-
7. Documentation / Conclusion
02/12/2019 at 18:15 • 0 commentsAlso almost done :) I just added all important steps to this Project :)
Please also find some additional Links here:
- https://www.mikrocontroller.net/articles/Word_Clock#Variante_1:_Steuer-_und_Anzeige-Schaltung_nun_auf_All-On-One-Platine
- https://www.instructables.com/id/Und-noch-eine-Wordclock/
- http://jleopold.de/2016/12/11/wordclock-mit-ws2812/
But google finds much more Websites :)
I hope you enjoyed these writeups.
-
6. Control Software
02/11/2019 at 20:38 • 0 commentsSince i didn't want to use ordinary hardware buttons or switches i had to implement a little UART protocol to spreak with the Clock.
This was the easiest approach ==> Read every Byte from Serial port, if it matches one of those letters, do more special reading. I'm sorry I was a bit lazy with this. Maybe the proper way would have been to use a state machine or something. Most of these commands are more of the Backend and for Testing.
The general working of the clock is, that each Second an Interrupt occurs which increases the seconds. If the Seconds are >= 60, increase minutes, if the minutes are >= 60, increase the hours. If the hours are >= 12, increase the half days.
// This Timer is executed every second void countSecond() { mySeconds++; if(mySeconds >= 60) { mySeconds = 0; // mySeconds % 60; myMinutes++; if(myMinutes >= 60) { myMinutes = 0; myHours++; if(myHours >= 12) { myHours = 0; myHalfDays++; } } } }Btw: I noticed a notable deviation between a Stock Arduino board and my own board. The Arduino Uno lost almost 15 minutes a day :(... But fortunately my custom Arduino board does not do that.
In the meantime, in the main loop there is a check for the Serial communication and also a checker if another minute has passed. If a minute has passed, show the time on the clock.
So, around each minute there is an update of the time - depending on the minute and hour count.
I also spend another function to show a word on the clock. Since I used the
<Adafruit_NeoMatrix.h> and <Adafruit_NeoPixel.h> I used the filled rectangle function to fill all the words.
The Time is always shown in the selected color (White or the one which was set via serial).
The LED Strip was laid out 11 times 10 pixels in Zigzag configuration.
I also added some special functions.
So i added these Commands:
* Available Commands: * t .. Set the time by ""hh:mm:ss"" * d .. Enables / Disables DebugMode * r .. Send the actual Time by Serial * ? .. Send Help & Info by Serial * k .. Display Circles * h .. halt/continue the clock updating * c .. Set up the Clock Color by ""RRRGGGBBB"" * l .. Show each Line of clock in clock color * m .. Show tHe mAtriX * x .. Clear Clock face * f .. fill screen with clock color * p .. print point ""xxyy"" (from 0) * b .. set brightness (from 0 - 255) * u .. shows the time once * n .. shows the Rainbow
I think the description is really self explanatory. But maybe you might to know more about some commands:
h: This halts the updating of the clock - so the actual LEDs will stay on until you "unhalt" the clock. This is really useful to print points etc.
m: This is a nice matrix animation which cost me almost the most time. But for my taste it is really neat!
p: This is a function to only set the LED at the specified coordinate with the clockcolor. F.Ex. p0000 will light up the first LED of the first Row. p1009 will light up the last LED on the last row.
