-
Update to v1.8
12/04/2023 at 22:38 • 0 commentsI did a short v1.7, but quickly upgraded to v1.8 as I realized that I wanted CSS to be defined from the same script as the schematic. So the style tab had to go.
---------- more ----------CSS can now be added using the following construction:
.css /* CSS here */ .endcss
There is also now support for a more advanced text with subscripts, superscripts, underline and overline. For example:
T("\underline{\overline{a_{1}^{2}}}")![]()
The console application also got some love, and is now powered by SkiaSharp, which makes it much faster than using CefSharp which required Chromium to be included and loaded every time. Because the console application works much better now, I also implemented a .include statement for including files.
I also realized that C-style line comments were a bit weird for a language that I'm trying to base off SPICE. So now, an asterisk can also be used for line comments (like SPICE). C-style comments are also still supported though, because I don't think it breaks anything.
The old-style property statements have also been removed as it has been deprecated by the inline variant/property style component syntax.
-
Update to v1.6 - Custom symbols
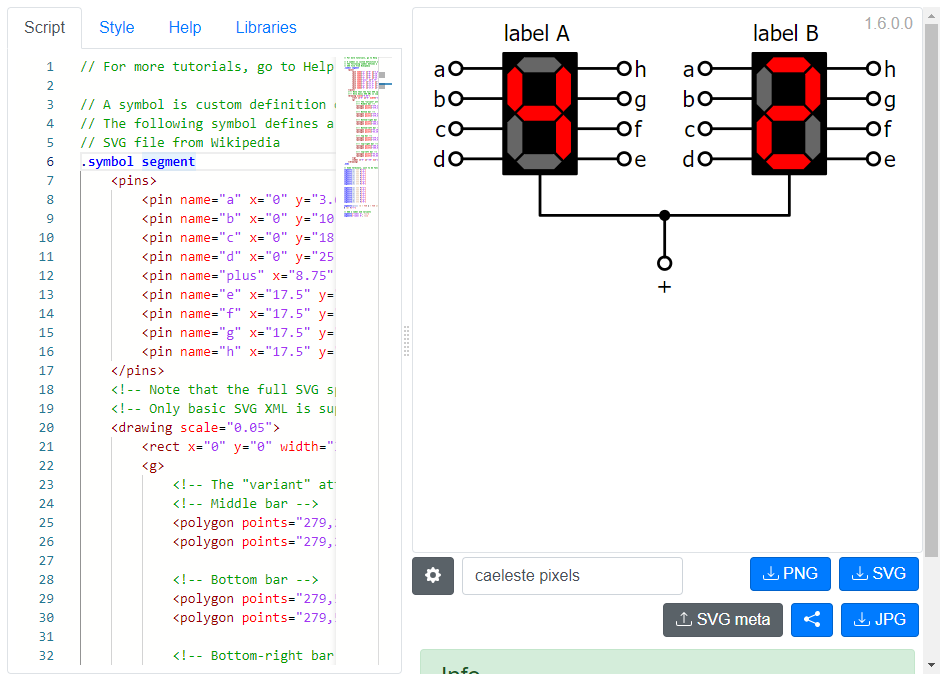
10/26/2023 at 14:57 • 0 commentsI've spent my time working out a more elaborate system to support custom components. Now it is possible to define variants, label anchor points and labels more formally in XML format. It is possible to load XML files with a whole library of custom components that will show up like regular components in the help, intellisense, etc.
This is incredibly useful for common graphical symbols that are rather specific to the environment that is being worked in. Libraries are loaded automatically from the browser local storage to make sure you don't need to re-upload everything all the time.
![]()
-
v1.4.x - addition of annotations
09/13/2023 at 20:44 • 0 commentsThe tool seems to be going great for writing up documentation. However, one thing we kept going back to inkscape for was adding boxes around parts of the circuit to annotate the circuit.
So, v1.4 and onwards now has annotations. These will draw a box around components of your choosing, and will stretch and scale depending on your circuit diagram automatically. Check out the demo or Wiki on the github page for more information.
-
Update v1.2.5
07/20/2023 at 09:36 • 0 commentsThis time I spent some time on allowing flowcharts and entity-relationship diagrams. The results actually translated very well to modeling blocks, so their behavior changed as well.
In essence, diagram blocks don't have pins on their own, but they automatically will be created and placed depending on the wire orientation. This means that you can come in or go out the diagram block from any direction, and the result will look nice.
Some other changes:
- Custom styles for shared links did not load correctly
- Support rounded wires
- Support for arcs in paths
The following graph is also part of the demo's under the Help tab if you want to take a look.
![]()
-
Update to v1.2.4
06/30/2023 at 11:39 • 0 commentsXML/SVG symbols have received some love now. Check the examples if you want to see a nice 7-segment display being used.
We also discovered that the text of some users was being messed up. The reason was traced back to the locale of the user (using comma's instead of decimal dot). This messed up the SVG output causing text to behave very strangely.
As an added bonus, there is also now a splitter between the editor and preview. Hope you like it!
-
Update 1.2.1
03/16/2023 at 07:52 • 0 commentsUpdated to version 1.2.1.
Now also improved queued points, which makes it easier to make branches in schematics. It has saved me quite considerable amounts of time already.
Also fixed a bug for incomplete wire definitions at the end of the script that would cause the app to hang.
 Sven
Sven