-
1Design
Step 1: Design
![]()
![]()
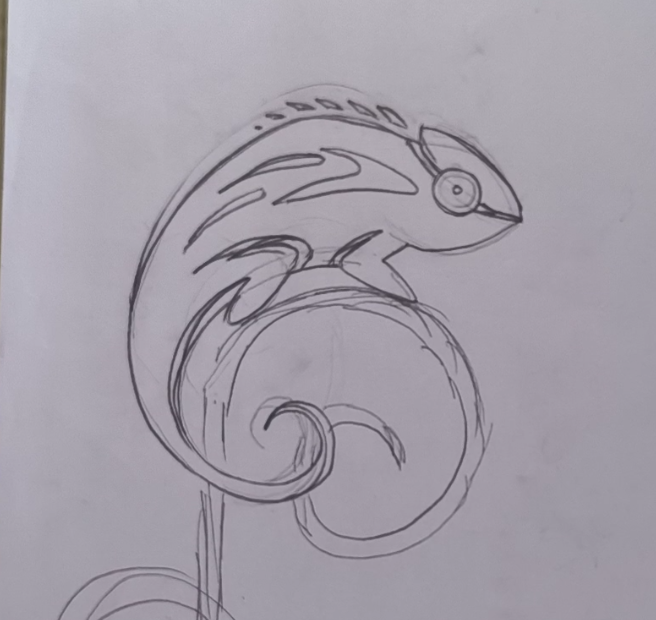
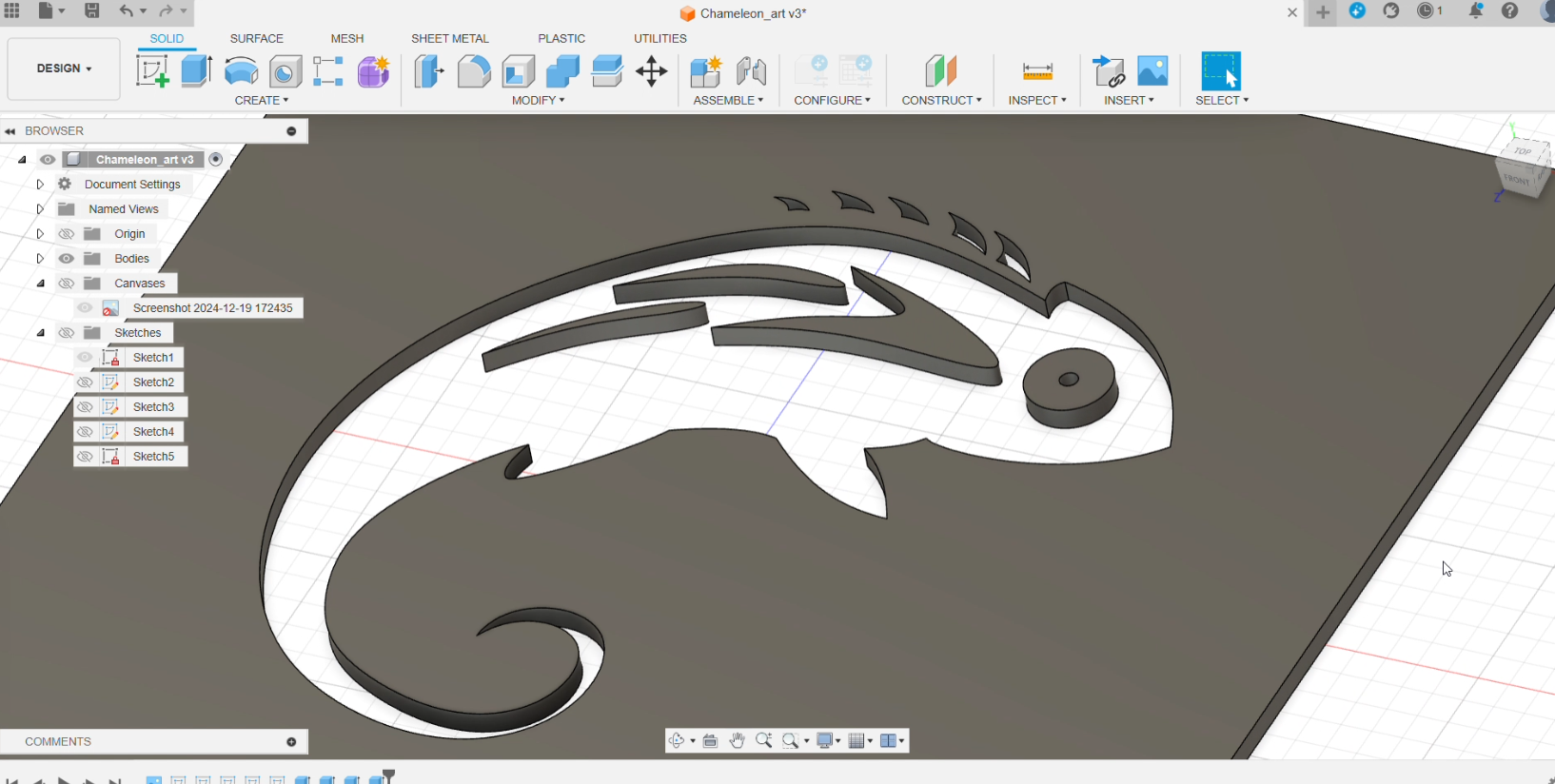
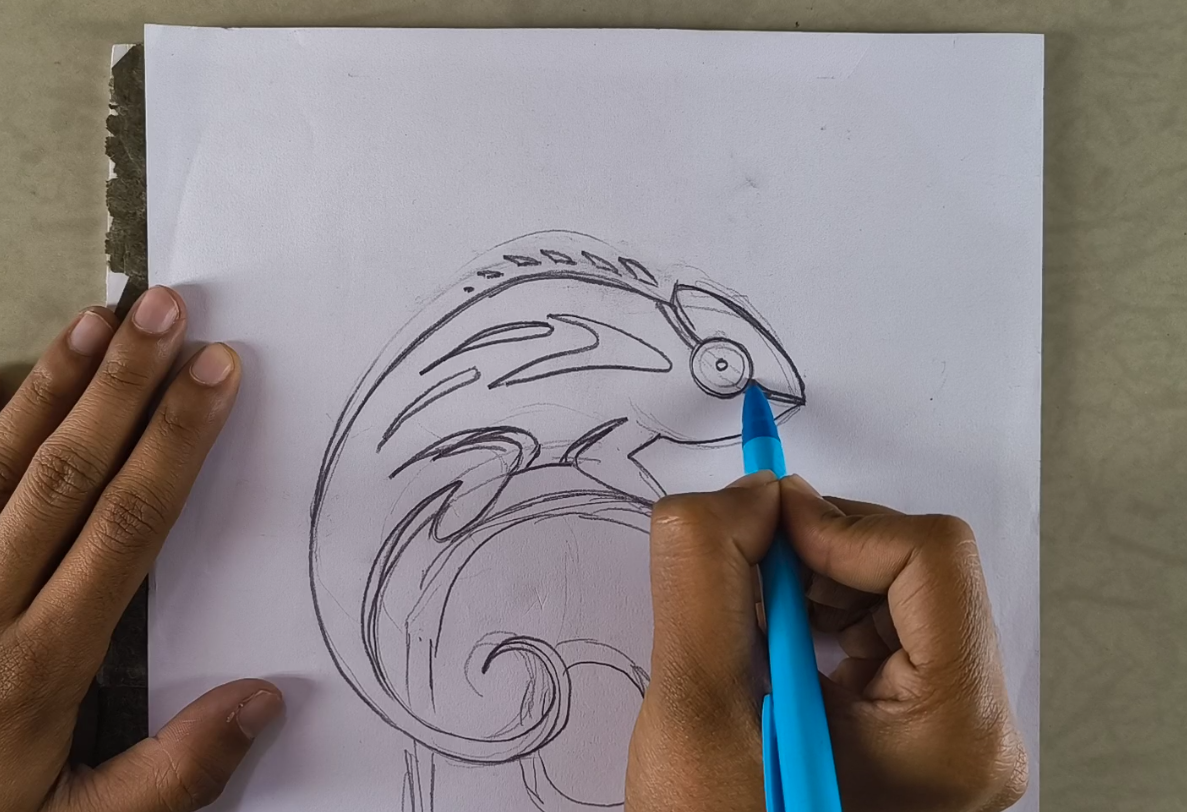
I began by sketching out how the final Chameleon would look.
