-
1Design the CAD models
So the first step in bringing Gus to life was getting his body designed in Fusion 360.
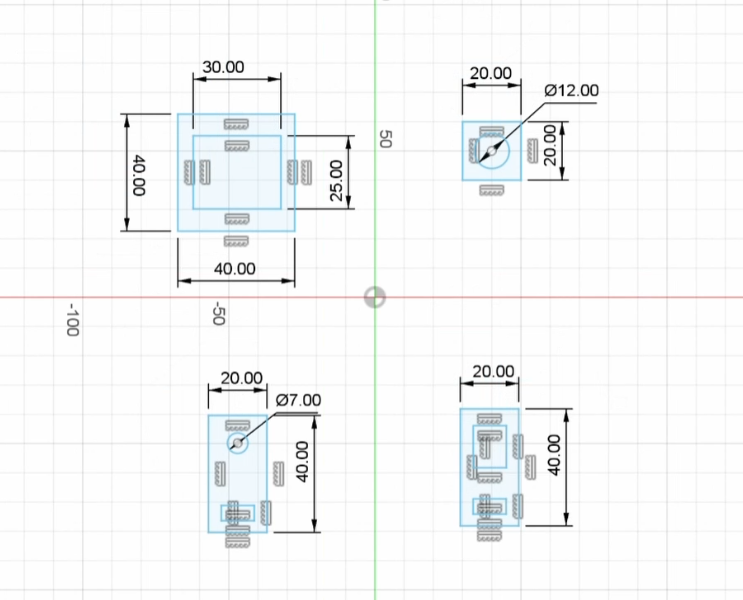
Now, before diving into the details, I wanted to get a feel for his overall size. So, I started sketching out some really rough shapes of all the electronic components that will be going inside him.
![]()
To make absolutely sure everything would fit perfectly, I did a little online scavenging and downloaded CAD models of all the electronics from Grabcad.
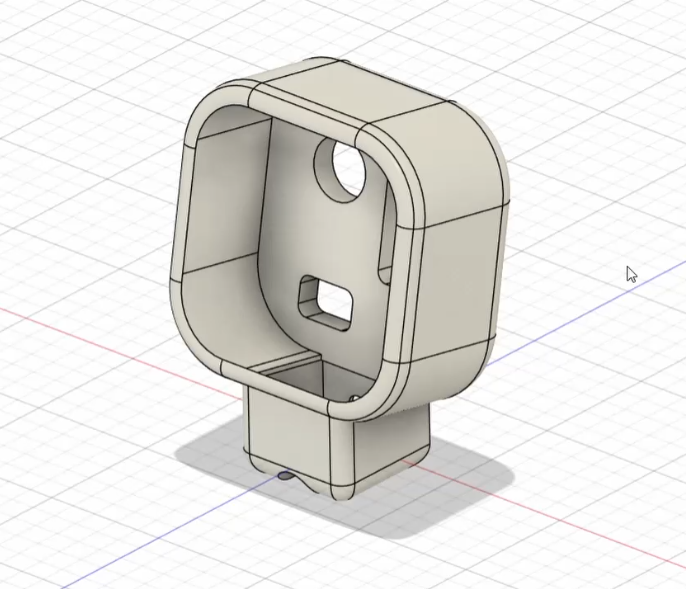
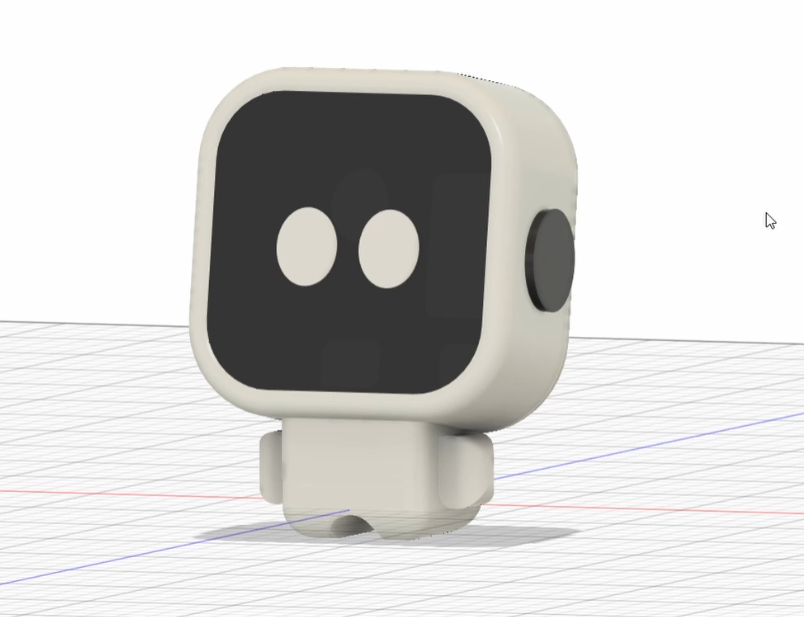
My idea for Gus was a big head to house the larger components and a cute little body for the microcontroller. And you know what? This look actually turned out to be very cute!
I carefully positioned all those digital components within Gus's body, to make sure everything fit in perfectly. Unfortunately, I couldn’t find a CAD model for the air quality sensor, so I had to take my best guess at its size.
To add to the final look, I made some tiny hands and feet.
