-
Happy Pi Day 2019 Sinclair Scientific Style
03/15/2019 at 06:02 • 0 comments -
New version using Bubble LED Displays
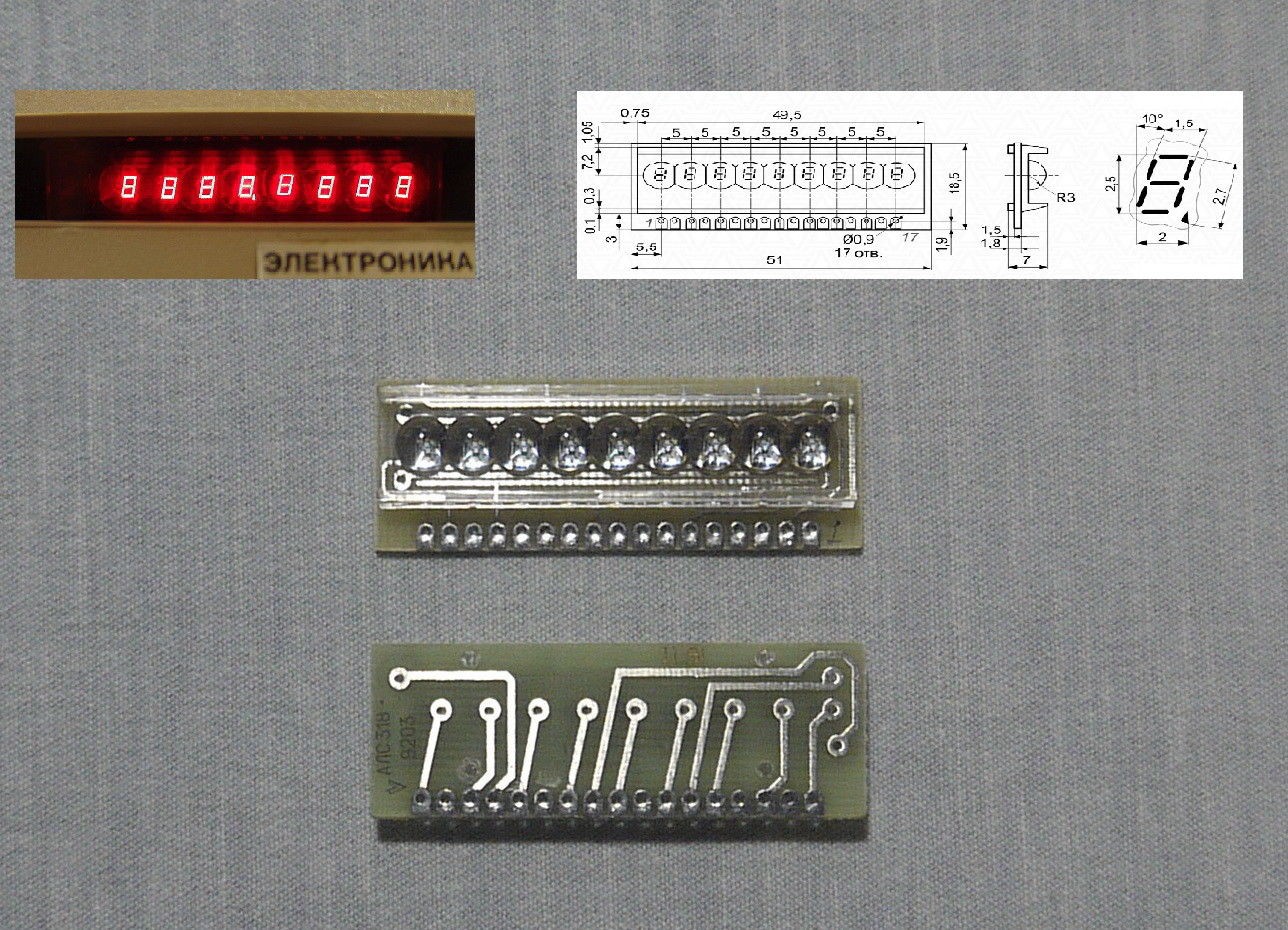
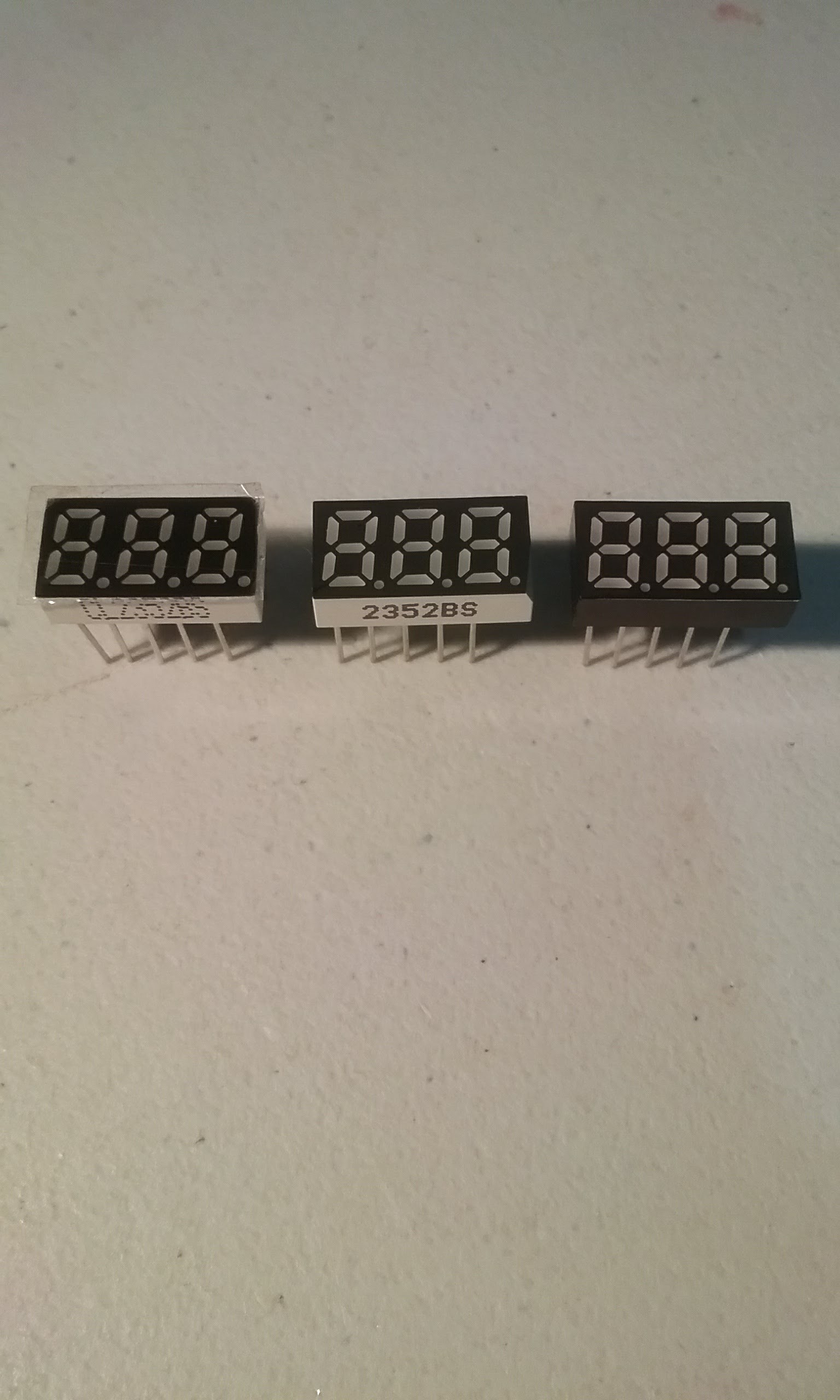
07/04/2018 at 18:03 • 1 commentBrowsing through ebay, looking for a bubble led display to give the calculator a more authentic look, the following product appears. It is supposed to be a Russian made clone of the HP 5082-7441 9 digit bubble display. With a horizontal dimension of 51mm, it will fit inside the Sinclair Calculator PCB.

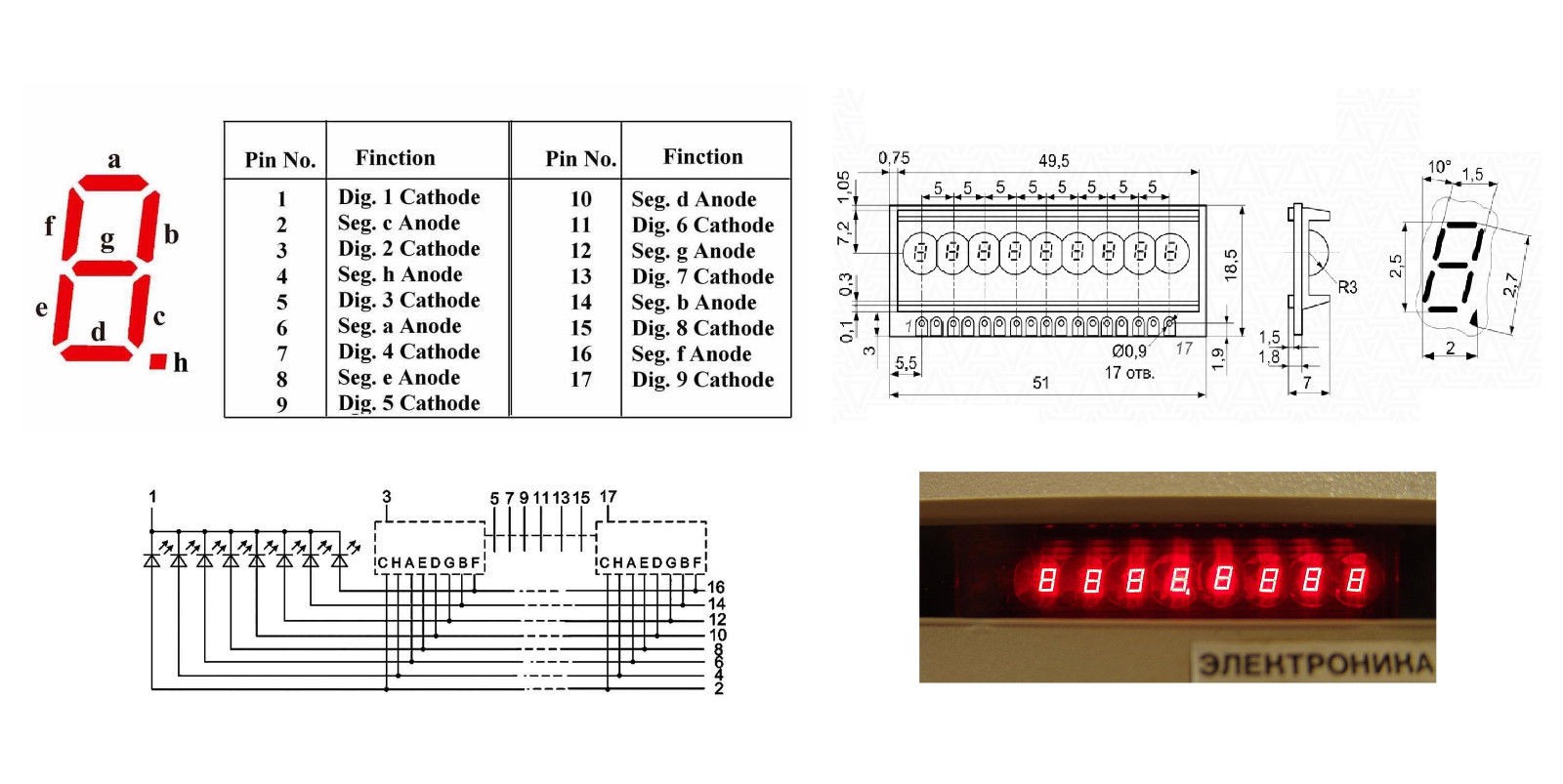
The following datasheet is provided. The display is common cathode. The pin spacing is metric. The connector has 17 pins and it alternates between a digit selection cathode and a segment anode. It does not look too hard to connect to the existing calculator circuit.

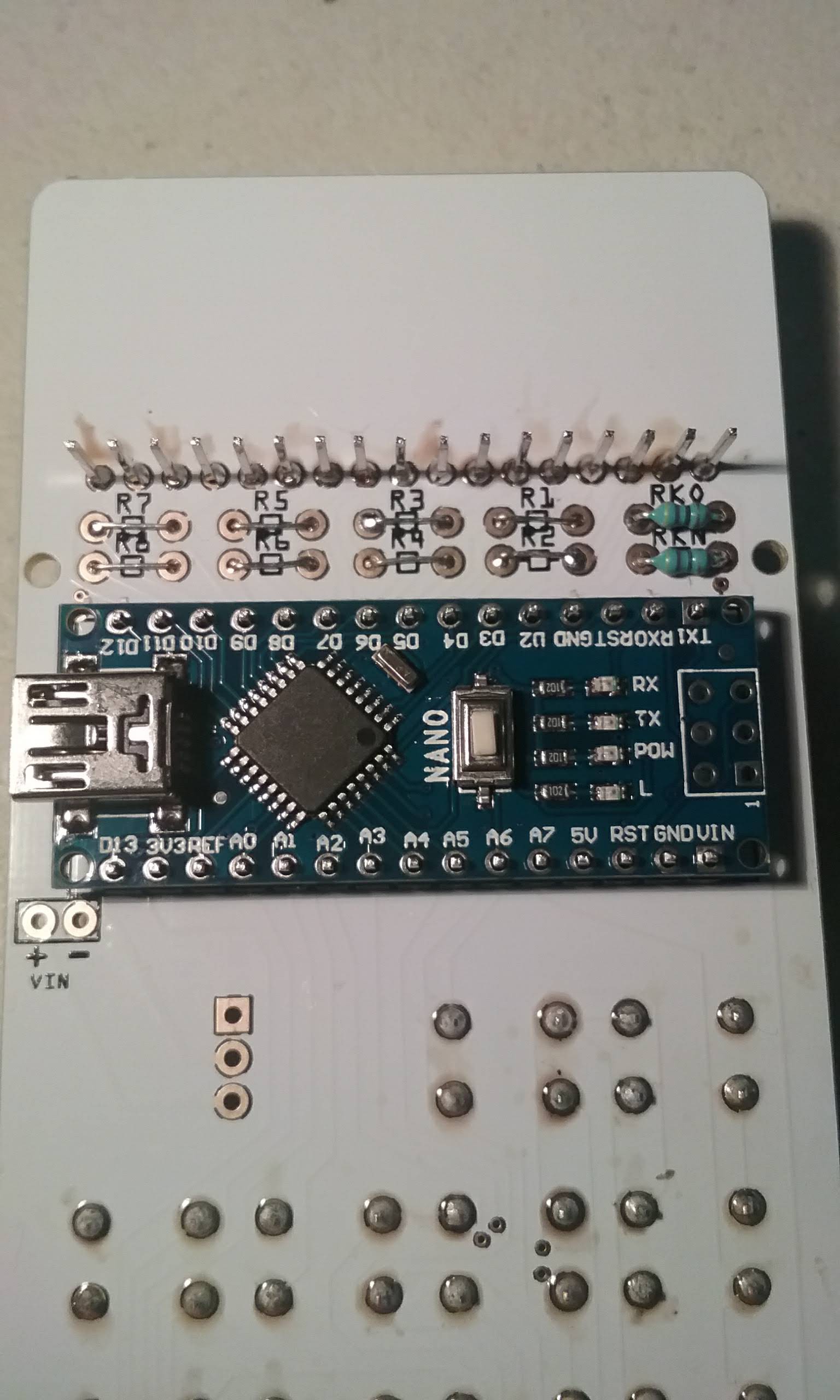
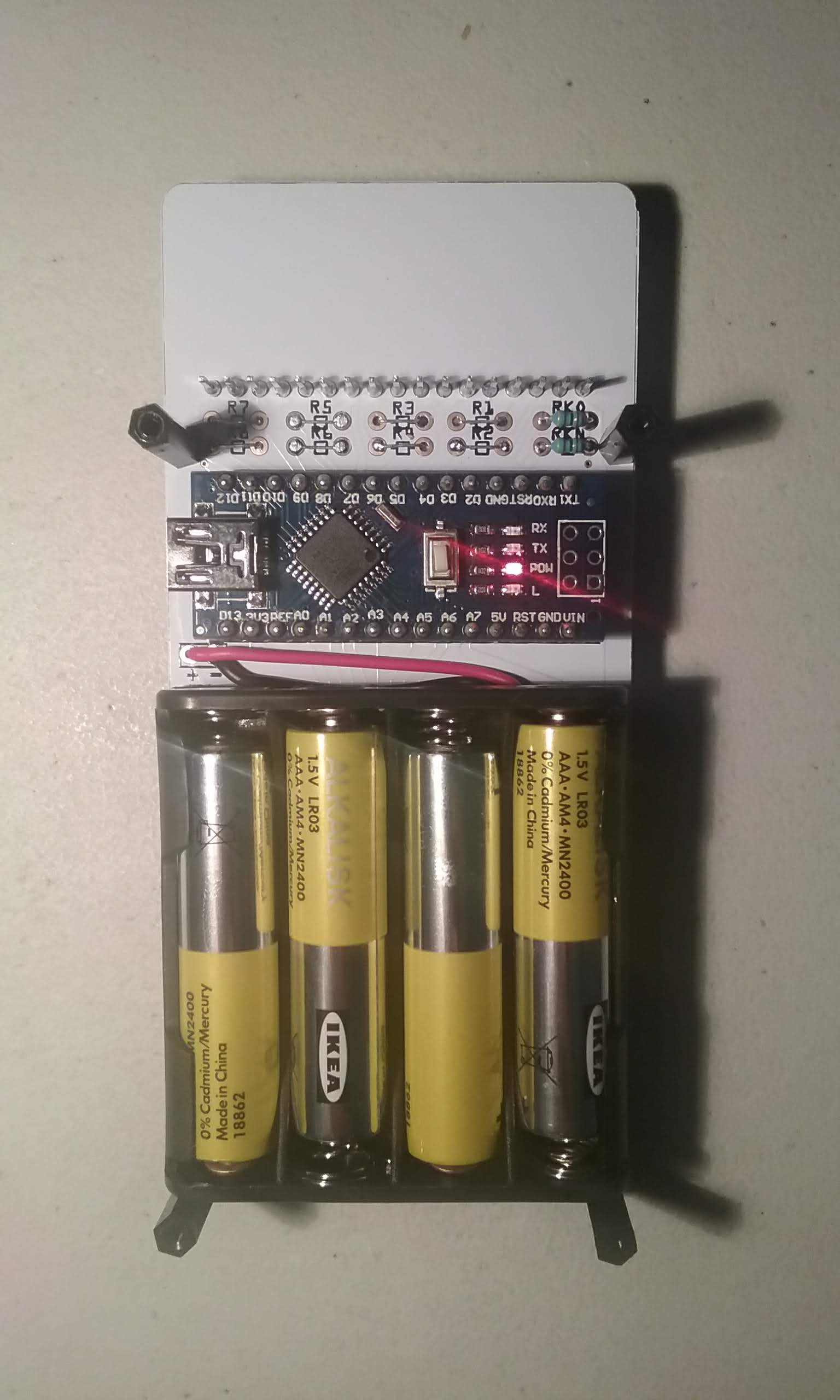
To replace the modern LED modules in the calculator with a bubble display, first the LED modules will be deleted, and the current limiting resistors will have to be moved down to accommodate the increased height of the bubble module. The change from a common anode to a common cathode display will be handled exclusively in software. The only wiring change is that RK0 and RKN will be changed from pulldown to pullup resistors.
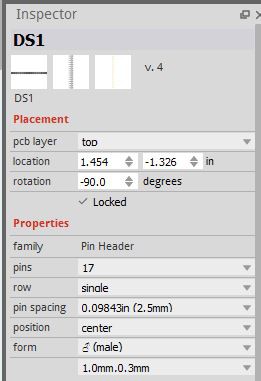
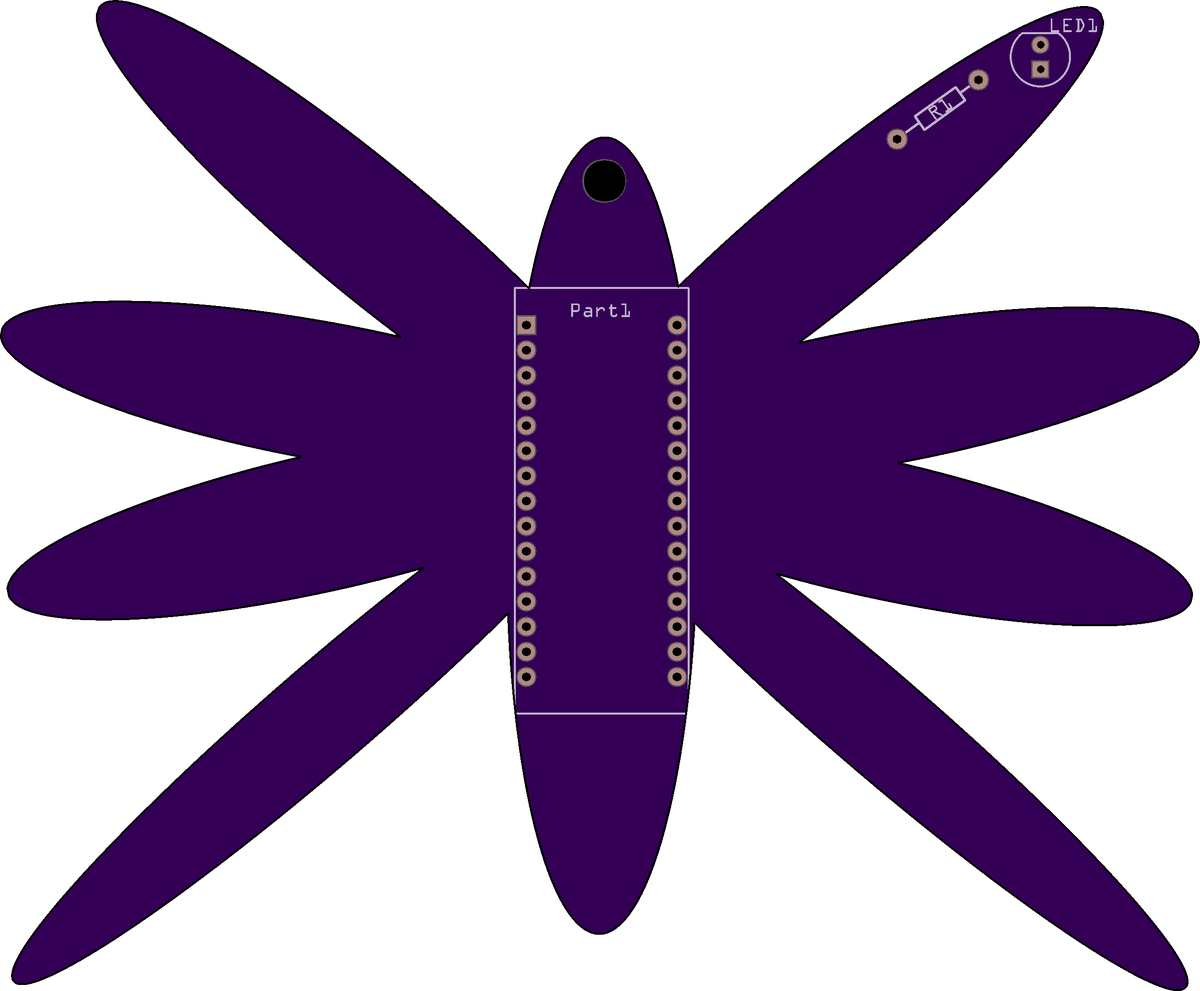
Sometimes, just sometimes, Fritzing comes through by having the exact component one is looking for. In this case, a parametric connector. The amount of pins (17) and the pin spacing (2.5mm) can be specified. Looks like this will be an exact fit.
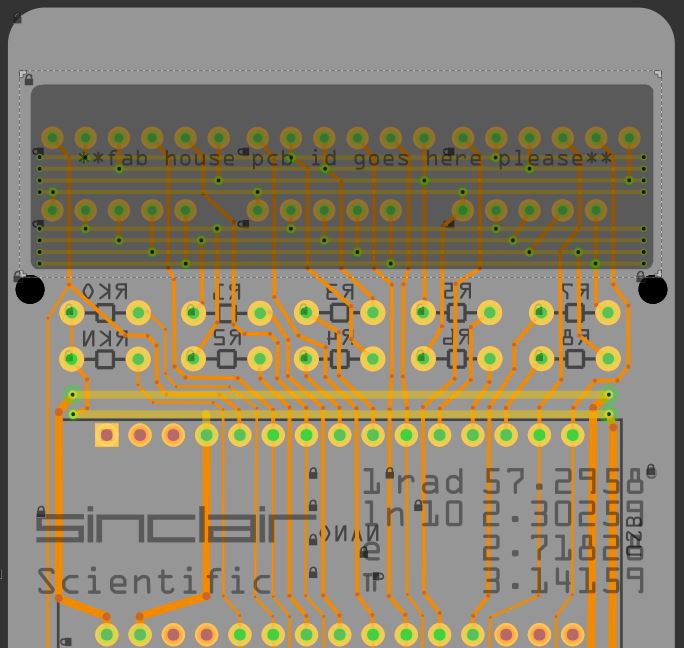
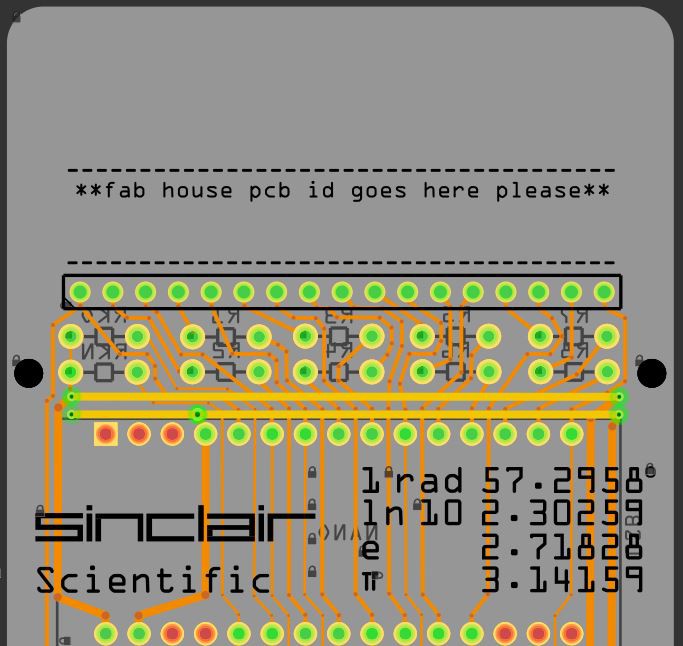
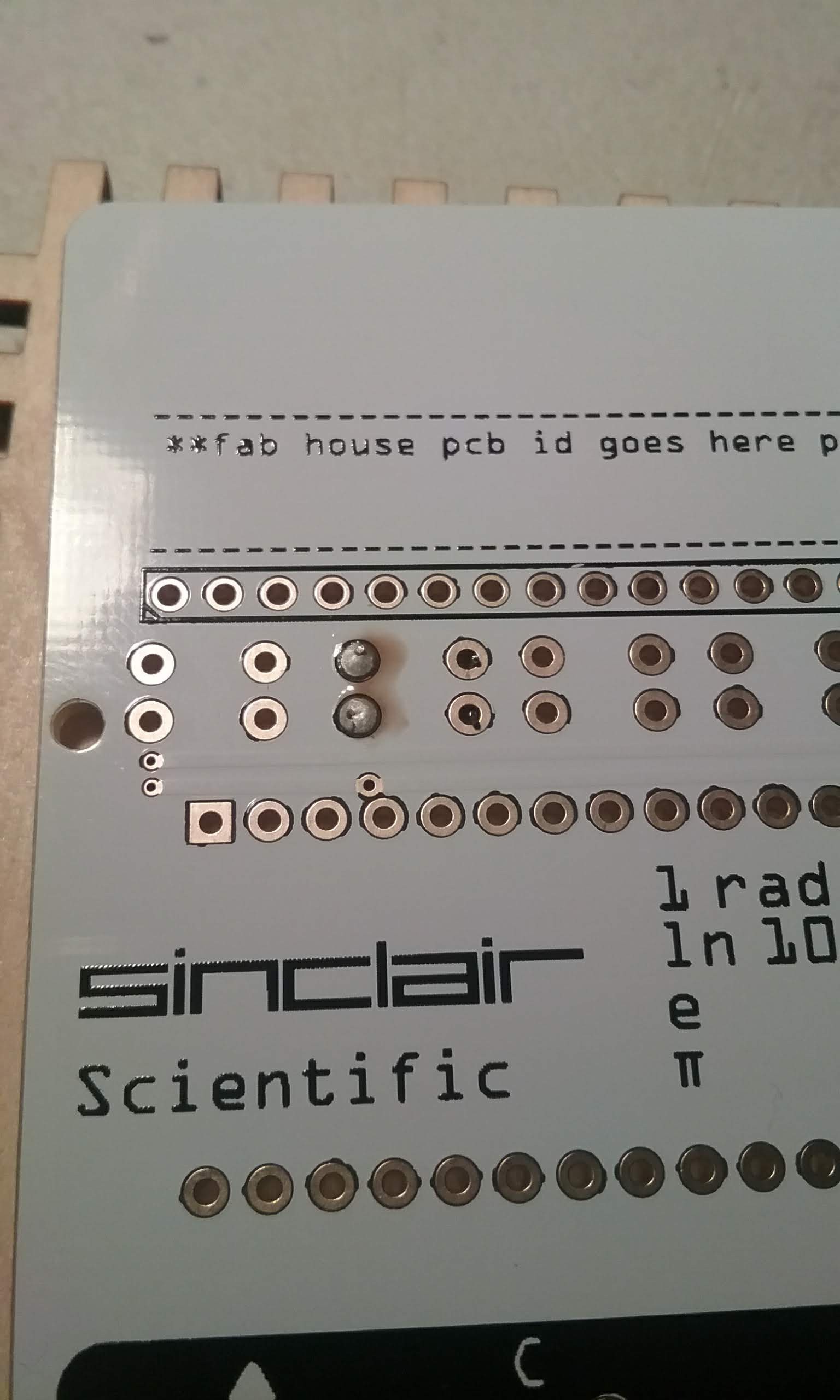
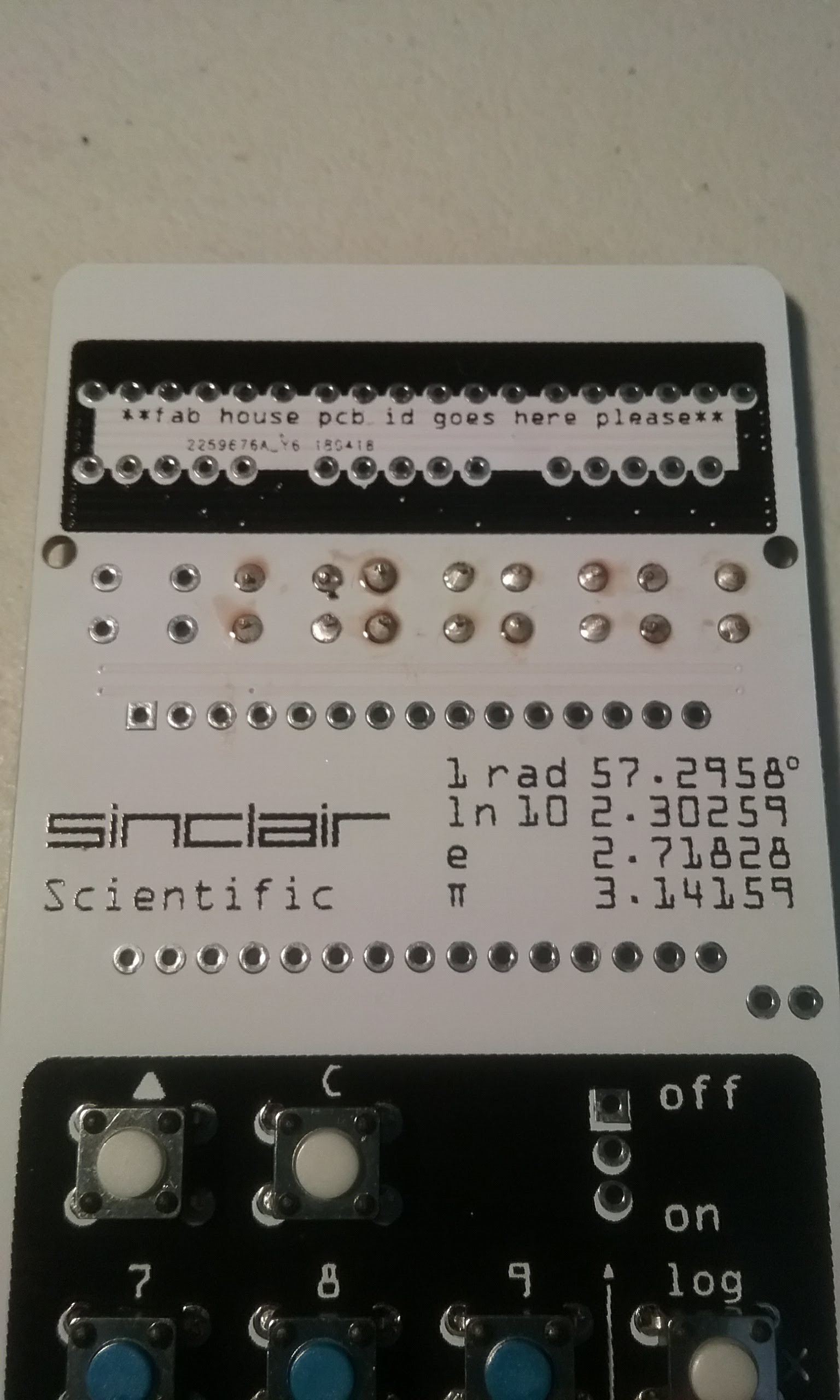
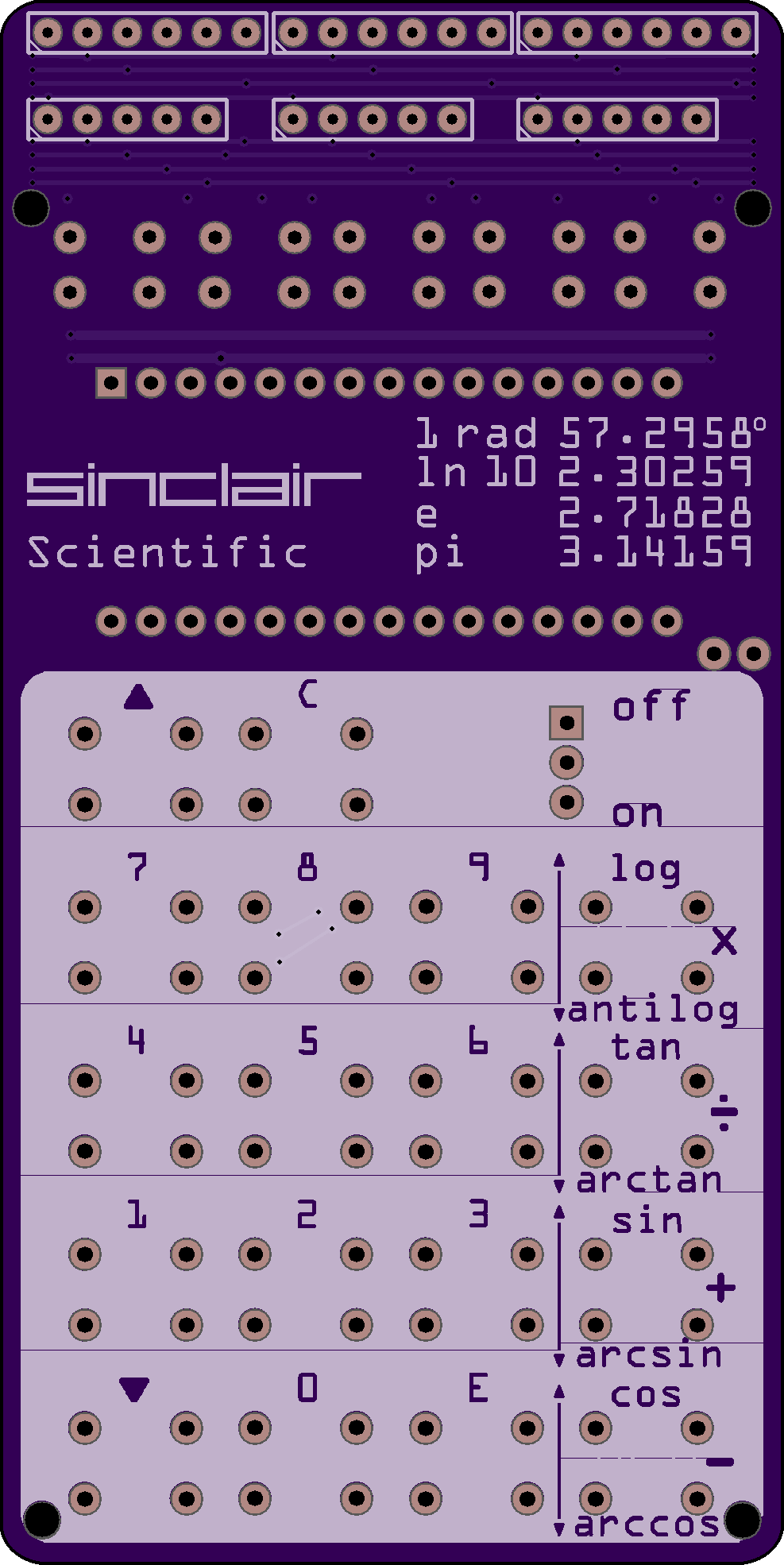
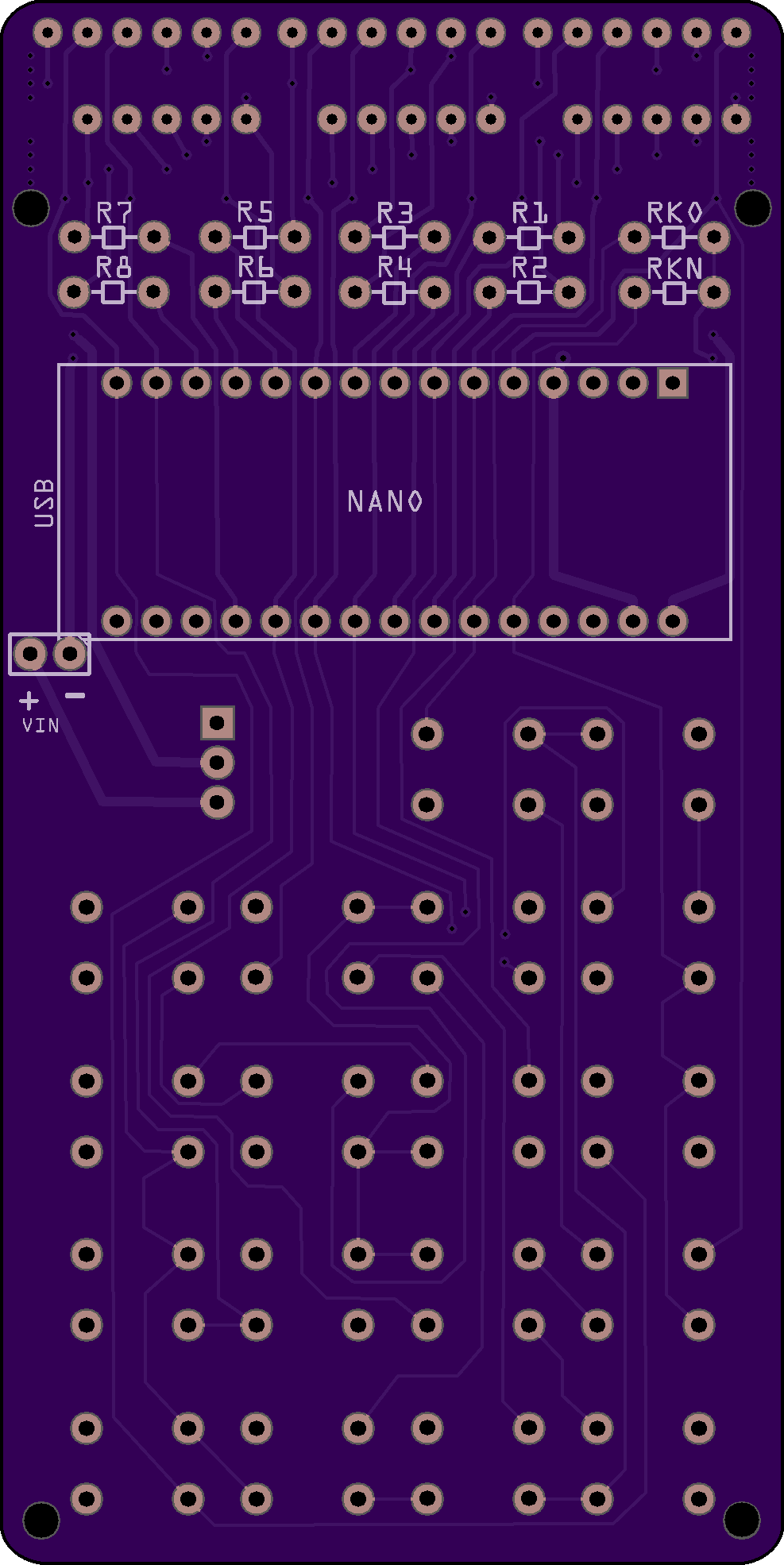
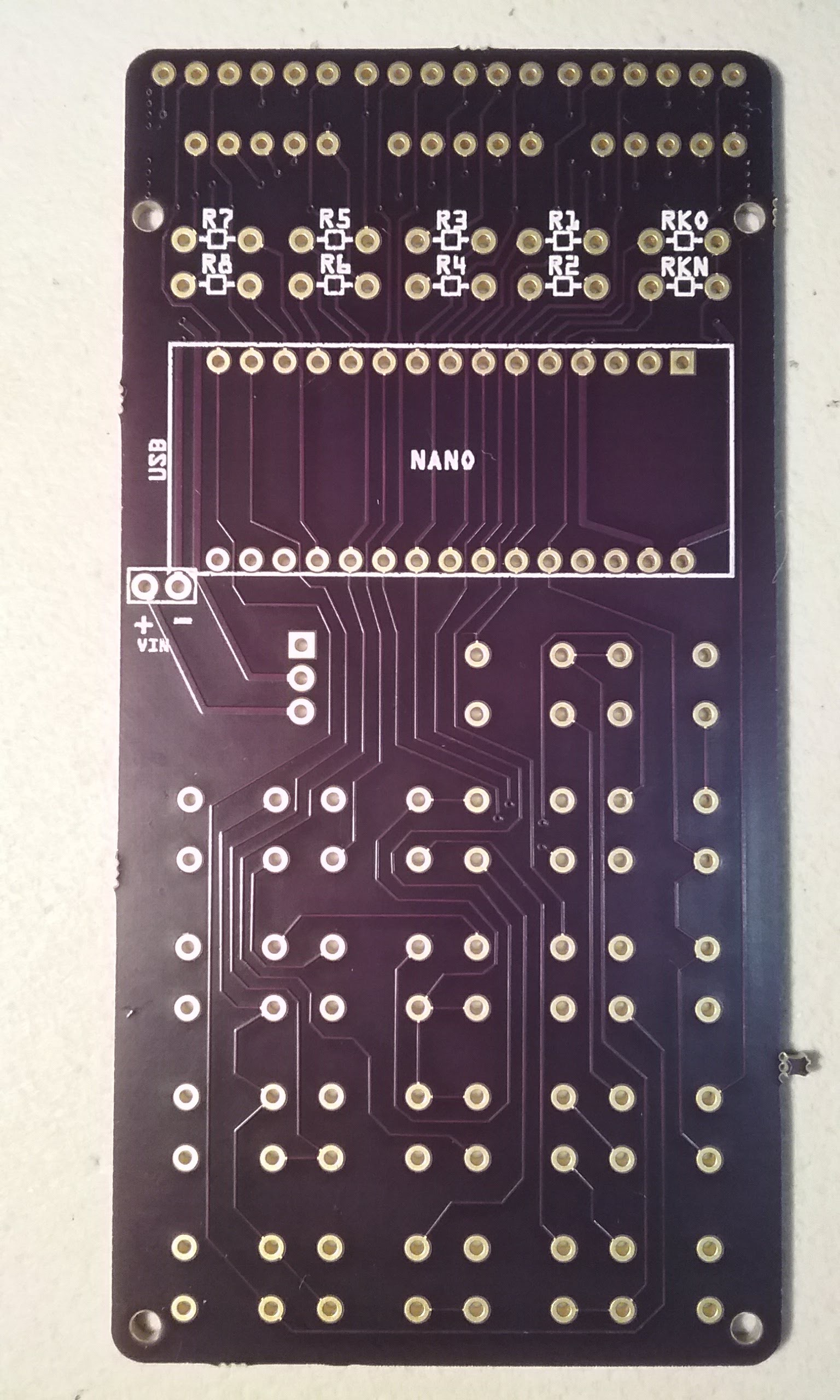
The new PCB is laid out with the new connector and a space is dedicated for the fab house to put their job number. We do not want those extra markings in an inconvenient place, like next to the Sinclair logo. It has happened before. As an interesting note, there is no copper above the 17 pin connector. Note that RKO and RKN are now pull up resistors.
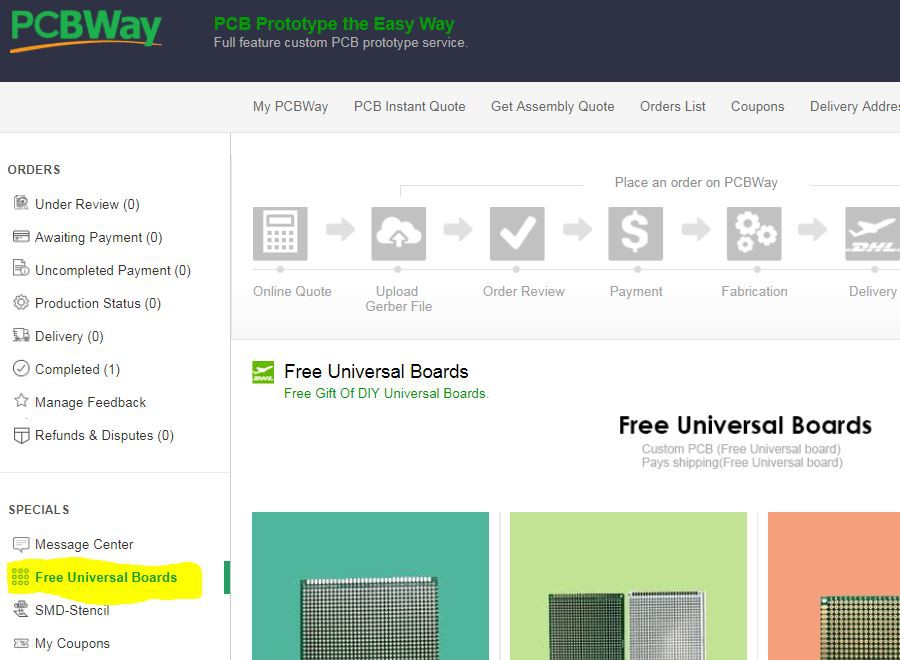
We will be ordering this board from PCBWay.com The ordering process is the usual, describe the size, layers, thickness, board color and decide if the boards will be Lead-free or ENIG finish and submit the Gerbers.
When placing an order, try selecting a few more boards than you want and see what it does to the price quoted. In this case, I was able to get 20 boards instead of 10 for a few bucks more.
While ordering, you can also take advantage of the Free Universal Boards option and get some free perfboard for some future projects.
While the boards are being fabricated, the progress can be tracked.
48 hours later, the package is handed to DHL and 3 days later it shows up. One gets spoiled after trying DHL express, order boards and receive them in 5 days including weekends.

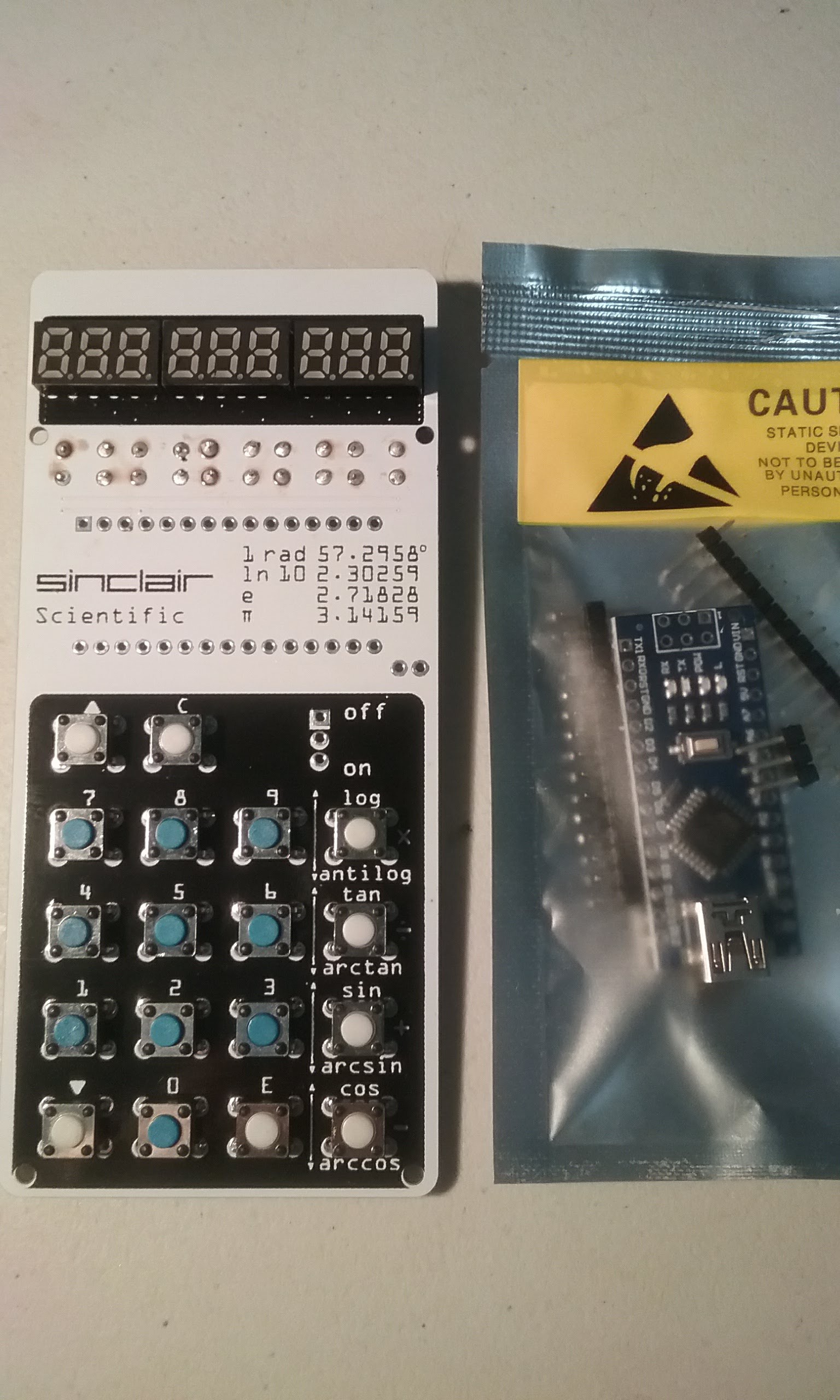
Inside is this good looking box. Banana for Scale.

The boards are packaged in the usual combination shrink/bubble wrap. The free perfboards are nice...