To create the chameleon itself, you could easily 3D print it, saving nearly half of the project’s build time.
However, since this is an art project, I wanted to craft it by hand. The best part? You don’t need any fancy tools or equipment—just a 5mm thick foam board, a craft knife, and a pair of hands will do the trick.
However, if you’d like to 3d print it instead, you can find the STL files below.
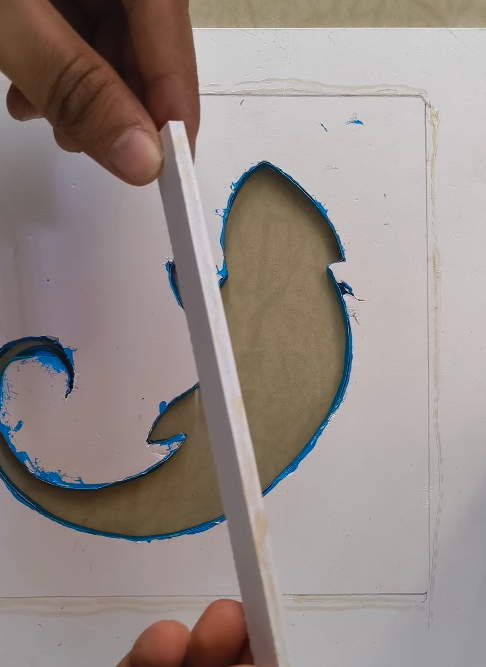
In case you are going with the complete DIY method, here are the instructions. Transfer the design from an A4 sheet to a foam board using carbon paper, trace with a pencil, and cut out the shape with a craft knife. Clean edges with sanding, then cut additional parts for the chameleon’s body and eyes.
![]()
![]()
![]()
Paint all pieces light blue to match the chart paper that will later cover them.
![]()
-
2Cover with blue paper
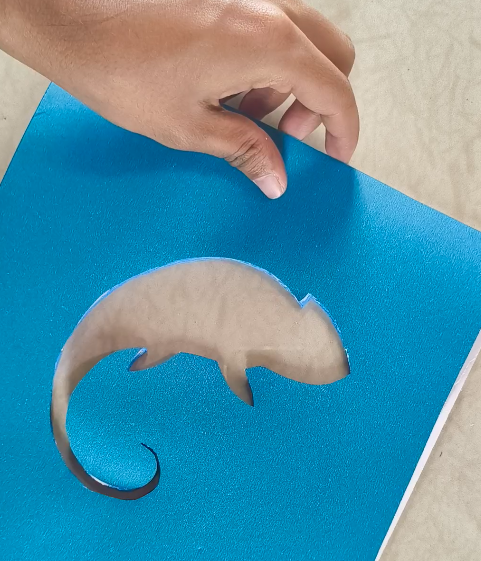
Next, grab some nice light blue chart paper and trace the chameleon design onto it from the foam board. Carefully cut out the shape using a craft knife.
![]()
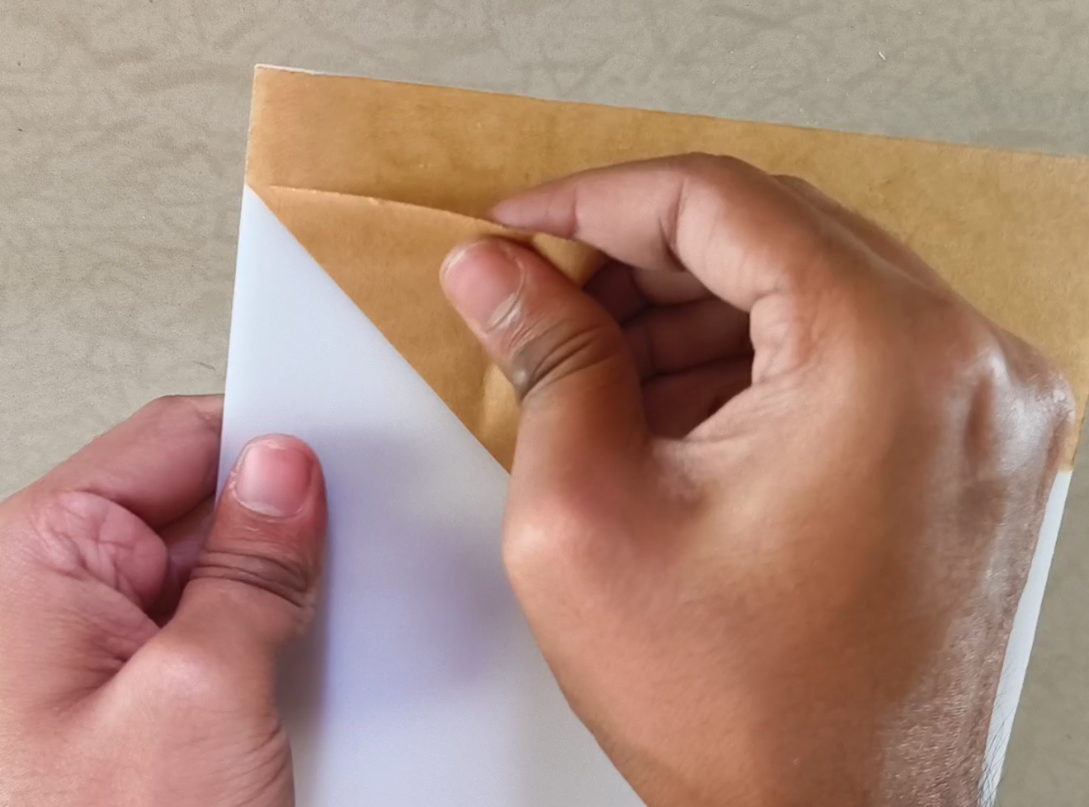
Once you have the chameleon cut from the chart paper, apply a thin, even layer of white adhesive onto the foam board and stick the chart paper on it.