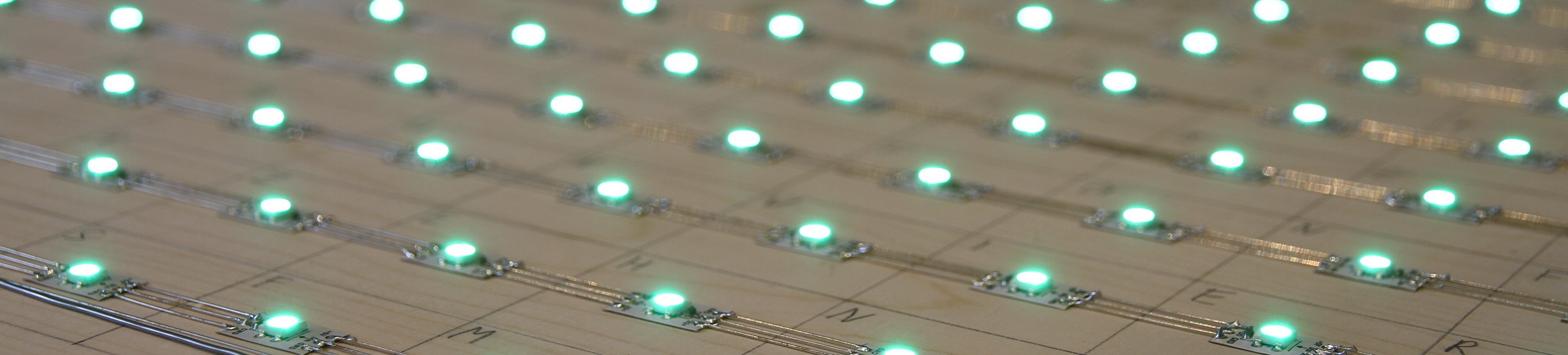
n: This is a function to just show a static color gradient on the clock:
For Communication with the clock i prefered the
"Serial Bluetooth Terminal"
https://play.google.com/store/apps/details?id=de.kai_morich.serial_bluetooth_terminal
It's a amazing app. Maybe there are others or betters but i really liked this one.
-
5. Control Electronic
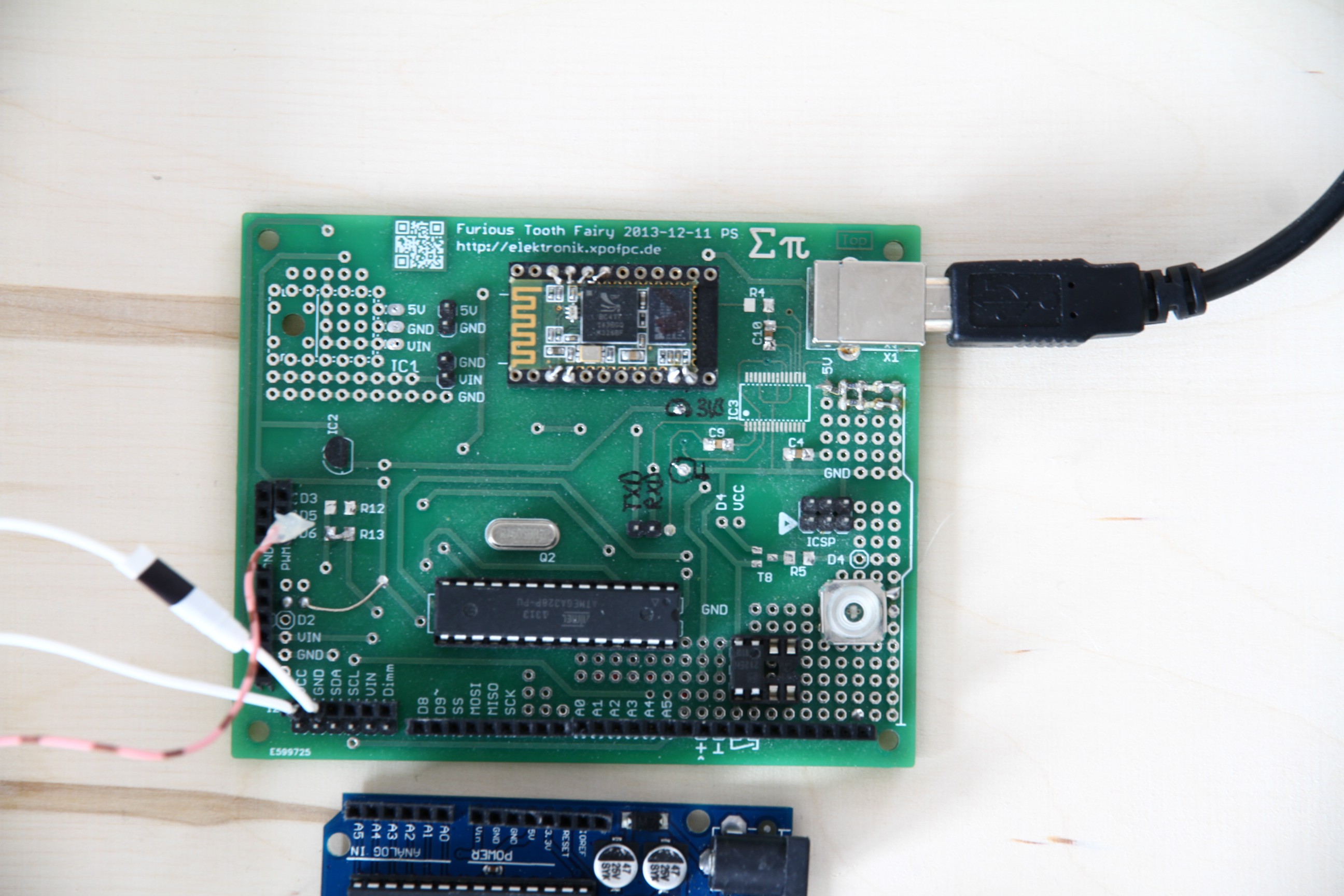
01/29/2019 at 19:14 • 0 commentsAs mentioned before i used the #Furious Tooth Fairy as control board. But as mentioned in that project it is only a standard Arduino setup + Bluetooth (HC5). I decided early on, that i don't wan't to have buttons or touch. I thought if it is mounted to the wall it would be much cooler to remote control the clock via Bluetooth.
