Around 1985 I built a 10x10 LED oscilloscope based on one of the Forrest M. Mims III designs. It used a CD4017 Johnson counter for the horizontal sweep and an LM3914 bar-graph driver for the vertical driver. The display was coarse, and I never measured the bandwidth, but it was OK for the audio tinkering I was into at the time - and was all I could afford.
Over the years, I've considered re-doing this design with faster components. LEDs can be driven pretty fast (laser diodes even faster if it comes to that), so the display shouldn't be the limiting factor. I've been playing with 74AC logic lately, and that coupled with a flash or pipelined ADC, I think could yield speeds of 80 MSps - theoretically enough to visualize up to 40 MHz signals. Realistically, you'd want more points per cycle - you'd get 10 samples/cycle at 8 MHz.
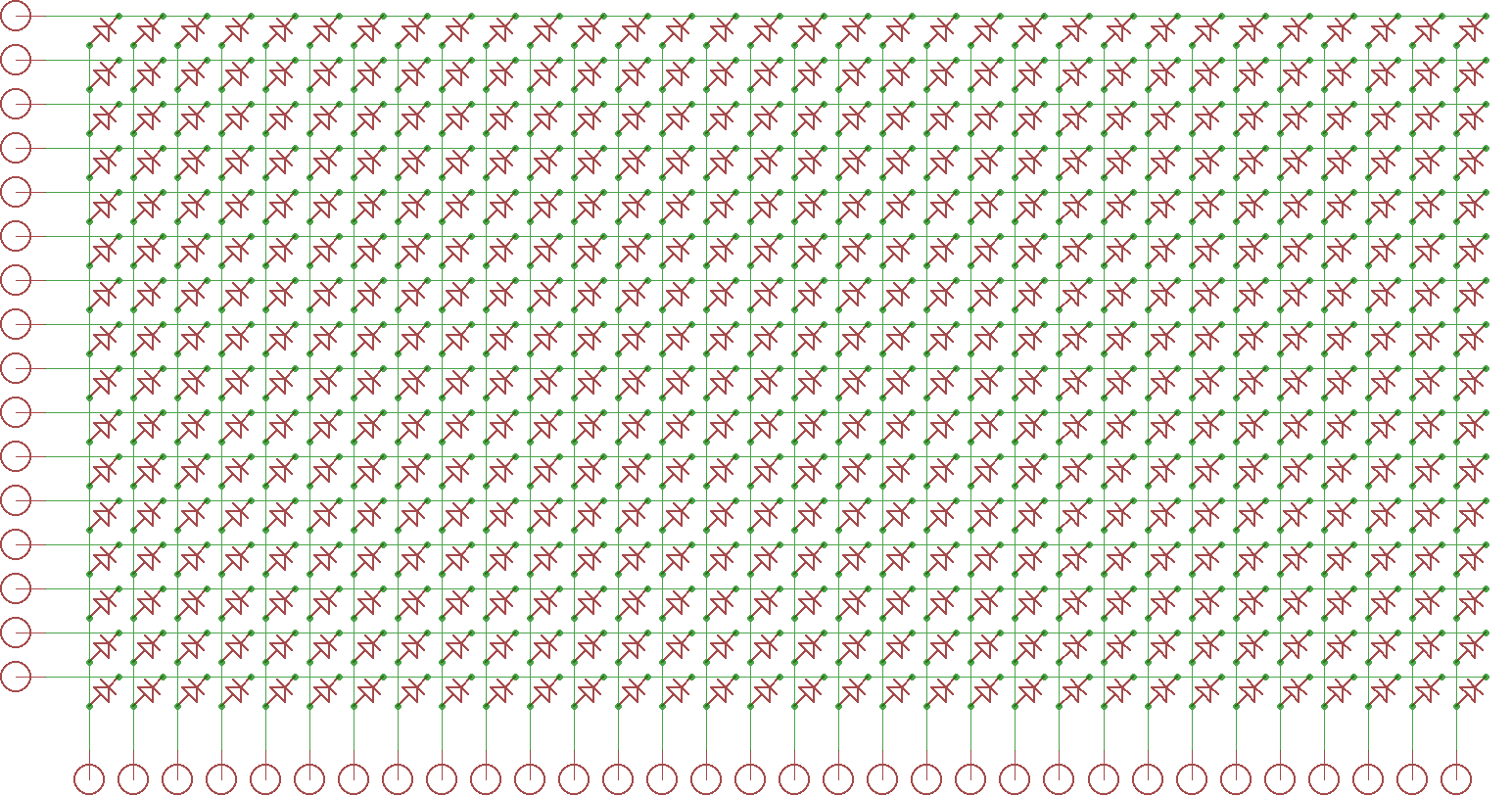
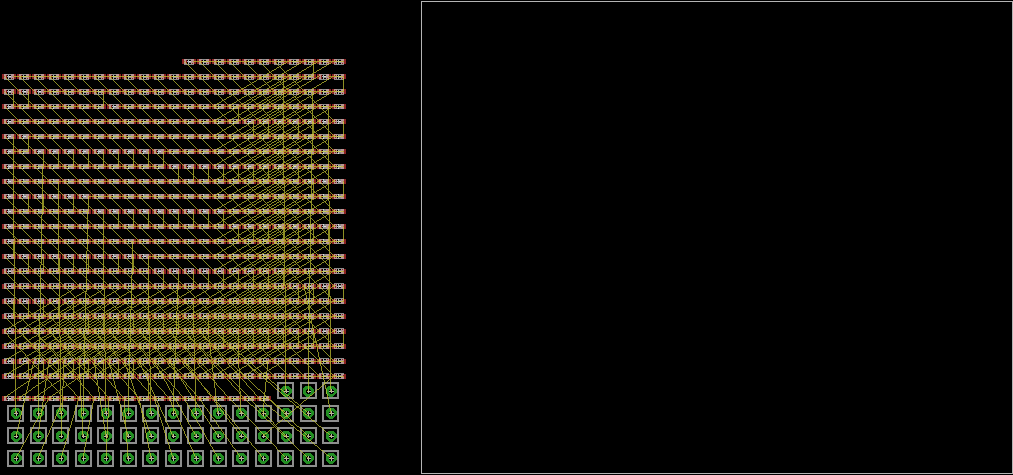
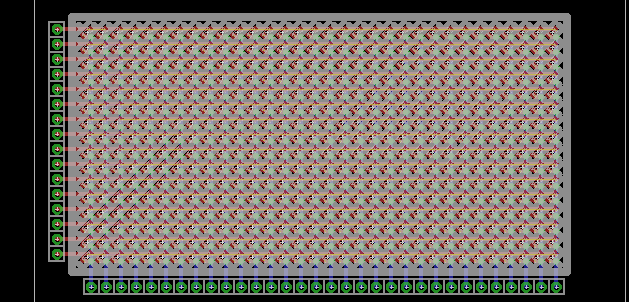
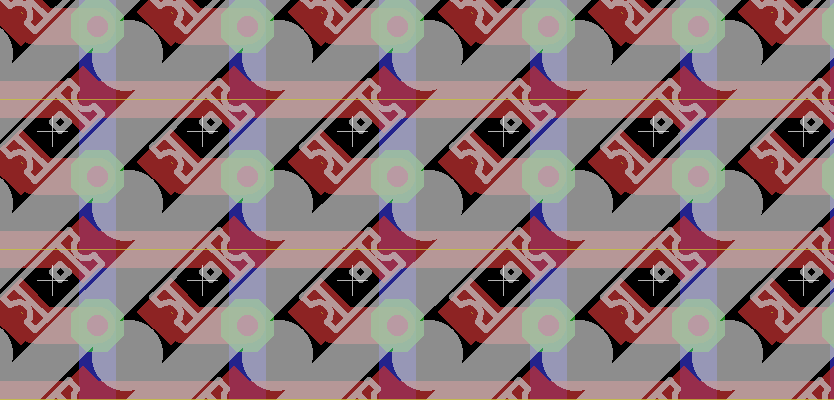
I haven't given much thought to the analog sections (front end and trigger) or the timebase yet, but have started playing with a design for the horizontal and vertical drivers. The basic initial design is detailed in the first build log.
