Like many other hackers / content creators, I use a lot of design applications, from cad applications, pcb design applications, to graphics design applications like photoshop and premier pro. A mouse and a keyboard; while often sufficient for interacting with this application, cannot compare to the convenience of having a dedicated dial controller for zooming, scrolling and tuning type operations.
Mind you, the dial’s functions are not limited to application specific controls, I personally use it as my dedicated media controller, as a color-based passkey to login to my PC, and also as a macro key device for running quick operations on my PC.
The Dial uses the ATmega32U4, a chip capable of emulating keystrokes and mouse controls, its the same chip found on the arduino pro micro. As the dial is arduino based, programming it to suit your needs is really easy, especially with the Dedicated library I’ve written for it.
The Design
Even though this is a DIY project, The dial is designed for longevity, this is not a device that will ever fail, at least not physically; I made sure of it, by using magnetic rotary encoding instead of the more common contact based rotary encoders; the use of capacitive touch instead of push buttons is also another choice i made to ensure that the dial is robust.

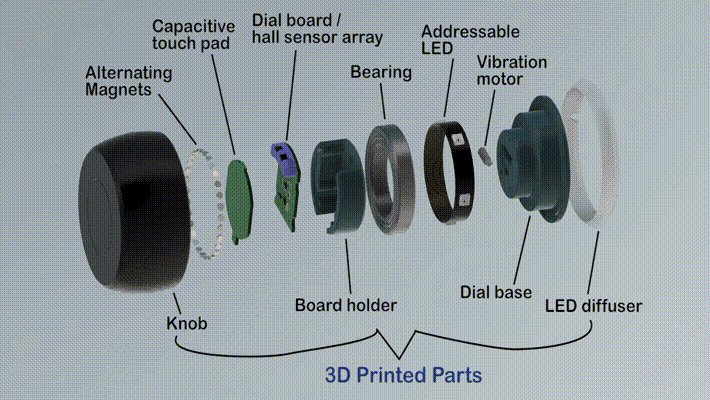
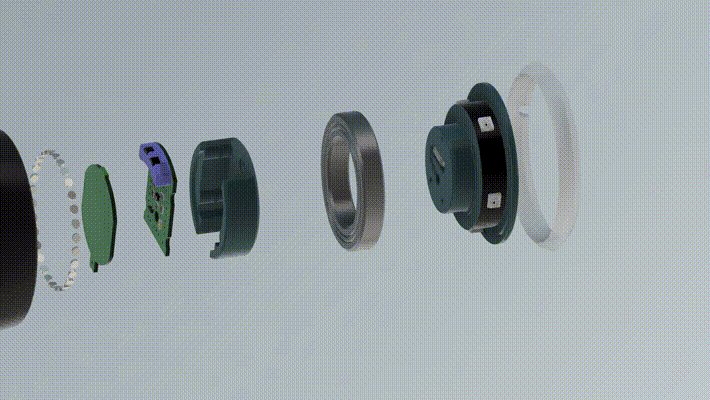
The dial’s enclosure is 3D printed, and can be printed in a number of way, with a variety of materials and in a number of colors; as is common with 3D printed things in general.


Dial Features:
- Magnetic Rotary Encoding (for contactless and smooth knob rotation).
- Capacitive touch top (Detects four touch types - single and double tap, short and long press).
- Programmable LEDs and vibration feedback.
