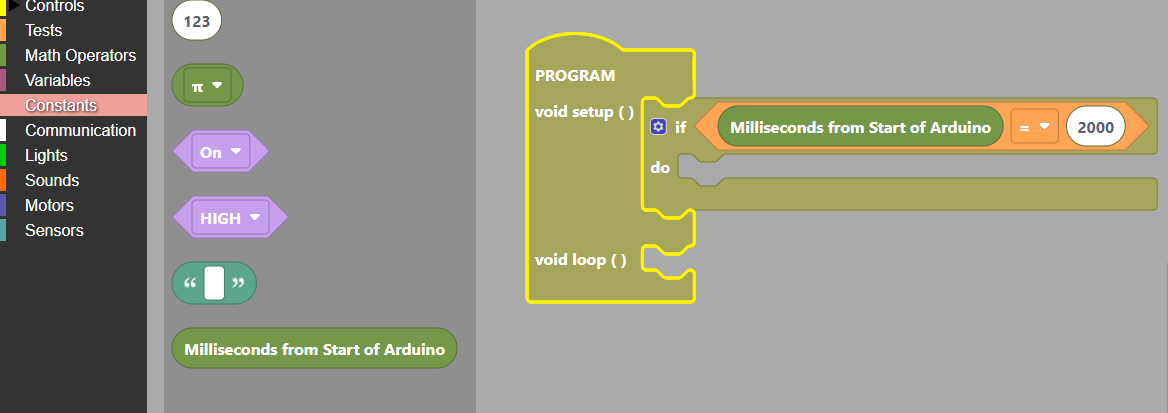
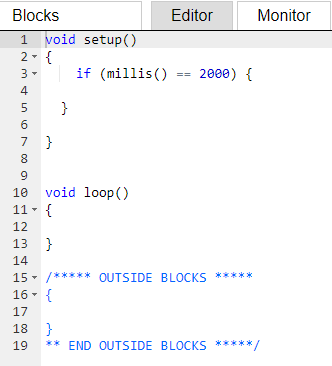
For my function (millis), I decided to state the value under the "Constants" tab because I thought that the function, which returns a set unsigned long value, was sort of a constant that the user could not change. This value can be inserted in a conditional statement to test for whether it should run or not, like so:


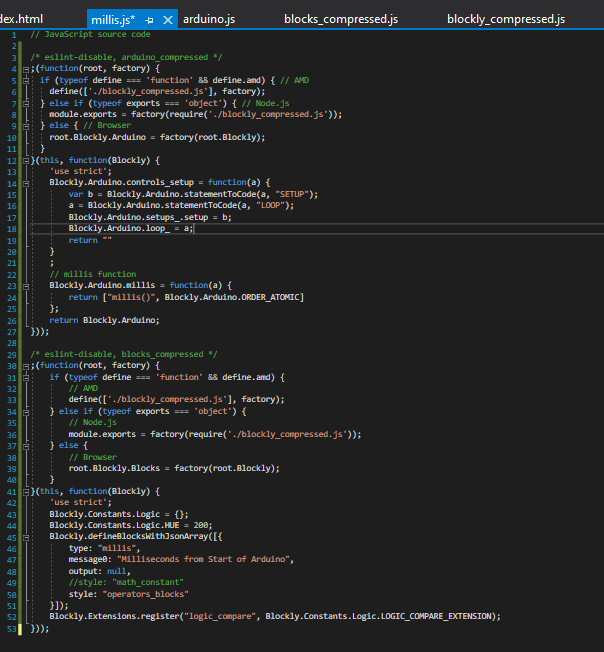
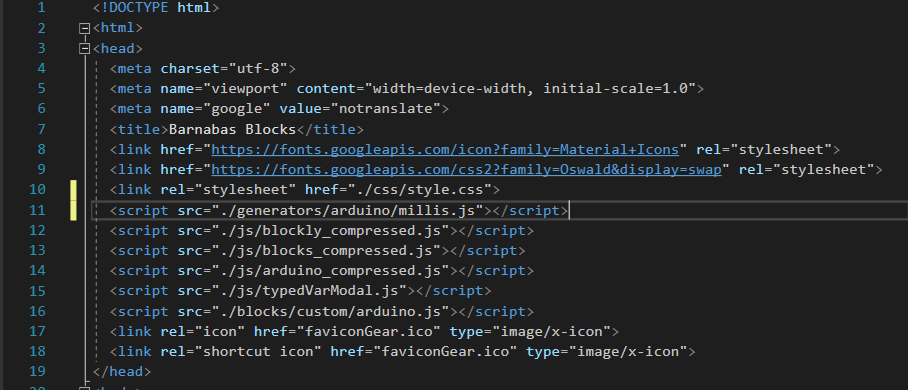
 I noticed that for the current state of Barnabas blocks, some blocks were put in the arduino.js file in the blocks/custom directory, while others were declared in the blocks_compressed.js file in the generators. Still others were declared in both files, which threw me off a little bit. So, I just created the millis.js file above and placed it in the generators file, then invoked it in index.html.
I noticed that for the current state of Barnabas blocks, some blocks were put in the arduino.js file in the blocks/custom directory, while others were declared in the blocks_compressed.js file in the generators. Still others were declared in both files, which threw me off a little bit. So, I just created the millis.js file above and placed it in the generators file, then invoked it in index.html. I also placed the block itself in the constants tab:
I also placed the block itself in the constants tab: Hence, this is what I had for the assignment so far. It was definitely a bit of a challenge, figuring out where to put all this information. The 'deconstructed' method of manually putting every part of the block in the compressed files proved difficult; it made more sense for me to make separate files for different block types and invoke them in the index.html file. Perhaps the overall project could be a lot more organized and easily understandable for users if we were to structure it this way. Again, I'm still new to html and js, so there may be things I do not fully comprehend about the functionality of having these multiple files.
Hence, this is what I had for the assignment so far. It was definitely a bit of a challenge, figuring out where to put all this information. The 'deconstructed' method of manually putting every part of the block in the compressed files proved difficult; it made more sense for me to make separate files for different block types and invoke them in the index.html file. Perhaps the overall project could be a lot more organized and easily understandable for users if we were to structure it this way. Again, I'm still new to html and js, so there may be things I do not fully comprehend about the functionality of having these multiple files. Sion Hwang
Sion Hwang
Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.
awesome! :)
Are you sure? yes | no
Nice Sion! Good work!
Are you sure? yes | no
Forgot to post a couple hours ago!!
Are you sure? yes | no