MagiClick - a Mechanical Button with screen
A multi-function button, a 0.85-inch display, support for expansion and BLE
A multi-function button, a 0.85-inch display, support for expansion and BLE
To make the experience fit your profile, pick a username and tell us what interests you.
We found and based on your interests.
SPEC ZJY085-1212TBWIG41.pdf0.85 IPSAdobe Portable Document Format - 831.01 kB - 12/06/2022 at 05:33 |
|
|
GC9107 DataSheet V1.2.pdf0.85 IPSAdobe Portable Document Format - 2.52 MB - 12/06/2022 at 05:33 |
|
|
CH583EVT.ZIPdev board resourcex-zip-compressed - 14.94 MB - 12/06/2022 at 05:32 |
|
|
CH583DS1.PDFDATASHEETAdobe Portable Document Format - 1.26 MB - 12/06/2022 at 05:31 |
|
|
CH582M_spi.zipx-zip-compressed - 261.22 kB - 12/05/2022 at 08:30 |
|
|


The display of the stopwatch is controlled according to different keys;
event is responsible for the display content;
loop is responsible for controlling the operation according to the condition of keys.
#include "stopwatch.h"
static uint32_t record[8];
static uint8_t id;
static bool flag_start;
static bool flag_pause;
static bool flag_reset;
static bool flag_update;
static bool flag_record;
static uint32_t time_pause;
static uint32_t time_pause_sum;
static uint32_t time_start;
static uint32_t time_stop;
static void init(void *data)
{
tmos_memset(record, 0, 8 * 4);
flag_start = false;
flag_update = false;
flag_record = false;
flag_reset = false;
flag_pause = false;
time_pause_sum = 0;
time_pause = 0;
id = 0;
}
static void dispMs(uint32_t ms)
{
char buffer[15];
uint16_t x, y;
// UG_FillFrame(0, 0, 128, 25, C_BLACK);
UG_FontSelect(FONT_12X20);
UG_SetBackcolor(C_BLACK);
UG_SetForecolor(C_SNOW);
snprintf(buffer, 15, "%02d:%02d:%03d", ms / 1000 / 60, ms / 1000 % 60,
ms % 1000);
uint16_t title_width = UG_GetStringWidth(buffer);
UG_PutString((LCD_W - title_width) / 2, 1, buffer);
}
static void dispRecord(uint8_t index)
{
char buffer[15];
UG_FontSelect(FONT_8X12);
UG_SetBackcolor(C_BLACK);
UG_SetForecolor(C_DARK_GREEN);
snprintf(buffer, 15, "%02d:%02d:%03d", record[index] / 1000 / 60,
record[index] / 1000 % 60, record[index] % 1000);
UG_PutString(45, 28 + index * 12, buffer);
}
static void enter(void *data)
{
// insert code
UG_FillScreen(C_BLACK);
UG_SetBackcolor(C_BLACK);
UG_SetForecolor(C_SNOW);
dispMs(0);
UG_DrawLine(0, 25, 128, 25, C_GREEN);
UG_FontSelect(FONT_8X12);
UG_SetForecolor(C_DARK_GREEN);
for (uint8_t i = 0; i < 8; i++)
{
UG_PutChar(i + '1', 10, 28 + i * 12, C_DARK_GREEN, C_BLACK);
UG_PutString(45, 28 + i * 12, "__:__:___");
}
manager_startEvent(222);
//
manager_setBusy(false);
}
static void event(void *data)
{
if (flag_update == true)
{
// 开始刷屏
uint32_t time_consume;
time_consume = millis() - time_start - time_pause_sum;
dispMs(time_consume);
}
if (flag_record == true)
{
flag_record = false;
record[id] = time_stop - time_start;
dispRecord(id);
id++;
if (id >= 8)
{
id = 0;
}
}
if (flag_reset)
{
flag_reset = false;
flag_start = false;
flag_update = false;
flag_record = false;
flag_pause = false;
time_pause_sum = 0;
time_pause = 0;
id = 0;
dispMs(0);
UG_FontSelect(FONT_8X12);
UG_SetForecolor(C_DARK_GREEN);
for (uint8_t i = 0; i < 8; i++)
{
UG_PutChar(i + '1', 10, 28 + i * 12, C_DARK_GREEN, C_BLACK);
UG_PutString(45, 28 + i * 12, "__:__:___");
}
}
}
static void loop(void *data)
{
KEY_TYPE key;
key = HAL_KeyGet();
switch (key)
{
case KEY1_LONG:
manager_switchToParent();
break;
case KEY1_DOWN:
if (flag_start == false)
{
//first
time_start = millis();
flag_start = true;
flag_update = true;
flag_record = false;
}
else
{
if (flag_pause == false)
{
flag_record = true;
time_stop = millis() - time_pause_sum;
}
else
{
time_pause_sum = millis() - time_pause + time_pause_sum;
flag_pause = false;
flag_update = true;
}
}
break;
//pause
case KEY2_DOWN:
flag_update = false;
flag_pause = true;
time_pause = millis();
break;
//reset
case KEY3_DOWN:
flag_reset = true;
break;
default:
break;
}
}
static void quit(void *data)
{
// insert code
manager_stopEvent();
manager_setBusy(true);
}

Split GIF image in frames (ezgif.com)
I use this website to convert gif files to multiple jpg files and then to .c files, use TMOS to update a picture every 100ms, and perform animations when the keys are pressed.