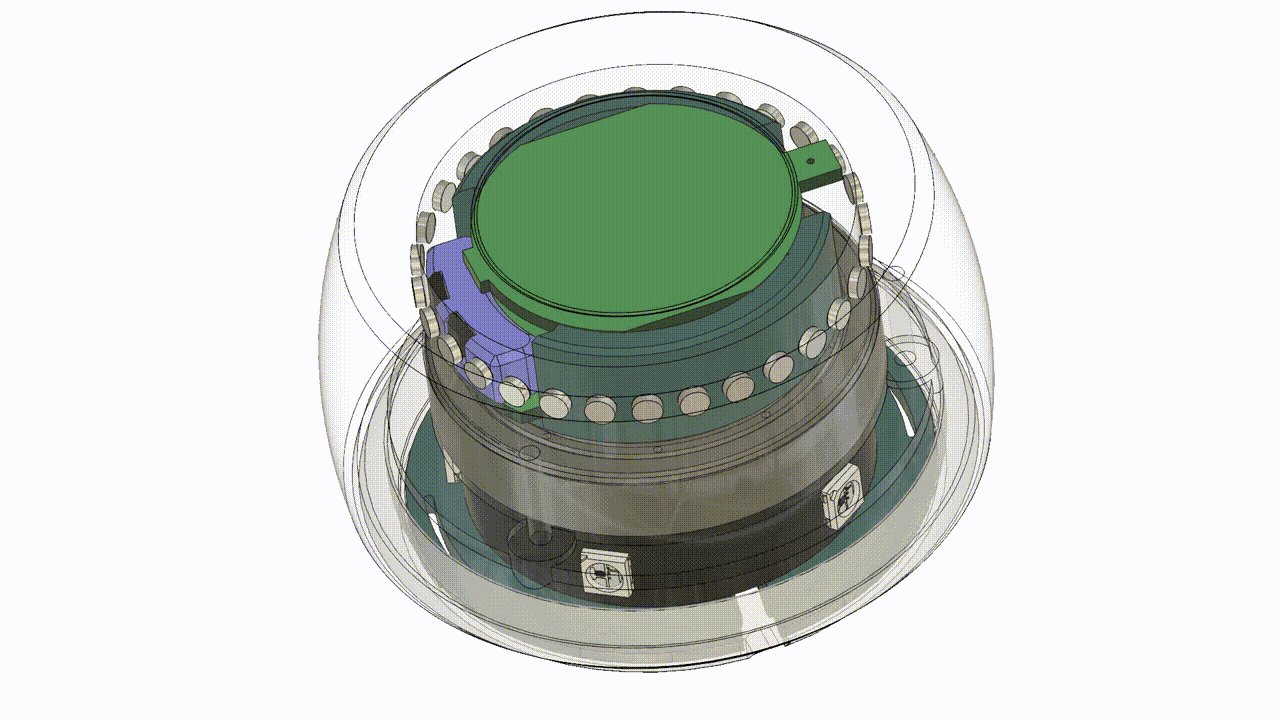
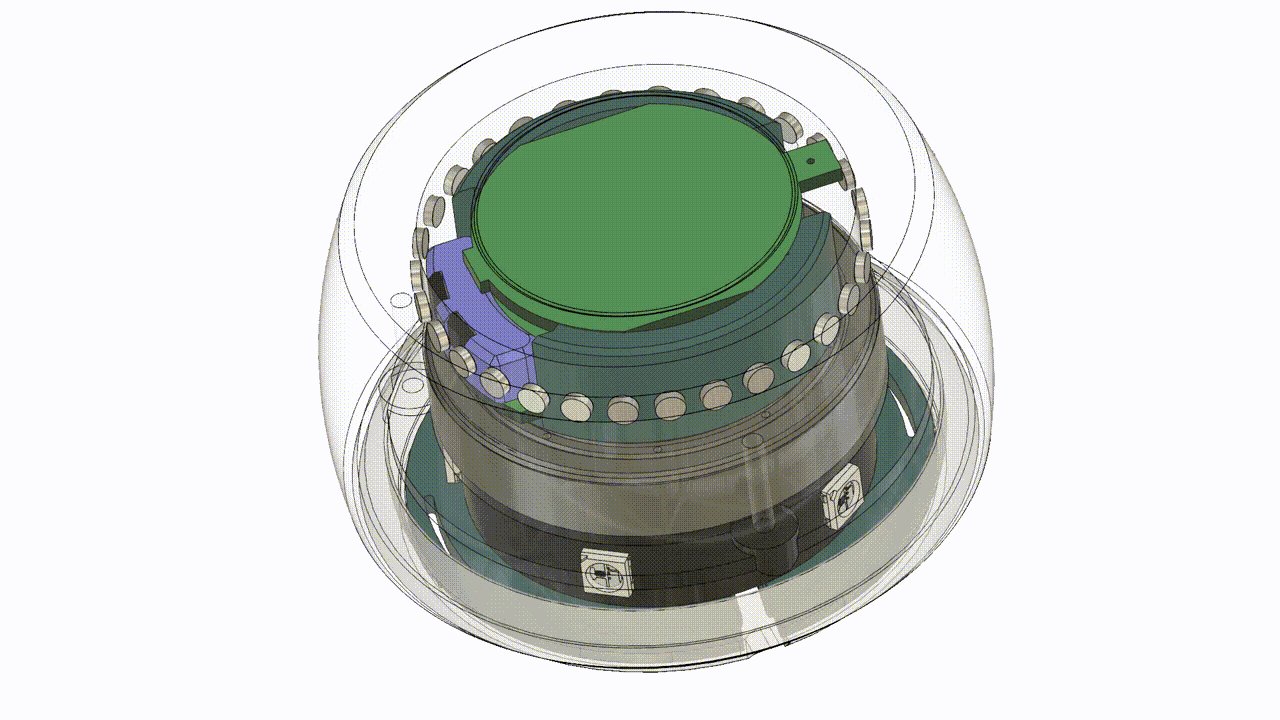
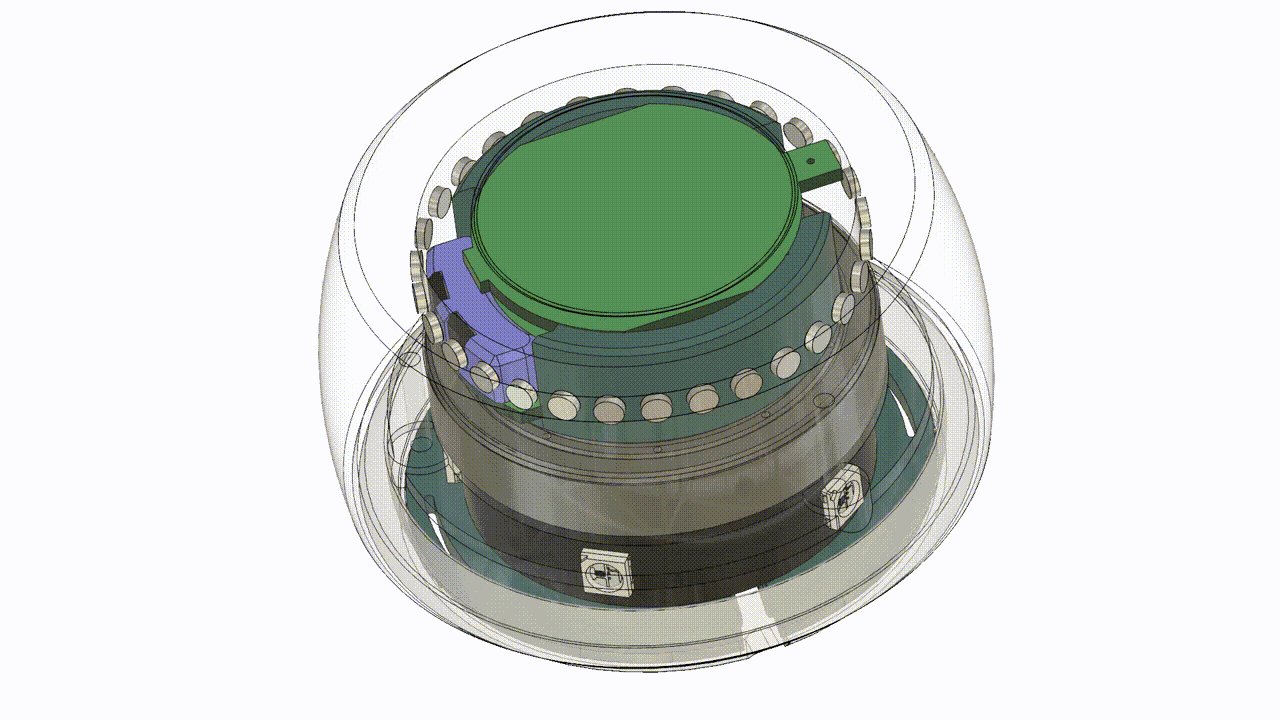
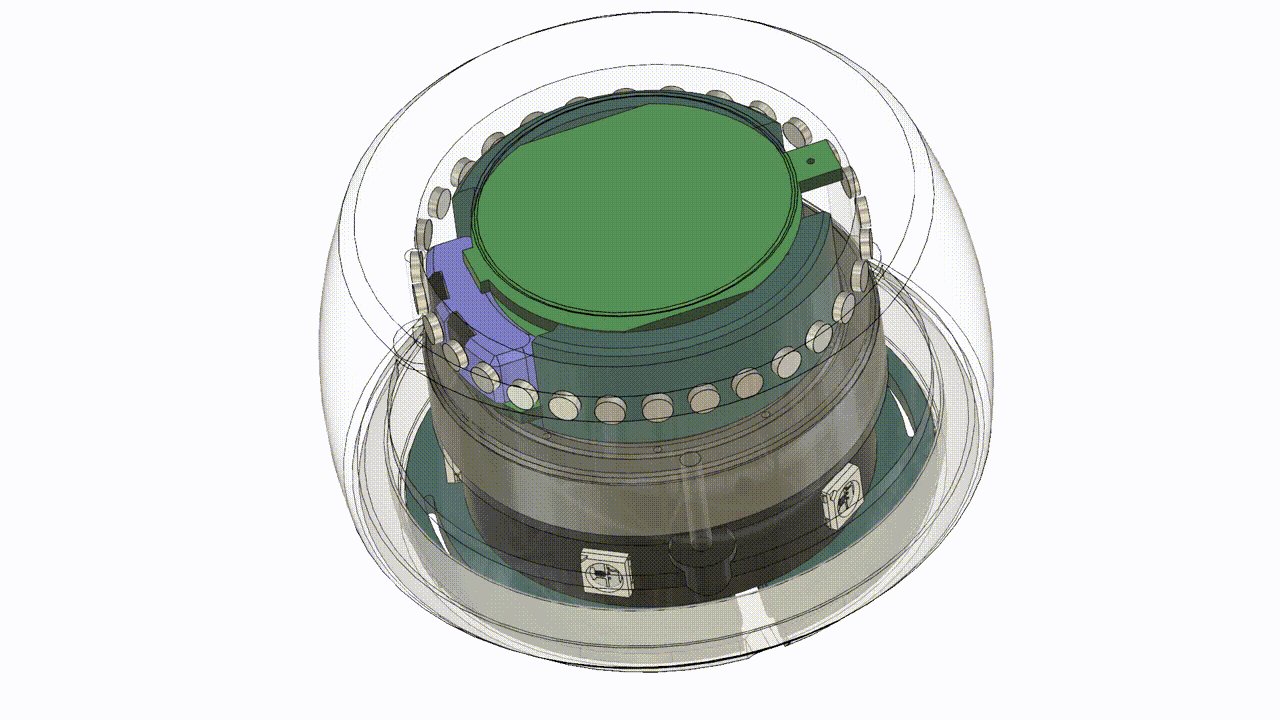
The Knob (Magnetic rotary encoder)
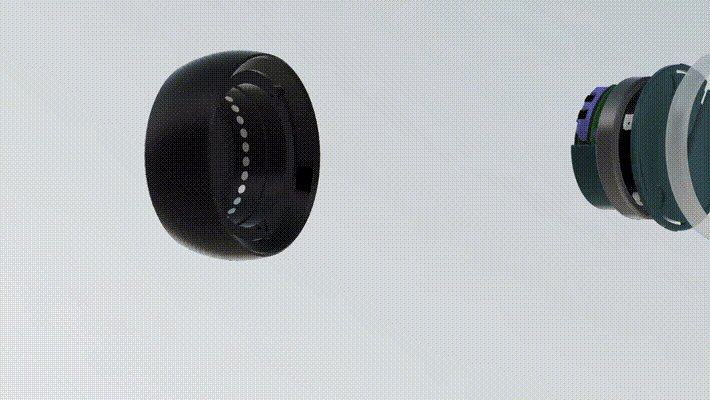
The knob has magnets with alternating poles attached to it, and the hall effect sensors on the dial board are used to read the analog value changes that occurs when the knob rotates. With this setup the circuit/sensors is completely isolated; it makes no physical contact with the knob, hence the contactless and smooth rotation. This