-
Wireless, Really Wireless
09/30/2018 at 23:48 • 0 commentsWireless (WiFi + QI charger) real-time temperature display:
QI charger add-ons for mobile phones are readily available for £2-3 from various sellers on eBay and the likes, these make great wireless USB power supplies, they are made of two stickers with electronics and a coil inside.
![]()
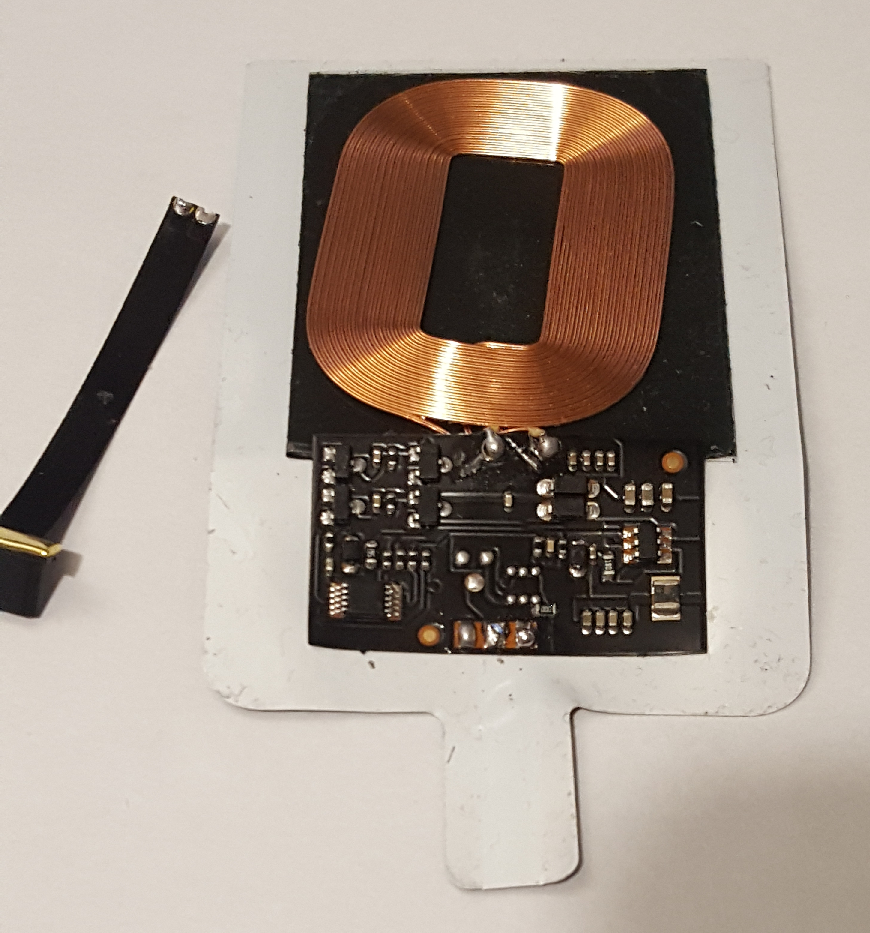
Peeling back the label reveals all the fun...
I've desoldered the USB cable, you can clearly see the coil on a magnetic backing place, then the small electronics module and at the bottom, three solder pads for the USB connector (the connector mounts a different way up for Android vs iPhone). The PCB is attached to the coil by two wires so can be moved if required, however for now I decided just to attach a couple of power wires and put the charger back together.
