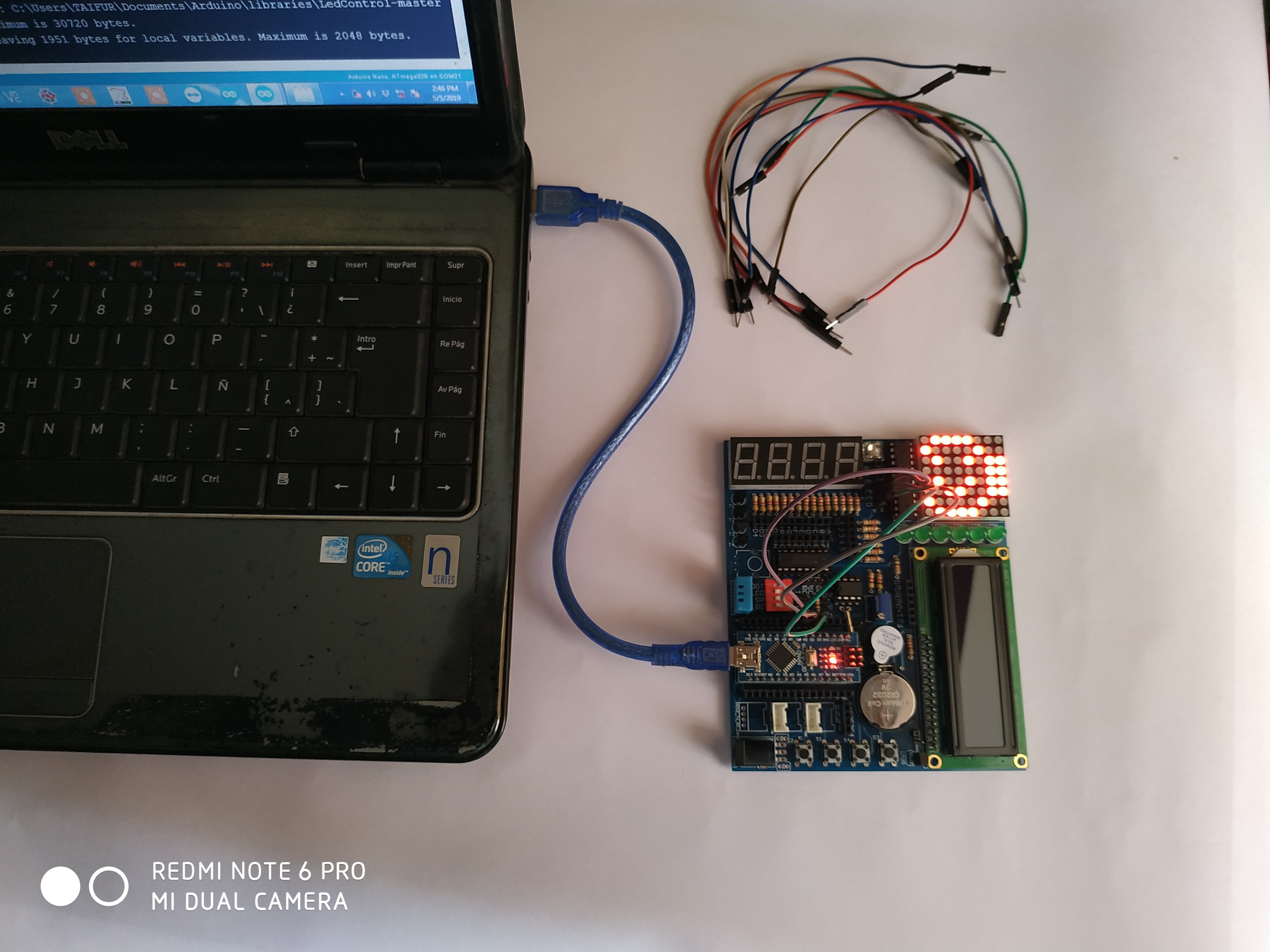
You will be wondering to know that the Kit is designed to experiment with all the mentioned topics in previous section. So, it can be an Ideal Learner Kit for learning Arduino Programming.
