-
Illustrator Outlines to Eagle - via dxf
04/06/2020 at 15:21 • 0 commentsThis next method for me feel like the most flexible and requires the least steps. Todbot wrote this up in 2011 and it still works well. The ulp script is by Tim Ruetz.
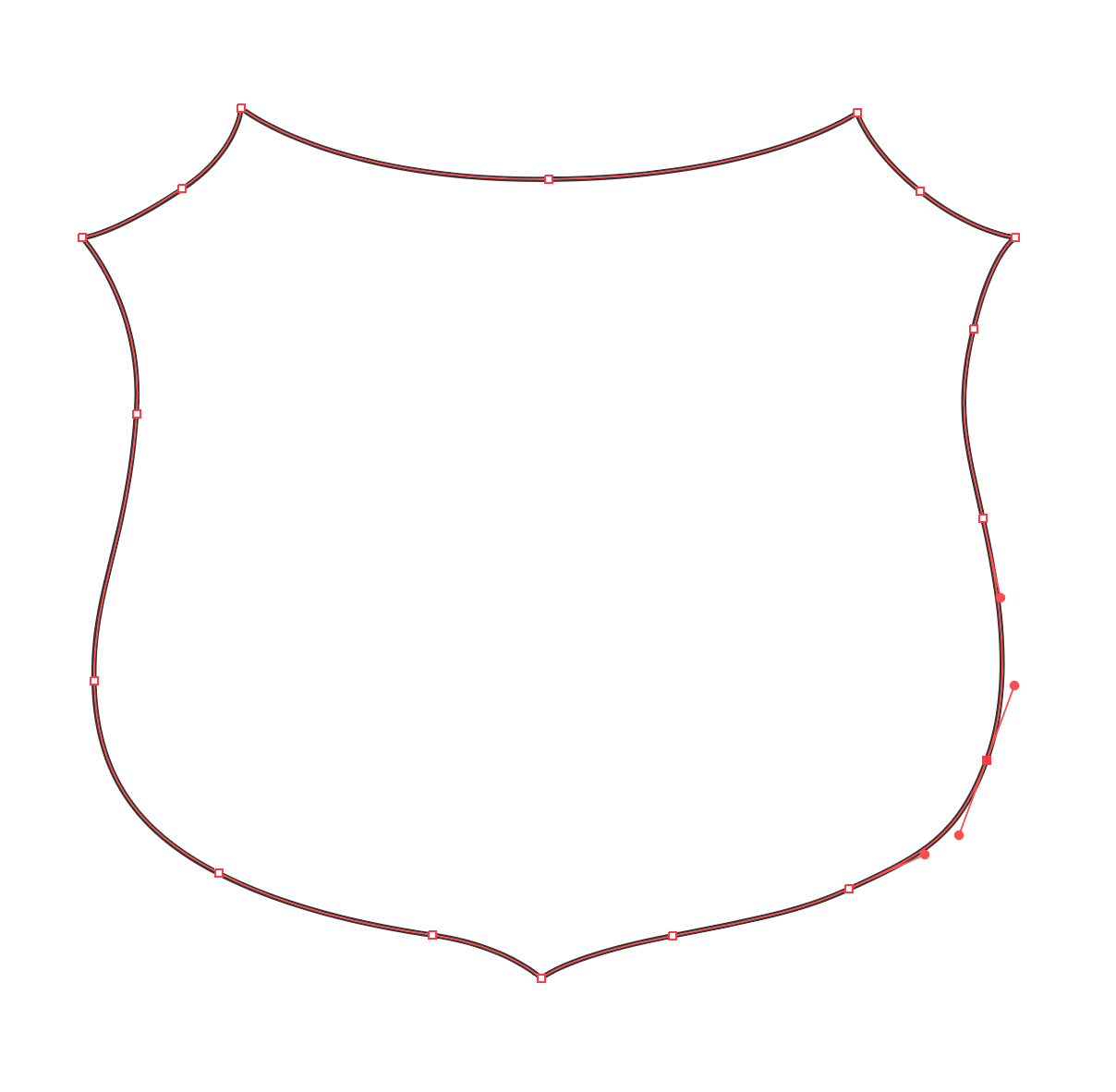
Let's look at our shield again, this is the number of control points I used to draw it.
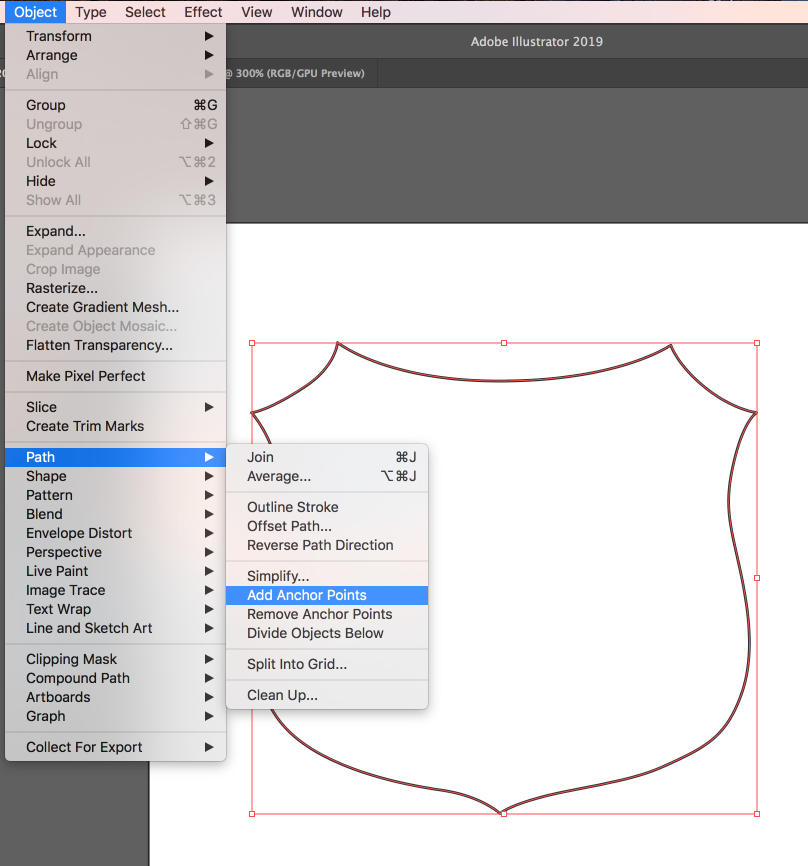
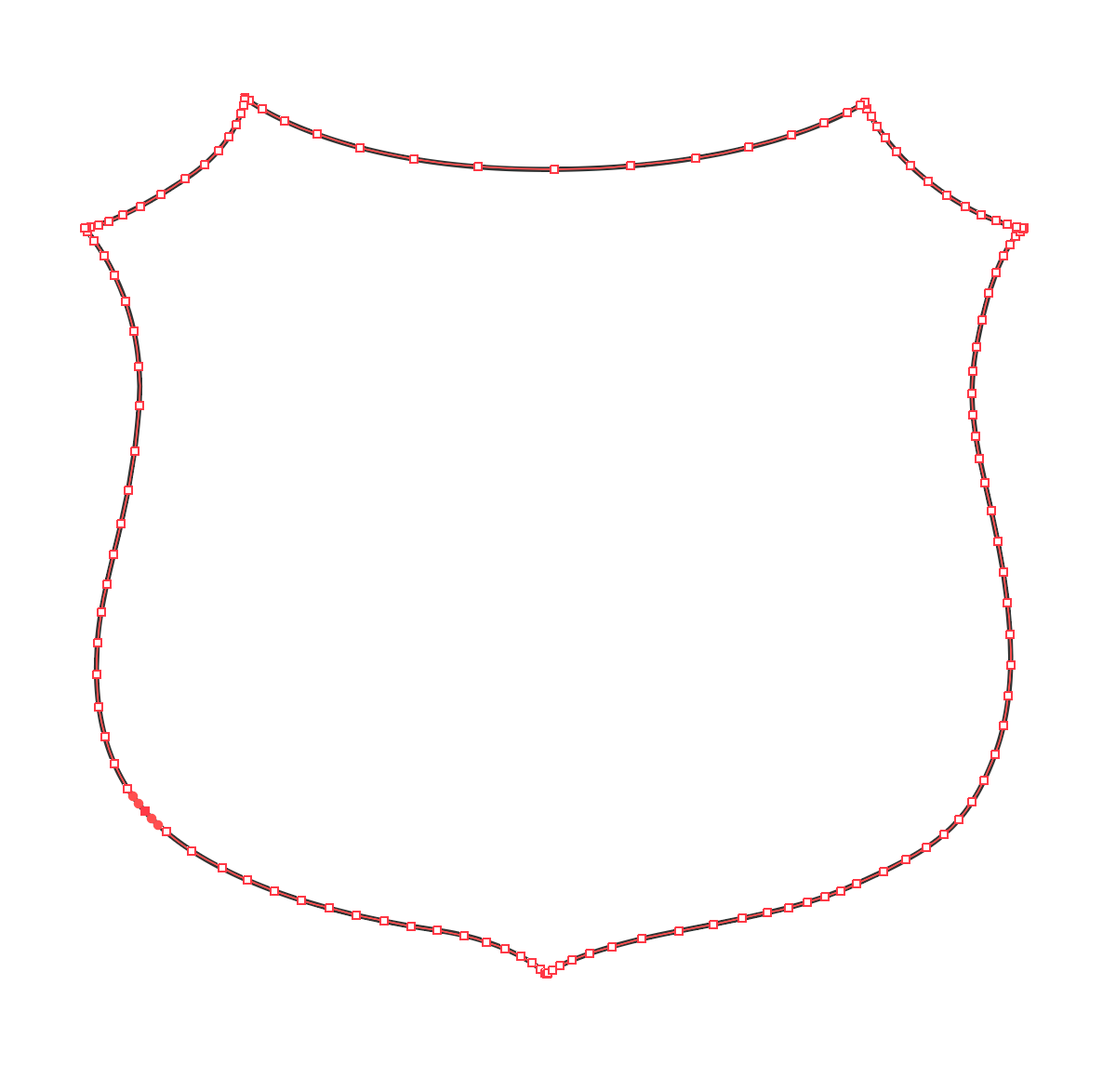