![]()
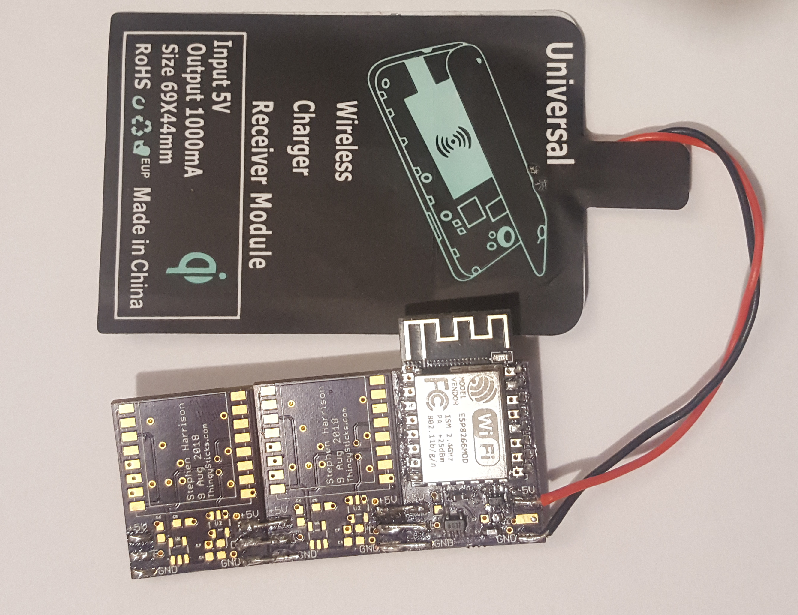
Then it simply connects to IO7 +5V and GND inputs to make a completely wireless display.
![]()
This could then be mounted in a suitable enclosure, or even encapsulated in epoxy resin (ahtough you'll probably want to get OTA updates working first!).
-
IO7 + WiFi + MQTT + Tinamous => Real Time IoT Display
09/30/2018 at 19:47 • 0 commentsIO7 intentionally has a WiFi based ESP 8266 module, this was to allow the display to be a standalone internet connected display to show real-time data.
Temperature (29°C) and Humidity (48%) displayed from my kitchen air quality sensor:
![]()
DataFeed:
I have a variety of sensors connected to my Tinamous account(*) these include a ThingySticks Air Quality sensor in my kitchen, as well as two of my other square inch project (Bin Monitored), this data is made available via the Tinamous MQTT server in real-time as well as through an HTTP API.
MQTT is a lightweight messaging protocol and allows us to subscribe to a topic, this data is then pushed to the client rather than the client having to poll at regular intervals.
Tinamous exposes sensor data to MQTT on topic such as:
/Tinamous/V1/Measurements/Environment41F/T
Subscribers to this topic will receive temperature (T) measurements from the device Environment41F (this is my kitchen air quality sensor - no, I don't actually have 41 of them, this is version 4.1 :-) ). The field name (T) comes from the publishing device.
Wild cards can be used allowing the field to be replaced with a wild card to get all fields from the device or we could replace the device name with a wild card and get all fields named "T" from any sensor (assuming they would be temperature) and show various temperatures from various sensors.
Using the field based topic above results in a simple text representation of the value in the payload field. We could subscribe to just the device to receive all sensor values, but this comes as a json document and I didn't want to decode that.
The below code snippet from the TinamousMQTTClient.ion file shows the subscriptions to temperature (T), humidity (H), CO2 and light on the sensor, as well as status messages sent to the device.
// Subscribe to status messages sent to this device. mqttClient.subscribe("/Tinamous/V1/Status.To/" DEVICE_USERNAME); // Environment41F: Kitchen sensor. mqttClient.subscribe("/Tinamous/V1/Measurements/Environment41F/T"); mqttClient.subscribe("/Tinamous/V1/Measurements/Environment41F/H"); mqttClient.subscribe("/Tinamous/V1/Measurements/Environment41F/CO2"); mqttClient.subscribe("/Tinamous/V1/Measurements/Environment41F/Light");In addition to subscribing we can also publish and I use a simple status message publishing once a connection is made to indicate the device has connected.
publishTinamousStatus("Hello! Internet Of 7 Segments here :-)"); // =============================================== // Pubish a status message to the Tinamous MQTT // topic. // =============================================== void publishTinamousStatus(String message) { Serial.println("Status: " + message); mqttClient.publish("/Tinamous/V1/Status", message); if (mqttClient.lastError() != 0) { Serial.print("MQTT Error: "); Serial.print(mqttClient.lastError()); Serial.println(); } if (!mqttClient.connected()) { Serial.println("Not connected after publishing status. What happened?"); } else { Serial.println("Status message sent."); } }In order to get WiFi and MQTT working the Secrets.h file needs to be populated with the appropriate values.
