DIY Weather Station In The Form Of Desk Plant.
A Weather Station Which simulate the real-time weather of your location by changing the colors of the showpiece.
A Weather Station Which simulate the real-time weather of your location by changing the colors of the showpiece.
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
Pot_Base.stlStandard Tesselated Geometry - 73.91 kB - 05/14/2020 at 14:50 |
|
|
Pot.stlStandard Tesselated Geometry - 52.91 kB - 05/14/2020 at 14:50 |
|
|
stick.stlStandard Tesselated Geometry - 152.62 kB - 05/14/2020 at 14:50 |
|
|
cloud.glbMake Sure to 3D print cloud set the infill value to 0% in slicing software.glb - 964.23 kB - 05/14/2020 at 14:48 |
|
|
weather_code.inoCODE :ino - 34.99 kB - 05/10/2020 at 14:36 |
|
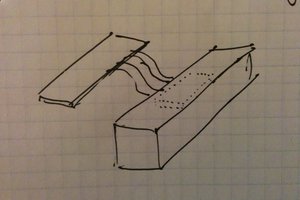
*Make the connections as shown in circuit diagram.
*You can use WS2812B LED Strip instead of individual LEDs.
*The Data pin is connected to pin D4 of ESP8266,GND to GND and 5v to Vin of the NodeMCU.
*Make sure that you use 4 LEDs for each wall(4 LEDs x 4 walls = 16 LEDs),7 LEDs for cloud and 2 LEDs for Sun/Moon(3D printed Small Circe).
*The ESP8266 board is placed under the base , the base has a 3D printed cover to cover it.
*Open the code given in Arduino IDE.
*Code: https: https://drive.google.com/file/d/1MlS570K5l1ZHv9XbCG5qR2Kd_7NdueyC/view?usp=sharing
*Make sure that you have included every library's that are mentioned in the code.
*Now you have to edit this
String OPEN_WEATHER_MAP_APP_ID = "App_ID";
String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
*Open the browser and search for www.openweathermap.org.
*Create a account and login into that website.
*Click on API keys copy the key and paste in the program at APP_ID.
*In the same website search your location open the result and copy the last number from URL and paste it at LOCATION_ID.
*The MAP_ID and LOCATION_ID will be similar to mine.
*Enter your Wifi_name at ssid and your Wifi password.
const char* ssid = "Wifi_name";
const char* password = "password";
*Now change the Time zone as per your country Time Zone
int timezone = 5.5 * 3600;
As per India the Time Zone is 5:30 so I have typed 5.5 similarly you can type your Time Zone.
*Now connect the ESP8266 to your PC, select the port and upload the code.
I have used 5V micro USB Charger for powering this device.
Create an account to leave a comment. Already have an account? Log In.
When I connected the 25 WS2812B LEDs only the 1st 2 lights came on... any thoughts to diagnose?
hi, i have a question.
I did your project, but not all the LEDs turn on and there is one that turns green. the one at the base only light 3 strips, the others do not. I would like to know if I am failing in the assembly or should I improve in the code
[this comment has been deleted]
Yes you can take data of Clouds,rain and can customize as you want, but I think open weather map doesn't have that UV function in its server.
Just curious how you recommend to print the Cloud file. I was able to convert it to a STL file but it looks solid. thx
Set the infill value to 0 in slicing software. It will print a halow cloud.
How did you convert the file to a .stl file? I need to do the same thing. Or better yet, can you share your file in the project maybe? For people like me that don’t own a 3D printer and ask a friend to print for them :-)
I have attached all the .stl and .glb files above in the file section of this project. You can download it or you can share the link to your friend.
yeah, but for the cloud, there is no stl file, just a glb. And my friend asks for an stl. Since the poster said he converted it, I thought it would be easy to add that as well.
https://www.thingiverse.com/thing:514641 or https://www.thingiverse.com/thing:264302 you can download this if that's not working and don't forget to set the infill value to 0%.
That is great! That helps a lot. Thanks for the support and great project! Looking forward to building this!
I like how you soldered the LEDs at an angle so that the V+ and GND could be rails going down either side. Nice!
Ah-ha, I just saw your RGB glasses project that explains it. Link for those interested: https://hackaday.io/project/171405-diy-rgb-goggles
Become a member to follow this project and never miss any updates
By using our website and services, you expressly agree to the placement of our performance, functionality, and advertising cookies. Learn More


 Adam Spontarelli
Adam Spontarelli

I love this project idea!!!
I had the same issue with only the first 2 lights turning on. I'm still very new to coding. So I'm a little lost.