As discussed earlier, eagle does not represent beziers, so these curves will need to get approximated by line segments instead. To do this. Select Object - Path - Add anchor points. Doing this twice will be me a rough shape that can be represented by line segments between each point. To get a smoother shape, I would select 'add anchor points' one more time. To see the anchor points, select your shape and hit the A key.
![]()
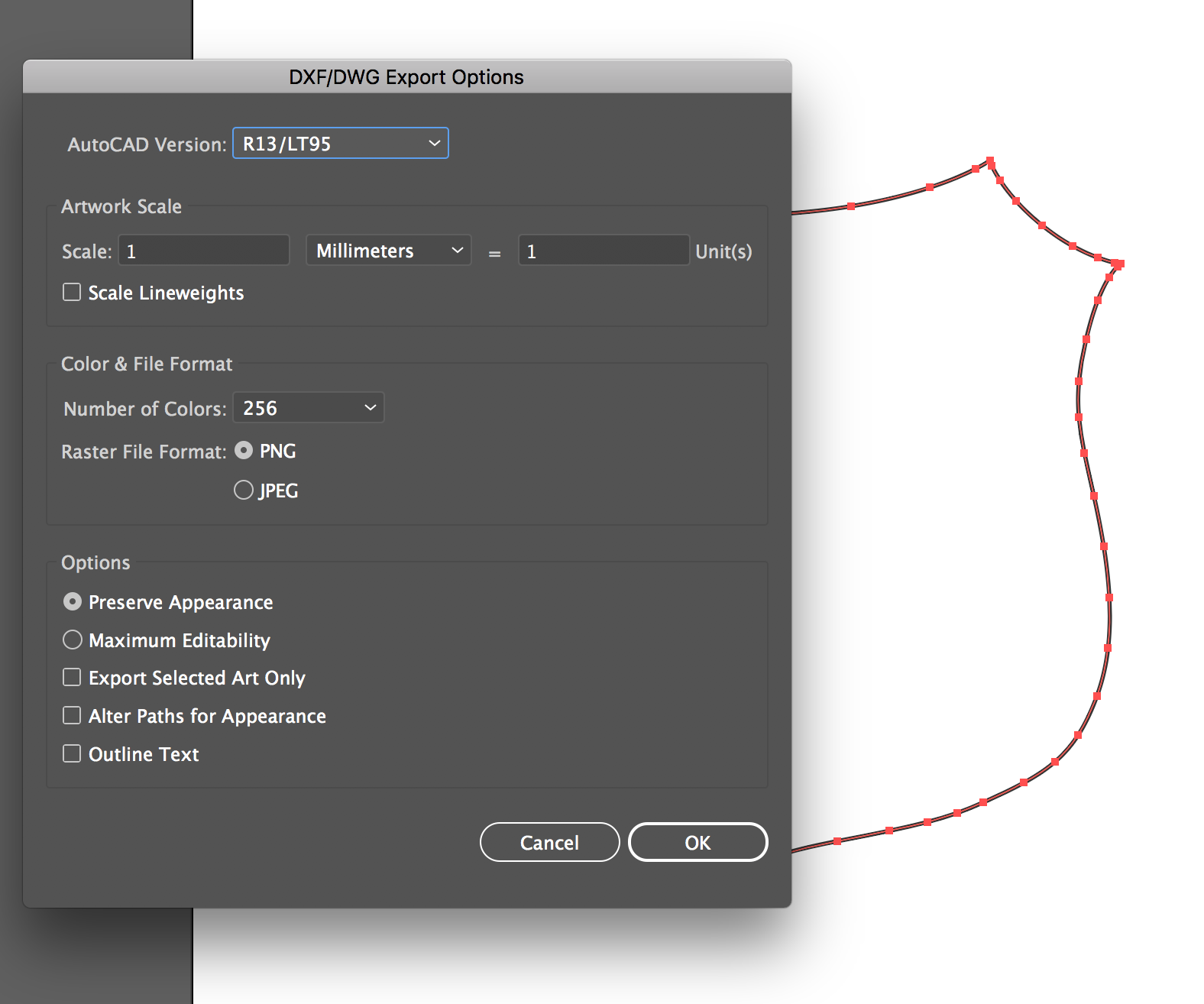
Next export to DXF. I am sticking to Todd's recommended settings.