// WiFi access point const char* ssid = "<Put your WiFi SSID Here>"; const char* password = "<Put your WiFi Password Here>"; // Tinamous MQTT Server #define MQTT_SERVER "<Put your Tinamous account name here>.tinamous.com" #define MQTT_SERVERPORT 1883 // Tinamous MQTT Credentials #define MQTT_USERNAME "<Put your Tinamous device username here>.<Put your Tinamous account name here>" #define MQTT_PASSWORD "<Put your Tinamous device password here>" #define MQTT_CLIENT_ID "<Put your Tinamous device username here>-1" #define DEVICE_USERNAME "<Put your Tinamous device username here>"The MQTT server and username can be a little odd with Tinamous, you could alternatively use a local MQTT server or another service.
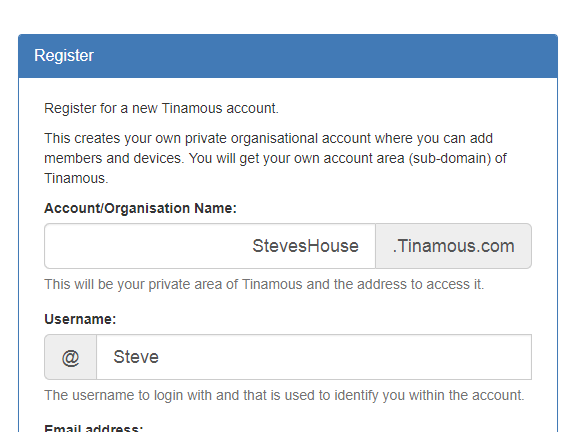
When you register for a Tinamous account, this is a multi-user / multi-device environment, the account name is used in the domain name to specify your account space, so if you signed up with the account name "StevesHouse" the MQTT server address is StevesHouse.tinamous.com
Registering an account at Tinamous.com:
![]()
Once you log into Tinamous, you can add a device for the IO7 display:
![]()
Note that IO7 isn't available in the screen shot above because I'd already added the device.
So now our MQTT credentials are:
// Tinamous MQTT Server #define MQTT_SERVER "StevesHome.tinamous.com" #define MQTT_SERVERPORT 1883 // Tinamous MQTT Credentials #define MQTT_USERNAME "IO7.StevesHome" #define MQTT_PASSWORD "This is secret!!!" #define MQTT_CLIENT_ID "IO-1" #define DEVICE_USERNAME "IO7"Client ID isn't critical, although if you use the same login for more than one device you should use a different client Id.
Note that I'm using port 1883, this is an insecure port for MQTT. Ideally this should be 8883 with TLS encryption, I need to spend more time with the ESP libraries!
Once the ESP8266 is updated with the firmware (available in the Github repository and attached to this project), it will subscribe to the MQTT feed and display temperature and humidity:
(*) Full disclosure - I'm the founder of the Tinamous Internet of Things platform, as well as ThingySticks, Internet connected things on sticks.
-
More Digits! One's great, Six is better!!!
09/30/2018 at 19:02 • 0 commentsAt the bottom of each digit is a 3 pad connector, this passes through power and the signal (D Out / D In) for the LEDs. These can be connected with a simple soldered wire link.
Child PCBs don't need any other components on the back, and just the WS2812B's and capacitors on the front. I'm not sure how many can be joined in series, but by supplying 5V externally a long series of digits can be made and limited through the available memory on the ESP8266.
As an added bonus that the joints are reasonably flexible allowing the display to be curved.