![]()
![]()
-
3Stem and leaves
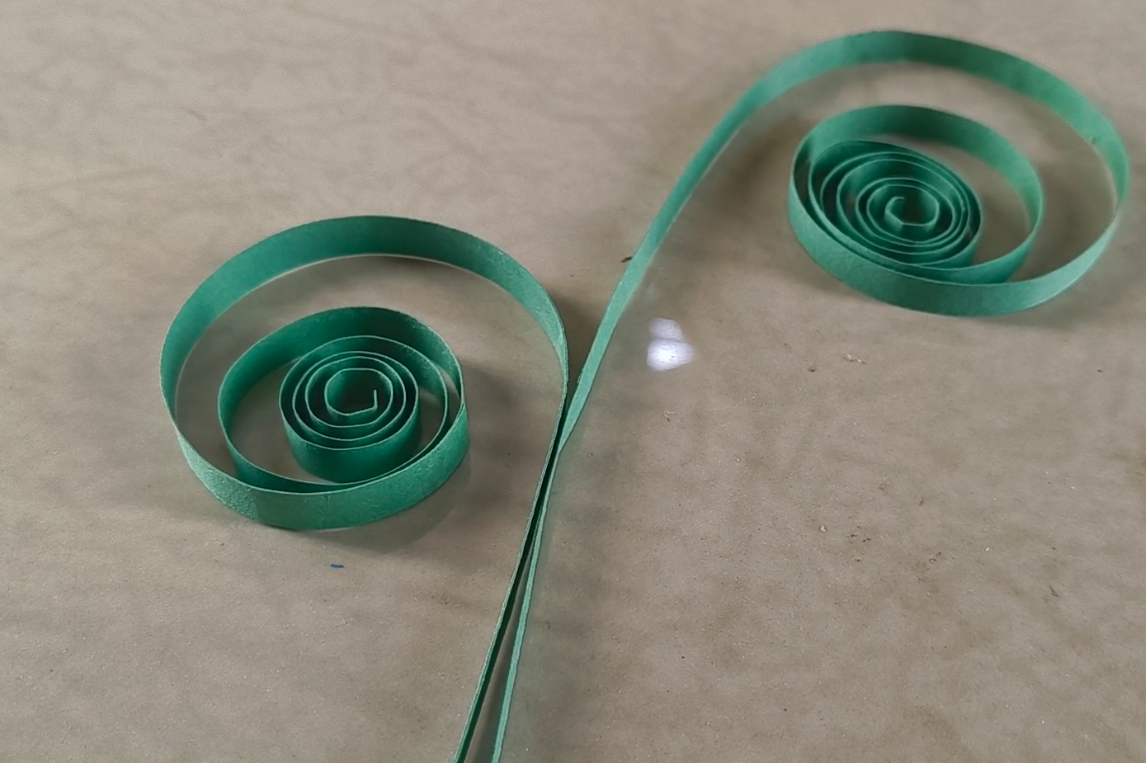
To create the stem for the chameleon to sit on, I started by cutting 3mm thick strips from a piece of green chart paper. I then connected several strips end-to-end to form a long strip.
After that, I rolled most of the strip with my fingers, leaving a small section straight for the stem. Ideally, a quilling tool would work better for this, but it still turned out fine. I made two of these rolled stems.
![]()
![]()
![]()
While they’re not perfect, it was my first time trying quilling—so please don’t judge me!
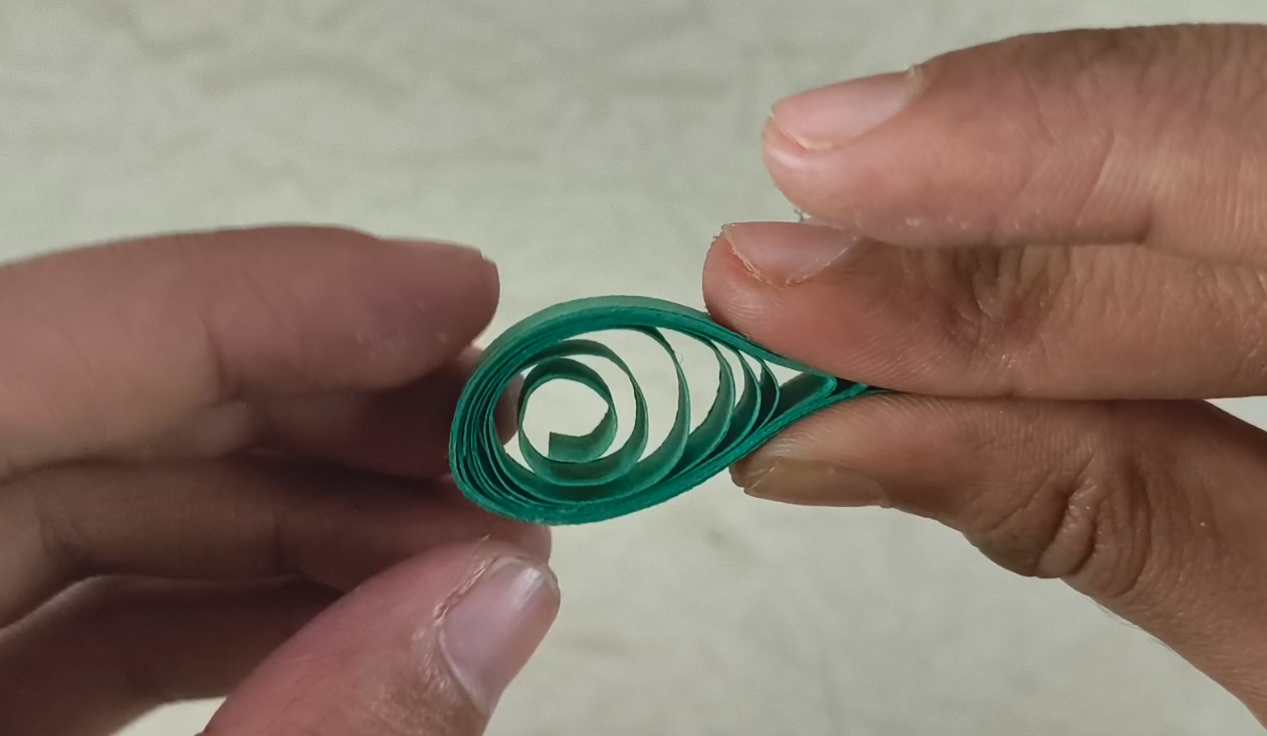
For the leaf, I took another strip, rolled it up completely, and then pinched both ends to form a leaf shape.