![]()
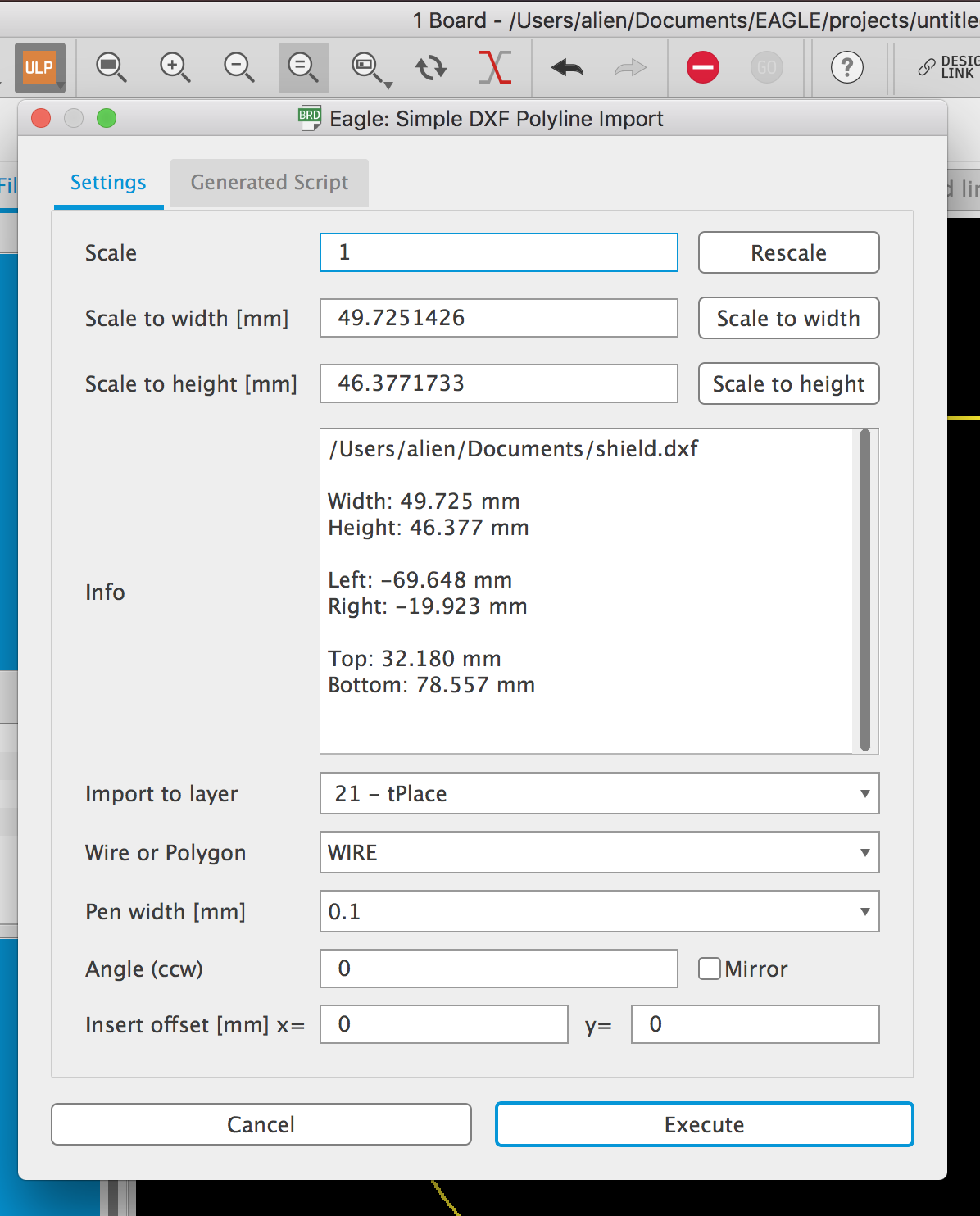
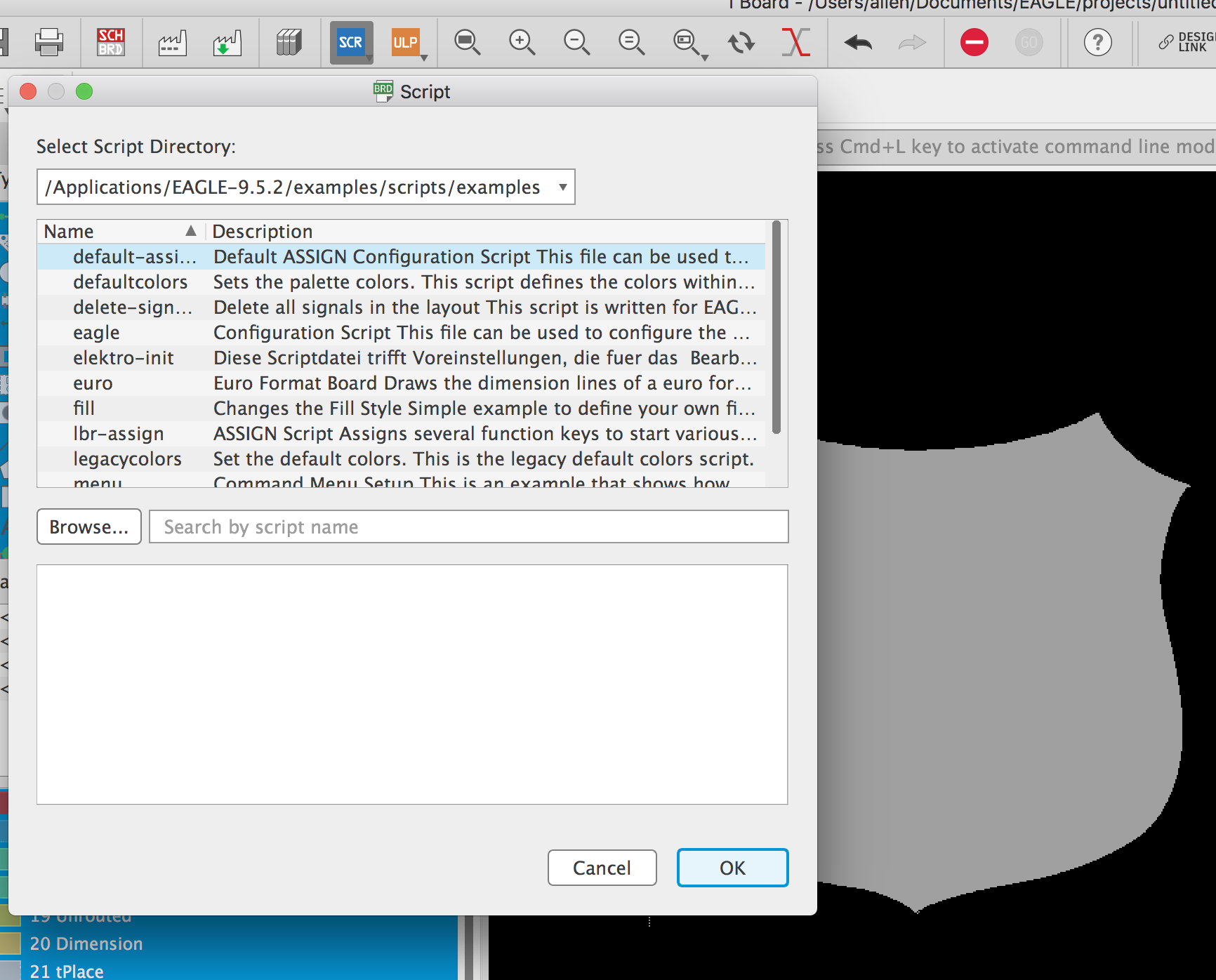
Save out this ulp script. In eagle type RUN in the console bar or select the ULP button on the menu bar. Then select the script from where you saved it. It will then open another dialog box for you to select the .dxf file you want to import, then it will bring you to this menu where you can change your input parameters like Scale. Here you may select the layer to import to - Dimension for board outline or tPlace for artwork on the top layer. We'll get into layers later. Pen width is for line thickness, you can play with this for very dramatic vector art. For me the Polygon option has not worked, so I stick with WIRE, which gives gives an outline.
