Circuit Design



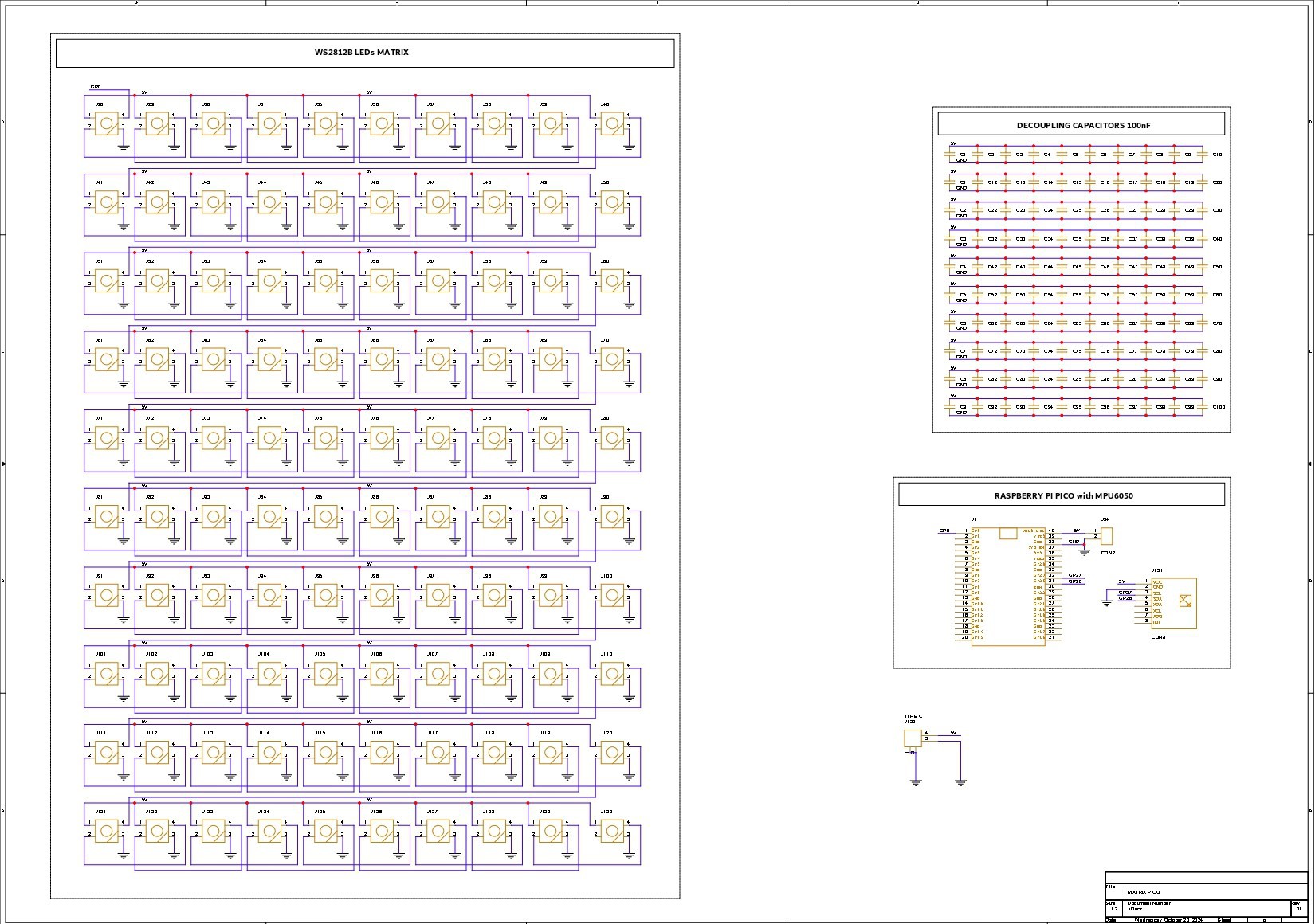
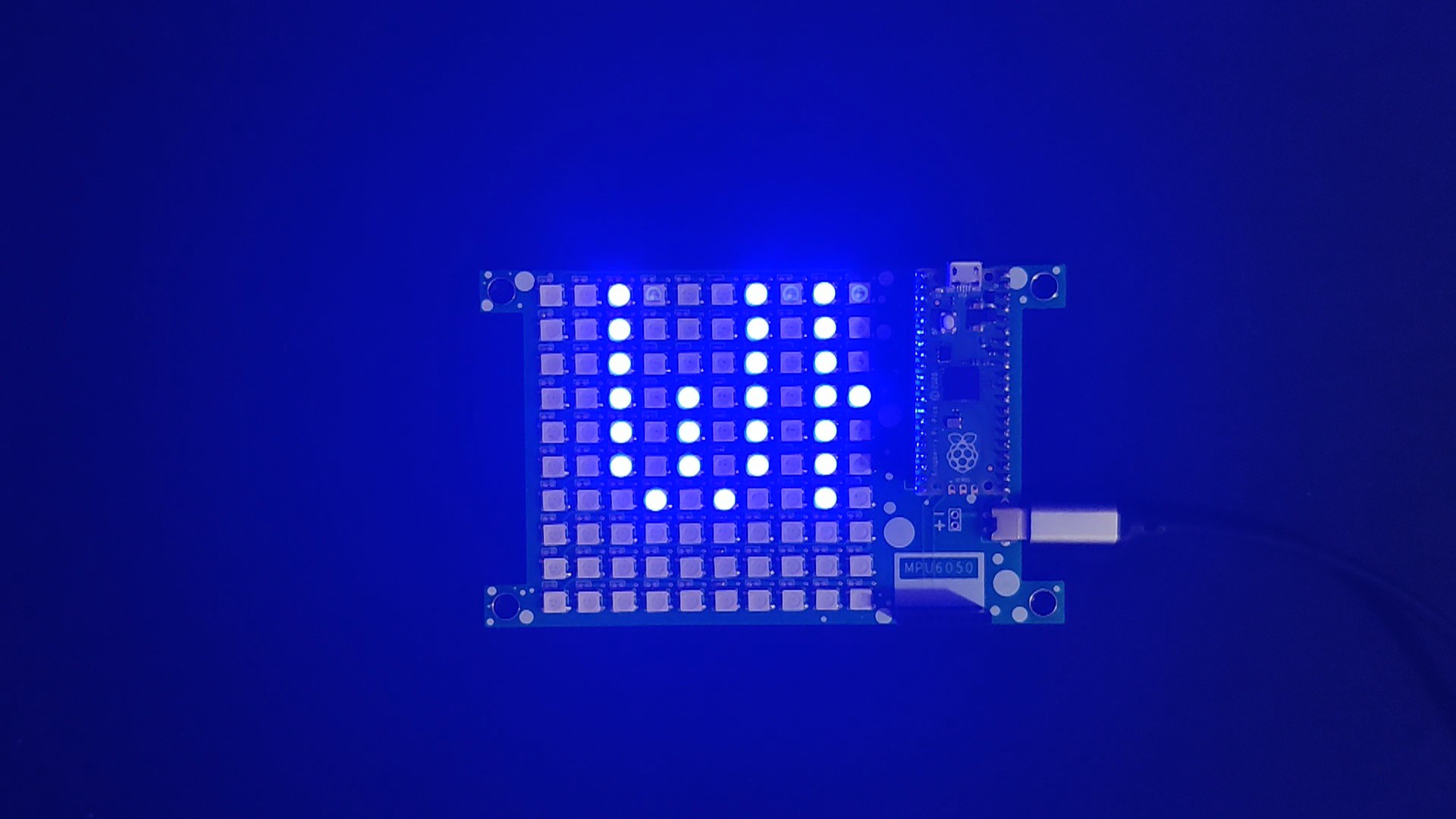
The two primary parts of this project's circuit are the LED matrix itself, which is made up of 100 WS2812B LEDs connected in their typical configuration, which connects the first LED's dout to the second's din, the second LED's dout to the second's din, and so on until the 100th LED. The VCC and GND of every LED are linked in parallel.