![]()
-
4Light panel
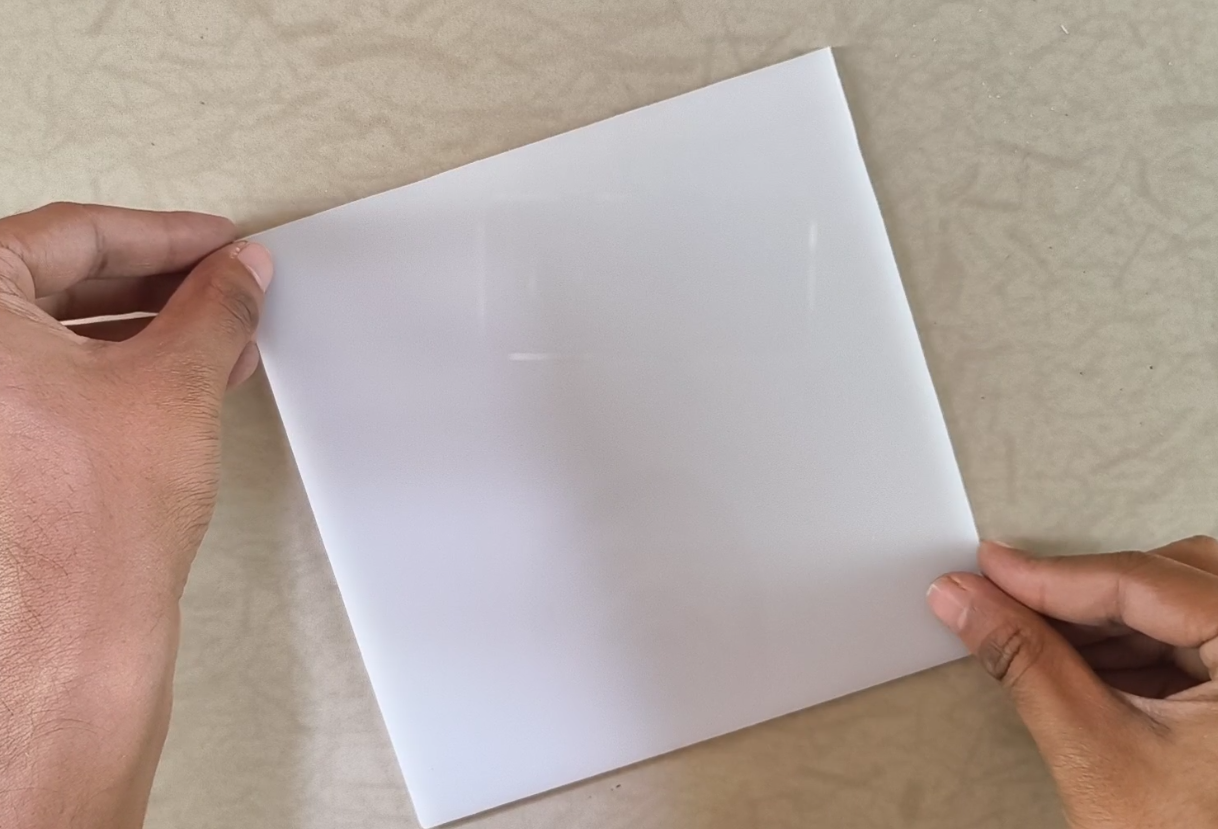
I marked a 15cm by 15cm square on a milky white acrylic sheet, scored it with a paper cutter, and snapped it cleanly over a table edge.
![]()
![]()
After peeling off the protective paper to reveal its shiny finish, I placed it behind the foam board, marked its position, and cut four foam board strips for support.
![]()
![]()
-
5Prepare the LEDs
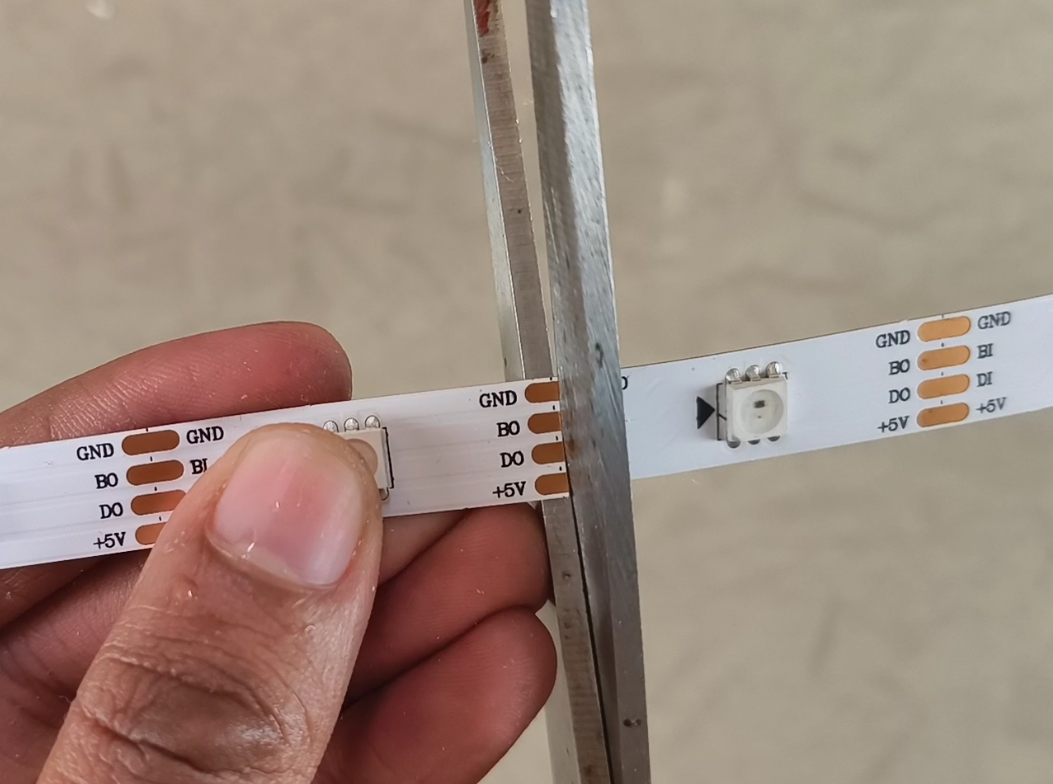
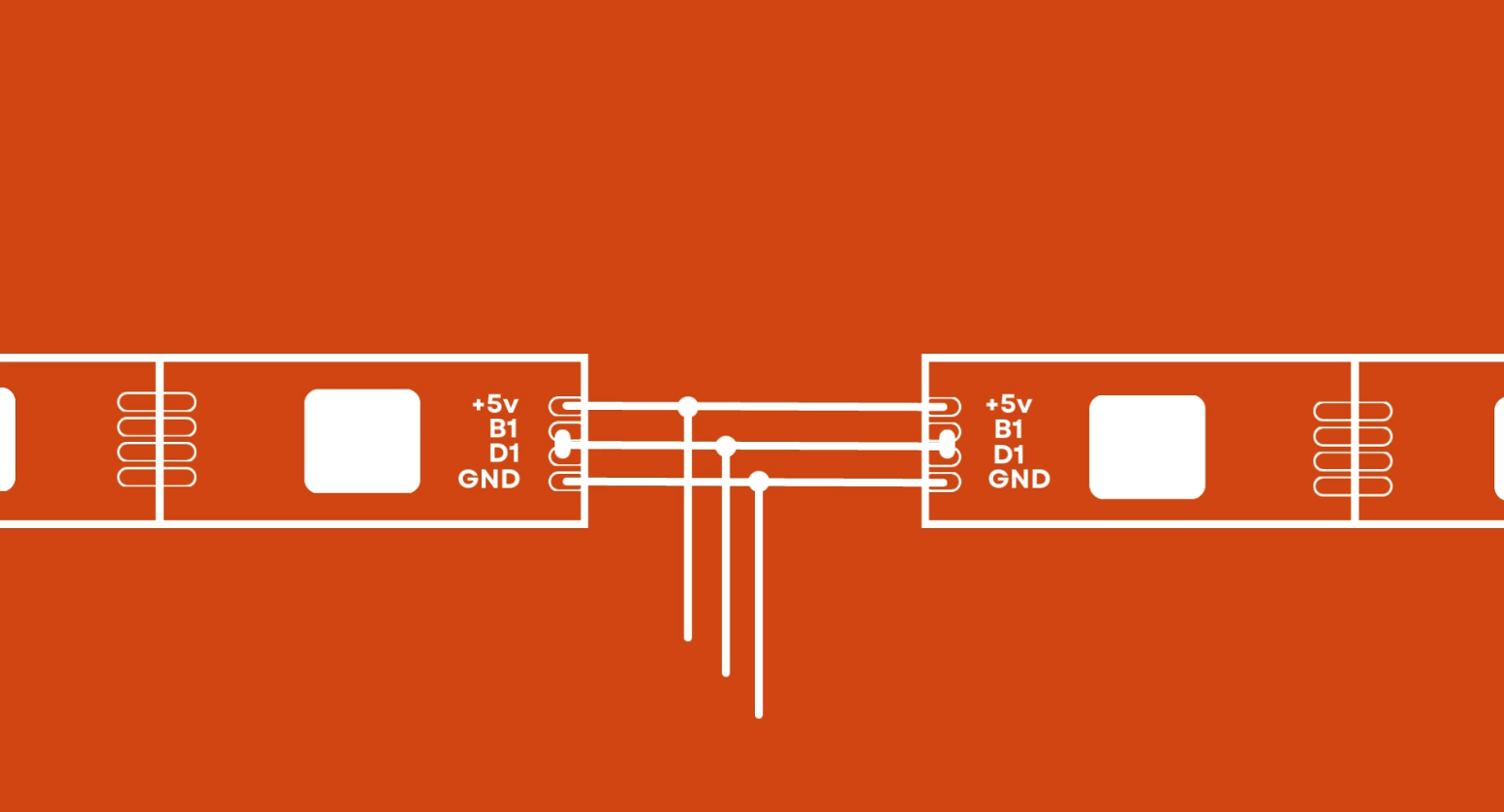
Speaking of LED strips, now’s a good time to get them ready. I’m using an addressable RGB LED strip, from which I cut two pieces, each about 15 cm long. Remember to only cut along the copper traces.