![]()
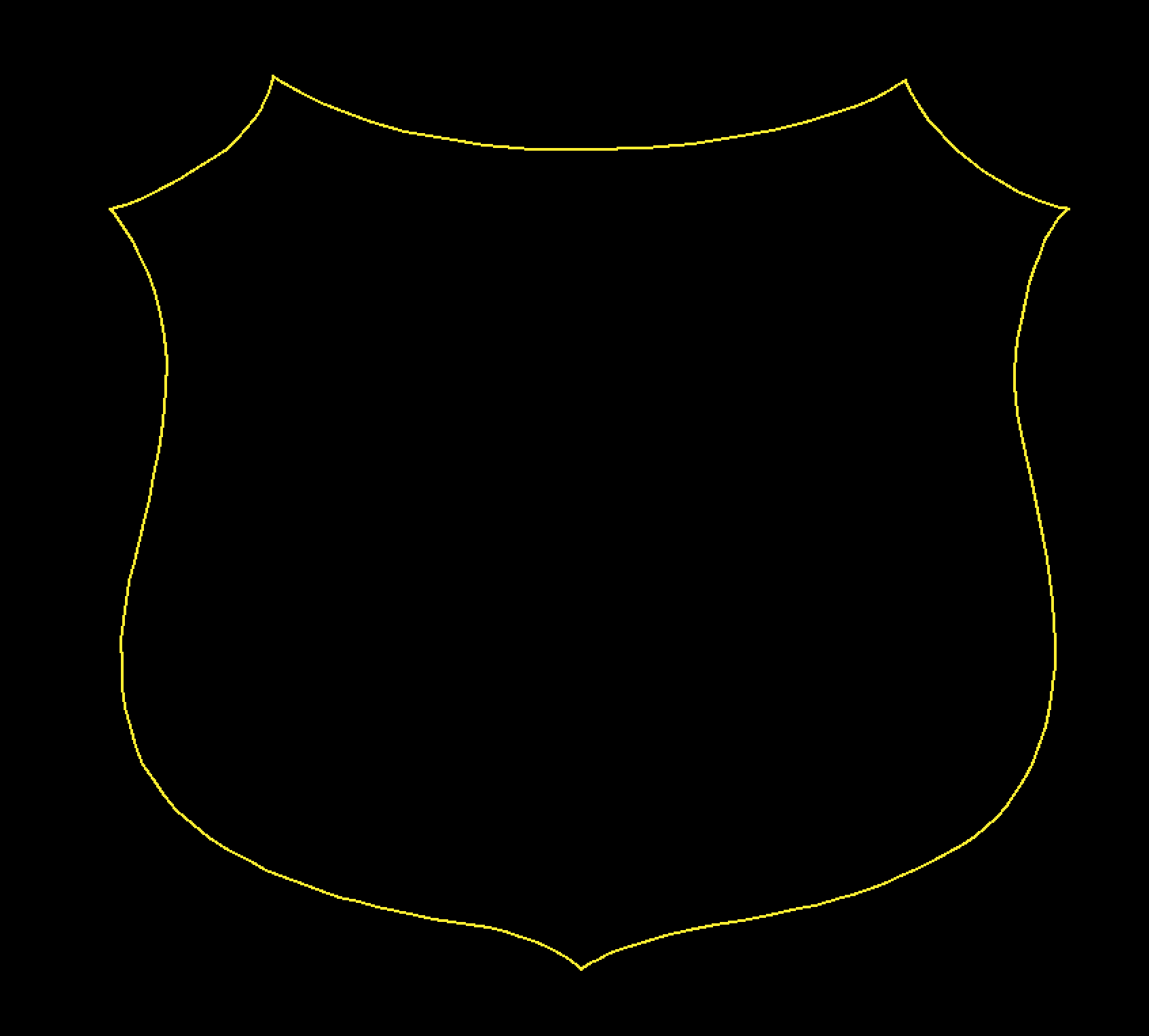
This is the outline of the shield in Eagle.
![]()
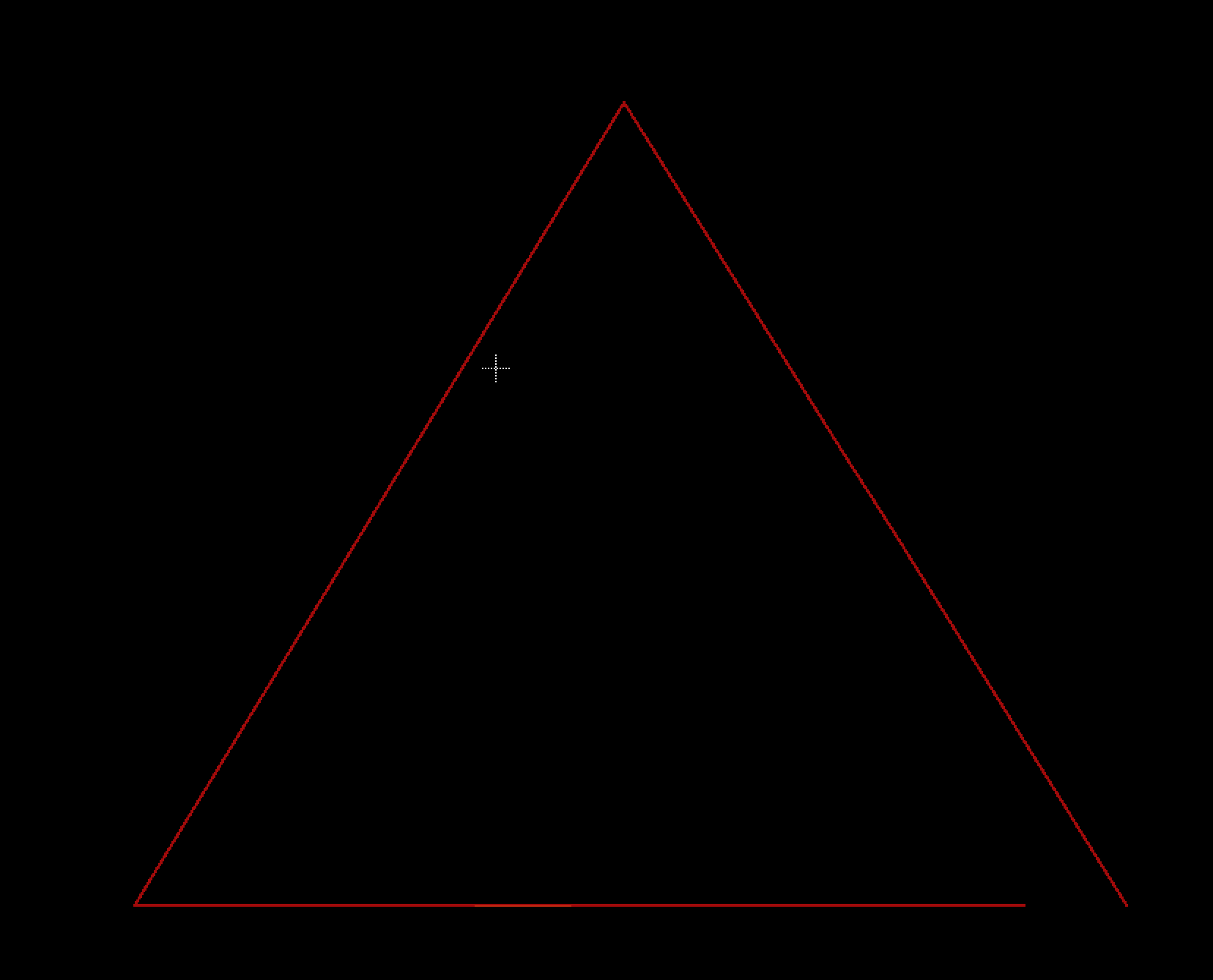
I've found that this technique works well with curves but not with straight lines. So take the triangle I drew earlier. When I go through this same pipeline, the will be a segment that doesn't get brought in (I added more anchor points in this image, so that is a small segment at the bottom). I haven't yet found a solution for this. However since you can draw straight lines easily in eagle, this isn't so much an issue, just know that this could be a potential problem if your shape doesn't have curves. Even 1 curve will lead to a finished path.
