This project is made by student's of IESA MULTIMEDIA
Prensatation of the game :
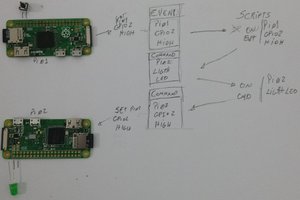
The goal is to click on the main button an hundread time the fastest way possible. Upon succes on clicking 100 hundread time some LED on the Pi light up.
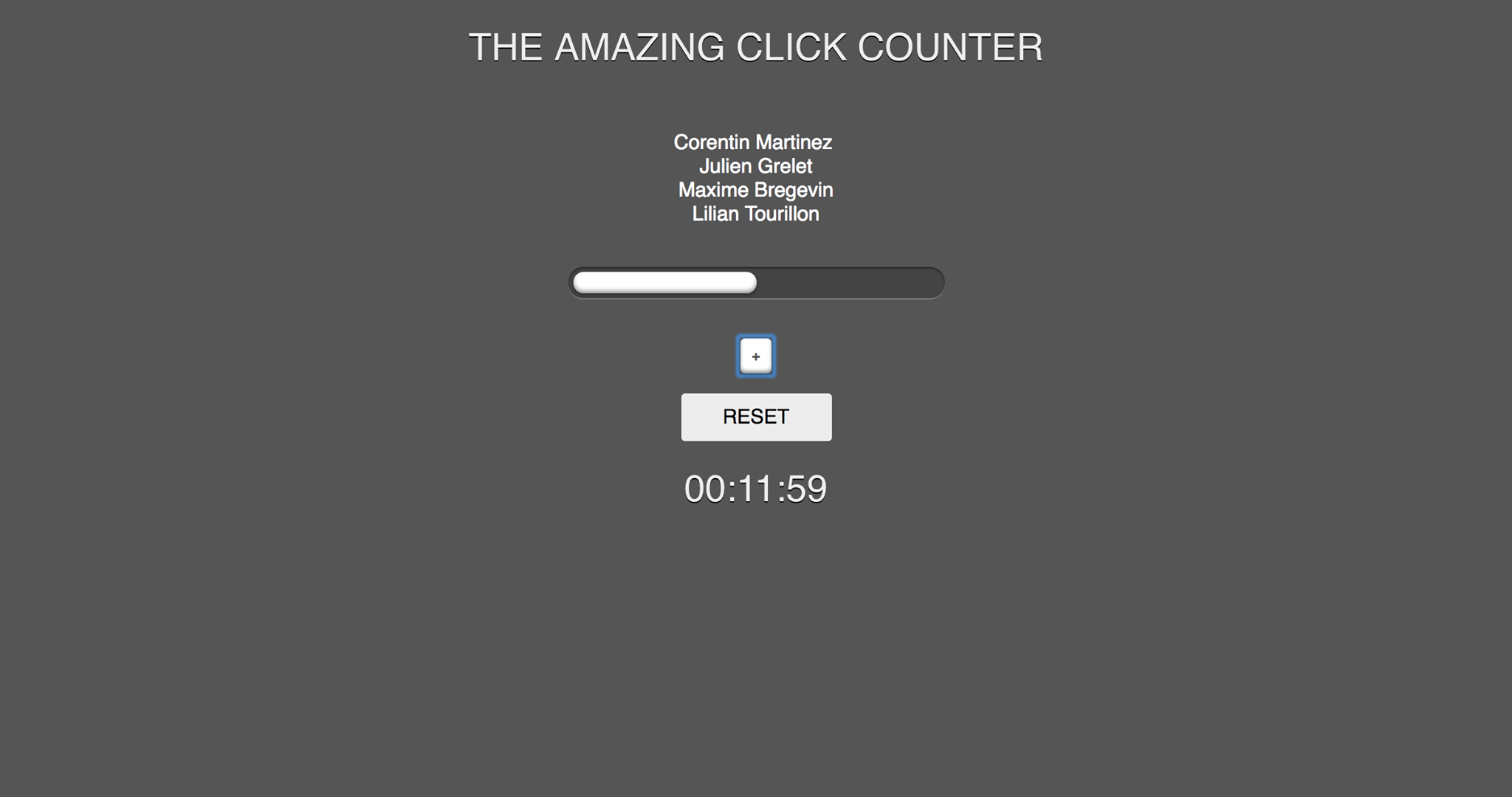
This is our Landing page

As you click the progress bar increase and also we got a timer.