To connect both strips in parallel, I grabbed an old USB cable and cut off a section. The great thing about USB cables is that they have four wires inside, which is perfect for this project. I used a pair of blunt scissors to carefully strip the insulation off the wires.
![]()
![]()
Since we only need three wires, I chopped off one of them.
Next, I took another longer USB cable, stripped it the same way, and connected one end of the shorter cables to it, making sure to match the colors of the wires correctly.
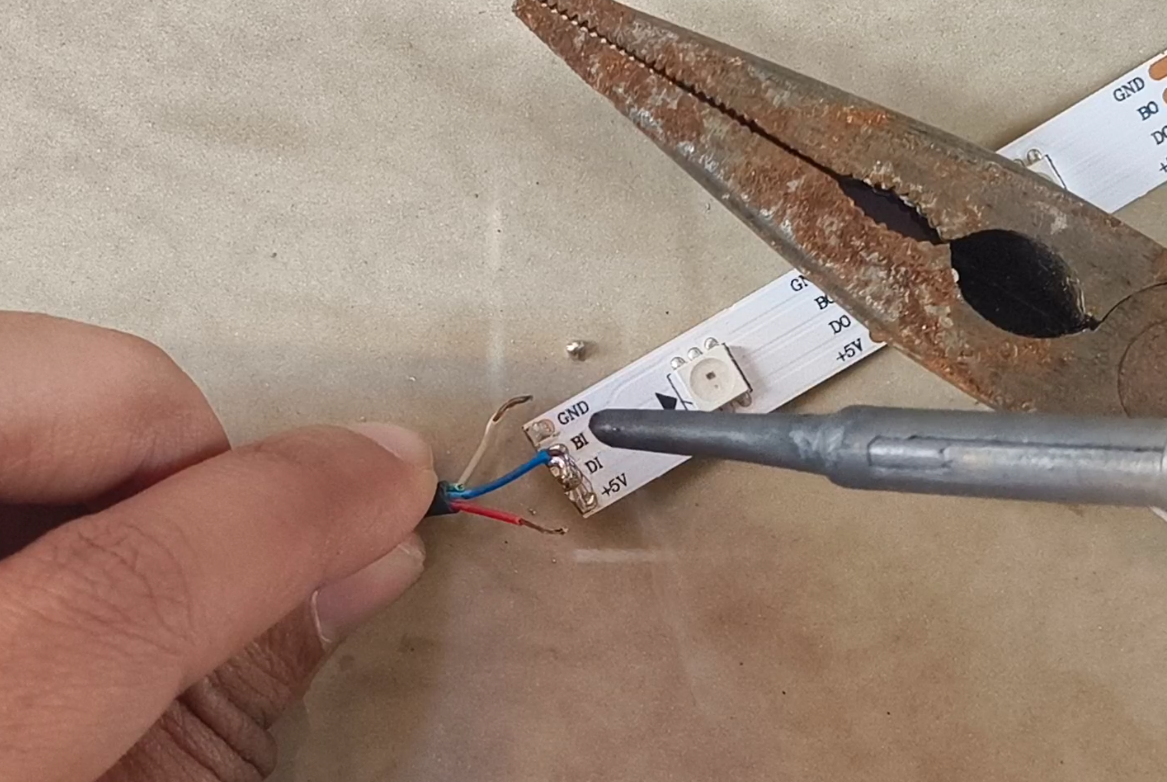
Now we can solder the free end of the shorter cable to one of the LED strips. If you’re using an LED strip with a WS2813 IC, you need to short B1 and D1. For the other LED strip, solder the joined end of the two cables to the second strip.
![]()
![]()
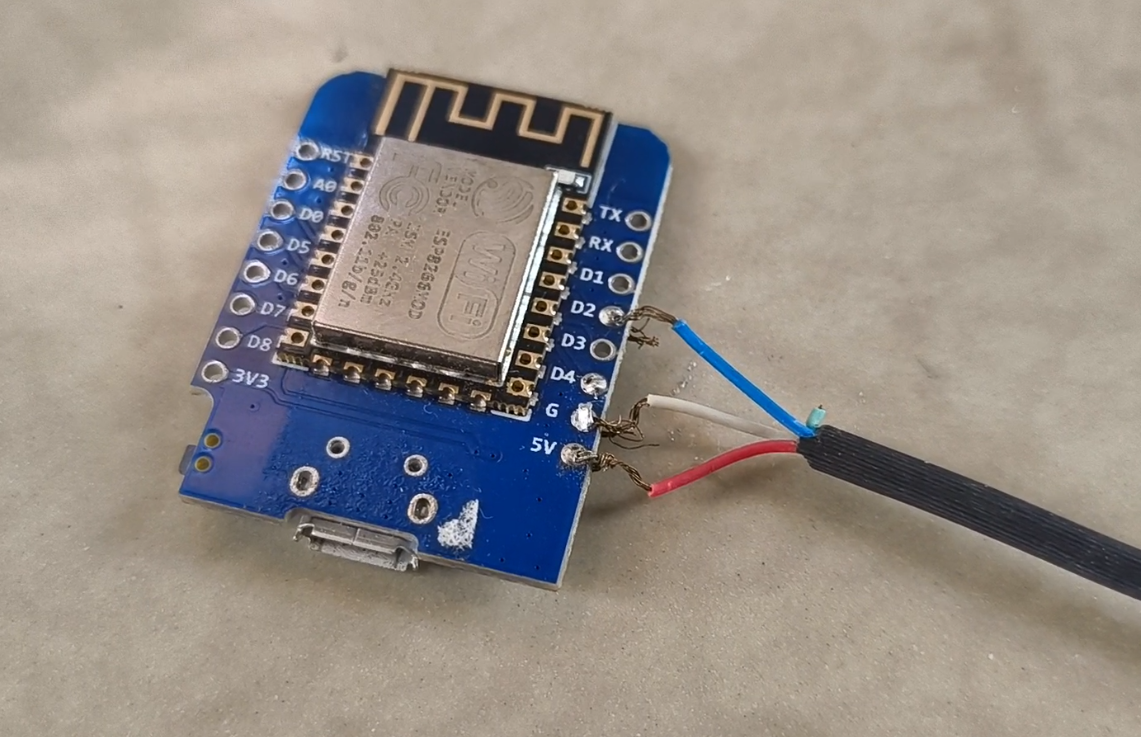
While I was at it, I also soldered wires to the 5V, GND, and D2 pins of an ESP8266 microcontroller. I’m using a mini version called the Wemos D1 mini.