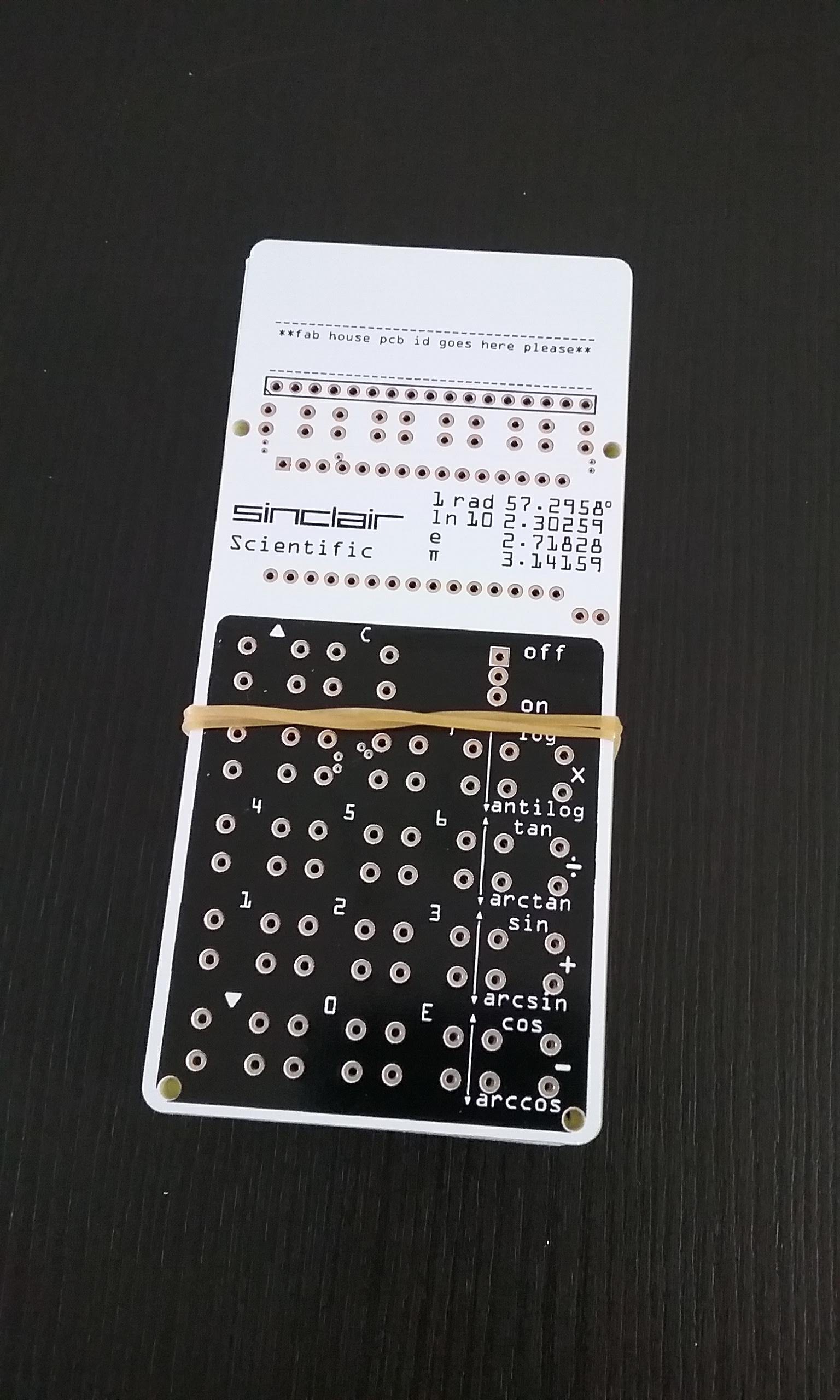
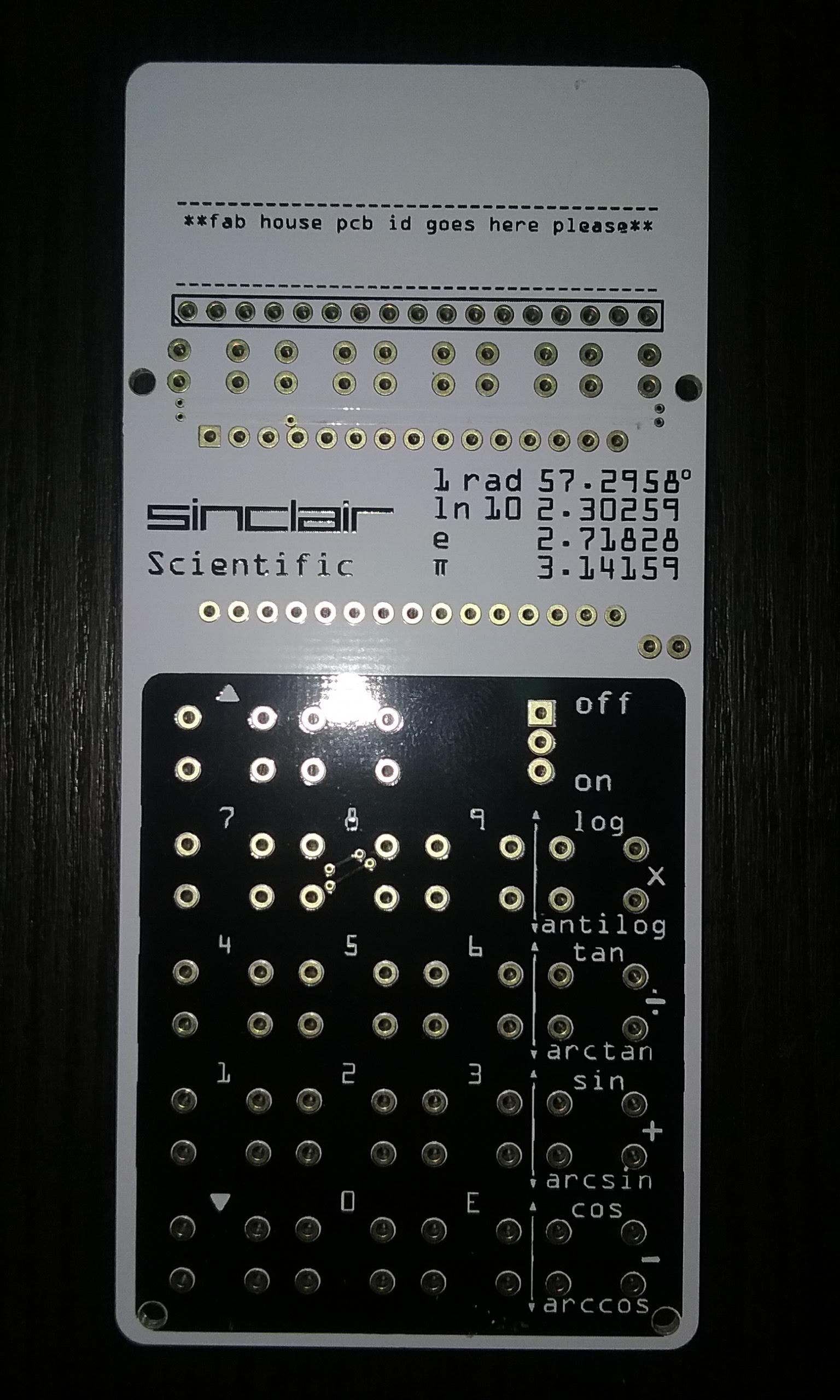
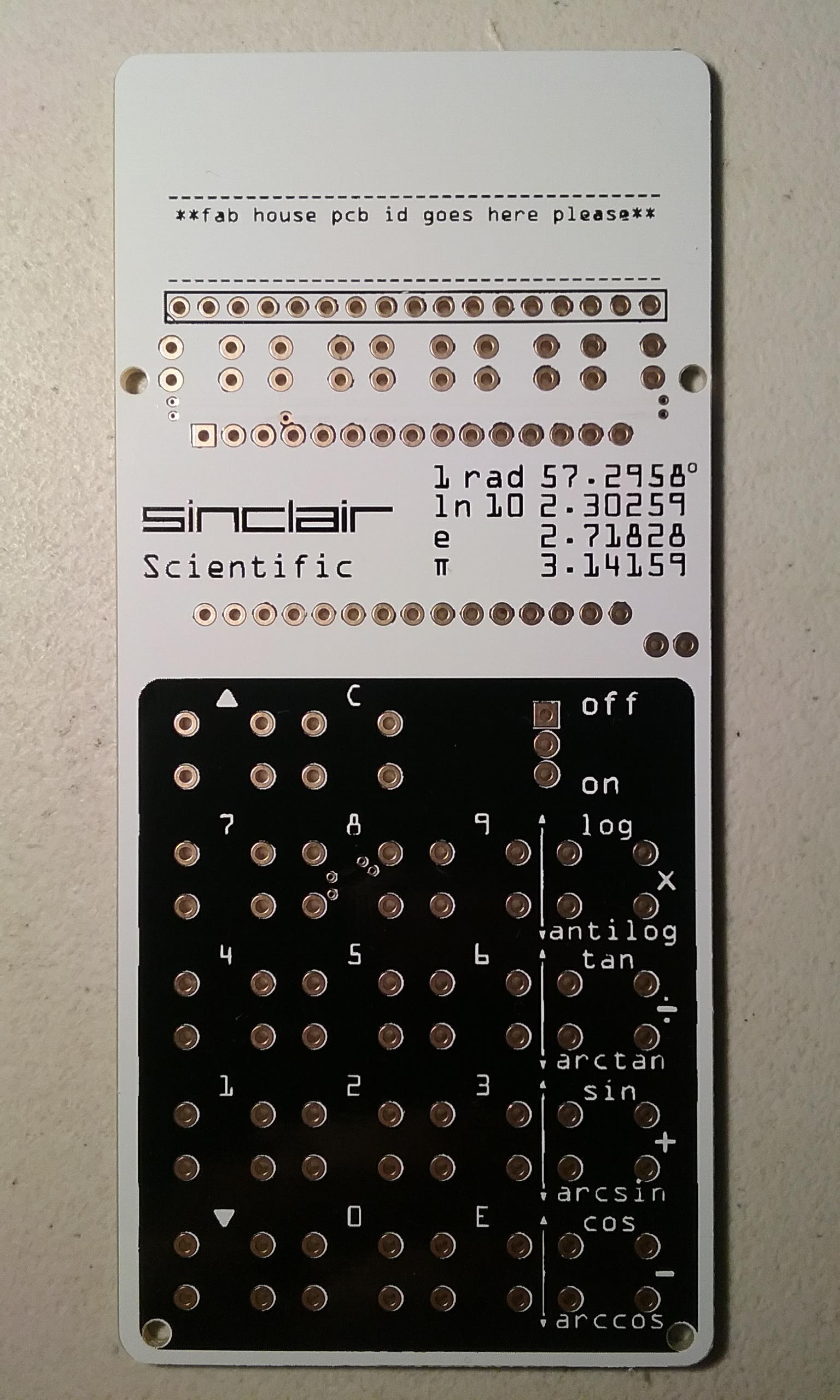
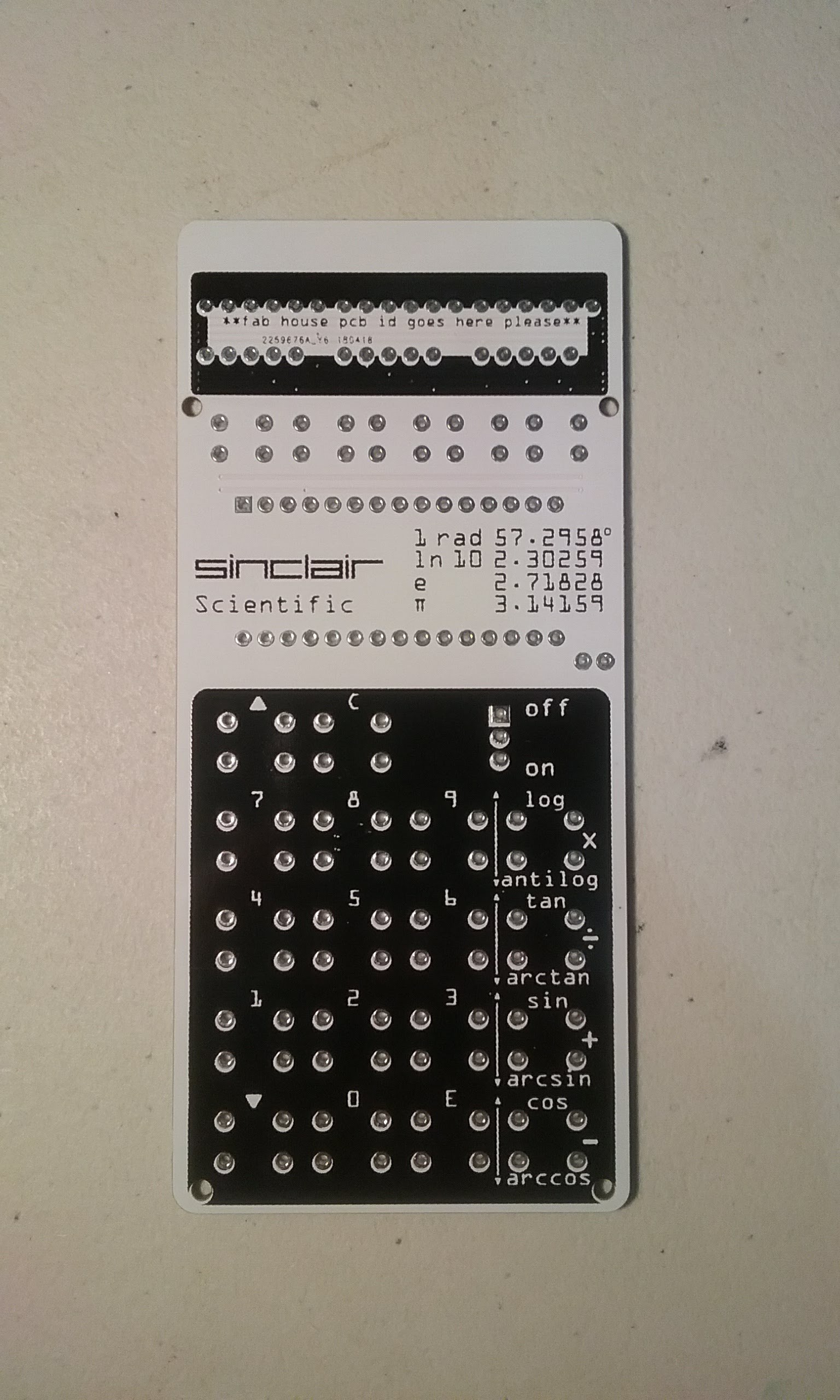
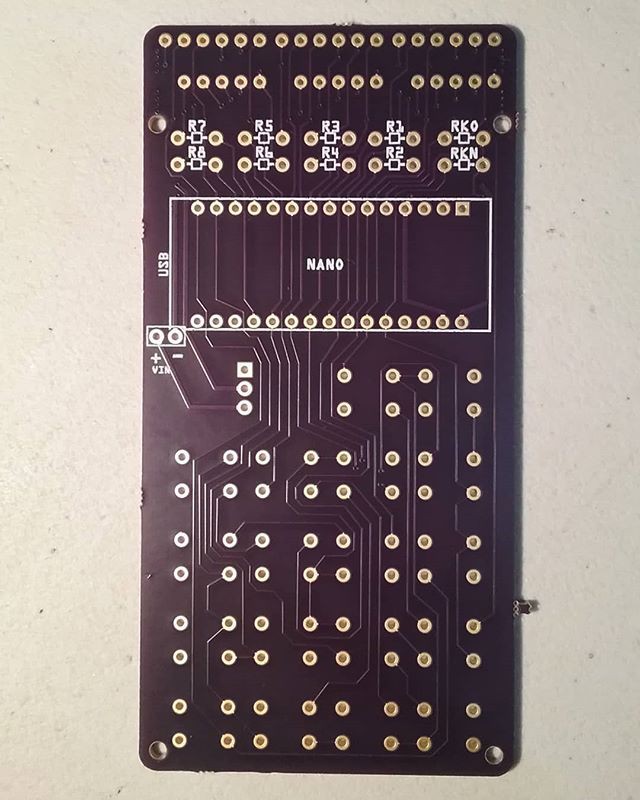
I have opened PCB orders and been thoroughly disappointed before. Everybody can get the Sinclair logo and the text right but the large negative silkscreen in the keyboard is difficult to do correctly. Not this job. The board is perfect. The white soldermask covers the tracks nicely and the black silkscreen is sharp.

The board was plated with Electroless Nickel Immersion Gold (ENIG) .
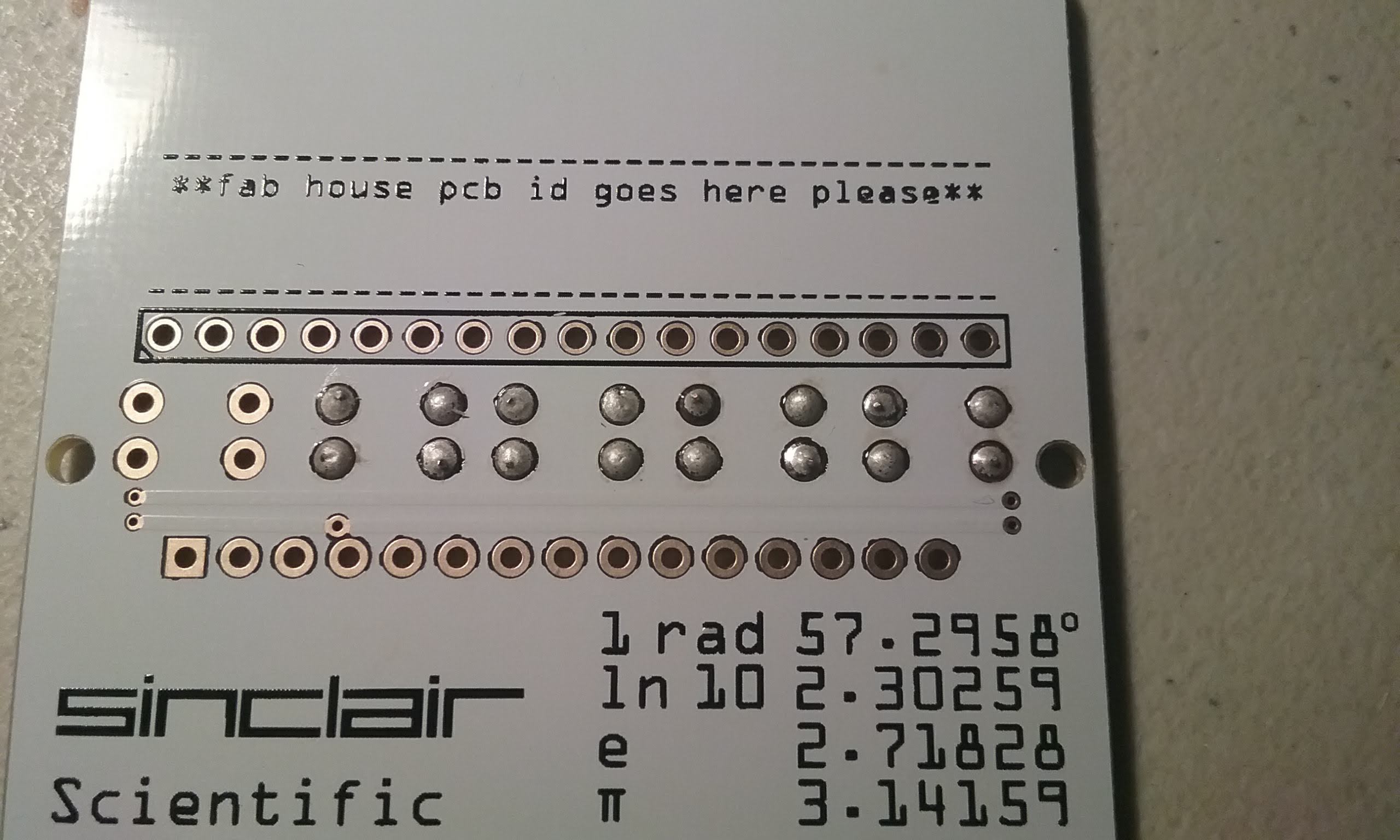
There is no job number in the area that was dedicated to this marking. It's nowhere to be found. Maybe they do not need to mark the boards, I think to myself.

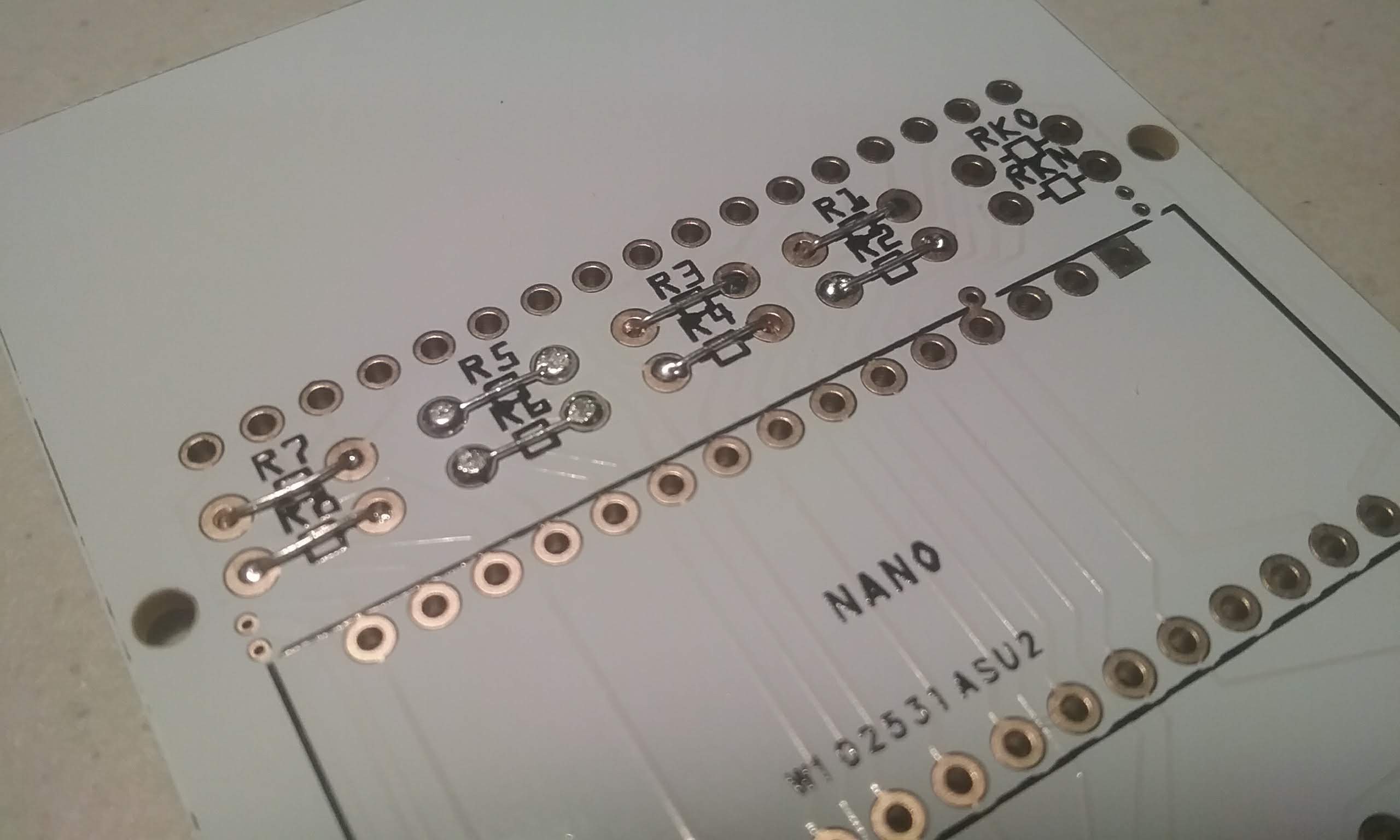
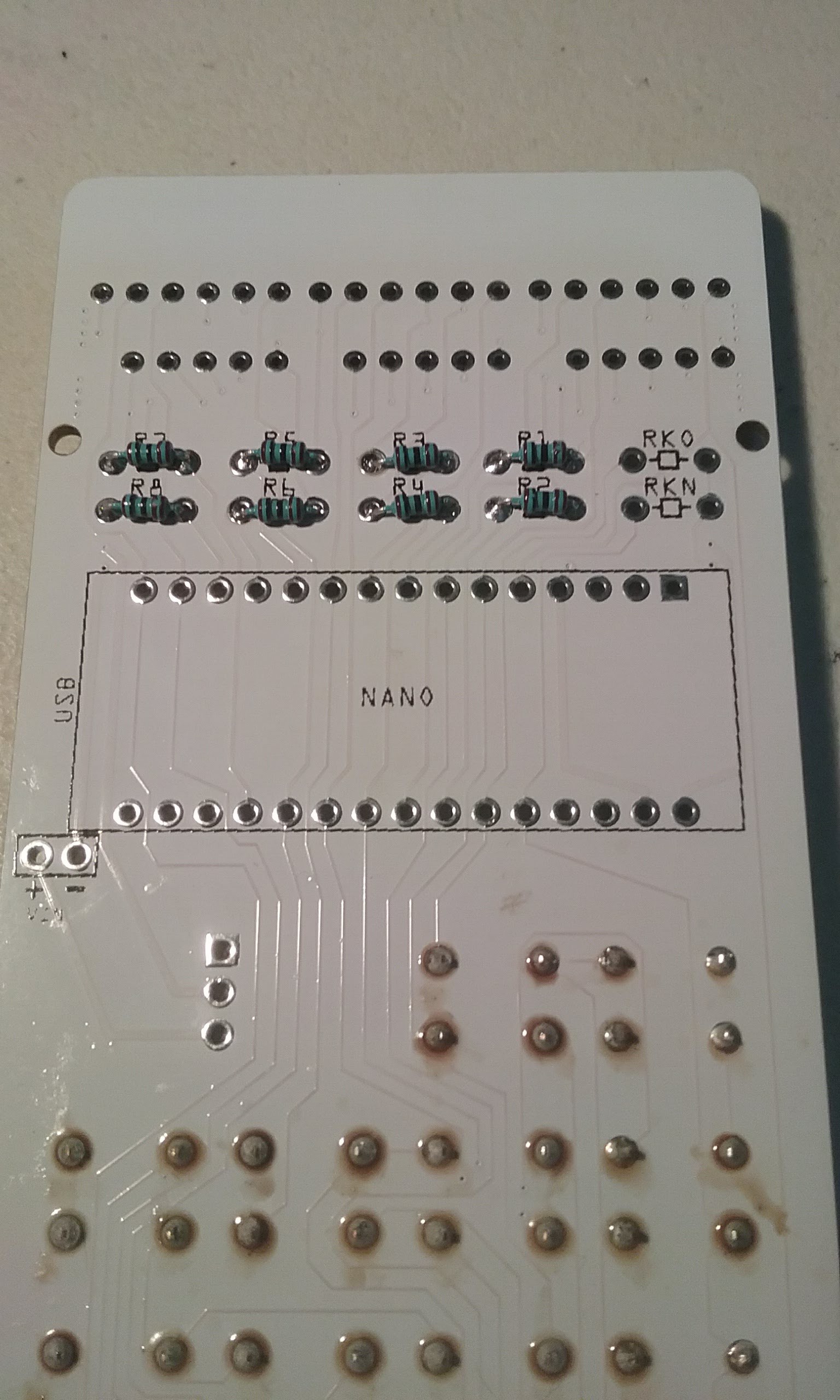
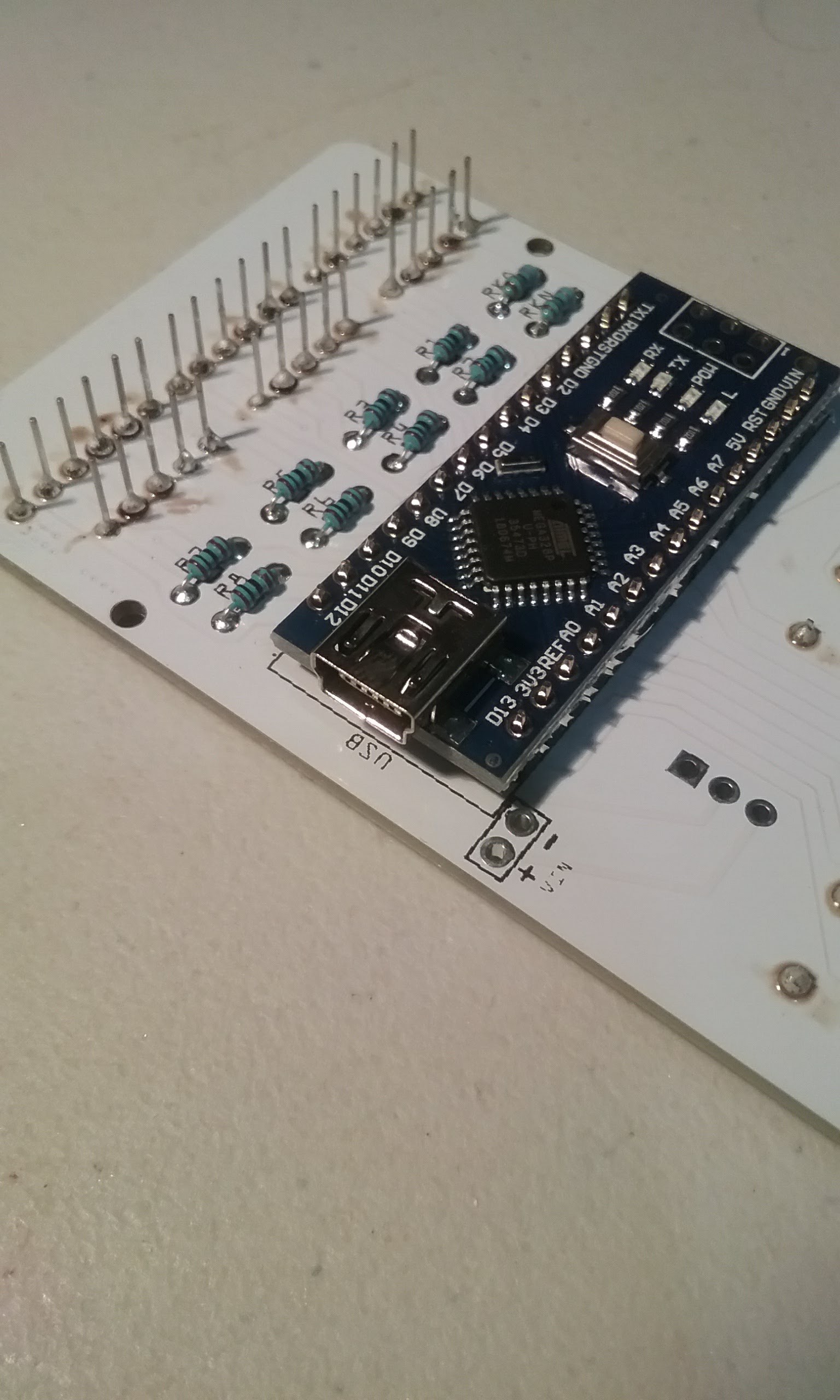
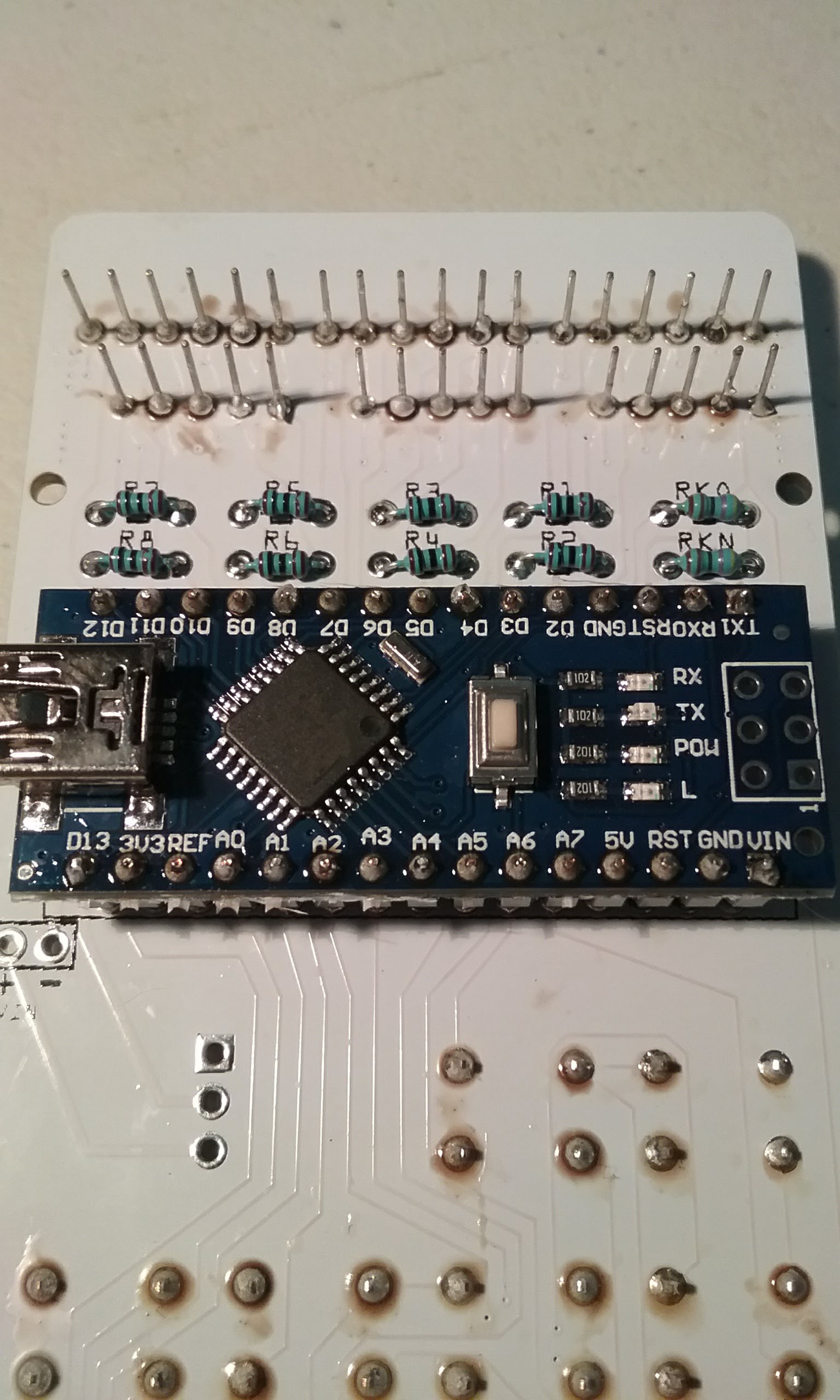
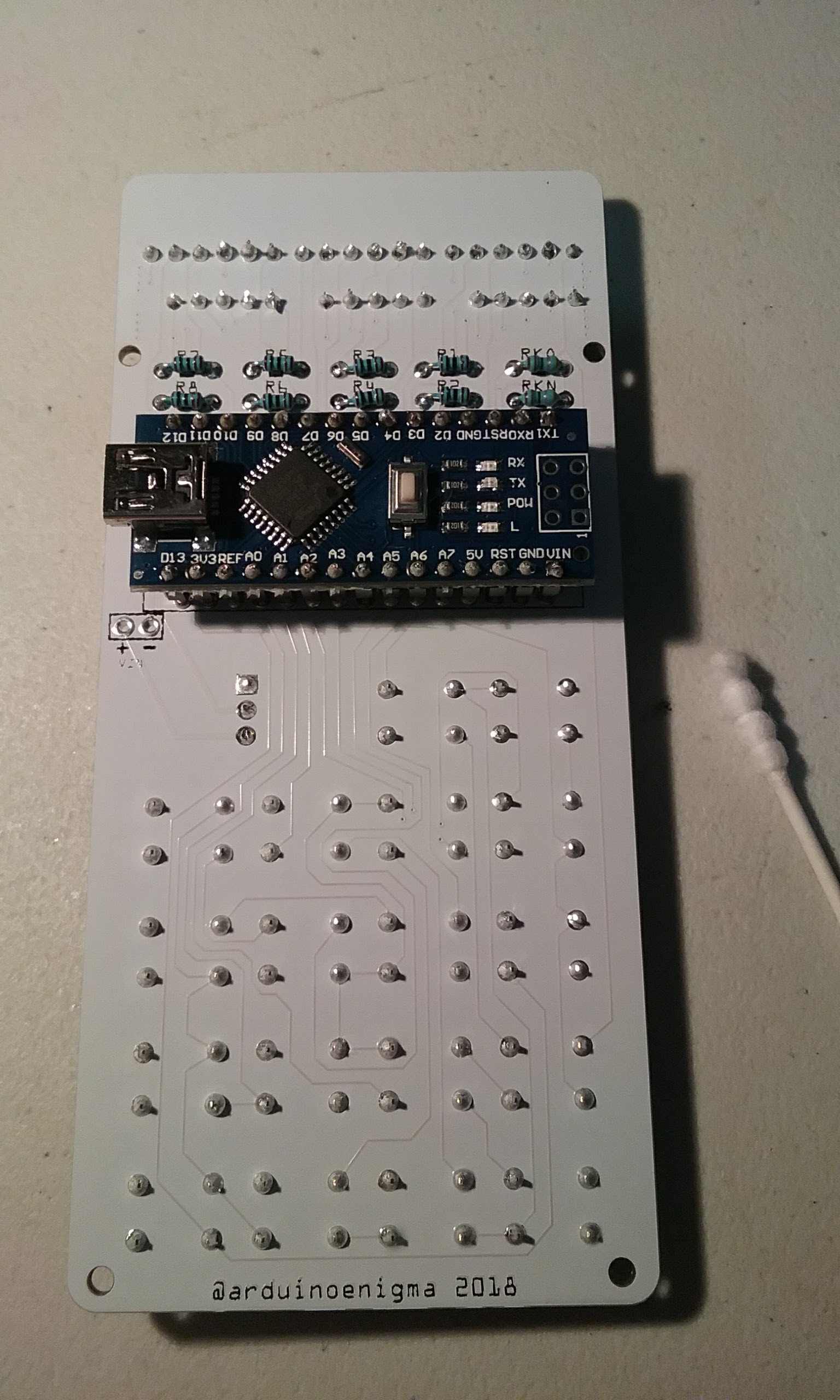
The back of the board also looks good. Then I see it. The job number was placed inside the footprint for the Arduino Nano. Not a bad choice as it will be hidden once the Nano is soldered.

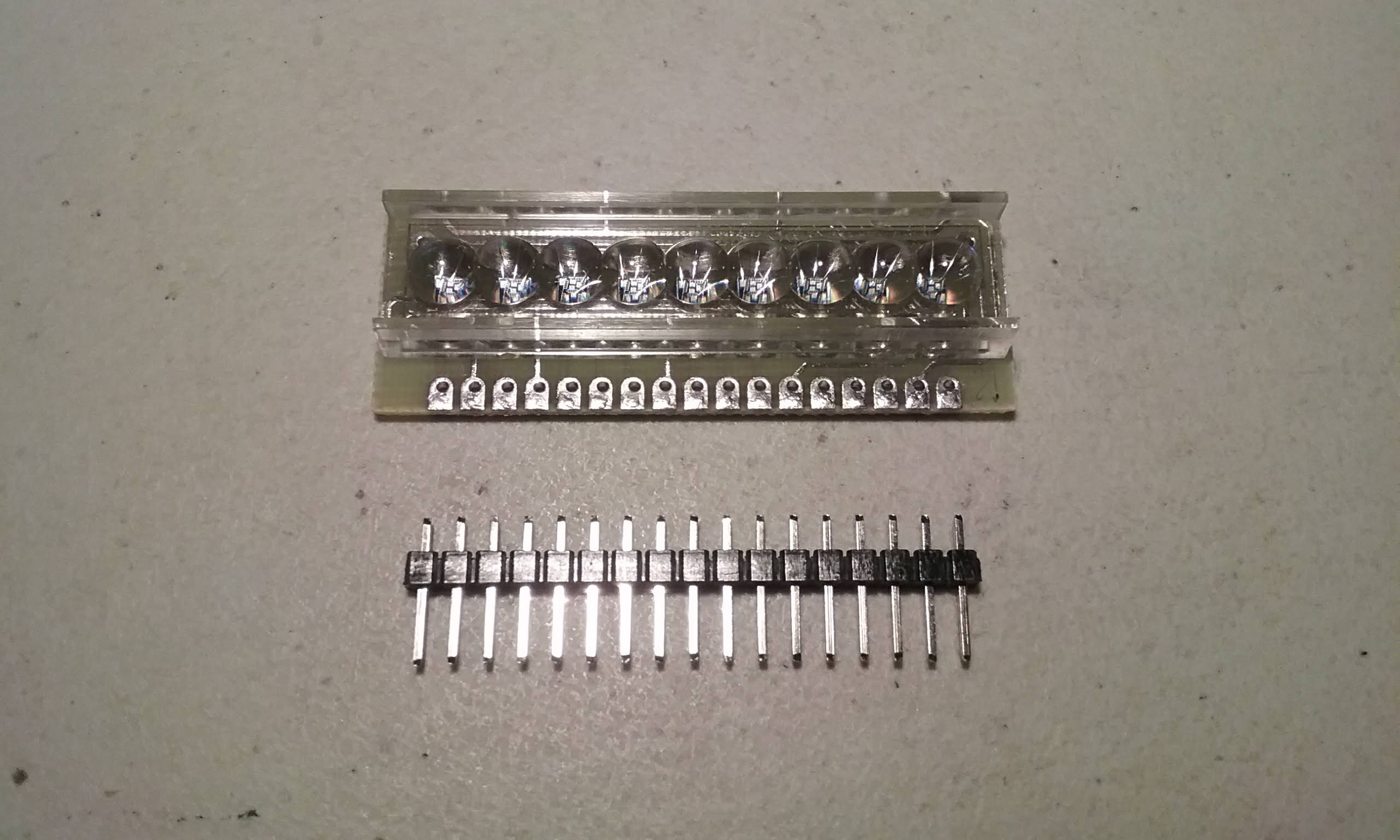
The display comes without headers. I only have 0.1 inch (2.54mm) pitch pins. The display is 2.5mm pitch.

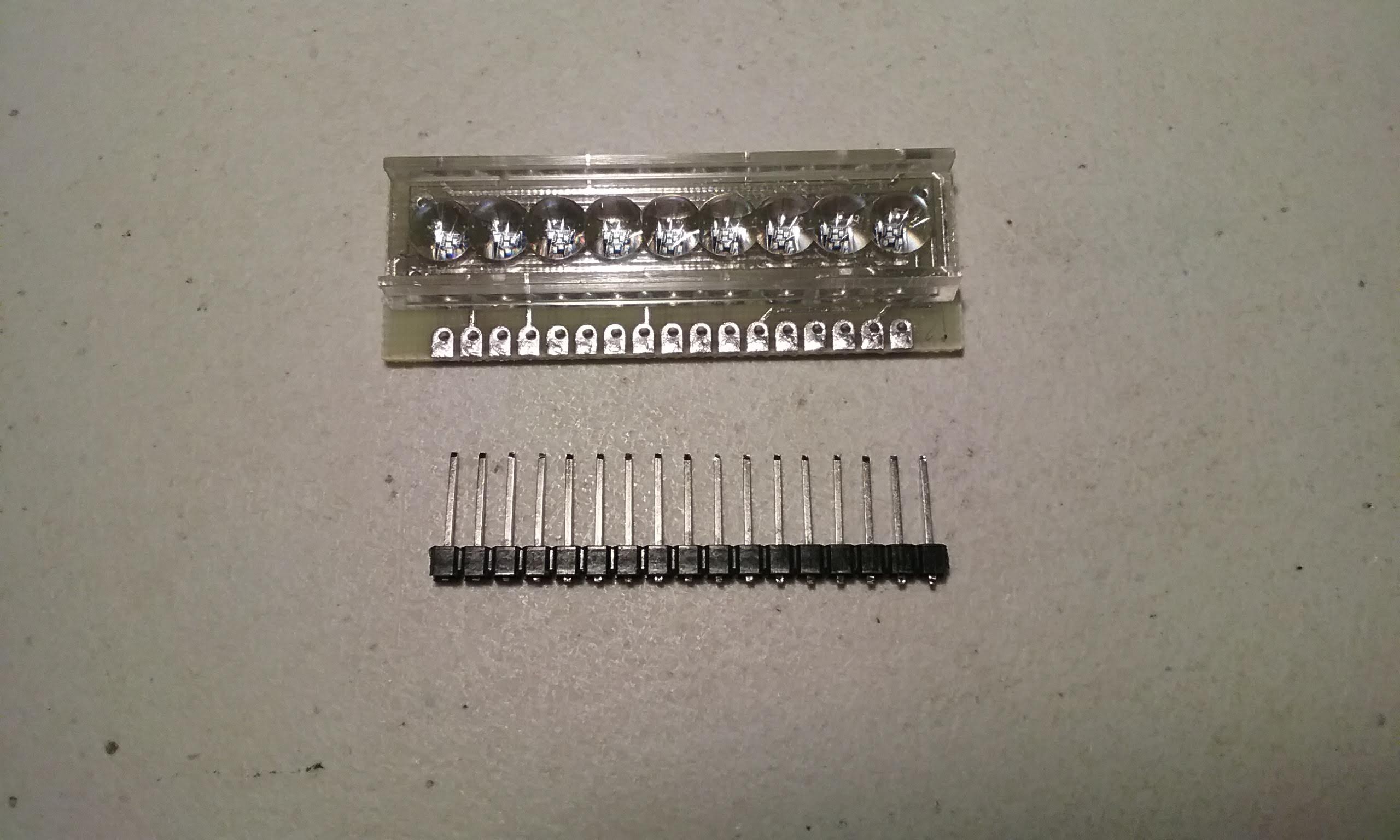
To make it fit, first the spacer is slid down towards the end of the pins.

That allows the other end of the pins to fit into the display. Arrange the pins so they barely protrude from the pads.

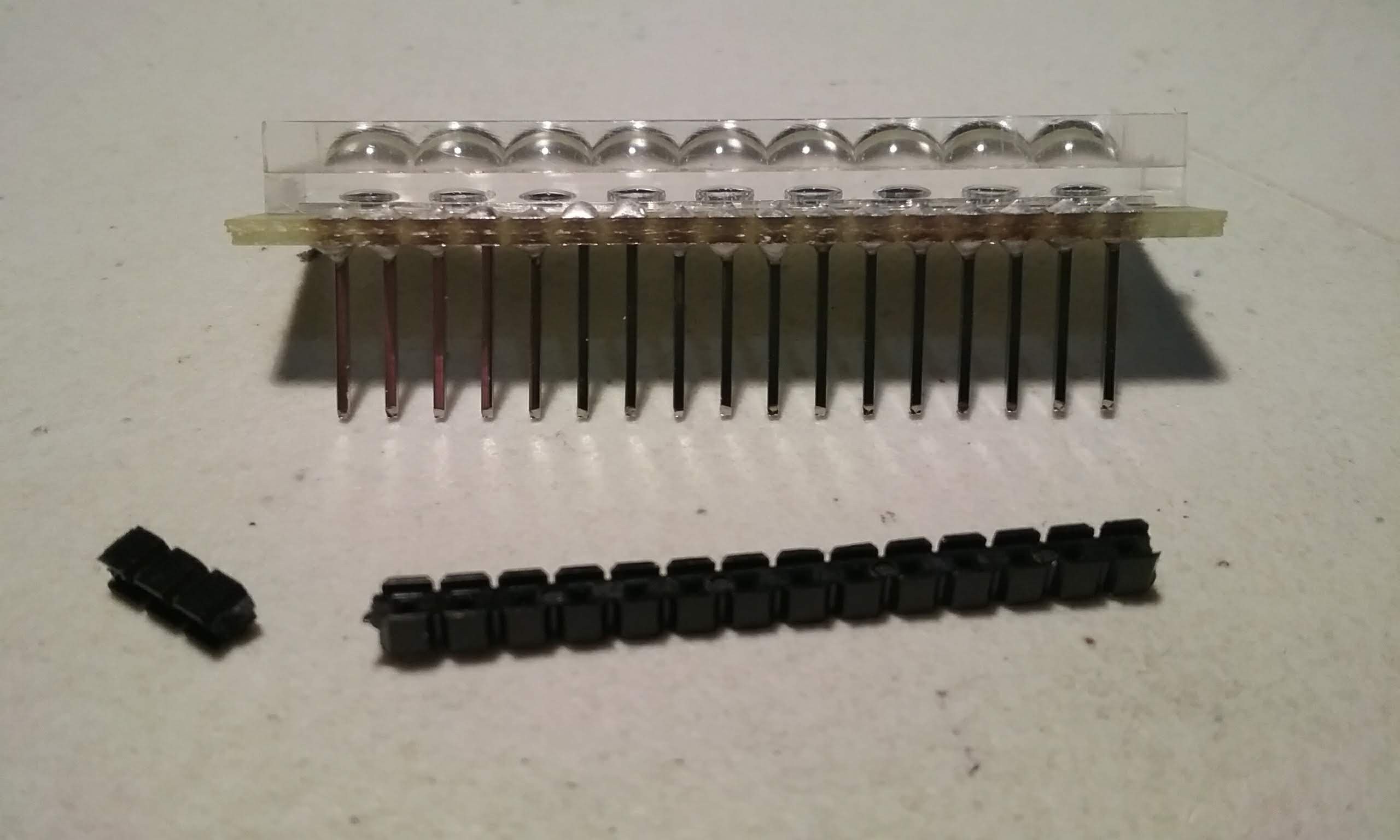
Finally, solder all the pins.

Once that is done, the spacer can be removed.

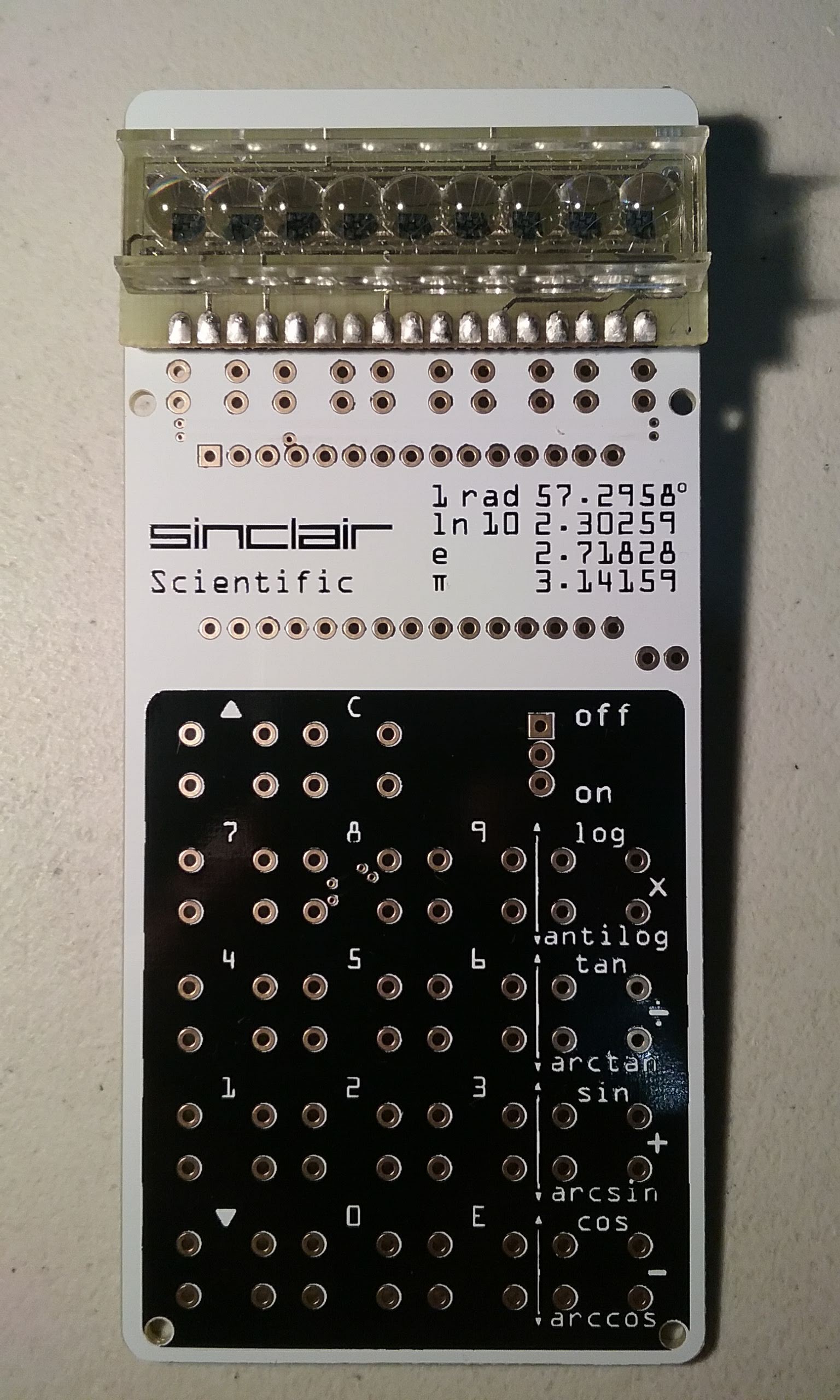
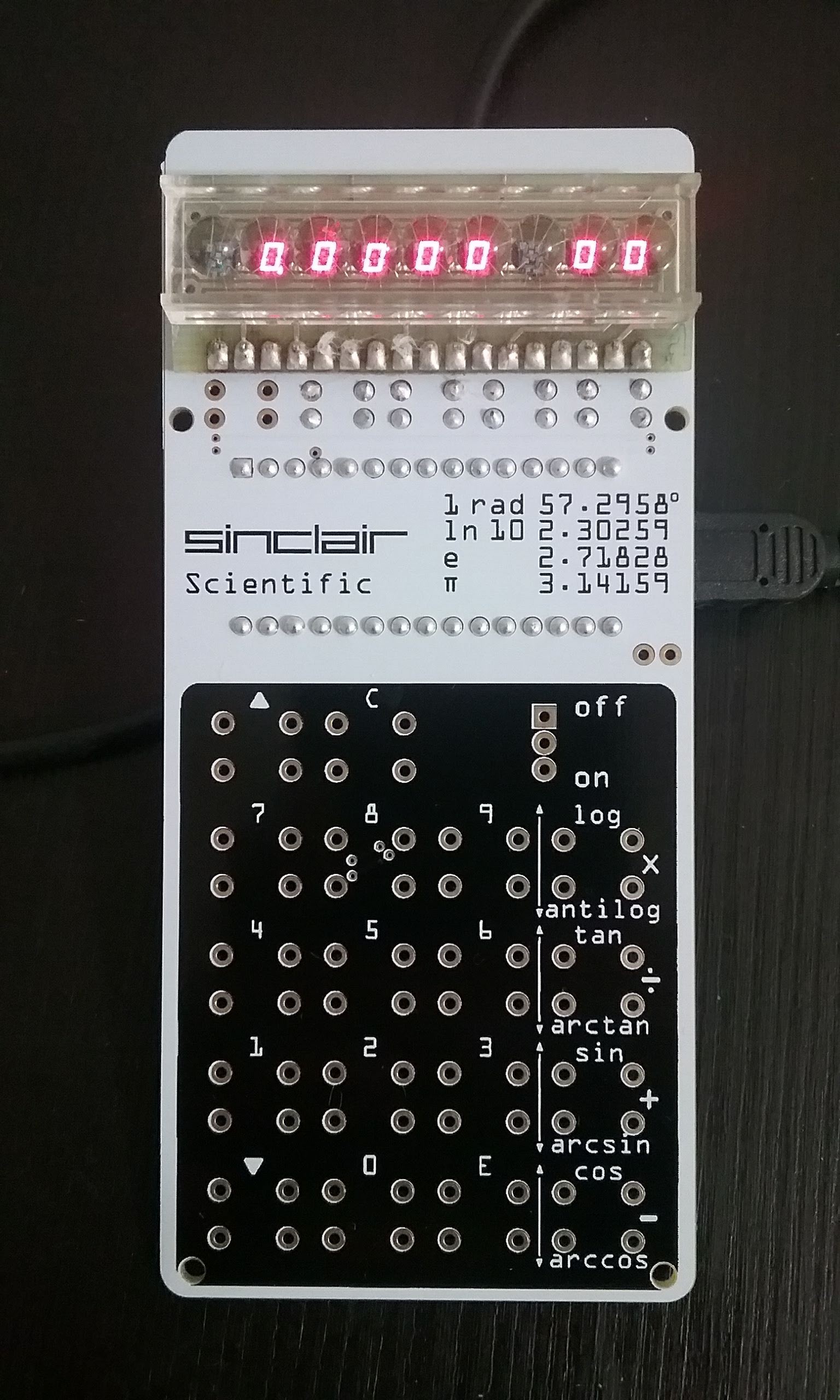
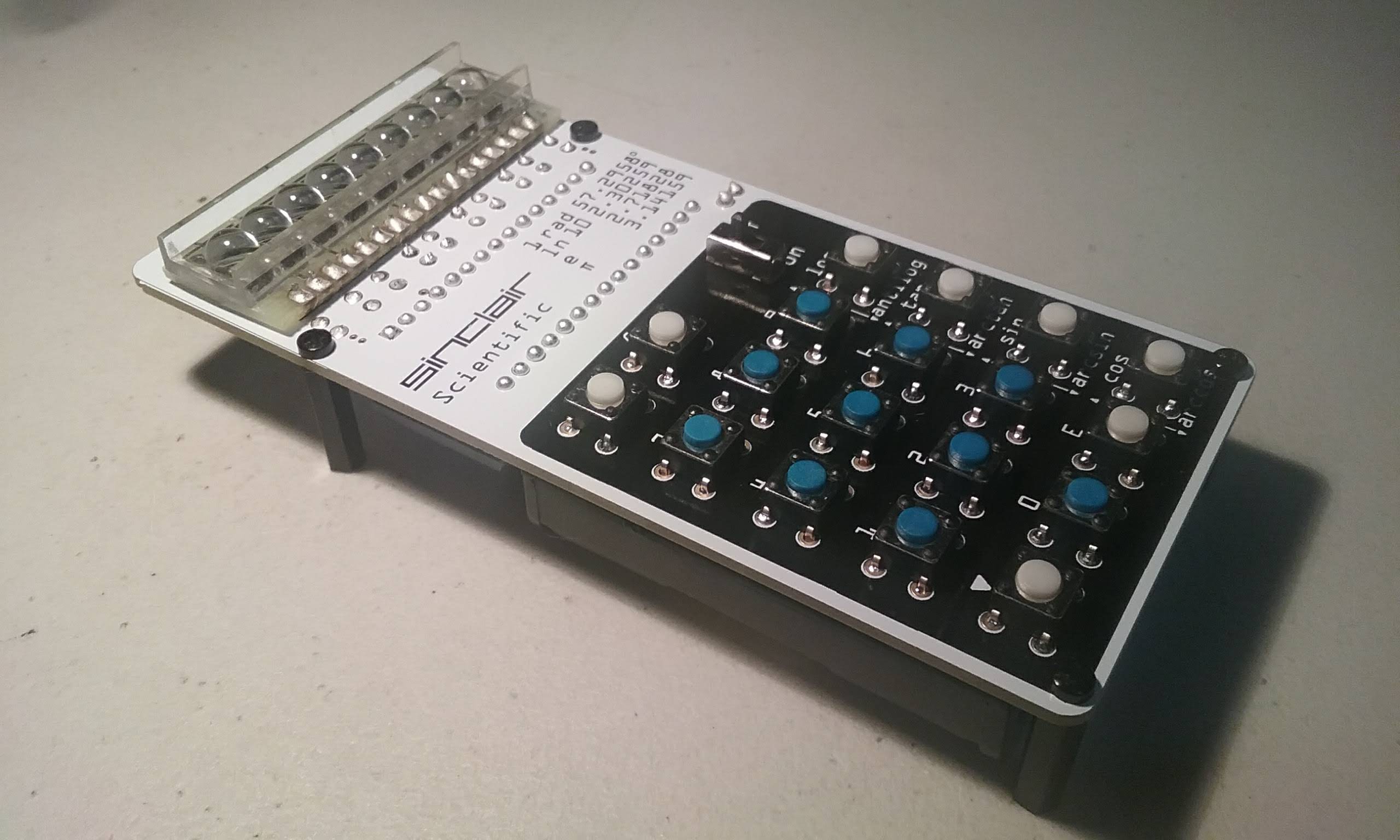
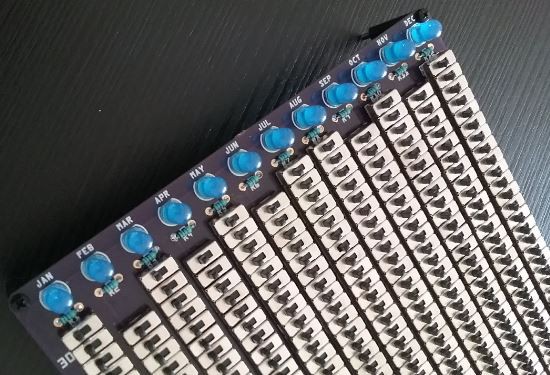
And the display can be test-fitted. Looks good.

The display has been tested in a breadboard using 560R current limiting resistors and the brightness was unsatisfactory. After consulting with other people, it is decided to eliminate the resistors and instead control the current by limiting the time each digit is turned on.

