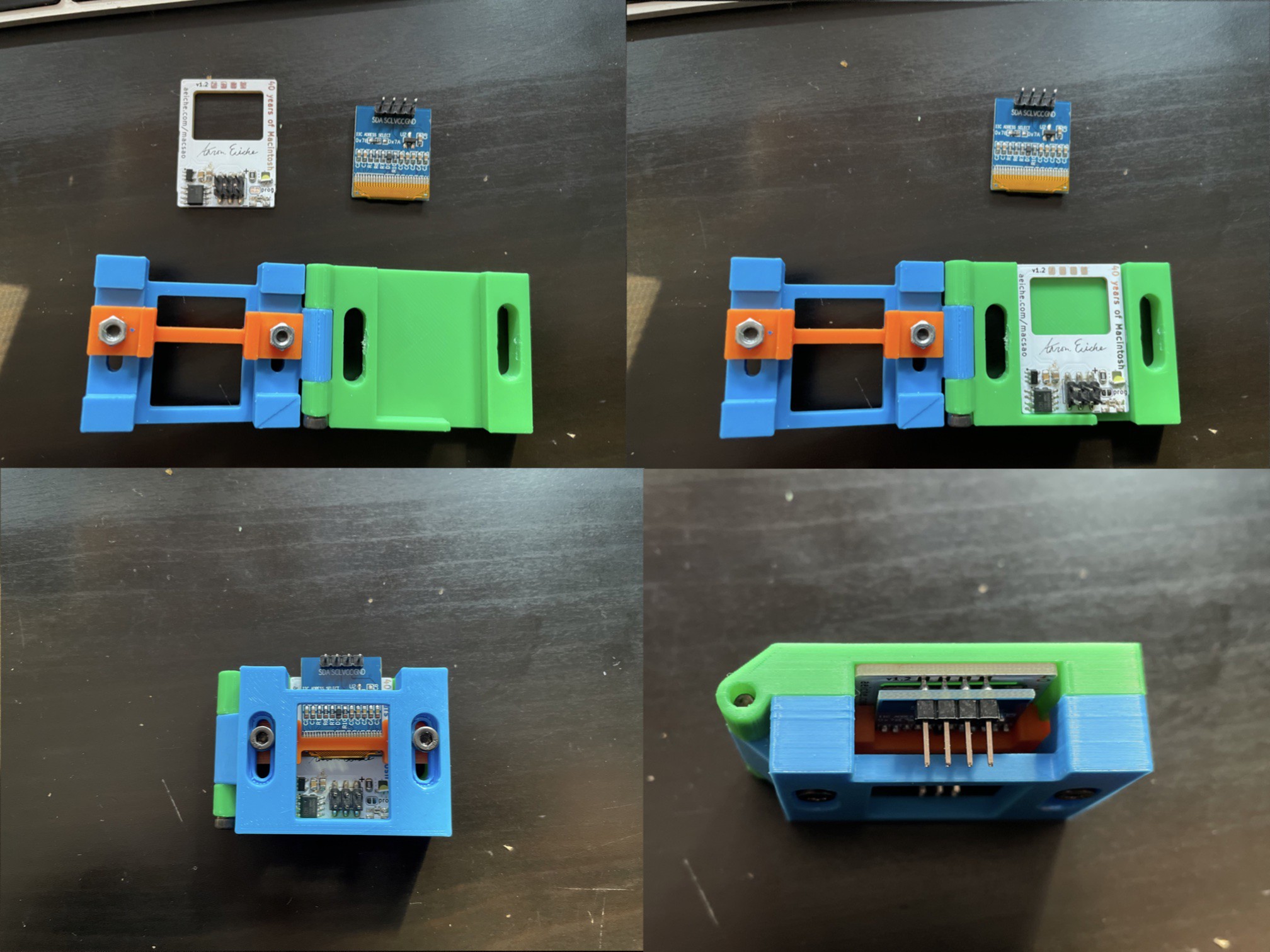
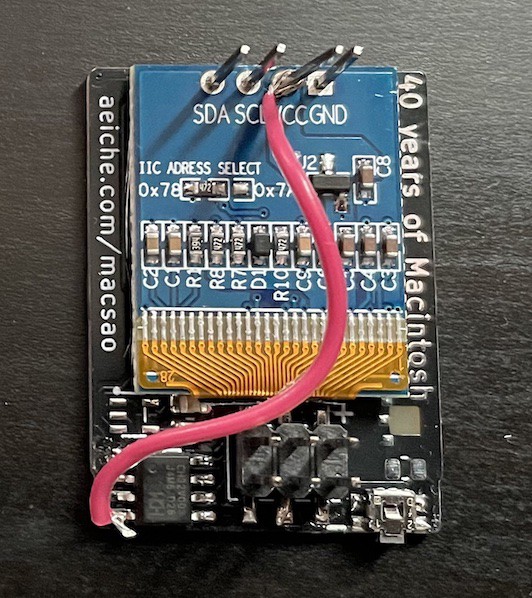
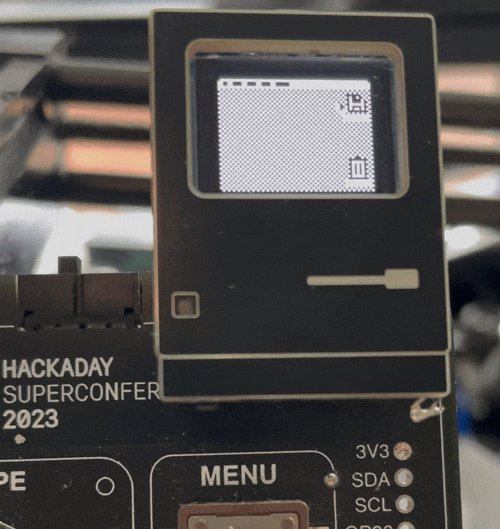