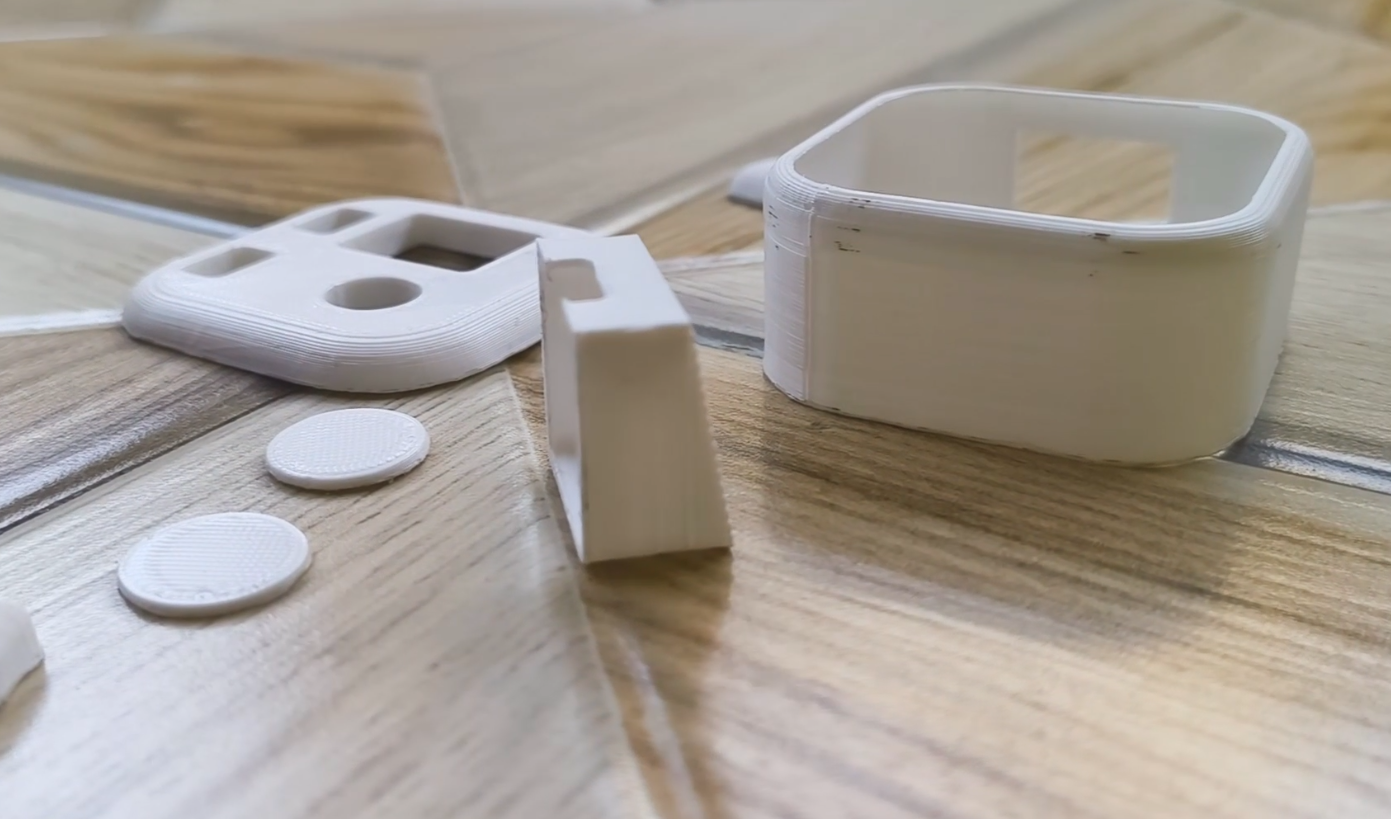
Finally, I exported the whole design and sent it off to be 3D printed. And honestly, for my very first time designing something specifically for 3D printing, it looks pretty good.
-
2A little fix
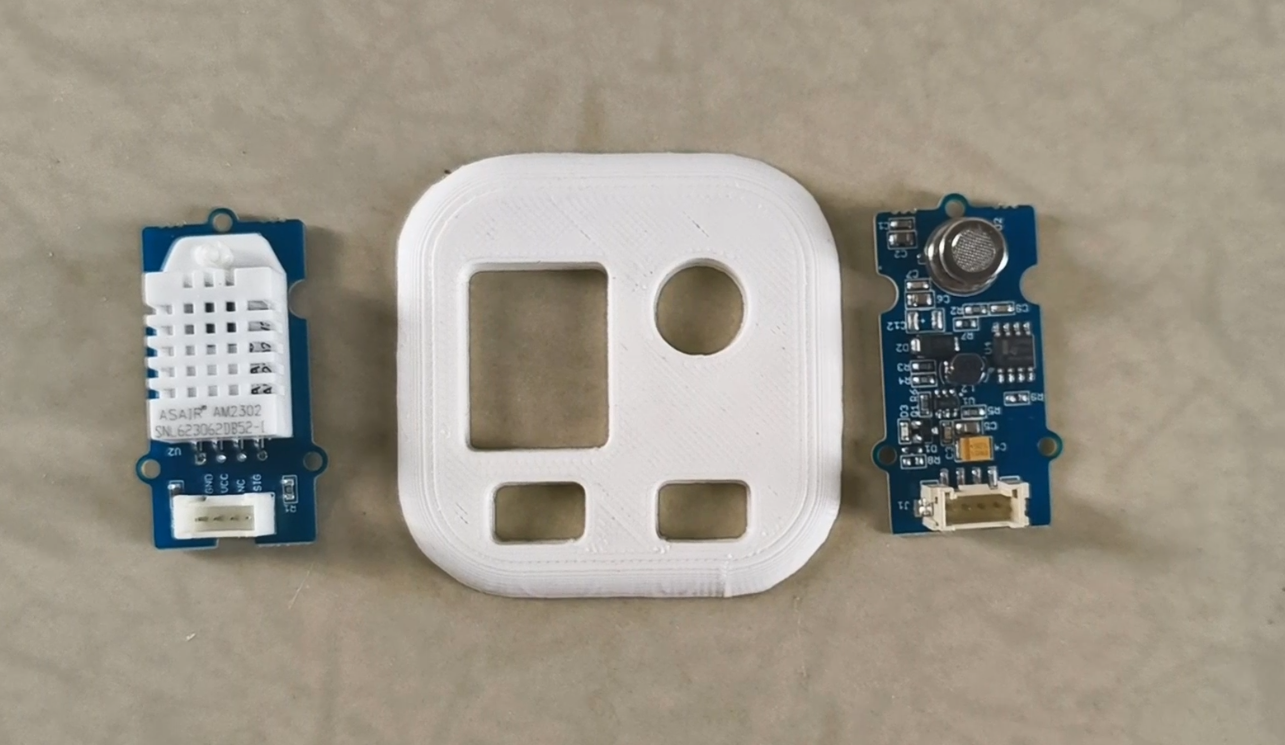
The first thing I noticed after 3D printing was the air quality and temperature sensors weren't quite fitting into their designated slots.
Well, looks like my first design wasn’t perfect after all.
But thankfully, it was a pretty straightforward fix. I just used a hacksaw blade to carefully remove the lower sections of the slots, specifically below where the Grove connectors would go.
This also created some extra space for the sensor wires to bend back inside the housing.
Thinking about it, it might actually be more convenient if Seeed Studio had placed the Grove connectors on the opposite side of the PCB. That seems to make more sense.