magnetic rotary encoding method is also highly scalable, in terms of size and resolution. You can learn more about it here- https://github.com/ahmsville/Magnetic_rotary_encoding

Capacitive Touch Inputs
Under the knob lies a capacitive touch pad that gives you four touch inputs, single tap, double tap, short press and long press, this touch inputs can be mapped to different functions on your PC. The capacitive touch detection is also done on the Arduino, you can learn more about it here- https://github.com/ahmsville/Advanced_capacitive_touch_detection

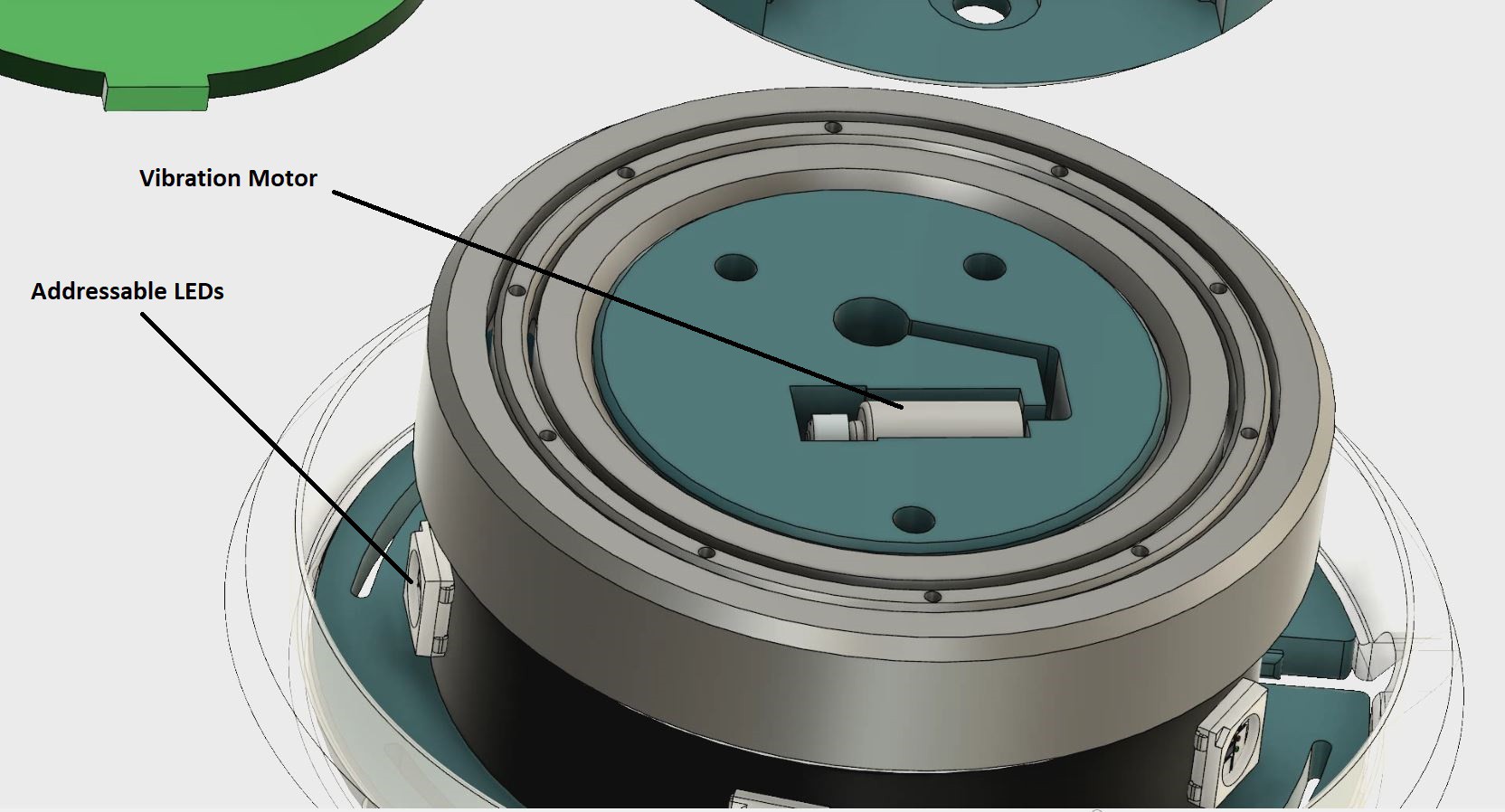
Programmable LEDs and Haptic Feedback
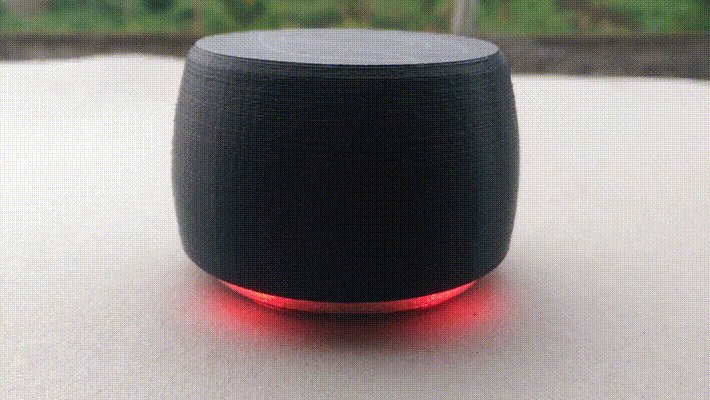
The dial uses the traditional addressable leds, they are strategically placed to provide the dial with functional aesthetics, so in addition to making the dial look really cool, they also provide additional functionalities to the dial. For example: programming application specific keystrokes for multiple applications by simply assigning different colors to each application, the aforementioned color-based passkey is also another example…watch the full Video to learn more.
The Dial also uses a micro vibration motor to provide a really satisfying haptic feedback for the knob’s rotation and the capacitive touch inputs.

 Ahmed Oyenuga
Ahmed Oyenuga
 Arky
Arky

 Ahmed Azouz
Ahmed Azouz
 Lex Kravitz
Lex Kravitz
Hi Ahmed, currently I'm still waiting for my kit to arrived (RR056467496NG although I'm not so sure why it a always said system error when I tried to track the package). Is it possible to start the project without the kit that I’m ordering? Please suggest since I’ve gathered all the materials needed except the kit