![]()
Potentially this is to do with what we discovered earlier, where Illustrator treats curved paths as path classes and straight paths as polygons. Even changing this to a compound path, doesn't resolve this issue with the dxf export.
-
SVG to Eagle
04/06/2020 at 14:53 • 0 commentsOne of the things I went through this weekend was to test the path of svg exports versus dxf exports and the solutions I've found out there. There is a popular site right now called svgtoeagle by gfwilliams . Most of the instructions such as Sparkfun's are for going from Gimp to Eagle and this doesn't work out of the box for Illustrator to Eagle due to the difference in the way svg's can be exported. With most tools on Illustrator, when you export the drawings to svg, they will. be exported as polygons whereas eagle is looking for path types. This post by vizzie about helped me dig into this further, but I still found missing the beginning steps. After going through multiple Illustrator forums and other blogs. I found a chain that works.
NOTE: This technique will always fill the shape, even if you don't close your path in Illustrator. So if you only want an outline, i would suggest using the dxf export technique.
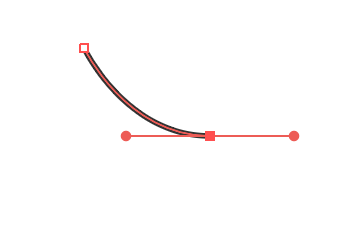
Let's draw a shape in Illustrator. I create a new square artboard and change the units to millimeter - Illustrator - Preferences - Units. Use the Pen tool to draw your shape, here I'm tracing over a shield. As you add points, if you hold your click, the option will change to a black arrow. If you drag this arrow, it starts to create some handles.
![]()
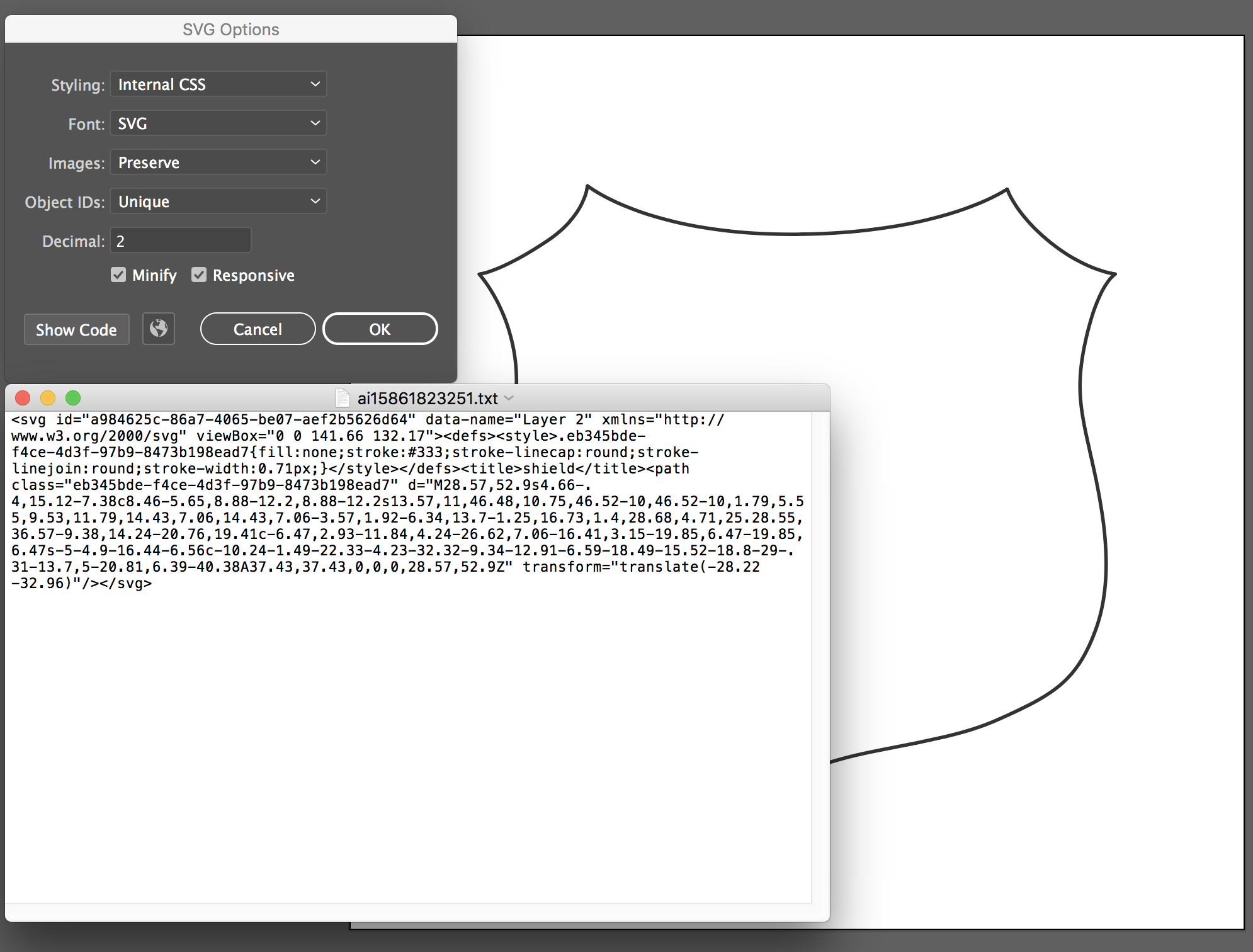
What you're drawing here is bezier curve, this is a much more complicated way to represent a line because now you're storing information on the x,y coordinates as well as the coordinates of the handles. Eagle currently doesn't utilize bezier representations and this is one of the reasons you can't bring curves directly into Eagle. You'll find a similar problem on a laser cutter. You can't cut a circle represented in bezier format directly, the laser will not actually see a shape at all. So now let's take a look at the representation of this shape in code.