[As you can see the Board took some dust ... literaly]
This has also the Advantage, that there is no need for additional Hardware except for the BT Module.
I also thought about using some Wifi Stuff... but i still had these Boards on hand - and it is really easy to use a Bluetooth Terminal on a smartphone to control the Clock. On the #FTF there is a Voltageregulator for 3.3V, the Atmega, A switch, a Optocoupler, the BT Module and some pinheads. Also there are unpopulated Footprints for LM7805 and FT232RL.
BTW: Does somebody know how to utillize the FT232RL to programm an Arduino?
Edit: Mindblowingly easy: Just Bootload the Atmega once and connect the Reset via Capacitator to the FT232RL...
For first tests i used a Arduino Uno. So later i only needed to load the Software onto the Atmega328p and I'm ready to go. In the meantime i enjoyed the ease of Uploading via USB and the USB Terminal.
The WS2812 are just amazing ... i just realised i missed them my whole live :-D
You need only one Pin to control up to *a huge amount* of LEDs. In this project i control 110 effordless.
In the next Log i will tell a bit about the programming.
-
4. Sketching and Soldering
01/28/2019 at 21:14 • 0 commentsIn parallel to the printing i was able to create the LED Matrix.
Unfortunately the LED distance did not match my Expectations...
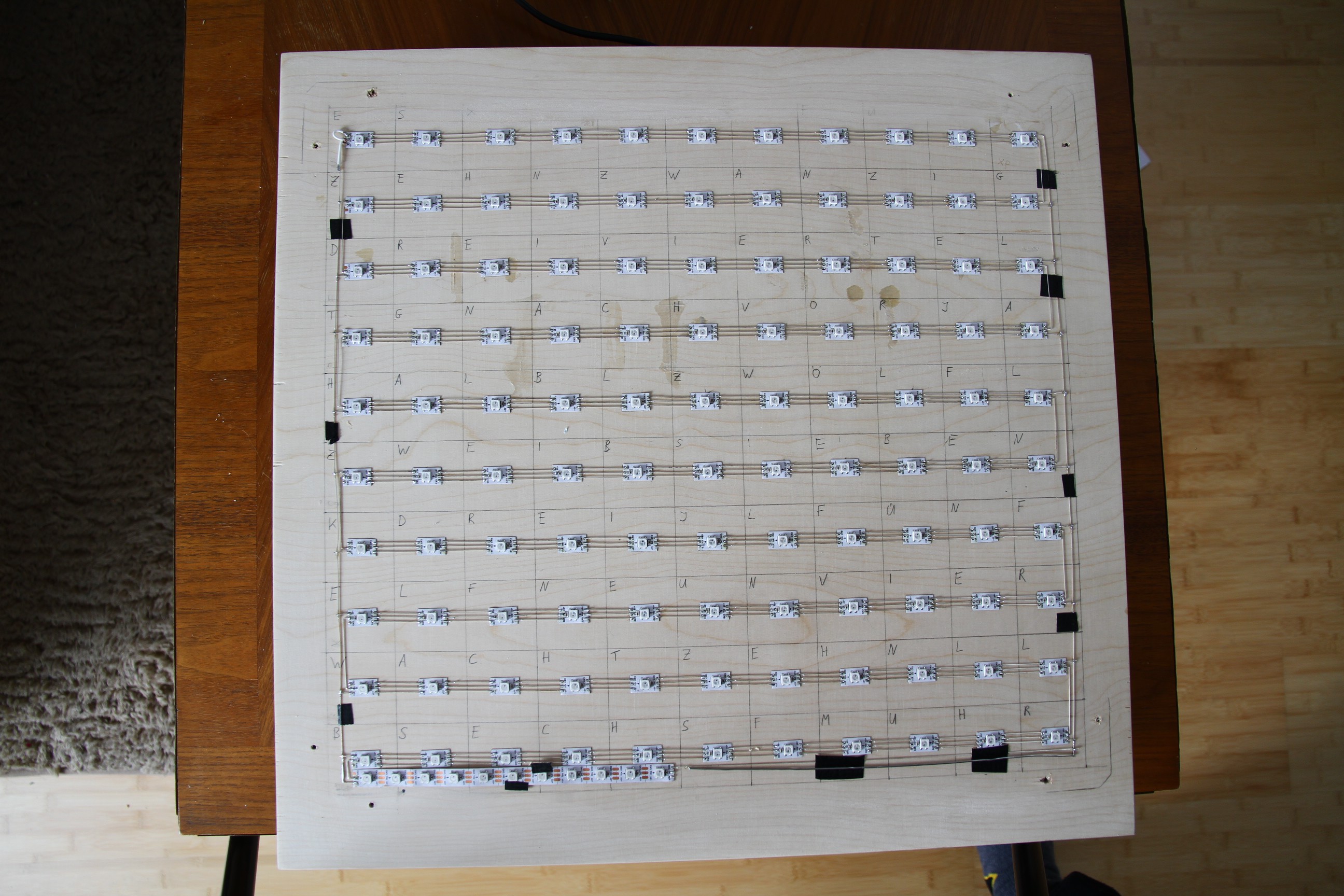
So i did the labourious way: connect the LEDs with silver wire. I had a template to place the LED Strips pieces. Afterwards the LED pieces are connected in ZigZag Mode. I connected all Ground to one Side and all Plus on one side.
Beforehand i added the Grid and the Letters to the Plywood. I imagined i could check the programming with this... but it also worked OK with the printed template from Step #1.
With a bit of experience and training i did like 2 Rows an evening... bot it took not all of the evenings ;-)
Almost like doing Mandelas or something - really serene and relaxing.
Don't forget to check each row after soldering for the complete statisfaction.
On the Bottom there are additional 10 LEDs for spare.
In retrospect it would have been more convenient to check for other LED strips and adjust to the Size... -
3. 3D Printing
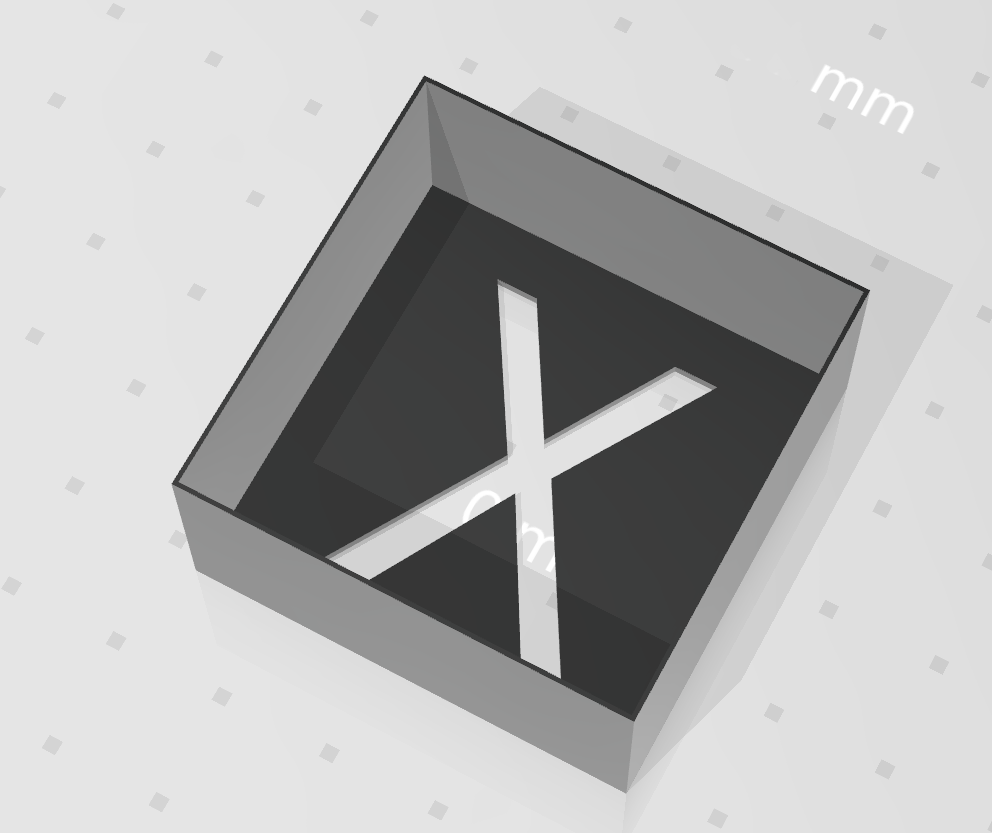
01/28/2019 at 21:01 • 0 commentsAs i don't own some sort of cutter i just went with 3D Printing. I will probably add the Letters to Thingieverse so you can do that (PITA) to yourself :-D
Since i wanted to have the Clock like half a meter wide each Letterbox has a outer dimension of 40x40x20mm. Nine pieces took about 1.5h to print (Yepp ~ 20h of Printing, but not that hard).