Instructions on use and documentation will be available at aeiche.com/macsao.
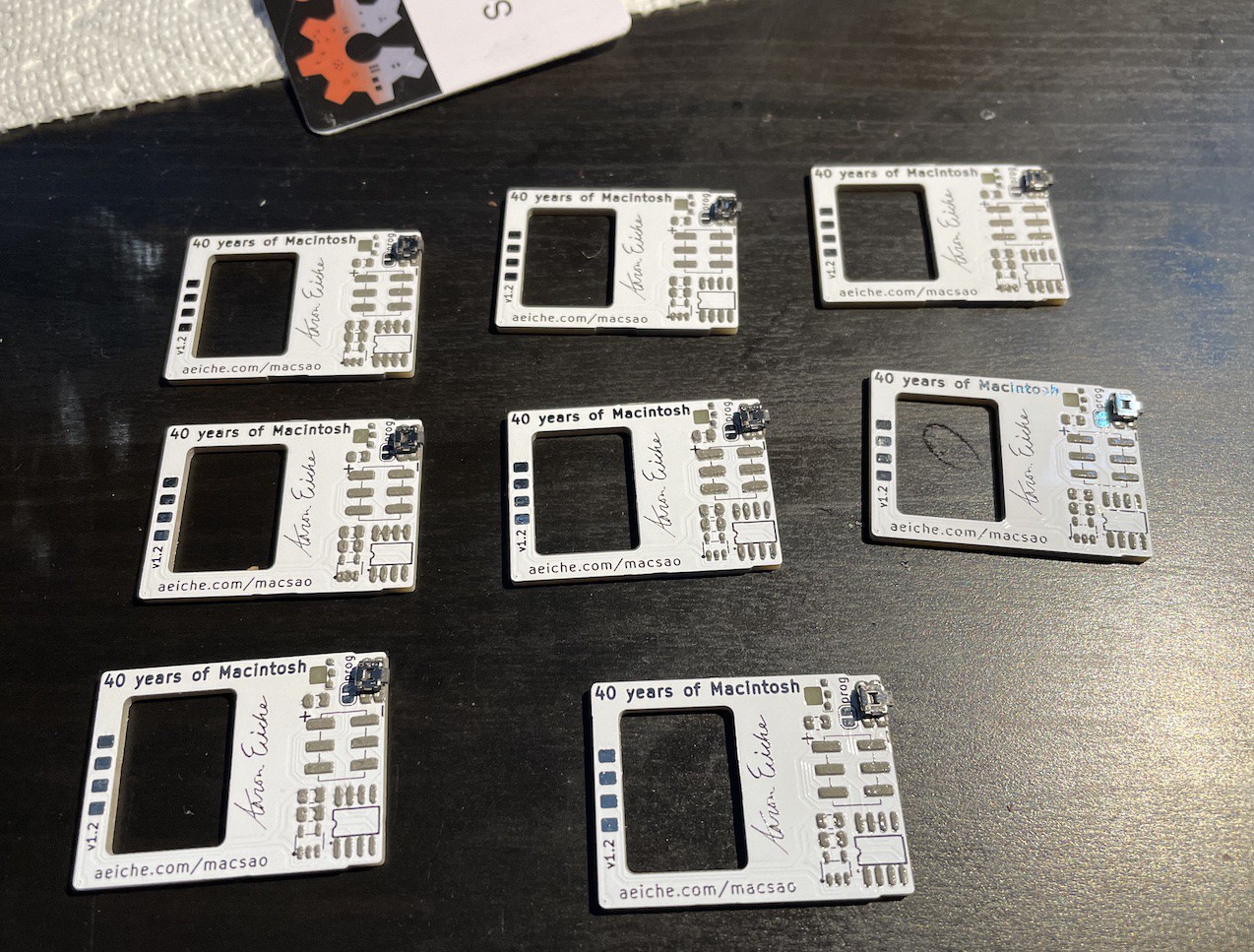