#include "shutter.h"
#include "img_shutter.h"
#include "img_shutter_96.h"
#include "hidconsumer.h"
#define IMG_NUM (img_shutter_96_height/img_shutter_96_width)
static uint8_t img_cnt = 0;
static uint16_t img_color;
static void init(void *data) {
img_cnt = 0;
}
static void enter(void *data) {
// insert code
UG_FillScreen(C_BLACK);
img_color = tmos_rand() >> 8;
LCD_DrawMonoXBMFast(16, 16, img_shutter_96_width, img_shutter_96_width, img_shutter_96_bits, img_color, BLACK);
//
manager_setBusy(false);
}
static void loop(void *data) {
KEY_TYPE key;
key = HAL_KeyGet();
switch (key) {
case KEY1_SHORT:
hidEmuSendConsumerReport(VOL_DOWN, 0x00);
hidEmuSendConsumerReport(0, 0);
img_cnt = 0;
img_color = tmos_rand() >> 8;
manager_startEventOnce(10);
break;
case KEY1_LONG:
manager_switchToParent();
break;
default:
break;
}
}
static void event(void *data) {
if (img_cnt < IMG_NUM) {
LCD_DrawMonoXBMFast(16, 16, img_shutter_96_width, img_shutter_96_width, &img_shutter_96_bits[1152 * img_cnt],
img_color, BLACK);
manager_startEventOnce(30);
img_cnt++;
}
}
static void quit(void *data) {
// insert code
manager_stopEvent();
//
manager_setBusy(true);
}
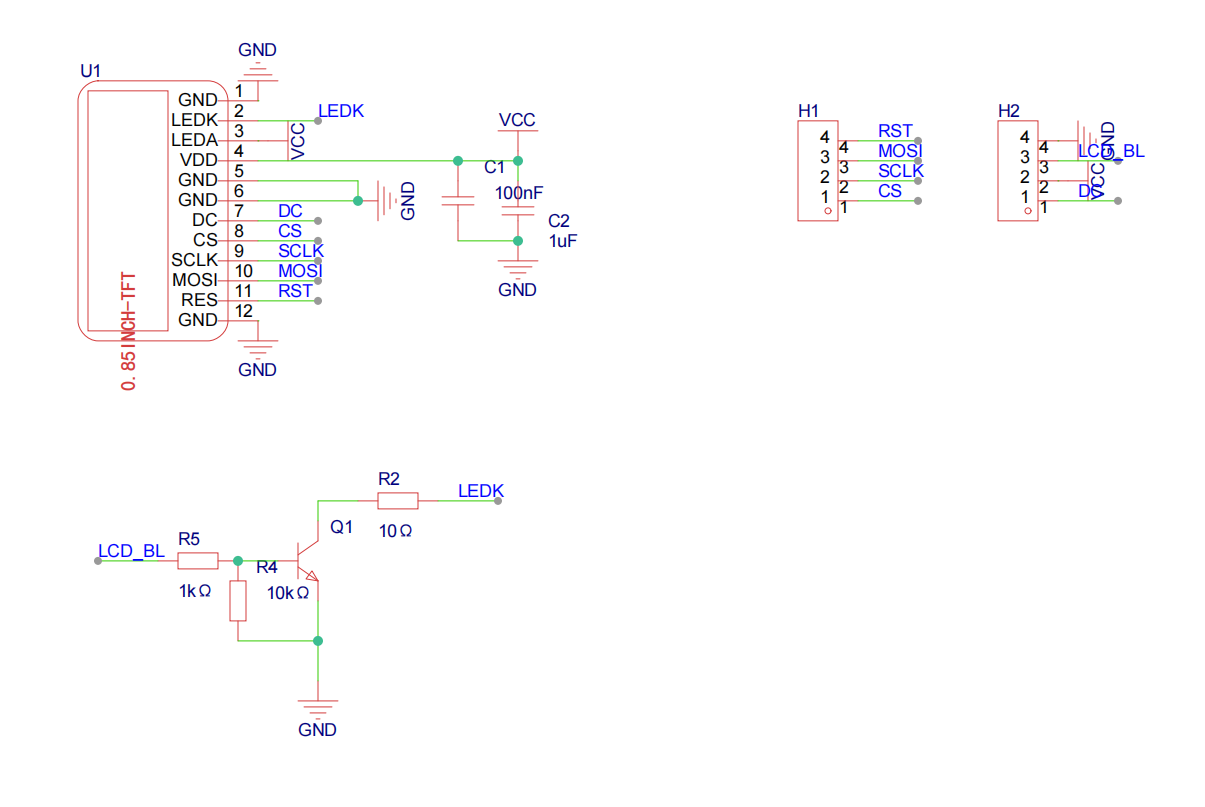
I have a 0.85-inch IPS display, GC9107, its resolution is 128X128, support SPI interface, for this I drew a PCB.