-
3Solder wires
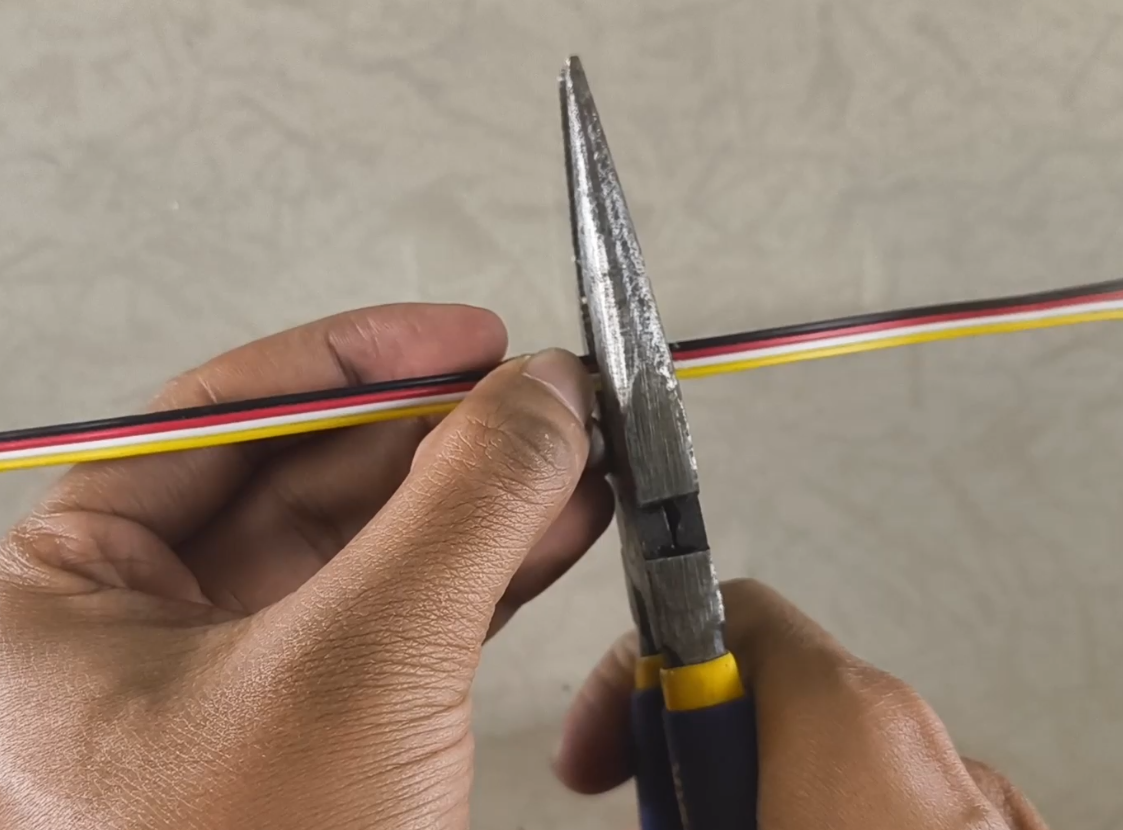
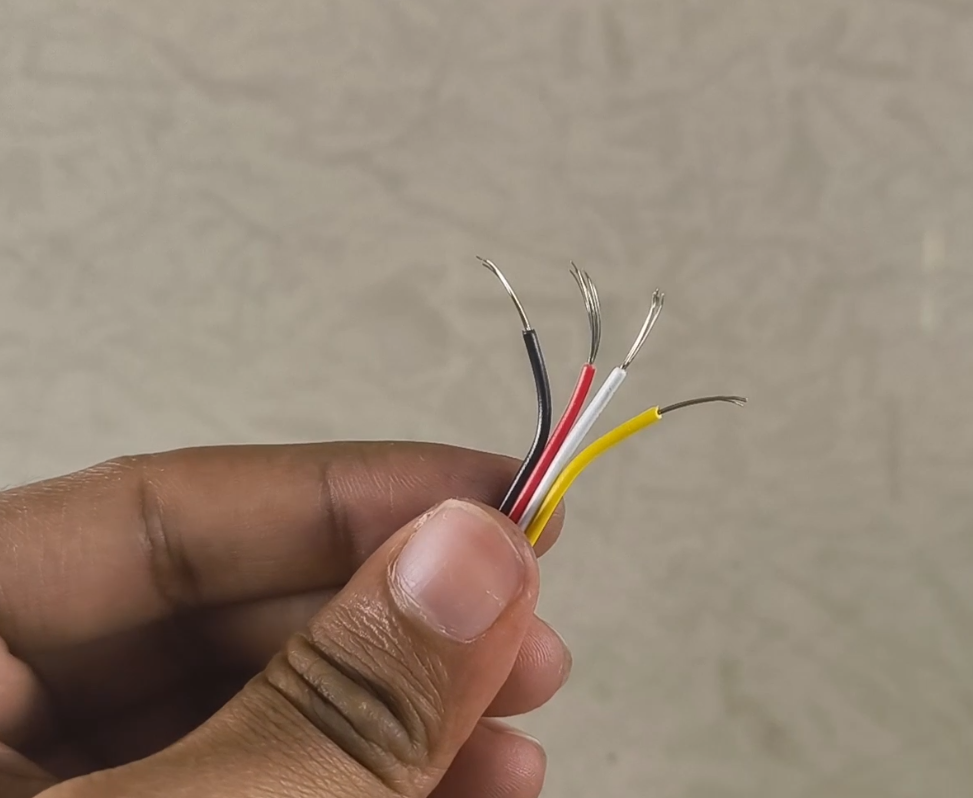
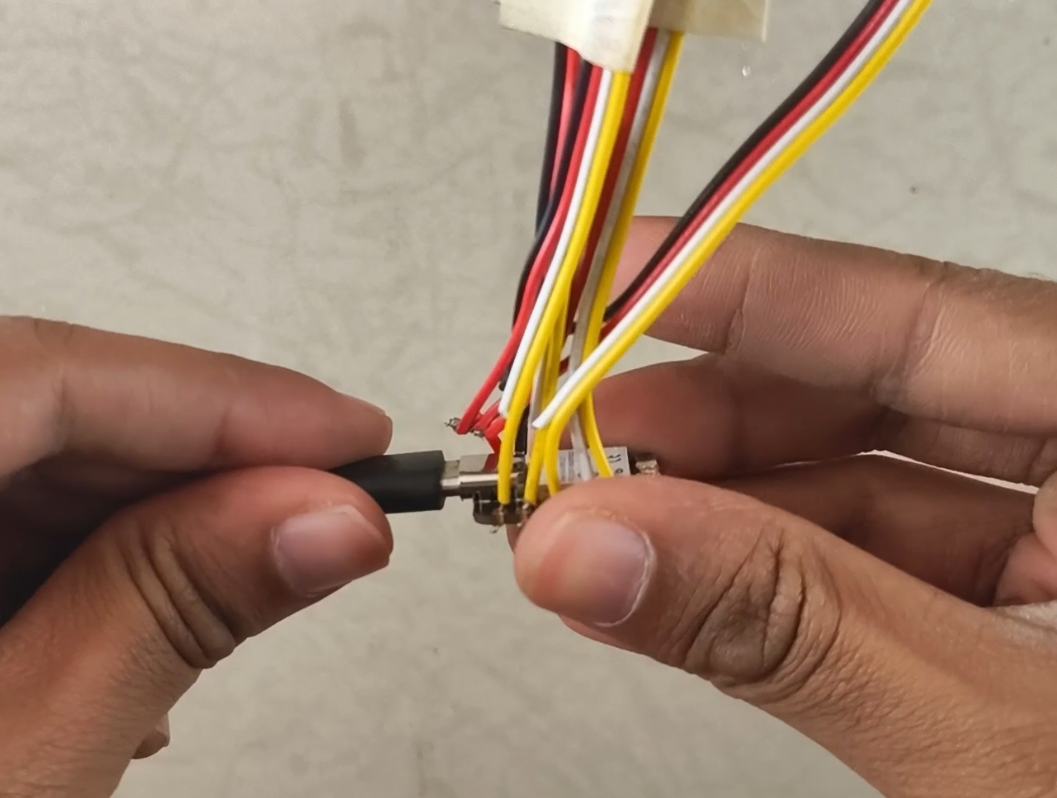
Alright, let's get started with the soldering! First, I'm going to cut two of the grove connectors roughly in half. Then, using wire strippers, we'll expose the ends of all these wires.