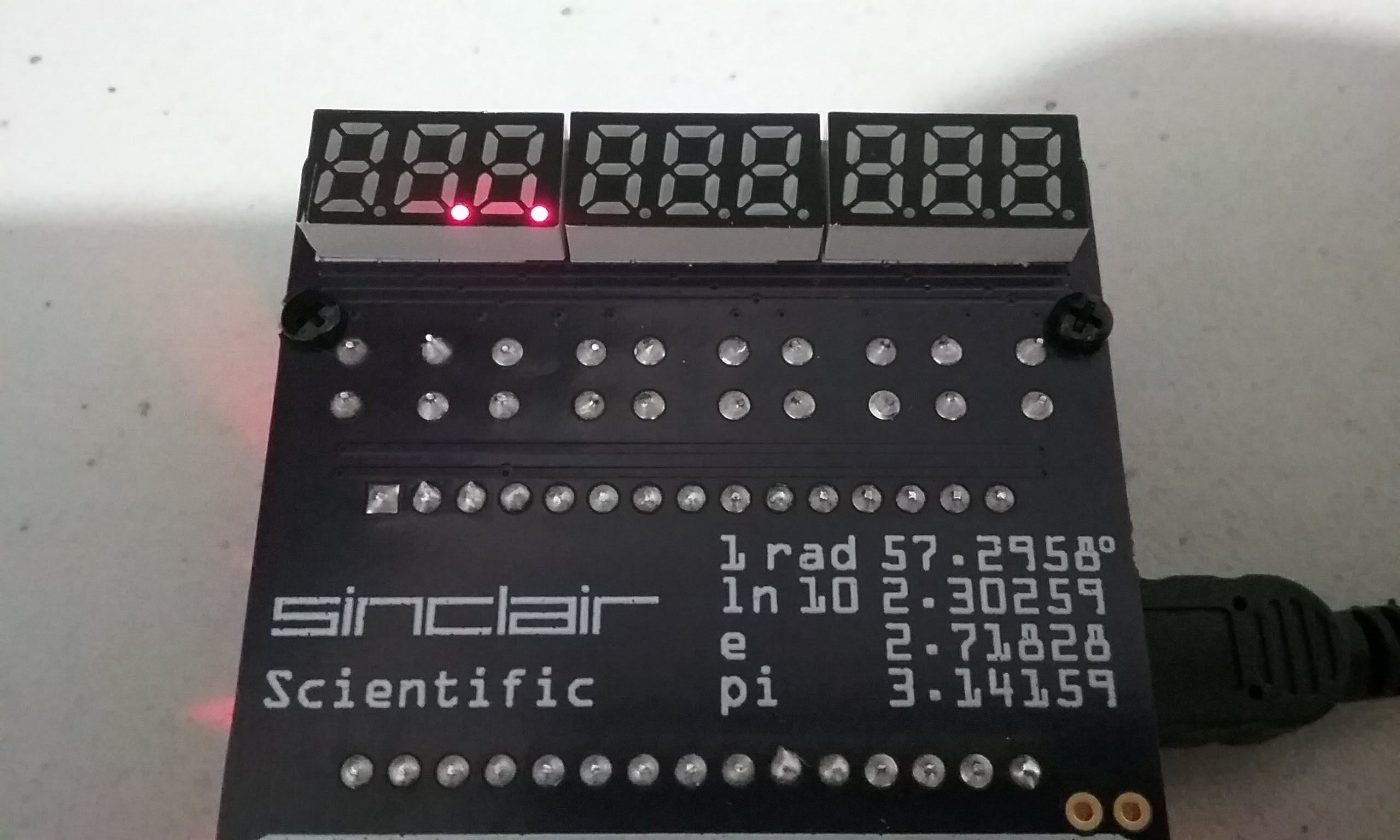
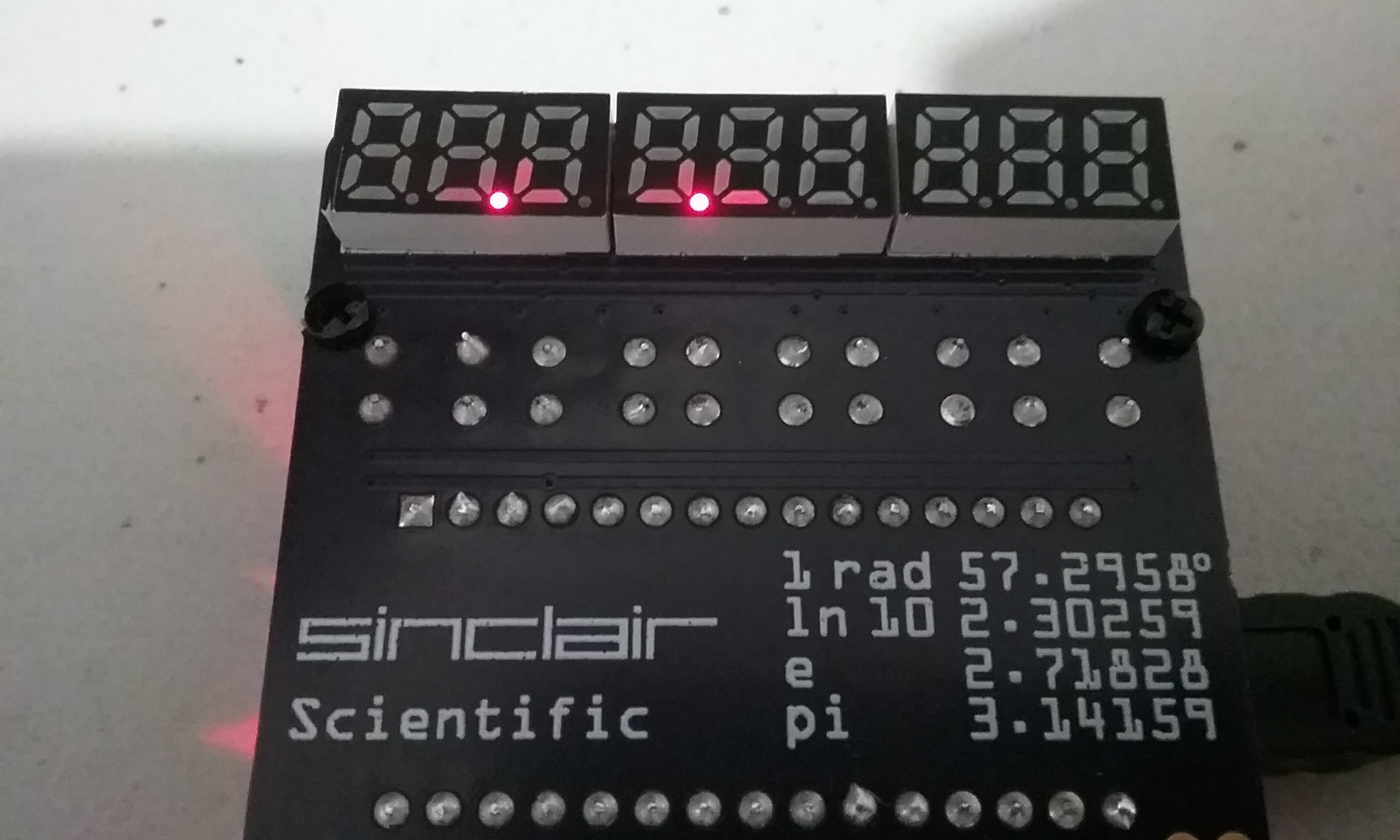
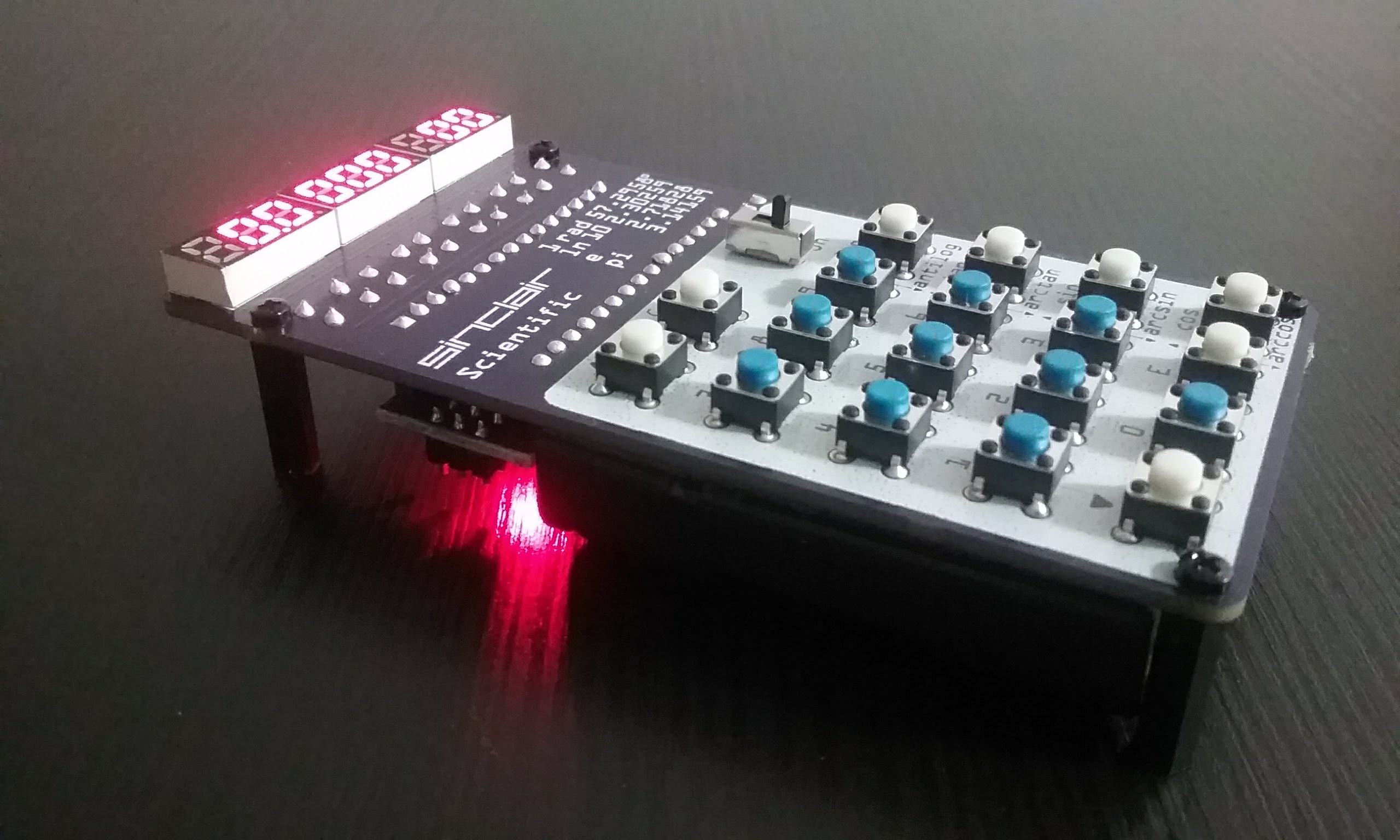
The Arduino is soldered and powered up and it works. The display works reliably as long as the time each digit is turned on is limited. Each digit is ON for 400uS and off for 8x400us (3200uS / 3.2ms)

Now that we know that this solution works reliably, we can finish assembling this calculator.
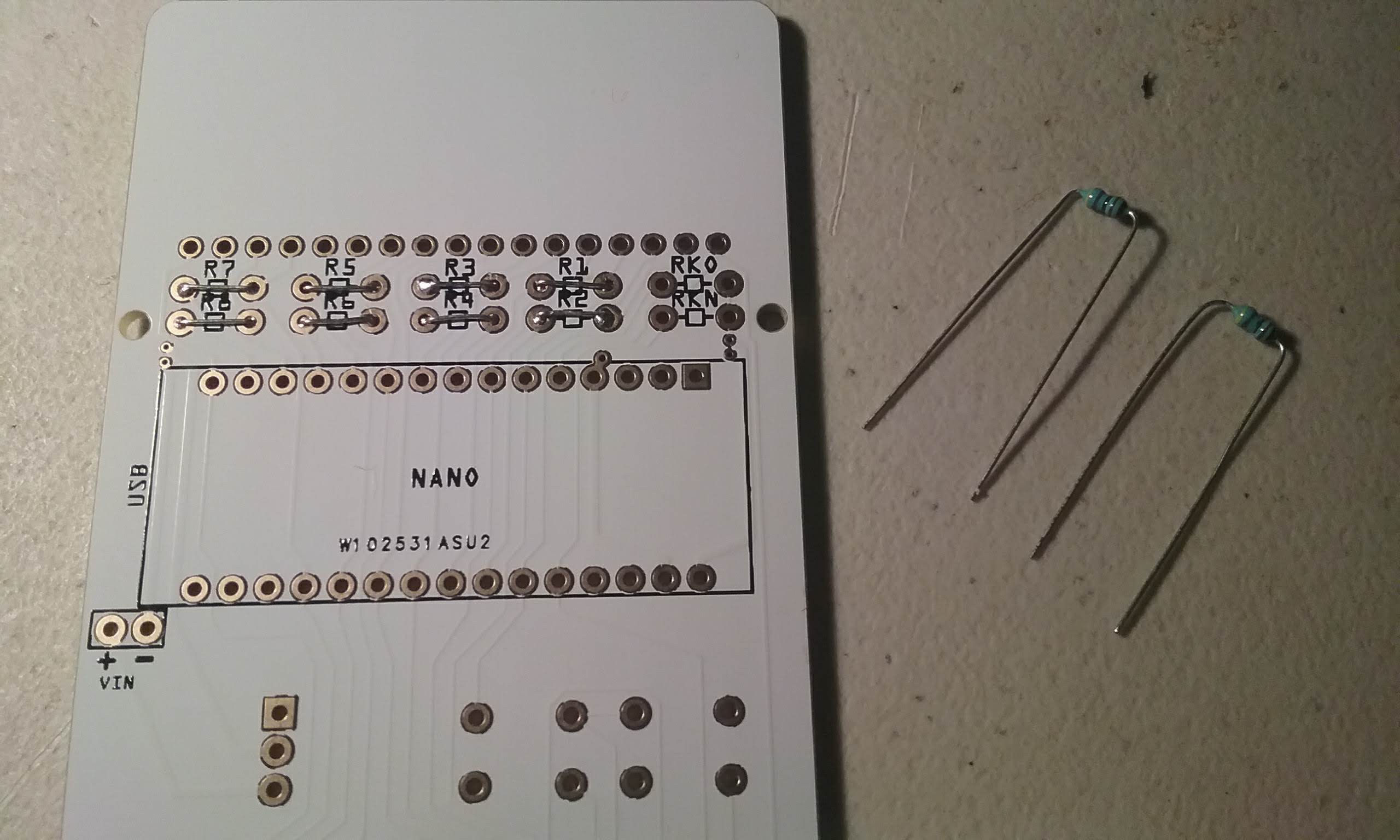
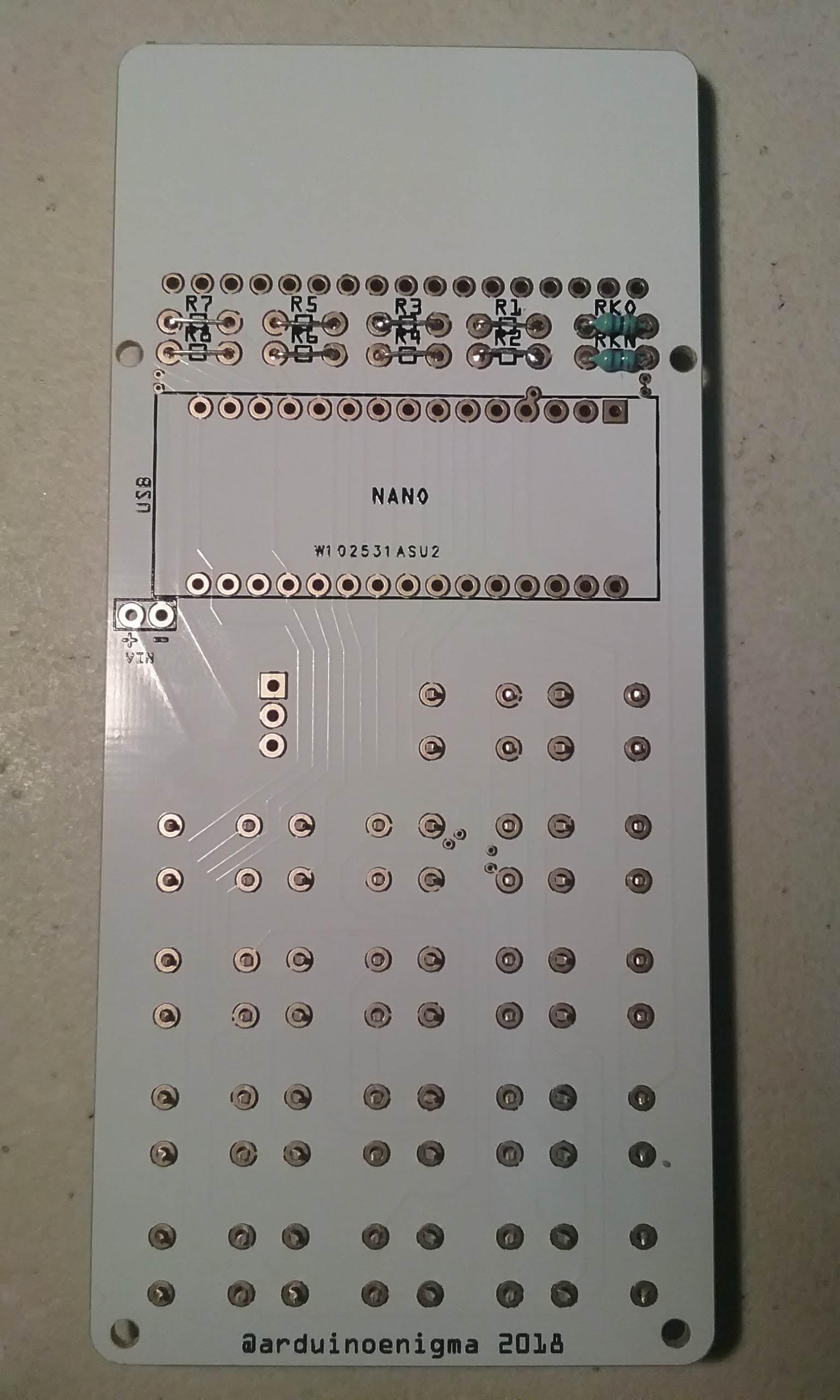
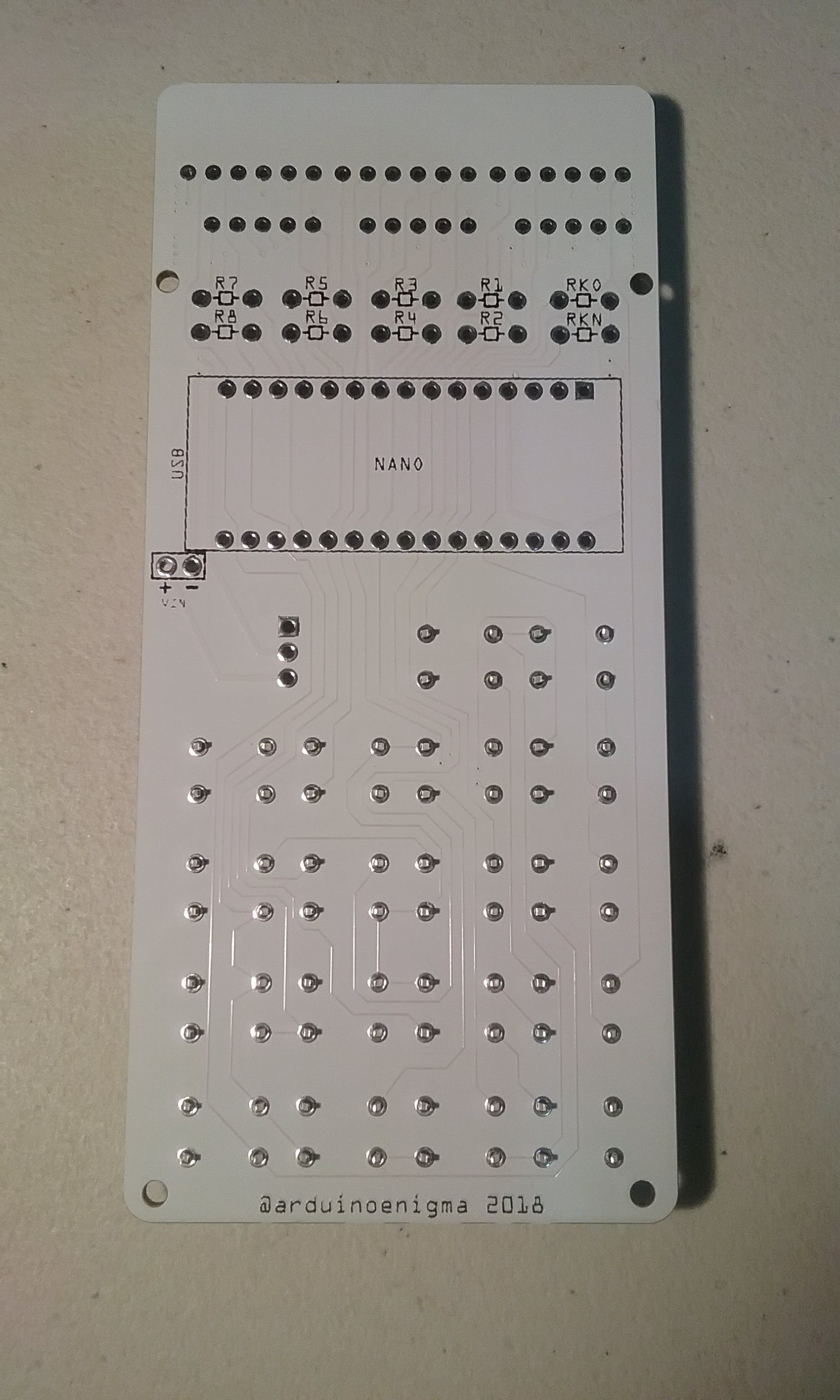
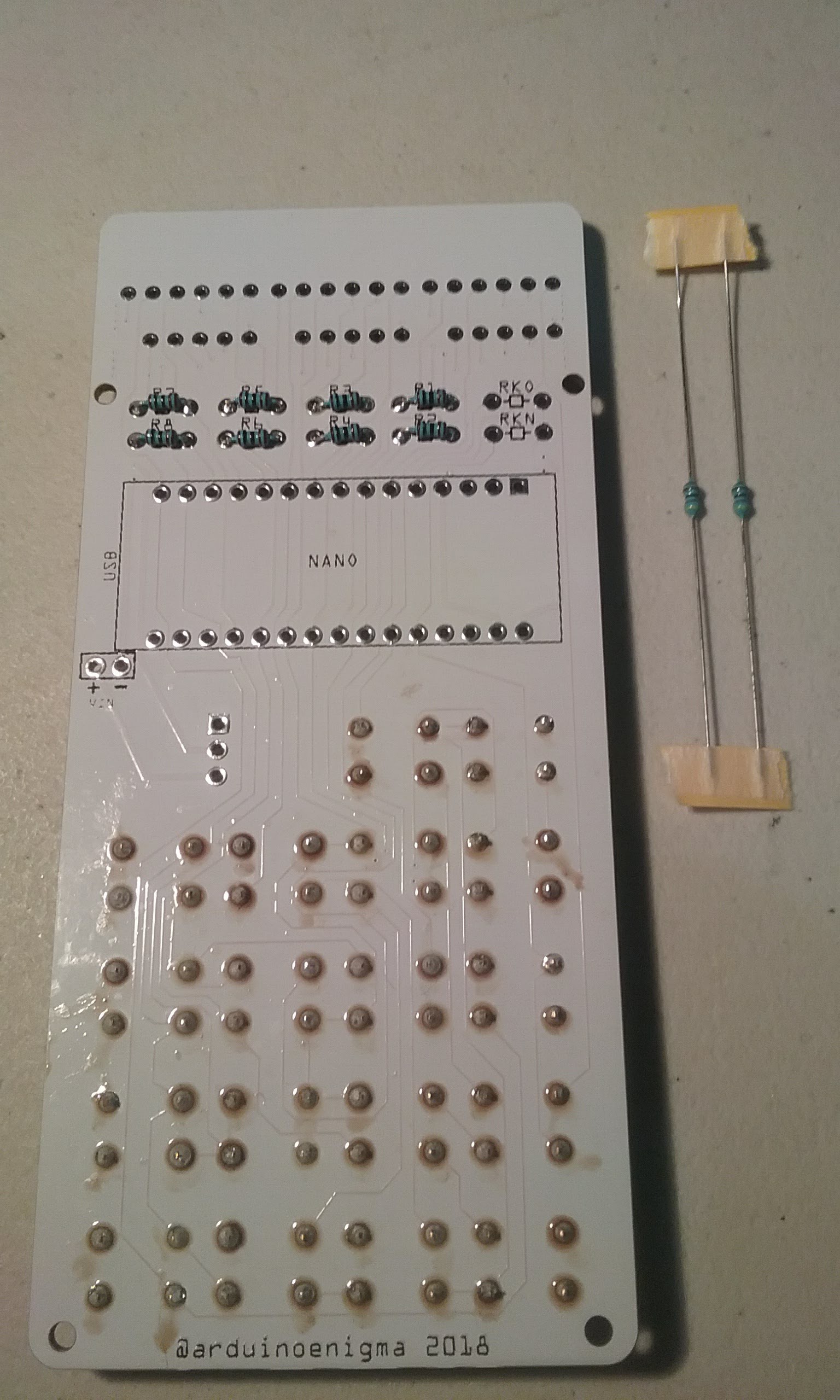
To assemble a calculator from scratch, start with a bare PCB:

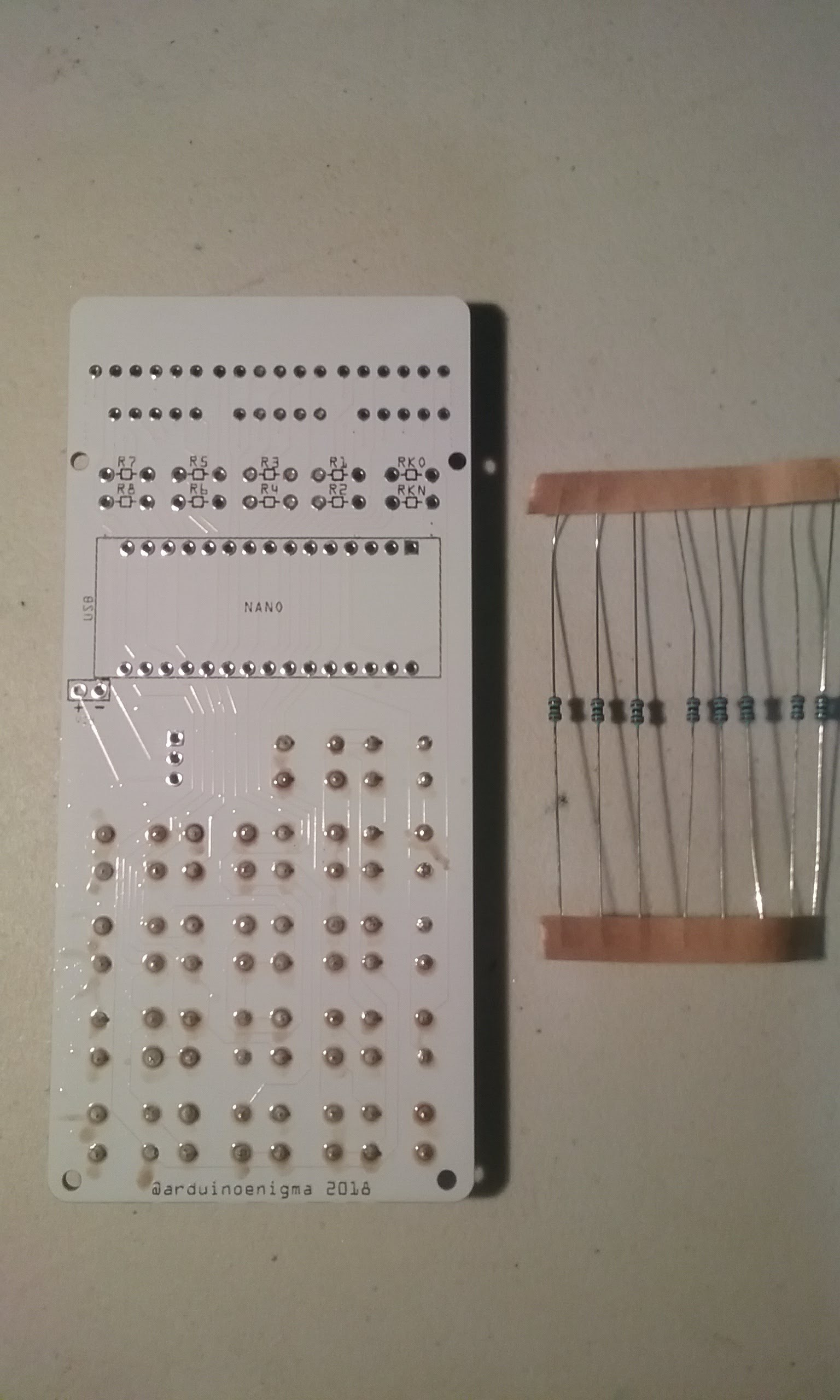
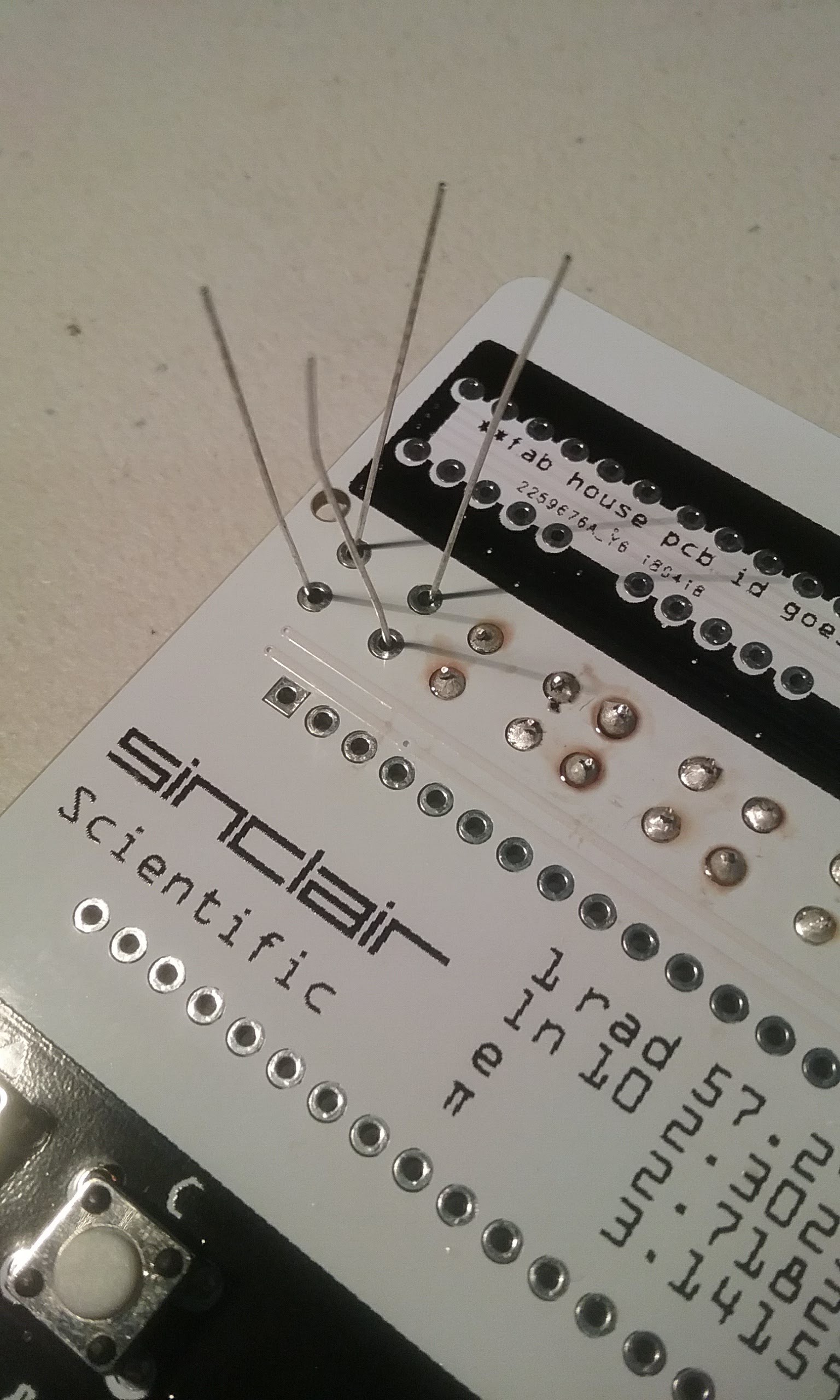
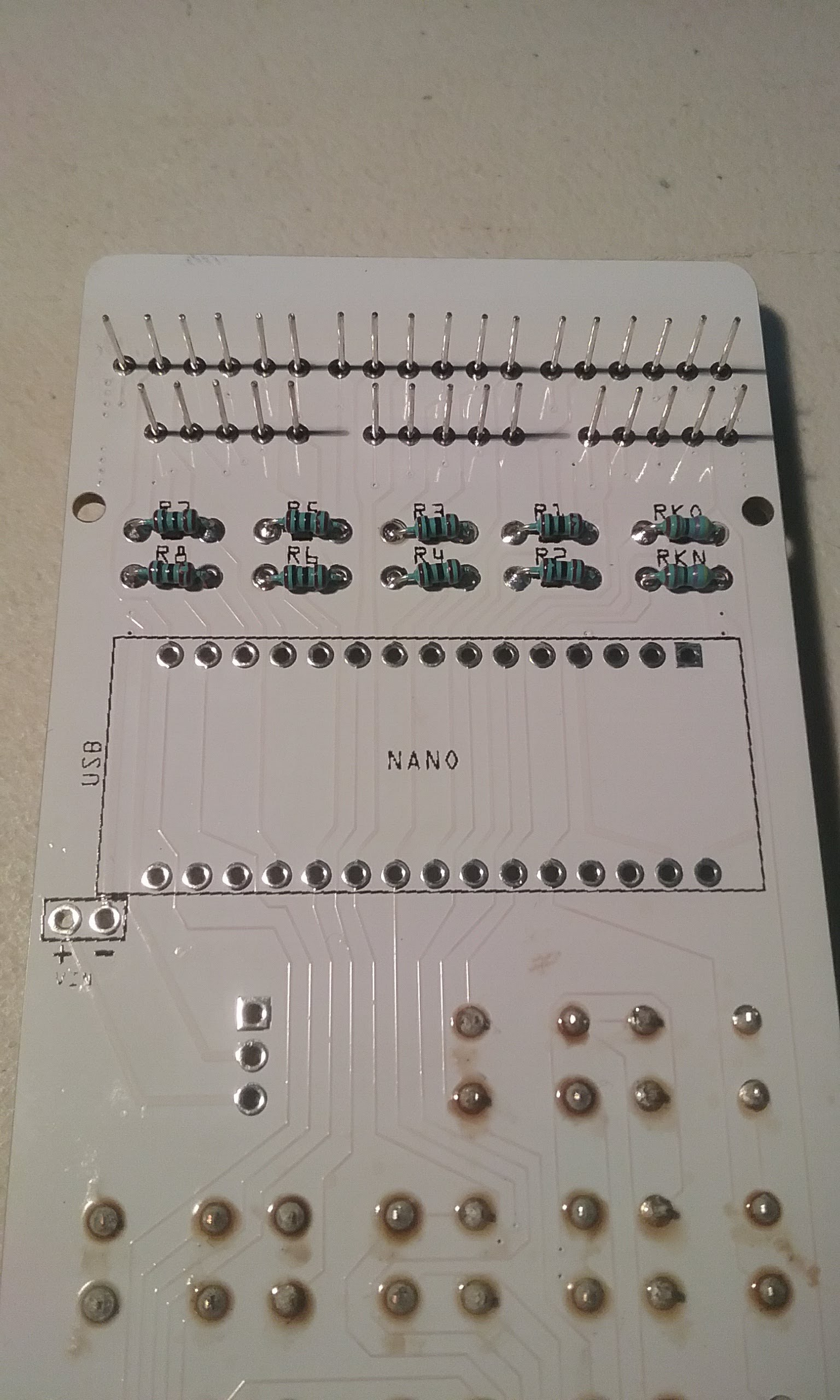
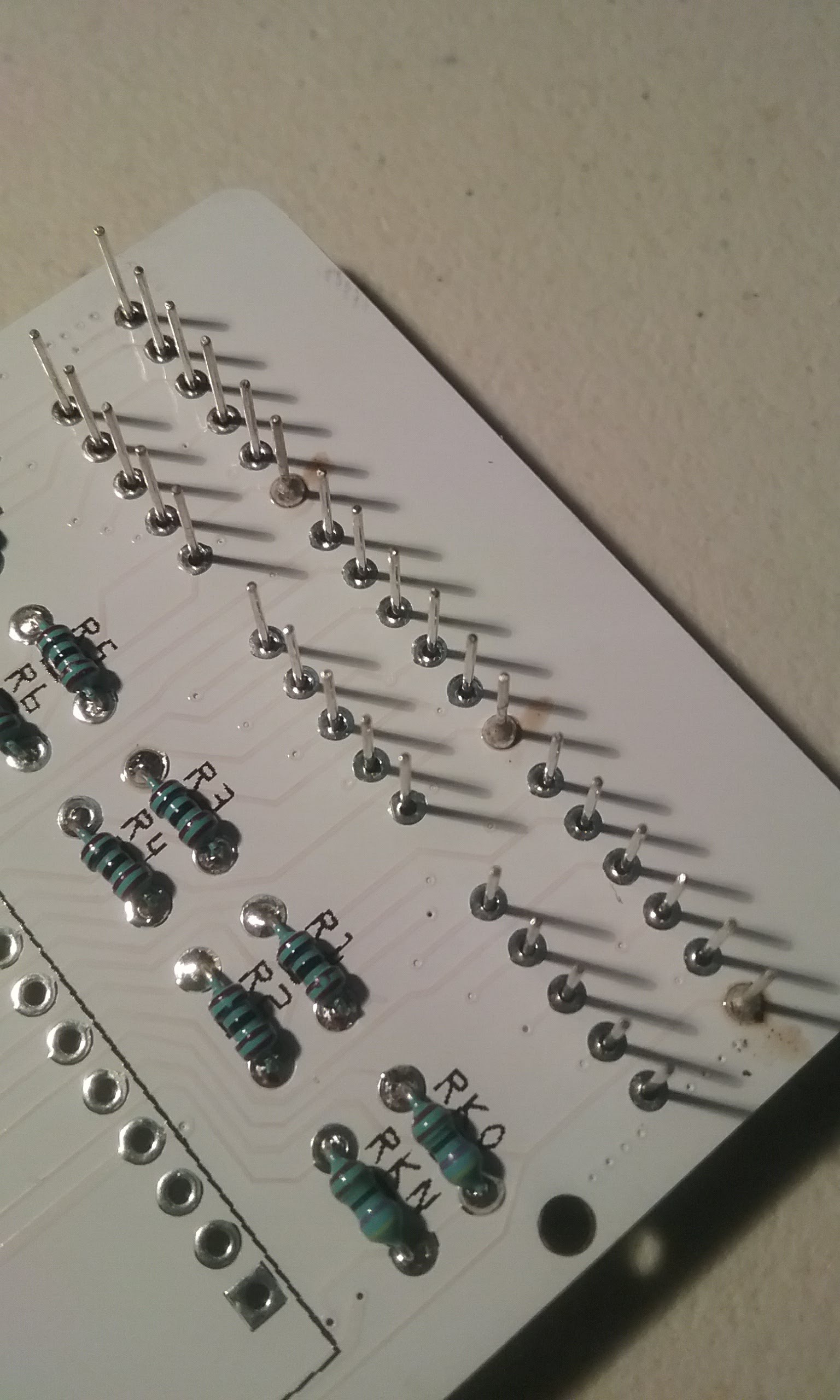
Use the legs of a resistor to make the shorting links. Each leg will produce two links. Two resistors will produce the 8 links needed.

Insert the links from the top and use a backer piece to hold it in place while the board is flipped and the link is soldered.

Finish soldering all 8 links. Do not put shorting links in RKO and RKN.

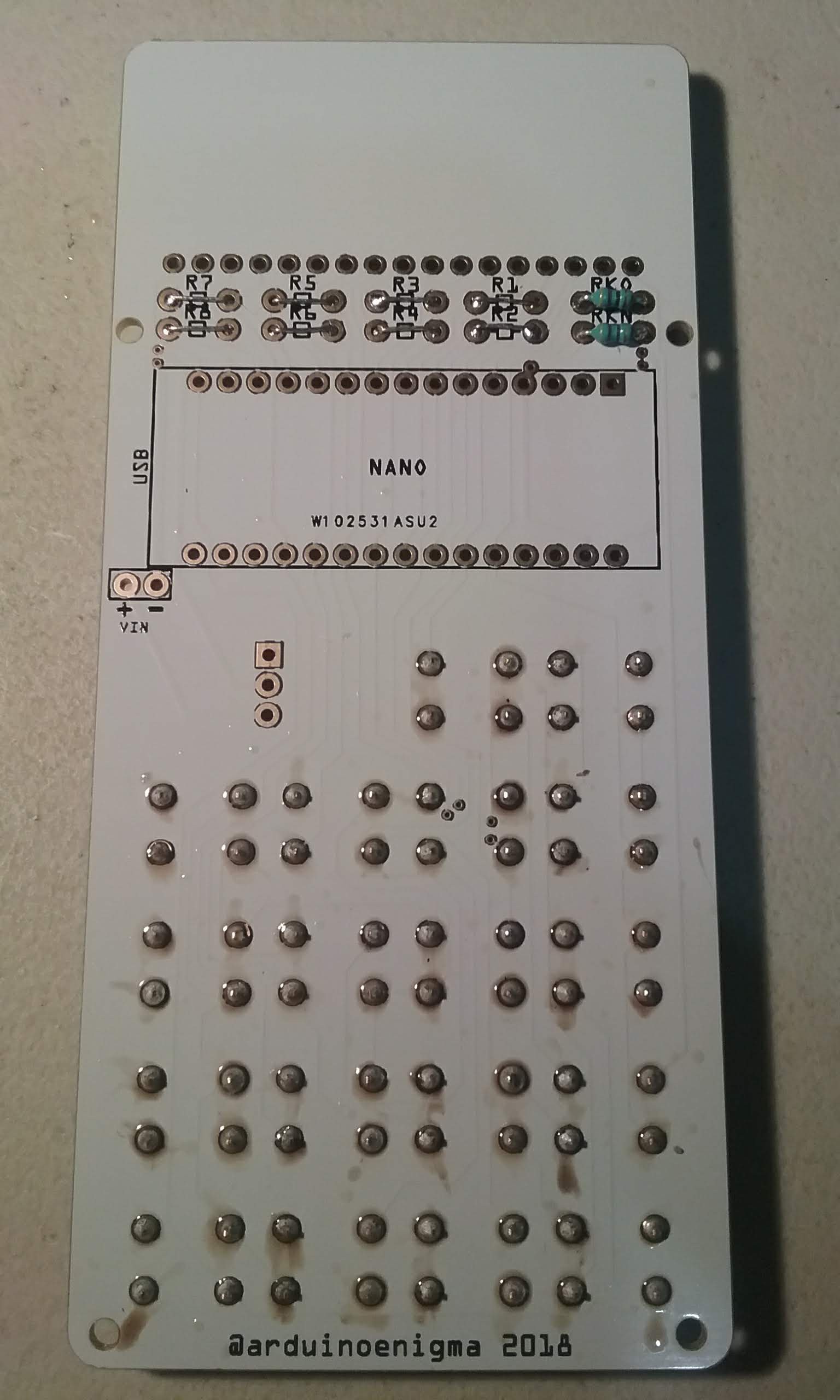
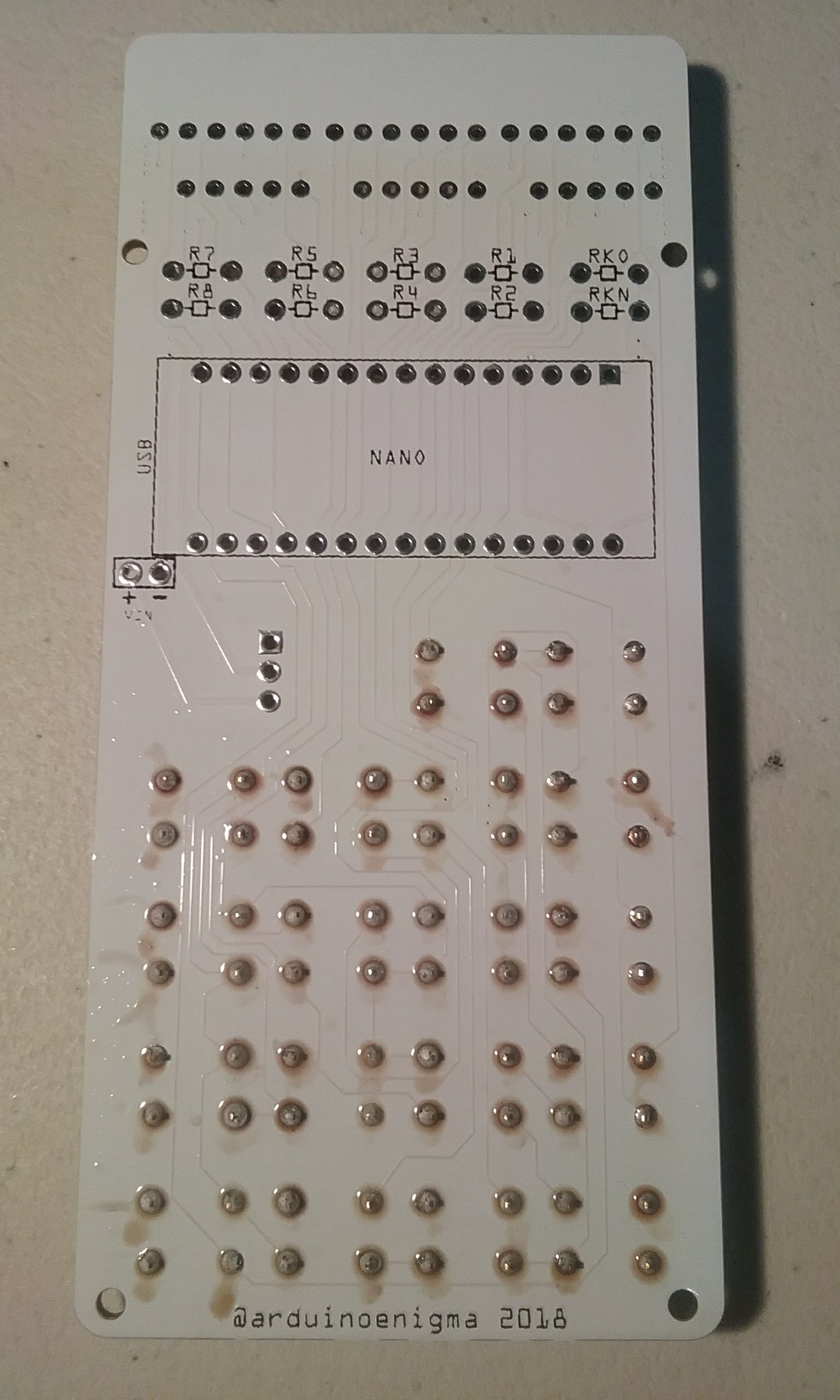
This is how the links look from the bottom.

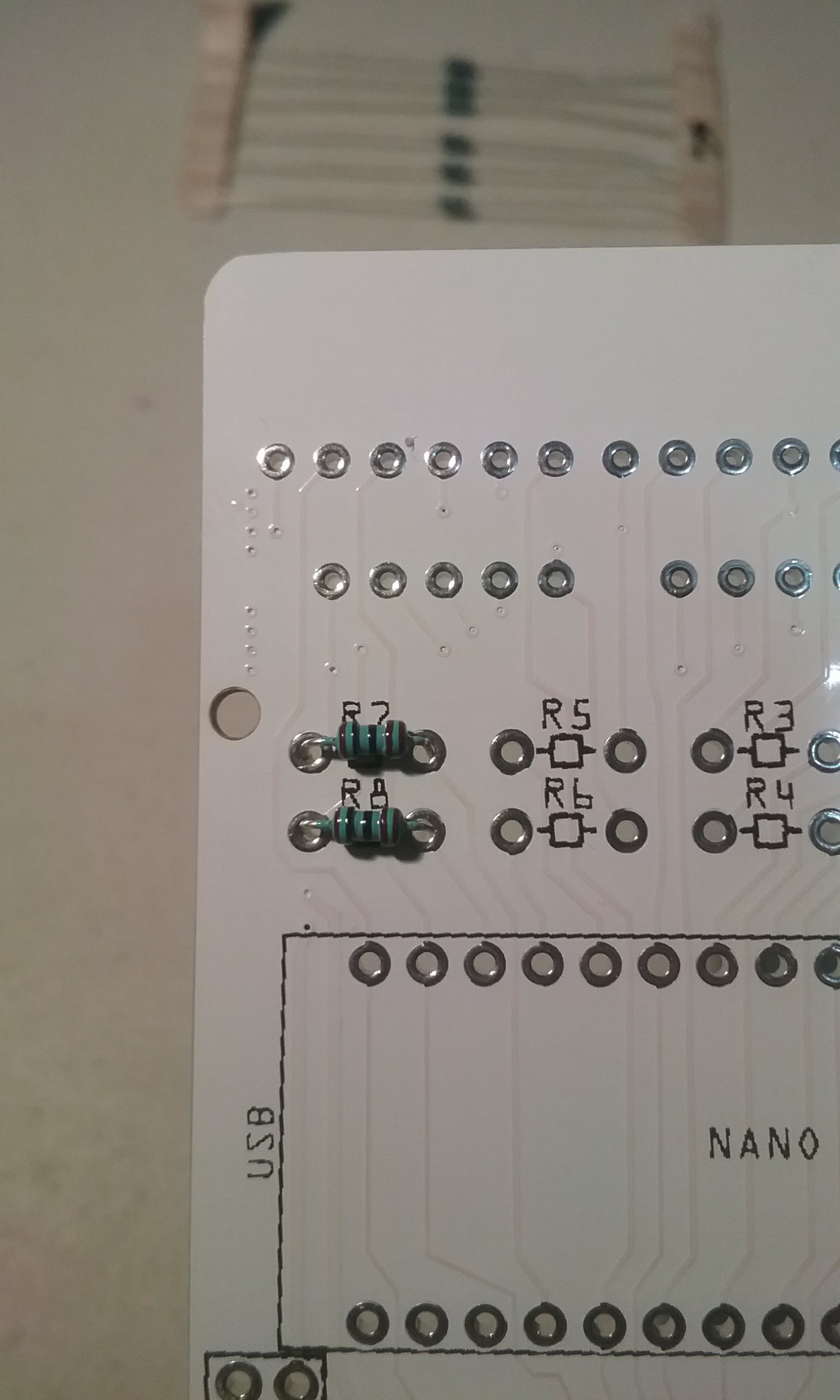
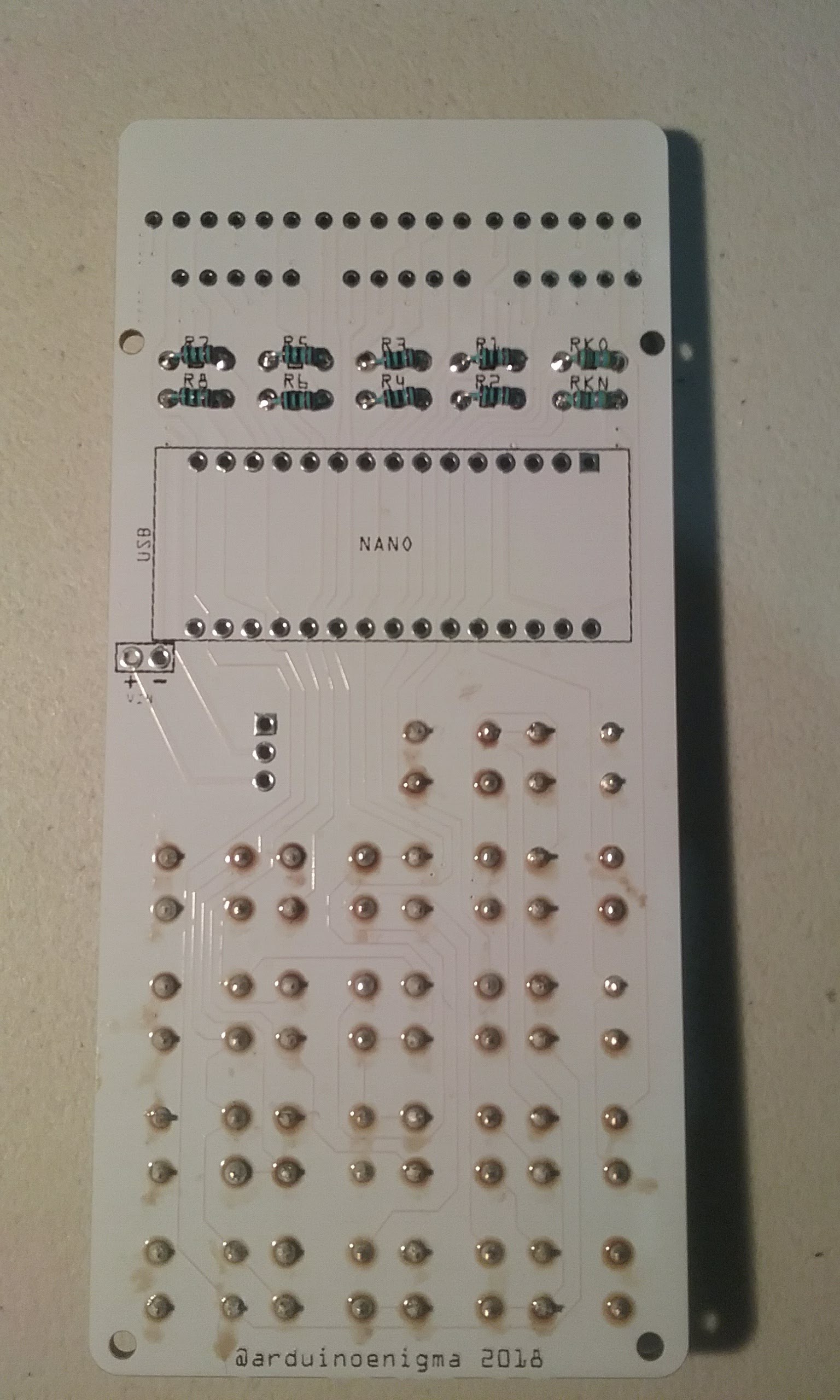
Next, prepare the 4.7K resistors used in RKO and RKN.

Insert them and flip the board.

Solder and trim the legs.