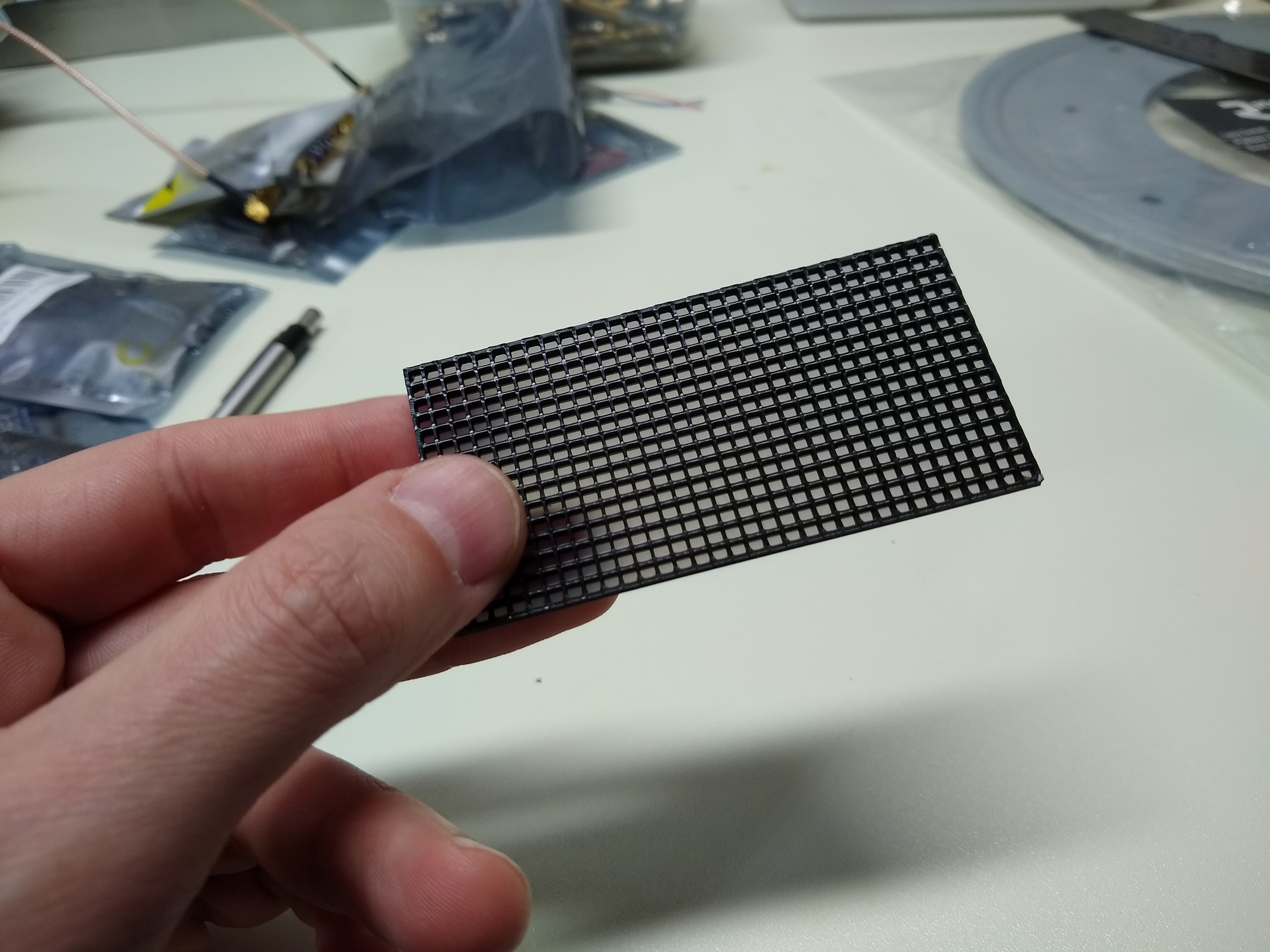
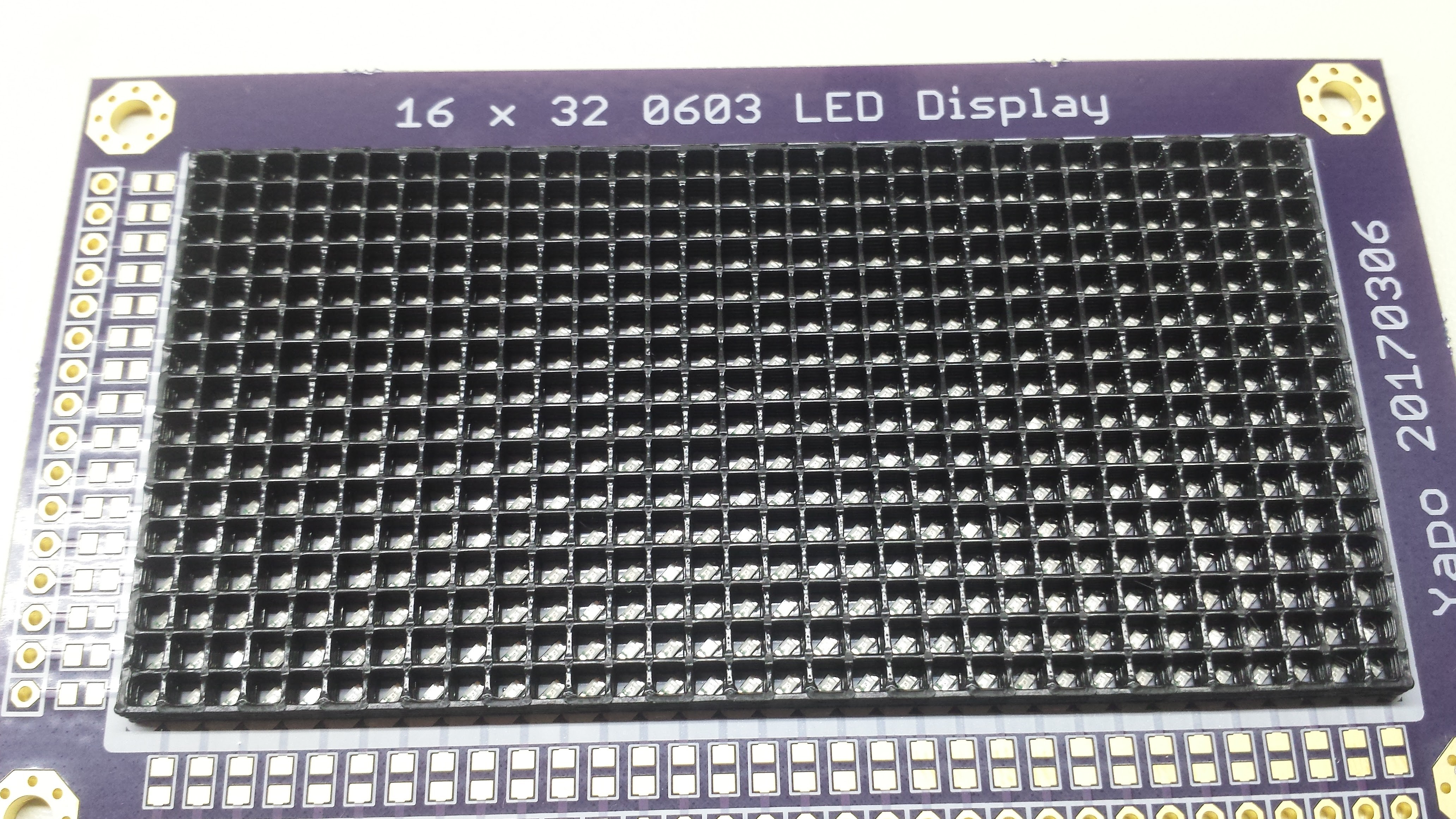
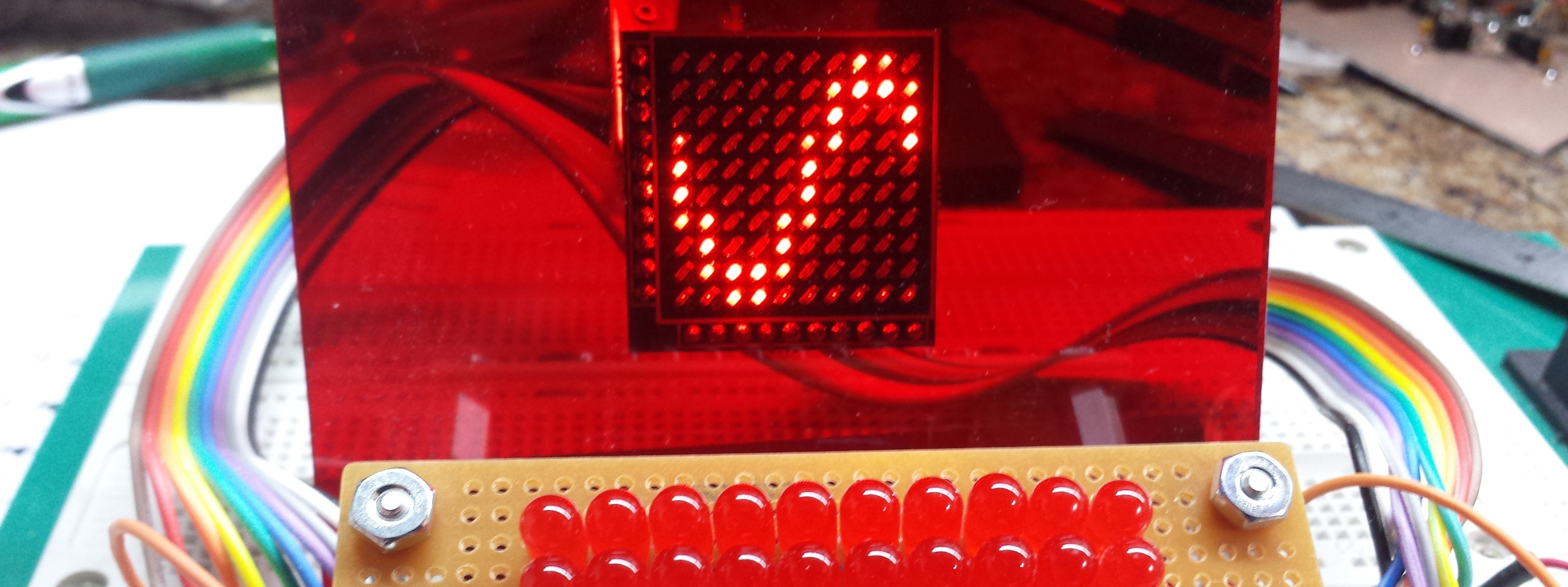
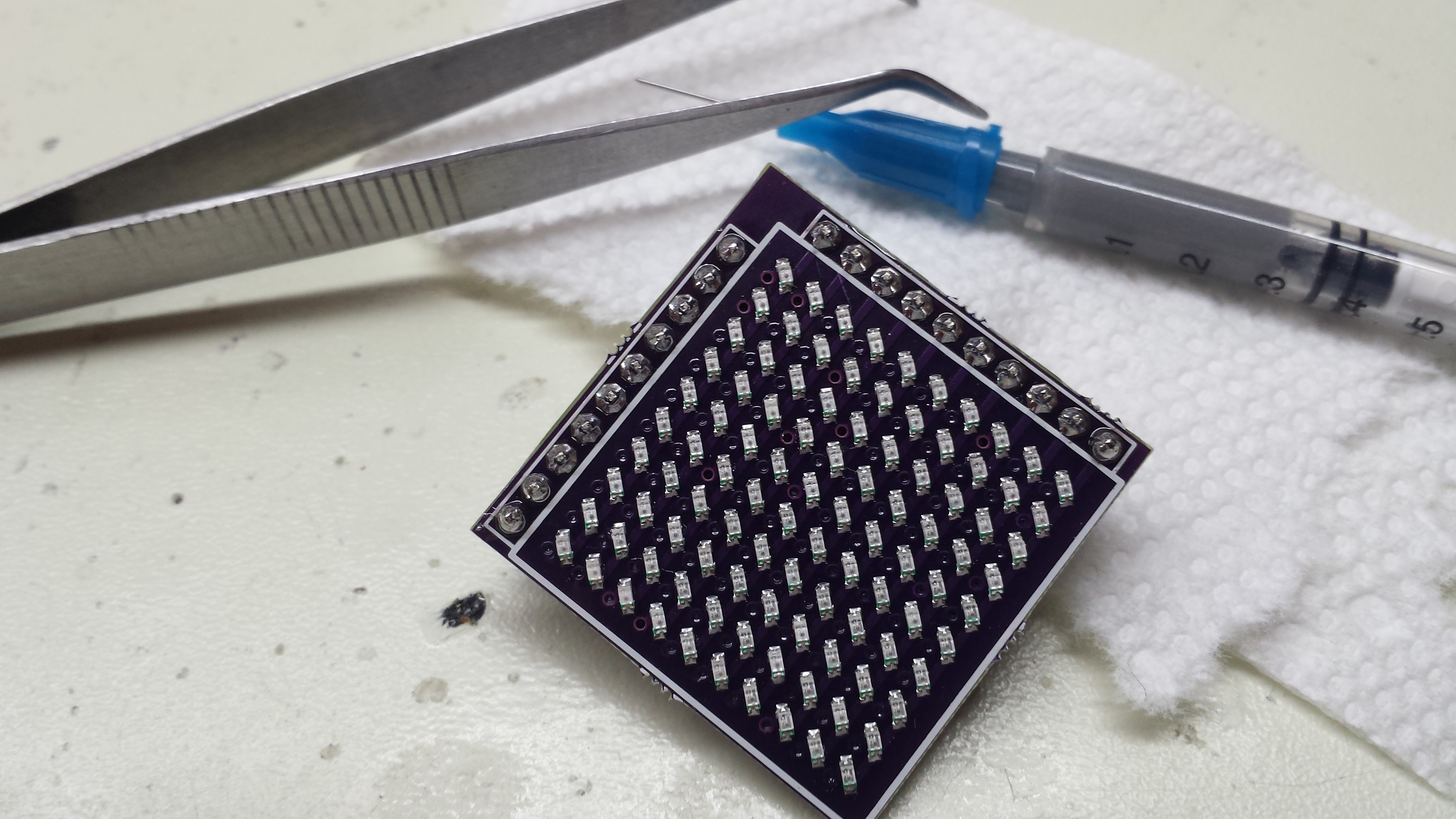
I also haven't chosen LEDs yet. My initial thought was to use ultraviolet LEDs and a