-
Happy Halloween!
11/01/2018 at 15:46 • 0 commentsBeltline stream from week 14! But something is off with the tvhead this Halloween Week!
-
Stream Summary and Coding Updates
10/21/2018 at 18:09 • 0 commentsHey Everyone!
I wanted to ensure everyone following that I intend to keep this project going well after Hackaday's contest is over! I will be posting stream summary's and tech updates to Atltvhead, so do not worry! :)High five mode creates a 60 second window in which commands do different animations. The rainbow heart command in high five mode now creates these shifting lines of dark and light. Some may notice it from an example sketch of FastLED. I just changed the colors involved to something I found to be a little more sleek.
void SetupBlackAndWhiteStripedPalette() { // 'black out' all 16 palette entries... fill_solid( currentPalette, 16, CRGB::Black); // and set every fourth one to white. currentPalette[0] = CRGB::White; currentPalette[4] = CRGB::White; currentPalette[8] = CRGB::White; currentPalette[12] = CRGB::White; } void FillLEDsFromPaletteColors( uint8_t colorIndex) { uint8_t brightness = 255; for( int i = 0; i < NUM_LEDS; i++) { leds[i] = ColorFromPalette( currentPalette, colorIndex, bright, currentBlending); colorIndex += 3; } }The addition of the boolean HFM is how I lock out certain animations or turn them on. Channel 5 is High five mode specific. More about HFM can be found in the code atltvhead 2.2 copy
else if(ircMessage.text =="High Five Mode Initiated" || ircMessage.text=="Fist Bump Mode Initiated"){ color = cHue; for(int ppgLooper =0; ppgLooper <= 3; ppgLooper++){ for(int indPPG =0; indPPG<=5;indPPG++){ changeHeartHue(); changeBackHue(); color = cHue; ppg(indPPG); } } color = 211; chanel = 4; HFM = true; channelSwitch = true; STime = millis(); } else if(ircMessage.text =="!rainbowHeart" && HFM==true ){ chanel=5; // new channel for high five mode }Next on my implementation list is a high five counter. It may unlock certain features the higher it get, or something. I am open to suggestions, haha. It is a good metric for communication of sorts.
Last but not least, I re-amped the Hackaday Prize video featured below:
-
Highlights from Stream 12
10/17/2018 at 15:48 • 0 commentsHey everyone!
I just finished editing down last Friday's stream. I had to actually cut a few interactions out to cut it down to a minute, which is a first!
I am currently making a few more animations for the highfive mode and hope to fully implement it this Friday :) I'll share it once they are finished!
-
TvGlove 2.1.4
10/06/2018 at 20:27 • 0 commentsThe high five portion of the Tvglove is working! Check out the recap from this weeks stream, many high fives to featured there.
The functionality that I want to get out of the glove is to have a physical action effect the chat. Right now, the chat controls the tv screen, but a high five can alter what/how chat can manipulate it for a period of time. Think of it as party mode. As I am working on the code for that, below is my code for the capacitive sensors in the glove.
Capacitance changes, basically on the time. I code in a dry environment, but get sweaty in an already humid Atlanta. It is also a wearble, meaning my own capacitance can trigger the sensor. The capacitance of the glove must react, becoming more or less sensitive. ESP32 allows for variable control the sensitive, in this case called threshold. The lower the threshold, the more less sensitive the sensor. My thought to decrease sensitive is based on the idea of a high number of false triggers occur in very quick session. The function gotTouch1 is an interrupt function, only taking place when the sensor fires. I kept a count of the number of times the sensor is triggered and the time between triggers. As the number of triggers get higher and the time decrease, decrease sensitive. On the opposite end, if nothing happens for a minute, increase the sensitivity. I should end up with some oscillation around a working threshold. A real high five takes place between these short triggers, and a minute (where I will readjust sensitivity).