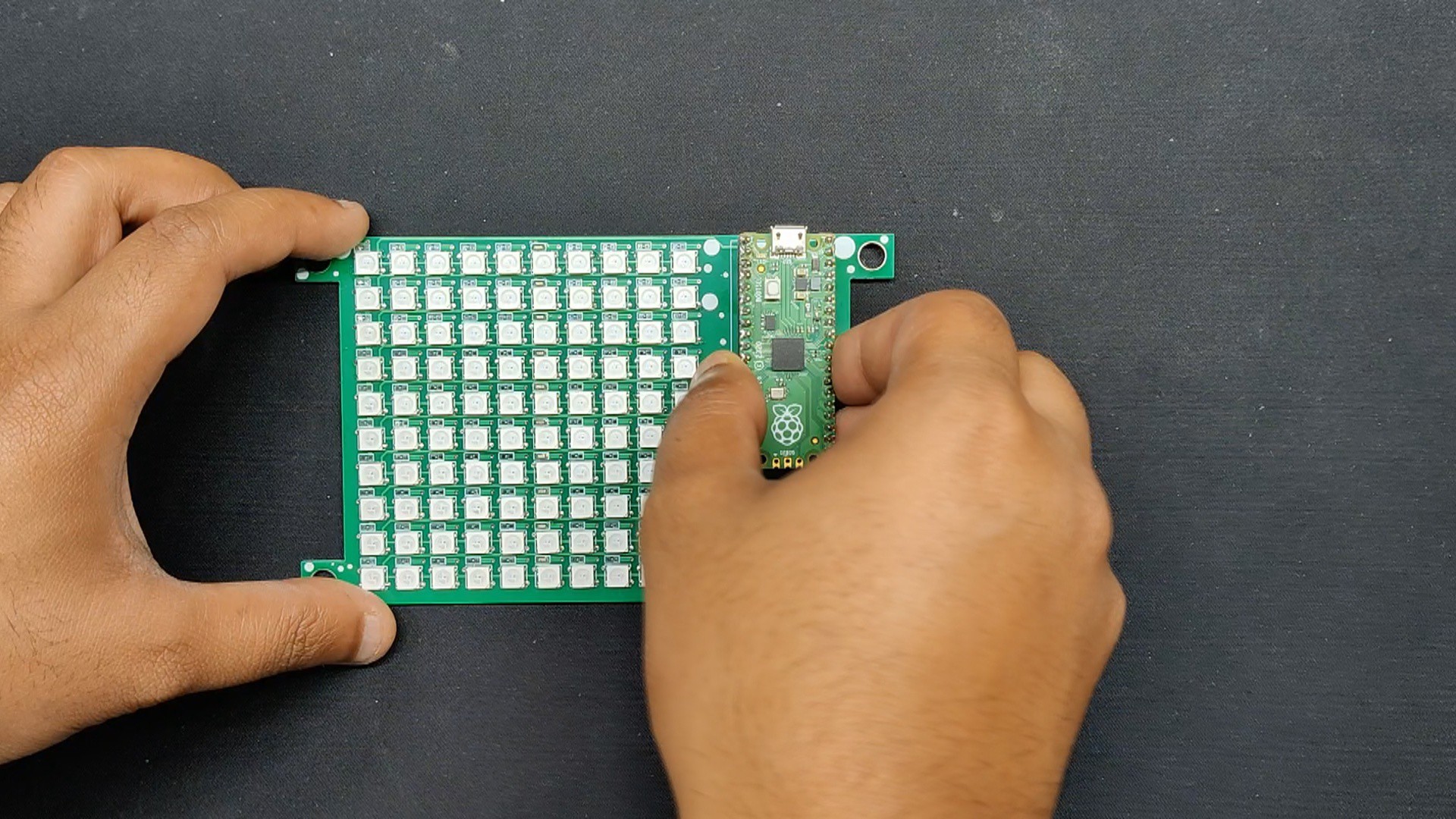
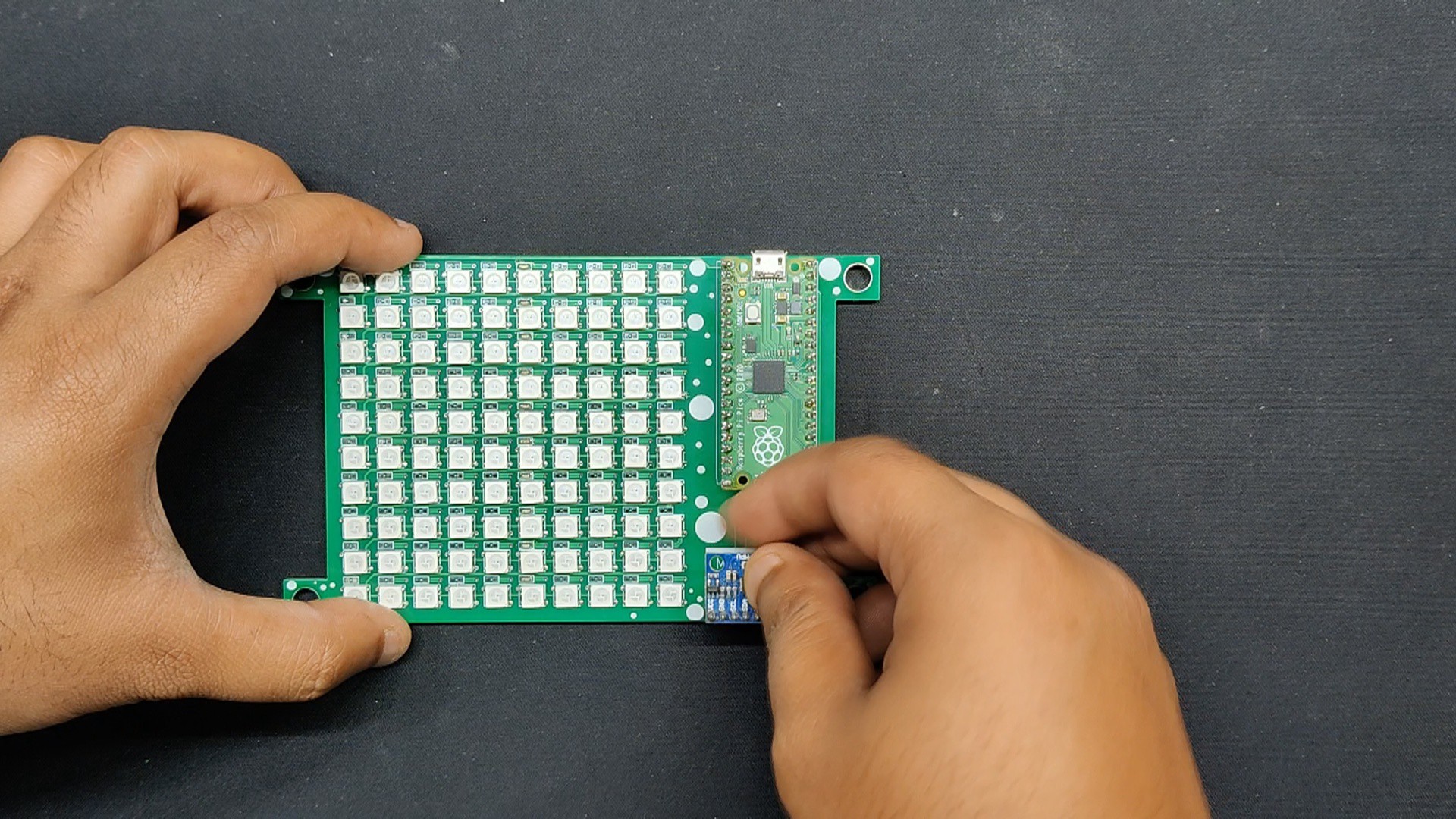
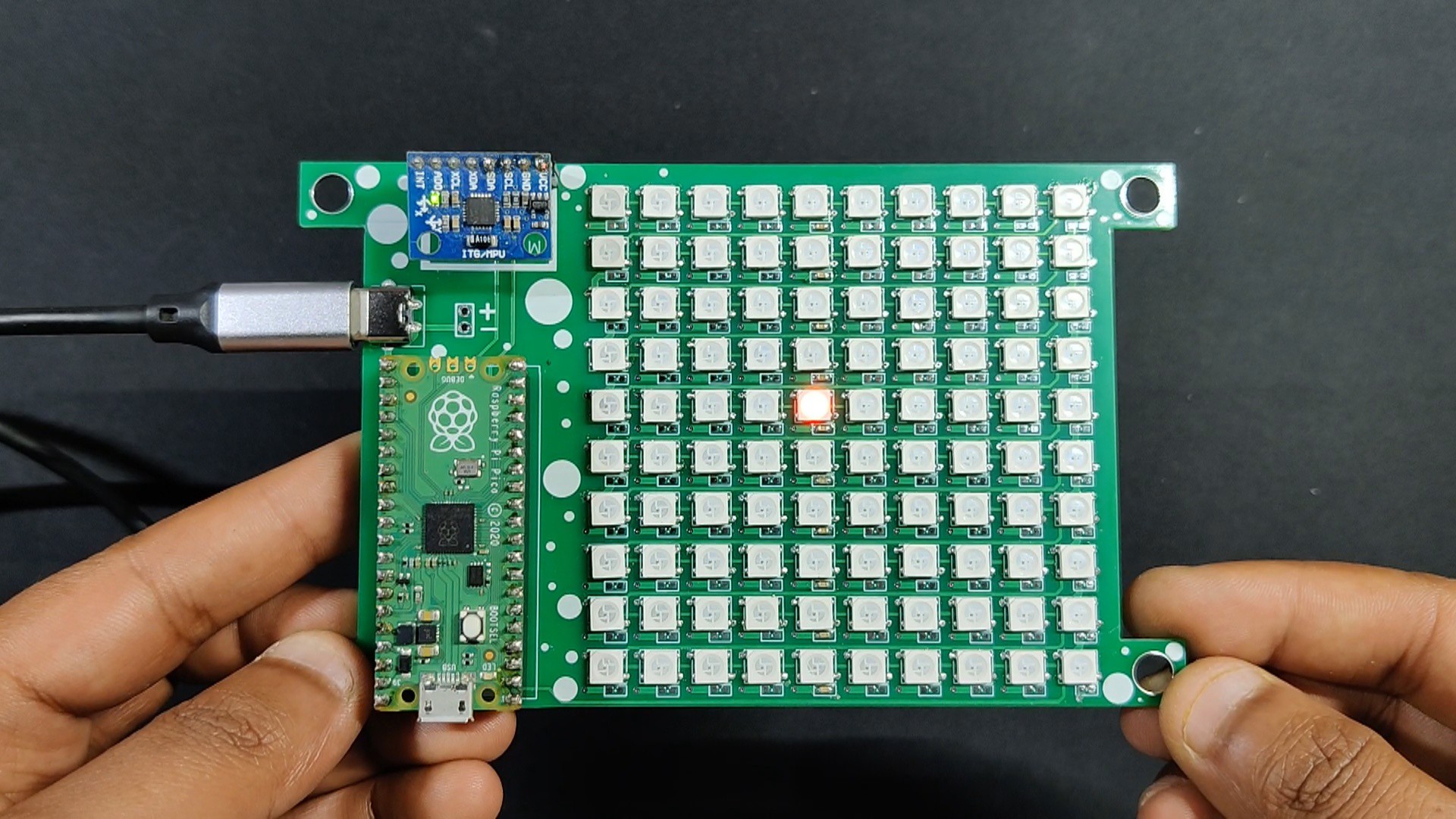
The second part of the circuit is made up of a Raspberry Pi Pico and an MPU 6050 accelerometer sensor that is connected to the Pico's GPIO27 and GPIO26. The first LED's Din is connected to the Raspberry Pi Pico's GPIO D0. In order to supply power to the board with a type-C connector, we have included a USB Type-C port with Pico's 5V IN and GND ports.
For each WS2812B LED, we further added 100 decoupling capacitors; however, in the end, we only used 10x 100 nf capacitors, one for each row.