In Retrospect i would not recommend to print each Box seperately. Maybe you can combine some Boxes at the Slicer so it would be easier to combine.
If your printer is Big enough you can also just print all at once ^^.
![]()
I did it the labourious way - glue each box to the next one. One by One, Row by Row.
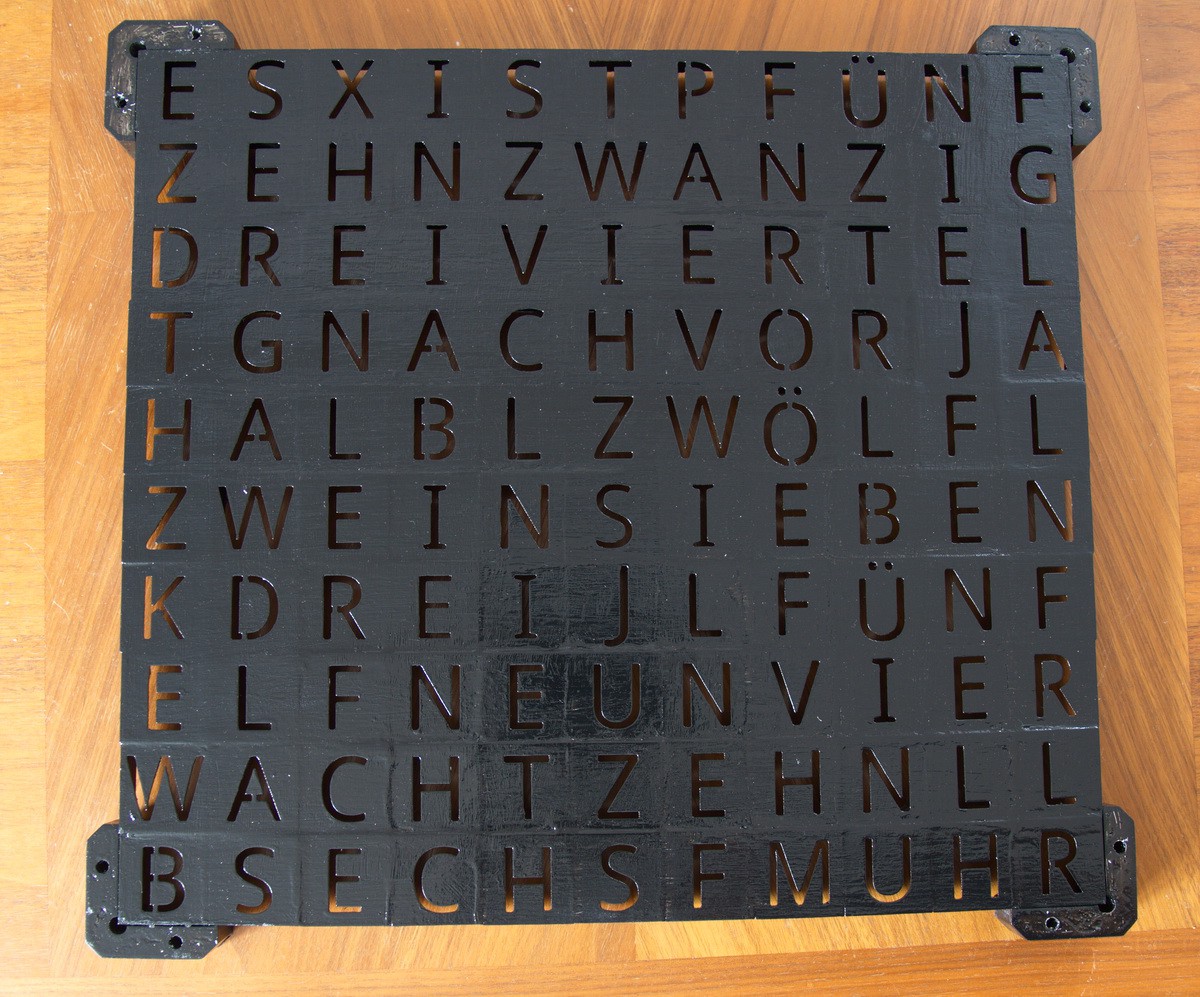
![]() As you can See the Backside has some issues ... blobs of XTC 3D and some pieces of the underlaying Material. Nothing to bad - since not visible.
