Take a look at Part 1 of this tutorial series:
| ESP8266 SDK Tutorial | Learn how to use the ESP8266 SDK. This is what the pros use! |
| ESP8266 Lua/NodeMCU Tutorial | A look at the NodeMCU Lua interpreter for the ESP8266. Learn how to get to Blinky! |
| ESP8266 Arduino Tutorial | Use the Arduino IDE to simplify development and get up to speed very quickly! |
And here's the links to Part 2:
| ESP8266 SDK Tutorial | Looking at using the linker to get PWM, and the included I2C libraries |
| ESP8266 Lua/NodeMCU Tutorial | Using PWM and I2C with Lua! |
| ESP8266 Arduino Tutorial | Using the Wire library for I2C, and AnalogWrite for fading! |
Links to the other tutorials in Part 3:
| ESP8266 SDK Tutorial | Using MQTT to develop an IoT device |
| ESP8266 Lua/NodeMCU Tutorial | Using the NodeMCU MQTT module to communicate with a cloud data service |
| ESP8266 Arduino Tutorial (You are here) | We use the simpler, more widely available HTTP protocol to log data to the cloud |
Getting Help
If you run into trouble while following these tutorials, you have a few different options:
- Ask in the discussion area below the article
- Join the ##esp8266 channel on Freenode IRC and ping me (MrAureliusR) or ask anyone who is in there
- Post on the ESP8266 Community Forums (note it can take a while to get a response!)
- Send me a private message here on Hackaday
 Alexander
Alexander








 Frenky
Frenky
 AB
AB
 Bikash Narayan Panda
Bikash Narayan Panda
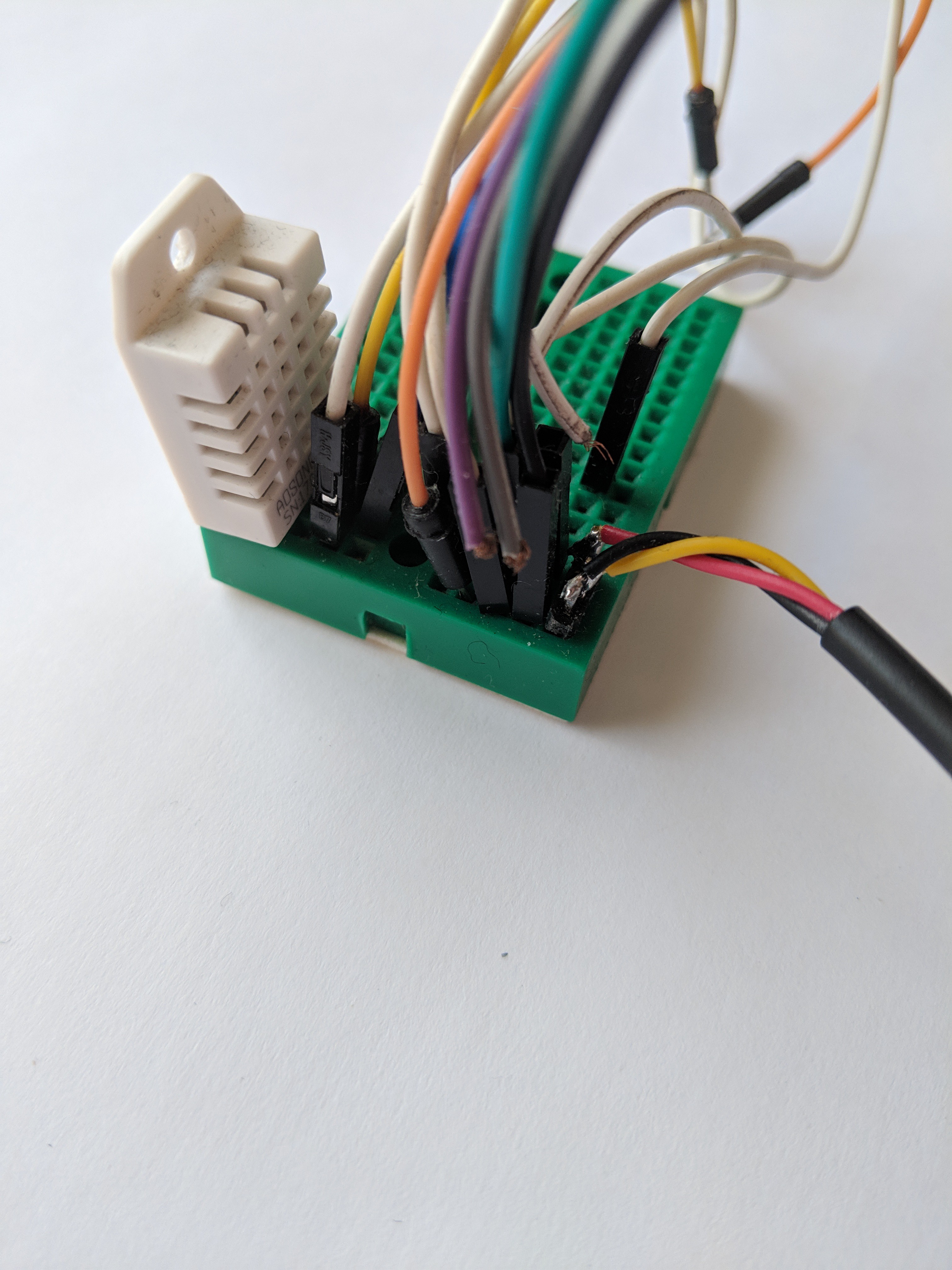
ok my bad looking at the big header picture i noticed it was really the ds srry 4 that