![]()
-
6Test
Now, connect the free end of the longer wire to the microcontroller. The connection needs to be such that VCC connects to 5v, GND connects to GND, and B1and D1 are connected to D2.
![]()
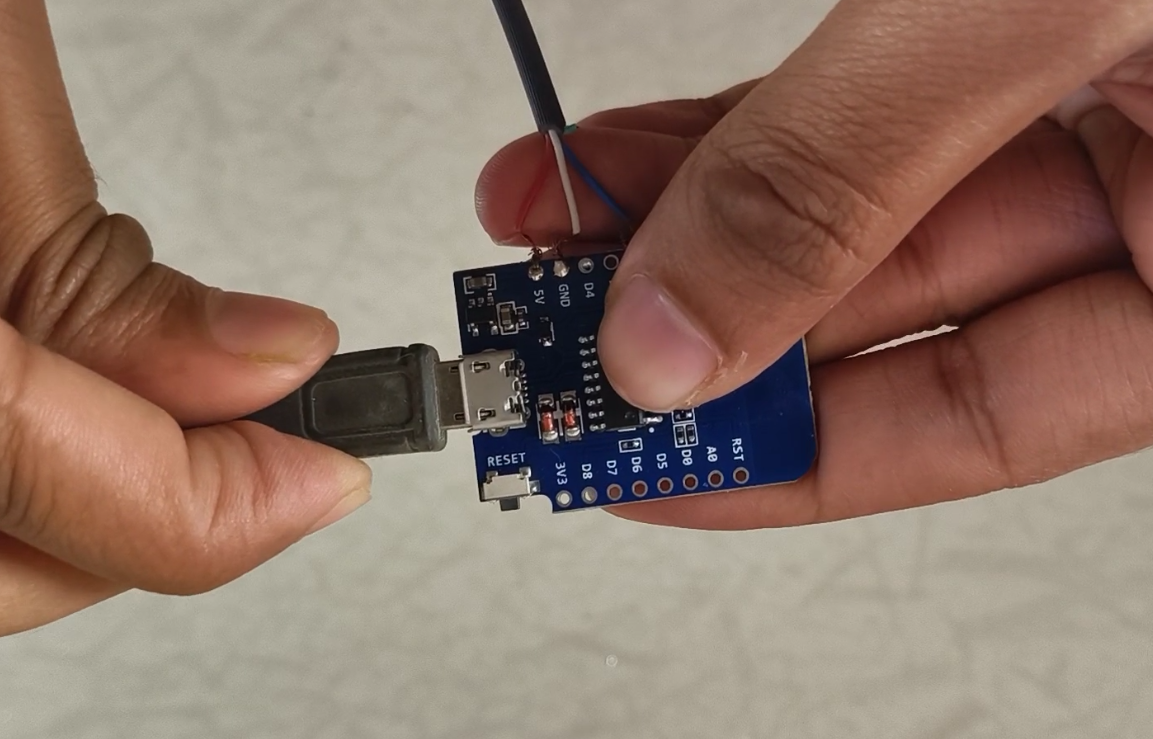
Next, plug a micro USB cable into the D1 mini and connect it to your PC. To control the LEDs, you’ll need to install the FastLED library in the Arduino IDE. I’ve written a test code that fades through all the colors of the LEDs.
![]()
![]()
Sometimes, you might encounter an error while uploading the code. This is likely because the CH340 driver for the microcontroller isn’t installed. You can find the driver link in the description. Download it and click on install. Once the drivers are installed, you should be able to upload the code successfully.
-
7Attach the LEDs
Now, apply some rubber adhesive to both the foam board and the acrylic plate. Let it dry for about a minute before carefully sticking the acrylic plate in place.
![]()
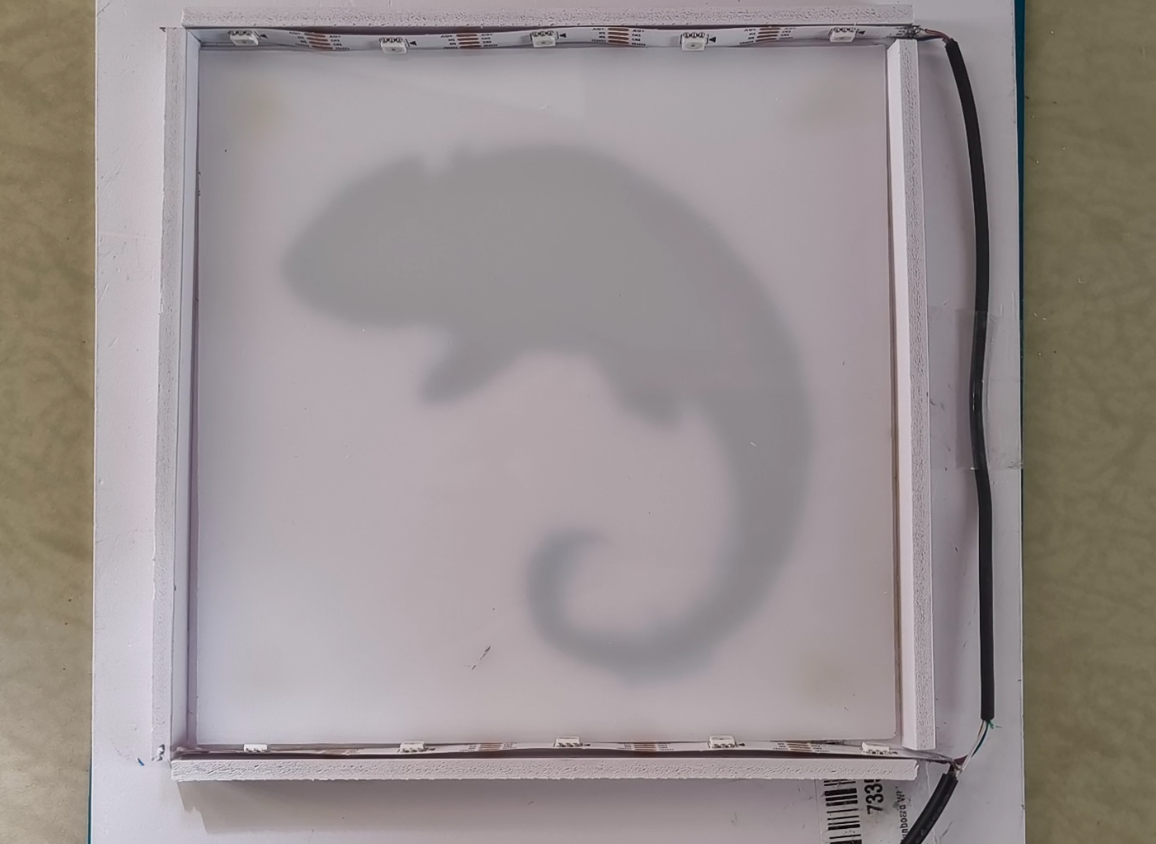
Next, attach the LED strips to the top and bottom sections of the foam board. Be sure that the LEDs aren't obstructed by the thickness of the acrylic sheet.
