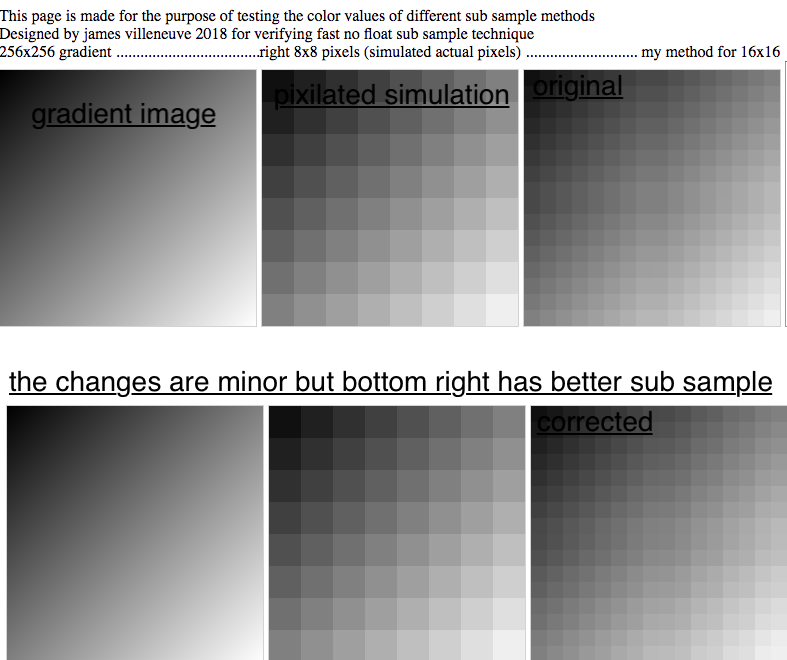
I'll be listing a page along with a new article soon on fast non float sub sampling. until now i've been fixing color errors by trial and error, sometimes taking several days and changing several variables to hack a fix together for different resolutions. this page will help anyone trying to increase resolution find how and if methods are sound. what this shows is how the original 16x16 sub sampling works on my non float method. (this is how it looks pre processed. you can start to see a + sign in center, and notice the center is too much averaged out. (i fixed this with a slight blur as a hack) but now i know it was that i need to offset the calculations on the left right up/down areas of display (my method goes from outside in in each quadrant)
This javascript page was created because without it i can not get 128x128 resolution or higher in sharper detail without causing artifacts, or significant blurring.
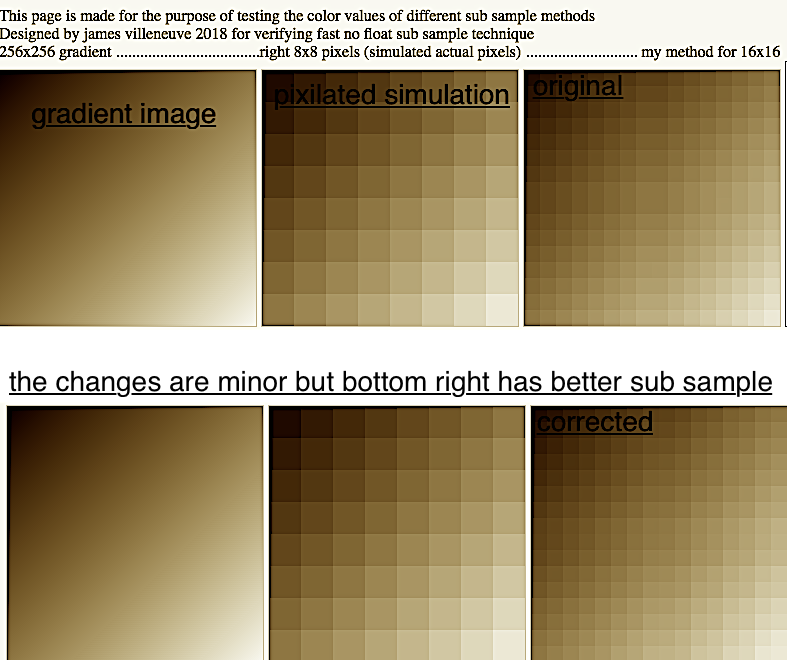
you can tell by the bottom picture the middle pictures are more defined. 32x32,64x64,128x128 modes are not in simulation yet..... so i expect improvements in the algorithms used for 64x64 and 128x128 that exist in thermal software currently
view image full size by clicking on it to see the gradient details. I'm also going to output numbers to compare results and import a color table and several gradient images to test.
I think this javascript web page will save a lot of time troubleshooting.
the pixel intensity is offset from measurement because the pixels are offset when processed. so it is more than just averaging in my method. and it needs a further offset for angle of image from sensor because it is looking at an orthogonal image (each pixel is at a slightly different angle in amg8833 it is 5.6 deg) now i can compensate the thermal camera interpolation with adjustments for angle that can be given from sensor specs. these changes will be in next version of software. i'll release it within a few days.
//#define angle 5.6 for example

here is same image enhanced to show differences

Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.