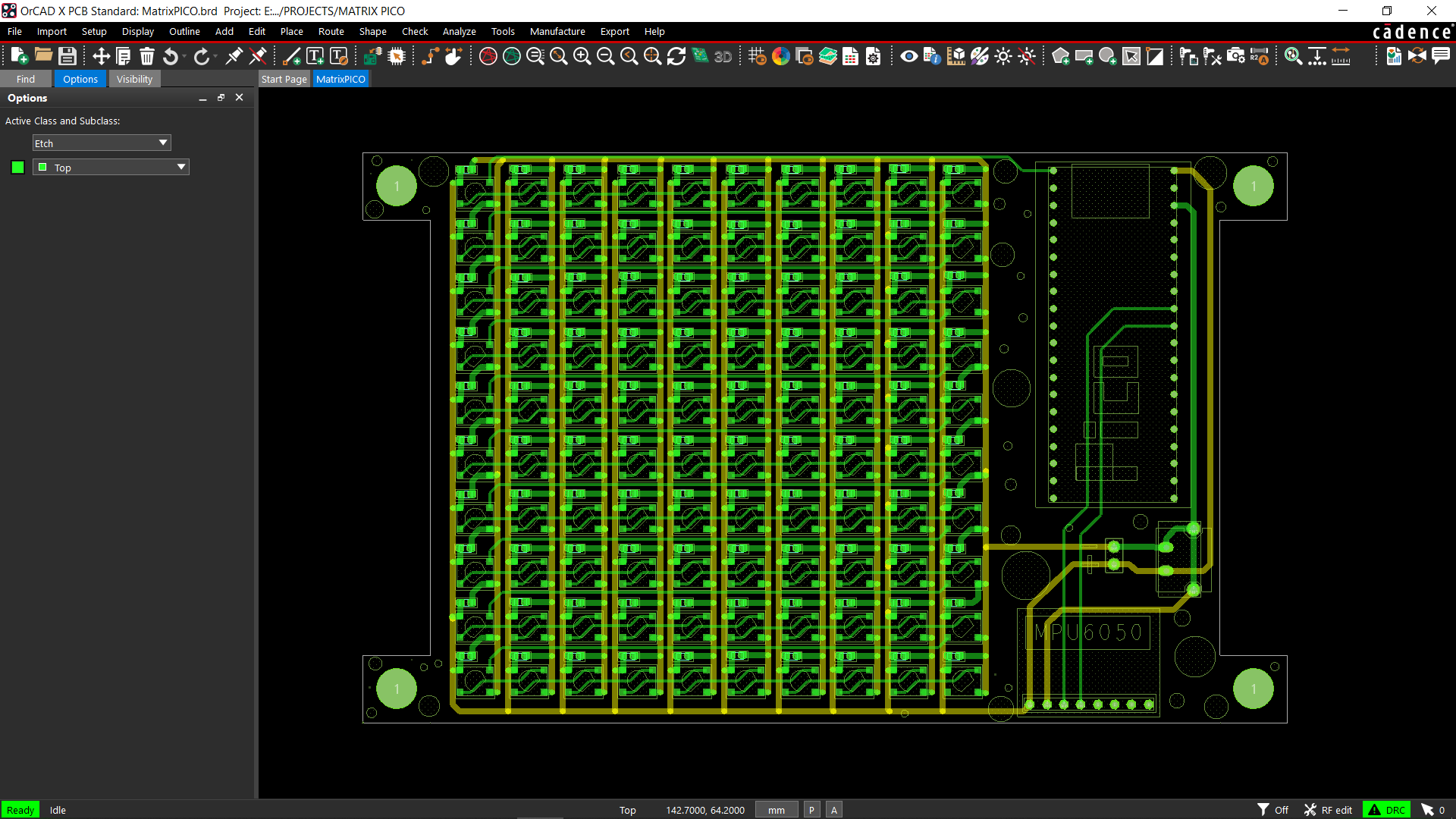
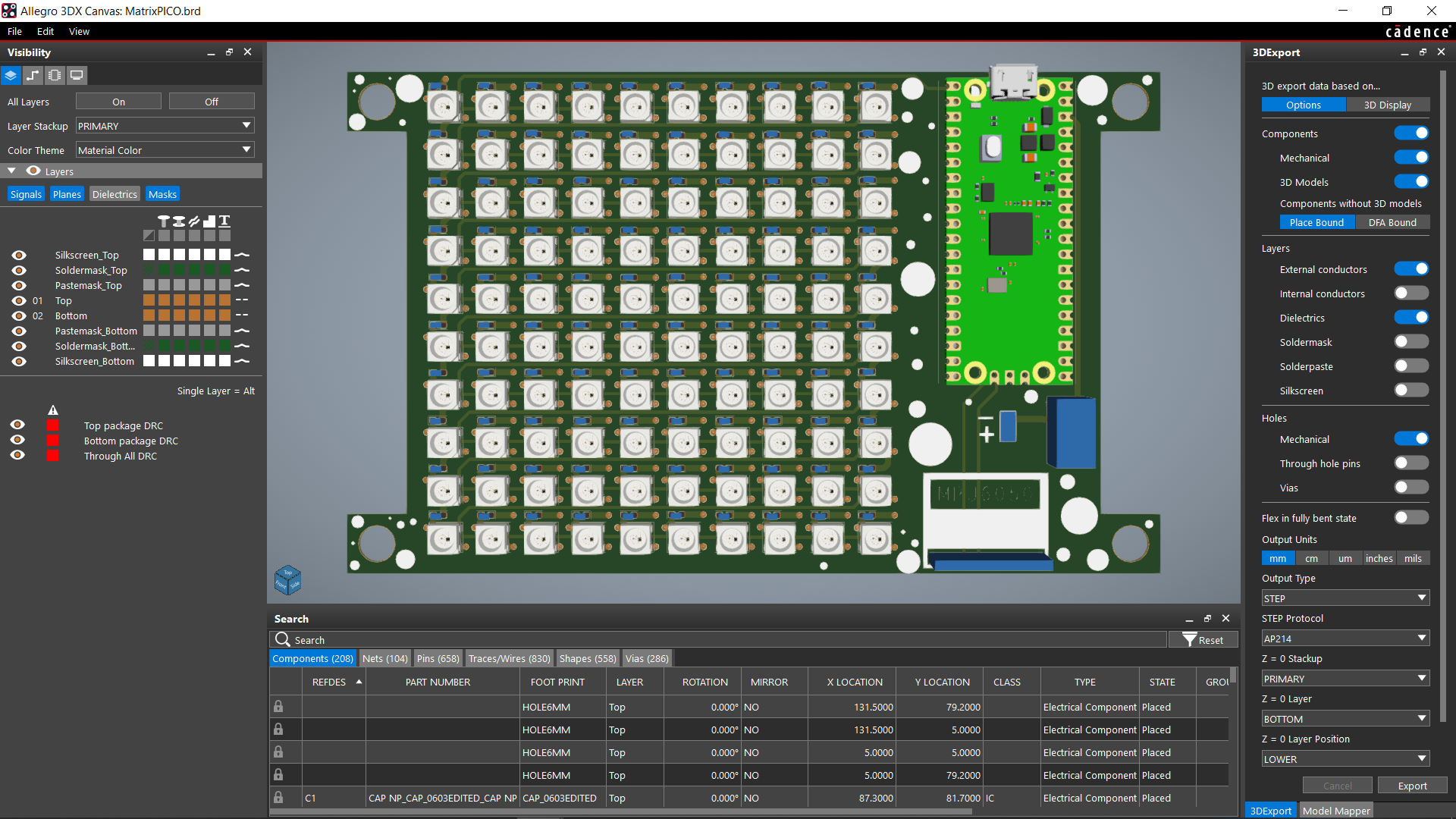
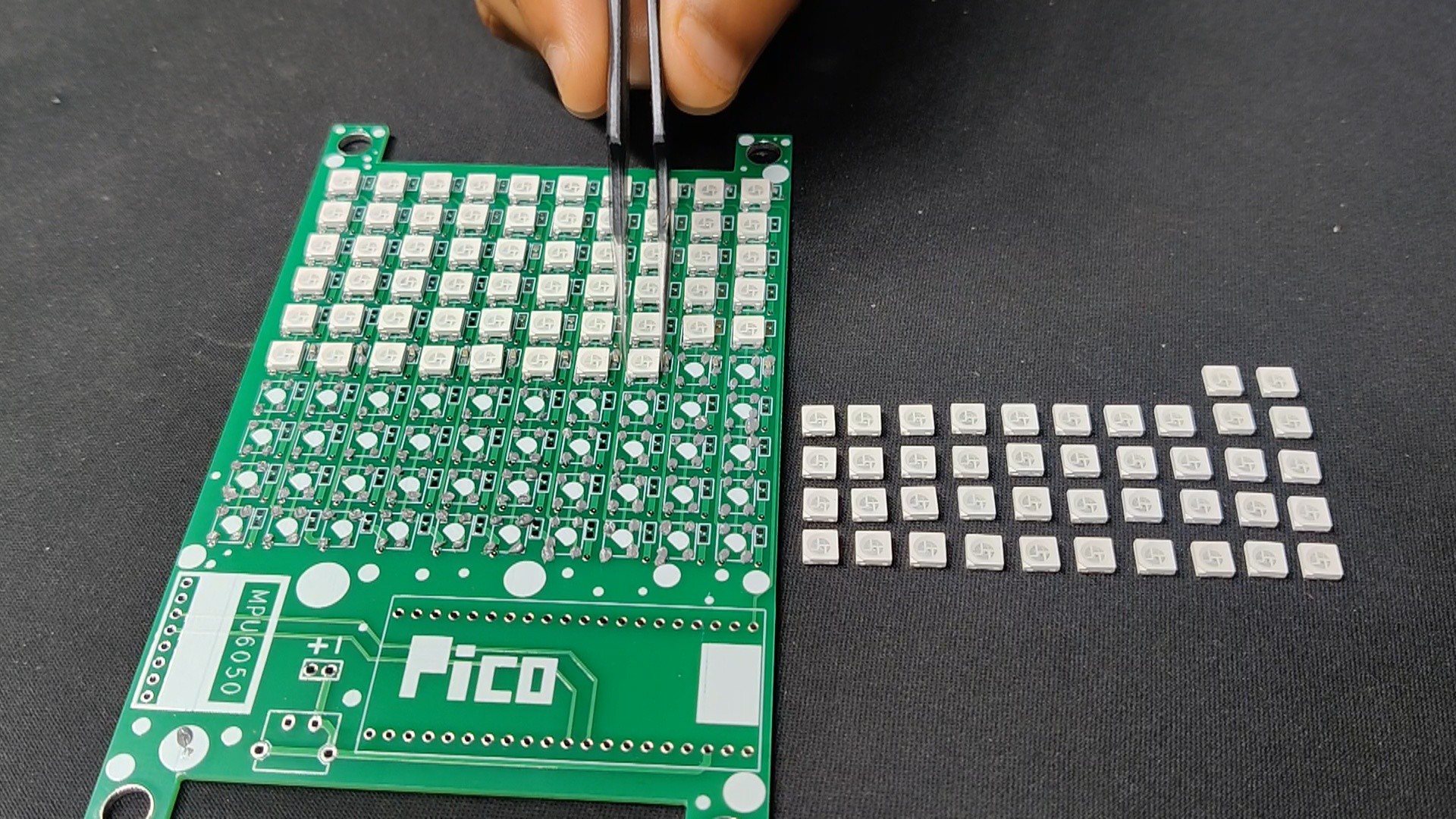
Once the design was complete, we converted it into a board file and arranged all 100 LEDs in a 10x10 row and column grid.
Please take note that we have arranged the LEDs D1 through D10 in a single row. D11 is positioned at the beginning of the new column