For three of these connectors, we're going to snip off the white wire – it won't be required by our sensors. But for the last connector, the one for our OLED display, we need all four wires because it uses the I2C communication protocol.
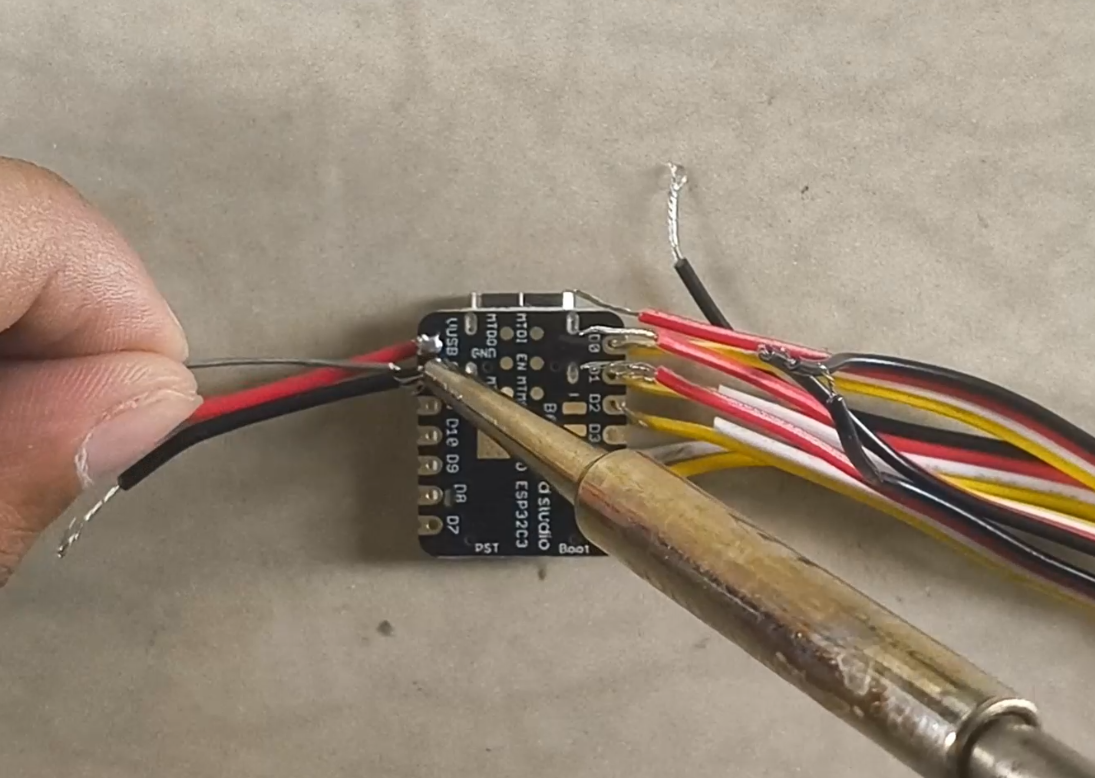
Now, I know it looks like a lot of wires, but don't worry! We'll take it step by step. Let's start by soldering bare red and black wires to the VUSB and GND pins on the microcontroller.
Next, we'll grab the yellow wires from those three connectors where we removed the white wire, and solder them to D0, D1, and D2.
Then, for the OLED connector, we'll solder its white wire to D4 and its yellow wire to D5. Finally, we're going to connect all the red wires together and all the black wires together.