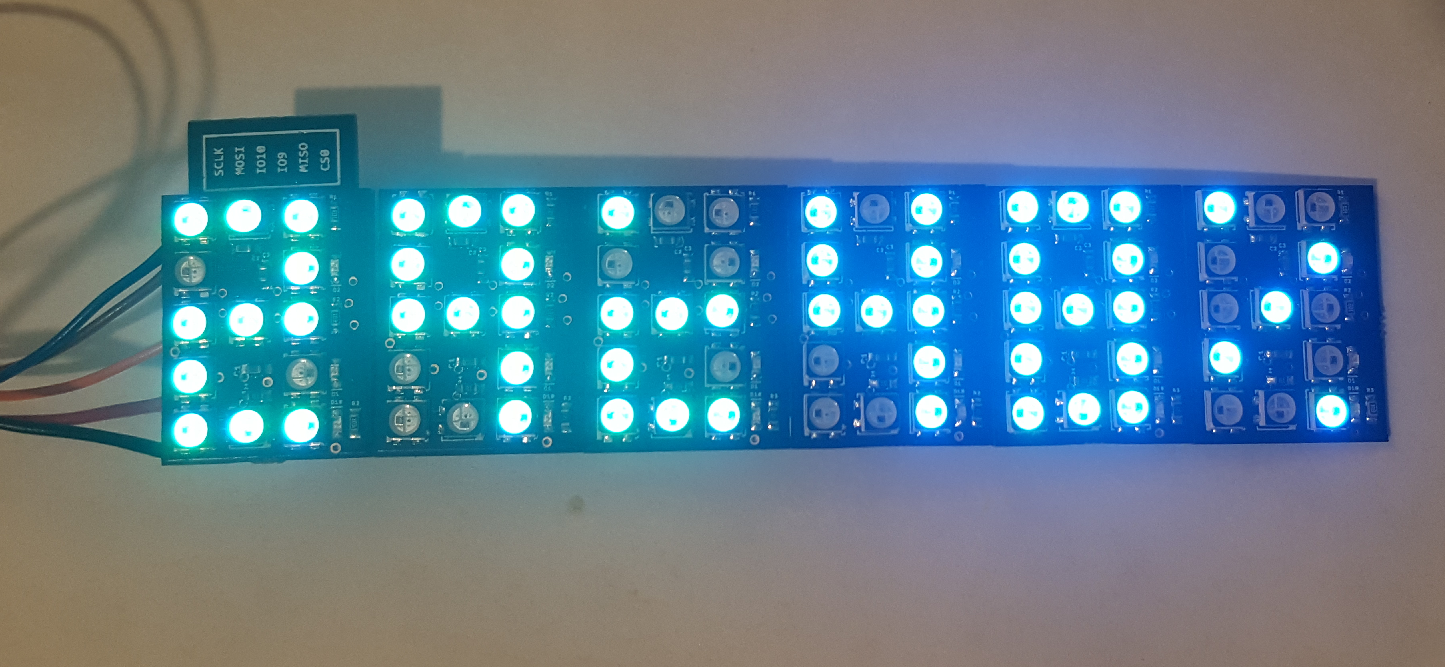
![]()
Six IO7 digits joined in series. (Note the programming wires still attached, the digits are driven by the on-board ESP8266).
![]()
I used ESP8266 GPIO lines to control the colon and decimal digit for the display, this has the side effect that those LEDs are not functional on the child displays. For a clock a digit would need to be placed to the left of the parent and the DOut looped from the final digit to the first and the data written out of order to properly use the colon or decimal place.
-
First Build
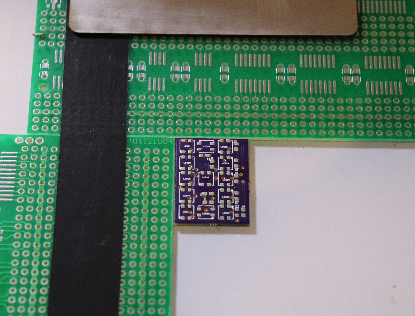
09/30/2018 at 18:45 • 0 commentsAs you can see from the schematic below, IO7 isn't particularly complicated. 13 NeoPixel LEDs, 3 0603 LEDs for the colon and decimal place, a 3v3 regular and logic buffer to convert from ESP8266 3v3 logic to the 5V required by the LEDs. 3535 size LEDs were chosen rather than the regular 5050's that wouldn't fit within an inch.
![]()
Due to the density of the LEDs on the PCB as well as the pad placement, hand soldering really isn't a viable option, after ordering the PCBs from OSH Park I ordered a top stencil from OSH Stencils, with a swipe of solder paste the PCB is ready to fit the LEDs.
The back of the PCB is also tight but hand solder-able, so I didn't worry to try and reflow the back.
