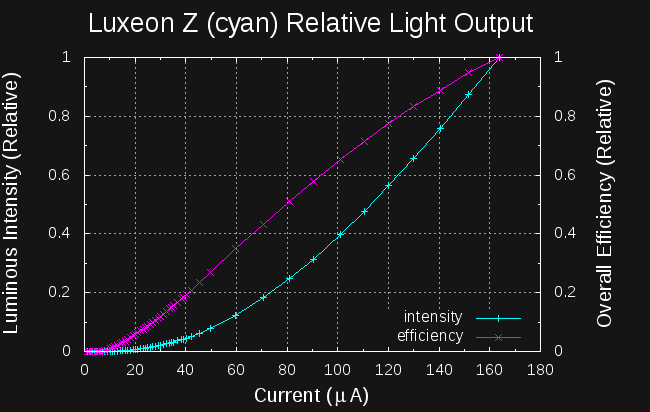
Gnuplot is by far my favorite way to generate plots. Here's a simple template you can modify to make similar figures.
You can download the script here on hackaday.io . It comes with the sample data file required for the plot above. Invoke the script like this:
gnuplot plot_example.gptYou can find lots of examples and documentation for gnuplot on the web; this example is mainly useful to get the colors right.
-
Inverse Video PNGs from PDF, FIG or normal PNG
08/06/2016 at 01:23 • 0 comments![]()
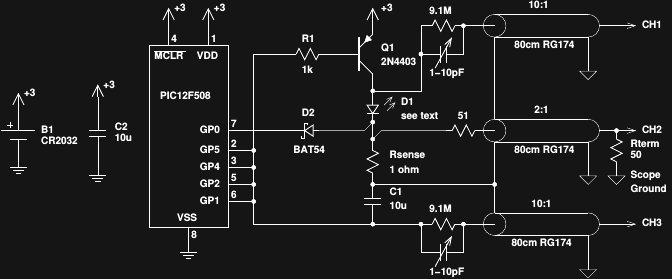
A while back I had a website with a blacked-out theme like HaD. You're almost certain you never saw it. Anyway, back then, I wrote a shell script for rendering PDF documents into white-on-black PNG images. When I started using hackaday.io, I only had to change the background color slightly to match the theme here. Since then, I've made a few minor modifications. You can find the script here: make_hadio_figure.sh
You invoke the script like this:
tyapo@silicon templates $ make_hadio_figure.sh create a white-on-black PNG image from a pdf, fig, or png files make_hadio_figure [-r <dpi>] <input_file> Options: -r <dpi> : set the output resolution (dots per inch) for pdf or fig
The script relies on the netpbm suite of utilities and the pdftopnm program, so you'll need to have those installed. You control the size of the resulting PNG image by specifying the rendering resolution in DPI.
For figures, block diagrams, and "presentation" schematics like the one above, I generate the PDFs with xfig (hence the fig format option). I'll post my schematic component templates in another log, in case anyone wants to go old-school and use xfig.
Templates for Hackaday.io
A few templates and scripts to make schematics, plots, and diagrams kinda matching the hackaday.io theme
 Ted Yapo
Ted Yapo