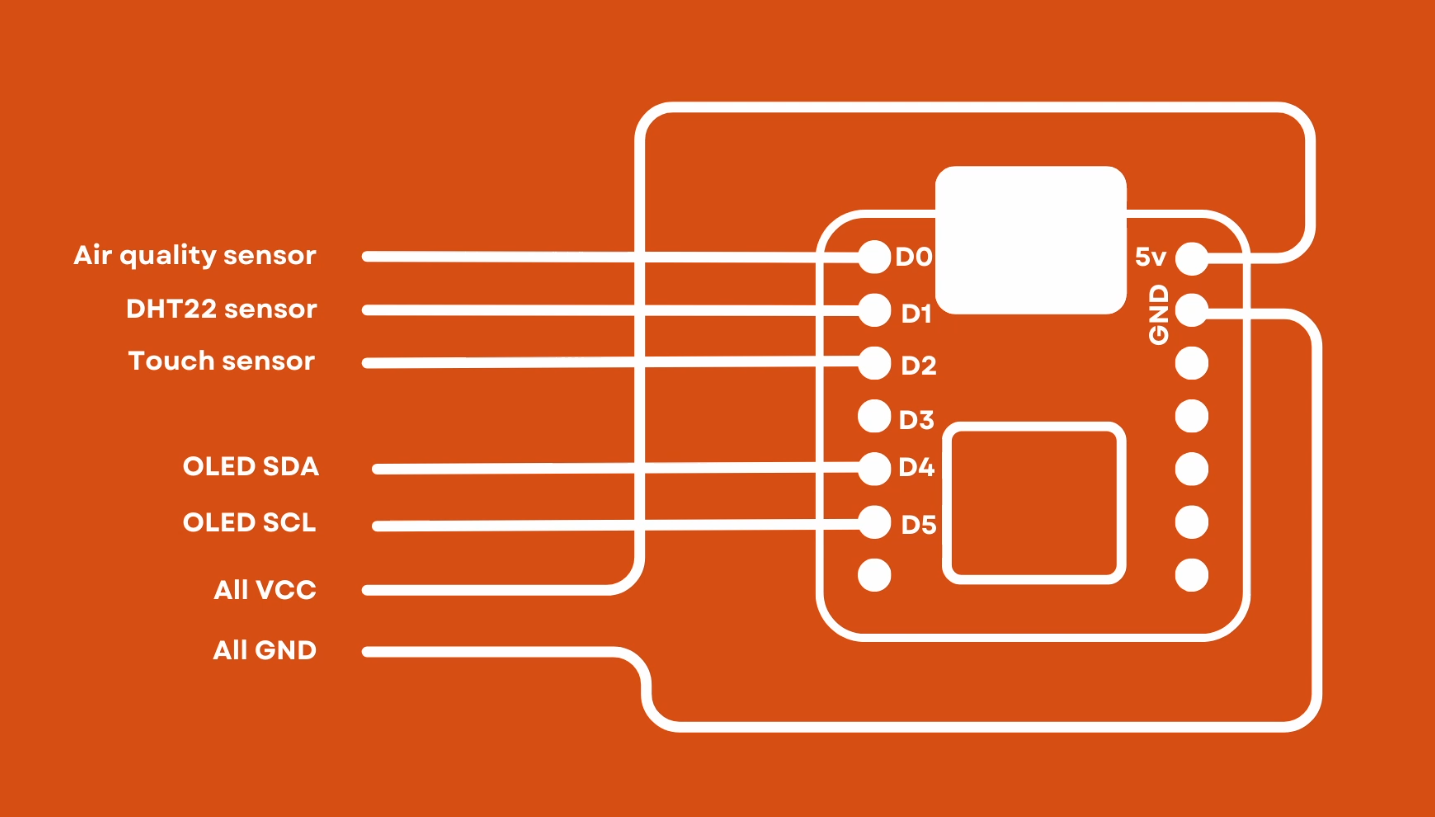
If you're feeling a bit lost, take a look at this circuit diagram while soldering.
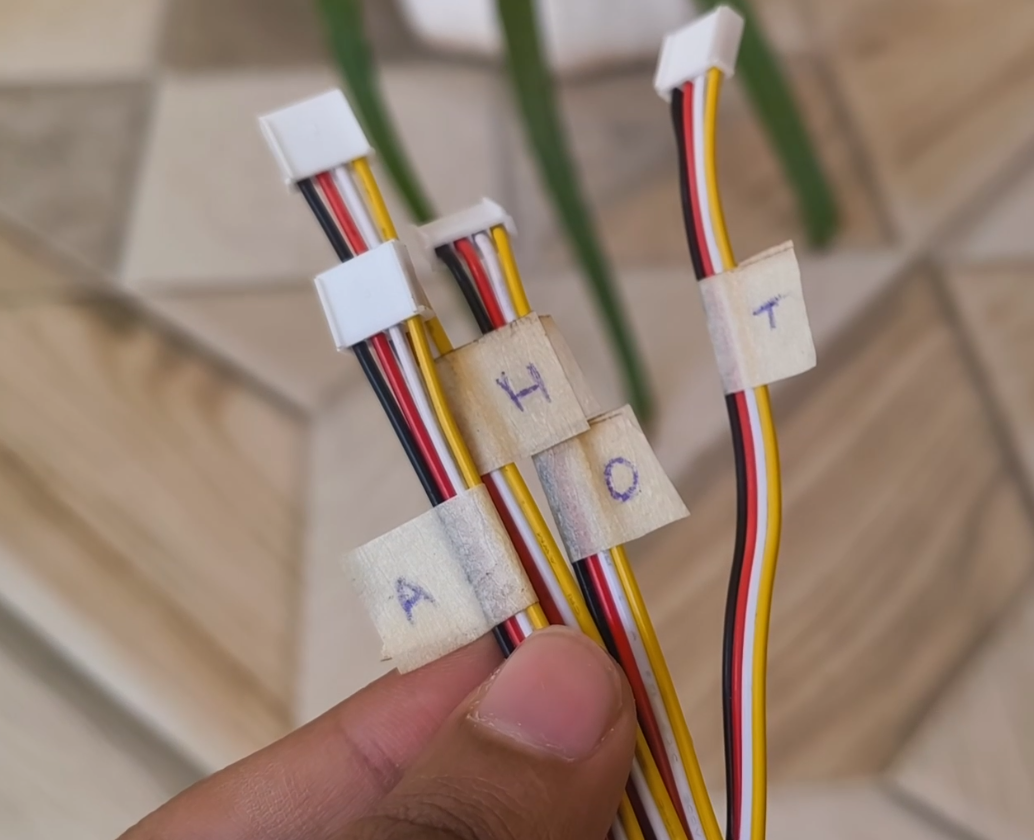
To keep everything organized, I've labeled each connector with masking tape, indicating what component it will connect to later. Here's a reference diagram for you to do the same.
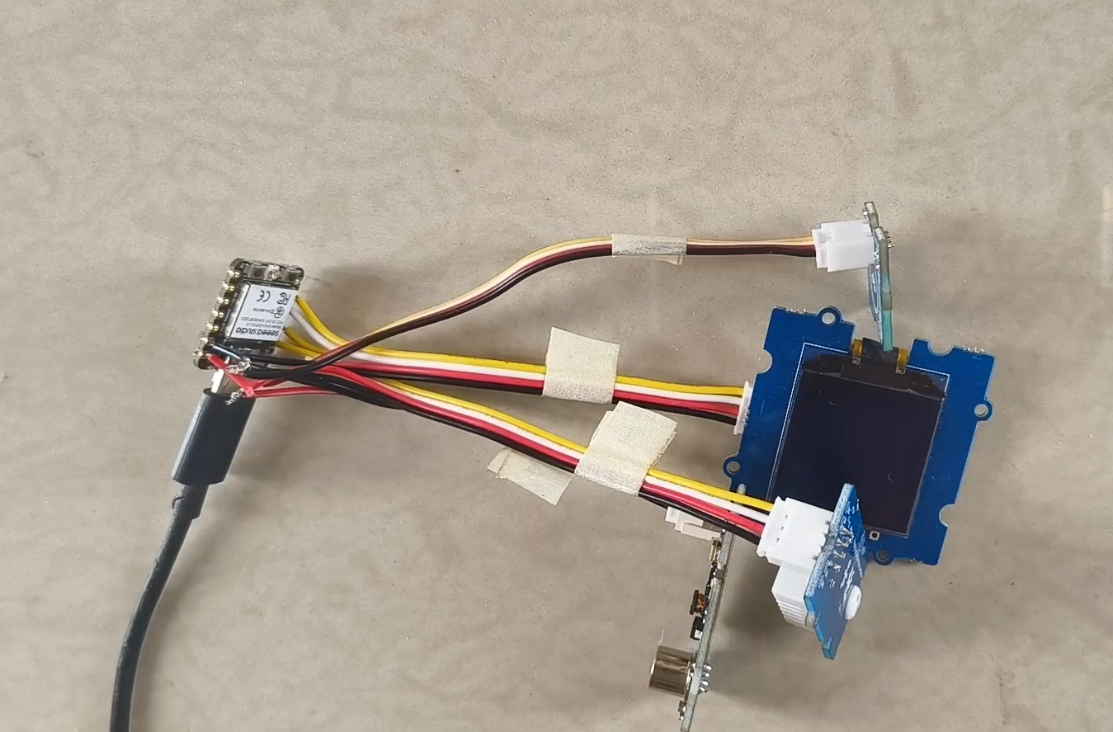
The good news is we don’t need to do any more soldering. We can simply plug in our components using the connectors, just matching them up with the labels.