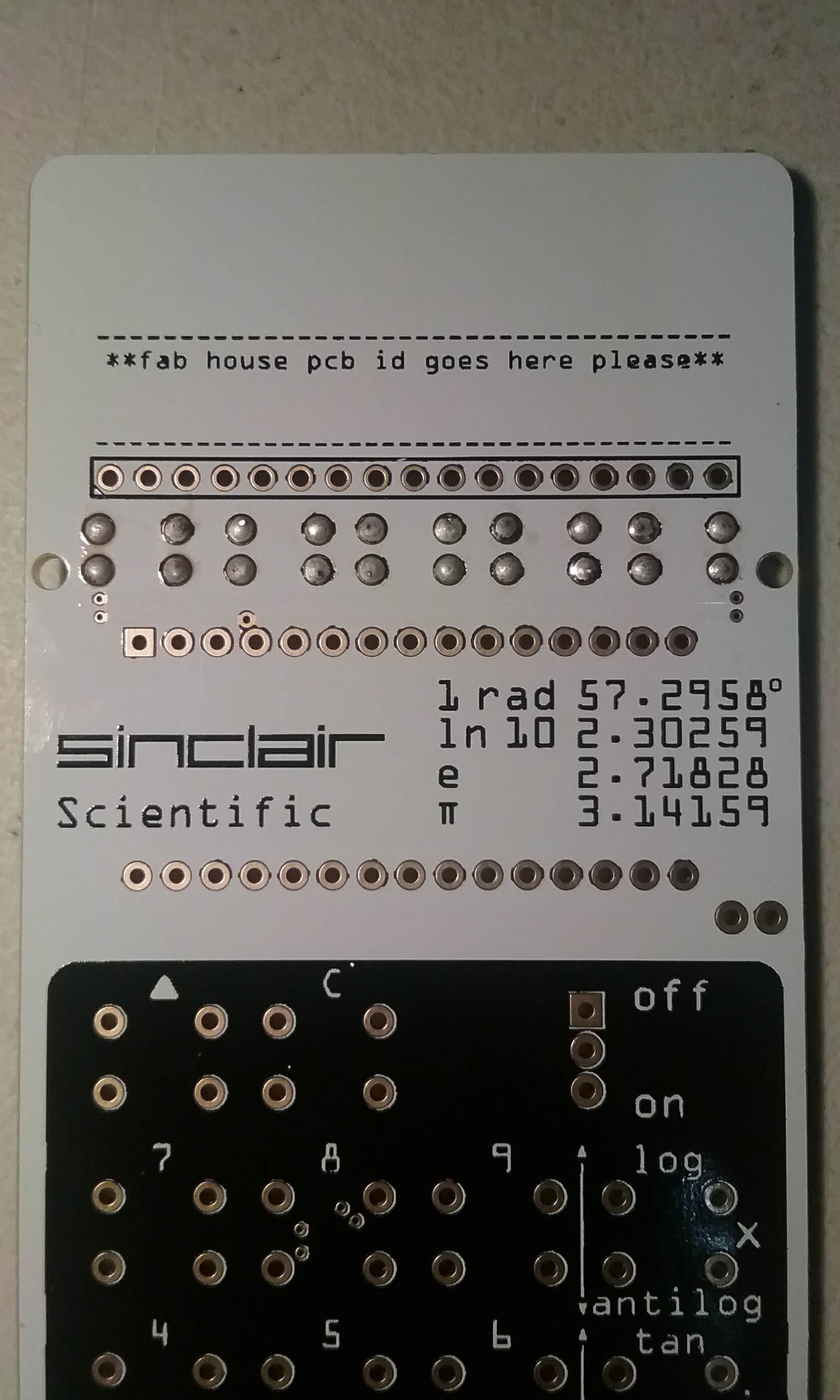
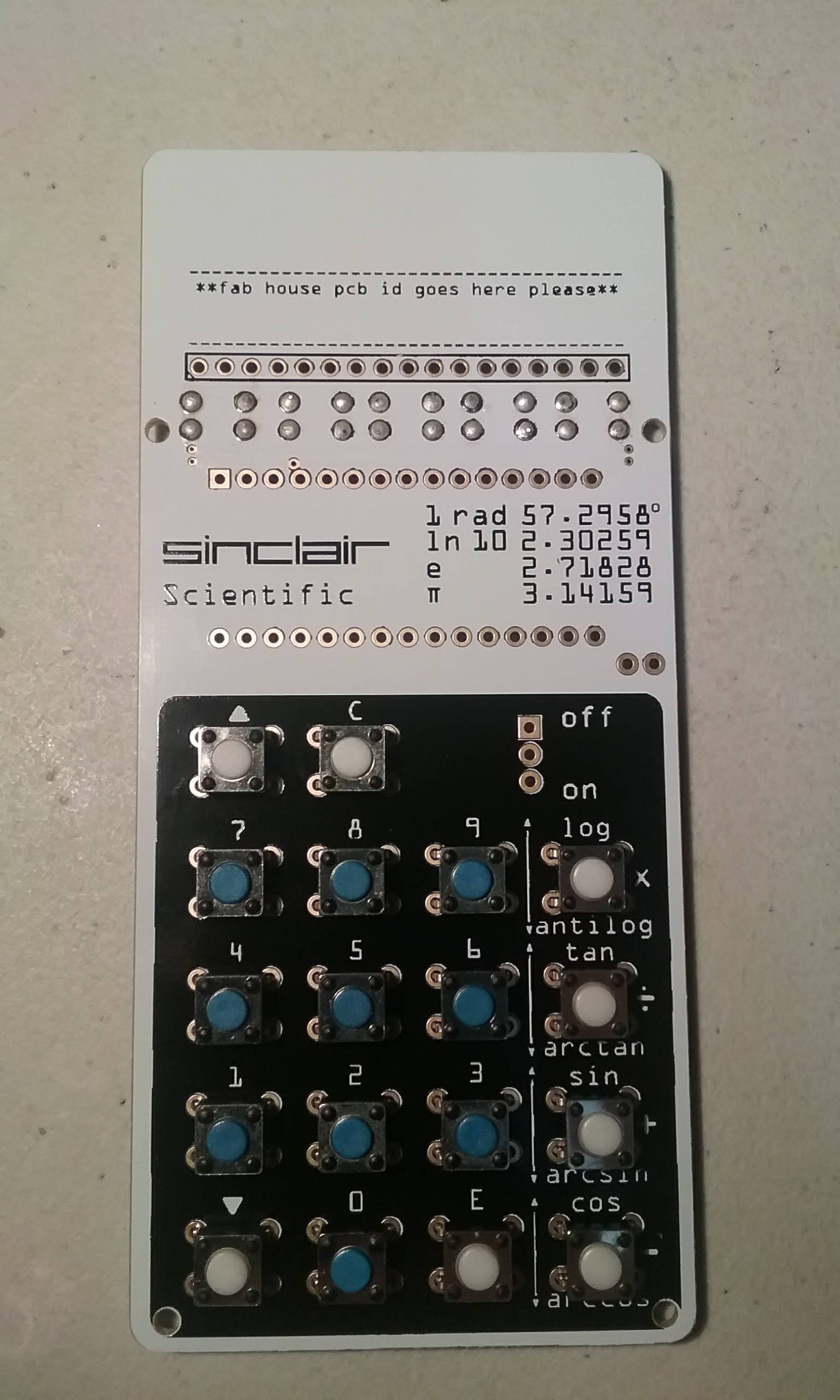
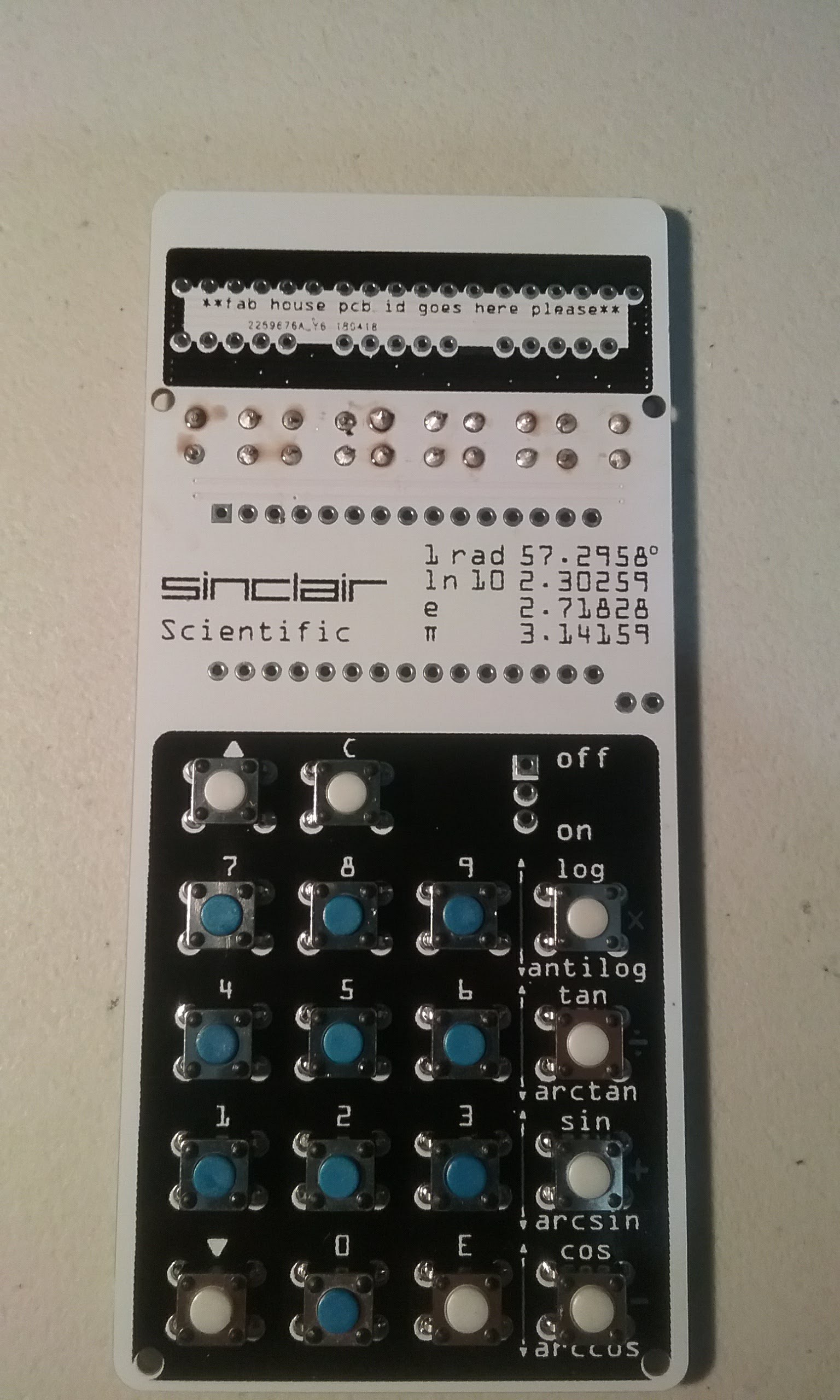
Next install the keys, make sure the blue keys go in the numbers and the white ones in the rest.

After checking the button alignment, flip the board and solder the buttons, one column at a time.

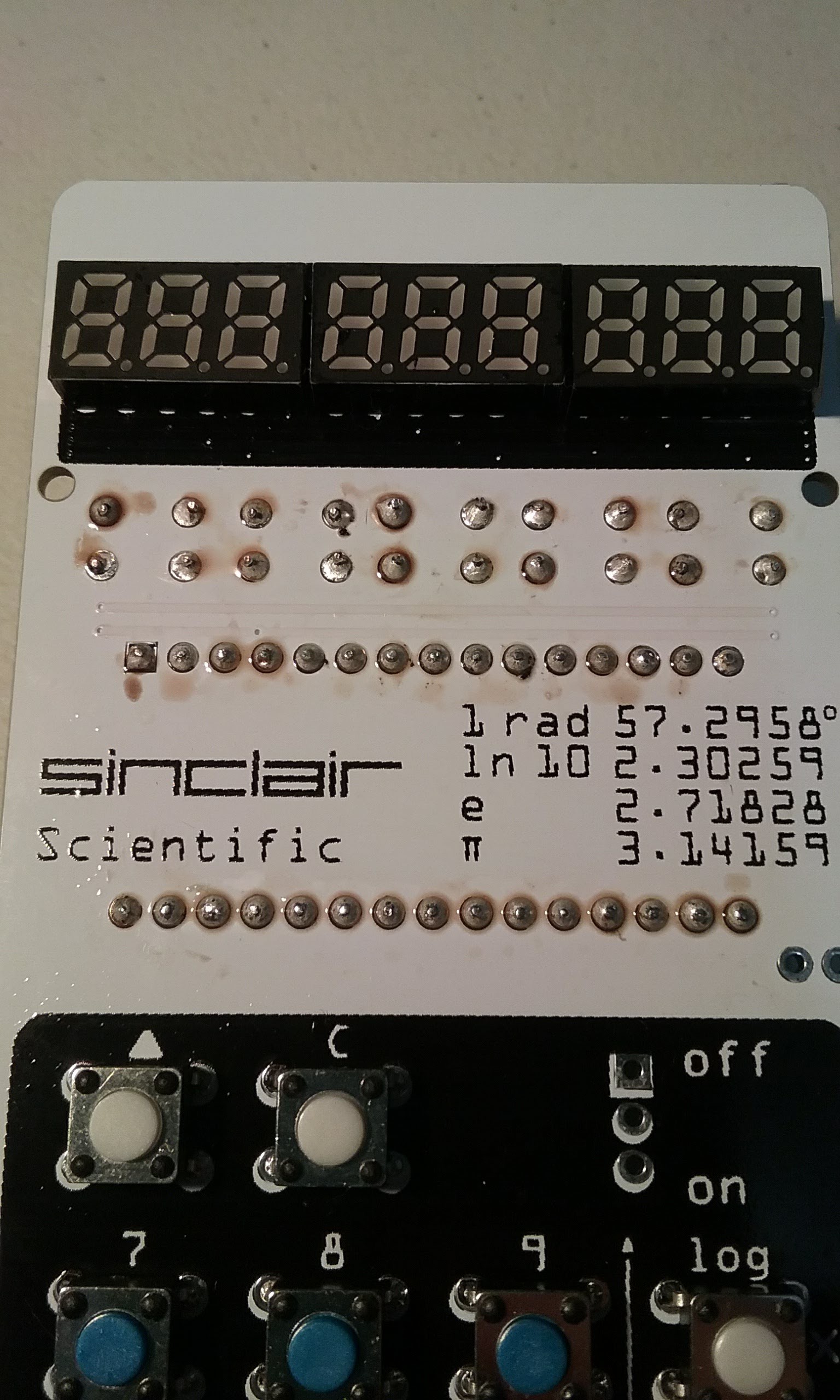
After soldering all the keys, the board will look like this:

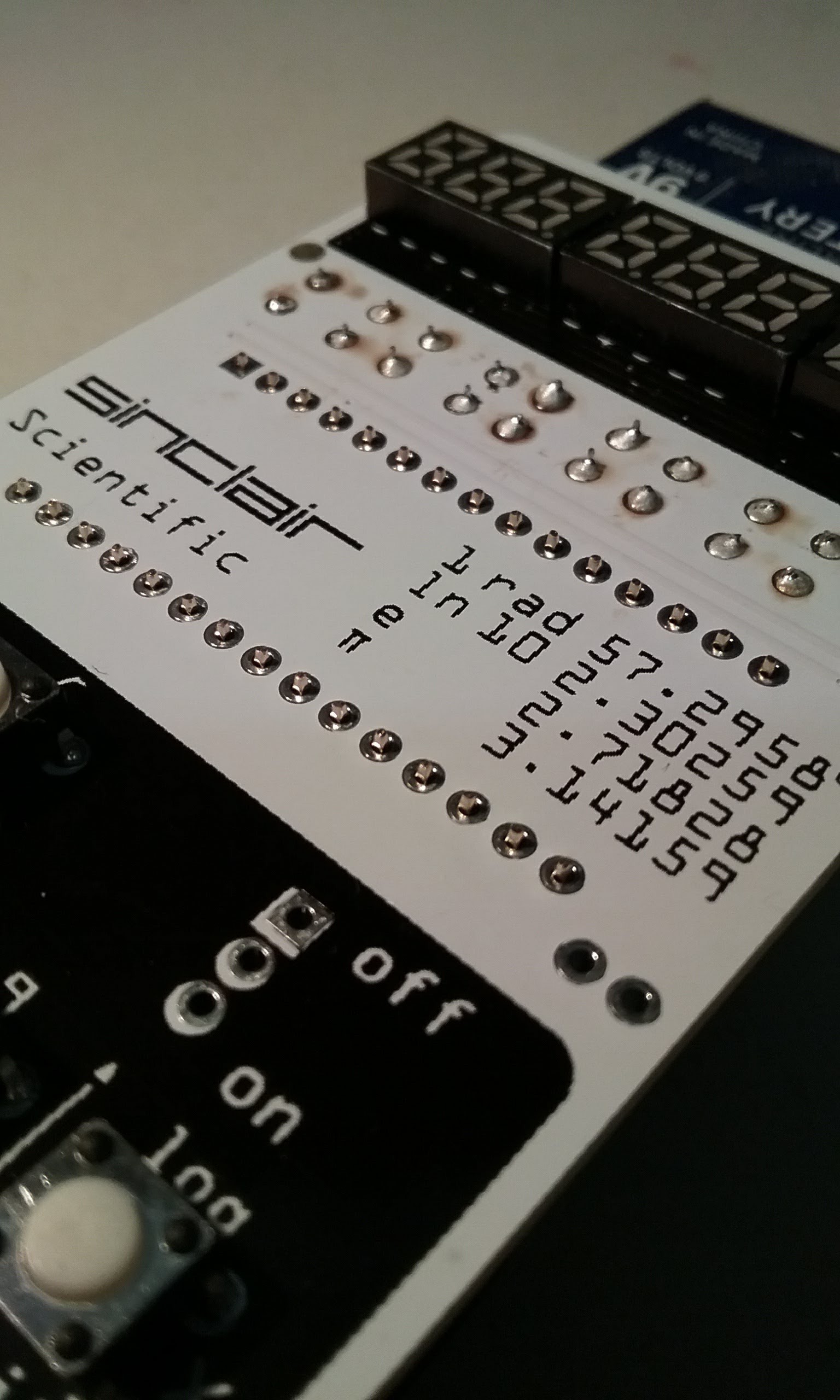
Insert and solder the bubble LED module.

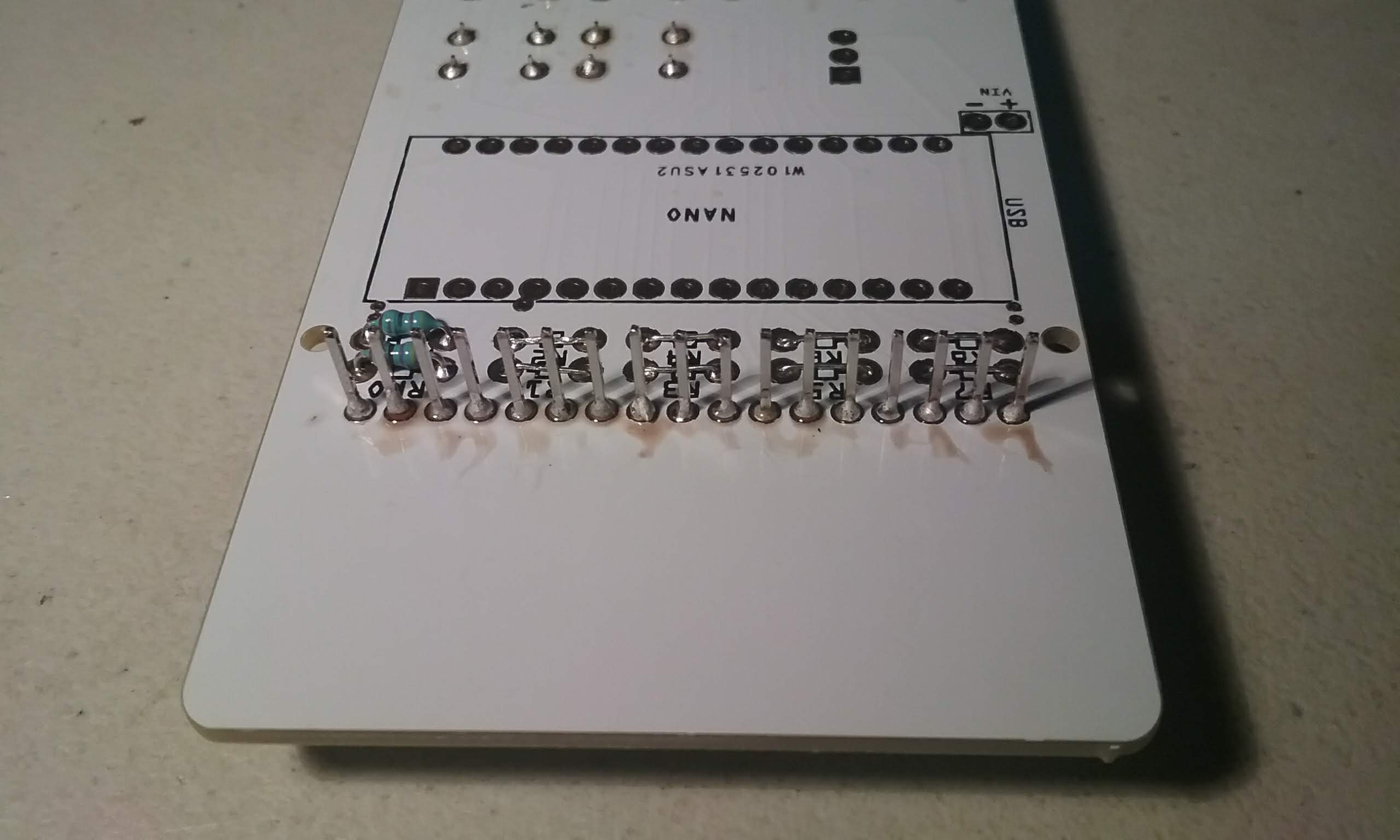
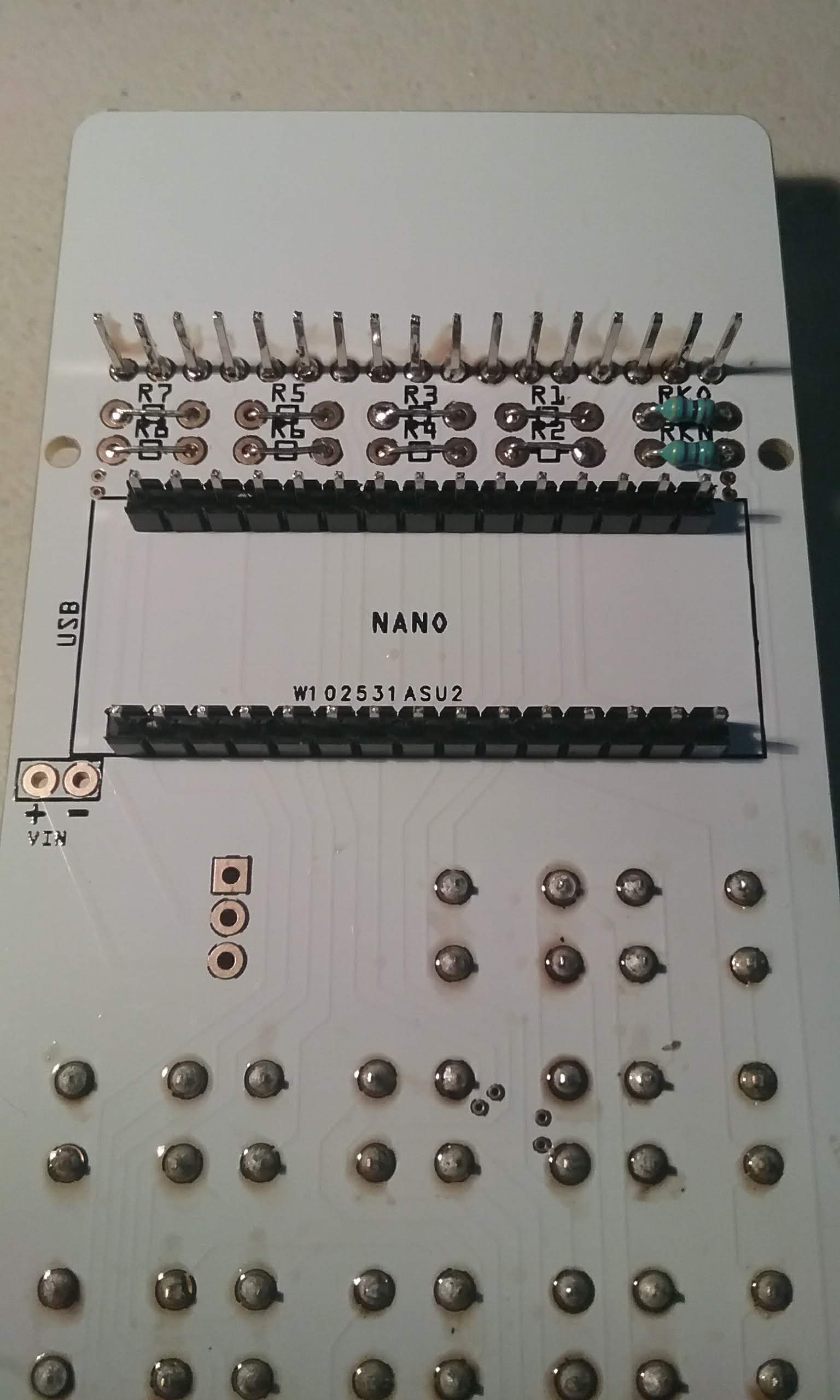
Then insert the headers that came with the Arduino. Insert the long side of the pins in the board.

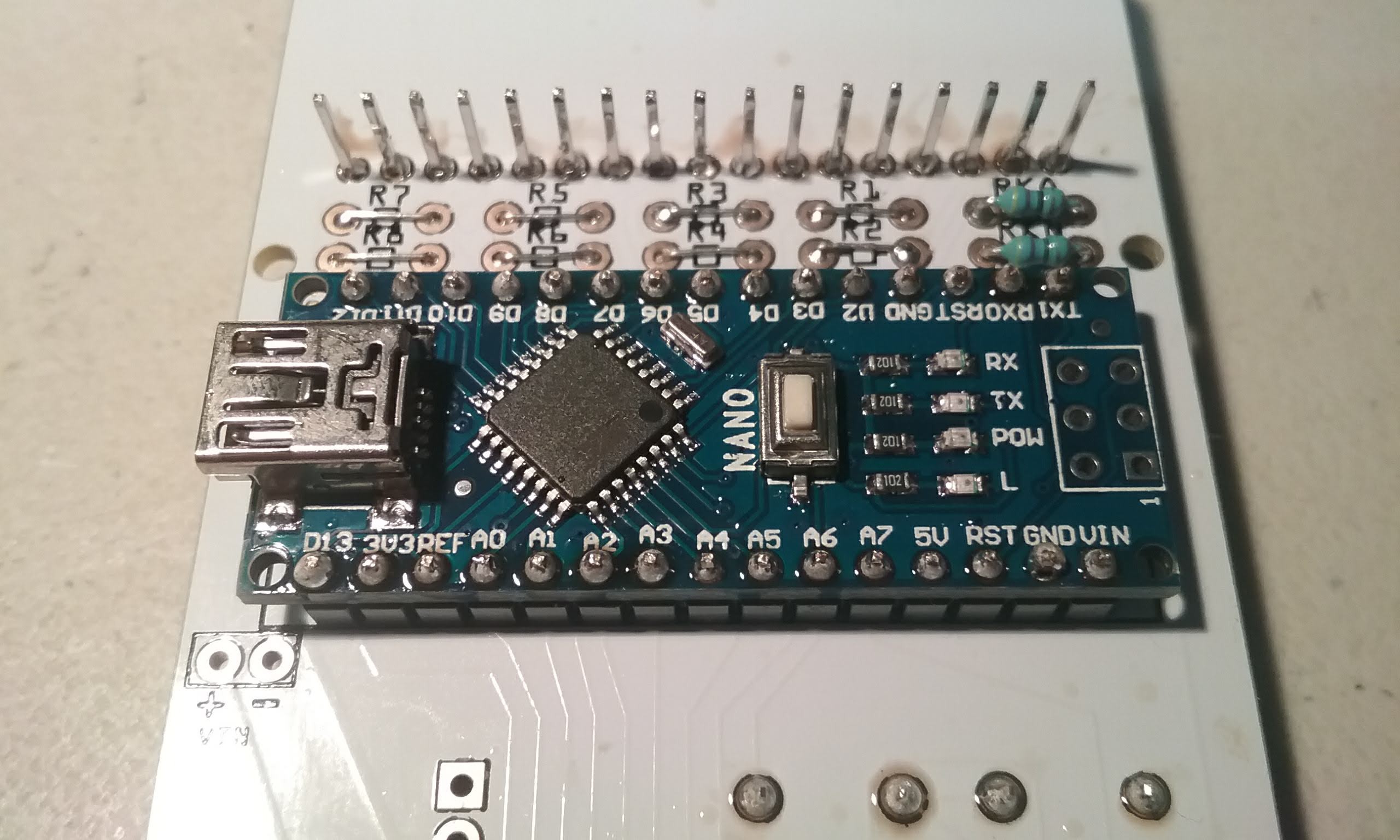
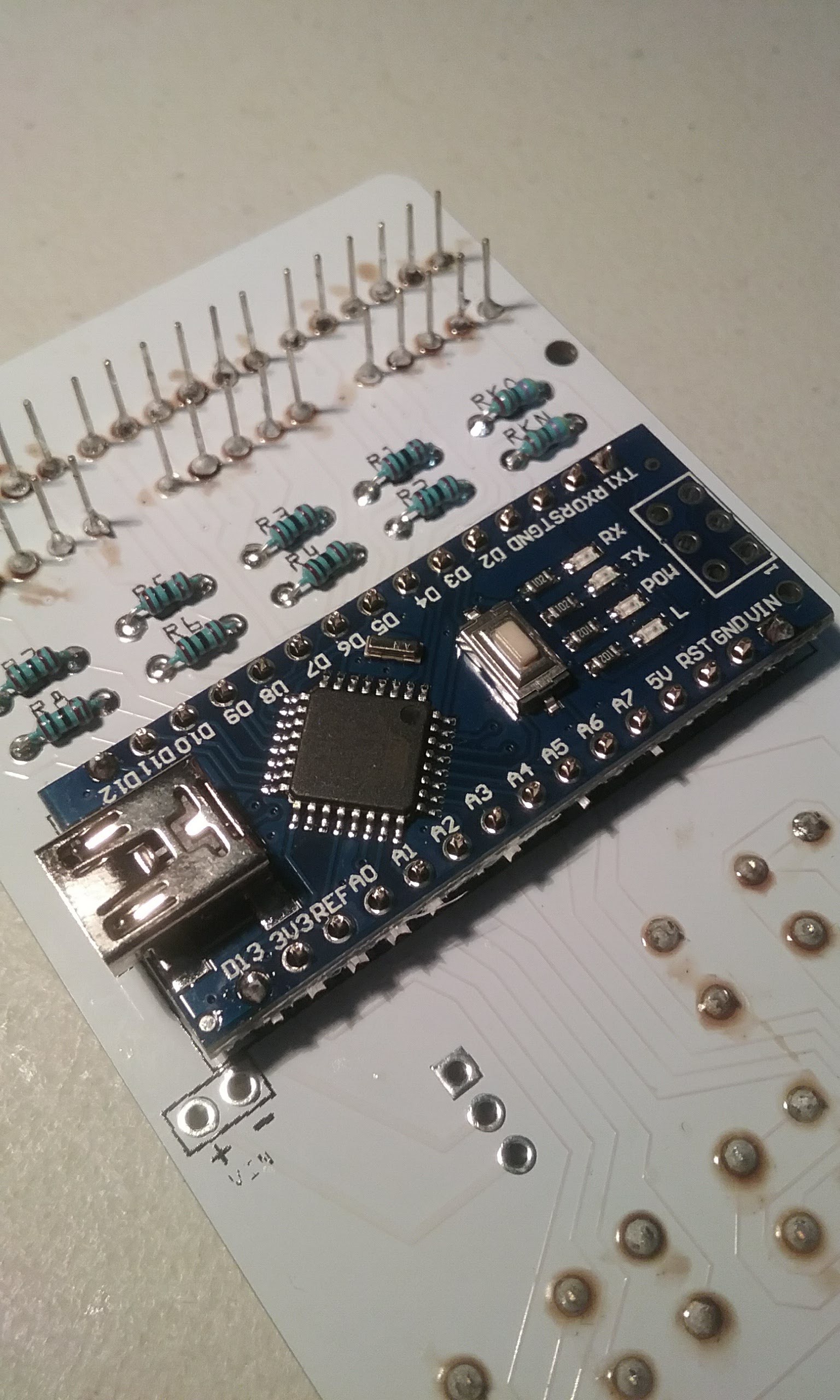
Install the Arduino, ensure the USB connector is on the same side as the legend on the board.

Solder the four corner pins.

Then finish soldering the rest of the pins in the Arduino.

Flip the board over and push the long pins until they barely protrude.

Solder the four corners:

Then finish soldering all the pins.

Finally, install the standoffs and clean the flux with a water soaked Q-Tip.

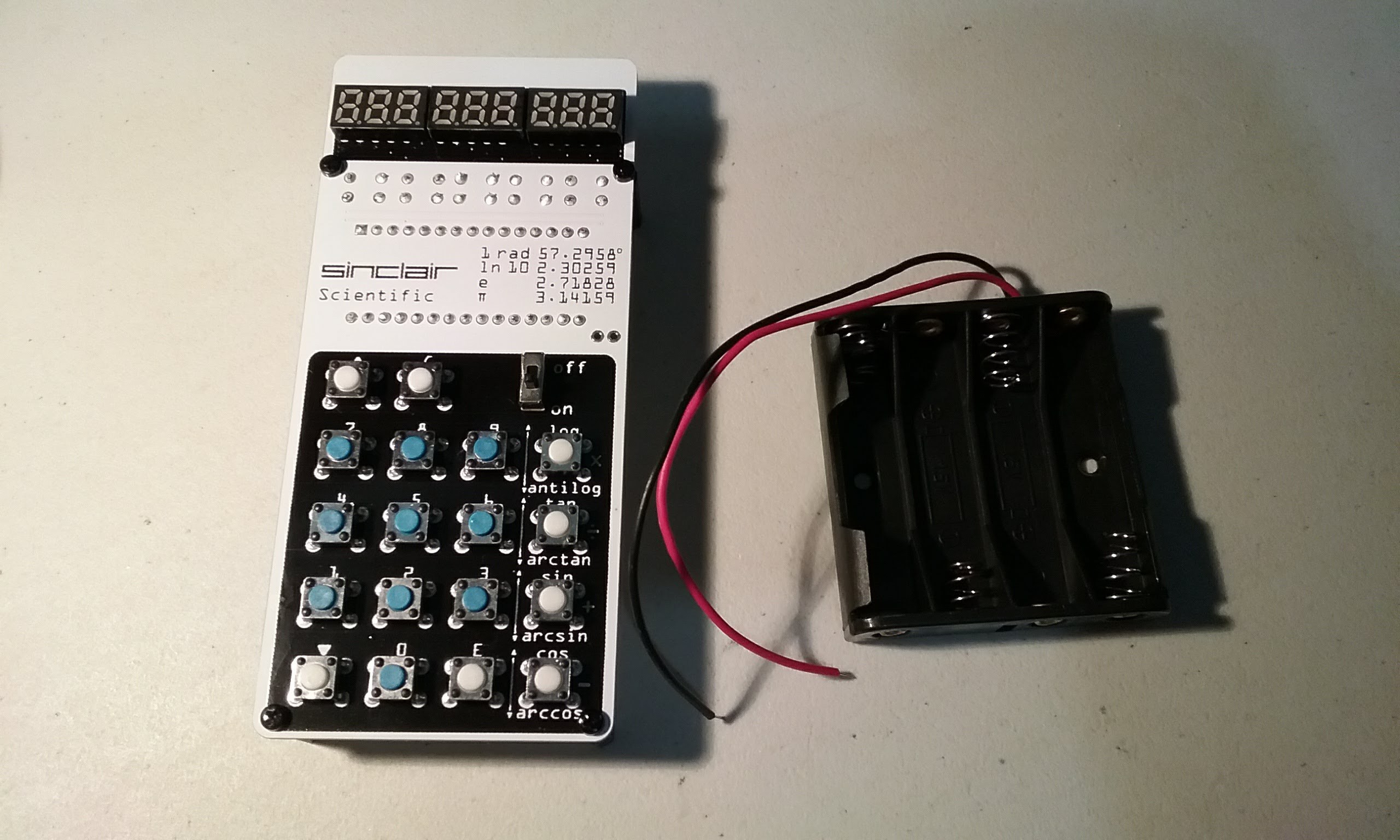
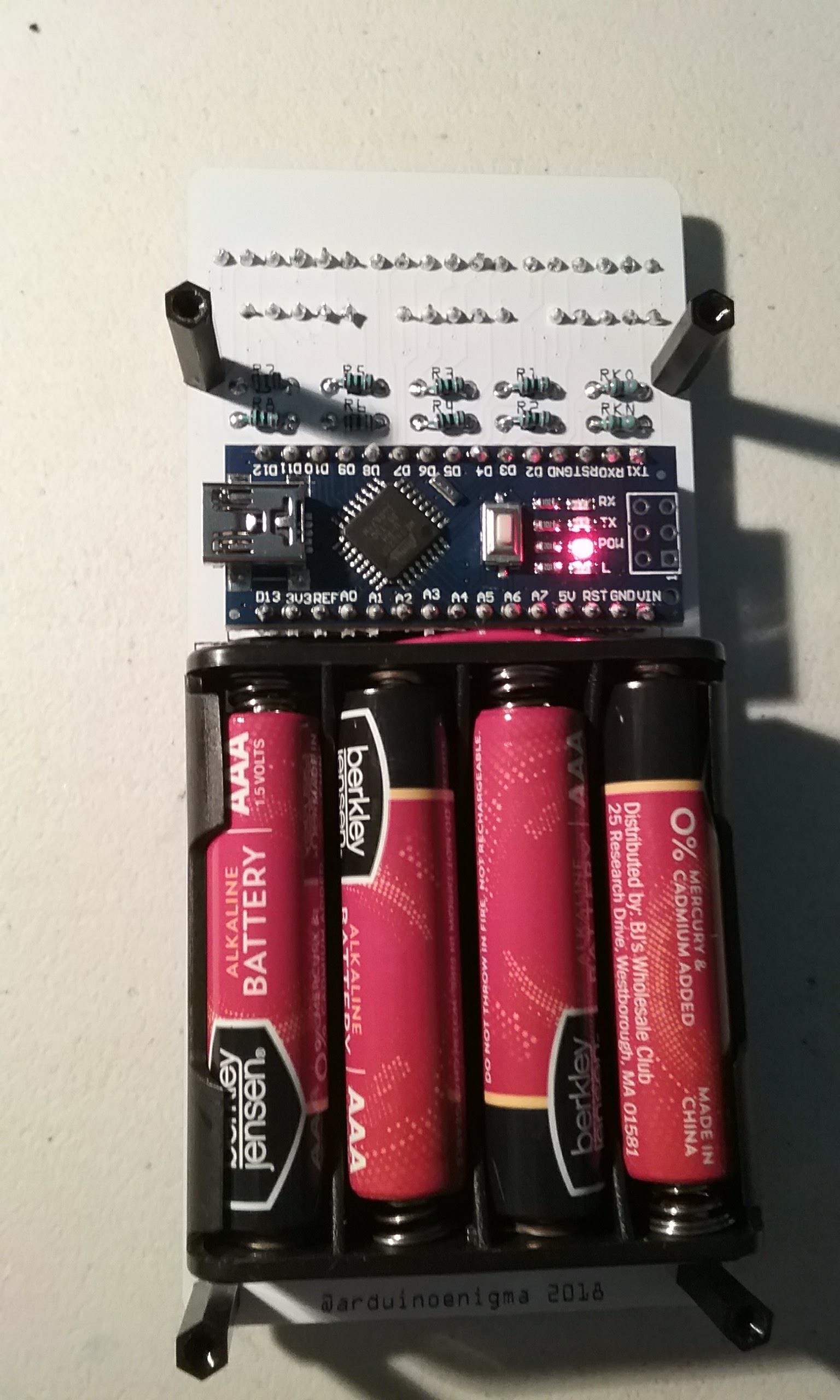
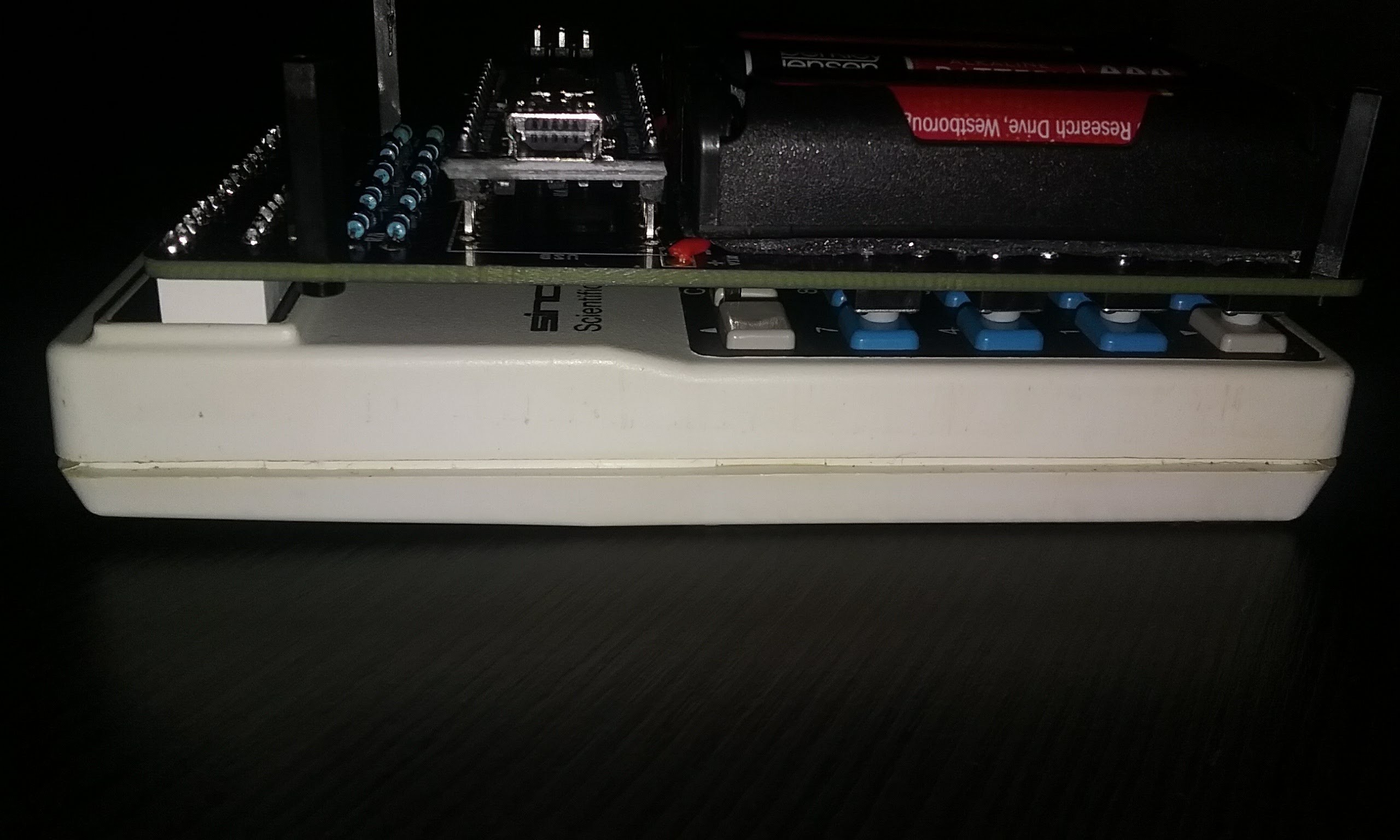
Here is the board with the remaining components, the power switch and the battery pack soldered.

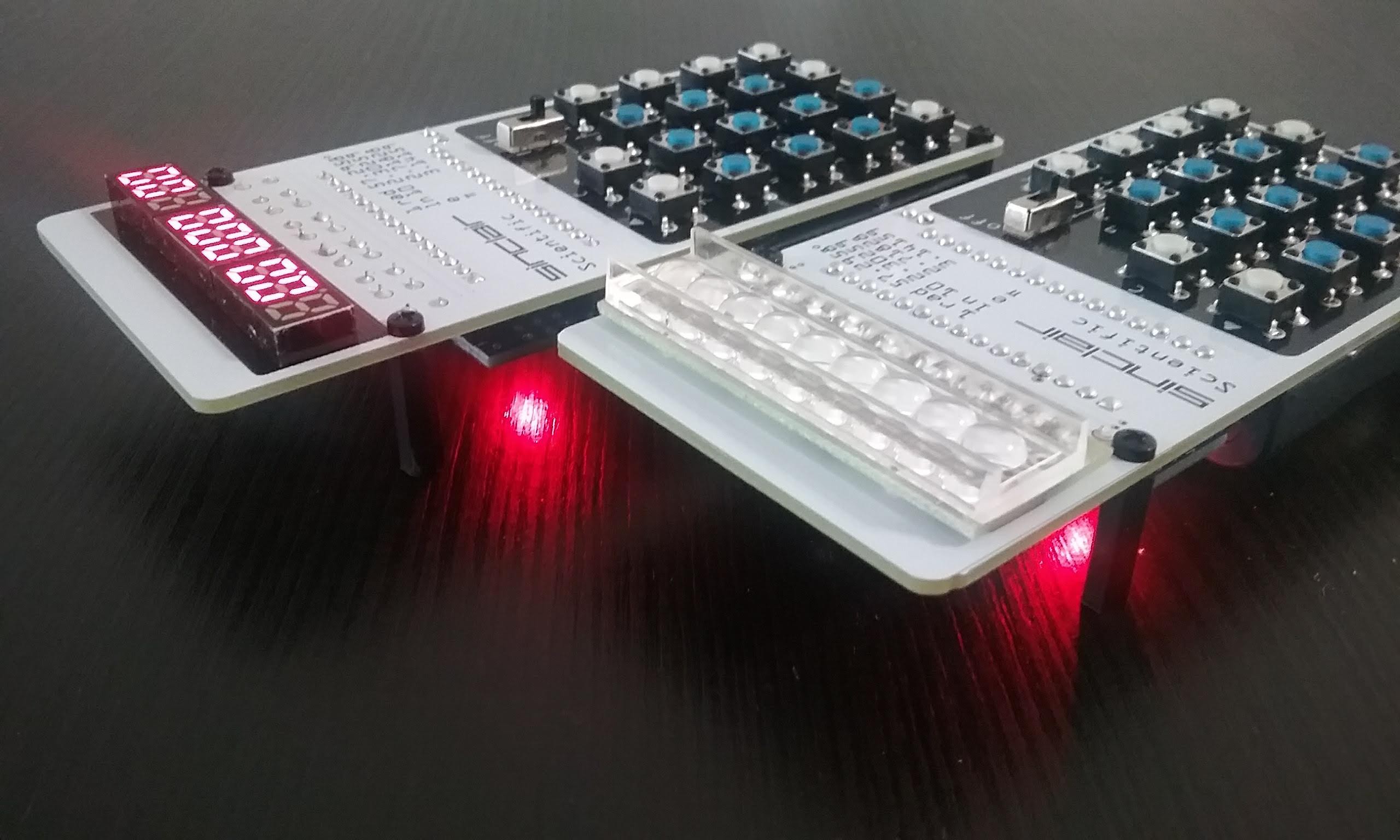
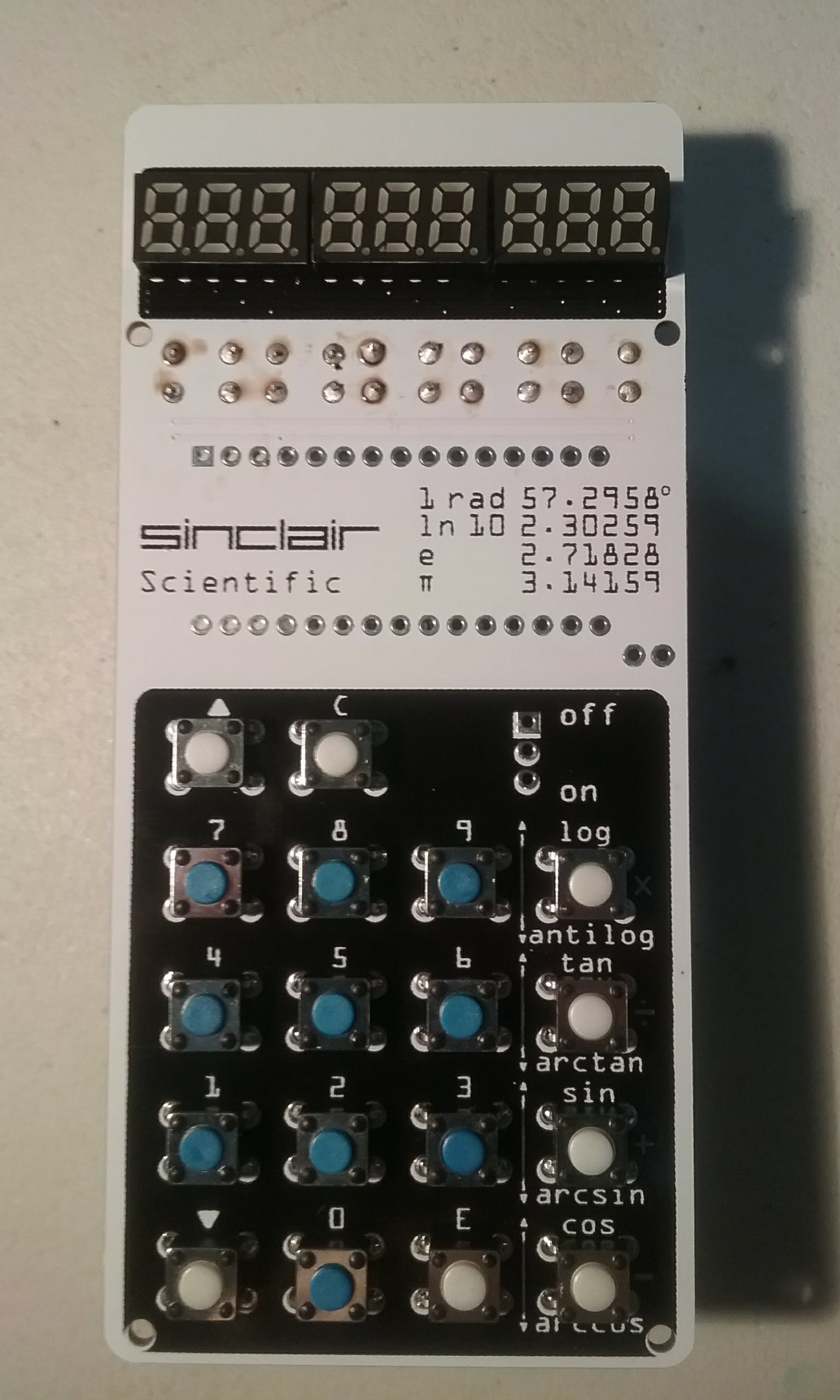
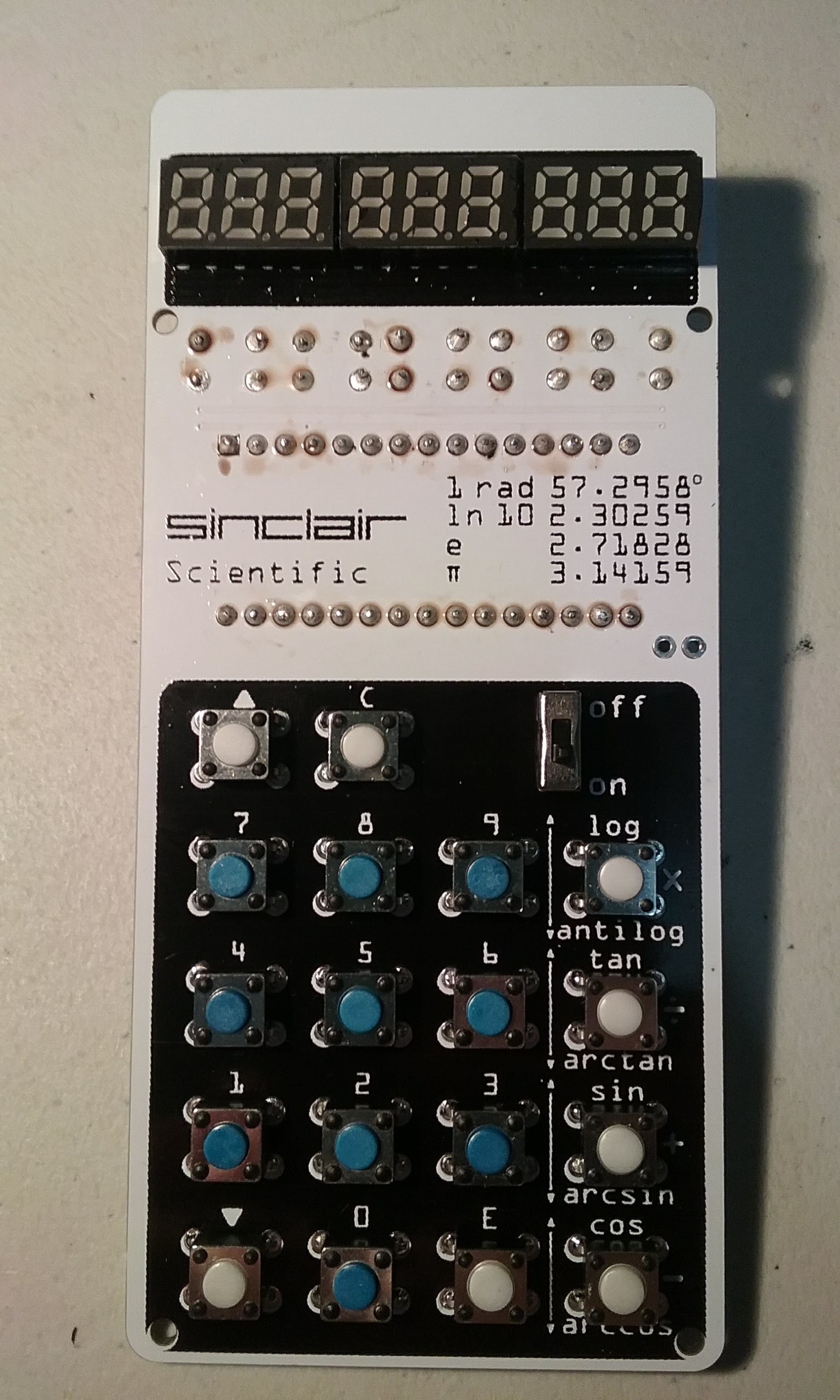
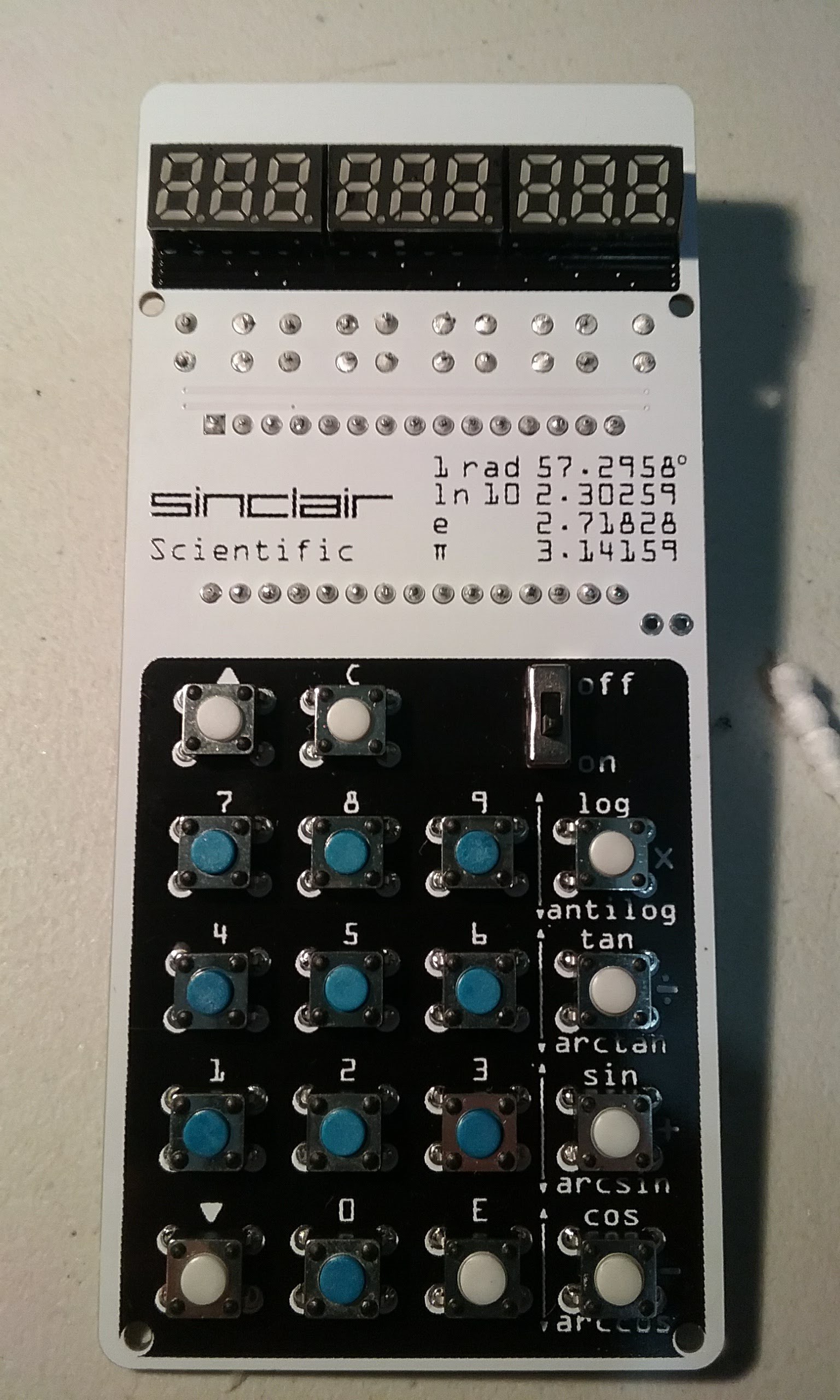
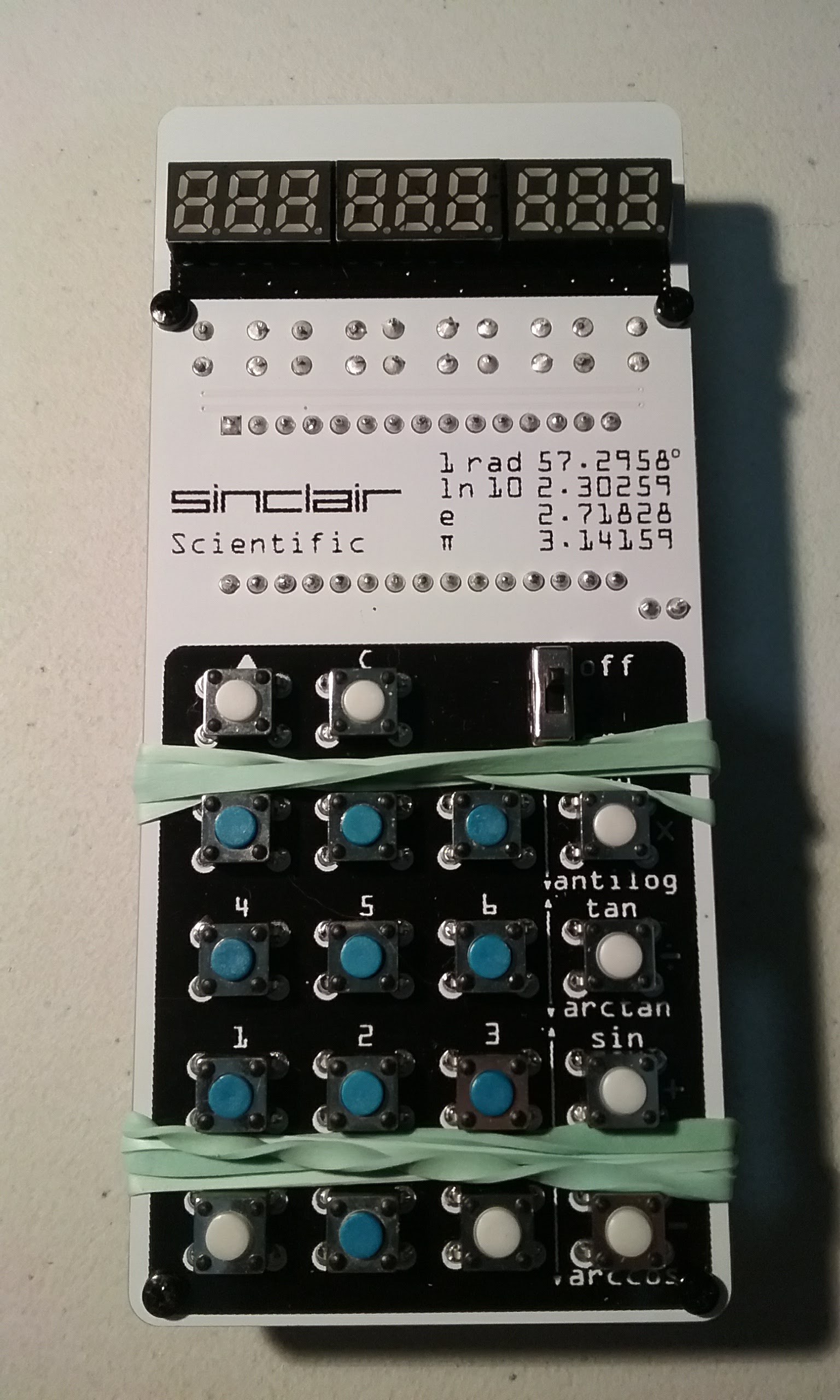
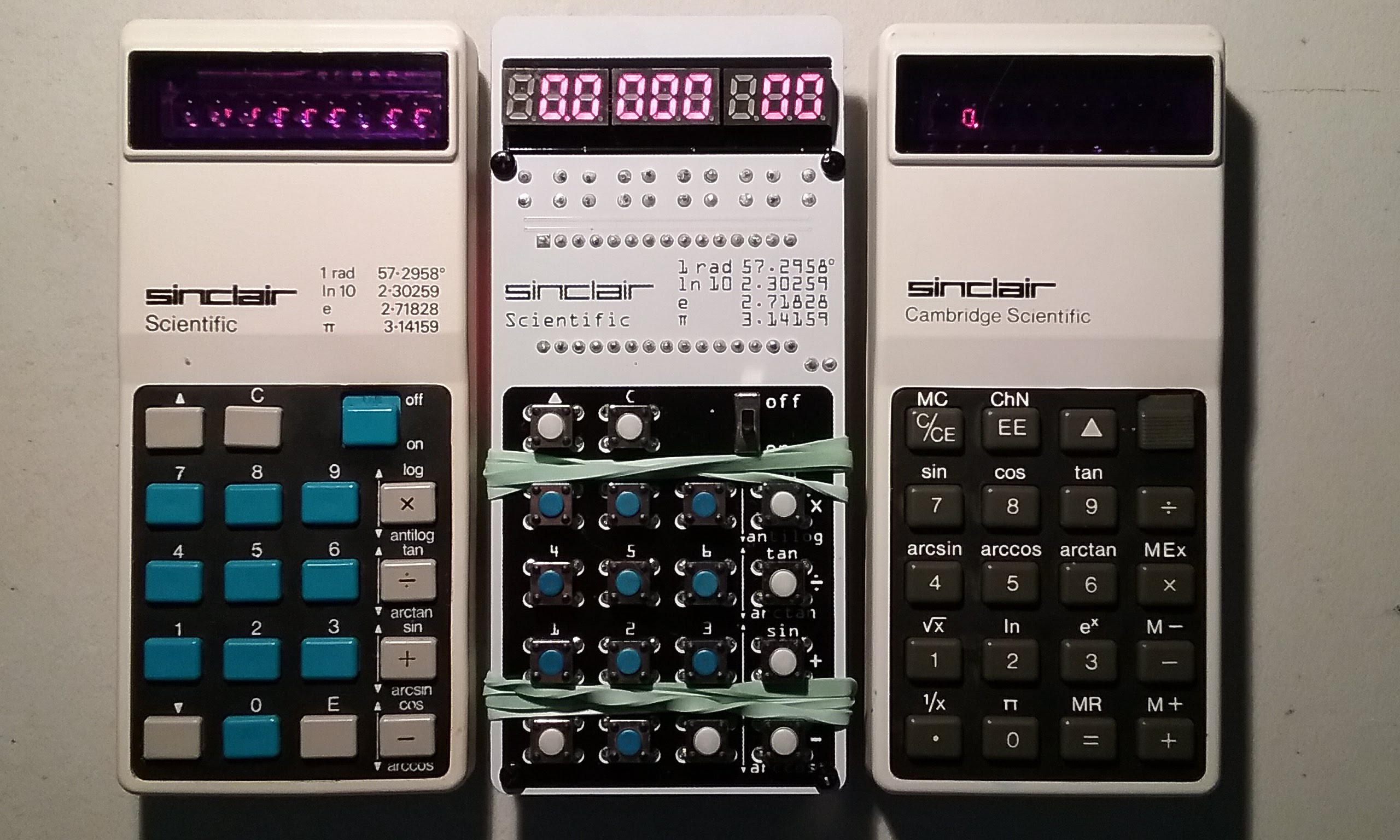
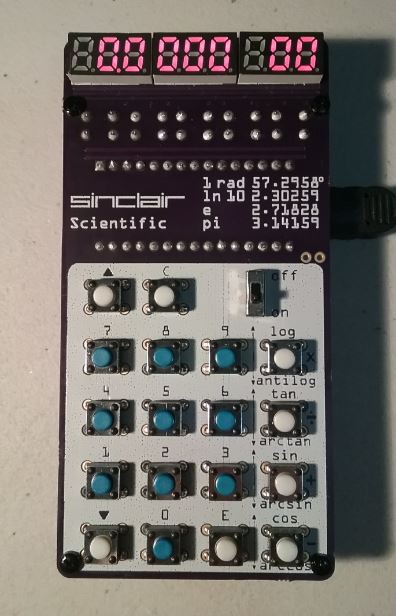
Here are the modern and the bubble LED version side by side.