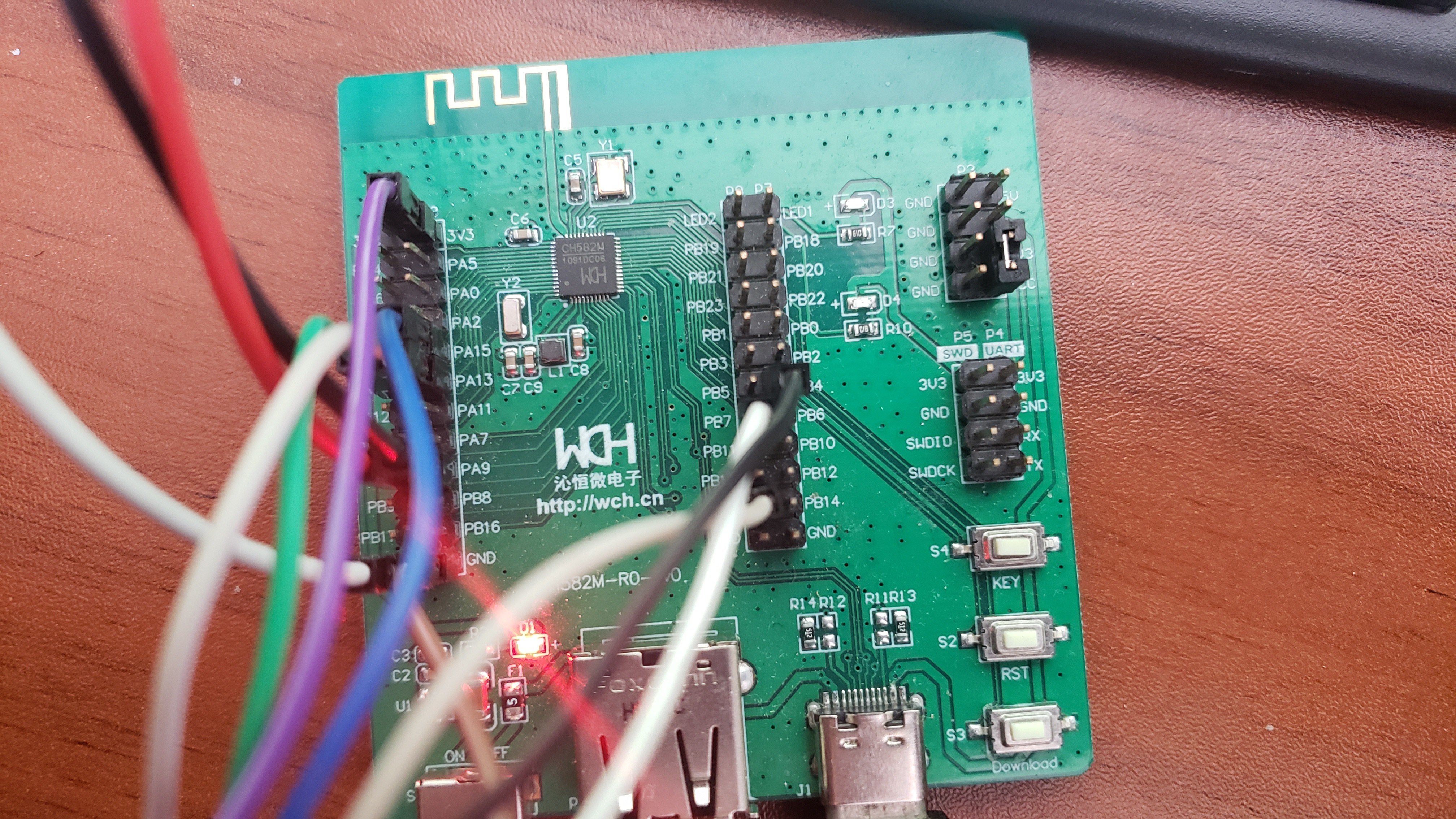
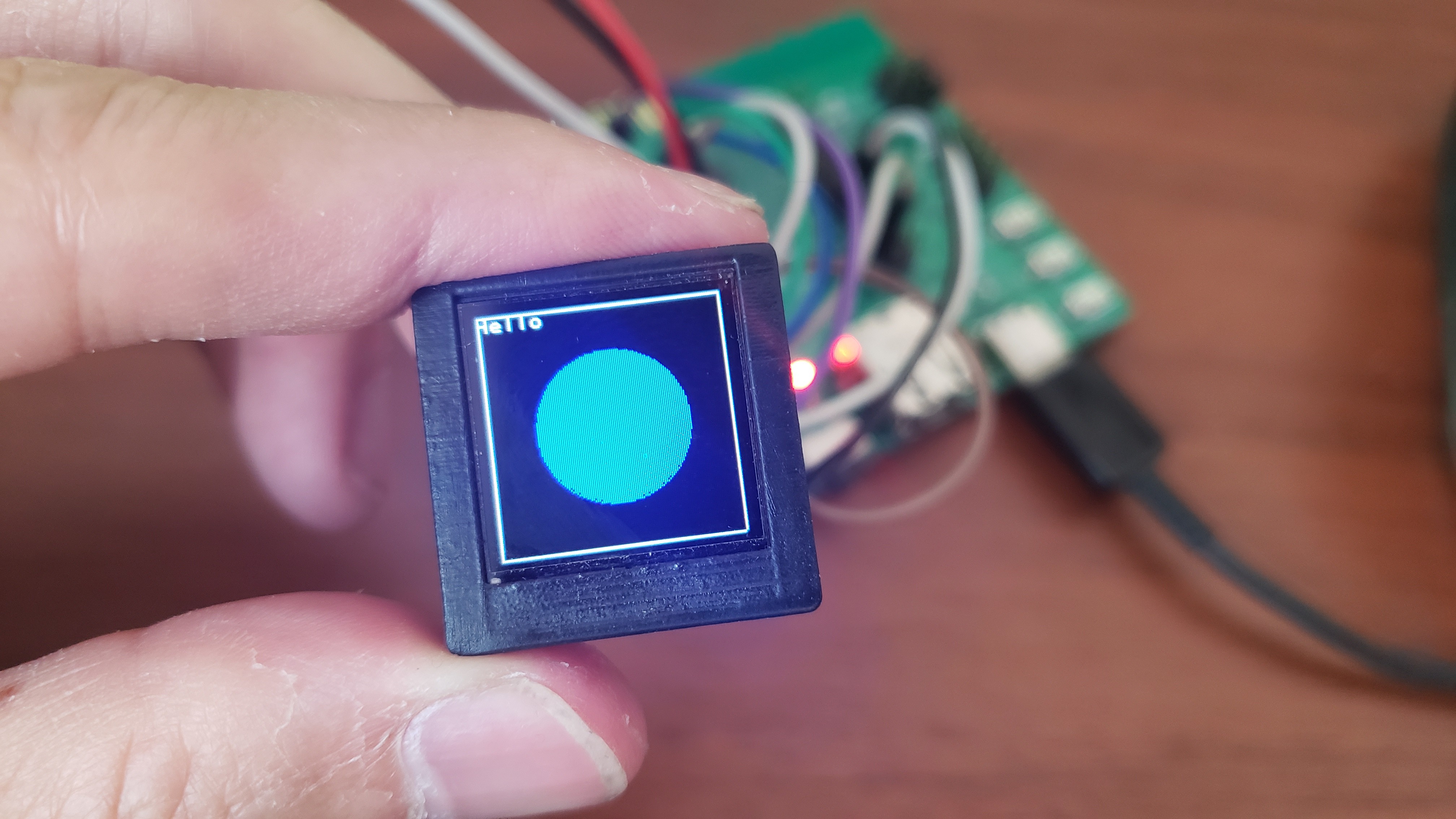
After a period of waiting and debugging, I successfully used CH582M to light up the 0.85-inch display, and ported the µGUI.

The project source : CH582M_spi.zip


Create an account to leave a comment. Already have an account? Log In.
Become a member to follow this project and never miss any updates


 Joshua Elsdon
Joshua Elsdon

 mircemk
mircemk