-
4Seeed Studio
Before we jump back into the build, I want to give a quick shoutout to Seeed Fusion.
I've genuinely been a fan of Seeed Studio products for a while now. If you’re a maker like me, you can find almost any electronics you need for your project from Seeed. Not just that, they even provide professional-grade PCBs and assembly services.
And for those of you with entrepreneurial ideas, their Co-create program is something that truly stands out. If you've ever dreamed of selling your electronic creations but felt overwhelmed by the business side, this is a fantastic opportunity. Check out what Seeed Fusion has to offer.
-
5Test the connections
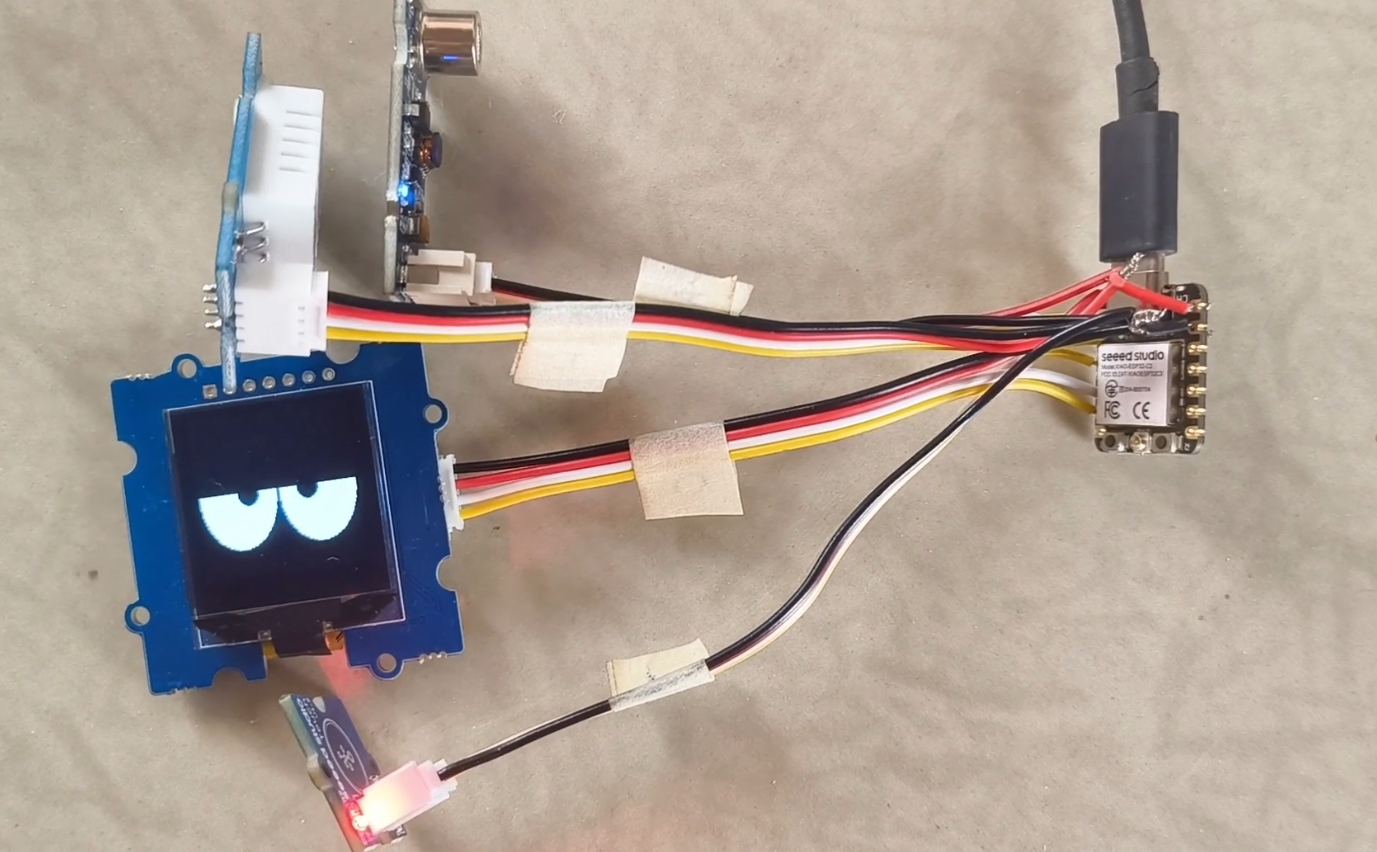
At this stage, I went ahead and uploaded the code to the microcontroller to test if everything worked as expected.
In a nutshell, the code's job is to figure out how "comfortable" the environment is. It does this by looking at the air quality, humidity, and temperature data from the sensors. The code has pre-set "comfortable ranges" for each of these readings. Then, it checks how many of the sensor readings are currently outside of those comfortable zones.