![]()
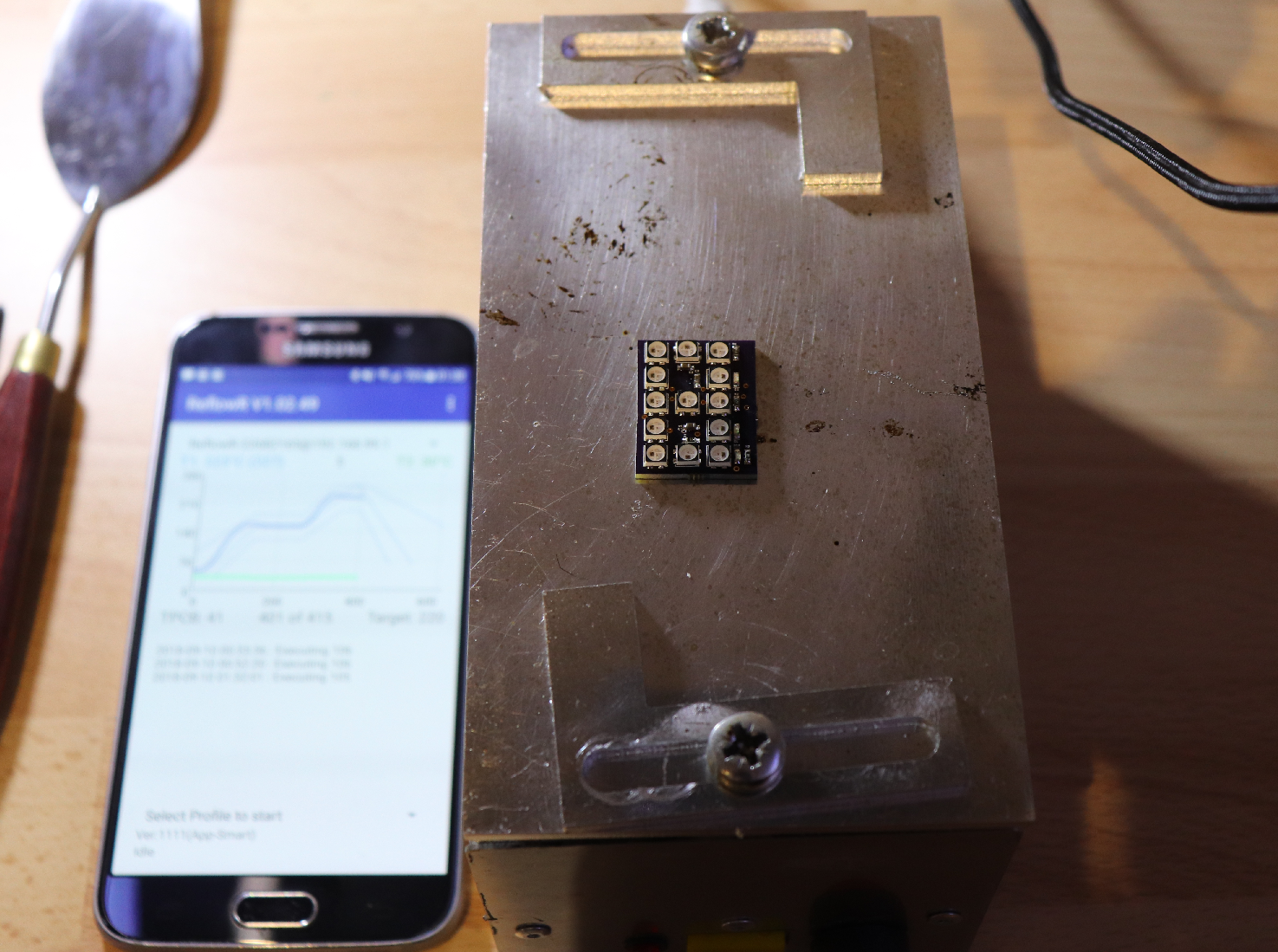
I used my ReflowR to reflow the PCB. The NeoPixels are very delicate for temperature and moisture, I baked mine at 70°C for a few hours before reflowing. It may be possible to reflow with a hot air gun but great care would need to be taken to not melt the LEDs!