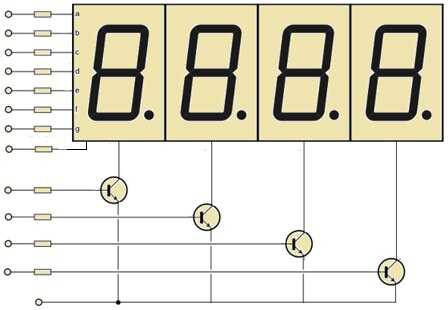
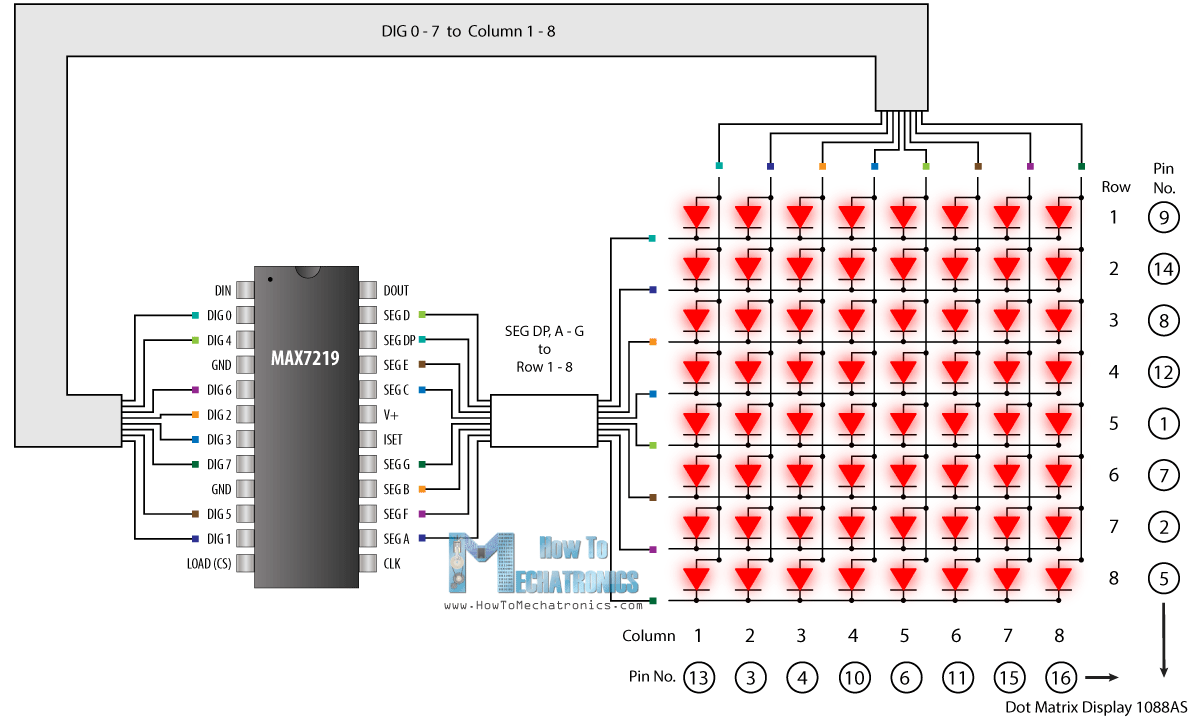
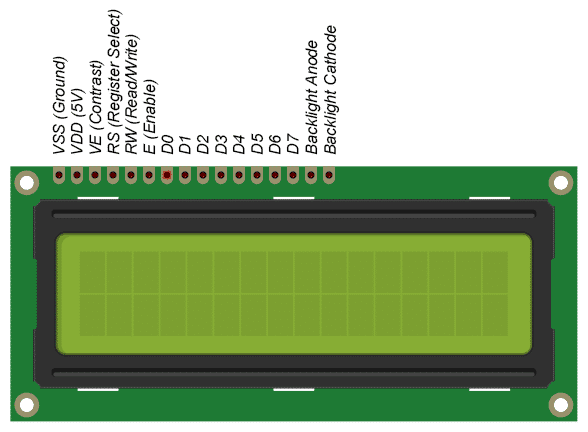
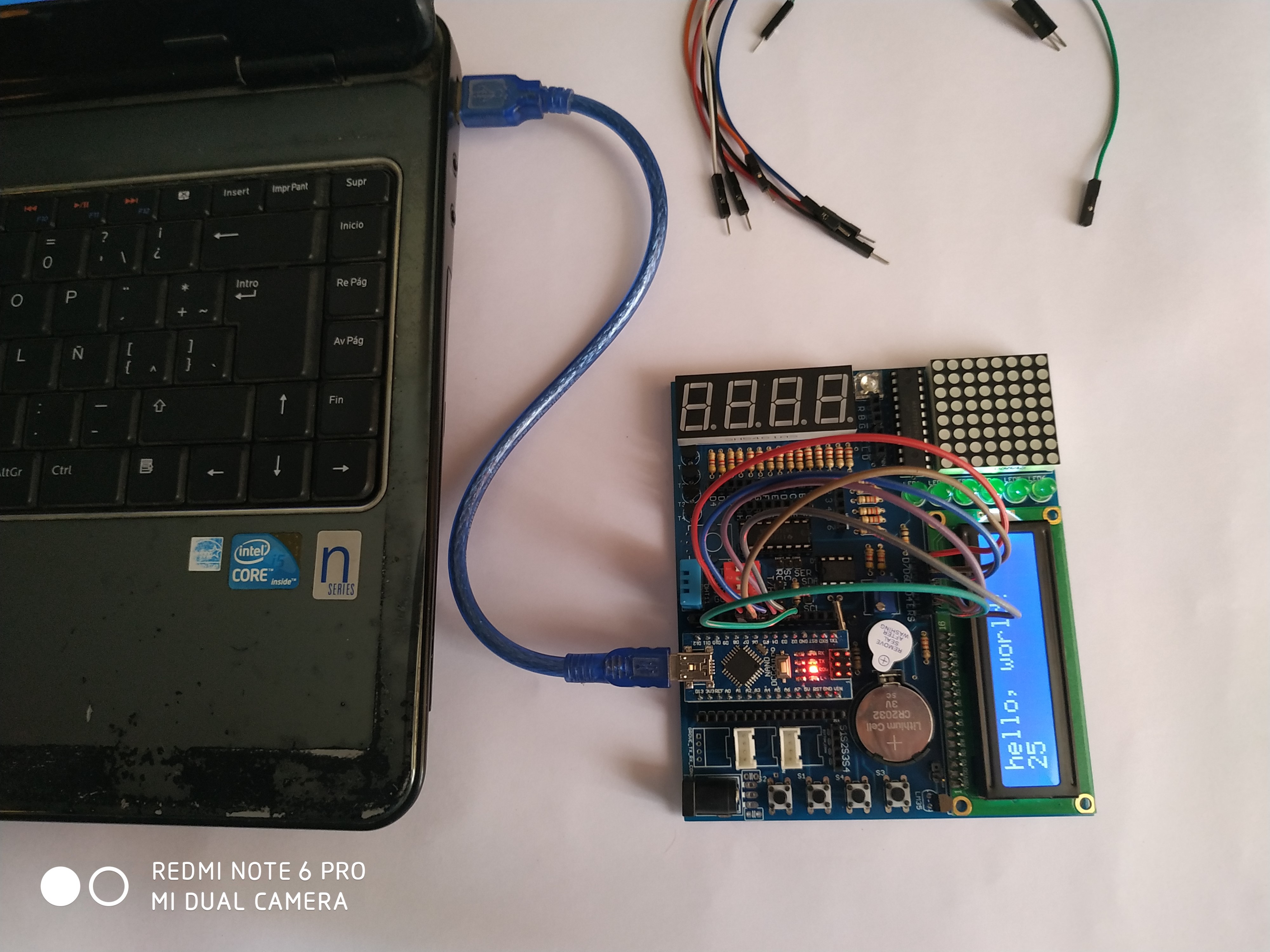
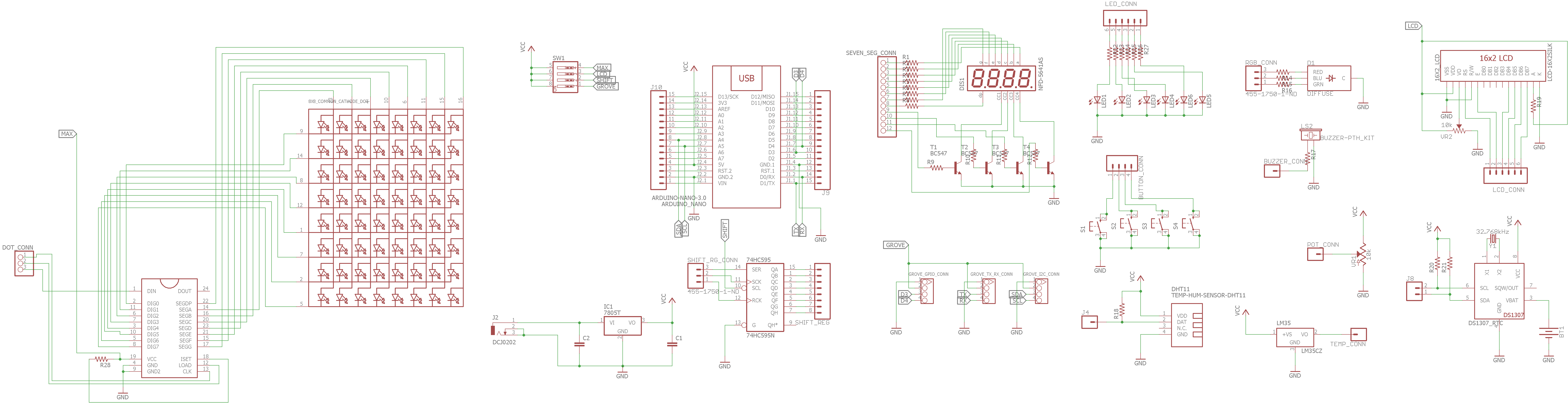
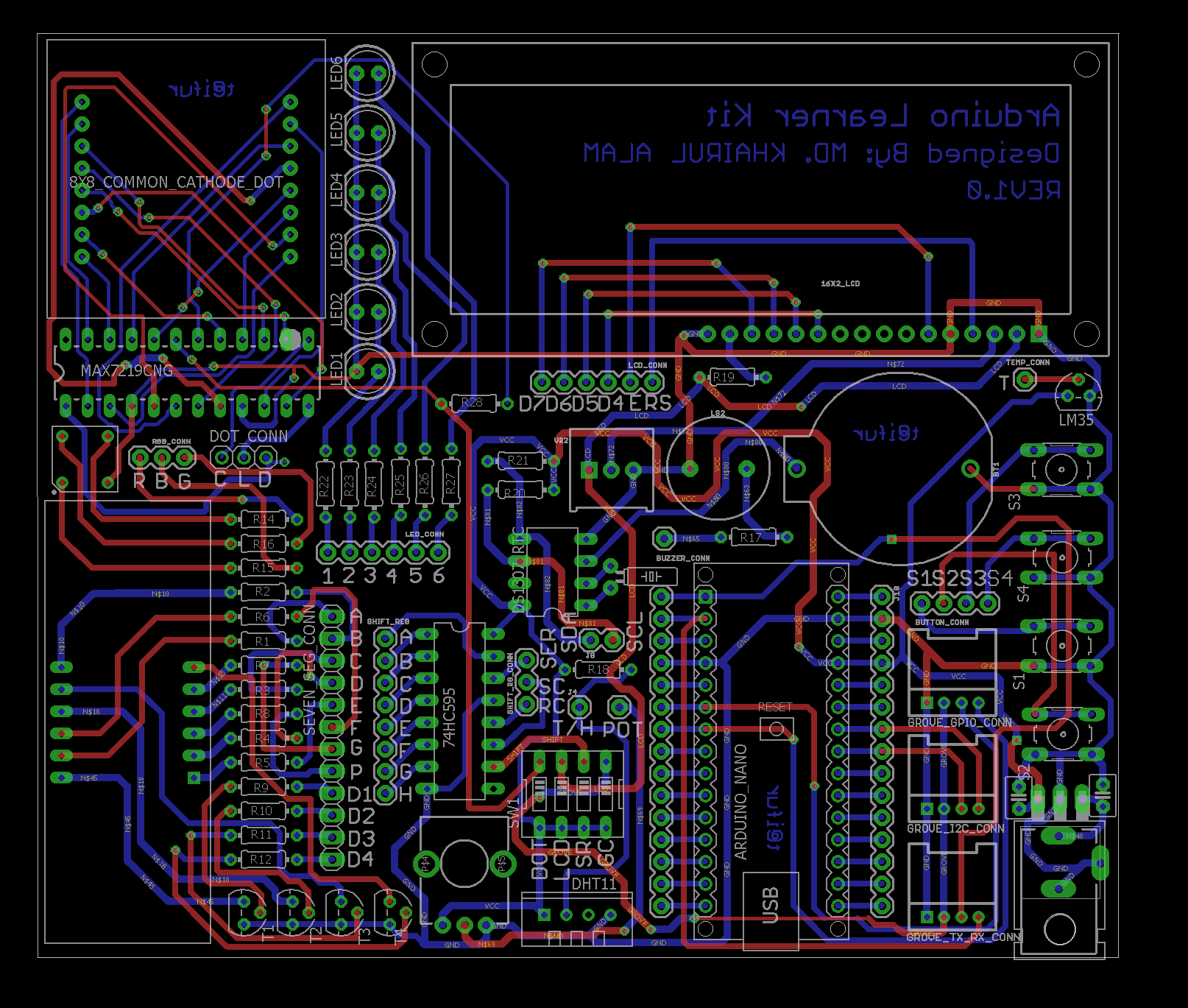
[The Kit includes onboard 6 Green LED, 1 RGB LED, 1 Potentiometer, 1 LM35 Sensor, 1 DHT11 Sensor, 4 Button Switch, 4 Seven Segment Display, 1 8X8 Dot Matrix Display, 1 MAX7219CNG IC, 1 74HC595 Shift Register, 1 Buzzer, 1 16X2 LCD display, 1 DS1307 RTC, 3 Grove Universal Connector.]
Watch the demo video:
Every device used in this kit get power from USB cable used for programming. You can also provide power using the barrel jack. Three Grove connectors provide opportunity to connect unlimited Grove sensor to the board. Optionally, any Arduino compatible device can be connected using jumper wire as female pin header is soldered in the board.
 Md. Khairul Alam
Md. Khairul Alam








 Daniel Roseman
Daniel Roseman
 Max-Felix Müller
Max-Felix Müller
 mihai.cuciuc
mihai.cuciuc
 ElectronicABC
ElectronicABC