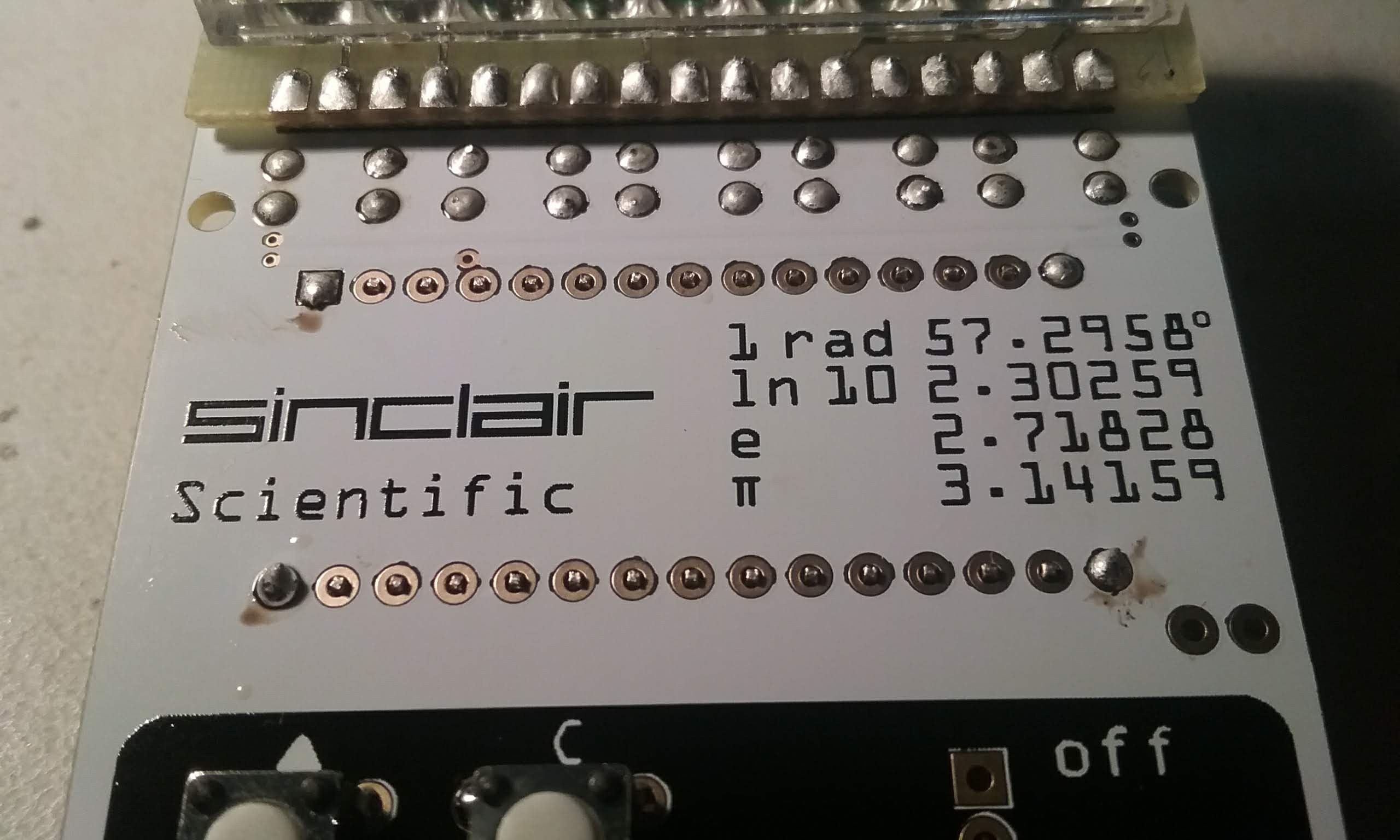
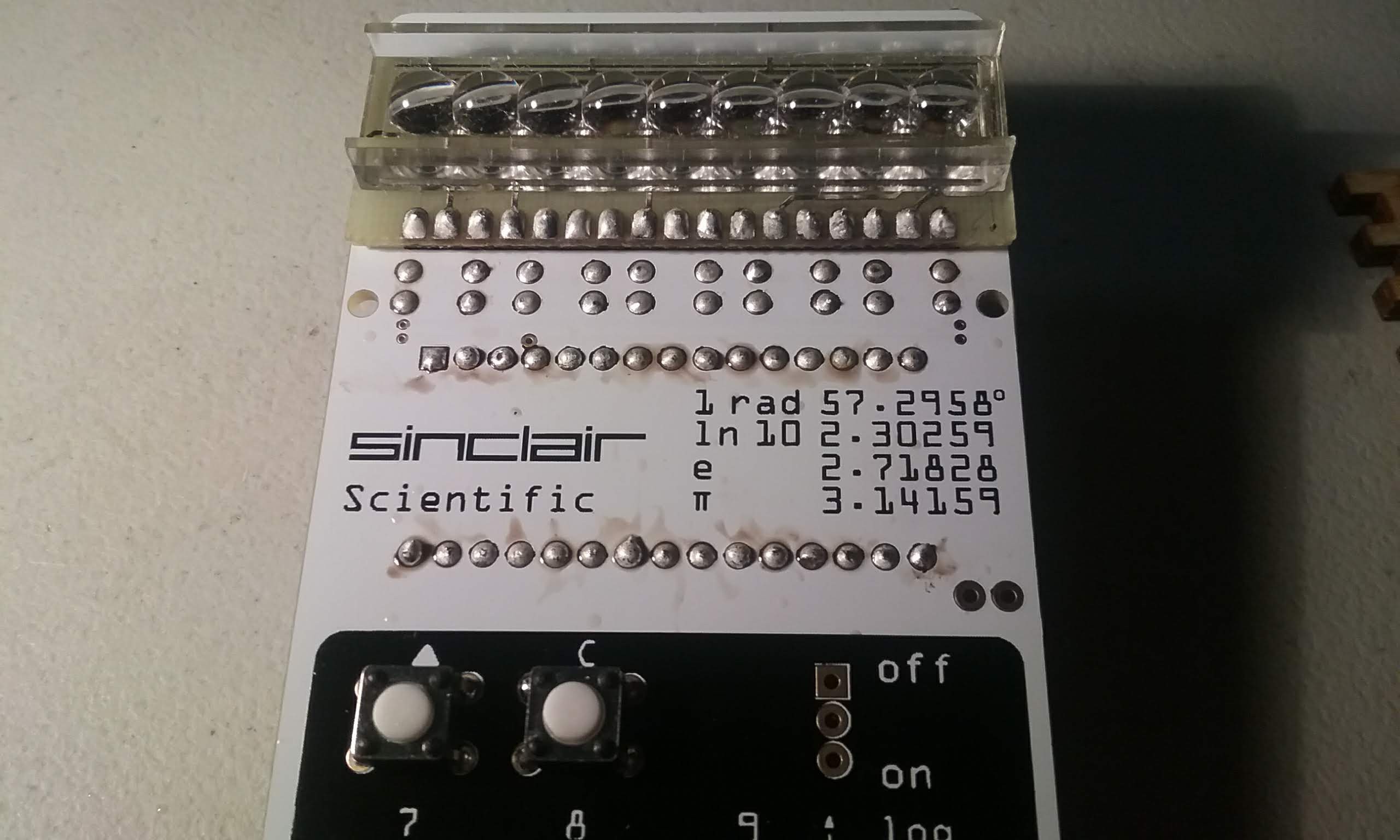
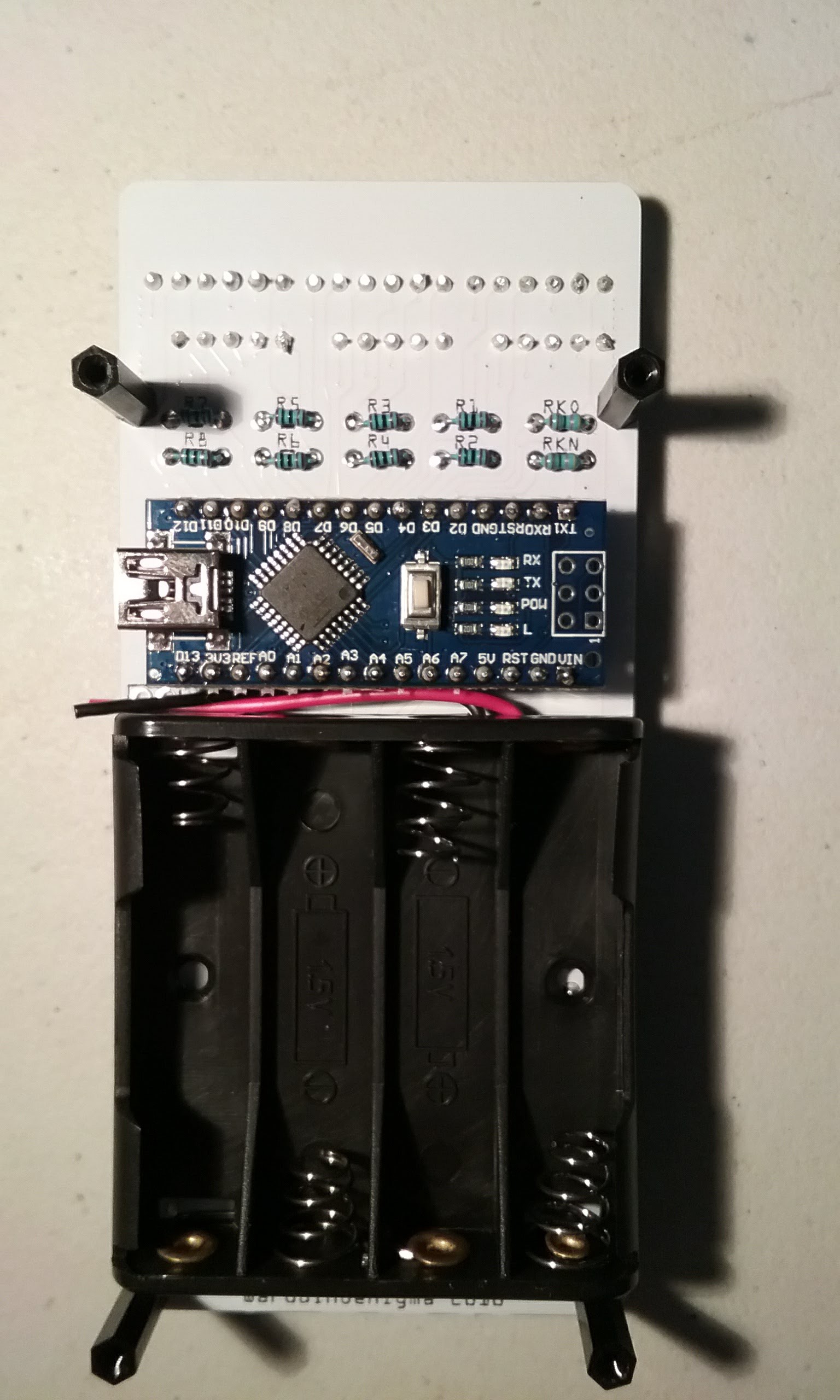
This is what the bottom of the board looks like:

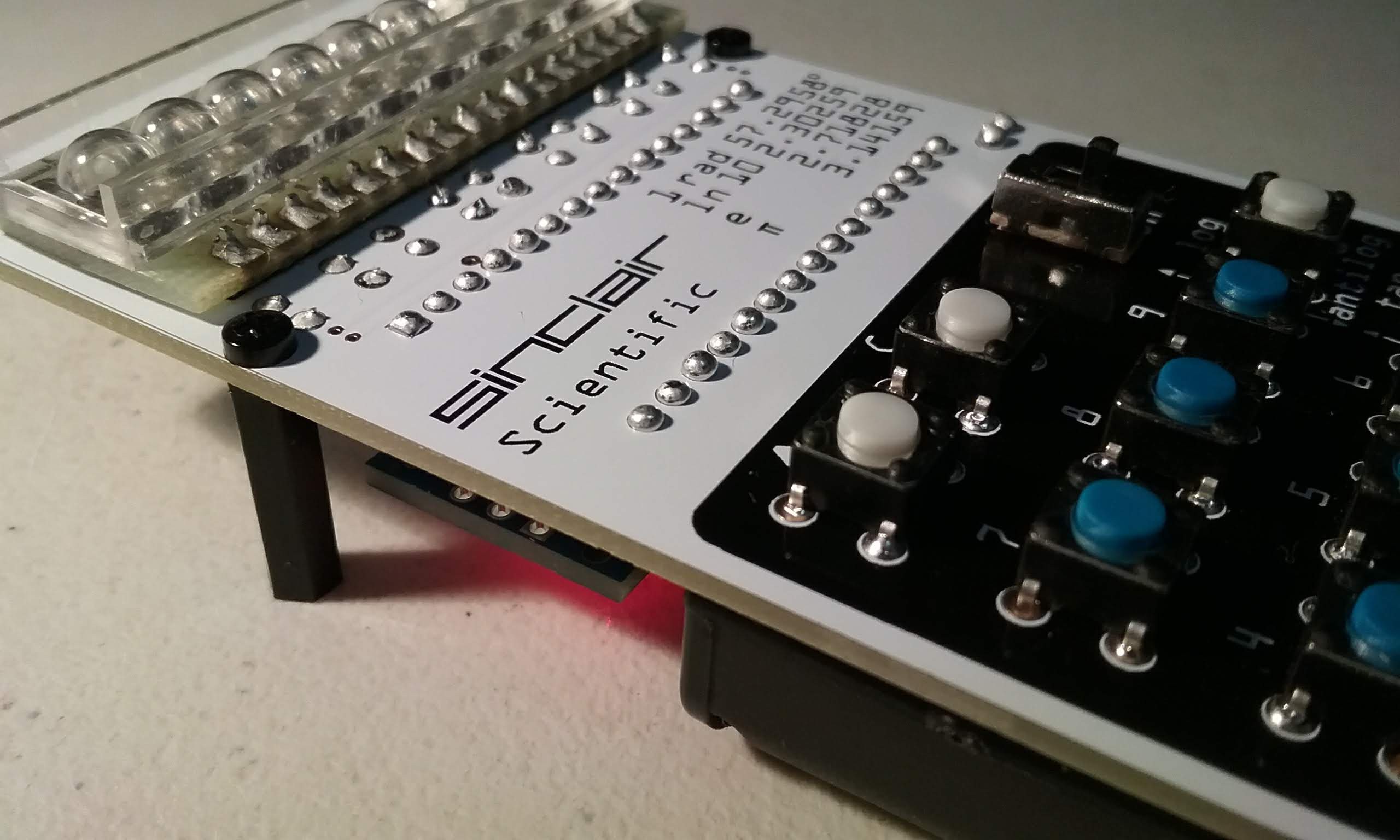
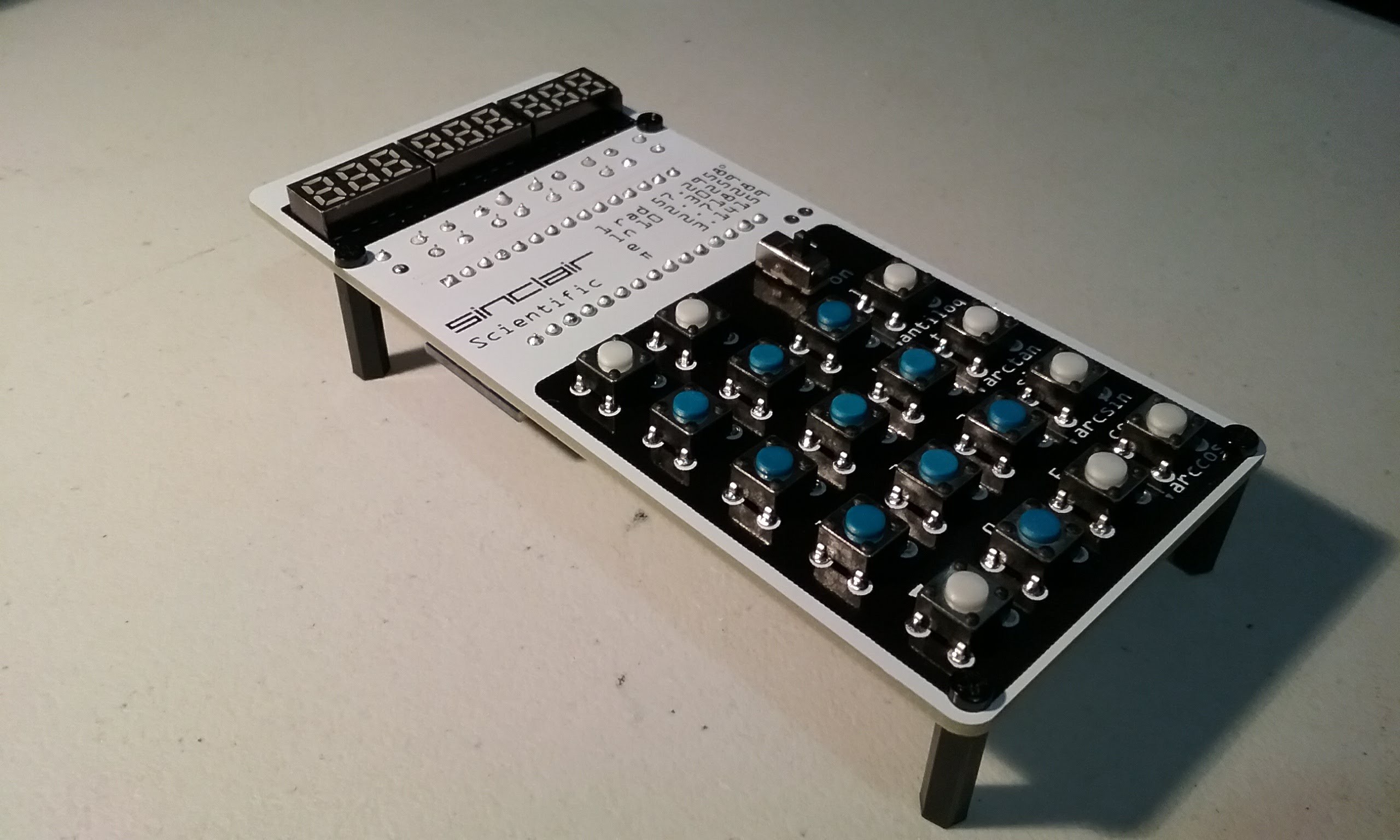
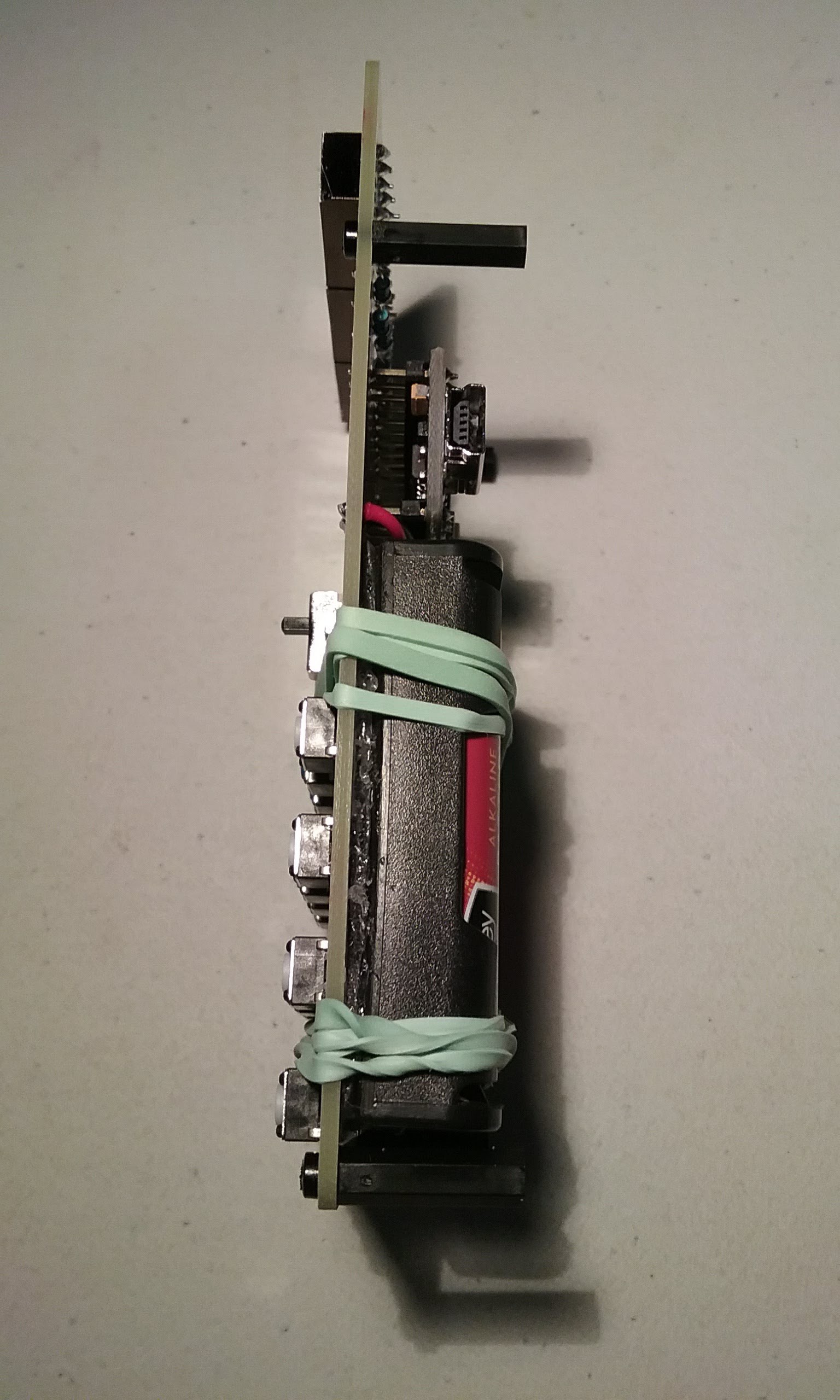
A corner shot:

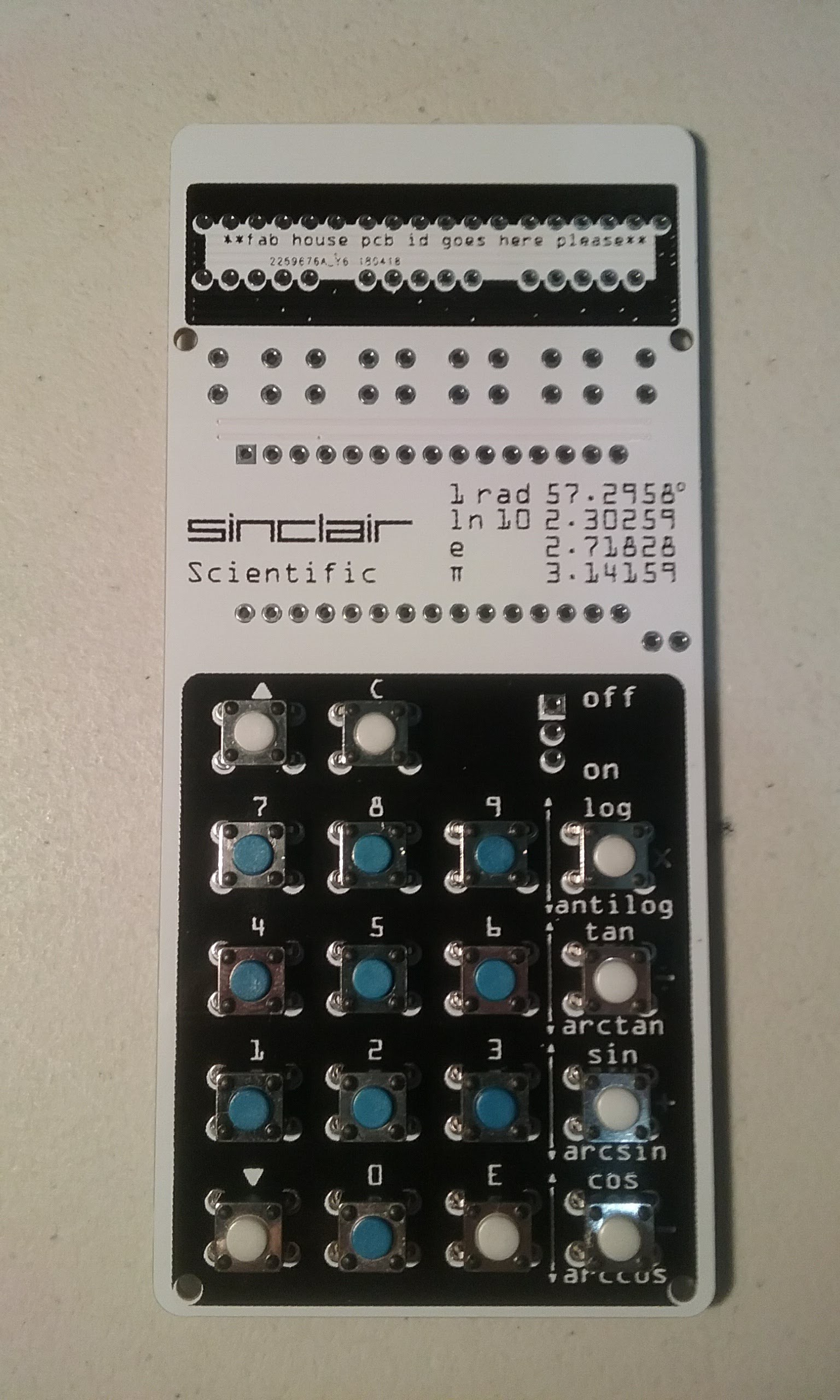
Here is the finished product. I am very pleased with the quality of the boards PCBWay.com manufactured. The soldermark is a very brilliant White and the Black silkscreen is very sharp.

.
-
Assembly Instructions for PCB v6
04/26/2018 at 22:24 • 0 commentsThis log will show how to assemble your own Sinclair Scientific Calculator emulator.
First we start with the blank PCB.

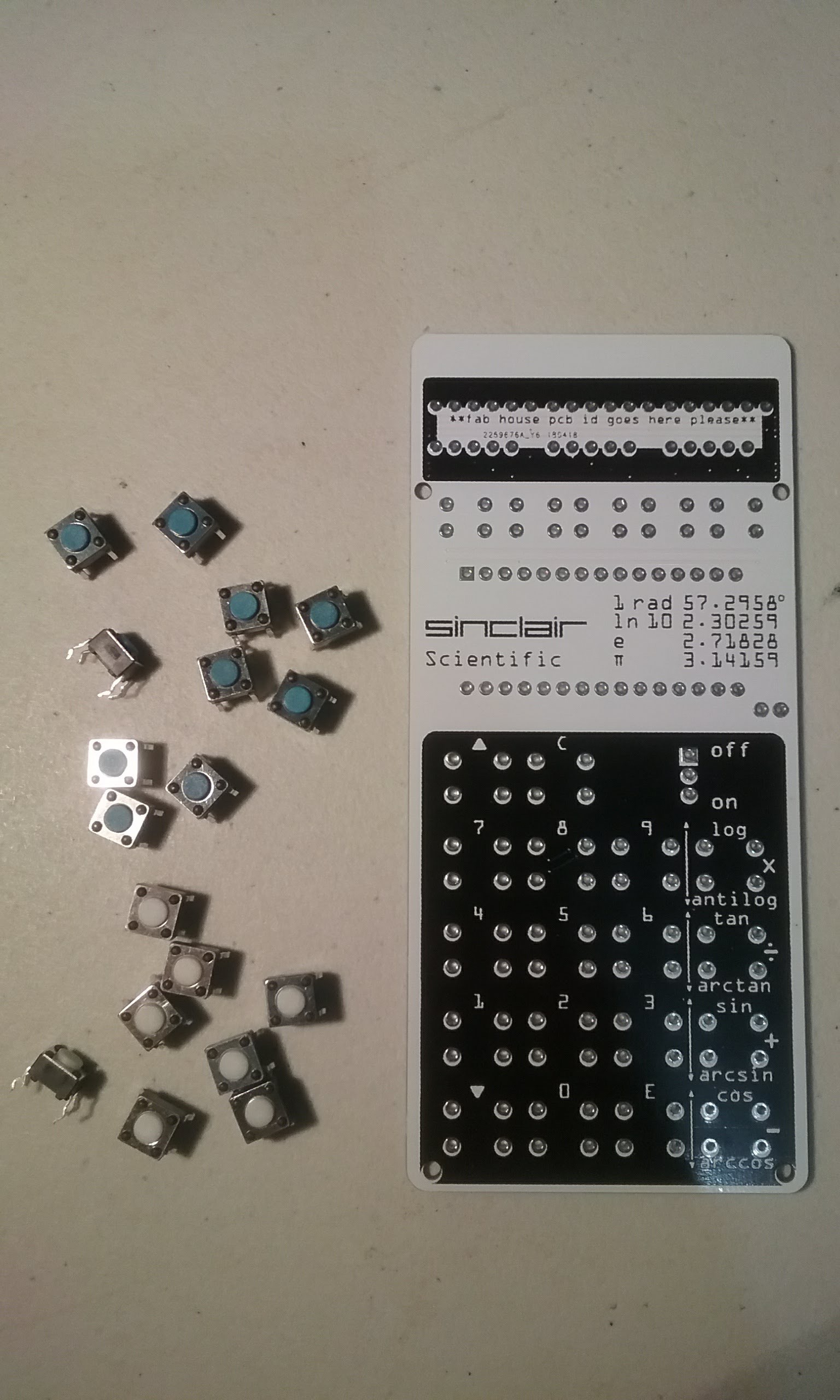
Separate the buttons. You should have 10 blue buttons and 8 white buttons.
---- WARNING!!! ---
If you have purchased a kit, the calculator comes with the buttons and displays installed just to prevent damage during shipping. The blue buttons need to be removed and installed in their correct positions, the number keys.

The blue buttons go in the number keys, the white ones go in the function keys. See WARNING above.
The buttons pins are wider apart on the horizontal dimension, so they only go in one way. Make sure no pins are bent on the way in.
The buttons act as jumpers to the bottom copper layer so all the legs must go in and be soldered. Normally, the top two pins are internally jumped, and the bottom two pins are also jumped. When the button is pressed, continuity is established between the top and bottom pins.

Flip the PCB over and make sure all the pins are in.

Flip the PCB again and make sure all the buttons are aligned. Once they are soldered they are kind of hard to straighten out. I check them often during soldering to make sure none has popped out..

Solder all the buttons. I like to go top to bottom starting on the far right column. Examine the solder joints and rework if necessary.

After the buttons are soldered, next is the current limiting resistors turn. These set the intensity of the LEDs. Smaller values will make the LEDs brighter, but shorten the battery life.
Find the strip with 8x 1K resistors. Those will go on R1 through R8. Do not populate RKO and RKN at this time. Do not confuse the resistors or the brightness of individual segments will be different.

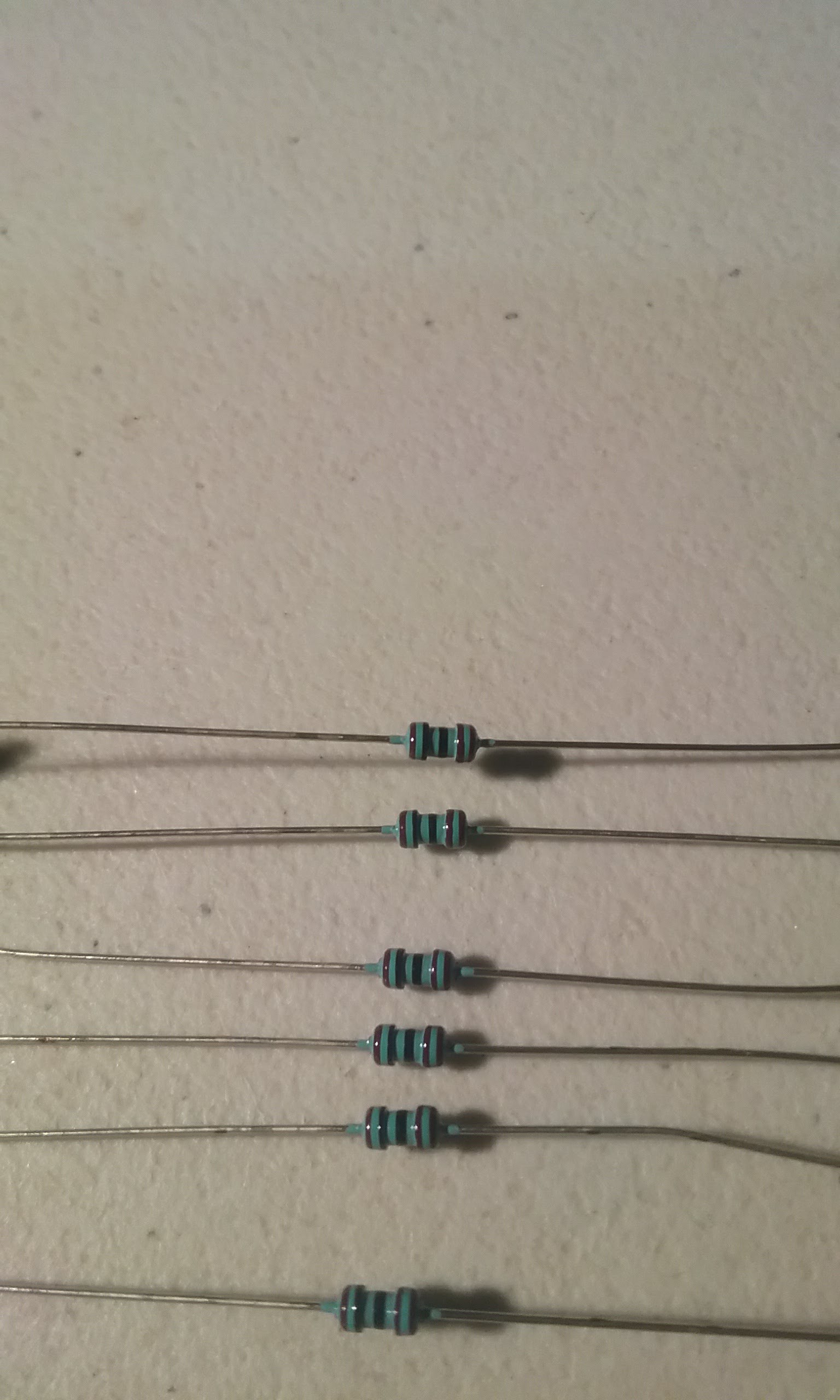
A close up of what a 1K is supposed to look like, brown and black lines. The 4.7K have a yellow band on one end.

Bend the legs close to the body and insert from the bottom of the board.

Flip the board and while pushing down, solder the legs.

Once soldered, trim the legs.

Continue doing two at a time until R1 through R8 are populated.

This is how the board is supposed to look like at this point.

Next, lets put the 4.7K resistors on RKO and RKN. These are weak pull down resistors and could be substituted with another high value resistor.

The 4.7K resistors have a yellow line on one end.

Bend the legs and insert them through the bottom of the PCB.

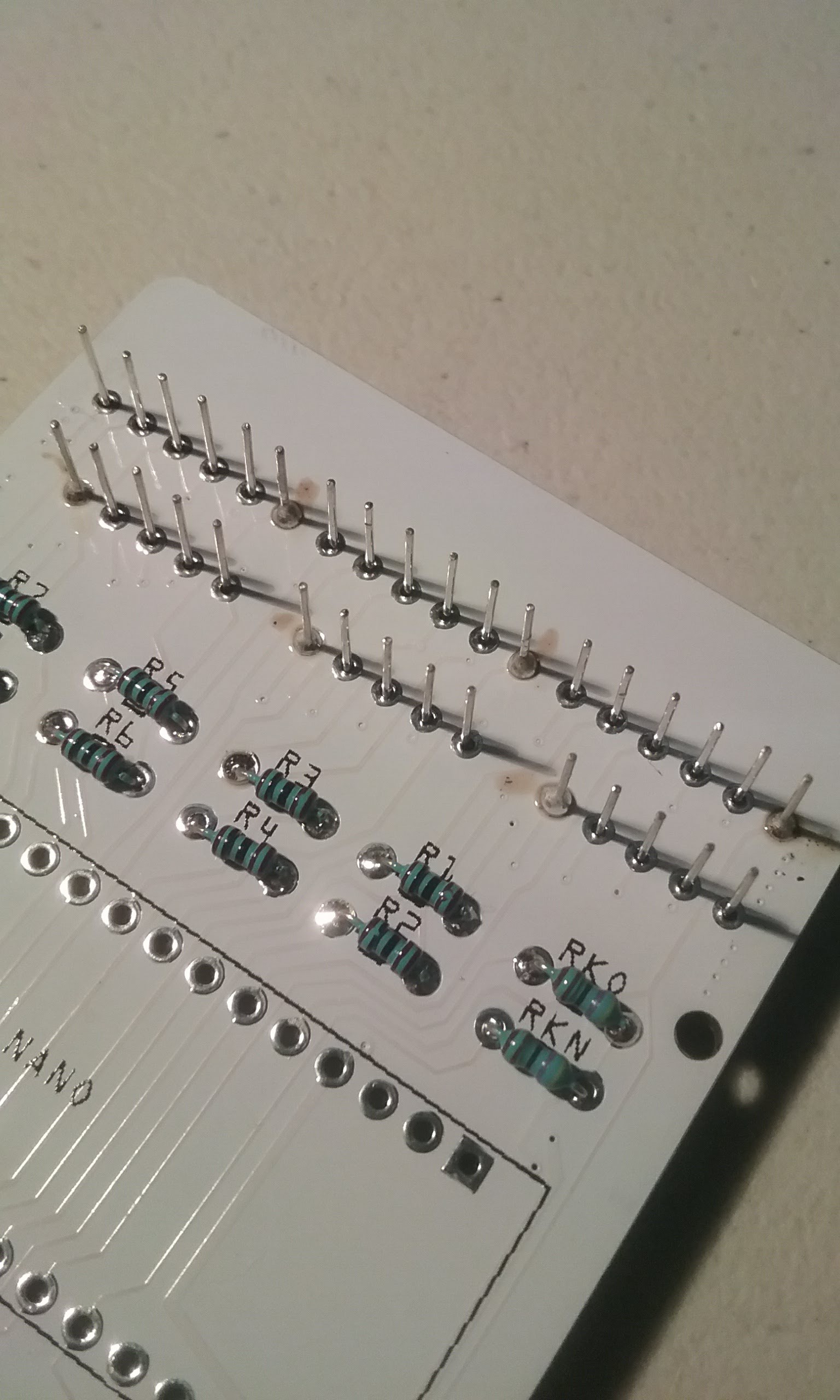
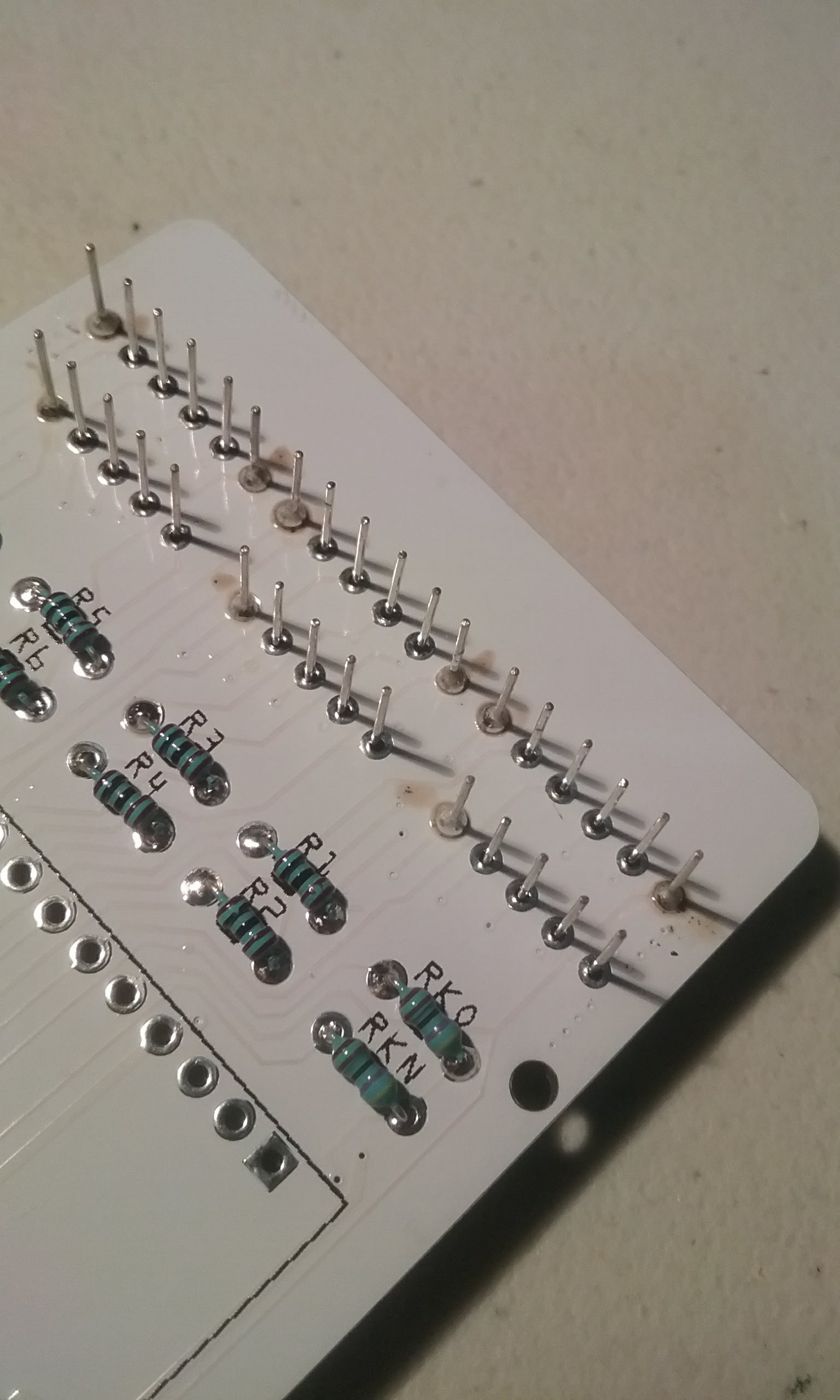
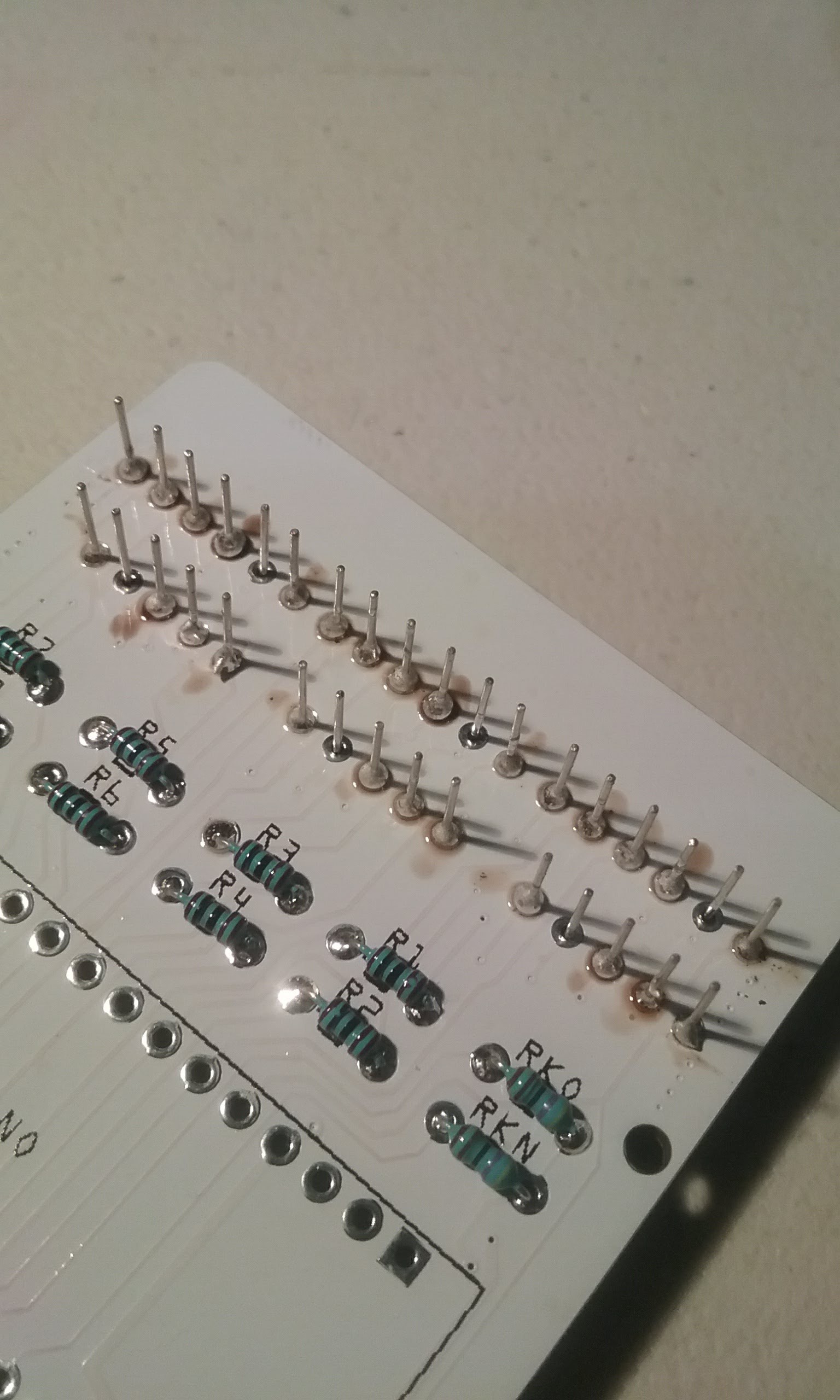
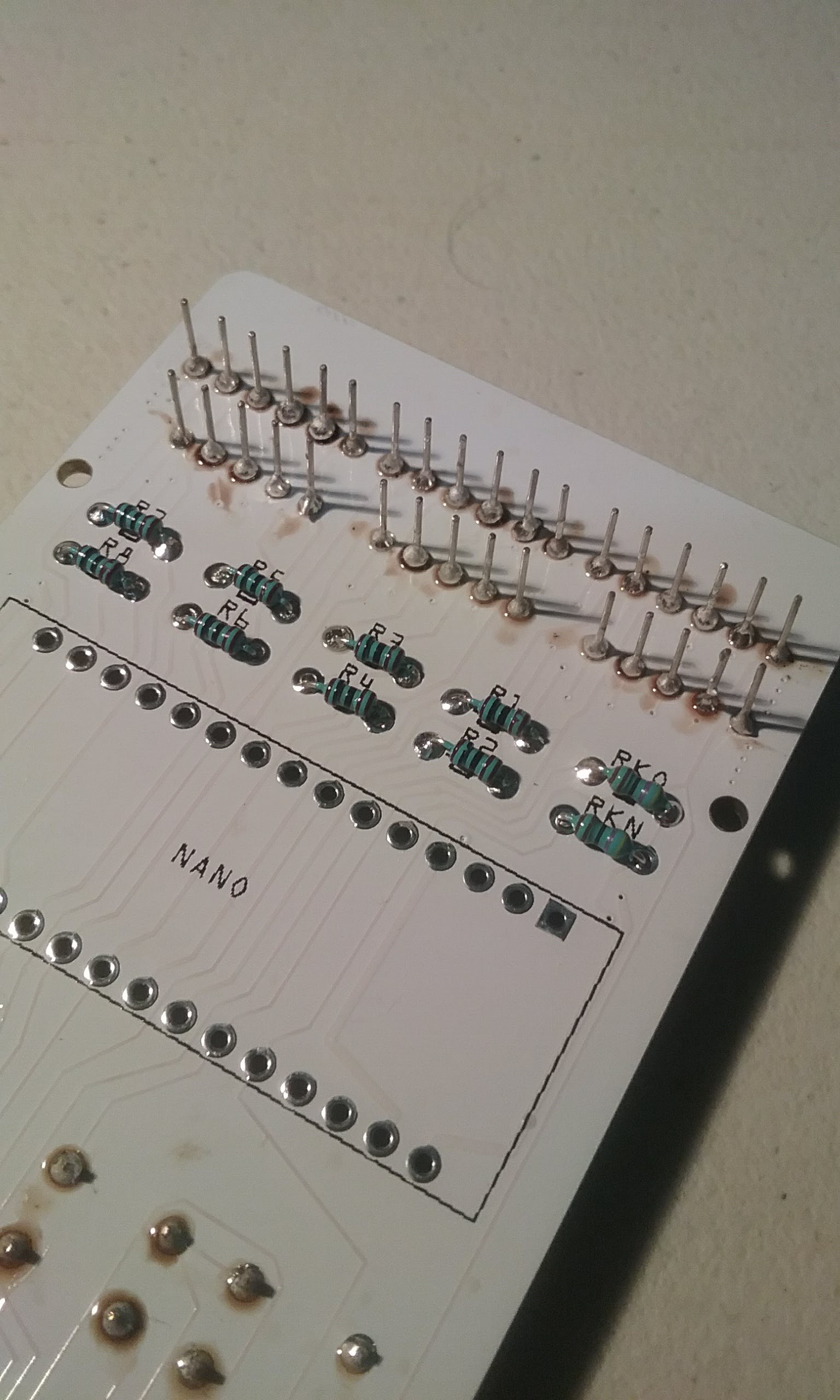
Solder and trim. By now all the keys and all the current limiting resistors should be soldered. The top of the board should look like this:

And here is the bottom of the board at this stage:

Next we will prepare the displays. They come with a plastic film over the top. It can be pulled, as it is bigger than the display. Next, using a Permanent Marker, make the sides of the display black.

Using the Permanent Marker, color the following space in the PCB. This will prevent the white soldermask to show in between the displays.

Next, insert the displays on the PCB. They are keyed and only go in one way.

This is how it how the bottom of the board should look like at this point.

While pushing down on the board and the displays to insure they are fully seated, solder one pin on each display.

Flip the board over and ensure the displays are aligned, top, bottom and face.

Flip the board over and solder one more pin on each display. I like alternating the row and working from the outside in to avoid heating the displays.

Solder more pins, keep alternating rows.

Last one on each row.

And they are fully soldered, do not trim the legs for now. Lets solder the Arduino first and make sure everything is working.

Next is the Arduino. This particular model ships with unsoldered headers. Observe static electricity precautions.

Flip the PCB to the back and place the headers with the short side facing the Arduino. Ensure the Arduino is inserted in the correct orientation: USB connector visible and pointing to the side of the PCB marked USB.

Solder one pin on each corner of the Arduino.

Flip the PCB over and push the pins down until they barely protrude. The goal here is to have the pins concealed inside the solder ball and not have to do any trimming. Ensure all pins protrude equally.

Lift the PCB off the bottom so you are not pushing down on the Arduino. Here I am using a couple of 9V batteries. The standoffs could be installed at this point.

Solder each corner of the chip.

If satisfied, continue soldering. Mind the orientation of the soldering iron. It is easy to lose positional awareness and touch either the displays or the buttons with the hot iron.

Finish soldering all the pins in the front.

Flip the board over and solder all the pins in the Arduino.

Almost done with the soldering. Flip the board over and place the power switch. The orientation is not important.

Flip the board and solder one leg of the power switch.

Check the alignment of the power switch and finish soldering its legs. Only the center and bottom pins are important, the square pad is not connected to anything. We will solder it anyways for mechanical stability.

Time to power the board up. At this point it does not have a battery pack, so it is connected to the computer through the USB port. The display diagnostic test is entered by pressing 0 while the power is connected. Press 8 while the 888888888 are displayed to show a longer test. While connected through the USB port, the board will be always powered up and the power switch does nothing except for disconnecting the batteries from the Arduino. If you have a newer version of the calculator sketch, it can be uploaded at this point.

Flip the board over and trim the power switch legs.

The board will look like this at this point, time to clean it.

Using a cotton swab moistened in the appropriate solvent, clean the flux. A solder with water based flux was used here so cleanup was easy. Keep the cleaning fluid from entering the buttons.

Flip the board and clean the front.

Time to install the M2 x 15mm standoffs. Hand tighten. Do not overtighten or the threads may strip.

The board is now standing on its own legs...

Time to work on the battery pack.

Place the battery pack in its place and trim the leads.

I prefer to use the soldering iron to burn the insulation off and deal with cleaning the soldering tip than nicking the thin wires. After the wires have been exposed, lightly tin them.