and extends to D20, followed by D21, which also begins at the beginning of the next column and continues to D100. Another name for this is serpentine matrix or snake matrix pattern.
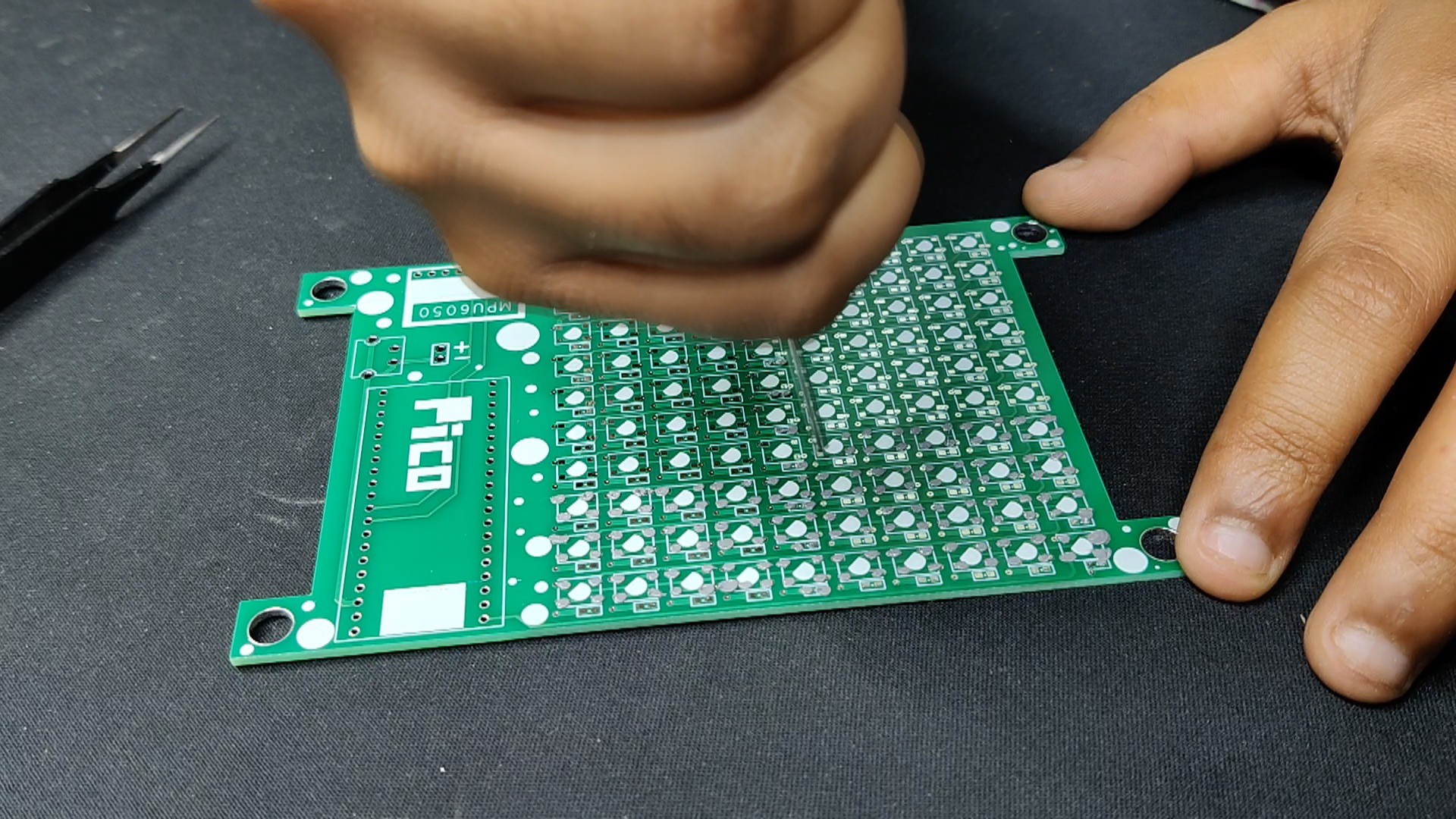
After finishing the PCB and positioning the Pico and MPU on the left, we exported the Gerber data, which will be sent to a PCB manufacturer for samples.