The progress bar and timer are made in Javascript.
this is the Timer :
var Stopwatch = (function() {
return {
settings: {
stop: 1,
sw: document.querySelectorAll(".stopwatch")[0],
results: document.querySelectorAll(".results")[0],
mills: 0,
secs: 0,
mins: 0,
i: 1,
times: ["00:00:00"],
clearButton: "<a href=\"#\" class=\"button\" onClick=\"Stopwatch.clear();\">Clear</a>"
},
init: function() {
s = this.settings;
setInterval(this.timer, 1);
},
clear: function() {
s.i = 1,
s.times = ["00:00:00"],
s.results.innerHTML = s.clearButton;
},
lap: function() {
if (s.i === 1) {
s.results.innerHTML = s.clearButton;
}
s.times.push(("0" + s.mins).slice(-2) + ":" + ("0" + s.secs).slice(-2) + ":" + ("0" + s.mills).slice(-2));
var diffTime = ("0" + Math.floor(s.times[s.i].split(":")[0] - s.times[s.i - 1].split(":")[0])).slice(-2) + ":" + ("0" + Math.floor(s.times[s.i].split(":")[1] - s.times[s.i - 1].split(":")[1])).slice(-2) + ":" + ("0" + (s.times[s.i].split(":")[2] - s.times[s.i - 1].split(":")[2])).slice(-2);
s.results.innerHTML = s.results.innerHTML + "<tr><td>" + s.times[s.i] + "</td><td>" + diffTime + "</td></tr>";
s.i++;
},
restart: function() {
s.mills = 0,
s.secs = 0,
s.mins = 0;
this.start();
},
start: function() {
s.stop = 0;
},
stop: function() {
s.stop = 1;
},
timer: function() {
if (s.stop === 0) {
if (s.mills === 100) {
s.secs++;
s.mills = 0;
}
if (s.secs === 60) {
s.mins++;
s.secs = 0;
}
s.sw.innerHTML = ("0" + s.mins).slice(-2) + ":" + ("0" + s.secs).slice(-2) + ":" + ("0" + s.mills).slice(-2);
s.mills++;
}
}
};
})();
Stopwatch.init();And you need to set up a button like that : <a href="#" class="button" onClick="Stopwatch.start();">Start</a>
<a href="#" class="button" onClick="Stopwatch.stop();">Stop</a>
<a href="#" class="button" onClick="Stopwatch.restart();">Restart</a>and also create a "var s" in the start don't ask why. the progress bar is made with css/js .
this is the progress bar :
$('#more').on('click', function(){
$('progress').val( $('progress').val() + 5);
return false;
});
$('#less').on('click', function(){
$('progress').val( $('progress').val() - 5);
return false;
});progress {
display: block; /* default: inline-block */
width: 300px;
margin: 2em auto;
padding: 4px;
border: 0 none;
background: #444;
border-radius: 14px;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,0.2);
}
progress::-moz-progress-bar {
border-radius: 12px;
background: #FFF;
box-shadow: inset 0 -2px 4px rgba(0,0,0,0.4), 0 2px 5px 0px rgba(0,0,0,0.3);
}
Quite small JS and CSS and need also one more line in HTML
and also two button with the ID #more and #less.
<progress max="100" value="0"></progress>That's if for the front !


 Maciej Witkowiak
Maciej Witkowiak
 Diogo Souza da Silva
Diogo Souza da Silva
 Clay Graham
Clay Graham
Hackaday permet d'uploader des fichiers. Profitez-en pour mettre le code source complet :-)