Insert the red lead (outside wire on the battery pack) on the outside hole (marked +) of the header. Black (inside wire on the battery pack) goes on the inside hole (marked -)

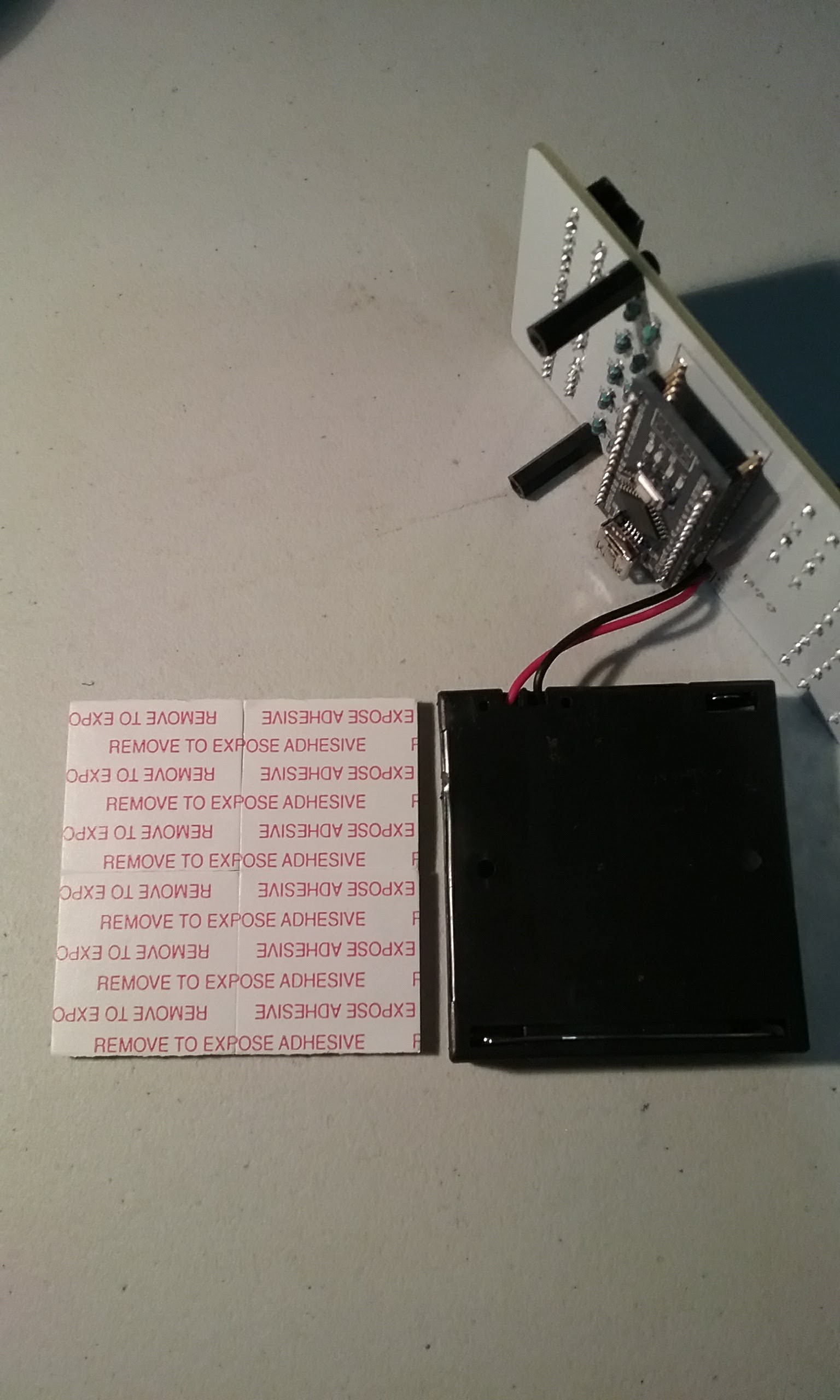
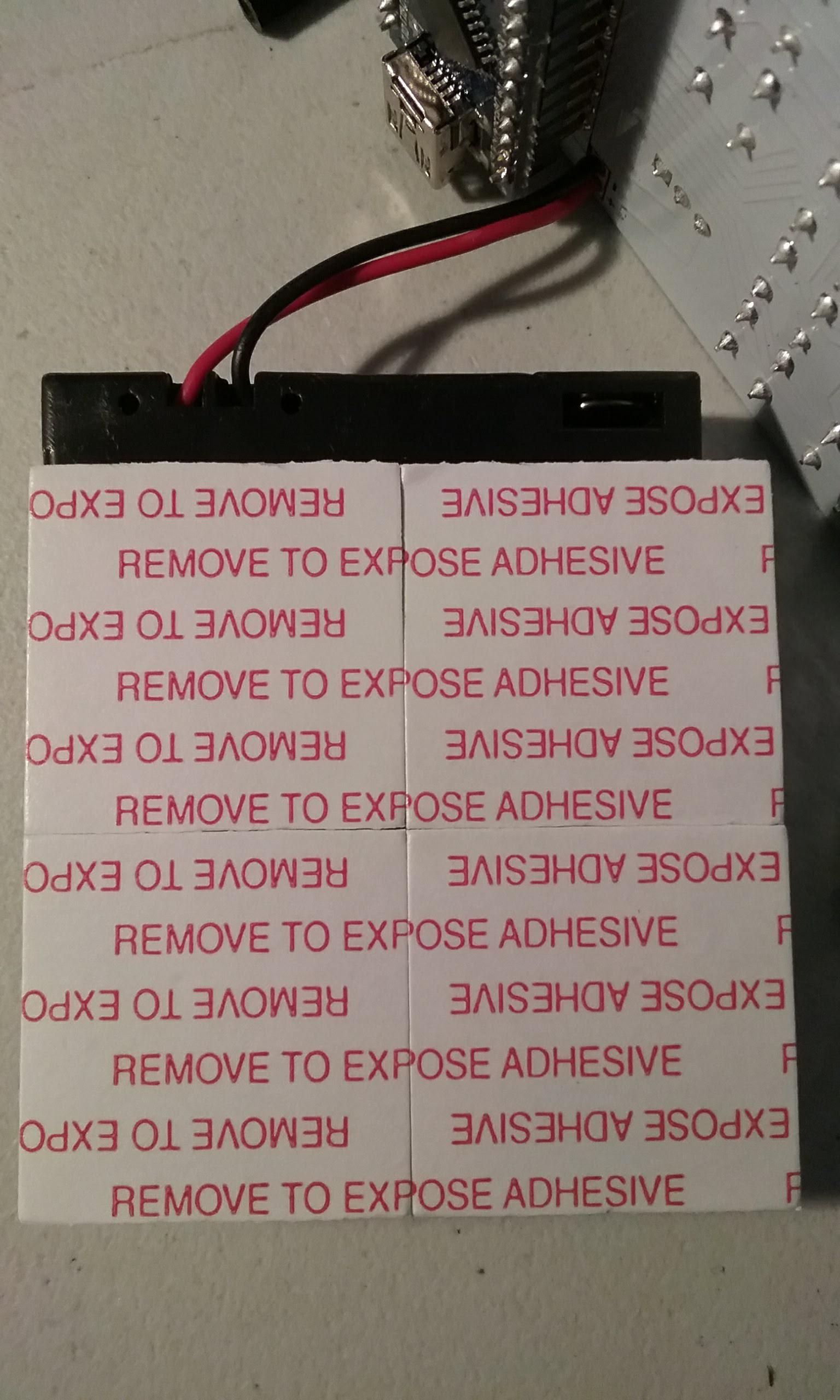
Measure the double side sticky tape, trim to size.
Watch the exposed wire at the bottom of the battery pack, if it touches the top pins on the bottom row of buttons, a digit will light up. Insulate or align so it does not touch the buttons.

The excess on the right needs to be trimmed off.

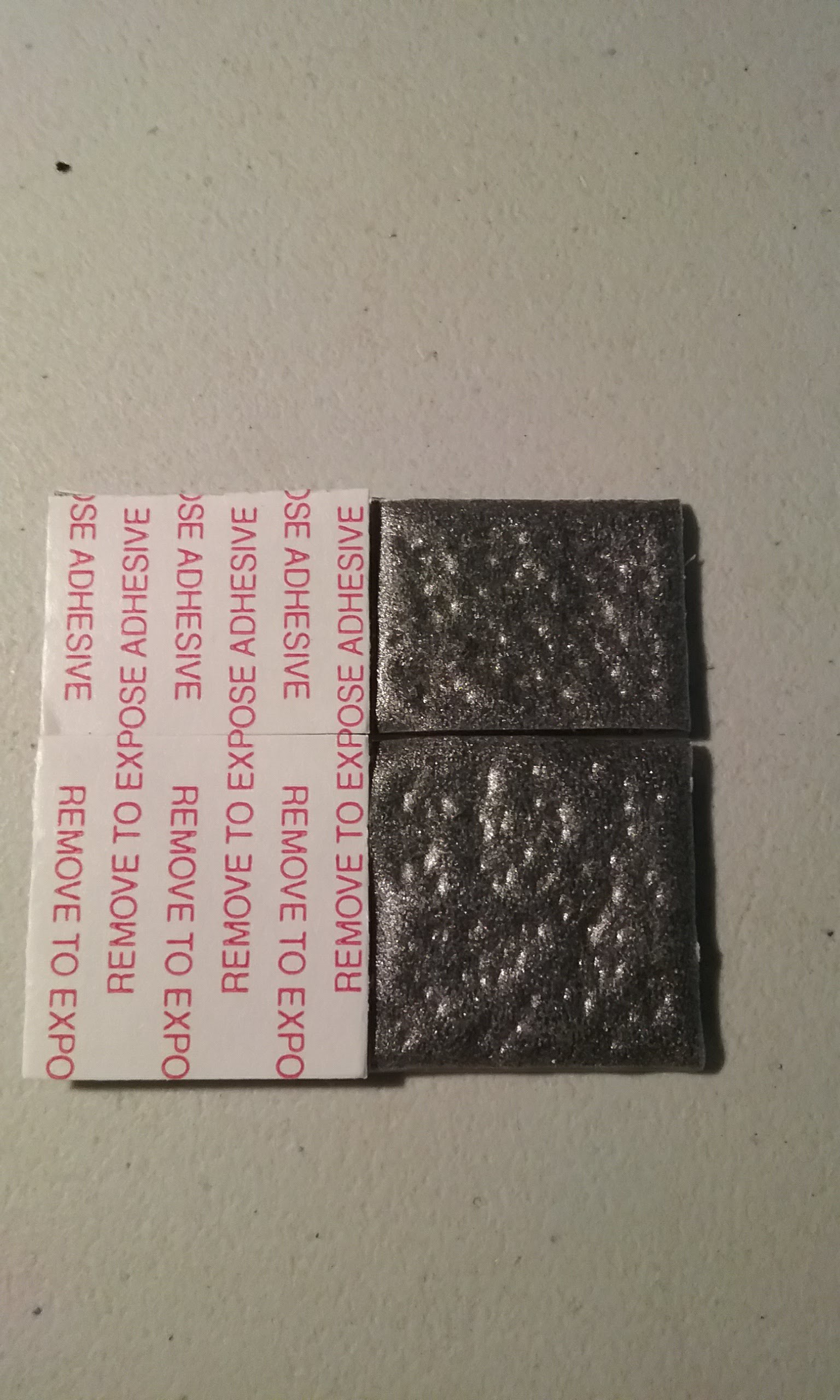
Expose the adhesive on the strips. We will be using Go2 Gel to glue them down.

With a sharp object, pierce the adhesive strip. The idea here is to have a path for the glue to get inside the foam middle layer.

Put glue on the adhesive strip.

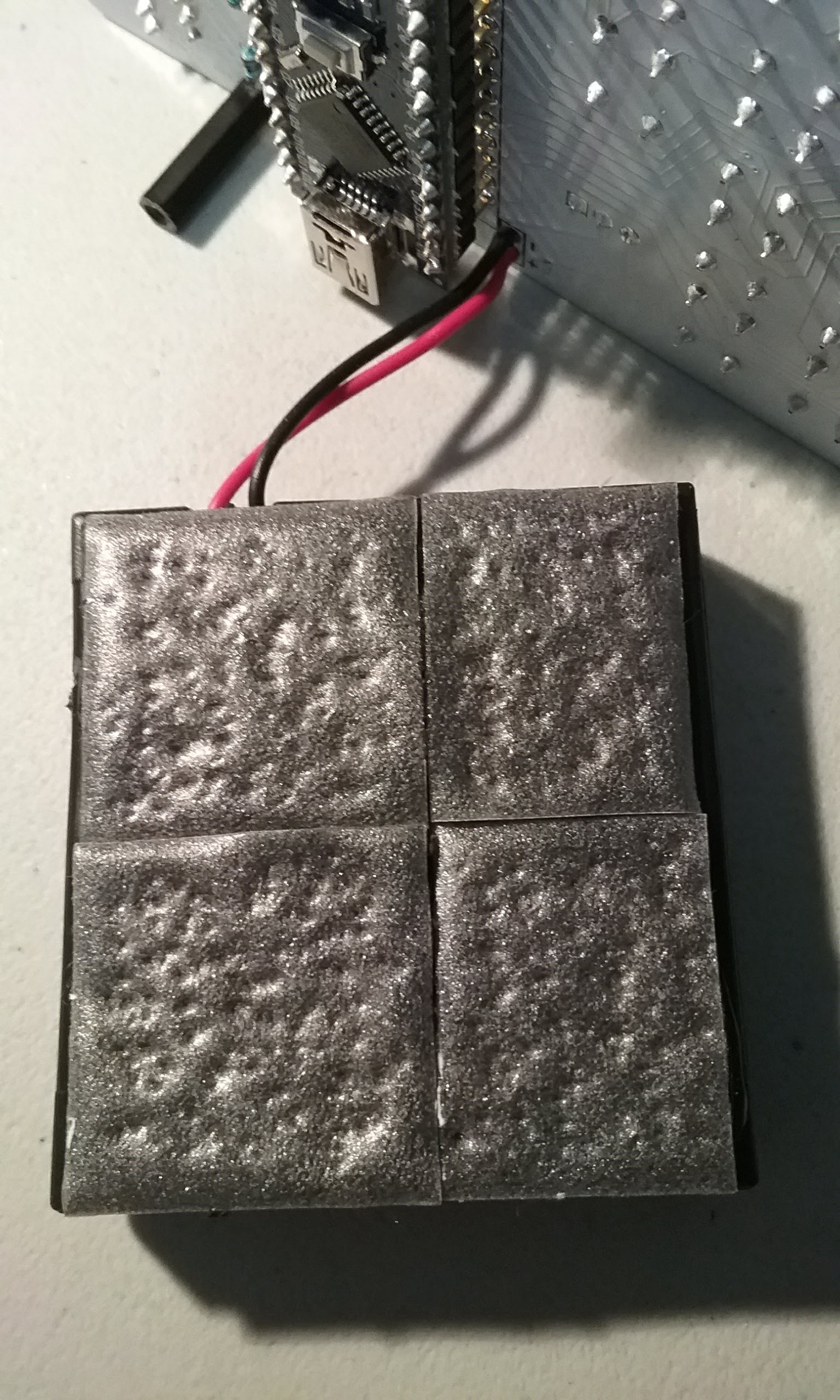
And stick it to the battery pack. Expose the other side of the adhesive strip and perforate. Lay a thicker layer of glue on this side of the tape and glue the battery pack to the PCB.

Install the batteries at this step.

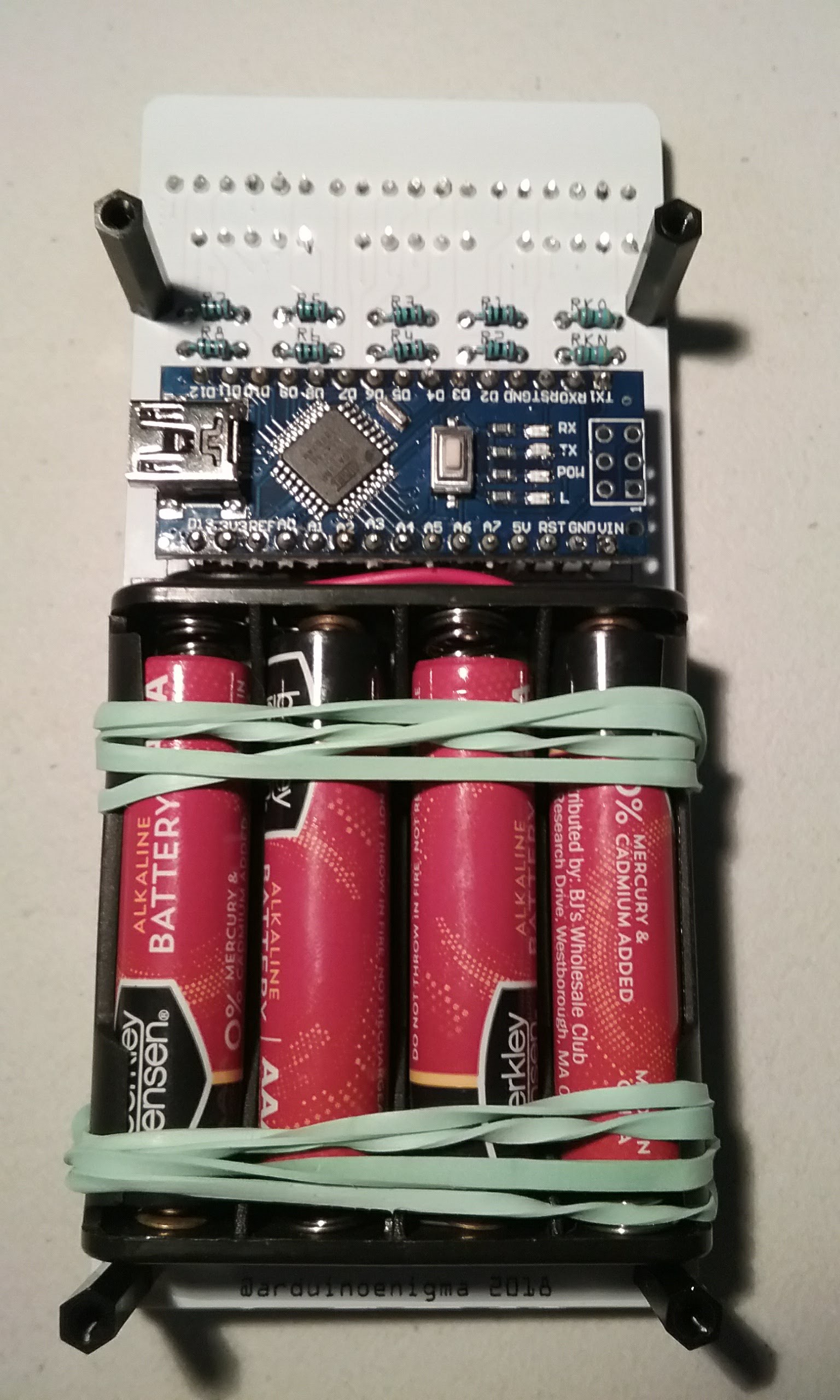
And use rubber bands to secure the battery pack. Watch for that bottom wire on the battery pack touching the buttons. Move the battery pack down if it happens.

Keep everything like this for 24 hours to allow the glue to cure.

The rubber bands will keep the battery pack from falling until the glue sets. The calculator can be used at this point.

And a shot of the emulator in between two real ones.

After 24 hours, remove the rubber bands.
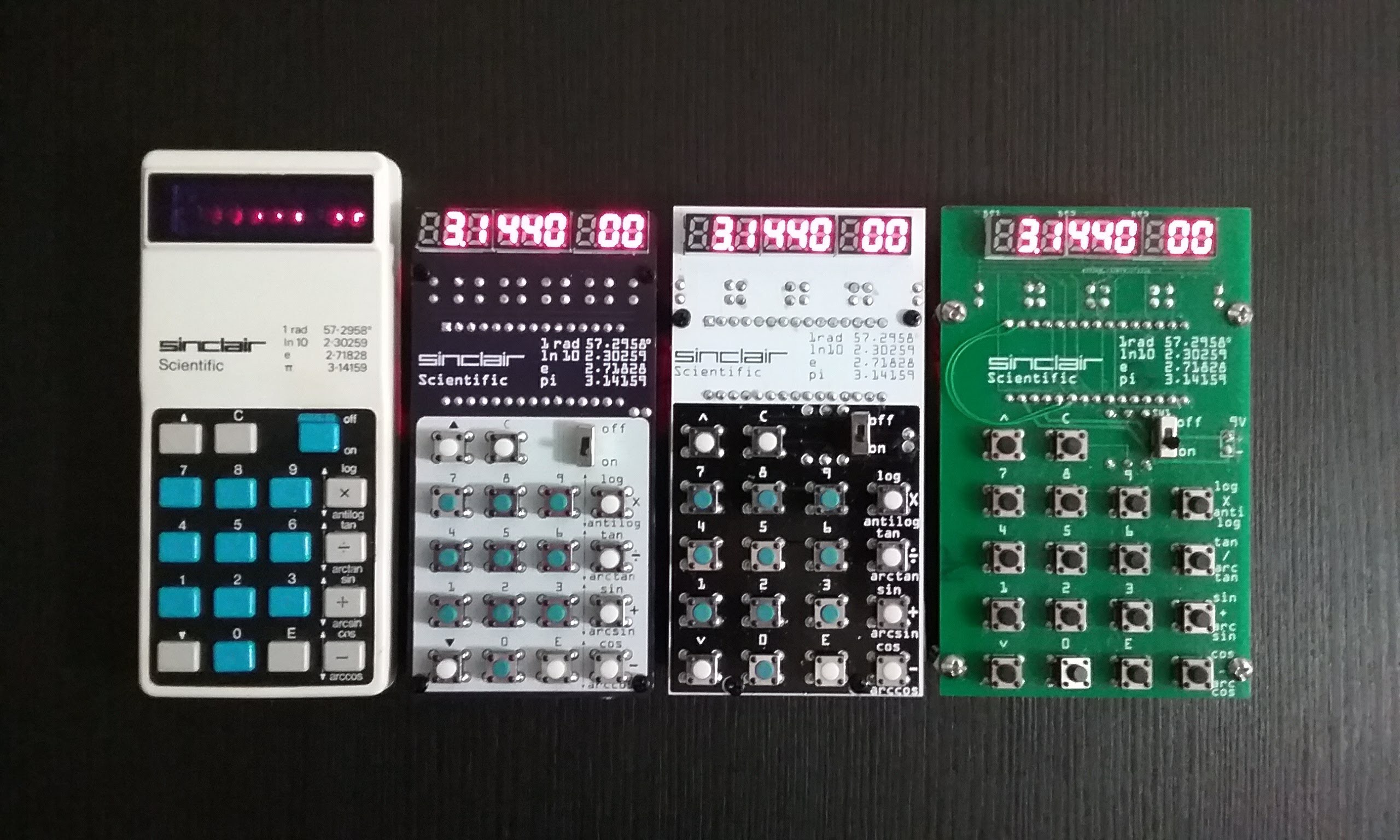
Here are some pictures of the finished product, next to the actual calculator for comparison.

And from right to left: V1, V2 (a resized V1), V5 (accurate keyboard circuit), V6


-
A brief demonstration of this project's hackability
04/24/2018 at 03:06 • 0 commentsThis was done on a dare by @davedarko , to add KITT as an easter egg to this emulator. Can you find the key sequence to activate it? It can only be displayed before the calculator software starts running.
https://github.com/arduinoenigma/ArduinoNanoSinclairScientificCalculator
-
Reverse Engineering the keyboard and display circuit on a real Sinclair Scientific
04/18/2018 at 02:31 • 0 commentsBy now the Black and White V2 PCBs have arrived. They are certainly slimmer than the V1 Green PCBs,

One is quickly assembled. It starts to resemble the original calculator.

A side effect of the pin assignment is that all 4 LEDs in the back of the Arduino Nano are lit up (D0,D1,D13,Power). This makes a fantastic backlight or ground effect. But I digress,

The main problem with this board is that at its heart, it is still a KIM-1 circuit. Press two keys together and the same segment in all of the digits is affected.

Pressing two keys in the original calculator, instead corrupts the value displayed in two number positions, but the segments do not go dim like on the KIM.
On the online simulator, the red line moves to each digit and if the key is pressed, the top horizontal line (KN) lights up, if a function key is pressed, the bottom horizontal line (KO) lights up. If pressing two keys affects two digits, it means that the column selection lines are connected to the common anode of the displays.
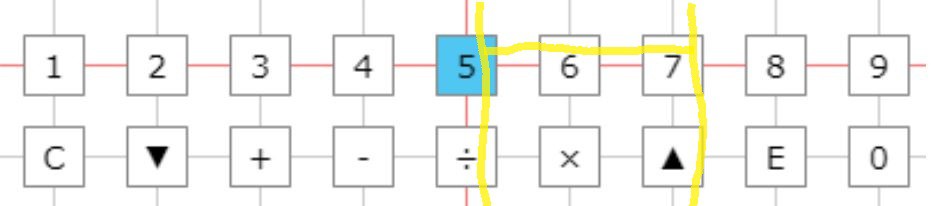
In the example below, if 5 and 7 are pressed simultaneously, if the 5 column is being scanned, the display connected to the 5th and 7th columns will be activated. Once the active selection line reaches the 7th column, the 5th column will be activated as well.
We go back to http://righto.com/sinclair and ponder things for a while. Its funny how one can see things a few times and not realize what is going on. This calculator has a screen with 9 digits, counting the two positions where a minus sign is displayed. The keys are arranged in 9 columns. There is a counter in the CPU.ino file that rotates an active bit in an array. This means that the dActive / d is used as a strobe to select the digit to light up and activate a keyboard column to read.
void updateD() { for (signed char i = 10; i >= 0; i--) { SinclairData.d[i] = 1; } SinclairData.dActive += 1; if (SinclairData.dActive > 10) { SinclairData.dActive = 1; } SinclairData.d[SinclairData.dActive - 1] = 0; }While typing this, I realized that the Active value in SinclairData.d[ ] array is a 0 That means that the display in the Sinclair Scientific is a Common Cathode model. Our display is Common Anode. This only affects the polarity of the signals to make a segment light up and the value read at KN and KO, but that is a topic for another day.
The key realization here is that the vertical lines are connected to the common anode pins of the displays. That way, every time the CPU step function is called, a column is selected. The value that's on the pins connected to the LED segments lights up on the selected position. If a key is pressed, it can be read on the KN or KO pins.

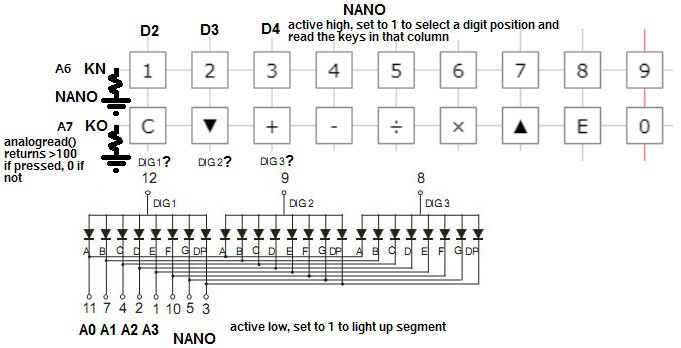
The main difference with this circuit is that the KN and KO pins are always input, instead of the KIM Uno circuit where the LED segment pins are switched from output to input for a moment to read the keyboard. This immediately presents an opportunity to use the input only A6 and A7 pins that went unused in the V1 PCB. Since A6 and A7 are analog input pins, they must be connected either to 5V or ground to get a default value when a key is not pressed. Since the vertical selection lines are active high, and will put 5V on the horizontal lines when a key is pressed, the KN and KO pins must be connected to ground via a resistor. The schematic starts looking like this:

One thing that the schematic does not tell us is the order of the vertical selection lines. In the online emulator, they are arranged in numeric order, but that does not mean it is right.
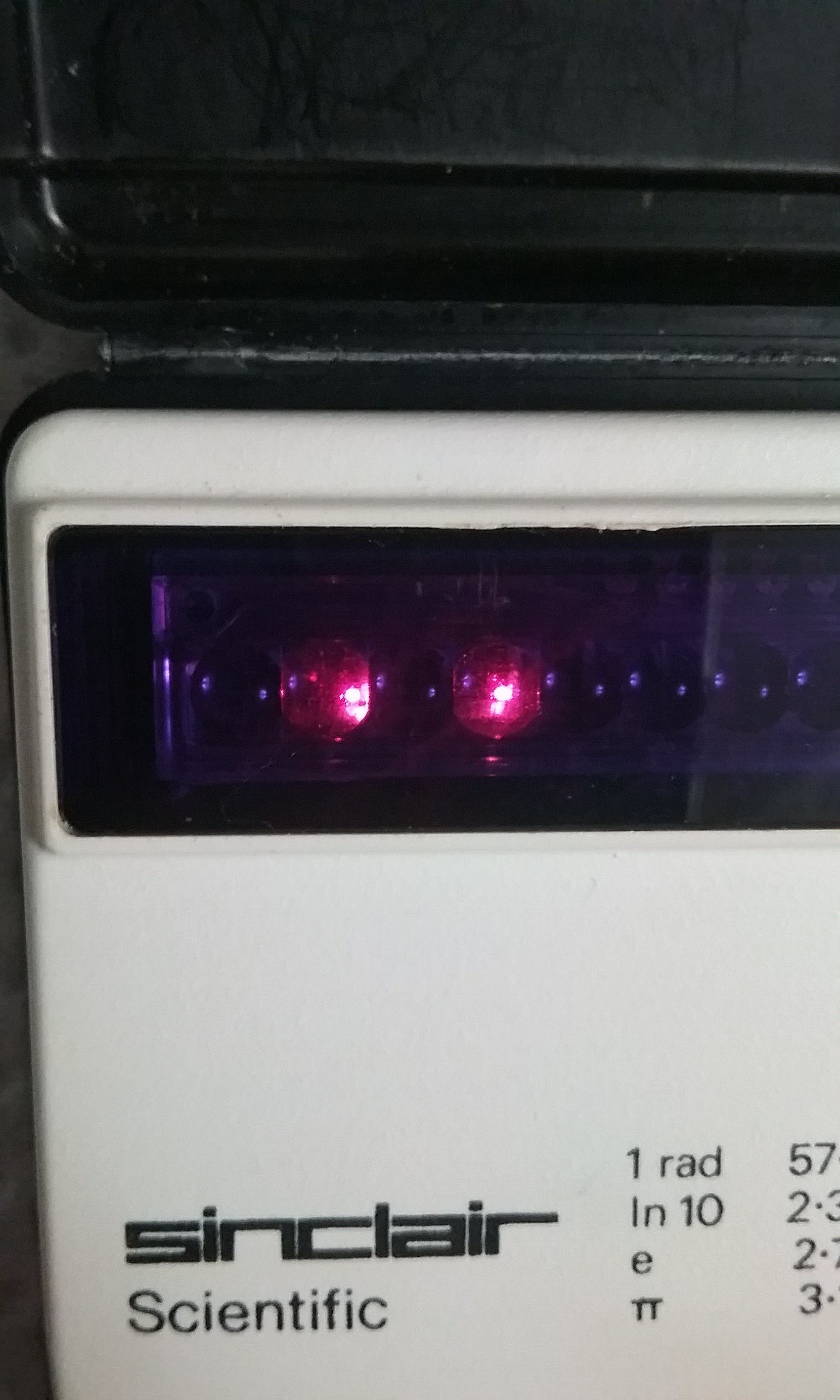
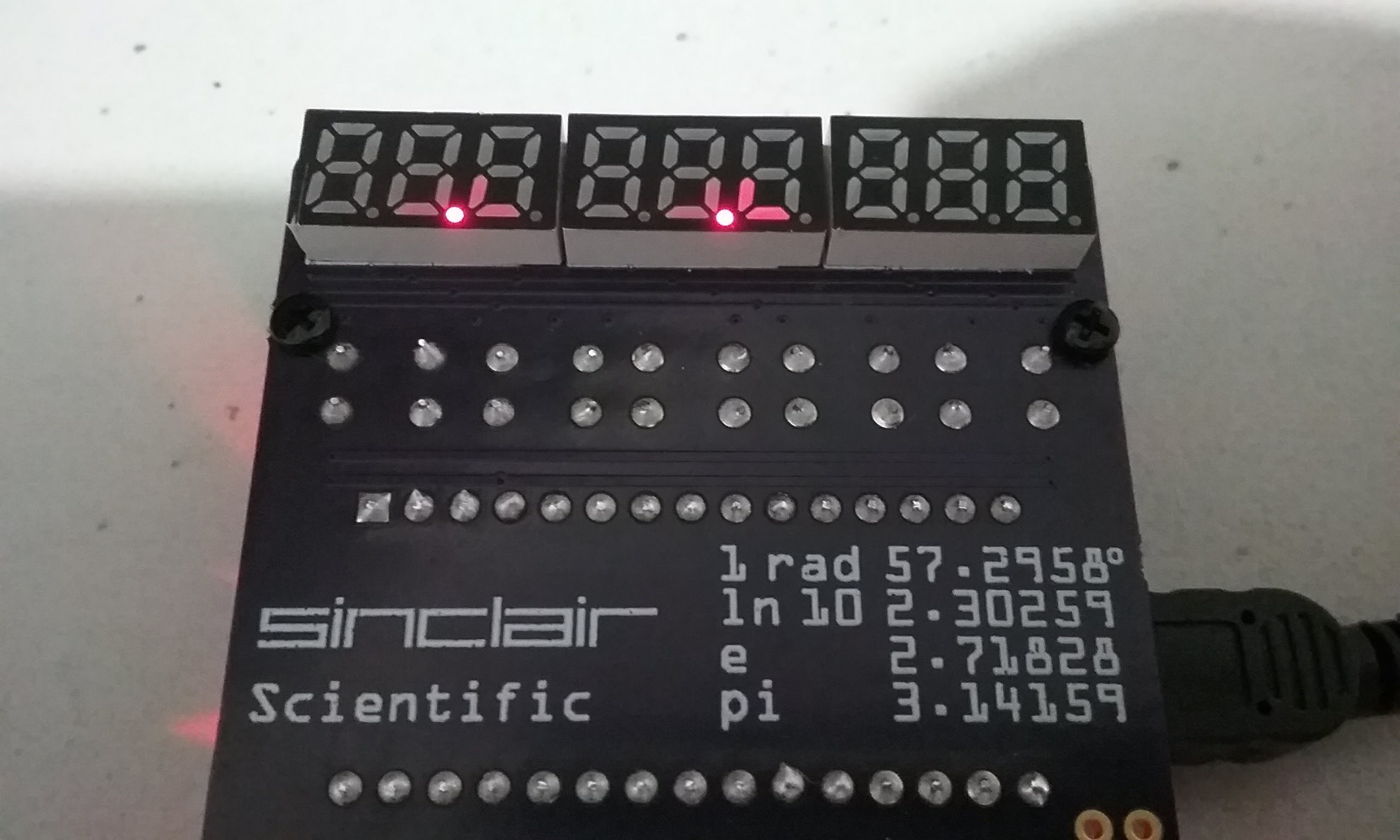
We must come up with a way to determine that order. If two number keys are pressed, two digits on the screen are corrupted. To make things simpler to understand, it would be nice to have a way to isolate only one number. It turns out that if the calculator is computing a trigonometric function, the display only shows the dot.
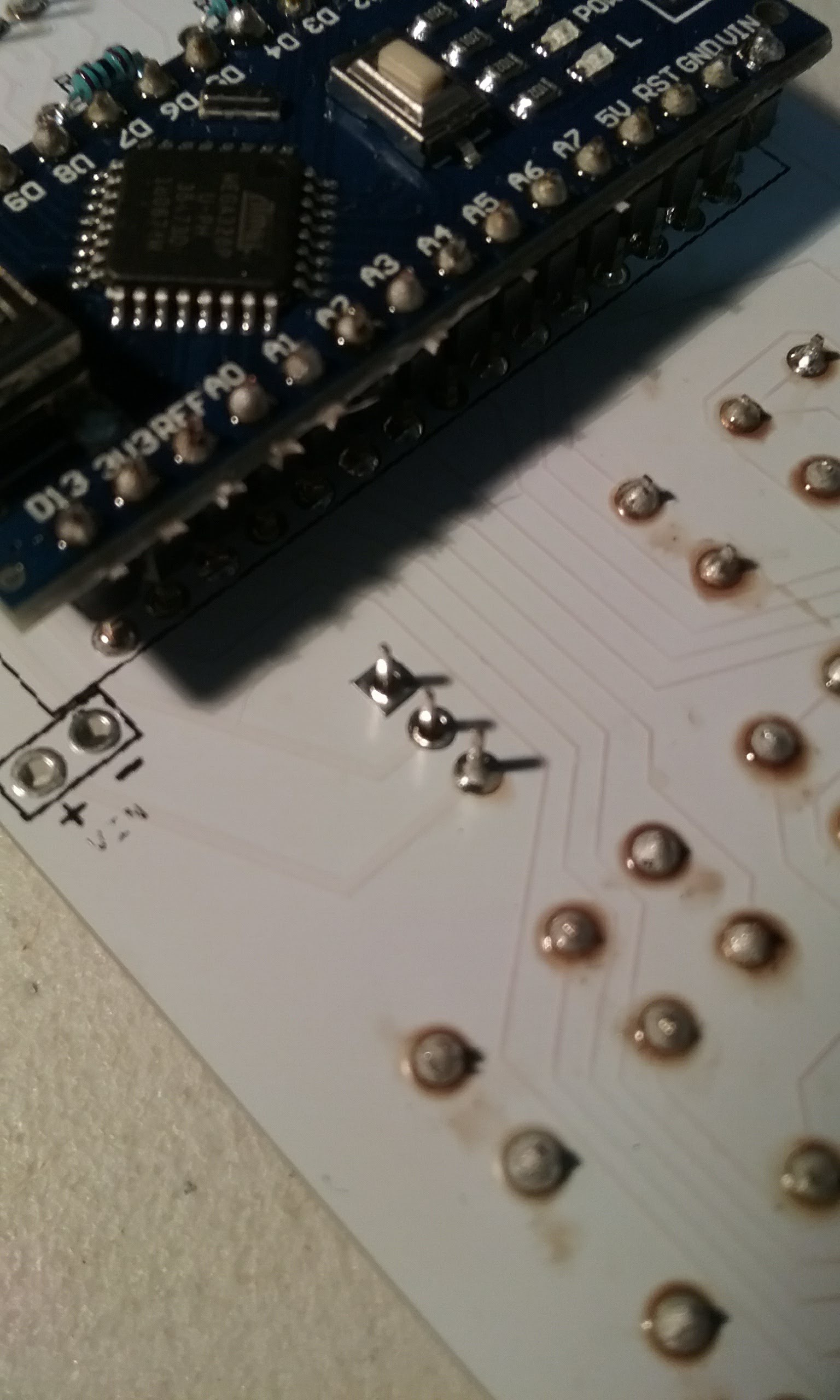
The calculator is sent on a long trip by pressing 00002 < down key > < - > to calculate the arccos 0.0002. This will show a dot on the screen for a minute and a half. We start pressing two keys at a time until we find that 1 and 5 together shows the dot in two places. Success! Press 1 and 7 and nothing happens.

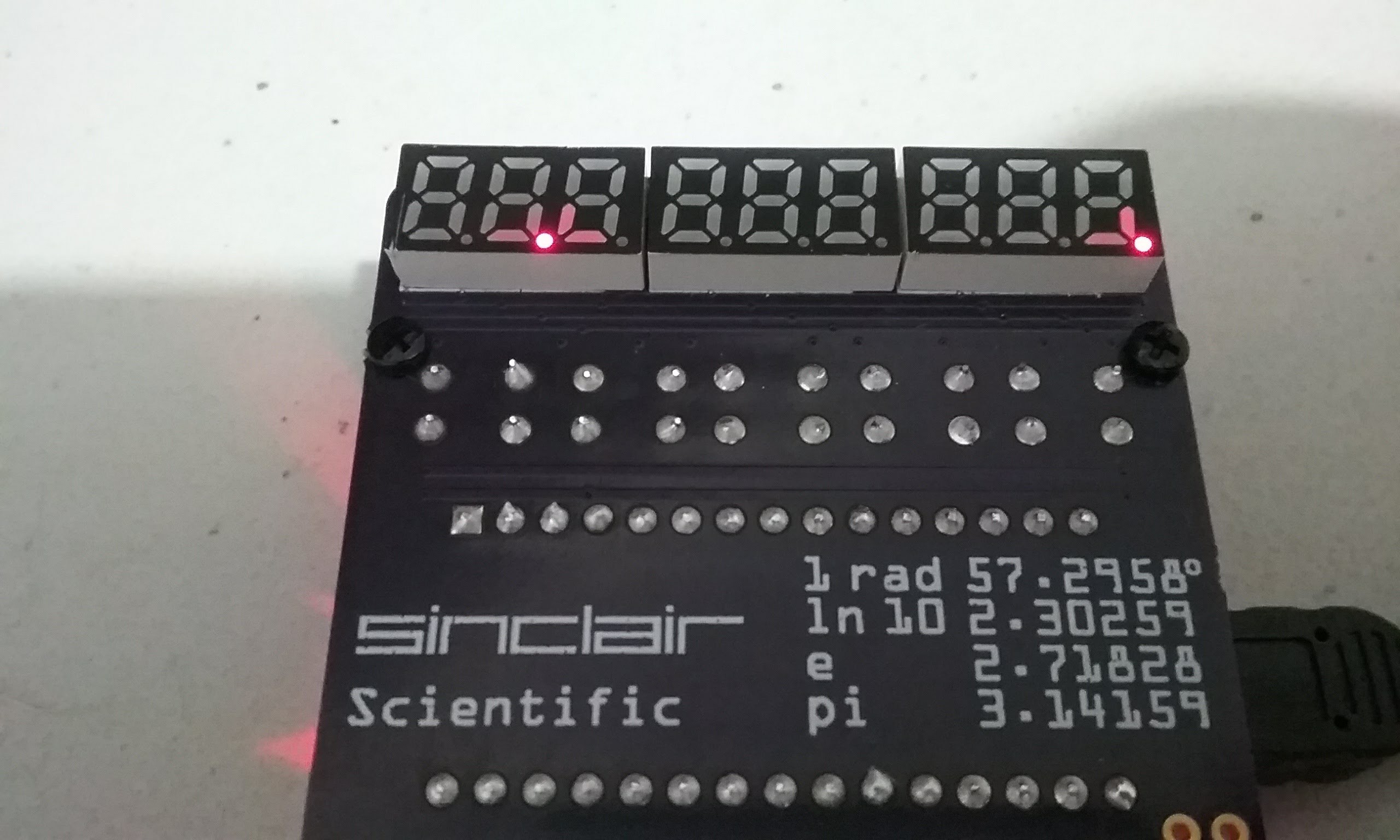
Press 5 and 6 and the dot is copied one position to the right. Now we know that 5 is connected to the second digit.

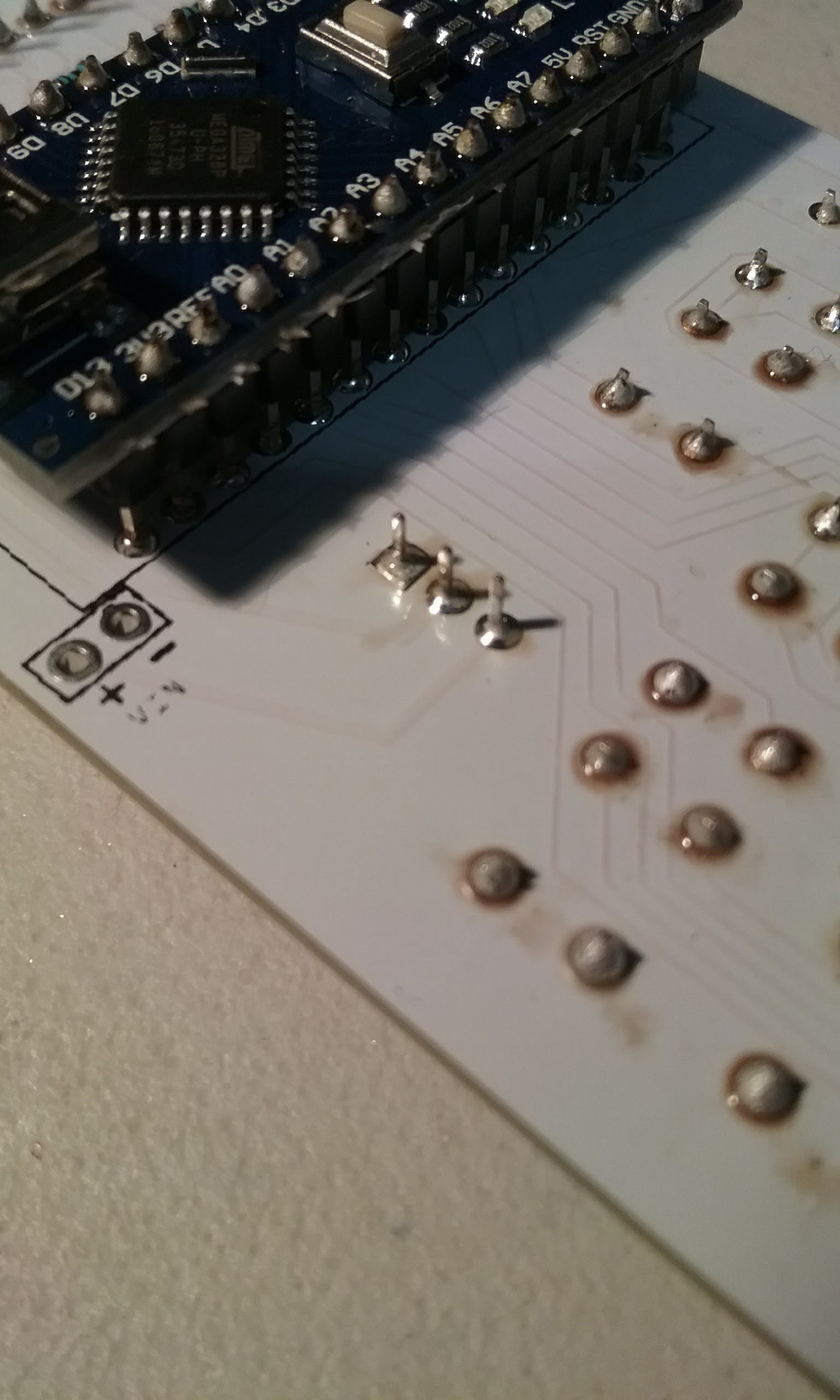
5 and 7 together copies the dot two positions to the right.

5 and 8

5 and 3

With careful experimentation, we arrive at the following order:
156789234
Press 5 and any other number while calculating arccos 0.0002 and the dot will be copied to another position in the display. The function keys, except for C, which resets the calculator can be verified in the same manner. Press 5 or / and + and the dot will be shown in the penultimate position on the display.
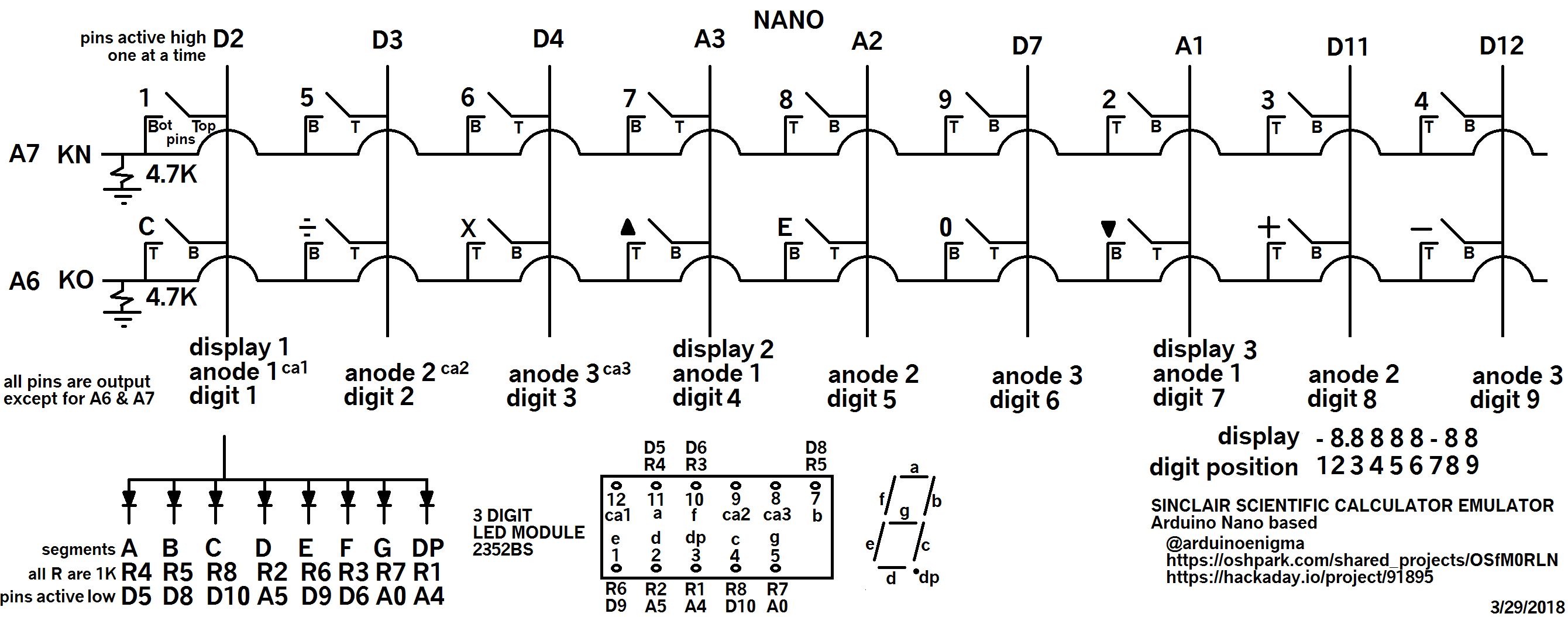
We now have the definitive relationship between keys and digit positions. The schematic below starts to take shape. A bonus of this design is that the serial port pins D0/D1 are free, as well as D13. Serial communication while using the calculator begins to be a possibility now.

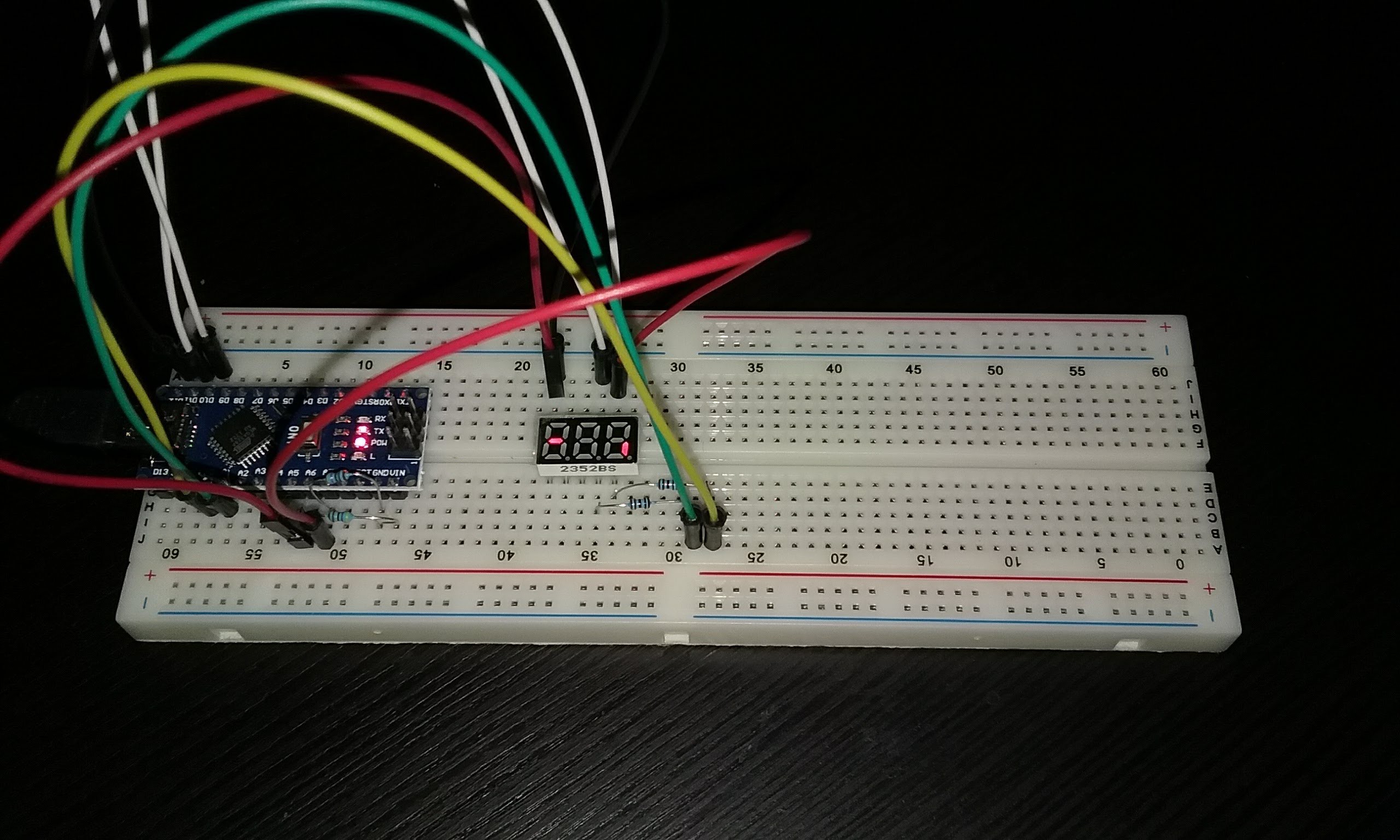
In the tradition of Bob (My Spice is a breadboard) Pease, I decided to put this circuit together before committing to designing and fabricating it.
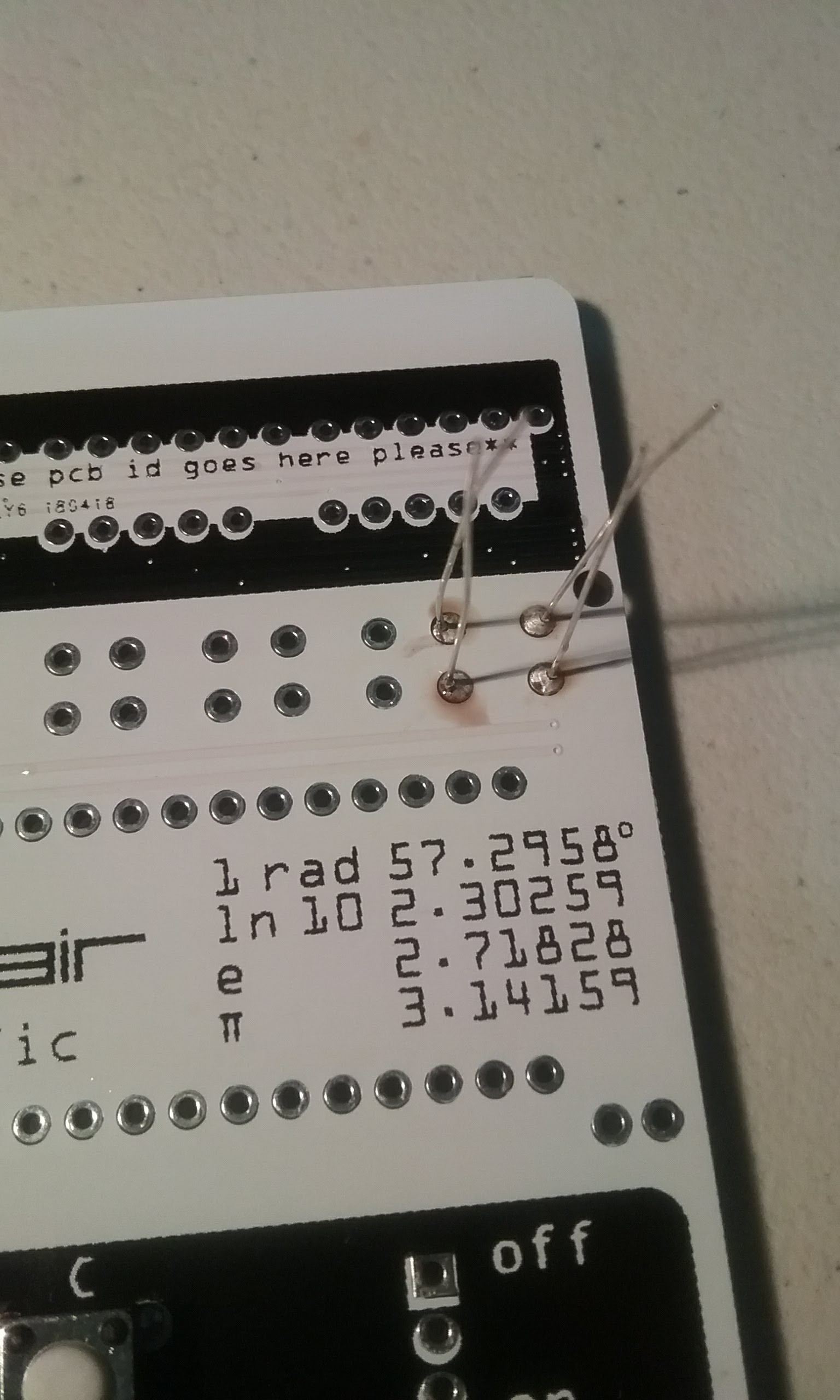
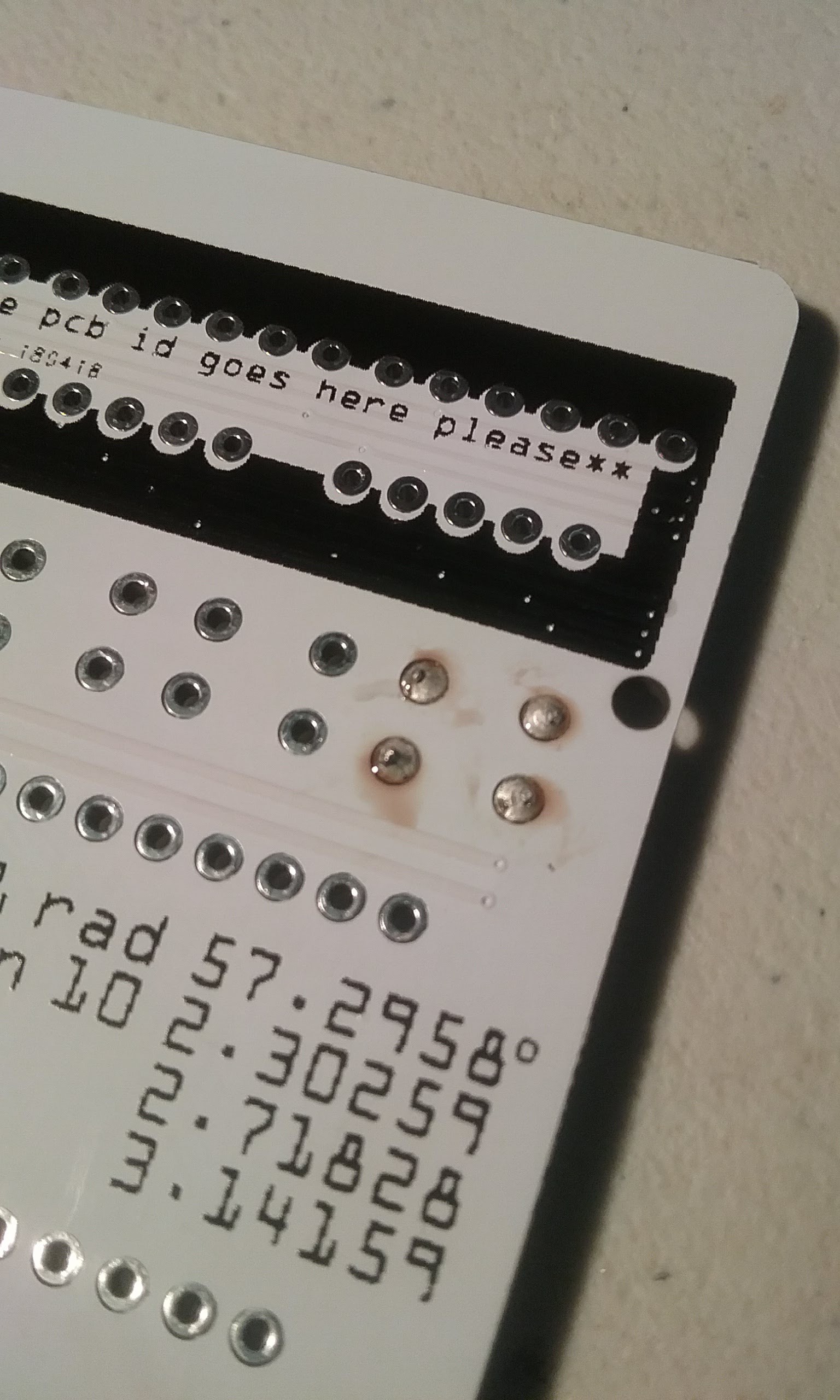
The black and white wires are the column selection lines (common anodes). The red wires are the horizontal lines going back to KN/KO. To simulate a key has been pressed, they connect the white wires to A6 and A7. The green and yellow wires are the LED segment enabling lines, that go through a resistor before going to the cathode of the LED display. The A6 and A7 pins each has an individual resistor connected to ground.