Use the slots made earlier to route the wires, and then secure the D1 mini below the foam board with double-sided tape. I also used some tape to insulate the wire connections.
![]()
![]()
To create a cover for the LEDs, I cut another piece of 15 cm by 15 cm foam board. I then cut a sheet of aluminum foil and glued it to the foam board cover. The foil will help reflect the light from the LEDs, making them appear brighter.
Remove a small amount of foil from the edges and then stick it down securely with rubber adhesive.
![]()
![]()
-
8Frame
Finally, I used an IKEA frame to give it a nice look. Make sure to choose a thick frame to allow enough space for the quilled stem and leaves on the front, as well as the electronics on the back.
Carefully peel off the protective plastic film from the front glass, and place it into the frame. Next, add the spacer and position the chameleon artwork inside the frame. Finally, bend the pins on the back of the frame to secure everything in place.
![]()
![]()
-
9Code
Now we can connect the microcontroller to the PC once again and upload the final code.
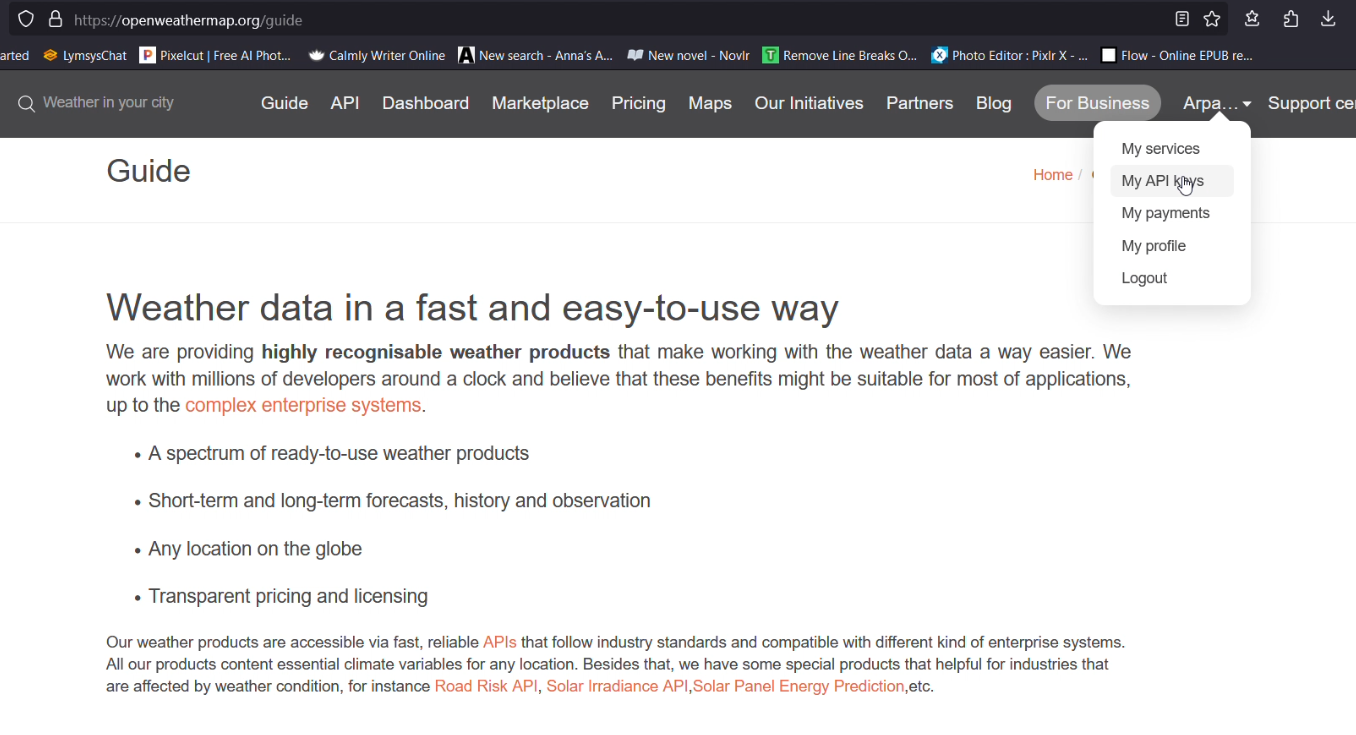
This code uses OpenWeatherMap to retrieve weather information, so we first need to create an account on their website. Once logged in, go to the "API Keys" section to get your unique OpenWeatherMap API key.
![]()
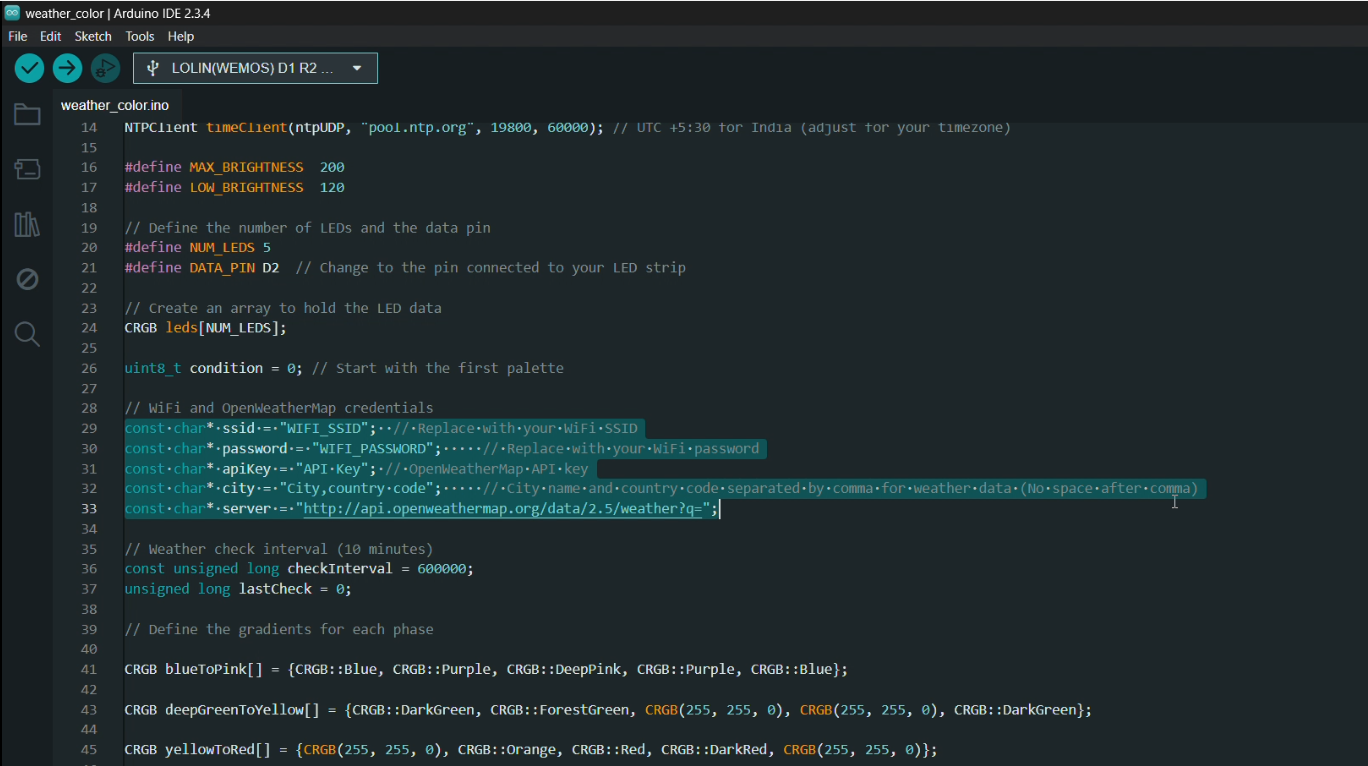
Next, I’ve written a piece of code where you can input your Wi-Fi details, location, and API key and upload the code to your microcontroller.