HQ NextPCB Service

After completing the PCB design, we export the Gerber data and send it to HQ NextPCB for samples.
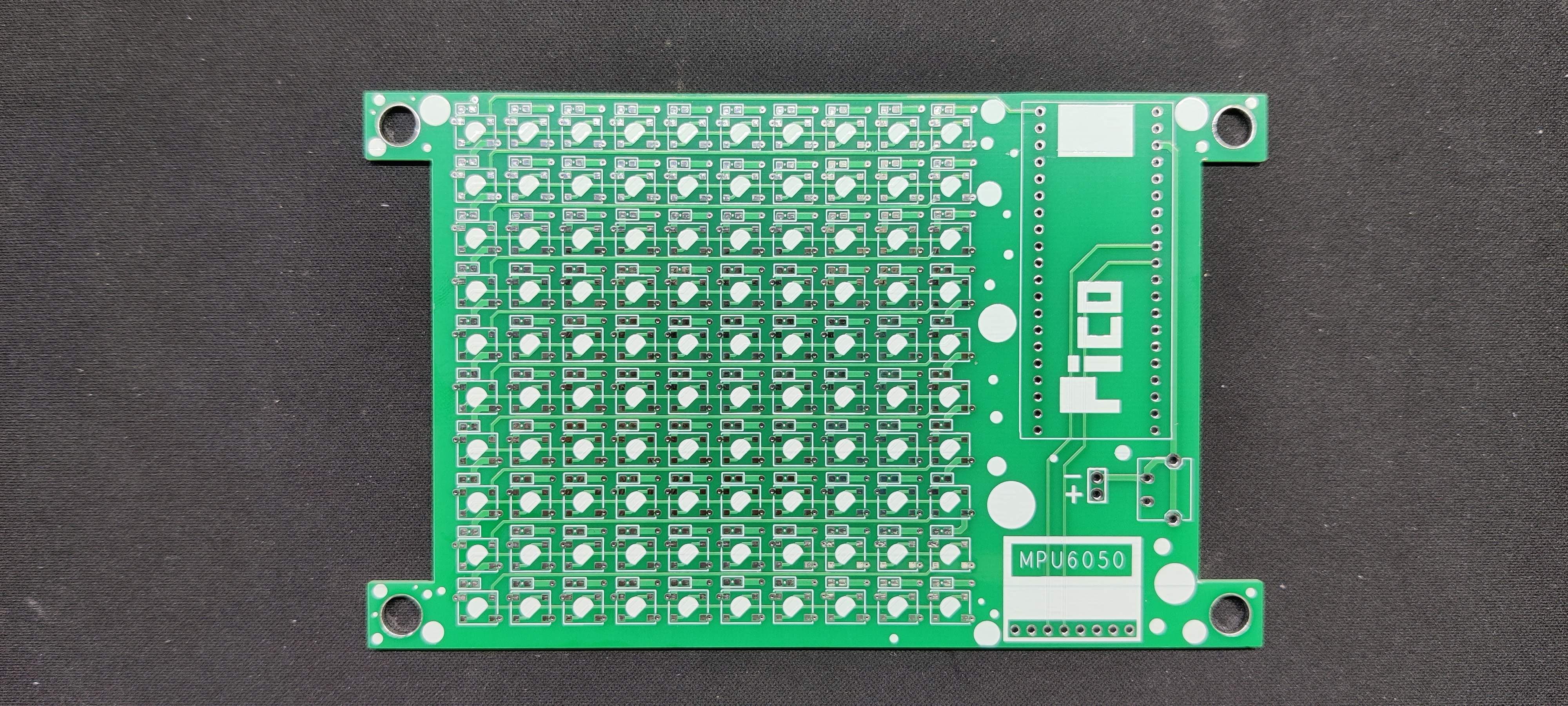
Gerber Data was sent to HQ NextPCB, and a Green Solder Mask PCB with White Screen was ordered.
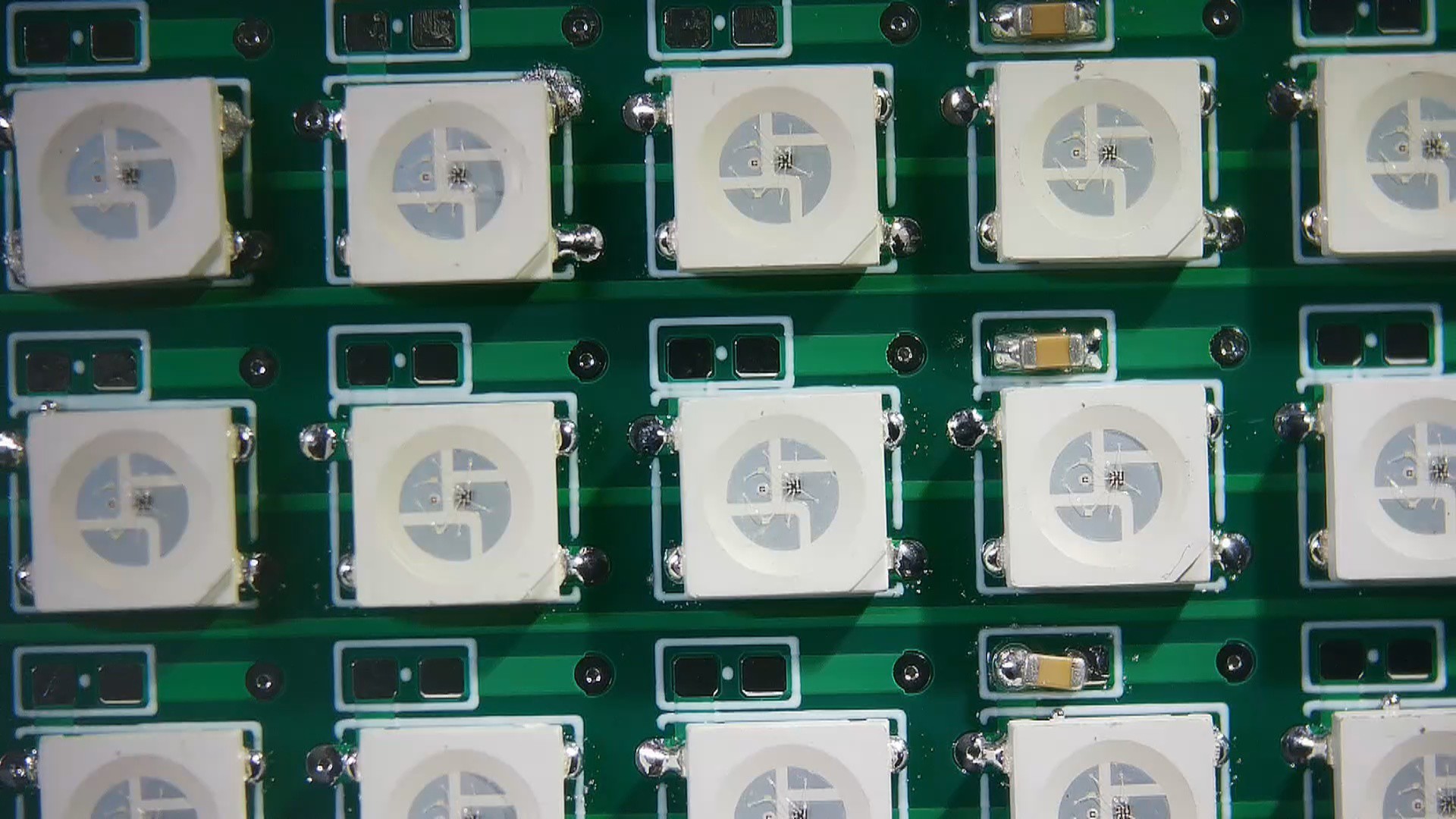
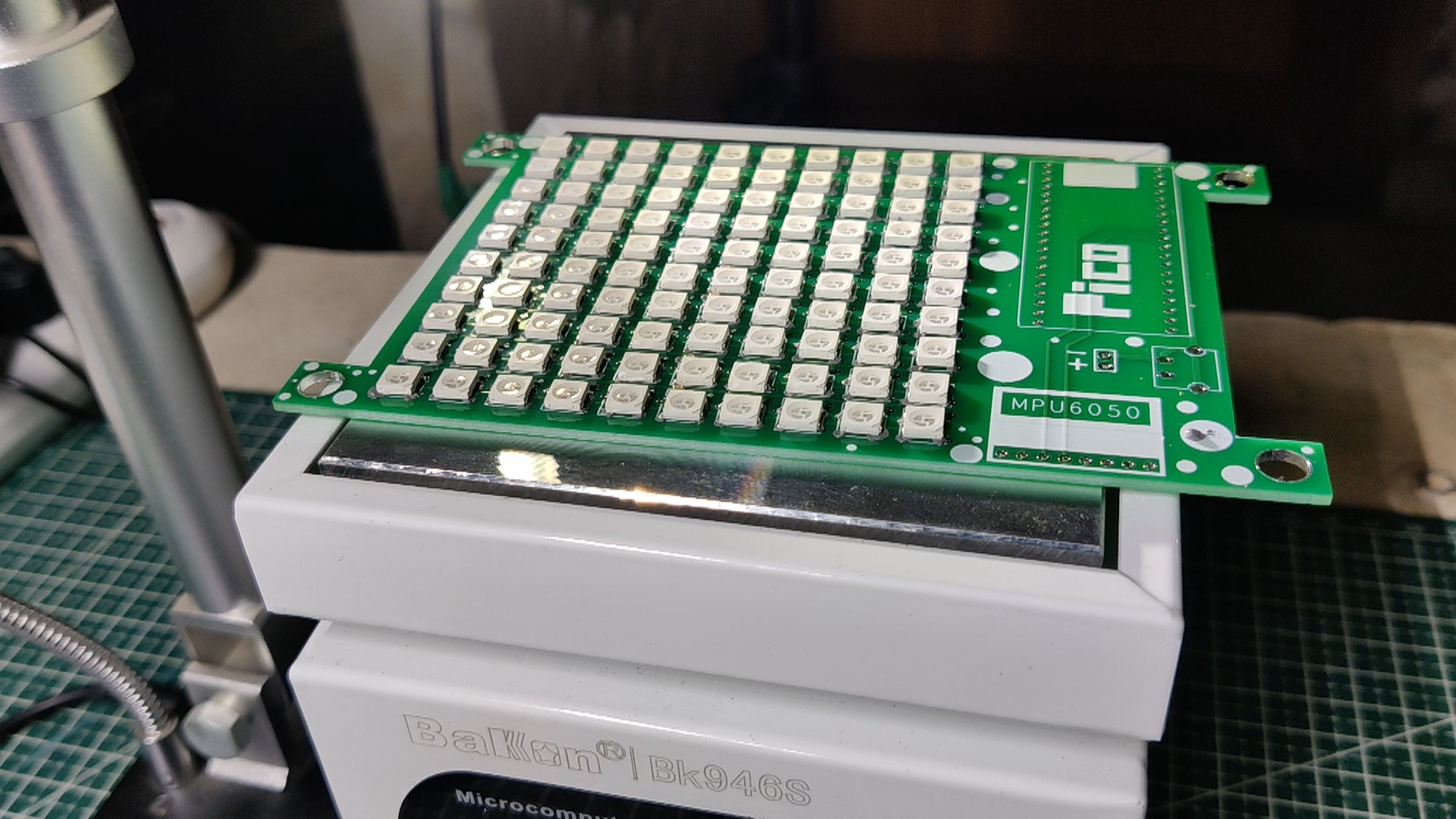
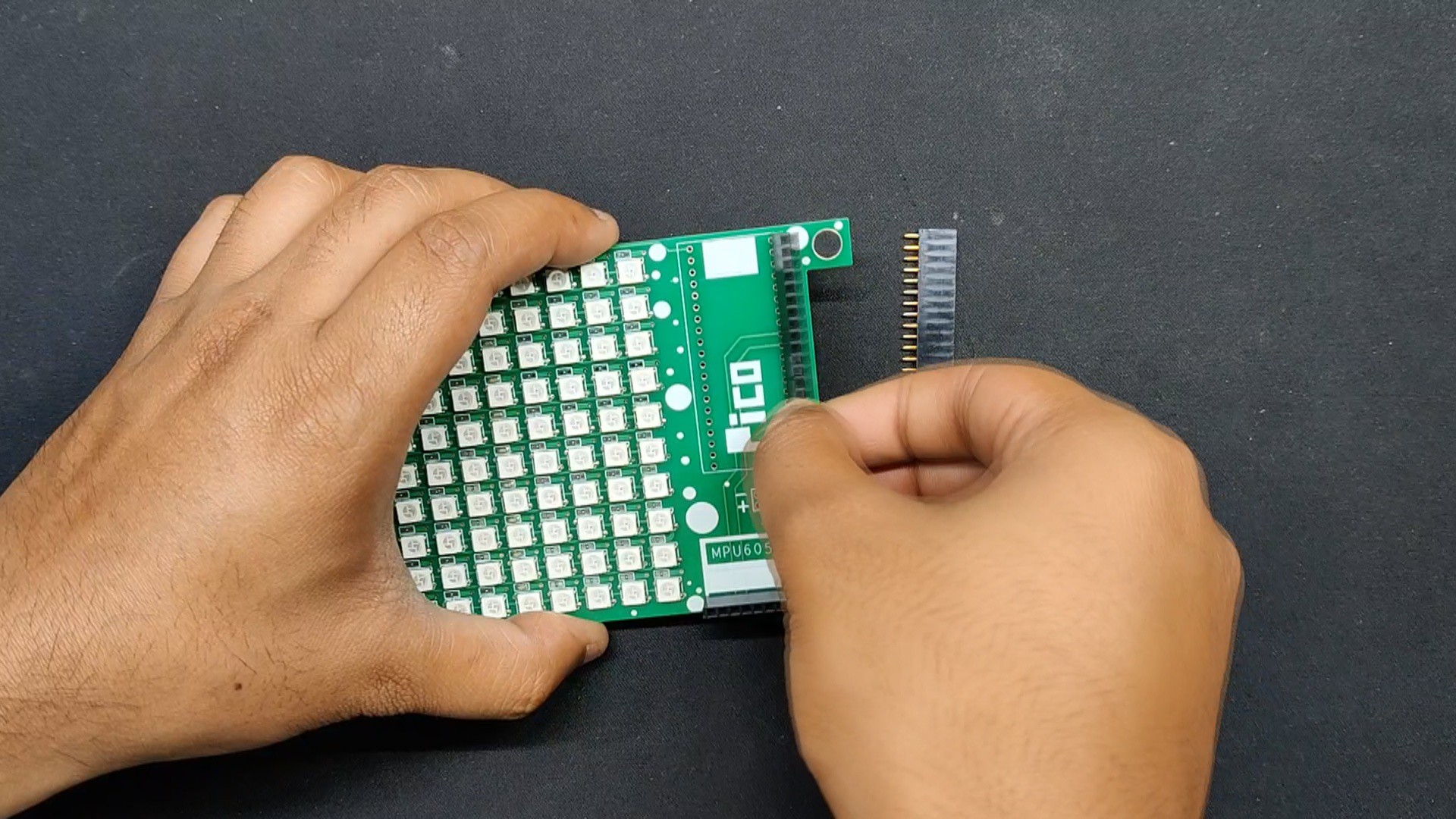
After placing the order, the PCBs were received within a week, and the PCB quality was pretty great.
In addition, I have to bring in HQDFM to you, which helped me a lot through many