Detail of the resistors. The board is powered by connecting the Arduino to USB

Running a program to read the value of the A6 and A7 pins allows us to verify that no visual corruption occurs when only one key is pressed, connecting the wires at the top of the display to A6 or A7. When the keys are not pressed, the port reads either 0-39. When a single key is pressed, it returns 980-1000. When two conflicting keys are pressed, both are read as 400-500. Thus we can settle on 100 as a threshold value. Any less and the key is not pressed. Anything over that and the key is being pressed.
Here is the code for the experiment shown below:

Now that we have a schematic with the correct selection lines connected to the keyboard and the display, a new board is designed. We will call it V5.
All the tricks learned so far have been used.
1) Tented Vias
2) Negative Silkscreen Mask for the keyboard area.
3) Custom PCB Shape.
In addition, some design features are:
1) The keyboard dimensions are 100% accurate. An emulator can be placed above the original calculator and the keys touch.
2) The displays have been moved up as far as possible and still keeping the 100 mm height. They have been properly spaced now, no need to sand them to make them fit.
3) Minimal use of copper tracks in the front. Definitely no copper in the keyboard or logo area. This was not entirely possible in the keyboard area and a couple of copper traces in the top layer were hidden underneath the 8 key. When assembled, only the horizontal lines at the top are visible.
4) The keyboard resistors needed to bias KO and KN have been moved to the top of the board, away from the keyboard area. This keeps the keypad area very clean, no copper or extra components there.
5) The standoffs are now size M2 and are placed in the corners for stability.
6) The footprint for the resistors has been reduced to .2 inch so 10 1/8 W resistors fit at the top.
Overall, I am really pleased with this board. It contains all of the accumulated wisdom so far.

Here is an Oshpark render of the bottom of the board:

And for kicks, here is a view of the bottom copper layer. This was hand routed.

And here is the top copper layer. Besides the horizontal lines at the top, the two tiny traces hidden underneath the 8 key can be seen.

And a gratuitous shot of the basic column diagram being used to double check the PCB wiring.

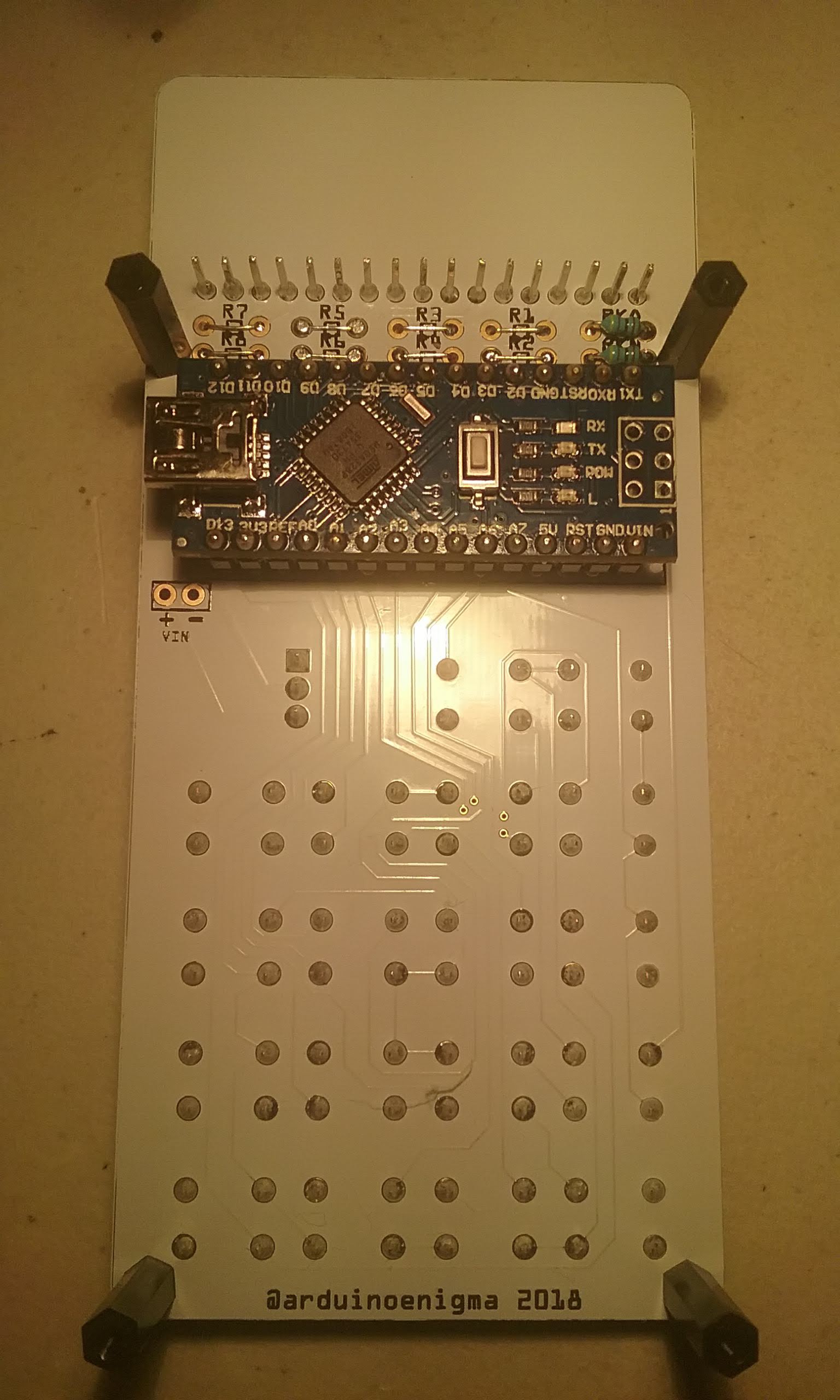
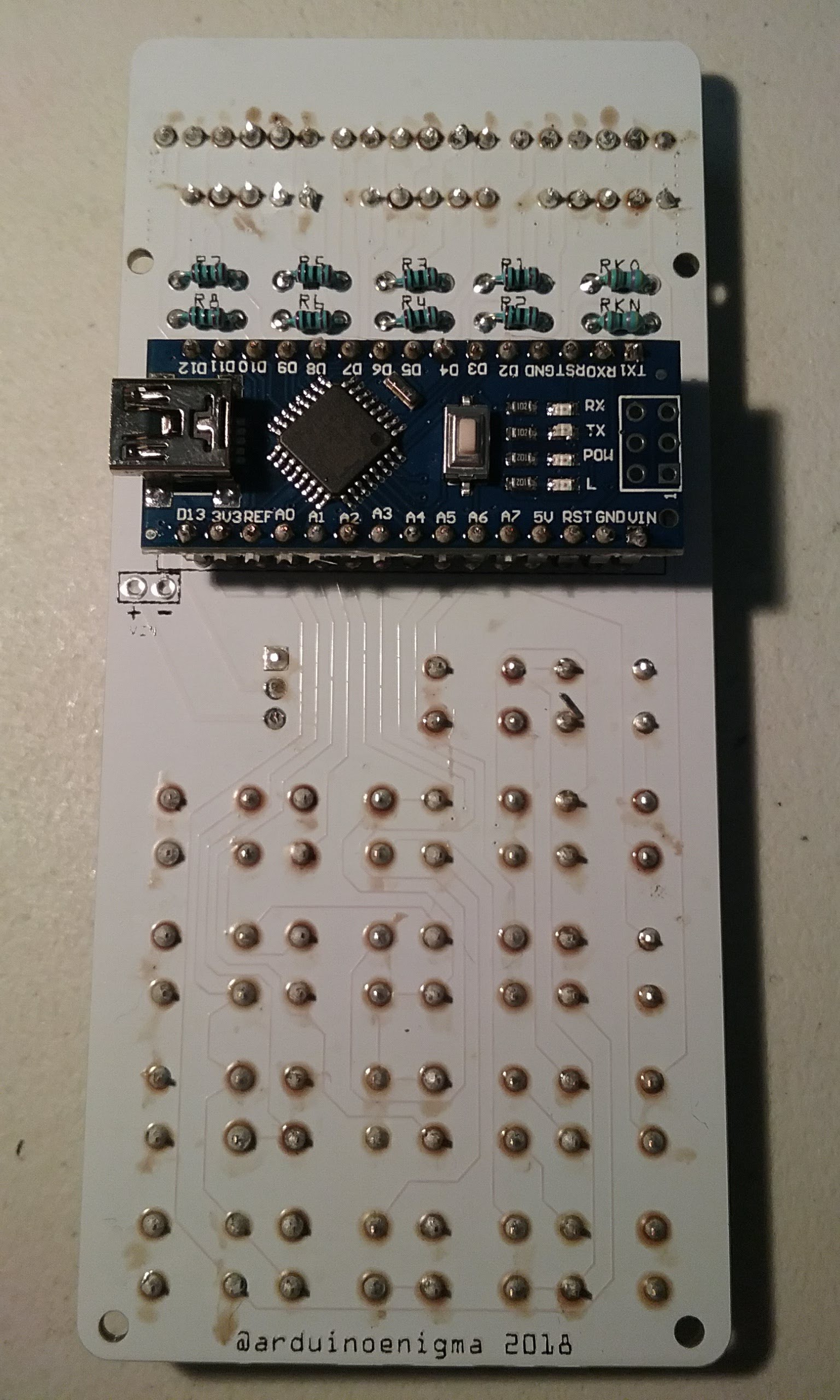
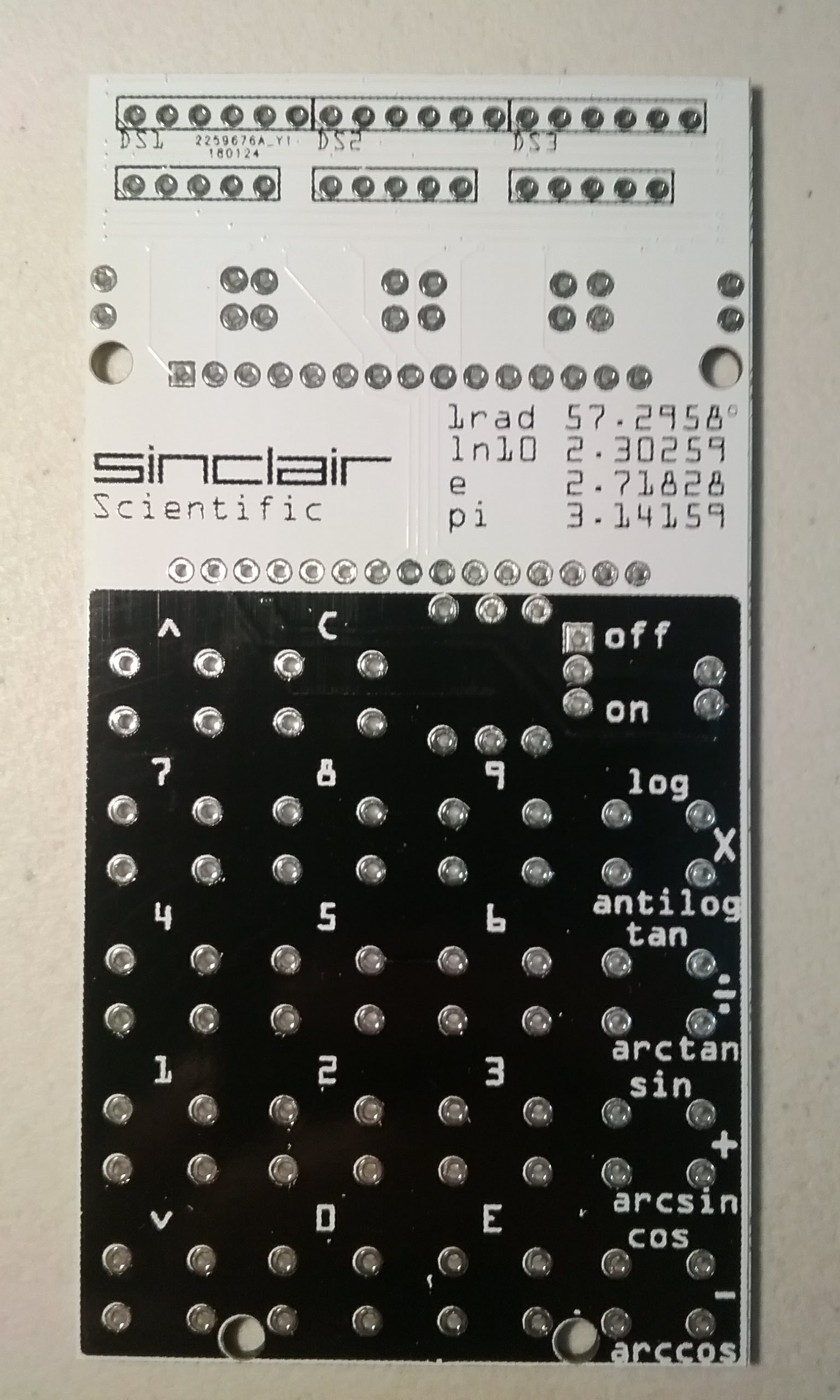
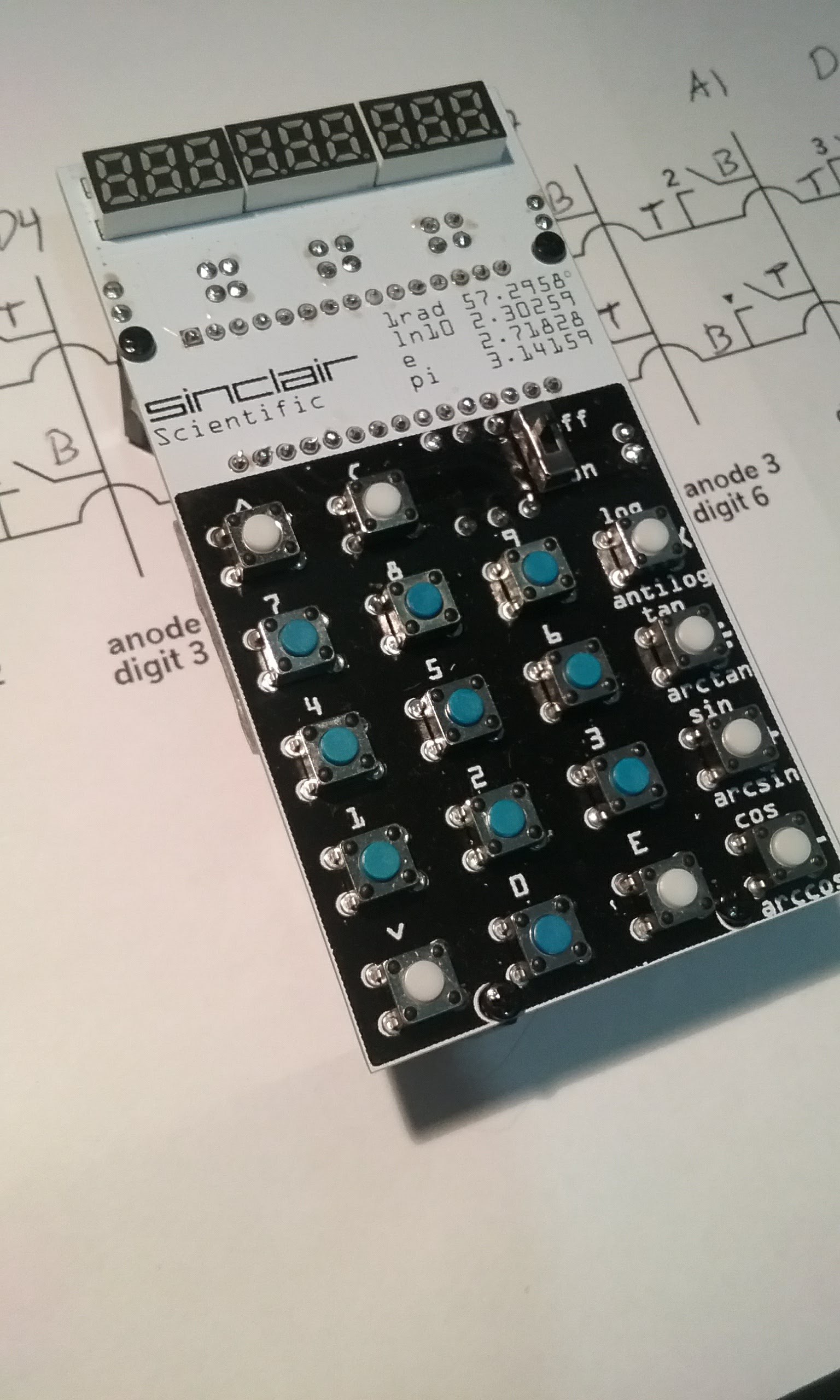
The back of the PCB as received from Oshpark.

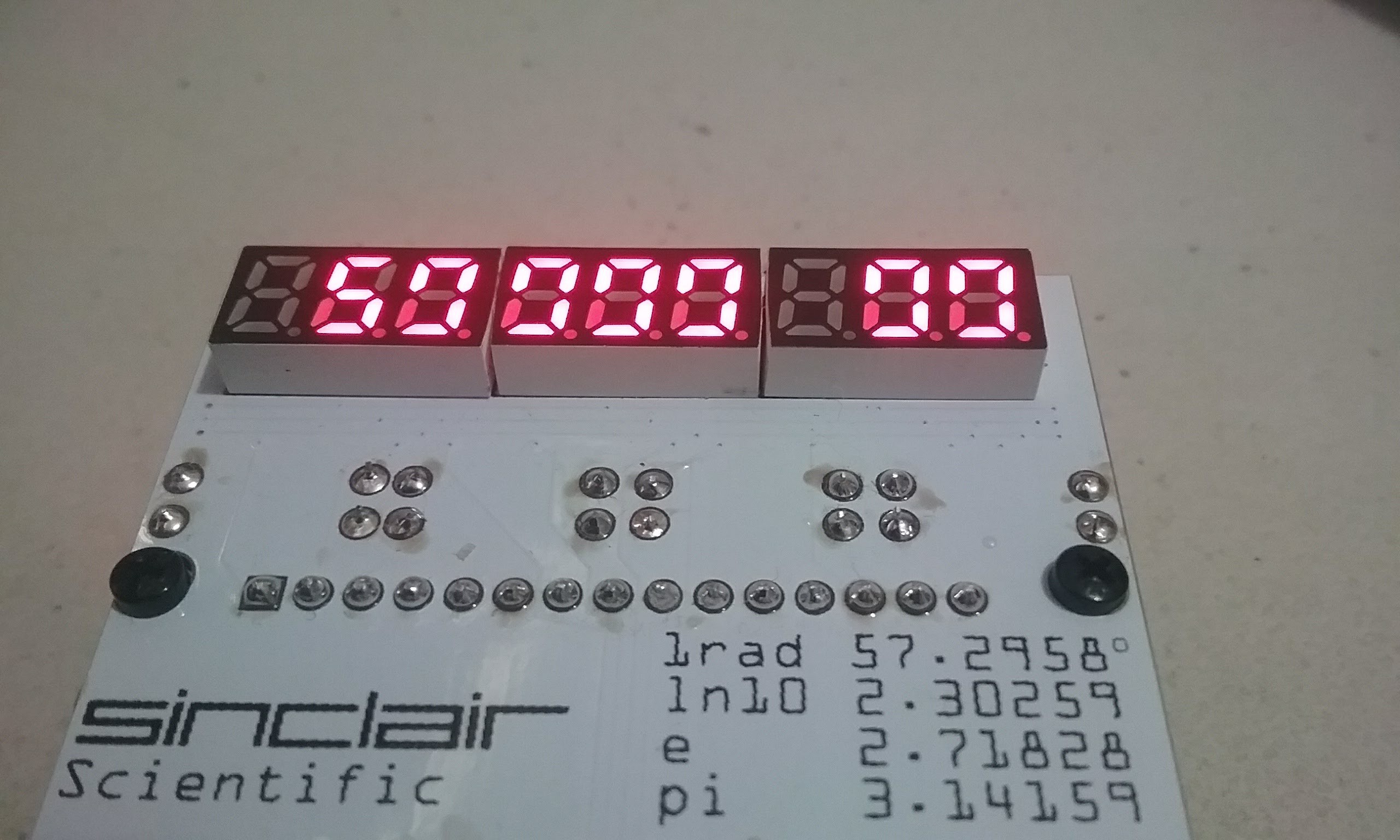
At this point, the assembled PCB is running a slightly modified display code and is showing all digits light up. The code to read the keyboard is not working yet and the battery backpack has not been soldered.
And this is all the copper visible on the top layer.

Even if the keyboard code is not working 100% correctly, once the calculator is working on a trigonometric function and only the decimal point is showing, pressing 5 and 6 copies it to the right, this is a hardware behavior. The software has no say in this.

Pressing 5 and 7 simultaneously.

Pressing 5 and 8 together:

Pressing 5 and 4:

Finally, now that we have verified that pressing two keys moves the dot in the same way as the original calculator, let's see what happens when a number is displayed. This behavior is easier to photograph on the emulator than on the bubble displays used in the Sinclair.
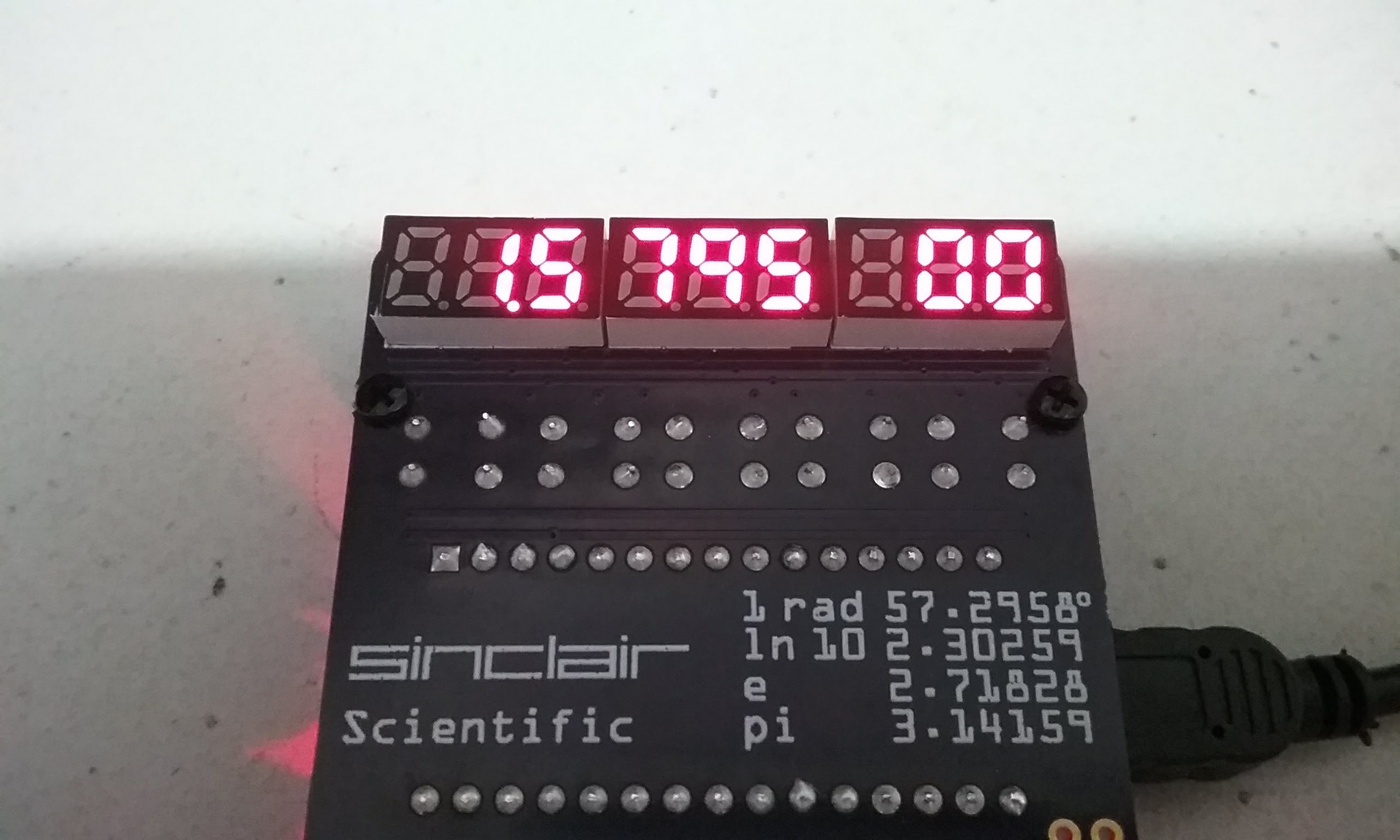
One at a time press and release C 1 5 7 9 5. The display will look like the picture below:

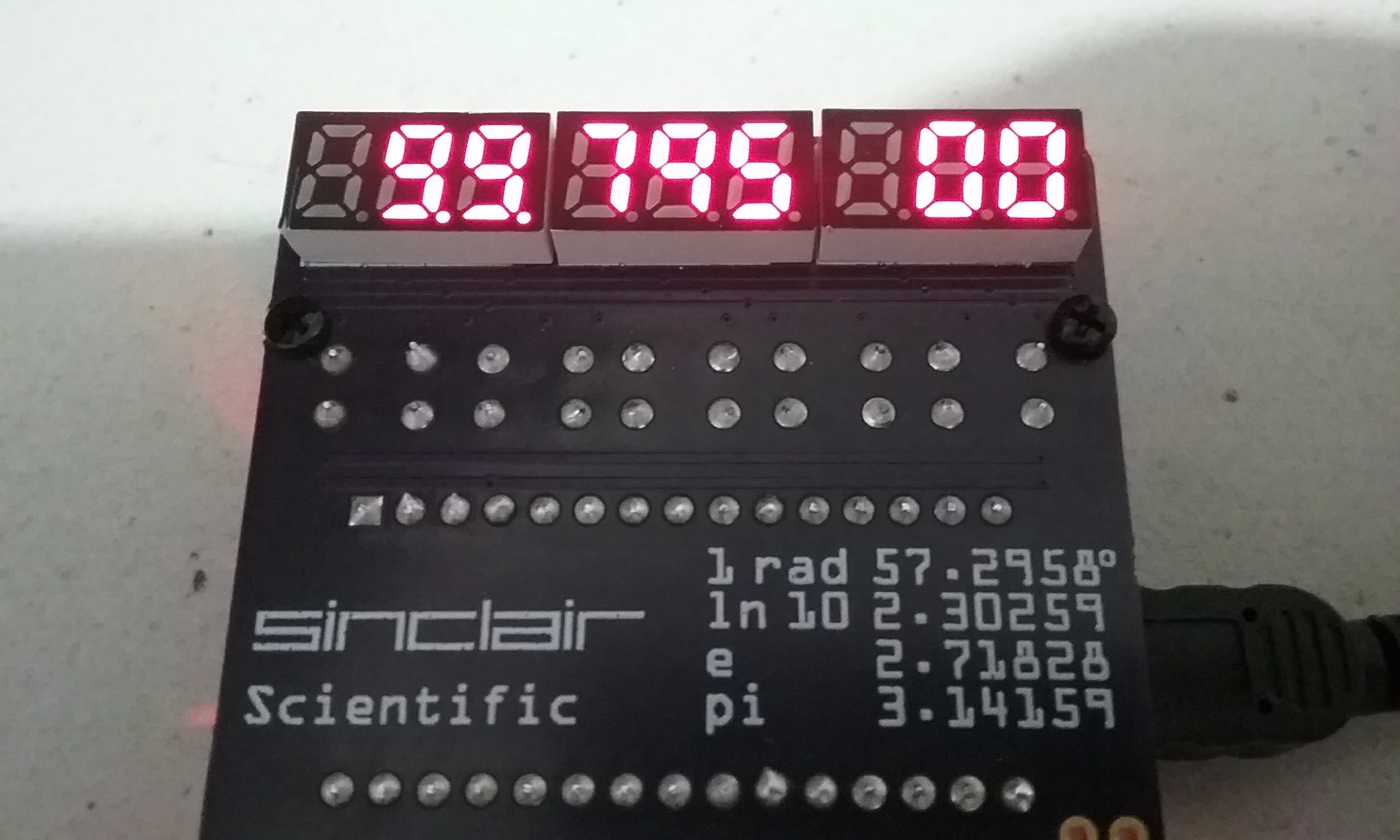
Now that the visible numbers in the display have been entered, press 5 and 6 together. If either 5 or 6 were pressed at this point, the display would not change since all 5 visible digits have been keyed in. But when pressed together, the anodes for the second and third digits are connected by the keyboard, mixing them (ORed). Drawing a 5 on top of a 1 results in a 9 with a tail, compare to the real 9 in position 5. The decimal point is shown on both positions. The original Sinclair display glitches in exactly the same way as the picture shown below:
While developing the V5 display software, it became evident that only one column selection pin can be in output mode and outputting a 1. If the other inactive pins are left in output mode outputting a 0, pressing two keys together shorts those Arduino pins and while no damage seems to occur, the two affected digits dim instead of mixing as shown below. The solution is to have the inactive pins switched to input.

Here is a video showing the display glitches:
At this point, the calculator software has been successfully modified to run on the V5 PCB. Two branches have been created on the Github page, one for the V1 and V2 boards, the other one for the V5 board.
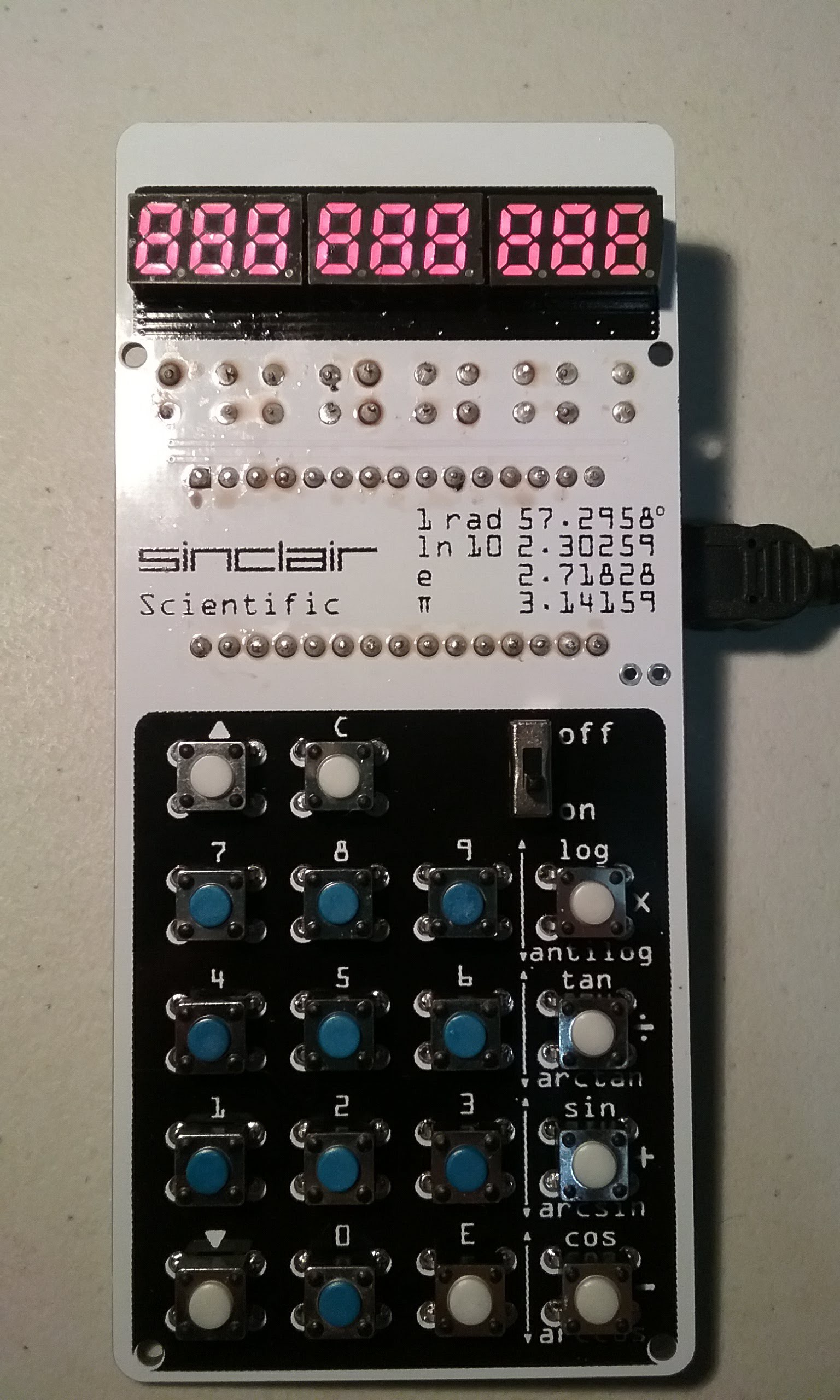
Below is the most accurate Sinclair Scientific replica that I know of. It runs accurate software, with the correct speed and visual glitches running on an accurate keyboard and display circuit.
Order the board or download the gerber files here:
https://oshpark.com/shared_projects/OSfM0RLN
Download the software to make it work here:




The progression so far:
Sinclair, V5, V2, V1

-
How to design a custom PCB shape for Fritzing. No more sharp corners.
04/18/2018 at 02:30 • 1 commentThis guide will show the steps to create a custom PCB shape that can be used in Fritzing. In this case, the shape will be a rectangle with 3mm radius corners. This is enough to not have sharp corners, but not so big that it takes away from the usable PCB area.
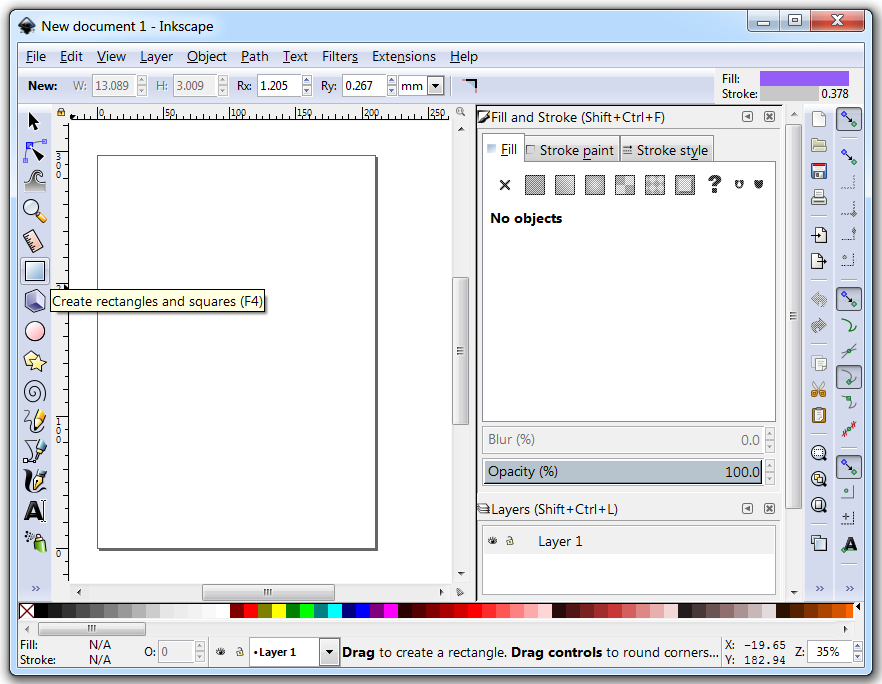
First, launch Inkscape:
if you don't have it, download it at: https://inkscape.org/en/release/

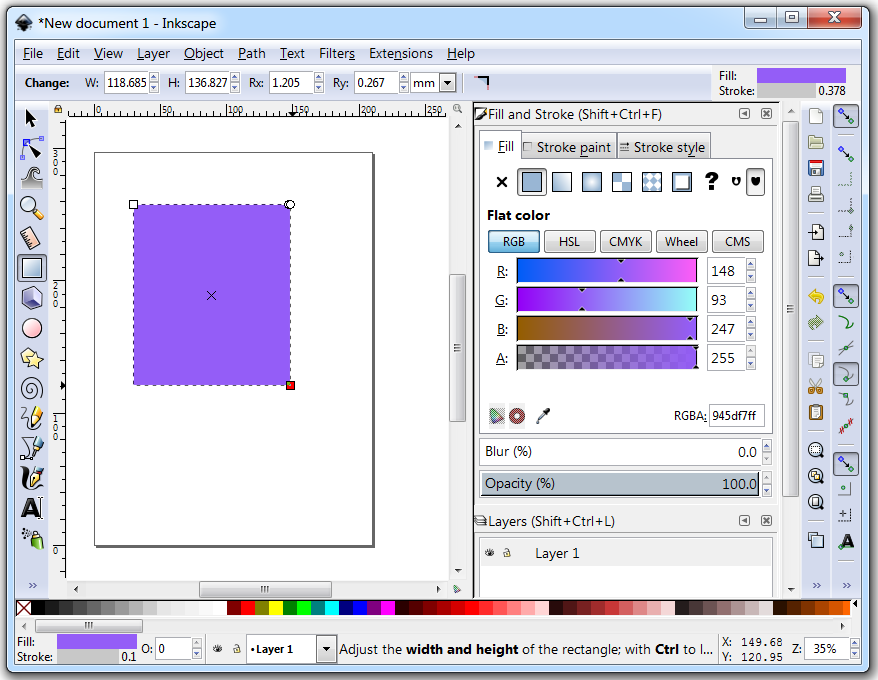
Then click on the Rectangle Tool on the left and draw a rectangle by dragging the mouse. At this point the size is not important. The precise dimensions will be entered in the next step.

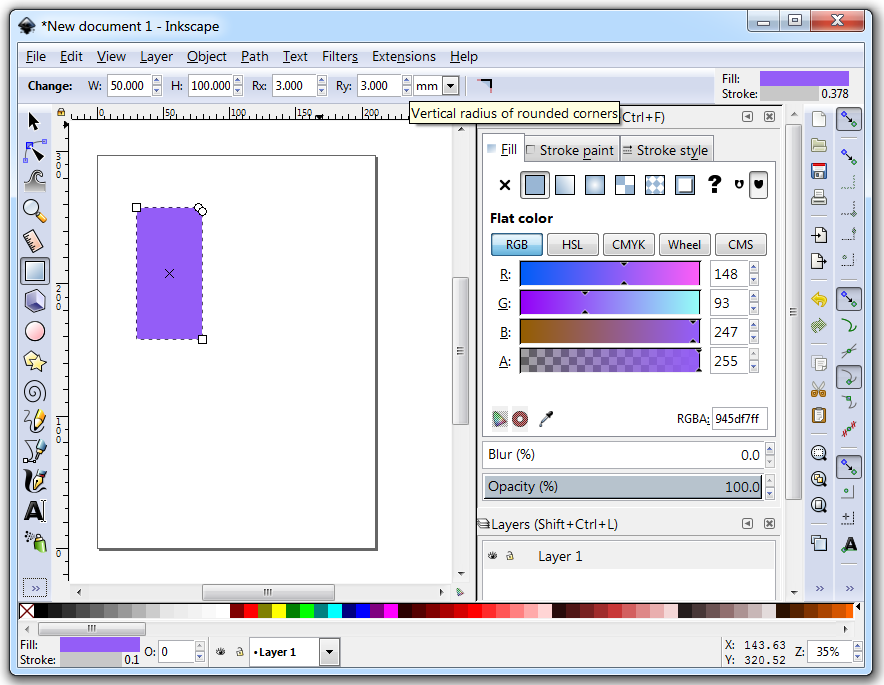
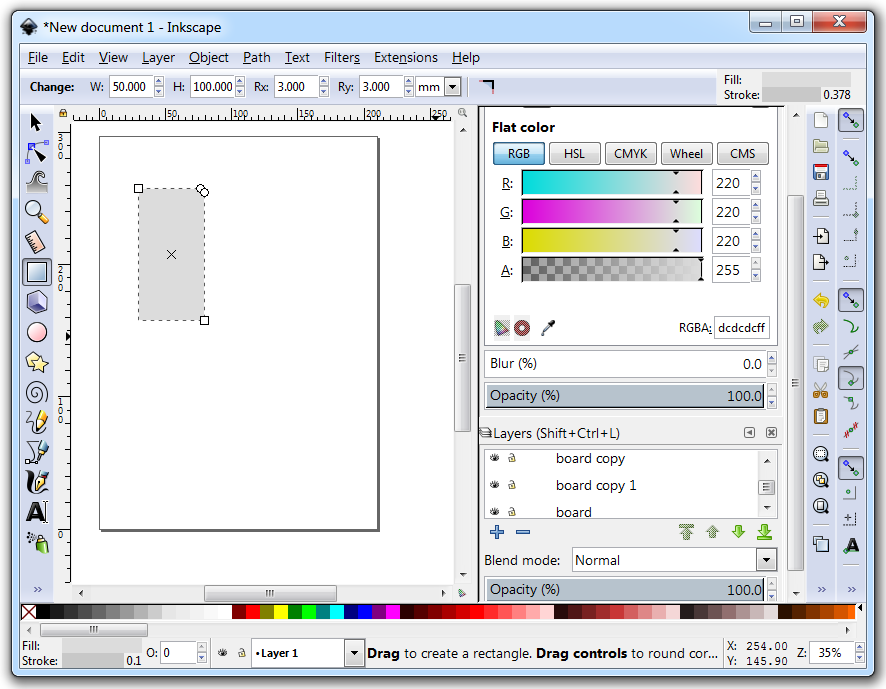
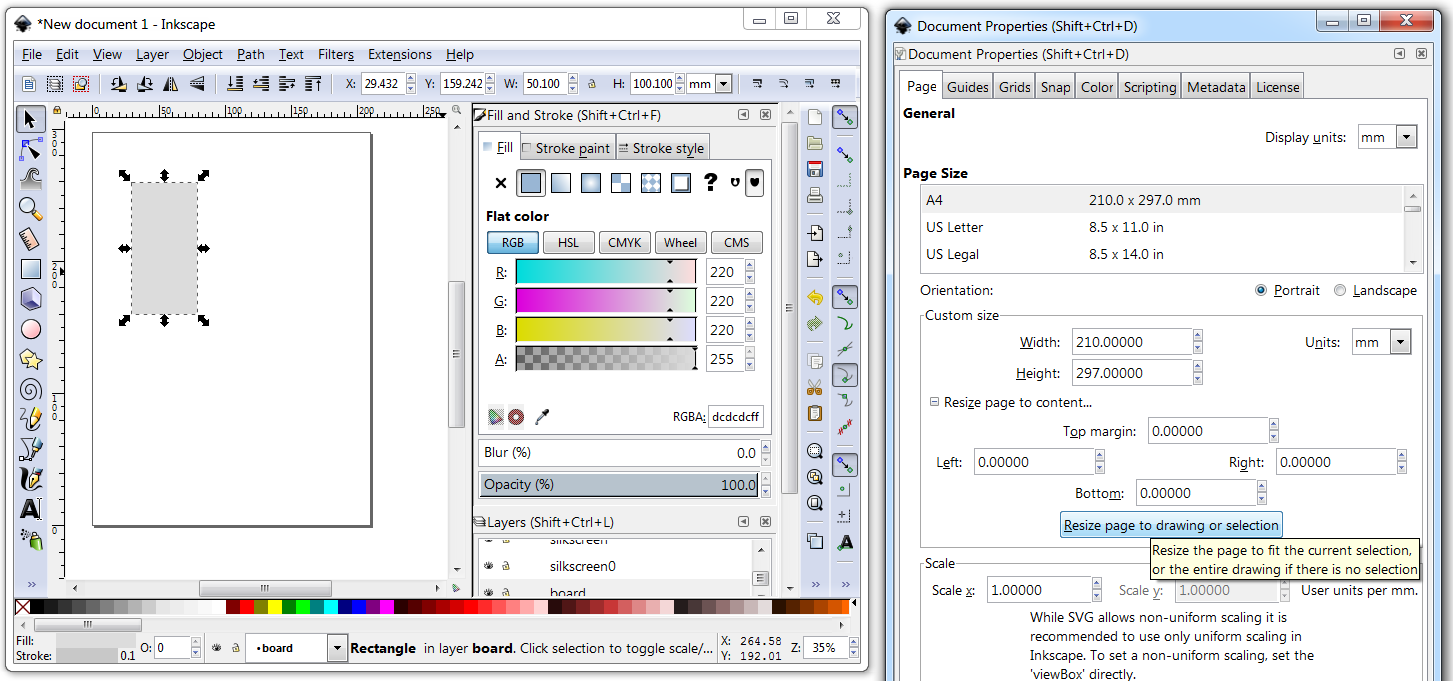
While the rectangle is still selected, enter its dimensions in the boxes above the drawing area. We will make it a 50x100mm rectangle with 3mm radius corners.

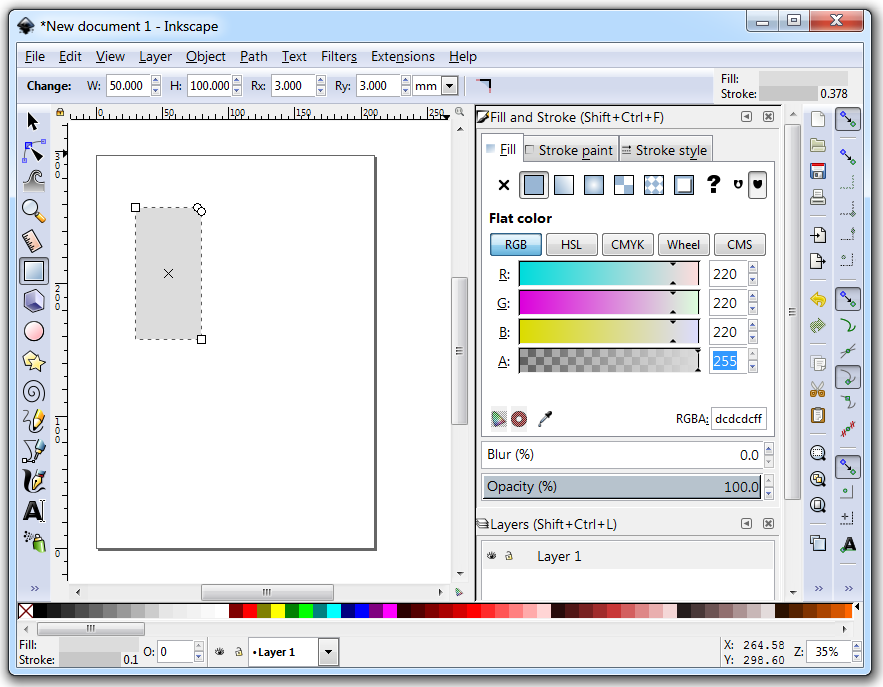
You will be staring at this rectangle for hours. So you can keep the rectangle this nice purple or select a color that's easy on the eyes. To do that, go to the Fill and Stroke window and use the sliders to select the desired color. I made them the same value to get a light grey. Leave the Alpha value (opacity) as 255.

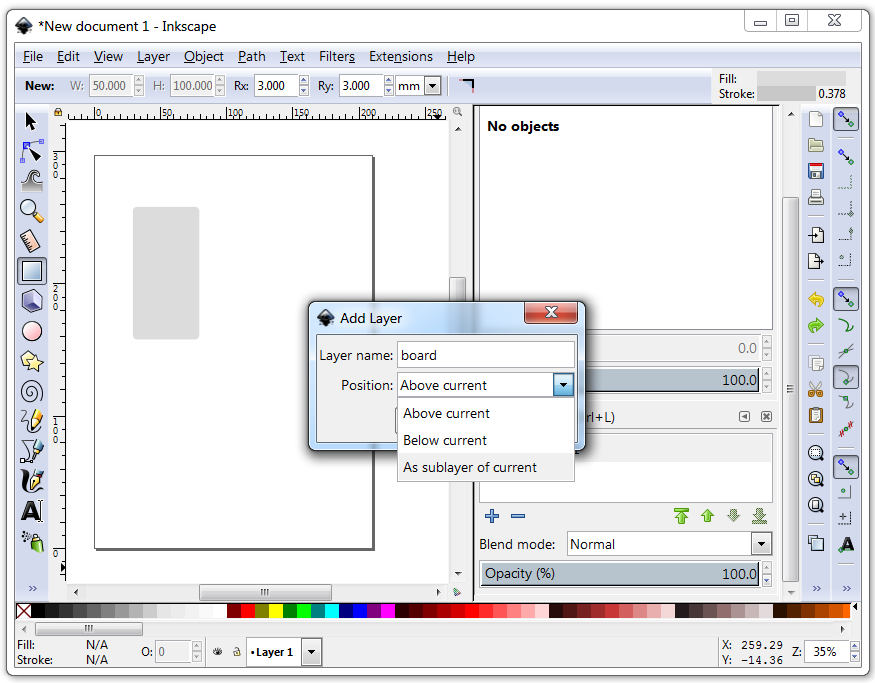
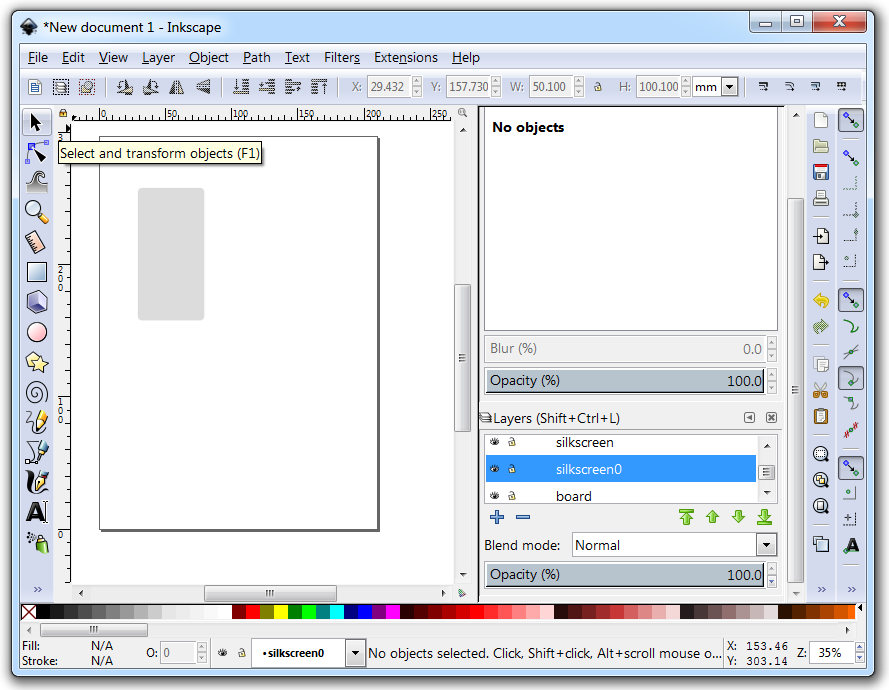
Now its time to add three layers under the current layer. Start by adding one as a sublayer of the current one, name it "board". These are only the visible names. Fritzing needs the layer ID to be named board, silkscreen and silkscreen0. I have not found a way to edit that in Inkscape, so this will be fixed later using Wordpad (or Notepad++ if you prefer).

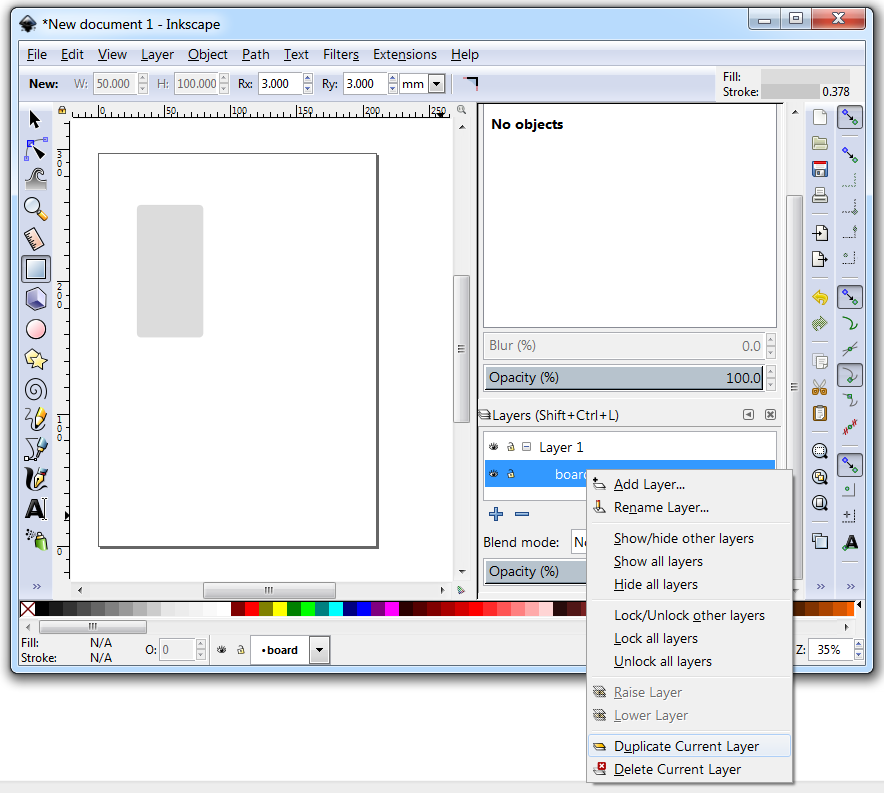
Then, to create the other two, right click the layer named "board" and select Duplicate Current Layer. Do this two times.

And this is how the layers will look like when done duplicating them.

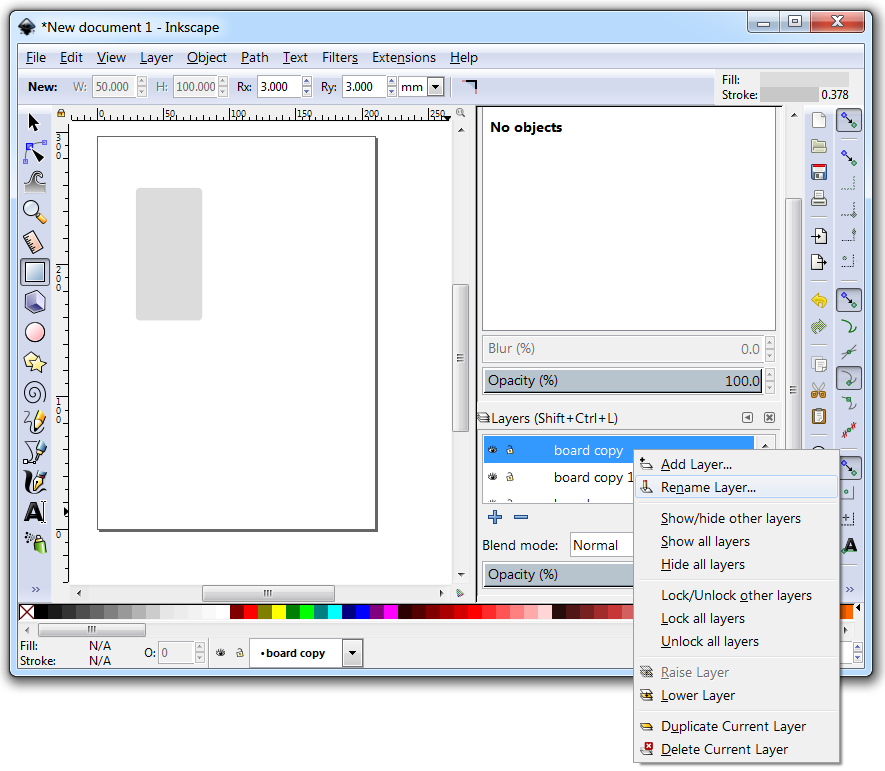
Now right click the copies and rename them silkscreen and silkscreen0

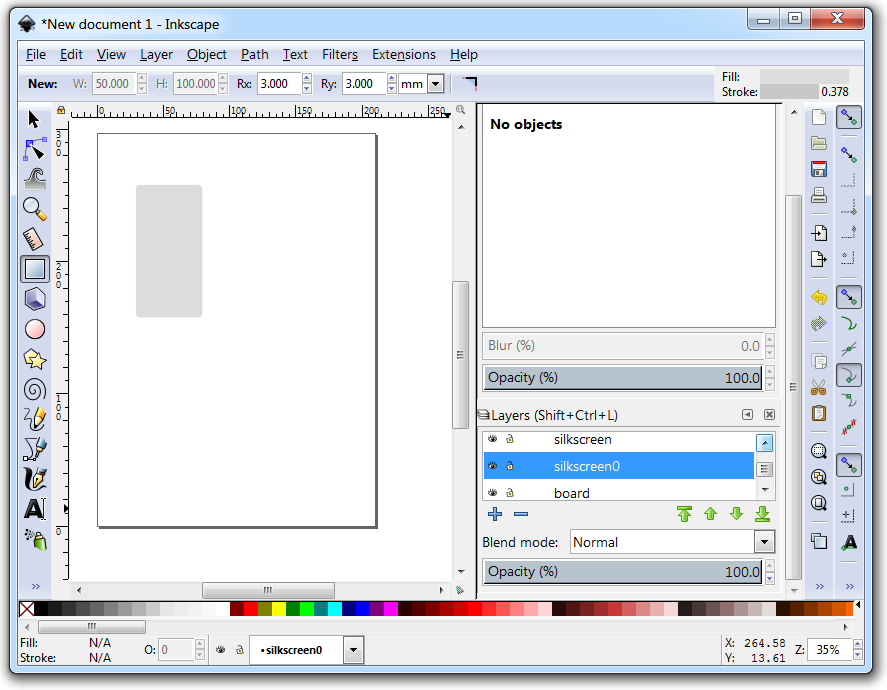
And this is the final state of the layers:

Now, let's move the rectangle to the "board" layer. To do that, click on the Select and Transform Objects tool.