It is nice, because the sensors are constantly calibrating, allowing it to be reliable as I walk indoors to outdoors, and take the glove on and off.
int threshold = 60; bool touch1detected = false; byte touchCount = 0; unsigned long touchTime; unsigned long oldTouchTime; void gotTouch1(){ //figure out calibration here! //get time and incriment timer touchTime = millis(); touchCount++; // if counter is above a certain # in a certain timeout decrease sensitivity (time is going to be half second) if(touchCount >=3 && (touchTime-oldTouchTime)<=400 && threshold > 20){ threshold=threshold-1; // reset count touchCount=0; } // if counter is below a # and a certain timeout increase sensitivity (time is going to be 2 min?) else if((touchTime-oldTouchTime)>=60000){ // touchCount<1 && probably doesn't need the <1 touch count. if it creates too sensitive of a sensor, it will be backed off imediatly after. it should jut create more triggers after the high five threshold++; // reset counter touchCount=0; } // if counter is below # and timer is between sensitivity triggers touch detected else if(400<(touchTime-oldTouchTime) && (touchTime-oldTouchTime)<60000){ touch1detected = true; delay(500); // reset counter } // time saved to new variable and reset oldTouchTime = touchTime; }.
I also decided to rebuild the tvglove. A problem of the old sensor is that the area for capacitance was too large, so I made smaller patches of sensors. 3 on the palm and one on the knuckles,
I used Silver conductive fabric, allowing for some tricky, but totally doable soldering!!
![]()
I
![]() I stitched all the sensor pads in with regular thread, and sewed some of the cabling as well. This helps with repeated bending of the solder joint.
I stitched all the sensor pads in with regular thread, and sewed some of the cabling as well. This helps with repeated bending of the solder joint. ![]()
I soldered the wires to pins T6 and T0 for now of the esp32. The code up above and the new sensor pads did the trick!![]()
-
High Five Glove Prototype?!
09/29/2018 at 03:09 • 0 commentsHackaday has awarded this project with the HCI award and some financing to help the project. First off, thank you Hackaday!!!!! To reinvest some of the money into the project, explore more HC interactions, and to enhance the Atltvhead experience I am building a high five sensor.
Most of the communication goes one way, chat types -> the tv changes. But I want to give some IRL people control in chat (at least emoji spam). Allow for some physical action to have a digital presence, just as chat's digital presence impacts the physical screen.
The Needs:
- Must be a separate wearable device
- Battery must last longer than Atltvhead's
- Must be able to offload as much of the tvhead's chatbot code as possible
- Must interact with Twitch (wifi) separate from the tvhead head
- 1 week prototype
The Desires:
- Creates a separate mode to for all existing commands
- Creates a party atmosphere in the chatroom
- Code offloads all features not directly related to running the Tv screen
A large part of my design decisions were based around my 1 week constraint. I wanted as close to a functional prototype glove done in time for this weeks stream. So here are the materials I had on hand when deciding what to do:
- Esp32
- Prusa Mk3 3D printer (PETG)
- Steel Thread (conductive)
- Velostat
- Biking Glove
- Wristband
Luckily the Esp32 has some capacitive sensing pins and features. It even has the ability to have a capacitive touch interrupts (oh boi).
int threshold = 62; // The higher this number the more sensitive the touch capabilites. bool touch1detected = false; void gotTouch1(){ touch1detected = true; } void setup(){ Serial.begin(115200); touchAttachInterrupt(T6, gotTouch1, threshold); //T6 is pin 14 } void loop(){ if(touch1detected){ touch1detected = false; delay(500); // timer based debounce Serial.println("Touch 1 detected"); } }The Build
For the Esp32, I took the conductive thread, wrapped it around pin 14, soldered the pin closed, superglued the thread, and cut it (I decided not to use the velostat). I rushed a rough CAD housing for the esp32 with some features to hang onto the wristband (files are located in the file section of this project). Lastly, I took the other end of the conductive thread and sewed it into the biking glove. At the end it all ended up looking like this:
![]()
![]() What Impacts Atltvhead?