![]()
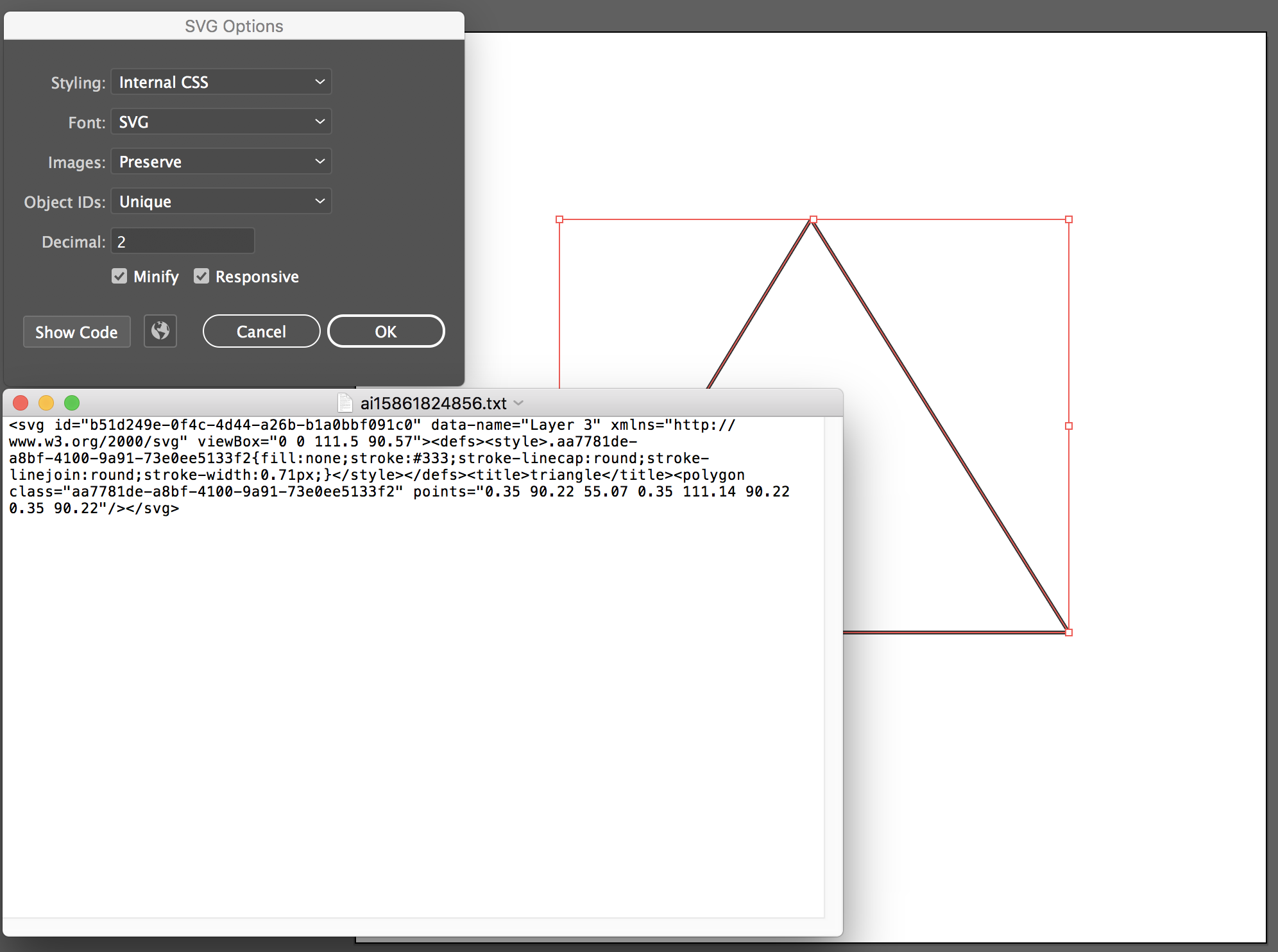
In the title tag, you can see that illustrator is exporting this shape with a path class, which is what we want Drawing a simpler shape, however, like a triangle, without making any curves, Illustrator will export this with a polygon class, this is something svgtoeagle will fail on.
![]()
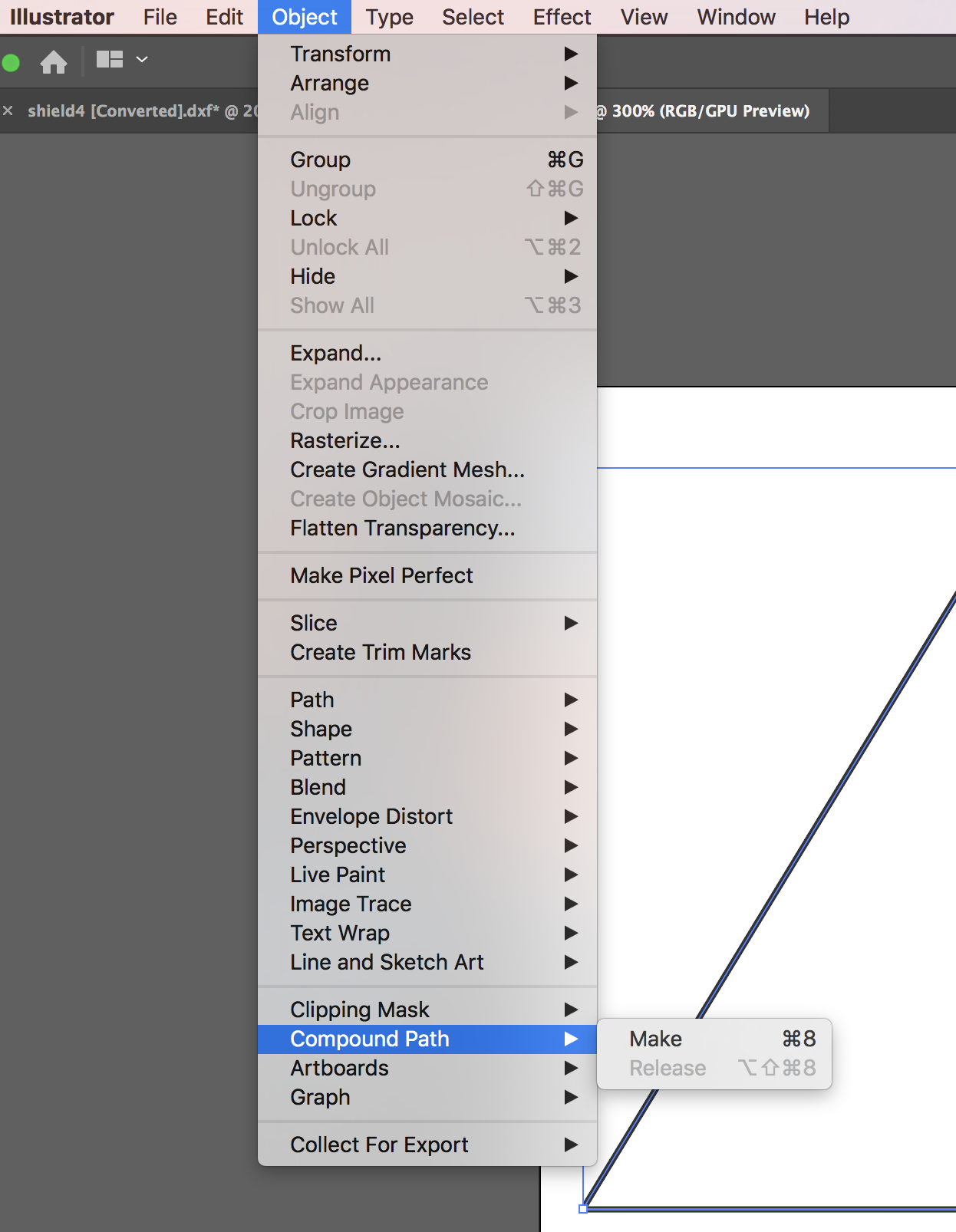
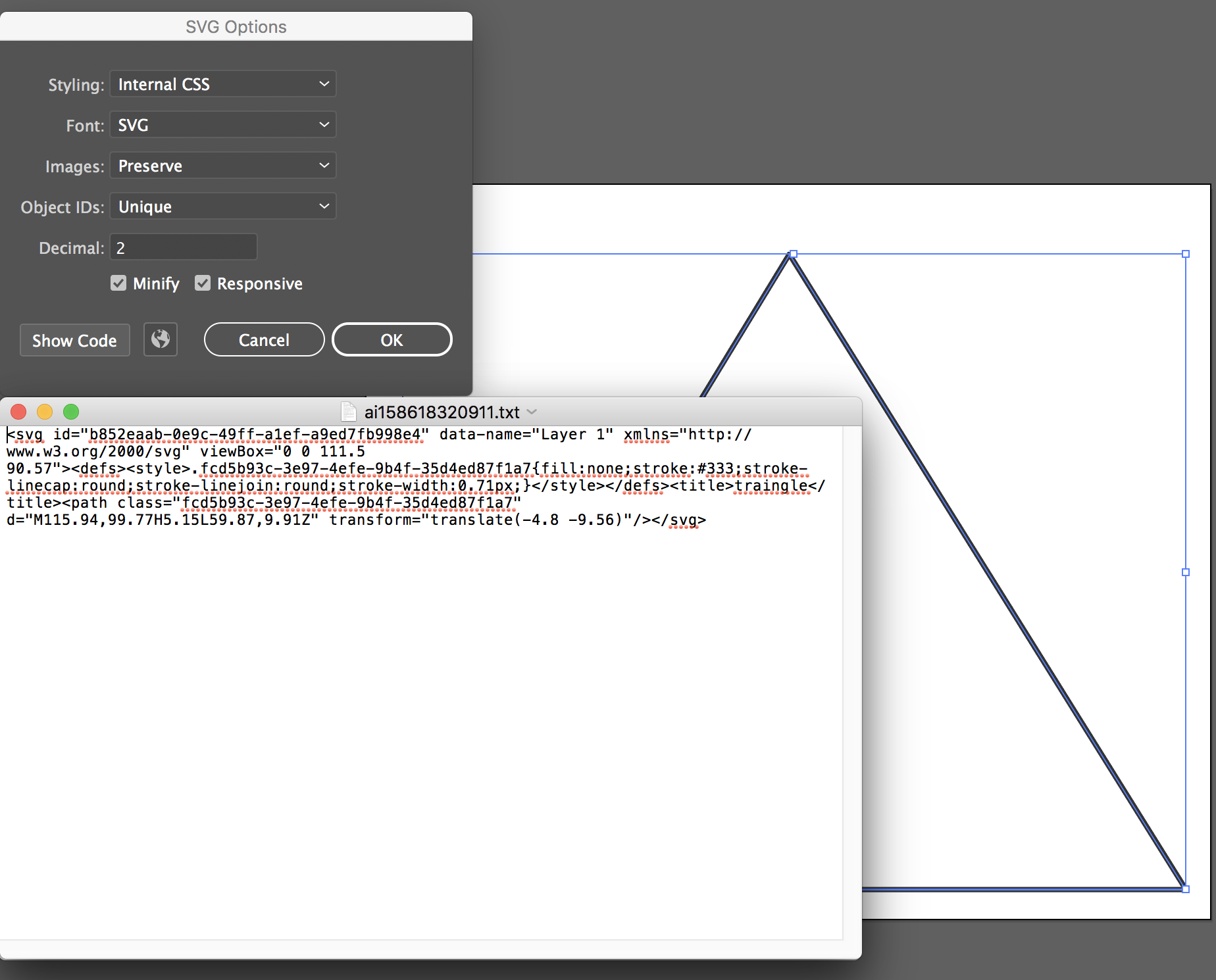
svg to eagle will have an error that says `Did you use Object to path in inkscape? No paths with fills or strokes found. One more step here is to