phosphor screen for analog-scope-like persistence. I think instead, I'll make the screen connectorized so that I can try different LED matrices easily. I also want to test the LEDs for switching speed (with an avalanche photodiode detector) before committing to them. The whole project depends on the LEDs switching fast enough.
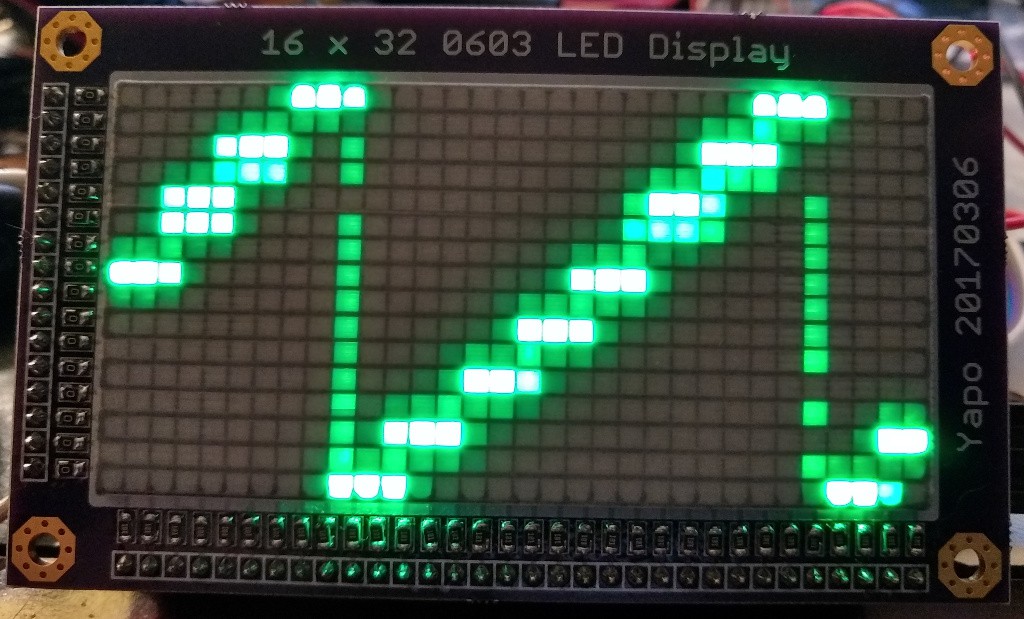
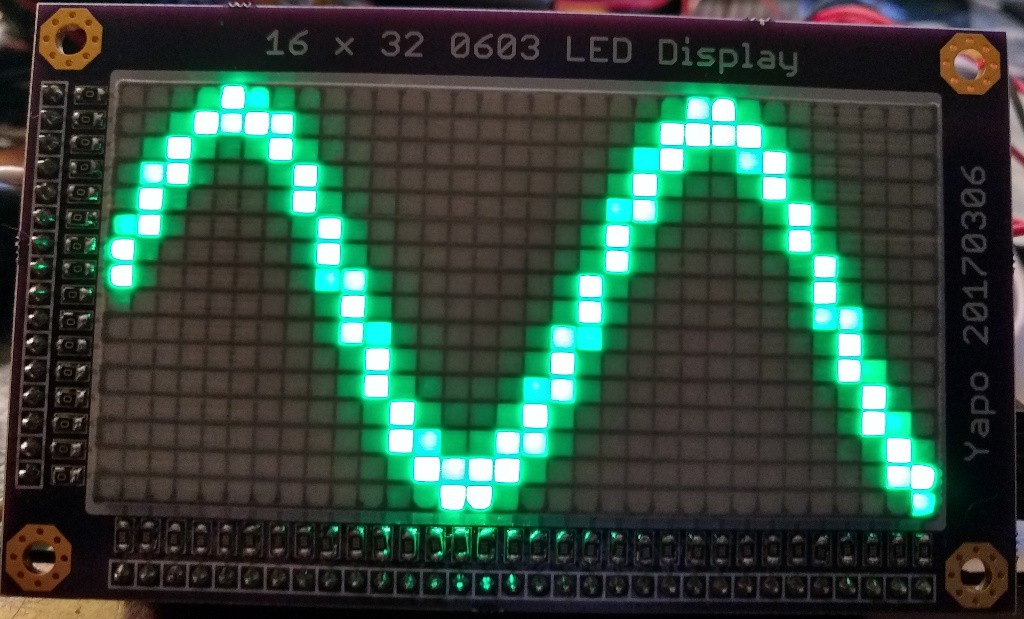
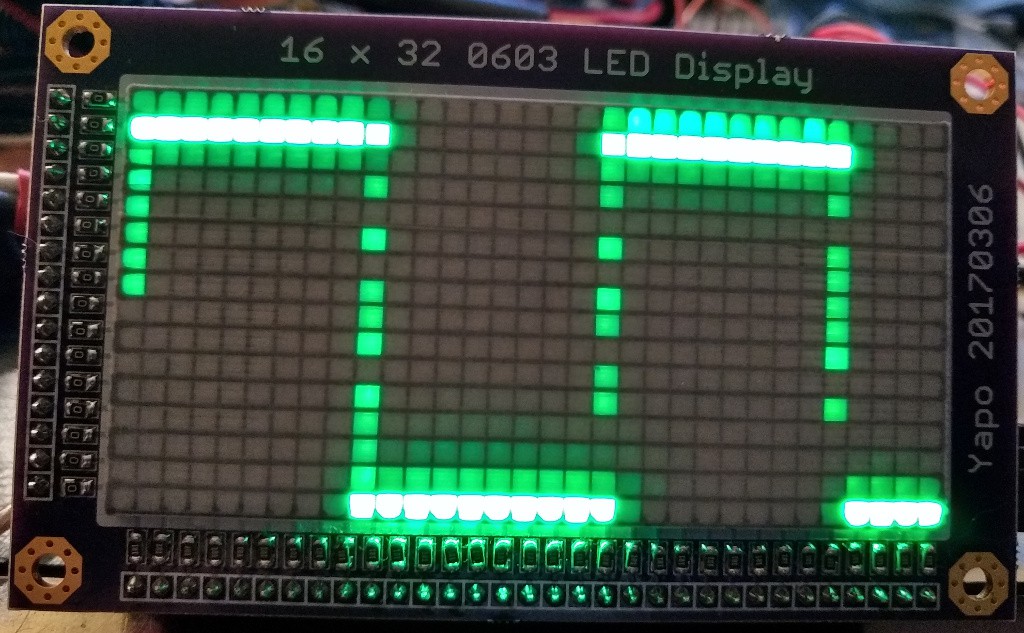
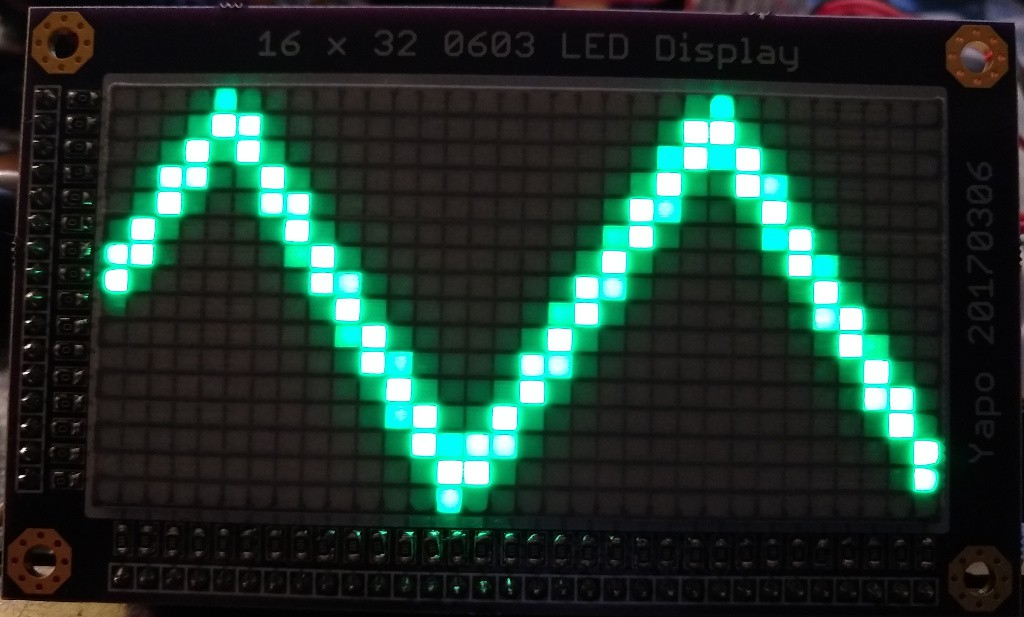