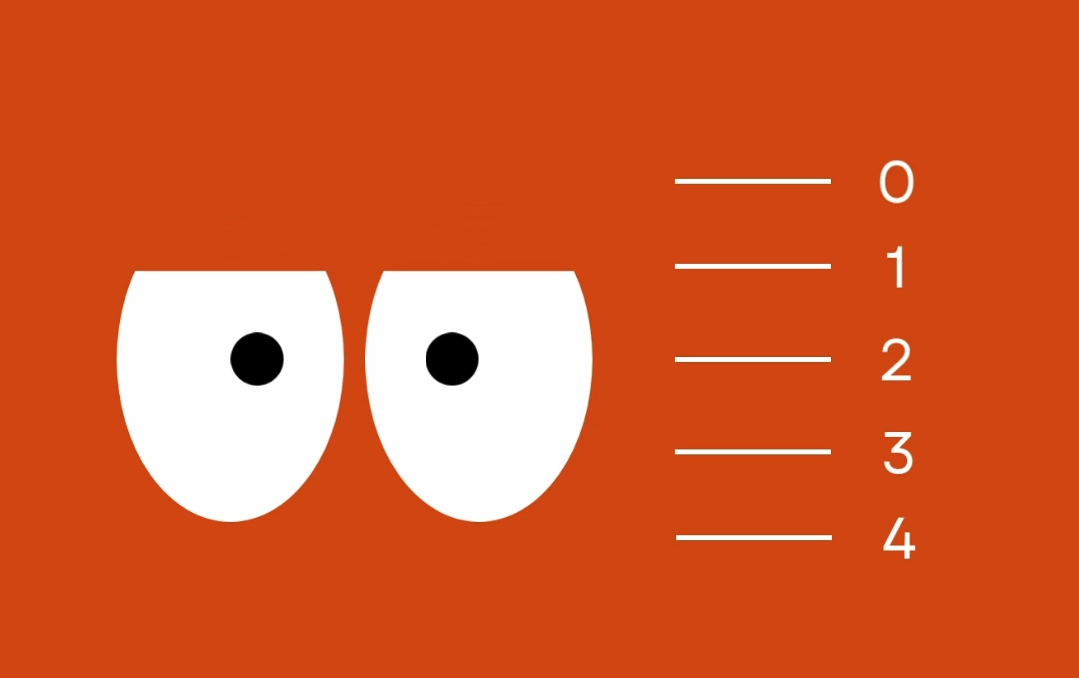
Based on this, it calculates a "comfort score." This score ranges from 0 to 4. A score of 0 means the best comfort level, while a score of 4 indicates the worst comfort level. Now, it might seem a bit backwards at first, but the score basically indicates the height of the eyelids in the downward direction. So a higher score will mean the eyelid is lower.
-
6Assembe head
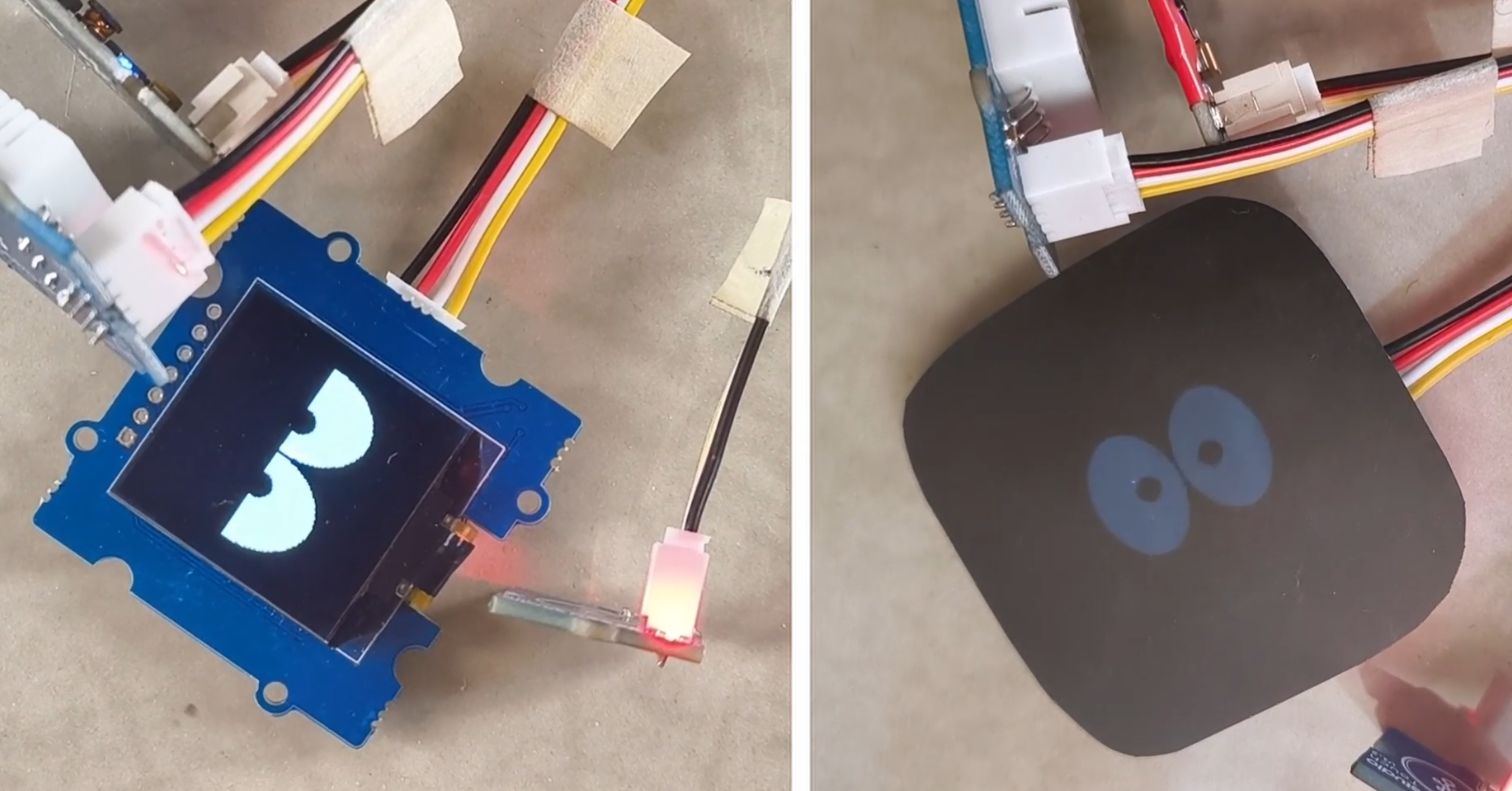
Now that everything is working as expected, we can start to assemble everything. To get a cleaner look for the face and hide all the components we've tucked inside, I cut a small square from an old x-ray sheet.
Placing it on the display, you can see it instantly looks much cleaner. It does reduce the brightness of the display quite a bit. It's something I'm keeping in mind, and I might experiment with different materials in the future. If you have any suggestions, I’d love to know about it in the comments.
To attach this x-ray sheet, I used rubber adhesive to glue it to the front of the head. And then, I stuck on the OLED display using double-sided tape.