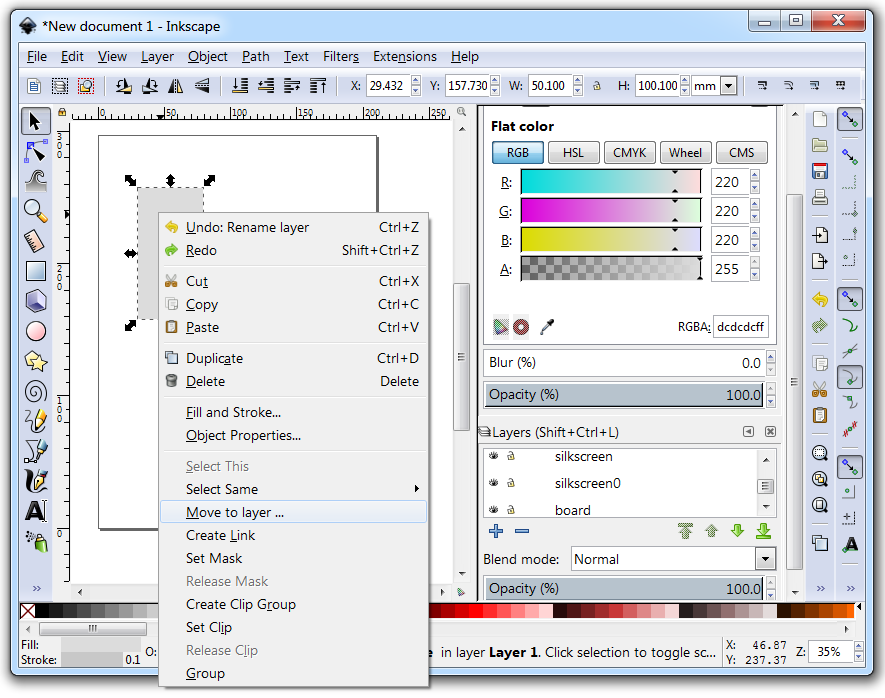
Then click on the rectangle to select it and then right click it. Select Move to Layer...

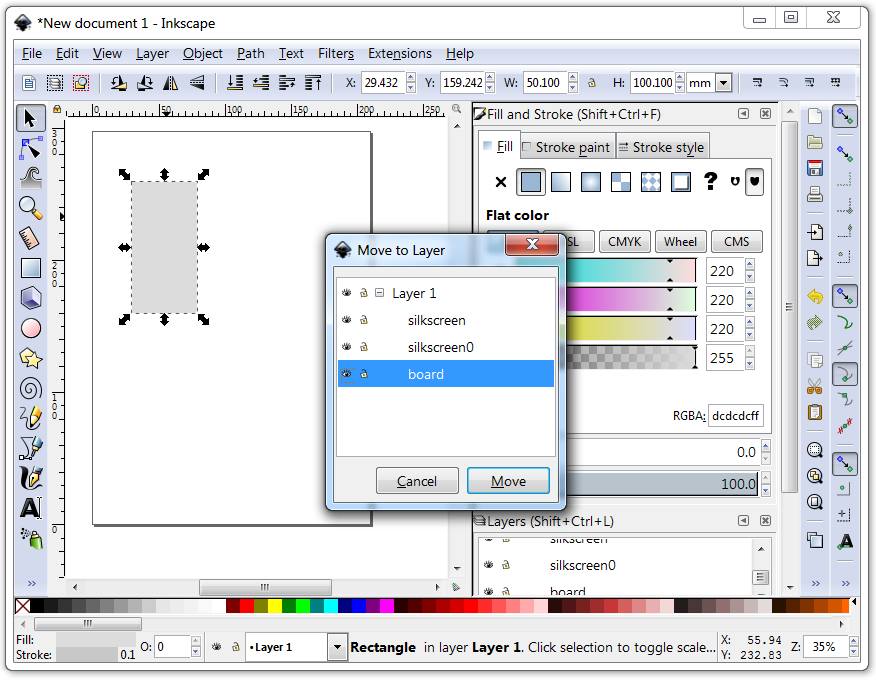
Select the "board" layer to move the rectangle there...

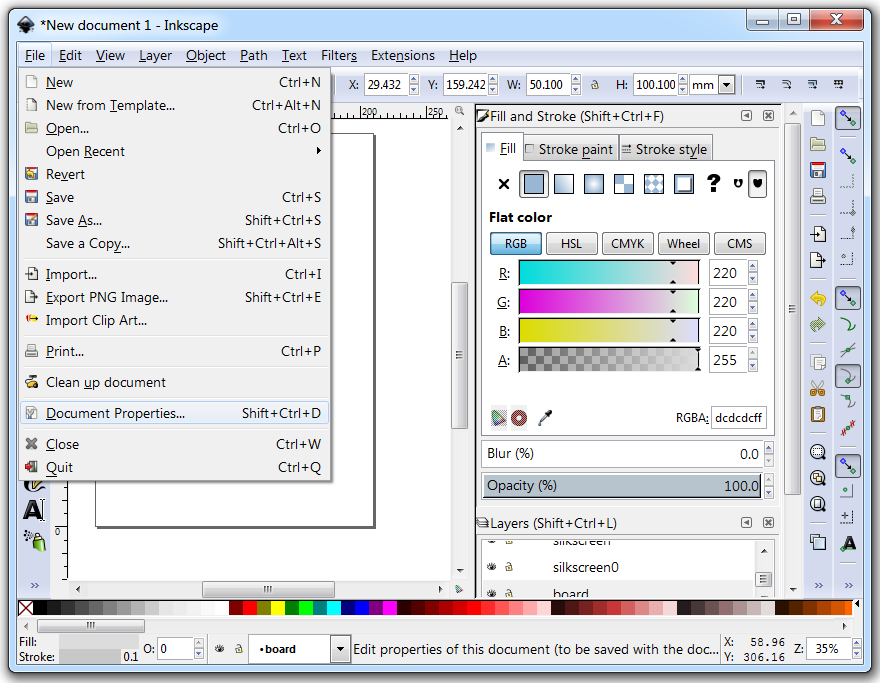
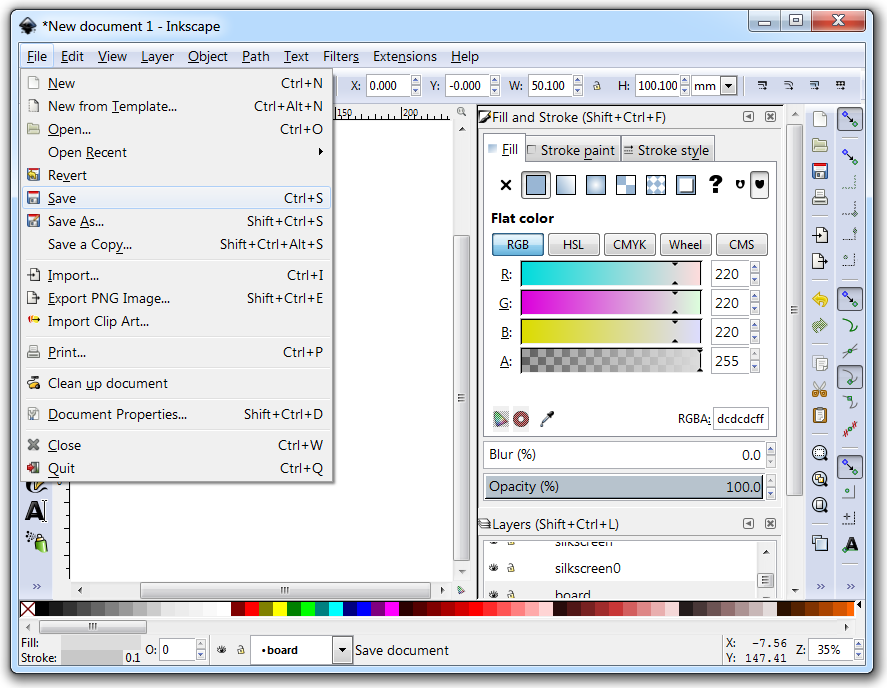
Just one more step before we are done with Inkscape, let's trim the page to the size of the board. To do that, go to File -> Document Properties.

And click on Resize Page to Drawing or section

Once the page is shrunk to the size of the rectangle, save the file.

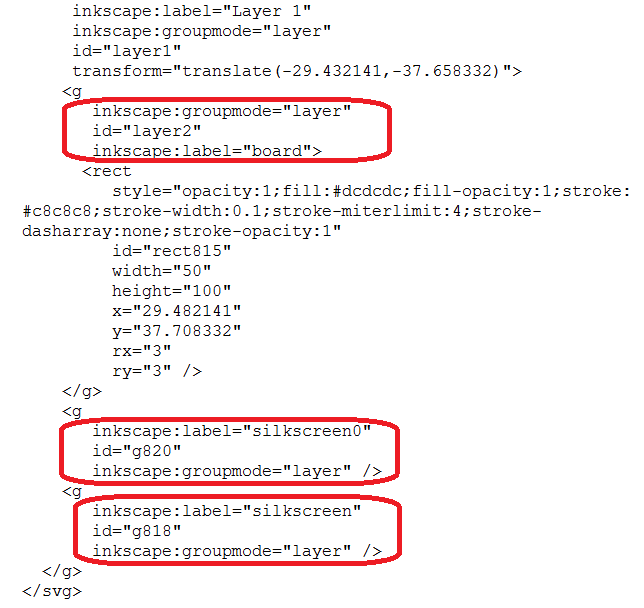
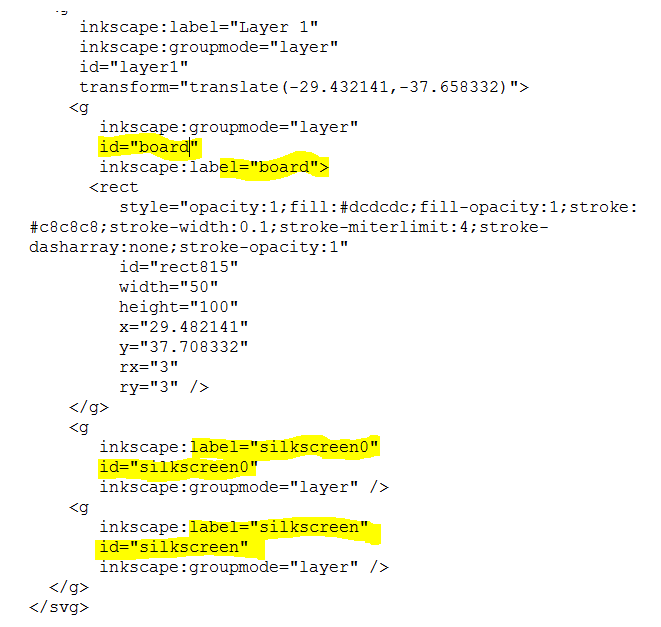
The file, as created by Inkscape, will not work in Fritzing. This is because the layer id property is not set to the names Fritzing expects. The names that we set in Inkscape end up in the label property. I have not found a way to fix this except for editing the file in Wordpad (do not use Notepad as the file does not use the CR LF it expects).

To fix this, once the file is opened in Wordpad, copy the contents of the label property to the id property, as highlighted below.

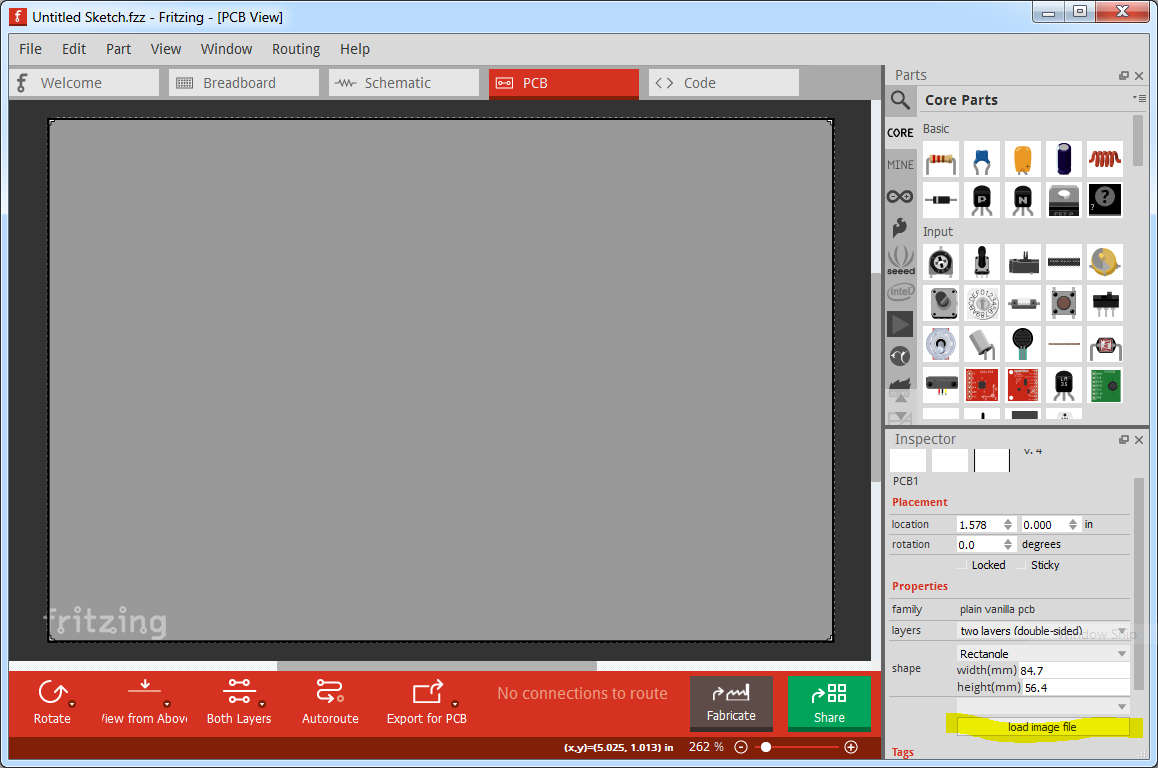
Save the file and launch Fritzing. Click on the PCB and on the inspector window, click on the Load Image File button. Select the SVG file we have been working on.

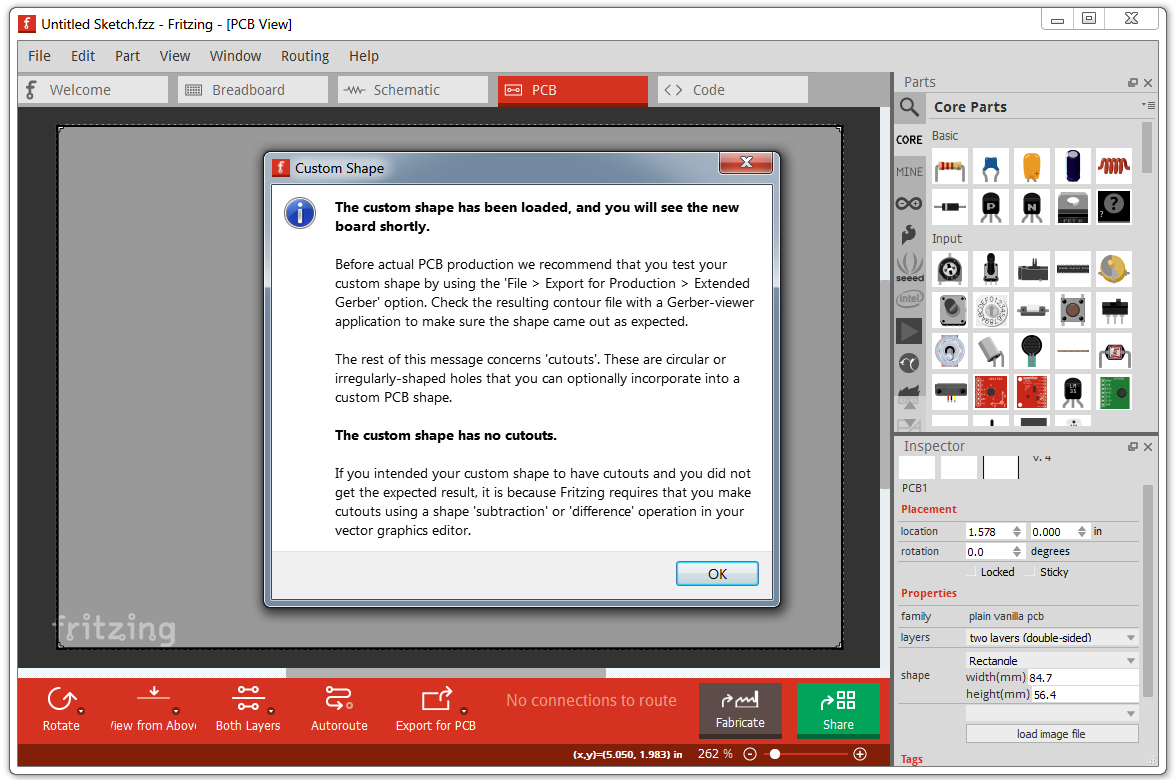
Once Fritzing loads the custom shape it will show the window below. If another window complaining about the lack of a board or a silkscreen appears, go back and double check your work.

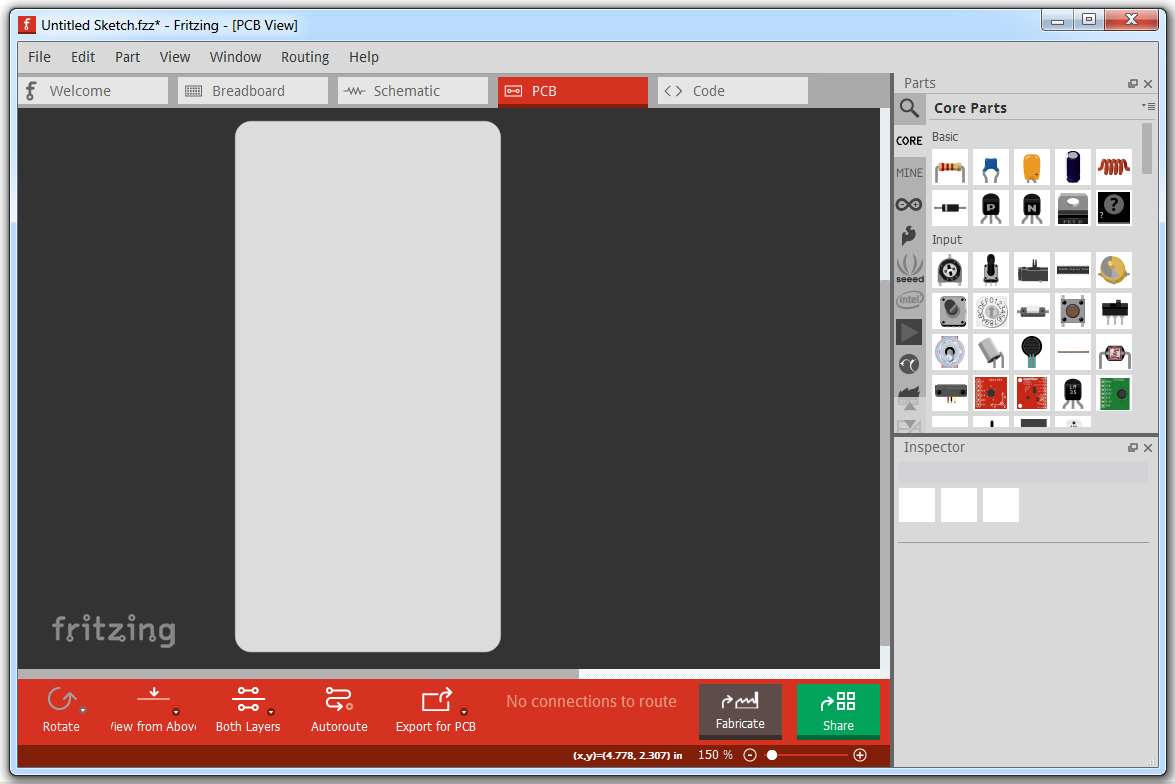
And finally, here is the custom shape loaded in Fritzing, time to place components.

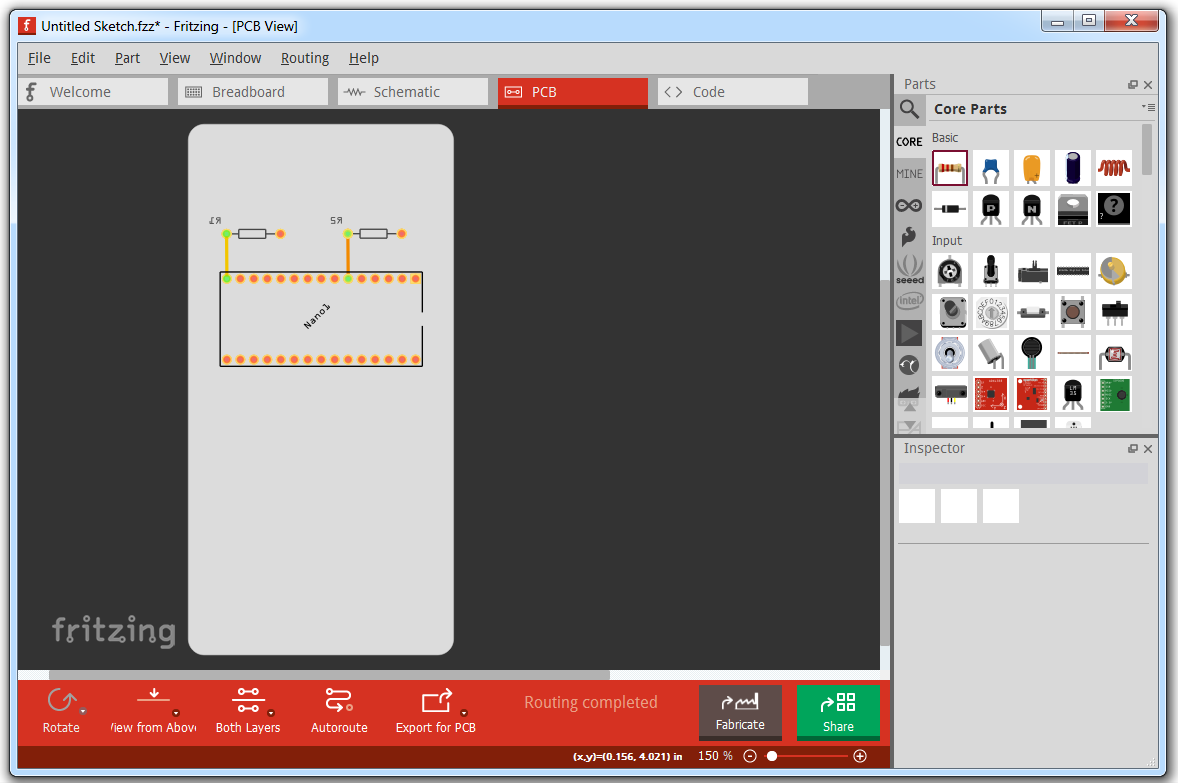
An Arduino Nano was placed as a sanity check to verify our dimensions (50mm width x 100mm height) are correct.

And this is it, If you can draw it, it can be a PCB shape. The shape below was drawn as a series of ovals that were copied, pasted and mirrored, then joined using Union. This unfortunately will not manufacture correctly because the routing bit that will shape it cannot make that sharp bend.

Check out this cool octopus designed by [gsreynaga]. See the inside corners to get an idea what the routing bit can cut correctly.
https://twitter.com/gsreynaga/status/986066660535791616

More pictures of the OSHW octopus:
https://www.instagram.com/p/BYHM0vWgilV/
Here is the manufactured PCB, 3mm gives it a subtle rounding effect.

And now hopefully you will never have a PCB with sharp corners anymore.
----
P.S.
After this log was originally puiblished, the following extremely complex board was found on twitter
https://twitter.com/noidd/status/1024343722933317632

-
02/17/2018 - (some) Display Glitches emulated
04/13/2018 at 23:07 • 0 commentsI have been able to play with the real Sinclair for a few days now and have been able to time some instructions and notice some glitches.
The following glitches have been coded in the emulator:
1) When the calculator is busy, the display is off and the decimal point stays lit. The decimal point gets brighter than normal when the rest of the digits are off. This results in an interesting effect when a simple operation, like addition is performed. The display blinks briefly, and the dot flashes briefly.
2) When numeric keys are being pressed, the first digit in the display seems to count quickly through all the digits before returning through its previous value. When a 1 is shown, it looks like an 8 or a 0 is briefly flashed.
3) Pressing the C key makes the display get a little dimmer than normal. The C key is an interesting one. It is wired to the CPU, but the code does not do anything with it. Somehow it performs a hardware reset. We simulate that in software by setting the program counter to 0 and then letting the first 8 instructions execute. This clears the A register, resulting in 00000 00 being shown on the screen.
The instruction timing issue has been resolved by having the step() function take a fixed amount of time to execute regardless of which instruction runs. The snippet below shows that the current time in microseconds is measured at the start and the end of the function. The execution time is measured and if it is less than a certain value, the difference is computed and we delay for the desired amount. Looking at the code below, the line where the subtraction is performed would probably be better prior to the IF statement so it always executes. Another way to solve this problem is to make steptime larger than needed, so this subtraction is always performed.
The execution time was determined by comparing exectime with maxexectime and outputing exectime if it was greater than the previous maxexectime. This code was deleted once it was determined that the slowest instruction took 145uS to execute. The initialization code sets steptime to 148 when the program starts. When the C key is pressed, steptime is reduced so the step() function executes faster and a smaller digit refresh delay makes the display dimmer.
void step() { ... unsigned long entrytime = micros(); ... switch (opcode) { case 0: // AABA: A+B -> A displayInstruction(1); add(SinclairData.a, SinclairData.b, SinclairData.a); break; case 1: // AAKA: A+K -> A ... byte exectime = micros() - entrytime; if (exectime < SinclairData.steptime) { delayMicroseconds(SinclairData.steptime - exectime); } }All the V1 PCBs are assembled and the green wire fixes done in wirewrap under the Arduino Nano. They are listed in our Tindie Store in an attempt to recoup some of the costs of purchasing the original calculators, the PCB and the supplies needed to assemble this.
Time for a quick instagram post:
https://www.instagram.com/p/BfUR9a8Hs0i/
This project will be on hold for a few weeks while working on this big insanity, 367 switches
https://hackaday.io/project/78869-smaller-simone-giertzs-good-habit-tracker
-
02/08/2018 - Original Sinclair calculators arrive!
04/13/2018 at 18:05 • 0 commentsAnd a couple of orders from eBay arrive.
The one on the left was an impulse purchase.... It is a much better calculator, more accurate, faster, uses only 2 AAA batteries. No online simulators or other information on the chip though...

These things are tiny! Its hard to explain the feeling of holding one in your hands. A picture with a quarter, like Sparkfun used to do, is taken for scale.
In retrospect, this purchase was a good decision. To make a good simulator, it helps to have access to the original item.
Playing with the calculator, I start to notice all sort of normal little display glitches. The biggest find yet is that when the calculator is computing a result, the display goes blank AND the decimal point stays on. The emulator is immediately modified to account for this.
Now I can see how long different operations take and adjust the refresh display delay to try to match the emulator speed. Problem is if I adjust the delay to match the arccos, the arctan speed is off. I begin to suspect this has something to do with the speed at which the emulated CPU instructions execute. Simpler instructions take less time to run. I start thinking of a way to make all CPU instructions take the same time to execute...
Time for a couple of quick tweets:
https://twitter.com/arduinoenigma/status/961762438365569025
-
01/23/2018 - Slimmer Black and White V2 Board sent to production
04/13/2018 at 18:01 • 0 commentsIt is becoming evident that V1 is a little too wide. The PCB is cut to the width of the resistors, the power plug is moved inwards and the scientific function labels are moved above and below the keys. For this board, a keyboard mask is created. The board will be ordered with white soldermask and black silkscreen to resemble the calculator.
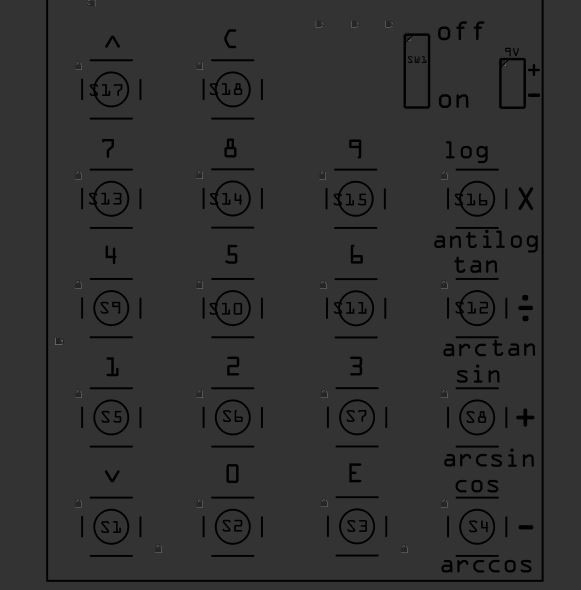
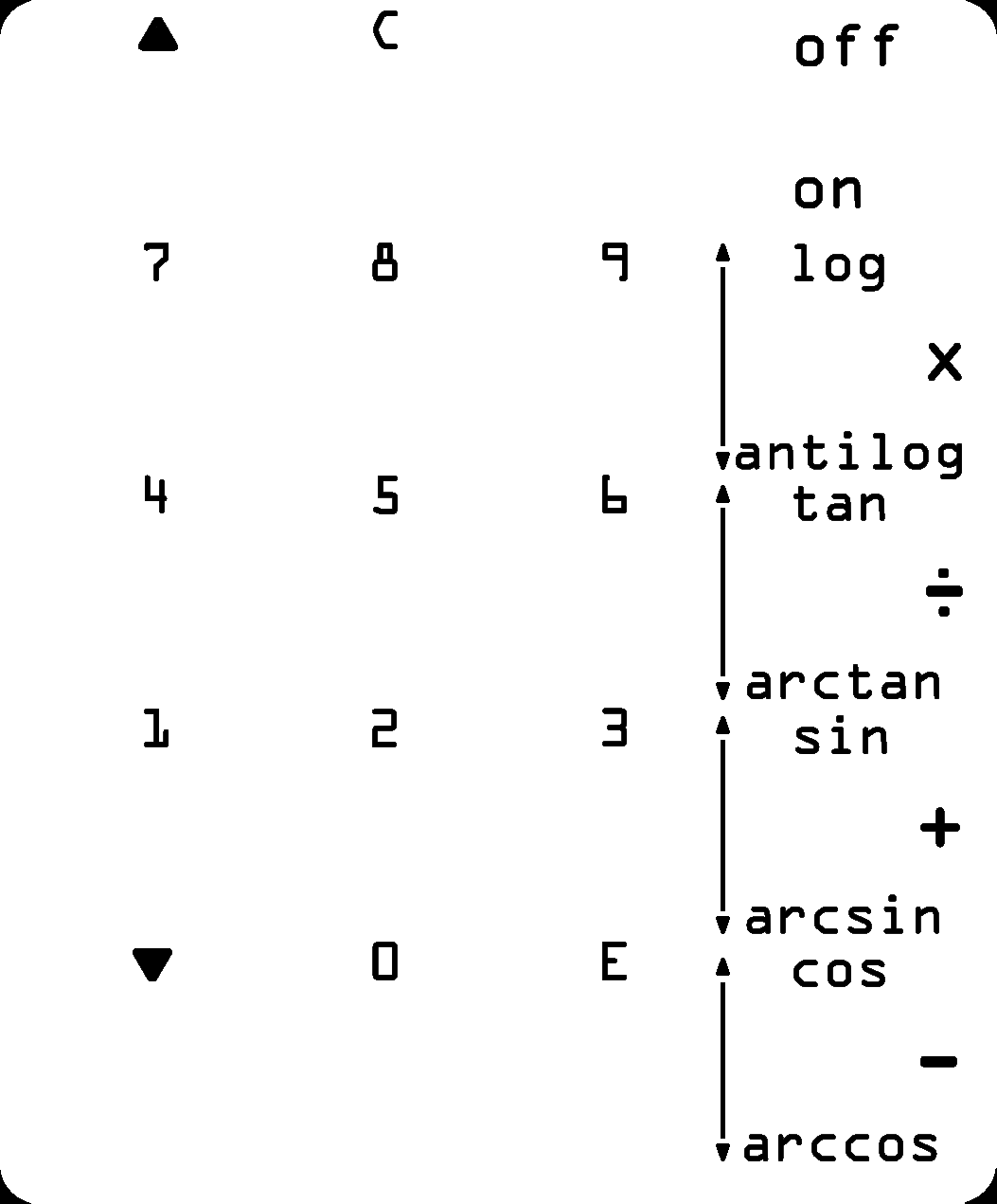
Here is a picture of the layout. What follows below are the instructions on how to create a negative mask using Fritzing, the Sniping Tool and Paint.
First, design the layout of the labels to appear. Don't worry too much about final location, labels can be moved and deleted later. Just make sure all the labels you want are drawn at this point.
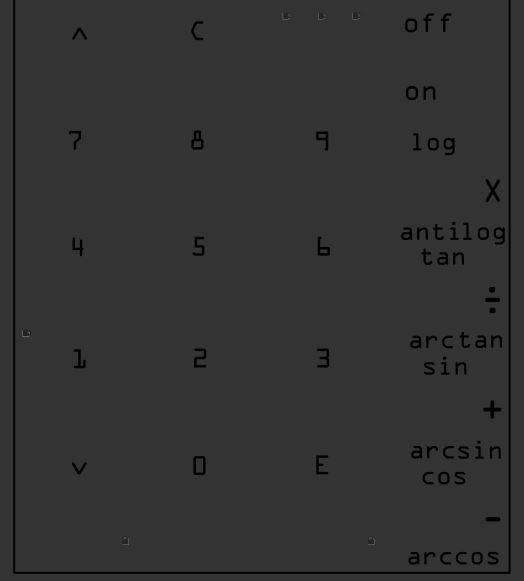
Then, turn all the layers off View->Hide All Layers and then turn on only the top silkscreen View->Silkscreen Top Layer
To help the cleaning process later, the buttons can be deleted at this stage. Just make sure to save the file first and then revert to the saved file. The goal of this step is to minimize the amount of editing in Paint. A few stray marks are ok, they can be deleted later.
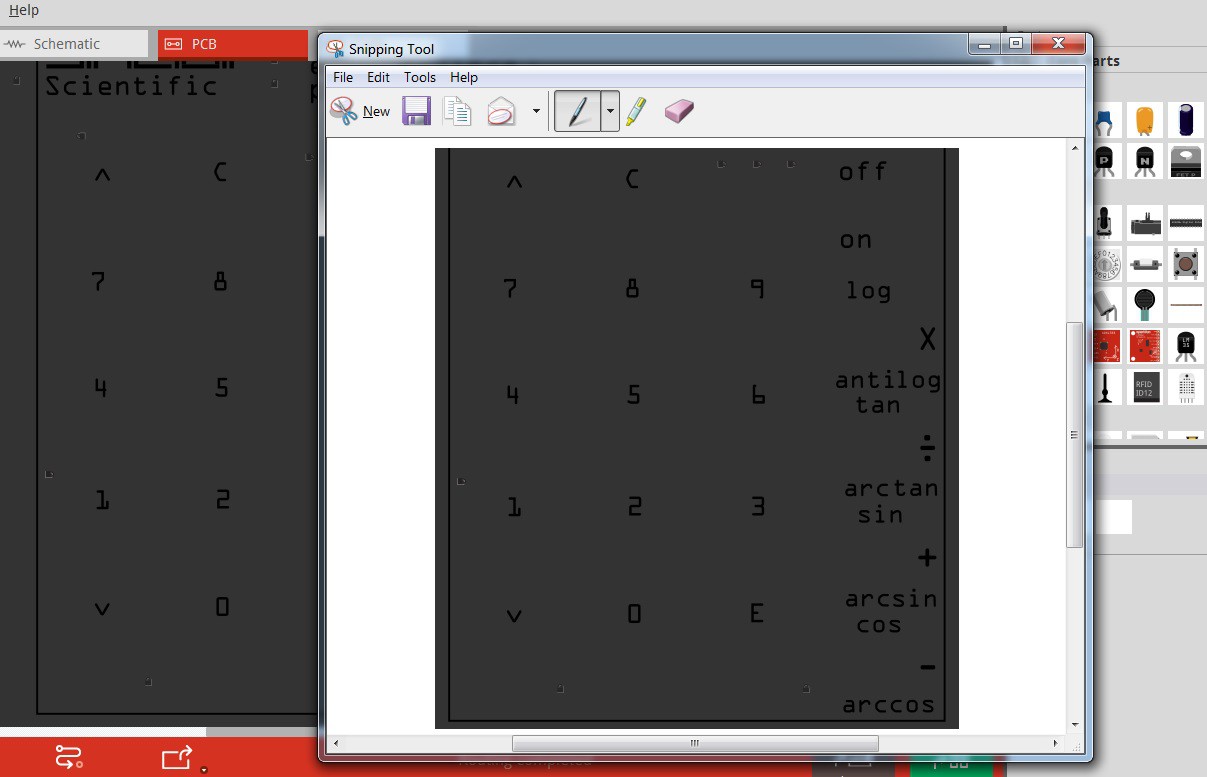
Then, using the Sniping Tool, capture the keyboard area.

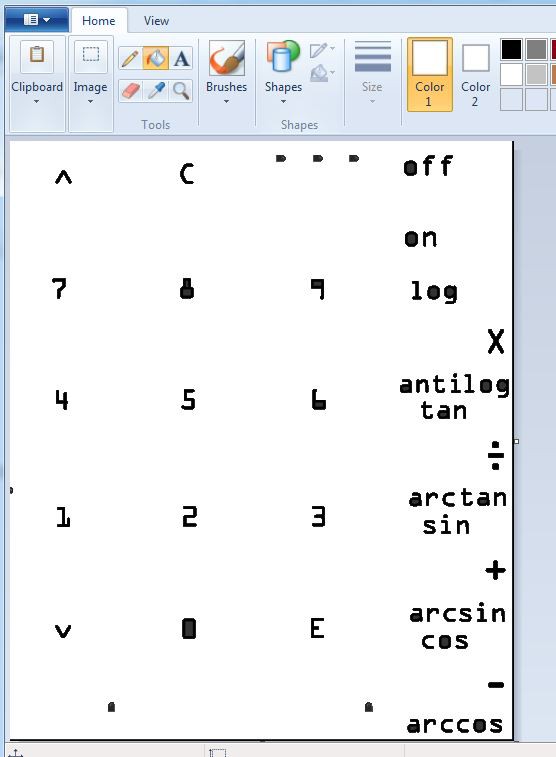
Without saving anything, go to Paint and select Paste (Ctrl+V)
Click on Color 1 and click on White. Then click the Bucket Tool and click on an empty area of the picture to paint it white.
Zoom in and paint inside any closed letters. Any undesired marks can be deleted at this step as well with the Eraser tool.
Rounded corners and any desired artwork can be added at this step. The location of the text labels can be fine tuned also. If you want to add a logo like the OSHW gear, do it now.

When ready, save as PNG, if the file is saved by mistake as a JPG, compression artifacts will be visible when imported into Fritzing. If this happens, go back, press (Ctrl+Z) to undo a couple of steps, save as PNG and redo the last couple of fixes that were undone.
If the file is saved as PNG, a lossless format, it will look nice and clean when imported into Fritzing.
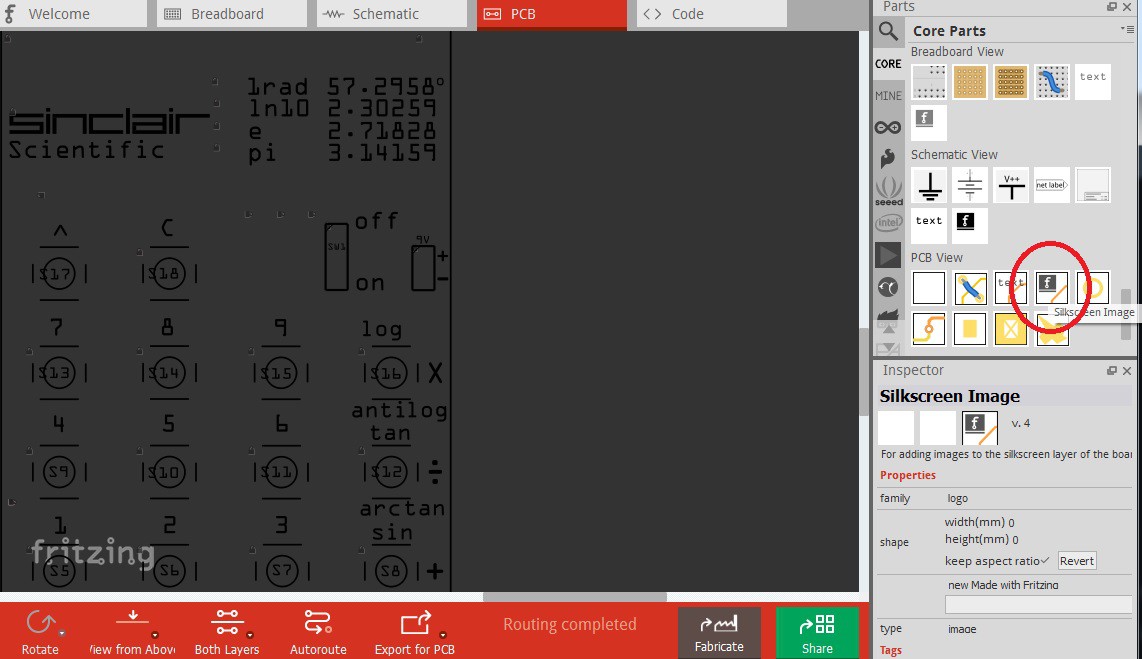
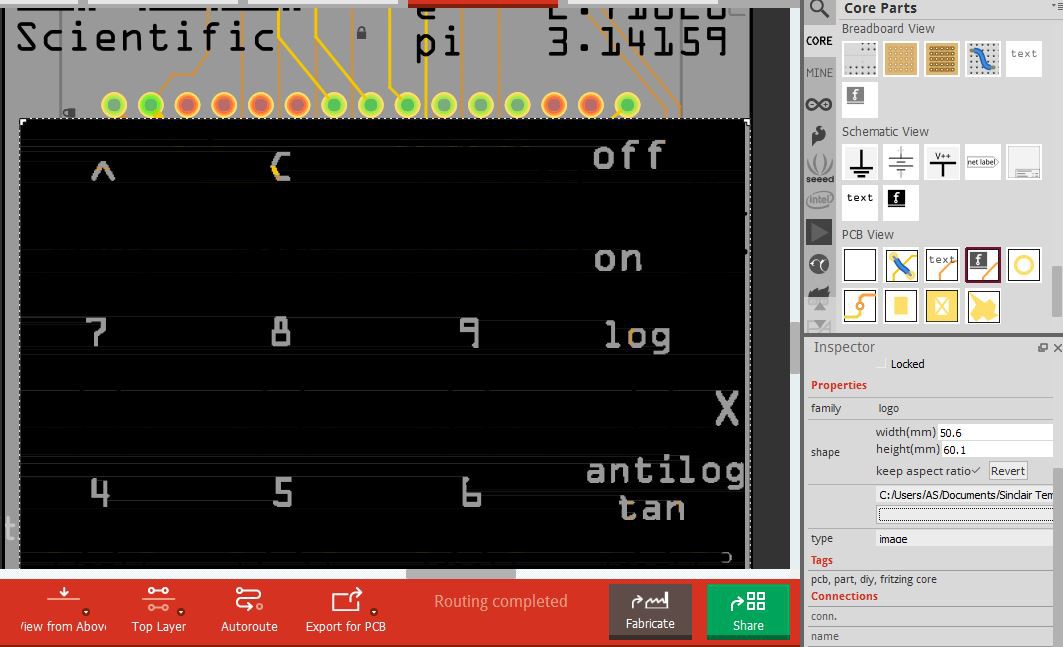
To import the keyboard mask into Fritzing, go th the Core Parts bin and drag a Silkscreen Image into the PCB view.

Then load the file we have been working on. To do that, go to the Inspector window and click the button above "image"
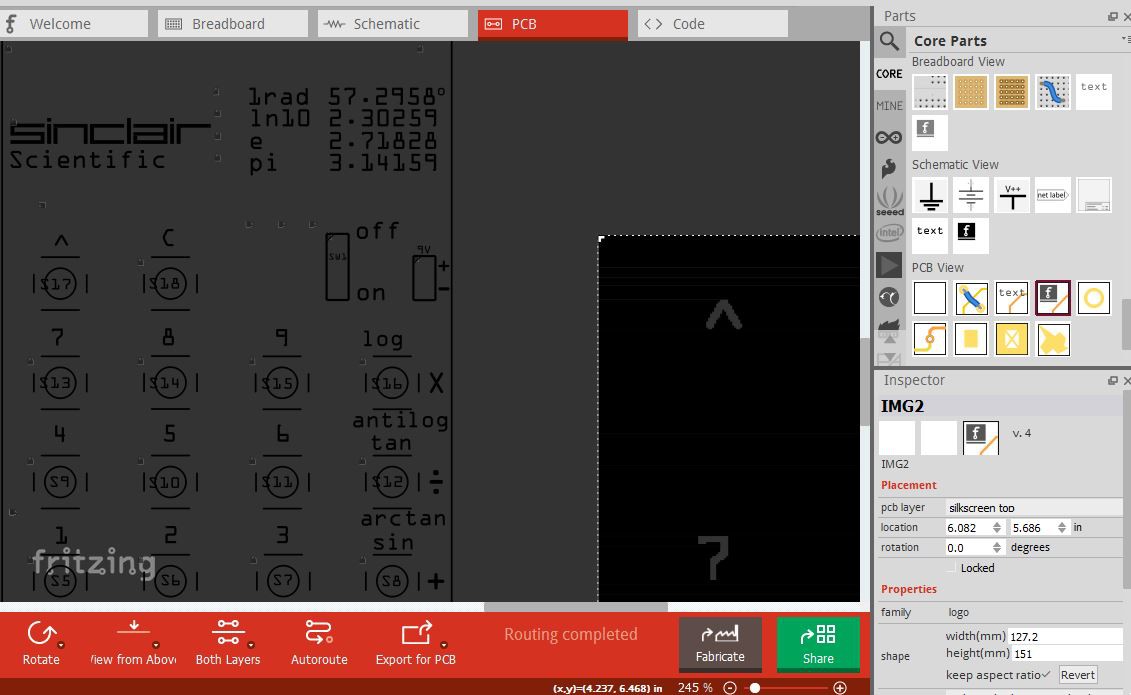
The image has been imported at its native DPI, to make it wit, set approximate width and x-y location. A good initial width is one a little less than the PCB, 49mm.
Then align the character on the top left corner so the hole in the image and the silkscreen image overlap. Notice that towards the right, the labels do not align. Its time to fix that by finding the exact image width to use.
Trial and error yields 50.6 as the value that makes all the labels align. The image can be repositioned to make sure the top left label still fits well.
Note the x and y location values and move the image out of the way. Now its time to delete the silkscreen labels that were above the components.
Finally, move the image back to the previous location. There are no visual clues as to what is the desired location, that's why we noted them on the previous step.
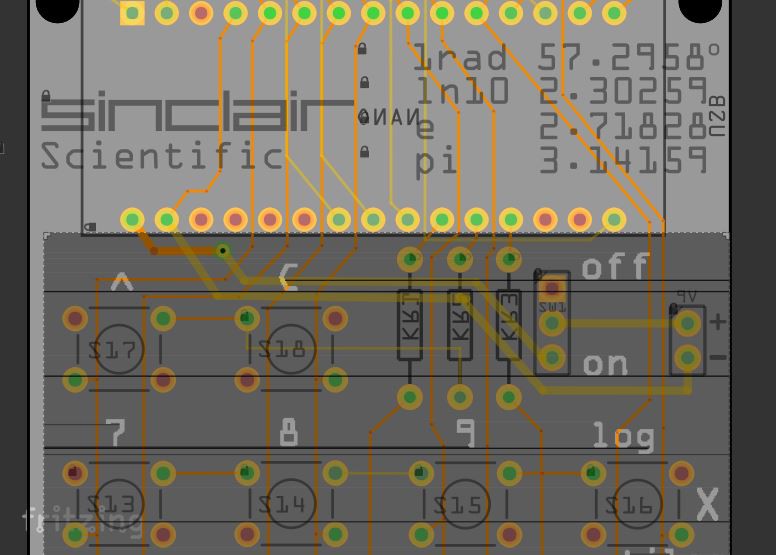
Finally, to verify that the alignment is correct, turn all the layers back on. Select the Bottom Layer as clickable and select View from Above. Any issues with the size of the image can be resolved by editing the file in Paint.
To make the image appear narrower without affecting its true width or calculated location, go to Paint and add a black line on the right and save it (as PNG)
Import the image again. The value for the width will be reset to the image size. Set it to the previously determined value of 50.6 and see the result. At this point, I would go back to Paint, move the antilog label to the left and add more black lines on the right.
Repeat until satisfied and then click Export for PCB -> Extended Gerbers.
As previously shown in this project log, it does not hurt to tent the vias.
The procedure is copied below for your convenience.
Fritzing Tips: Tented Vias -Save Work -File->Export->For Production->Extended Gerber, create "tented" folder -Routing->Select All Vias -Press Delete key -Export Gerbers to no-vias folder -File->Revert -Copy maskTop and maskBottom files from no-vias to tented folder
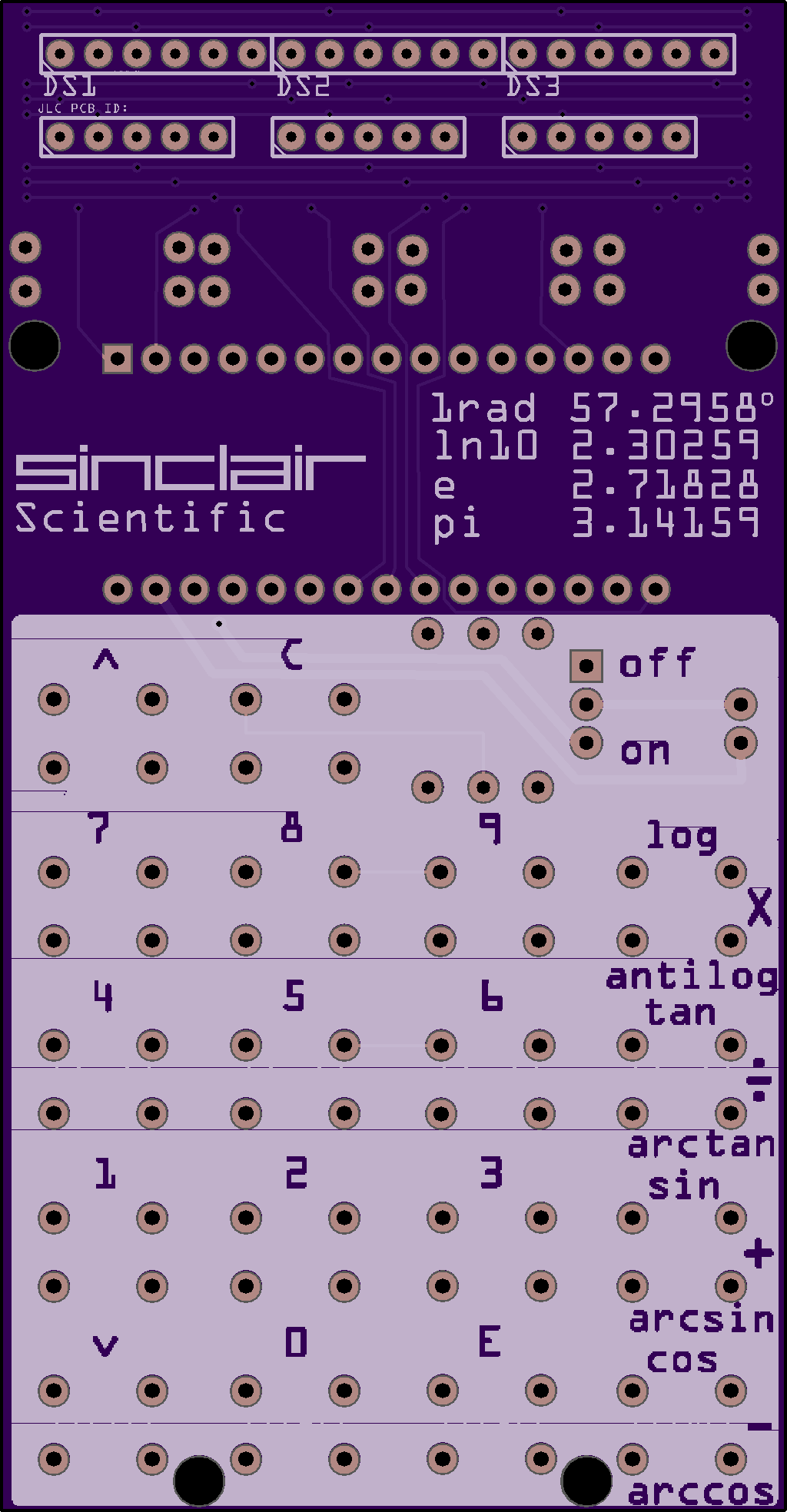
At this stage, I like to submit the file to Oshpark.com to create a rendered image of the our hard work. If any issues are identified here, go back to Fritzing and correct them. Once satisfied, make the board!
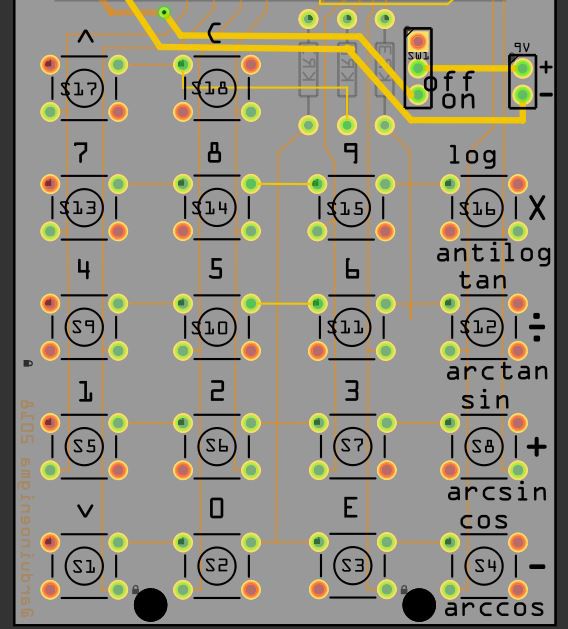
This is an image of the actual V2 board that was ordered, Notice how the tracks going through the front were arranged into a Voltron pattern to go in between the logo and the constants. The goal for future boards is to have no visible tracks running through the keyboard or the Sinclair logo area. Rounded PCB corners would be nice as well, but that is a matter for a different project log.



-
01/19/2018 - Figured out some details about the real calculator.
04/13/2018 at 06:39 • 0 commentsSo far, I had been using Ken Shirriff's simulator (http://righto.com/sinclair) and things were matching. Trawling through instagram, I find a person that owns a Sinclair Scientific. I ask him to post a video of a calculation being performed and he graciously does it.
https://www.instagram.com/p/BeFLrVTH424/
I realize three things:
1) The display goes blank when computing a result. (at the time I did not notice in the video that the decimal point stays on and did not implement that)
2) The emulator was running faster than the real calculator.
3) If I am serious about this project, I must get my hands into an original Sinclair Scientific. Asking people on the internet to post videos is not going to cut it. The search on ebay has been started already.
Items 1 and 2 are partially corrected and a video is taken:
Time for a quick instagram post:
Sinclair Scientific Calculator Emulator
A register level TMS0805 CPU emulator on an Arduino Nano runs the original 320 instruction calculator program. A custom PCB houses it all.
 Arduino Enigma
Arduino Enigma