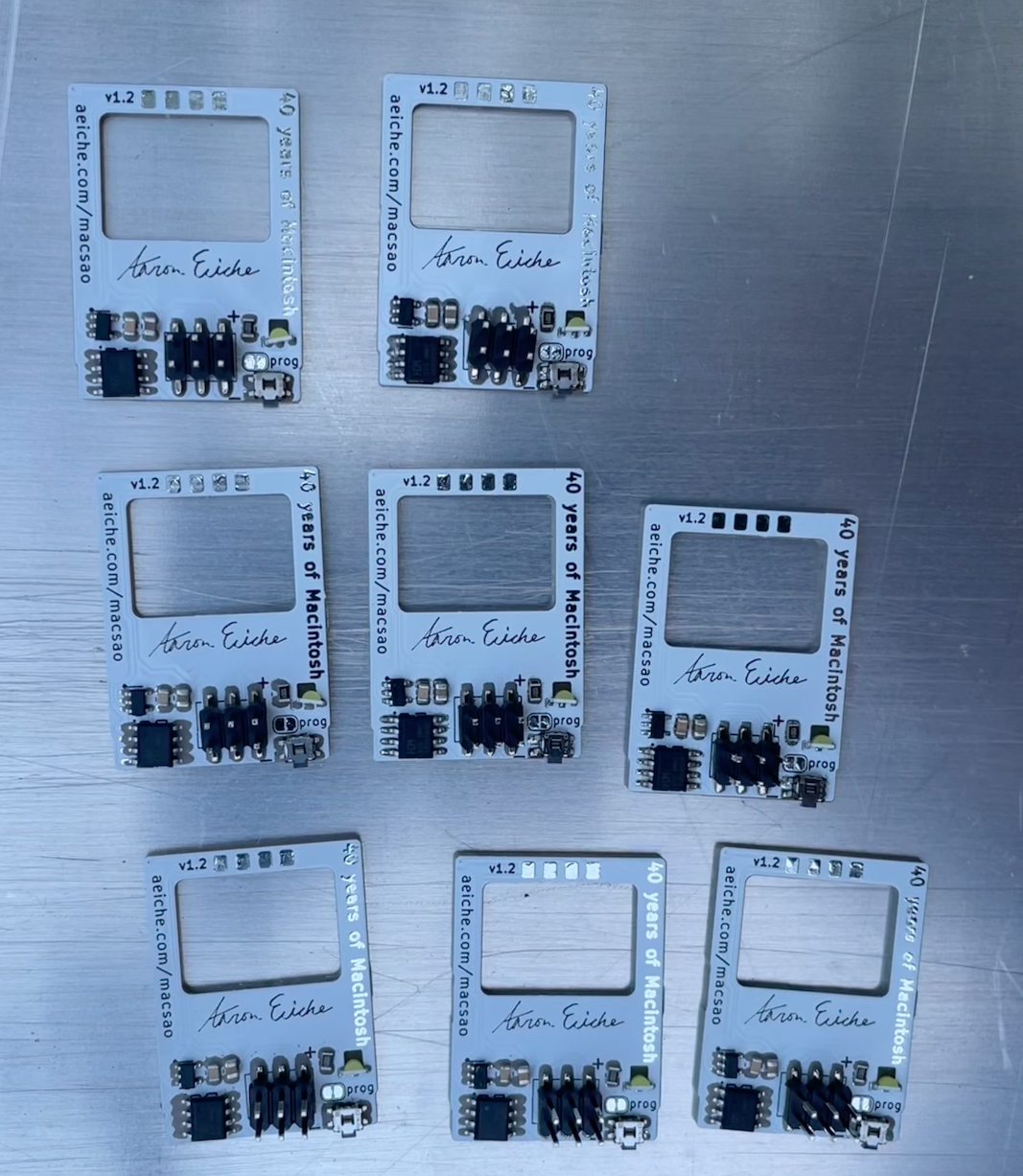
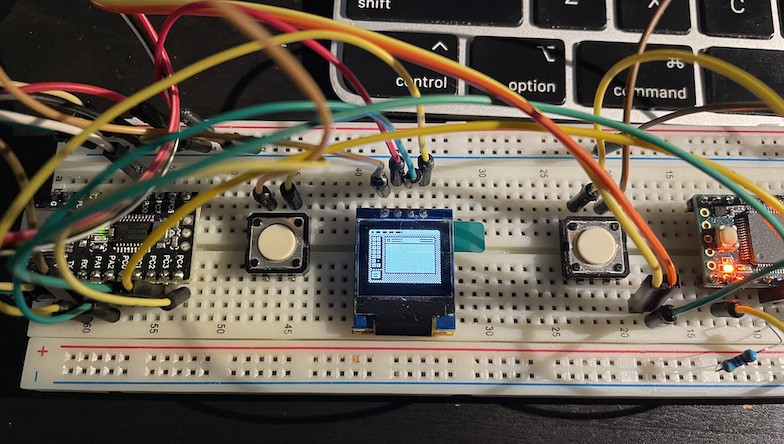