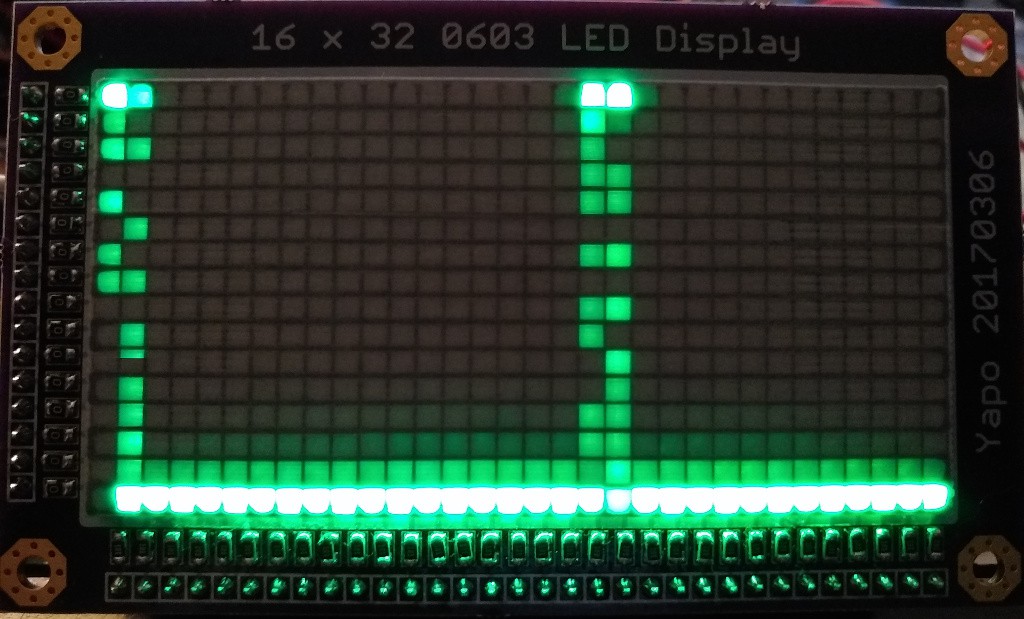
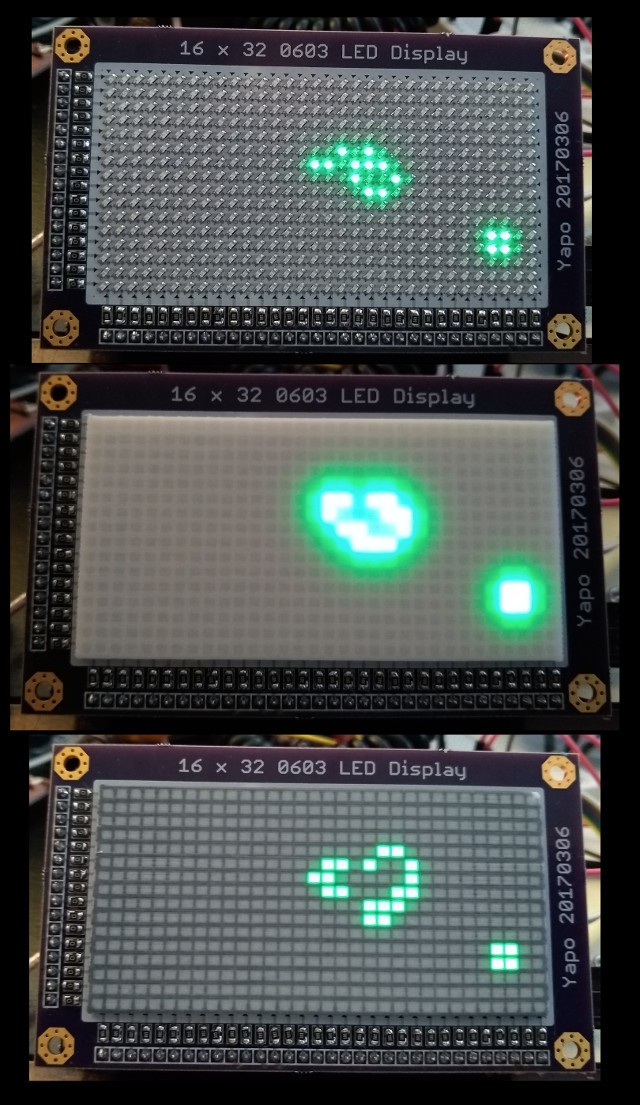
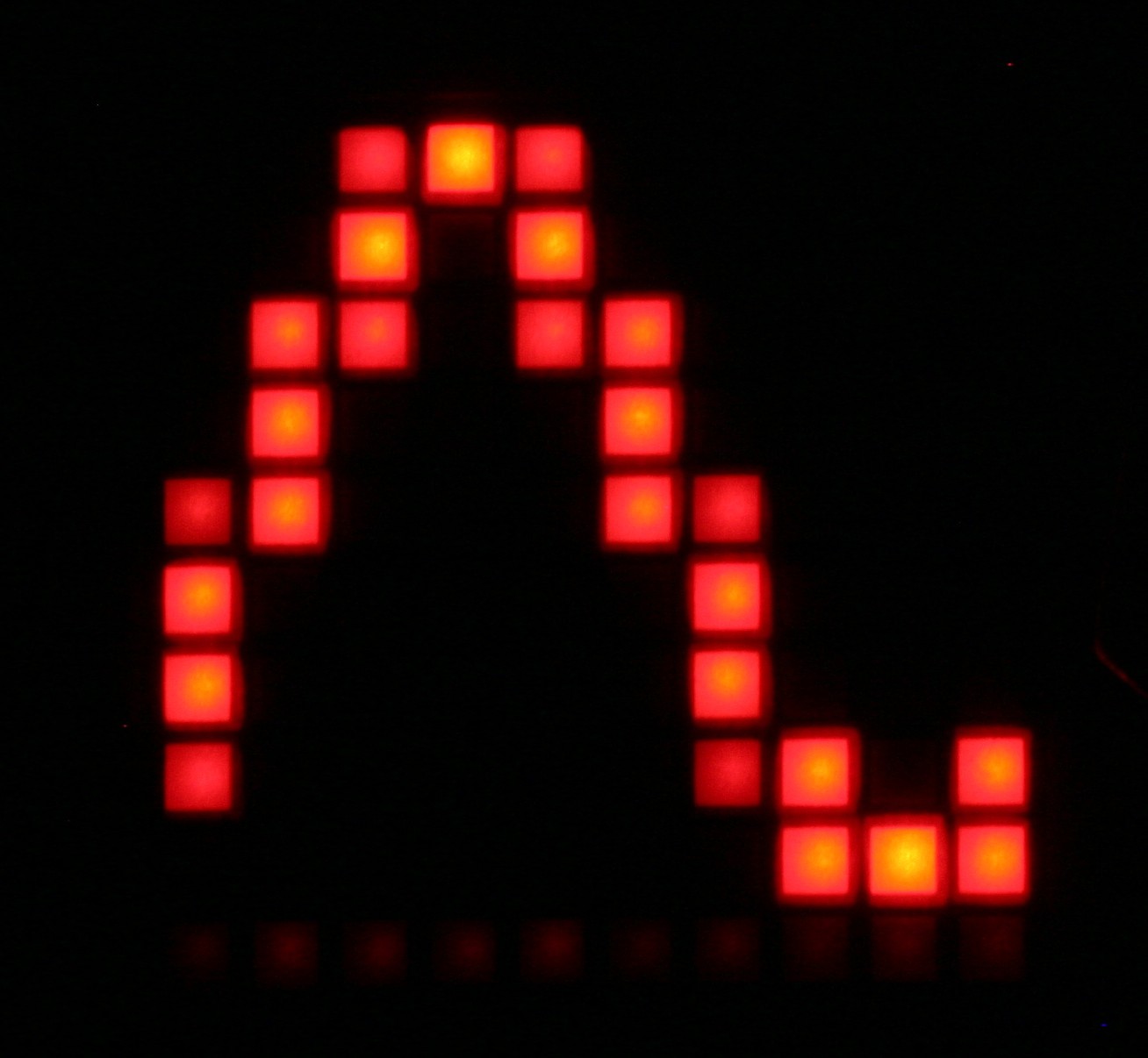
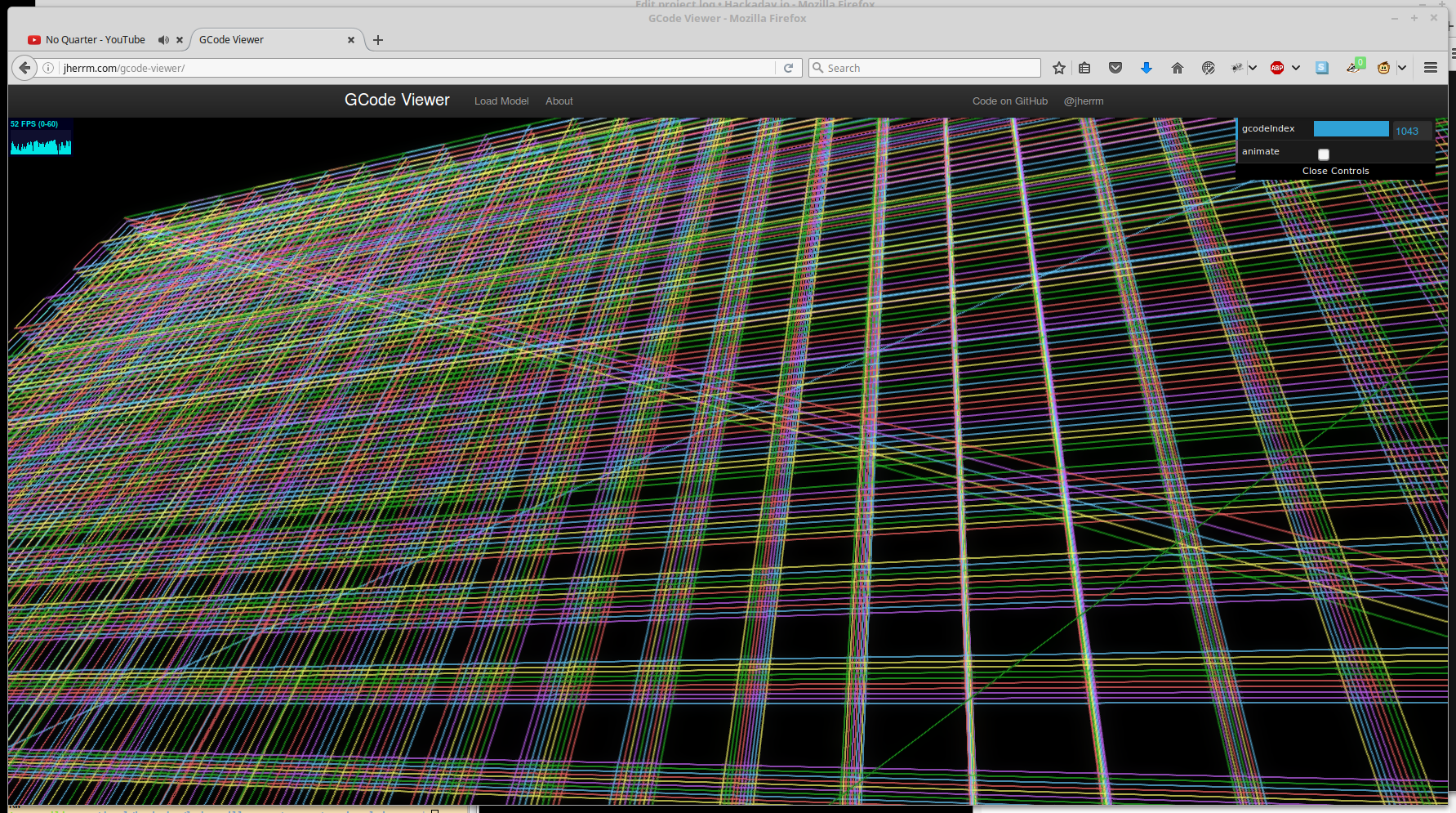
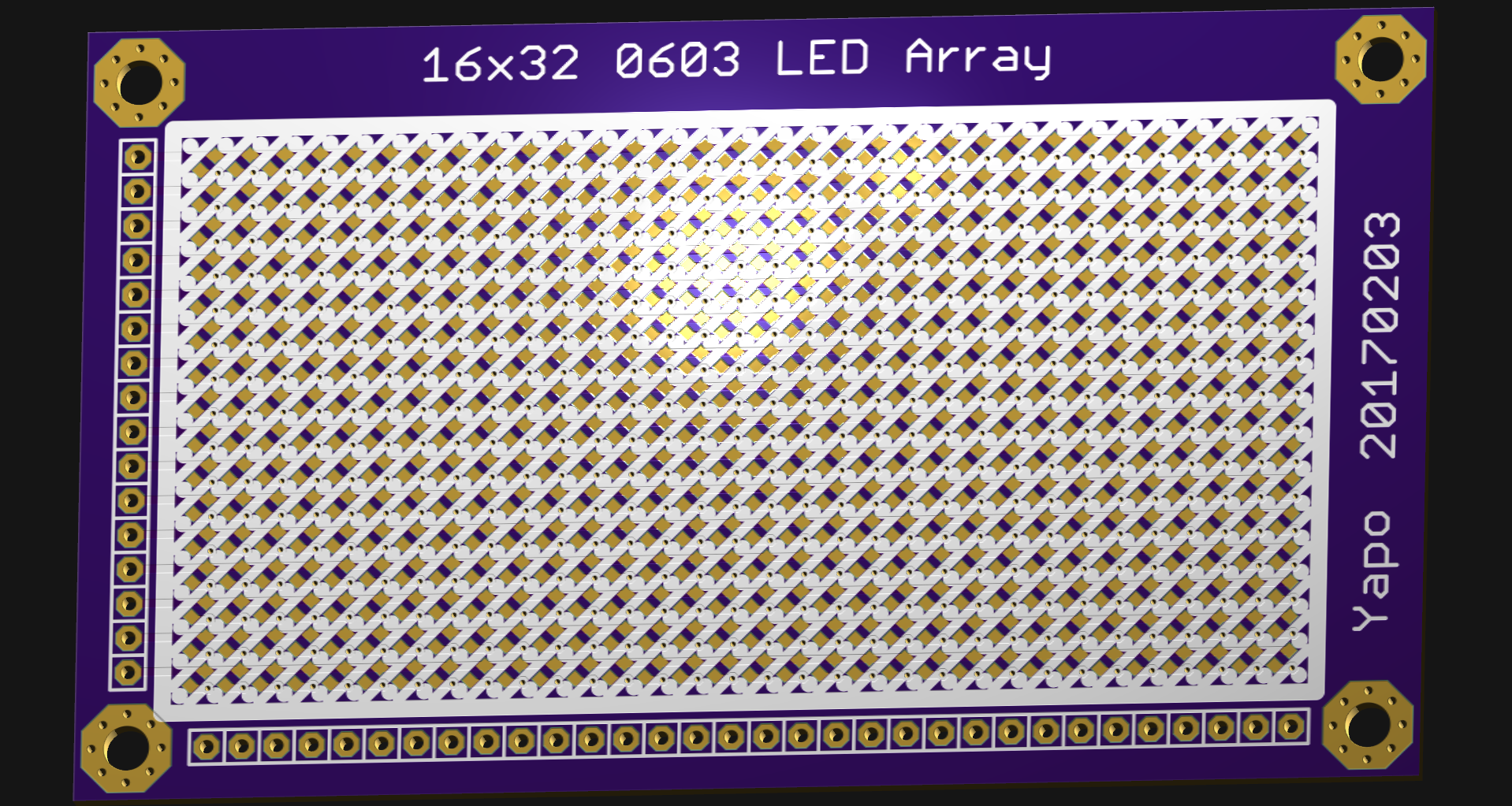
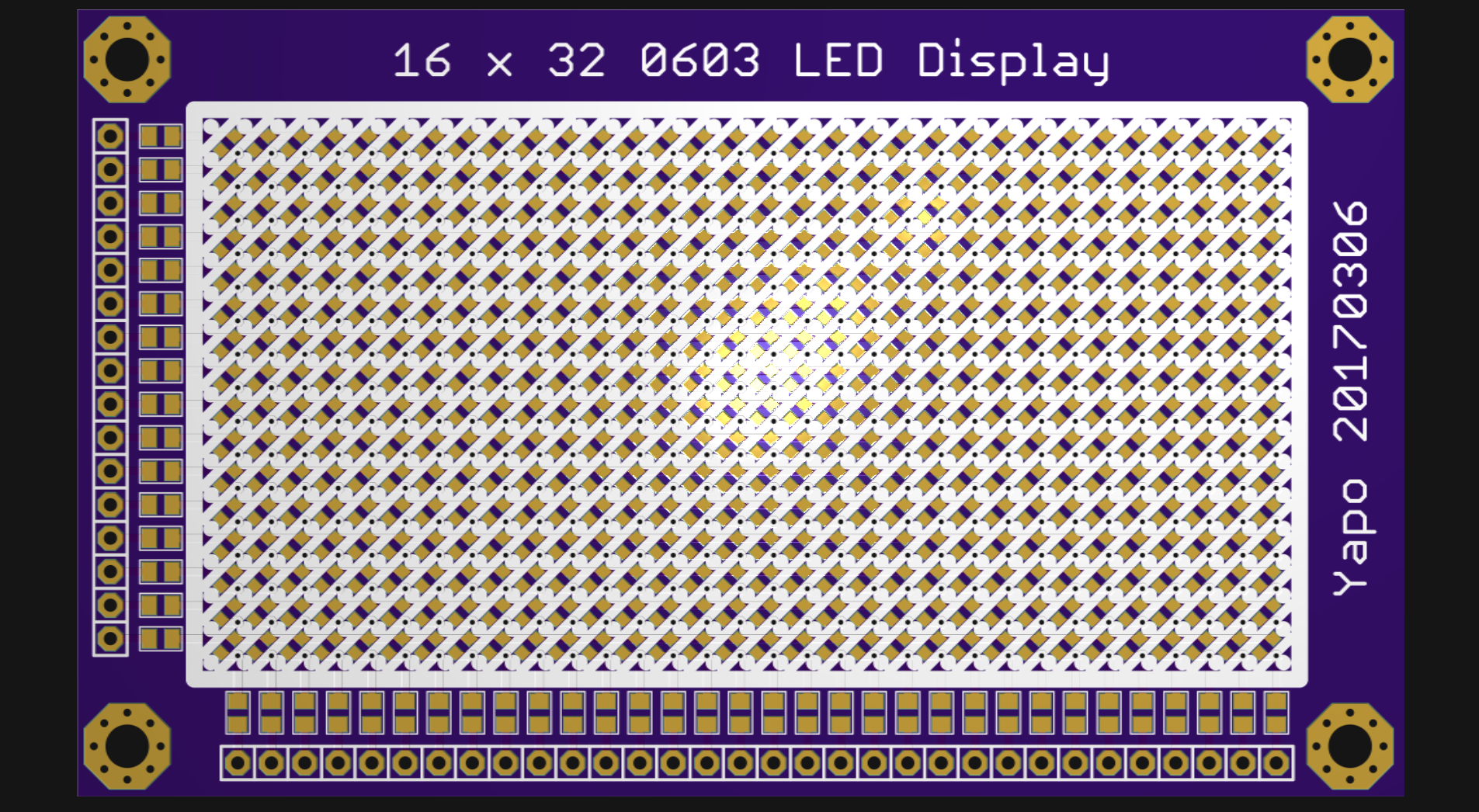
As for the display resolution, I haven't decided yet. I first thought about 32x32 (1024 LEDs), but then backed off to 16x32. I think I'm going to capture some waveforms on a modern digital scope and write a quick program to render them on a simulated LED matrix to see how it works at different resolutions.
I realize that a digital storage oscilloscope is probably not much more complex to design than the mess I'm creating here, but I really want to stay true to the original real-time scope concept. In case it's not obvious, this is not intended to be a practical oscilloscope design; for that, you'll have to look elsewhere.
 Ted Yapo
Ted Yapo
































 Ken Yap
Ken Yap
 zakqwy
zakqwy
 Matthias Kampa
Matthias Kampa
how did you place the leds so perfectly?