As you can See the Backside has some issues ... blobs of XTC 3D and some pieces of the underlaying Material. Nothing to bad - since not visible.After that i added some layers of Black Paint and XTC 3D to the Clockface. Originally i planned to use it as visible Part. But the Finish of the other side did not meet my expectations.
Maybe some more Painting and sanding? But the solution is also really enjoyable. But Later more.![]()
Beside the Letterboxes i also added the Holders to the Edges which will be screwn down to the Plywood.
With the Additional Glue and XTC 3D and Paint it is really sturdy. -
2. Woodworking
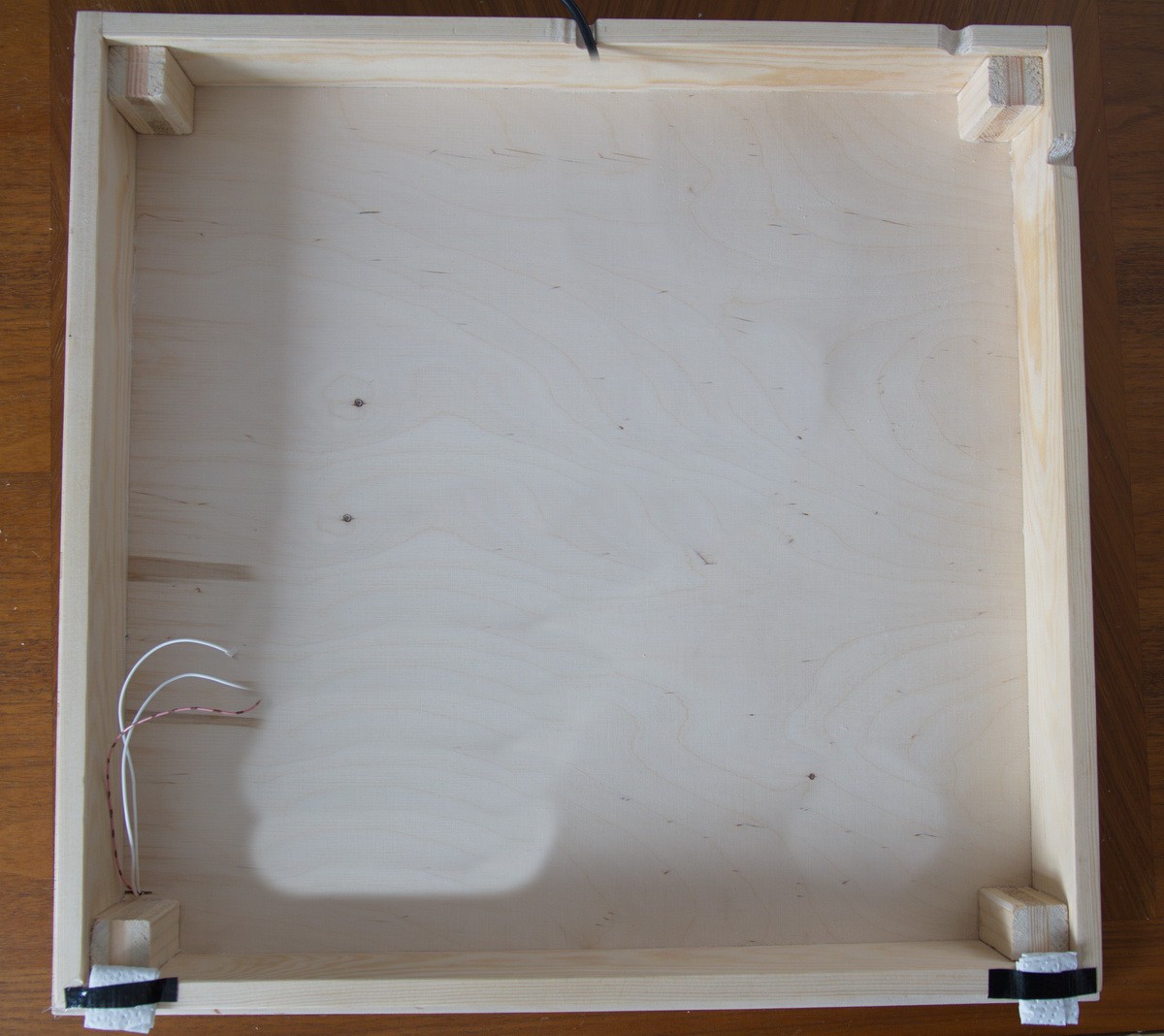
01/28/2019 at 20:42 • 0 commentsThe next step is to create a Frame for storing the electronics. I just put 4 pieces in a rectangle and glued them together. In the corners there are some Wooden "Blocks" for more stability.
Additional i milled some Notches to feed a cable through. on the bottom in this picture there are the hooks to gang it against a wall.
I first thought about using a 5mm Plywood but it was not sturdy enough and i upgraded to 15mm (Since it was available from the left over pieces at the Hardwarestore).
In this picture i removed the Electronics to not spoil your reading experience ;-)