turn the object to a compound path, and then it will be exported as a path class instead of a polygon. Object - Compound Path - Make
![]()
![]()
Now that we have our paths, there's one more step. If we bring them into svgtoeagle like this, the error message will be
![]()
The next step is to open the file in a text editor and add `fill="black"` in the path tag.
![]()
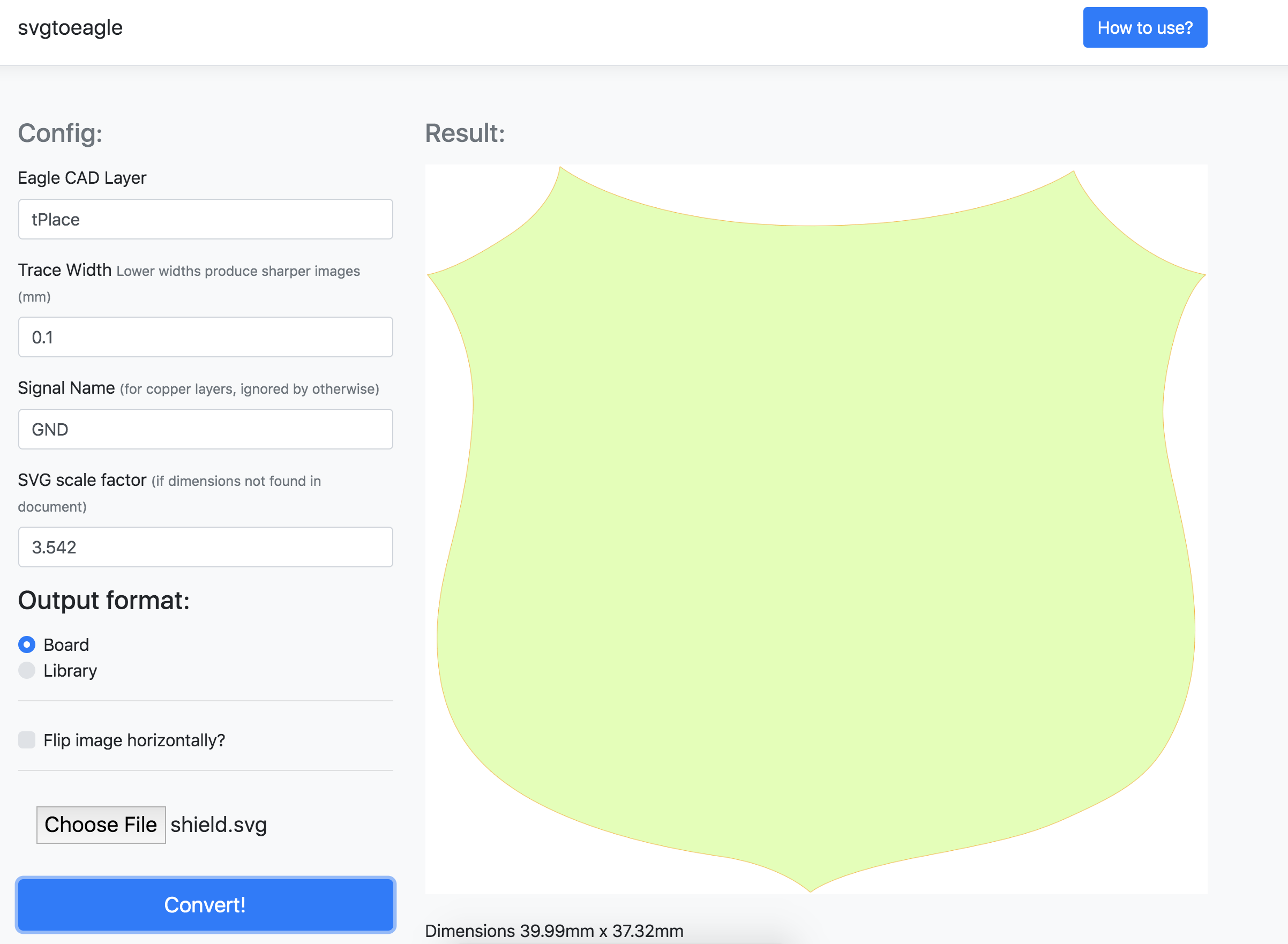
This is what it will look like in svgtoeagle. You may chose which layer you want this to appear, what trace width, the signal name and the scale factor.