projects. Huaqiu’s in-house engineers developed the free Design for Manufacturing software, HQDFM, revolutionizing how PCB designers visualize and verify their designs.
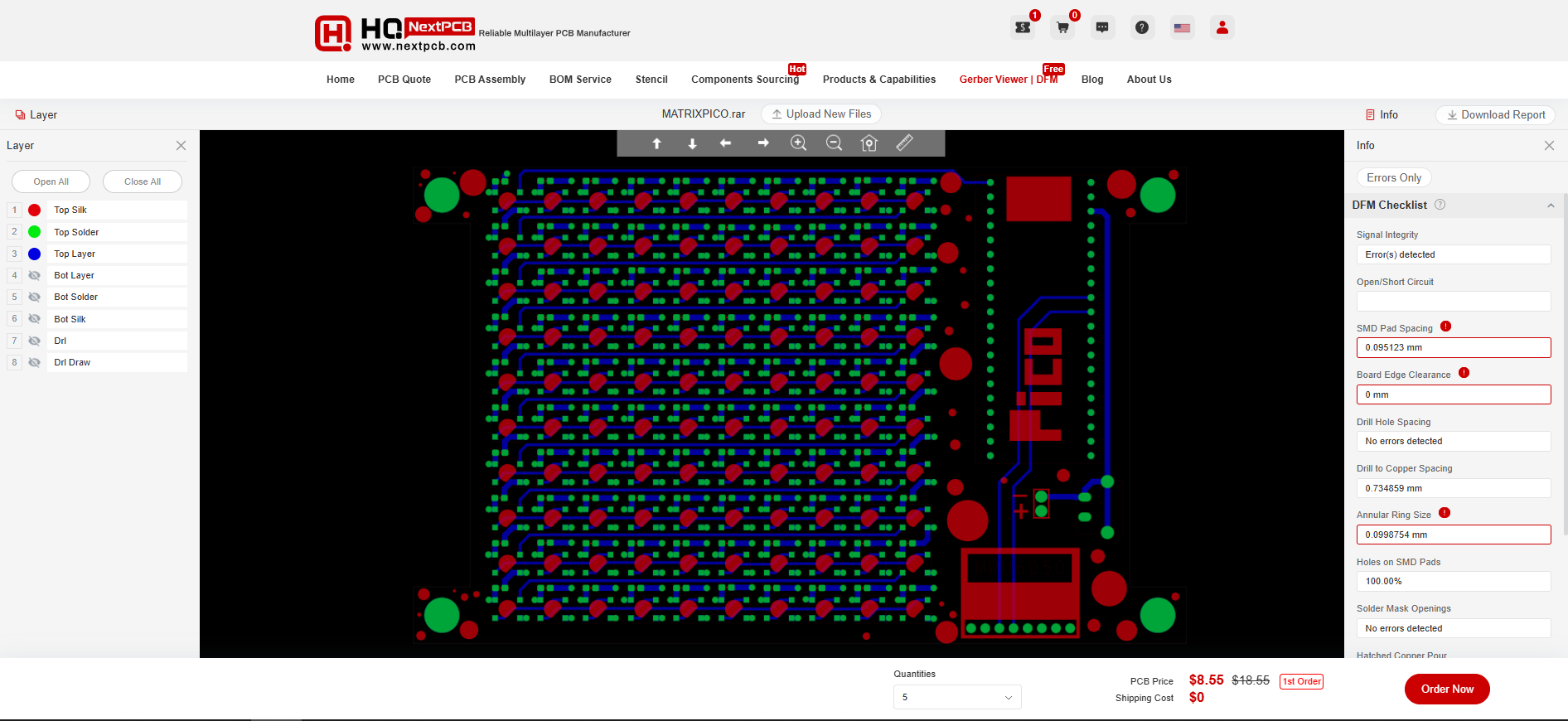
HQDFM: Free Online Gerber Viewer and DFM Analysis Tool

Also, NextPCB has its own Gerber Viewer and DFM analysis software.
Your designs are improved by their HQDFM software (DFM) services. Since I find it annoying to have to wait around for DFM reports from manufacturers, HQDFM is the most efficient method for performing a pre-event self-check.
Here is what online Gerber Viewer shows me. Would not be more clear. However, for full function, like DFM analysis for PCBA, you, need to download the software. The online version only provides a simple PCB DFM report.
With comprehensive Design for Manufacture (DFM) analysis features, HQDFM is a free, sophisticated online PCB Gerber file viewer.
It provides insights into advanced manufacturing by utilizing over 15 years of industry expertise. You guys can check out HQ NextPCB if you want great PCB service at an affordable rate.
 Arnov Sharma
Arnov Sharma











 Alex
Alex