What Impacts Atltvhead?
When a high five is detected, I triggered the power puff girls style animation to play with whatever color settings for the heart are currently present (something I do not normally allow). The animation ended with a sparkle effect being applied for about a minute. Also the chat gets flooded with twitch emotes! yay! party!// I added this to where the chat is being read in my atltvhead code else if(ircMessage.text =="High Five Mode Initiated"){ color = cHue; for(int ppgLooper =0; ppgLooper <= 3; ppgLooper++){ for(int indPPG =0; indPPG<=5;indPPG++){ ppg(indPPG); } } color = 211; chanel = 4; channelSwitch = true; }
What is next?!
As of today, I tested it live during a stream. I'll have a highlight video out later this week. There are a good amount of hickups with this design though. How capacitivity changed throughout the stream. I tested it while I was wearing the glove, and even while I was wearing atltvhead to account for the added capacity. However I got sweaty, and sweaty people conduct differently. This caused multiple misfires and endlessly looped the ppg animation.I plan to get in some conductive fabric and make a soft button to replace the capacitve switch. I know I know, I could code a constant calibration section to the capacitive touch. If it triggers 10 times in less than a certain amount of time, back off the sensitivity and try again. Actually I probably will code this until I can make the soft button.
Oh Well that is all! I plan to keep working on the High Five Glove/sensor for Atltvhead and will get that video out soon! Thank you Hackaday for the support and hope I can use it to grow the project!
-Nate
-
Everyone is Awesome
09/10/2018 at 01:25 • 0 commentsI had an absolute blast with everyone on the stream and out in person in Atlanta!
I had to split the video up because it is just so big. Here is the first part! -
UX Experimentation
09/06/2018 at 01:43 • 0 commentsHey!
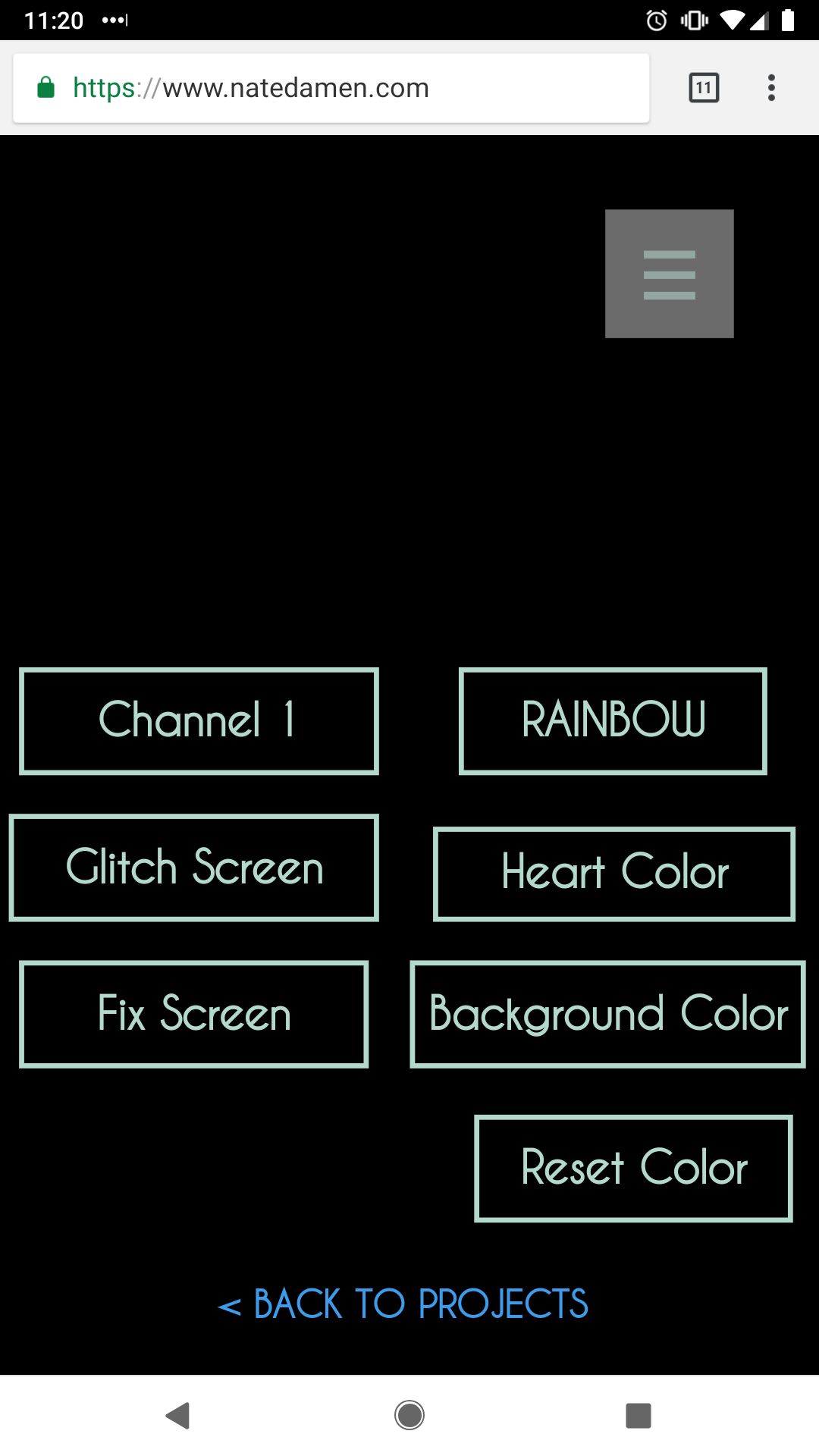
I've been thinking a lot about how to create a better experience for online/phone users of Atltvhead. Below is the old mobile site layout.
![]()
Something I thought was frustrating about this was the idea that tvhead had to be linked to channels. They are not descriptive, and from my view point, did not even attempt to accomplish any sort of positivity. I also added effects and stuck closer to the heart theme
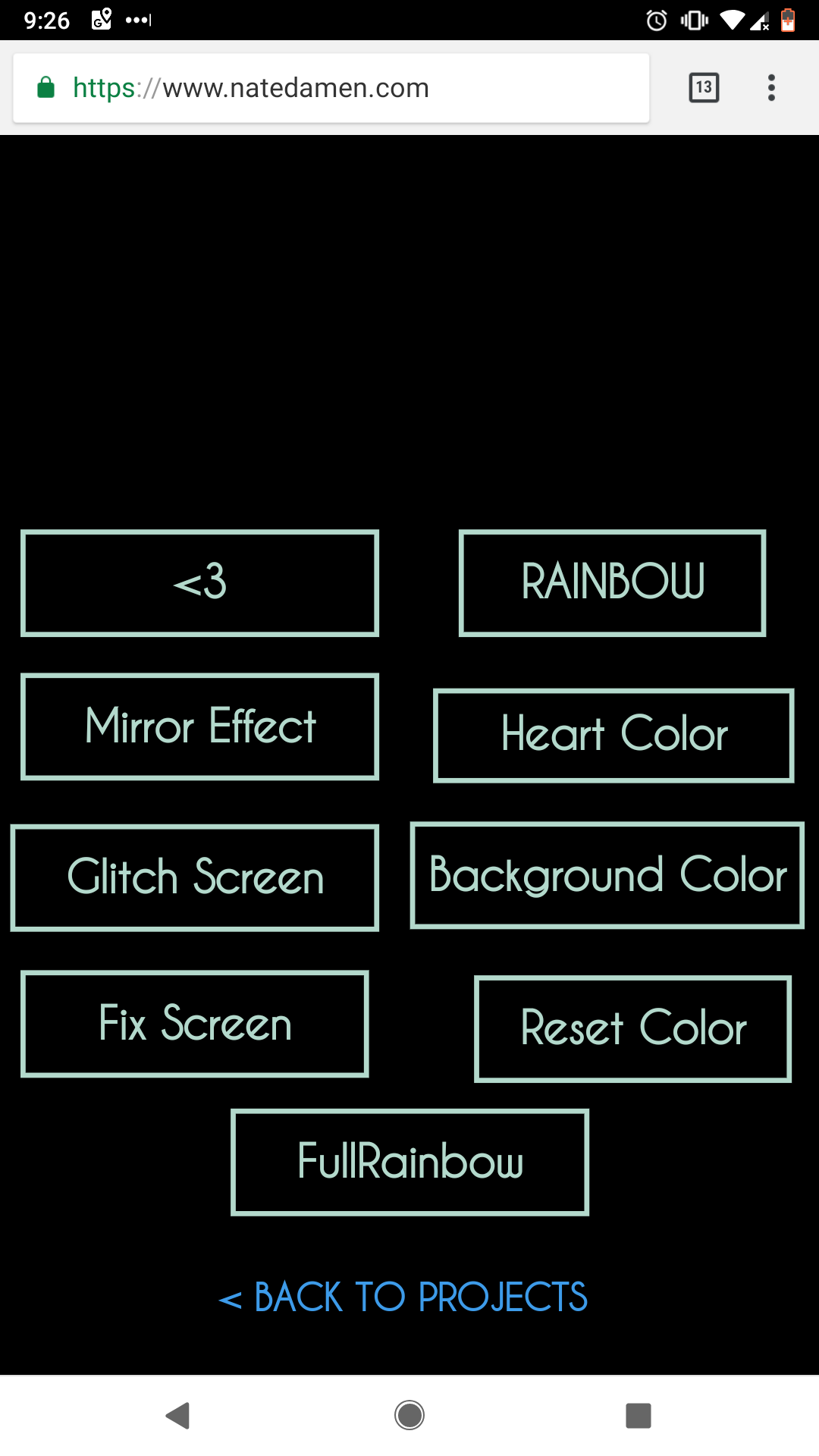
Below is an image of my new mobile site!![]()
The channel 1 was changed to a <3 heart! I had powerpuff girls like heart animation that existed as a separate command. I found that out of the 7 streams, I only had this animation triggered twice naturally. So I combined the <3 heart screen with the animation. Now after three people change the screen to the heart, it will trigger the powerpuff girls animation!
Rainbow now is a rainbow heart with modifications. The mirror effect can be applied to get some cool symmetry out of the heart rainbow. Another fun command is called FULLRAINBOW! For 2 seconds the screen will fill with the rainbow effect (with and without mirror added on top). The more people who go fullrainbow, the longer the screen will remain in full rainbow animation. I thought it was fun, and please let me know if this offends you, as I do not wish to and would be willing to change the name.
All the Best!
Nate
-
Week 7 Stream Highlights
09/02/2018 at 03:38 • 0 comments -
Highlights from Streams 3,5,6
08/26/2018 at 15:40 • 0 commentsI decided to even rollerblade with the tv!
-
Highlights from Stream 2
08/02/2018 at 18:56 • 0 commentsHere are some highlights from the second streaming session!
ATLTVHEAD
Atltvhead is a mashup of interactive art and wearable technology with a message of positivity and encouragement to let your oddities shine!
 atltvhead
atltvhead
 I stitched all the sensor pads in with regular thread, and sewed some of the cabling as well. This helps with repeated bending of the solder joint.
I stitched all the sensor pads in with regular thread, and sewed some of the cabling as well. This helps with repeated bending of the solder joint. 


 What Impacts Atltvhead?
What Impacts Atltvhead?