Leave the output format option at board unless you want to use it in the Eagle Library tool.
![]()
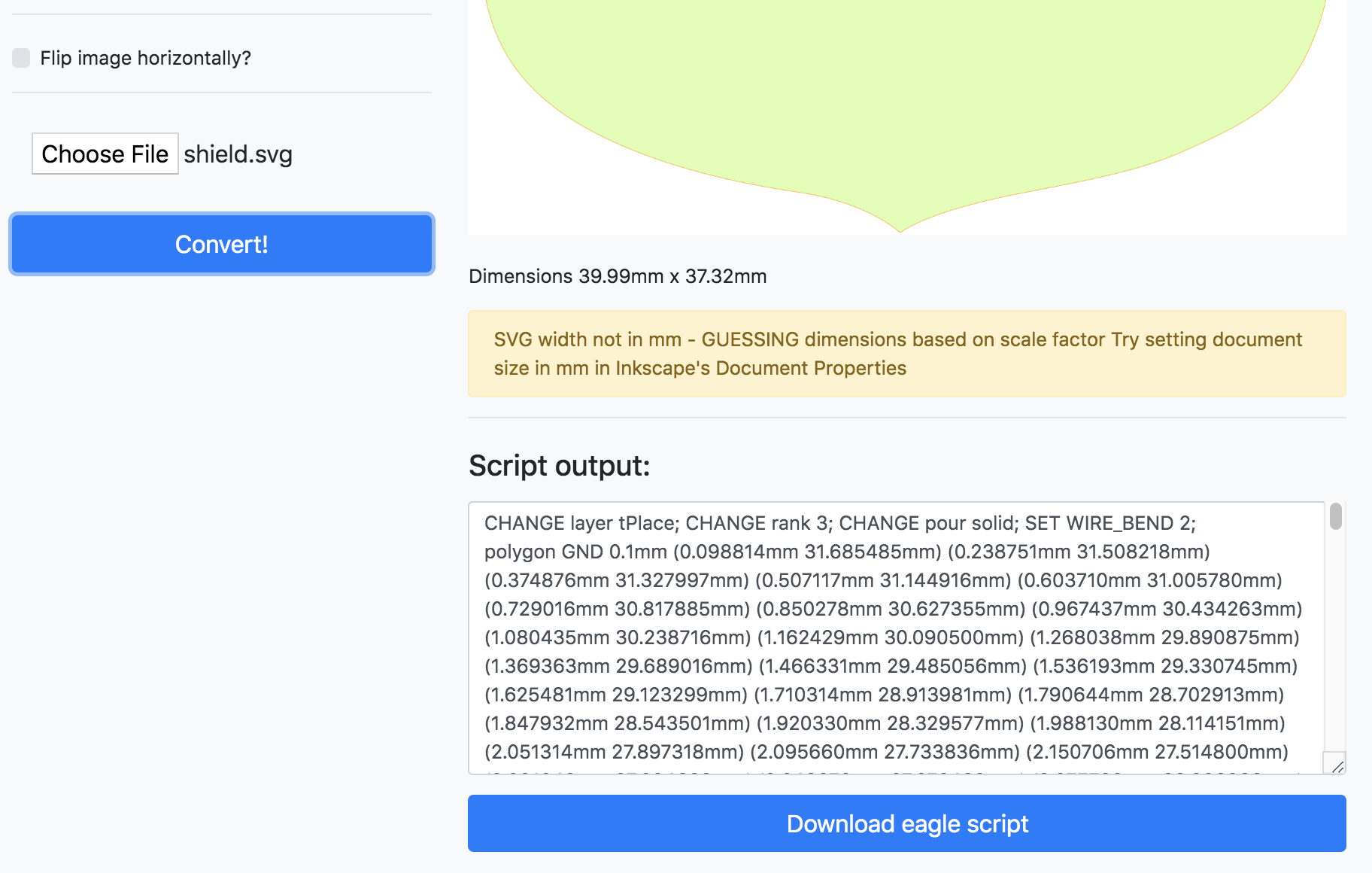
![]()
You can either copy the script output, paste into the eagle console? and hit enter or download the eagle script with the button.
In eagle, if the execute script button is in your menu bar, chose that. Or File - execute script, select the script from Browse.
![]()
-
TODO:
04/04/2020 at 17:36 • 0 commentsI wanted to first set up my environment and check that the tools I need work. Too many times I've started a project, made a design only to find that I can't do what I set out to do because I didn't know how to make the tools work. Right now my tool chain is Adobe Illustrator -> Autodesk Eagle. There's been a lot of debate and online resources for more open source programs like Gimp and Kicad. I found Gimp very hard, as the interface is different and I haven't had time to get used to it. Similarly with Kicad, that would need to be another project. I had learnt these programs a long time ago and there's a lot of inherent muscle memory. So I've been doggedly looking for solutions where I can keep my tool chain and do the things I need.
One of the things has been vector shape transfer. Drawing curves in eagle is notoriously difficult. It is possible but not optimal. When I first started making board, I would draw the images that I wanted in Illustrator, import them into eagle as a bitmap, and then trace over them. I think Autodesk has been improving Eagle a lot over the last couple years so I think there is a lot of new functionality that I haven't figured out yet.
Test difference between svgtoeagle and dxf technique
- filled shapes
- outlines
Use Fusion importer
importing bitmaps
Layer combinations
Artistic PCB's
A place to record different drawing techniques and experiments for PCB art
 adellelin
adellelin