![]()
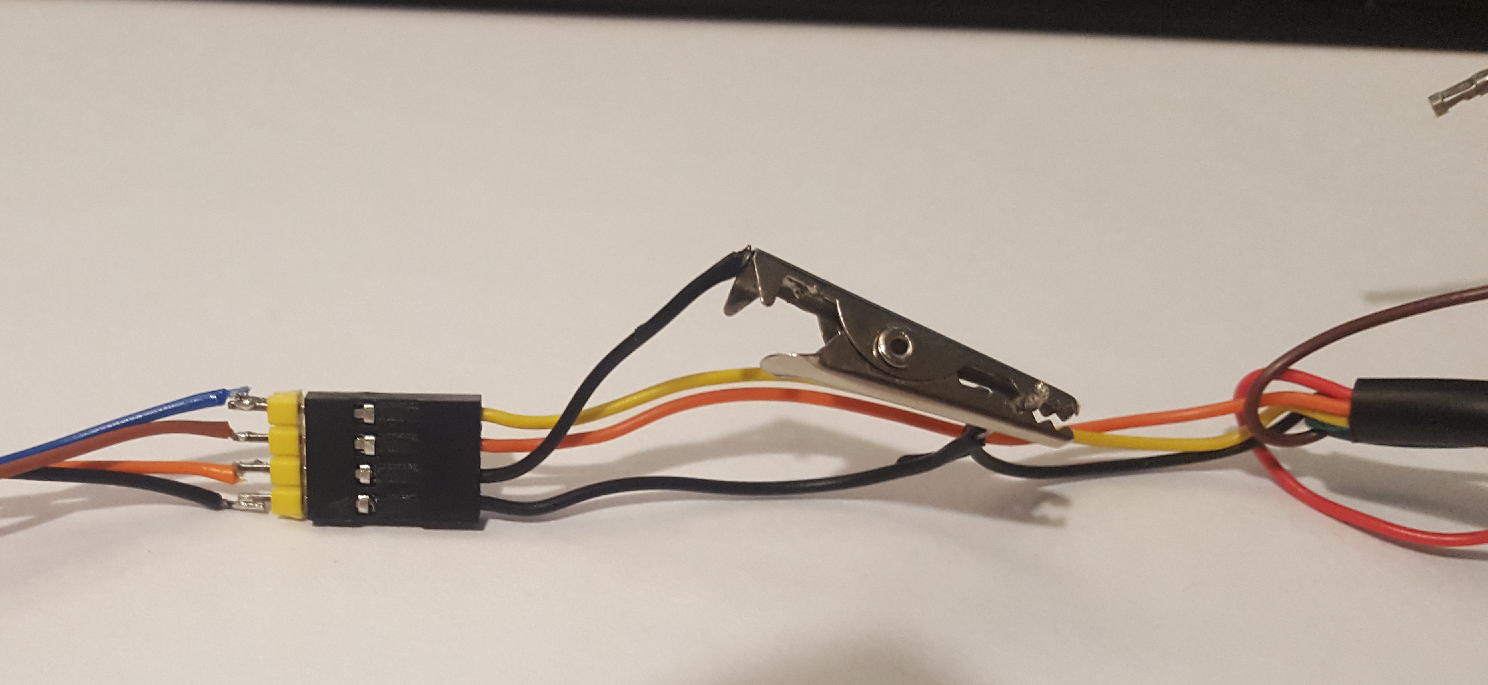
The PCB back is a little messy, I didn't have room for programming headers so I've tacked the wires directly onto the ESP12. This might be easier to program the ESP12 with Pogo pins before or after soldering and to use OTA firmware updates going forward, but for now, some tacked on wires and a 3v3 FTDI cable work well enough.
![]()
Blue: TX
Brown: RX
Orange: D0
Black: GND
Additionally Red+Black provide 5V to the on-board 3v3 regulator.
I hacked a FTDI to connect to the ESP programming wired, D0 ended up connected to a croc -lip rather then being pulled to ground through the connector to make it easier to take the ESP out of reprogramming mode.
![]()
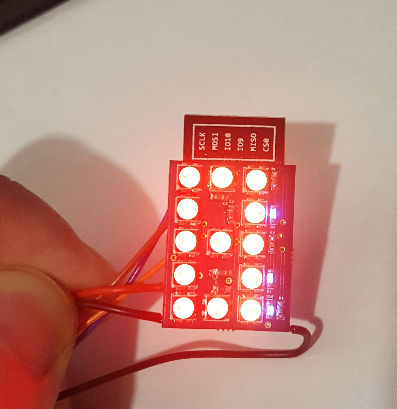
I pushed some basic code to the ESP to light the LEDs, using the Adafruit Arduino Neopixel library fully expecting to have one or more blown LEDs through the reflow process. To my amazement all the LEDs worked straight away.
![]()
It's nice when something works first time :-)
 Stephen Harrison
Stephen Harrison