But there are already the cables visible: 5V, GND and Data In.
![]()
-
1. Planning
01/28/2019 at 20:31 • 0 commentsFirst step is to design the Clock Face. In best case you find one on the Internet matching to your desired Language. In my Case i borrowed a German Clock Face (First German Google Result).
But just think a moment about it. There are some Letters which are not needed to display Time, so you can define your own Letters between. Here i took some Colors to the Clock face:
![]()
I used EXCEL to do this ... but I'm sure Open Office Calc or simmilar will also do the Trick.
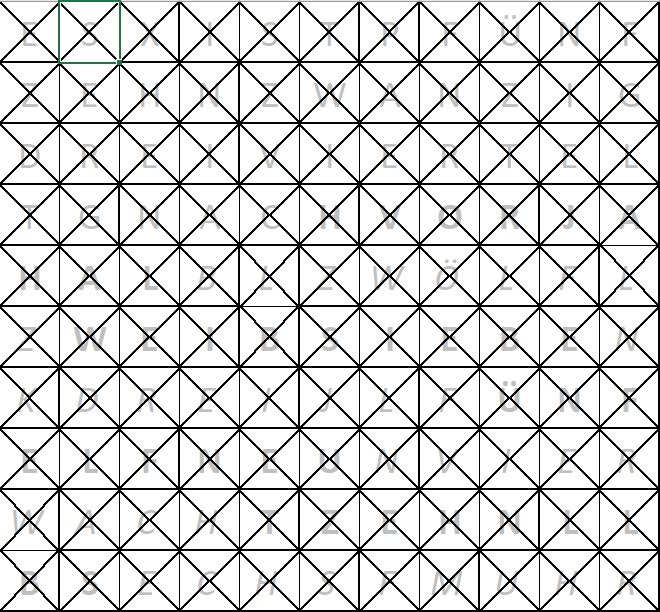
Next i created a Template with marking of the center of each letter.![]() This template is going to be transfered to the Wooden Sheet.
This template is going to be transfered to the Wooden Sheet.
 Stefan-Xp
Stefan-Xp




 As you can See the Backside has some issues ... blobs of XTC 3D and some pieces of the underlaying Material. Nothing to bad - since not visible.
As you can See the Backside has some issues ... blobs of XTC 3D and some pieces of the underlaying Material. Nothing to bad - since not visible.


 This template is going to be transfered to the Wooden Sheet.
This template is going to be transfered to the Wooden Sheet.