-
7Assemble the body
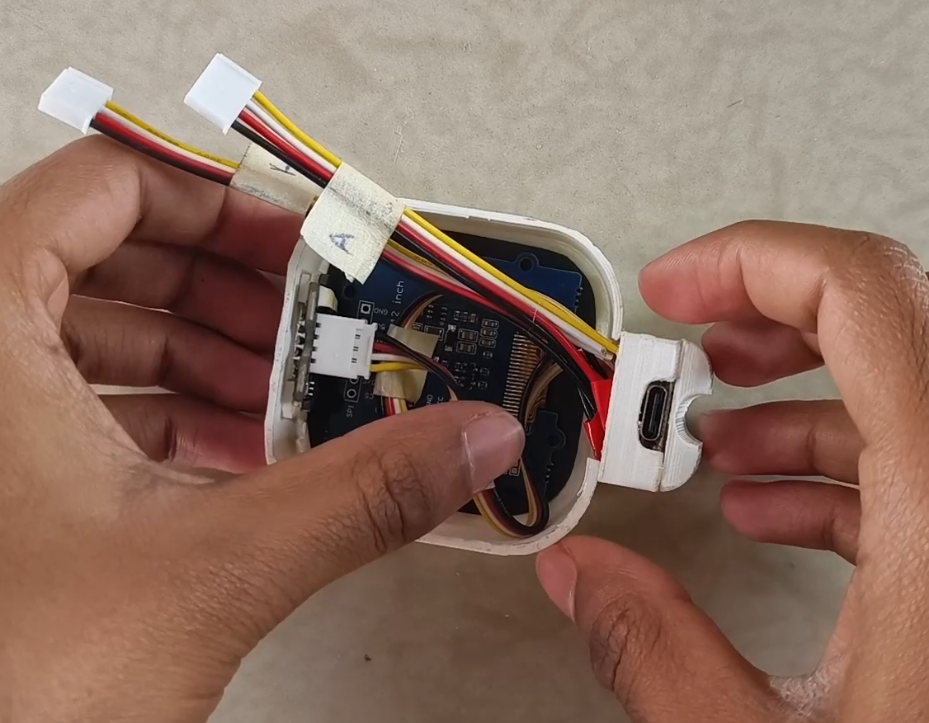
Now it's time to attach the legs to the body. Make sure you place the microcontroller inside the body first!
There's a perfectly sized opening at the back of the body that gives us easy access to the USB-C port. This will be useful for uploading code later and for powering the project.
With the body attached to the head, we can now start plugging in all our electronics. As you can see, I've used double-sided tape to stick the touch sensor right onto the top of the head.
-
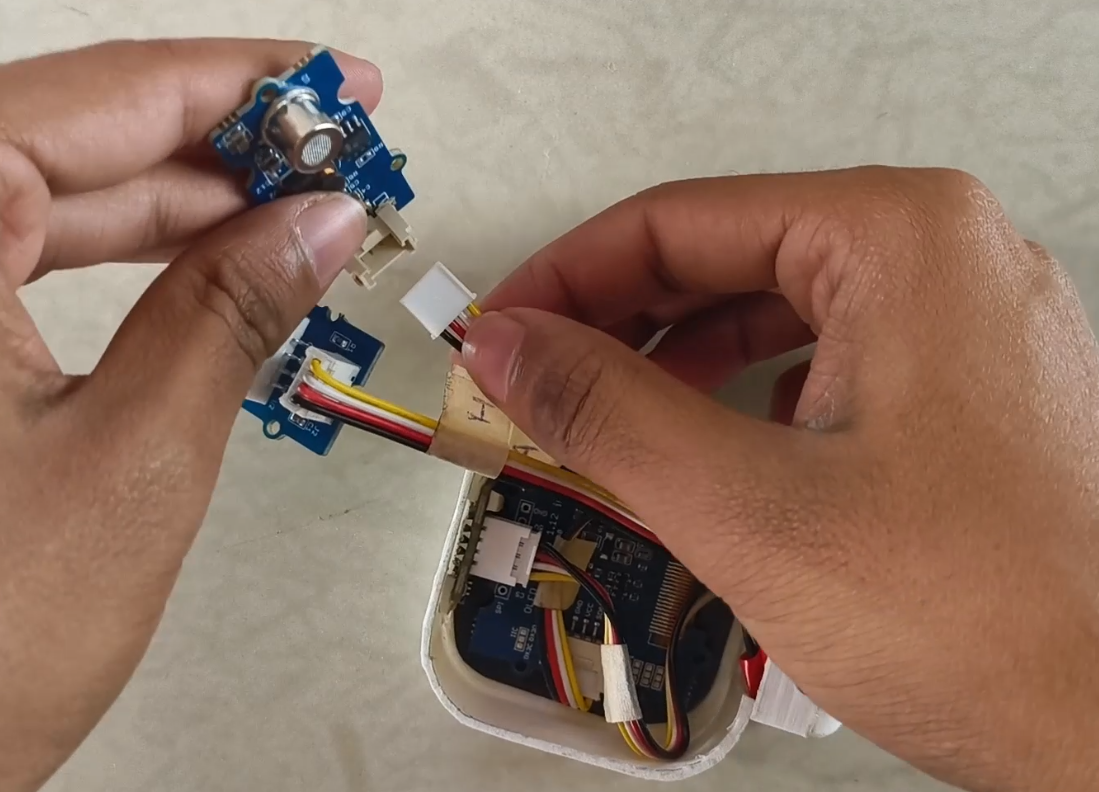
8Assemble the sensors
Moving right along, we can similarly plug in the Air Quality sensor and the DHT22 sensor. Then, we'll use double-sided tape again to stick these sensors into their slots on the back panel.
Now we'll use rubber adhesive to glue the back panel to the head. Make sure all the wires are tucked neatly inside and have enough space
-
9Ears and hands
Finally, we can glue on the tiny hands and ears. I painted the ears with gray acrylic paint for some contrast. And now, plug in a USB c power cable, and Gus 2.0 is ready!
-
10Conclusion
I have to say, he turned out absolutely adorable! There's something about that big head and those cute, expressive eyes that just gives him this wonderful cartoonish charm. And those random blinks really do bring him to life.
But honestly, my favorite part is still petting him on the head and instantly seeing that sensor data – it's incredibly satisfying! I find myself doing it way more often than I probably should!
A robot that uses emotions to indicate room health
This is version 2 of my previous project - Gus. This little guy uses eye emotions to show how good (or bad) your room health is.
 Makestreme
Makestreme





 This also created some extra space for the sensor wires to bend back inside the housing.
This also created some extra space for the sensor wires to bend back inside the housing. 























Discussions
Become a Hackaday.io Member
Create an account to leave a comment. Already have an account? Log In.