![]()
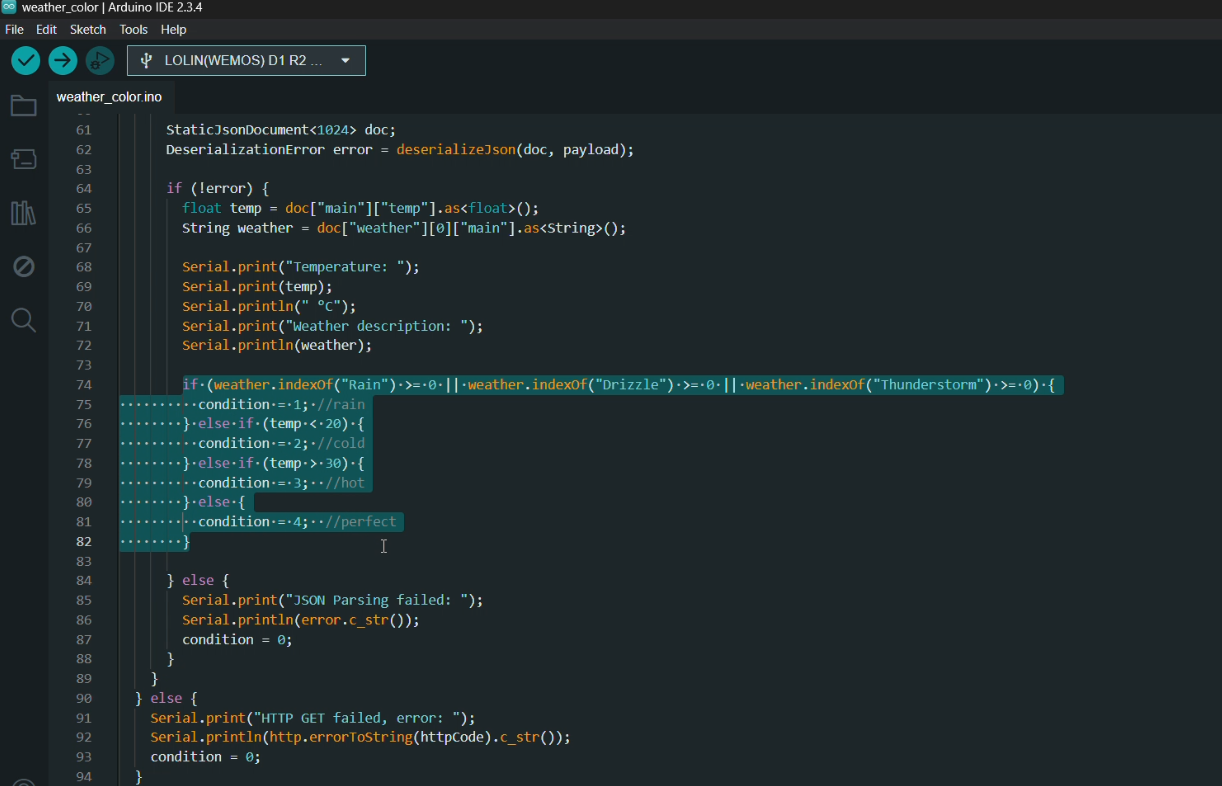
The code assigns different LED color animations based on the weather conditions received from the API.
![]()
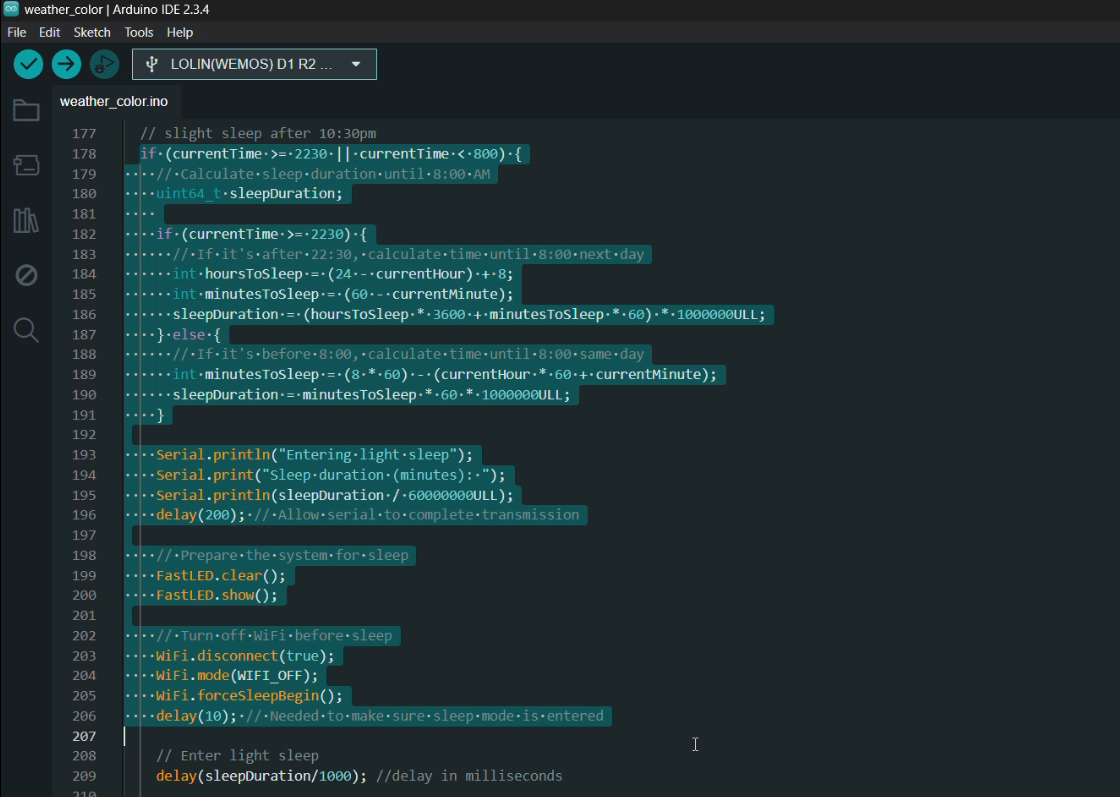
It also puts the system to sleep during the night, so the chameleon’s bright colors won’t keep you awake. It automatically wakes up in the morning. This also helps save power.
![]()
-
10Conclusion
The artwork looks absolutely beautiful with the IKEA frame! Now, with just a glance, you can easily tell the weather outside. Imagine waking up to see it glowing purple—you’ll instantly know it’s raining without even having to check outside. So you can go back to sleep and skip college for the day!
![]()
![]()
The slight animation looks amazing without being distractive. Feel free to adjust the speed of the animation, add more colors for different weather conditions, or tweak the code to your hearts content!
A chameleon that changes color with the weather
This is a beautiful artwork of a chameleon that uses an esp8266 and an addressable LED strip to change color based on the weather.
 Makestreme
Makestreme





































Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.