The most suitable application for a round display is a programmable watch.
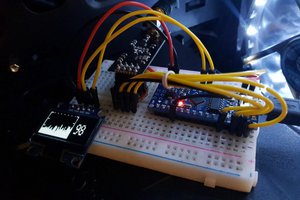
Using the GFX Library for Arduino (https://github.com/moononournation/Arduino_GFX) , we can easily configure and start using the round LCD, printing text and image on the display and playing animation.
What's best, the AMB23 dev board comes with built-in audio codec and an on-board audio jack for WAV audio data playing, so we can record a voice message and convert it to WAV, put it on the SD card then play the voice message at the designated time.
Here is the code,
/*
Arduino Watch Lite Version
You may find full version at: https://github.com/moononournation/ArduinoWatch
*/
/*******************************************************************************
* Start of Arduino_GFX setting
*
* Arduino_GFX try to find the settings depends on selected board in Arduino IDE
* Or you can define the display dev kit not in the board list
* Defalult pin list for non display dev kit:
* ESP32 various dev board : TFT_CS: 5, TFT_DC: 27, TFT_RST: 33, TFT_BL: 22
* ESP8266 various dev board : TFT_CS: 15, TFT_DC: 4, TFT_RST: 2, TFT_BL: 5
* RTL872x various dev board : TFT_CS: 12, TFT_DC: 14, TFT_RST: 15, TFT_BL: 13, VCC: 3V3, GND: GND, SDA: MOSI, SCL: CLK
* Go to Arduino_GFX_Library.h and update the TFT misc pins according to the definitions listed below
* #elif defined(RTL8722DM)
#define TFT_CS 12
#define TFT_DC 14
#define TFT_RST 15
#define TFT_BL 13
* Arduino Nano, Micro and more: TFT_CS: 9, TFT_DC: 8, TFT_RST: 7, TFT_BL: 6
******************************************************************************/
#include <Arduino_GFX_Library.h>
/* More dev device declaration: https://github.com/moononournation/Arduino_GFX/wiki/Dev-Device-Declaration */
#if defined(DISPLAY_DEV_KIT)
Arduino_GFX *gfx = create_default_Arduino_GFX();
#else /* !defined(DISPLAY_DEV_KIT) */
/* More data bus class: https://github.com/moononournation/Arduino_GFX/wiki/Data-Bus-Class */
Arduino_DataBus *bus = create_default_Arduino_DataBus();
/* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */
//Arduino_GFX *gfx = new Arduino_ILI9341(bus, TFT_RST, 0 /* rotation */);
Arduino_GFX *gfx = new Arduino_GC9A01(bus, 15 /* RST */, 0 /* rotation */, true /* IPS */);
#endif /* !defined(DISPLAY_DEV_KIT) */
/*******************************************************************************
* End of Arduino_GFX setting
******************************************************************************/
#define BACKGROUND BLACK
#define MARK_COLOR WHITE
#define SUBMARK_COLOR DARKGREY // LIGHTGREY
#define HOUR_COLOR WHITE
#define MINUTE_COLOR BLUE // LIGHTGREY
#define SECOND_COLOR RED
#define SIXTIETH 0.016666667
#define TWELFTH 0.08333333
#define SIXTIETH_RADIAN 0.10471976
#define TWELFTH_RADIAN 0.52359878
#define RIGHT_ANGLE_RADIAN 1.5707963
/////////////////// Audio Setting ////////////////////////
#include "FatFs_SD.h"
#include "PlaybackWav.h"
#include "AudioCodec.h"
char filename[] = "Time_Audio_16khz_16bit_Mono.wav";
#define BUFFERSIZE 512
int16_t buffer[BUFFERSIZE] = {0};
FatFsSD fs;
PlaybackWav playWav;
// Callback function to feed audio codec with additional data
void writeCBFunc() {
if(Codec.writeAvaliable()) {
playWav.readAudioData(buffer, BUFFERSIZE);
Codec.writeDataPage(buffer, BUFFERSIZE);
}
}
int playWavTime;
//////////////////////////////////////////////////////////
static uint8_t conv2d(const char *p)
{
uint8_t v = 0;
return (10 * (*p - '0')) + (*++p - '0');
}
static int16_t w, h, center;
static int16_t hHandLen, mHandLen, sHandLen, markLen;
static float sdeg, mdeg, hdeg;
static int16_t osx = 0, osy = 0, omx = 0, omy = 0, ohx = 0, ohy = 0; // Saved H, M, S x & y coords
static int16_t nsx, nsy, nmx, nmy, nhx, nhy; // H, M, S x & y coords
static int16_t xMin, yMin, xMax, yMax; // redraw range
static int16_t hh, mm, ss;
static unsigned long targetTime; // next action time
static int16_t *cached_points;
static uint16_t cached_points_idx...
Read more »
 SimonXi
SimonXi

 CiferTech
CiferTech
 Makerfabs
Makerfabs
 Natalia
Natalia