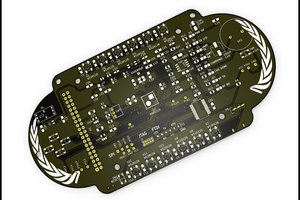
This project uses the following components:
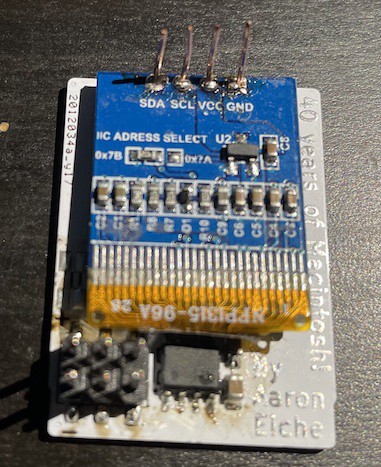
- CH32V003 J4M6 (the 8 pin SOIC)
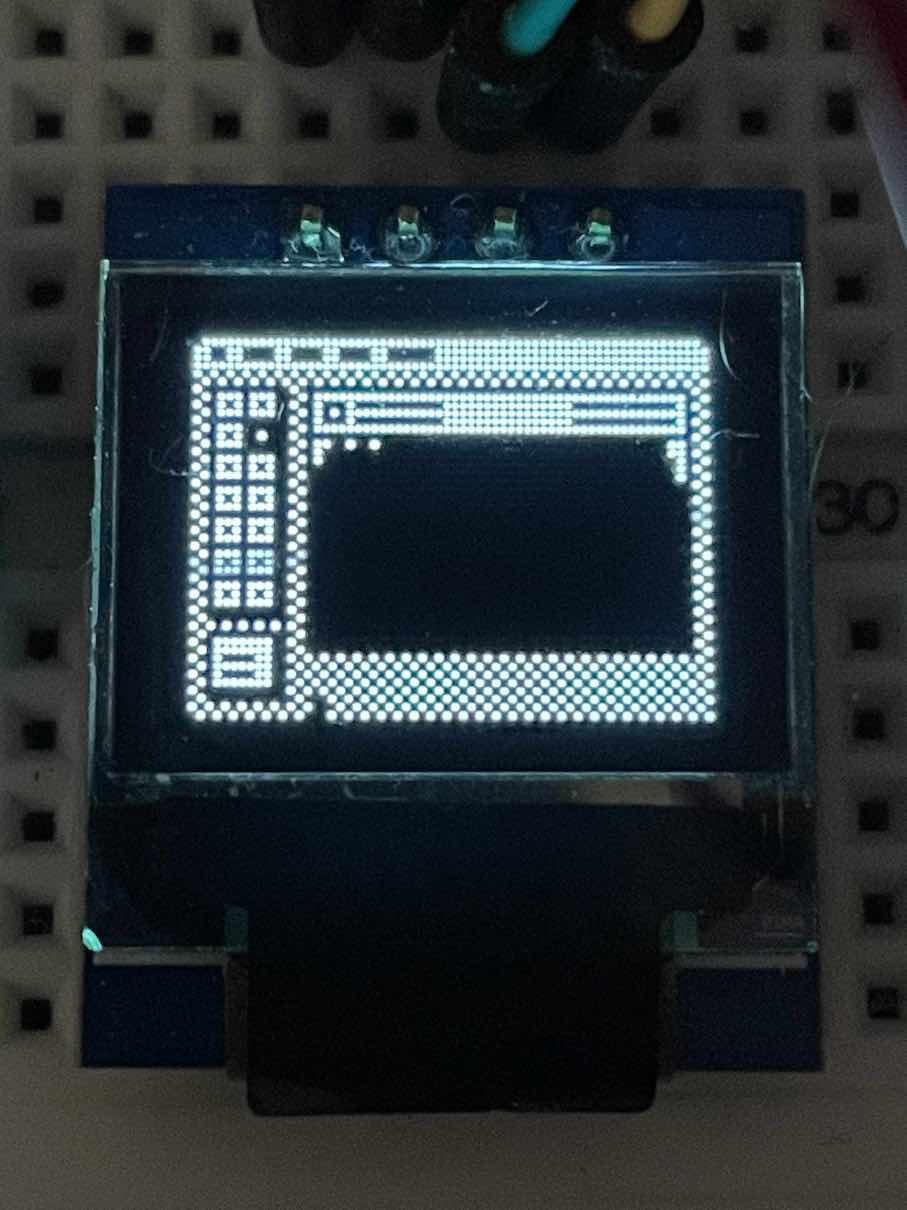
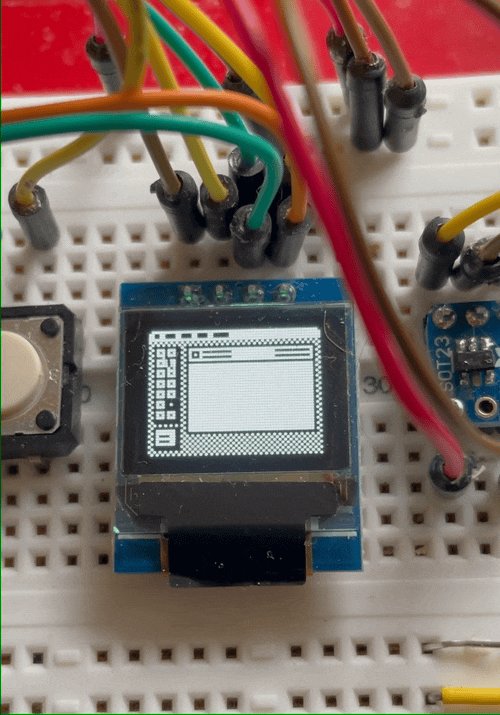
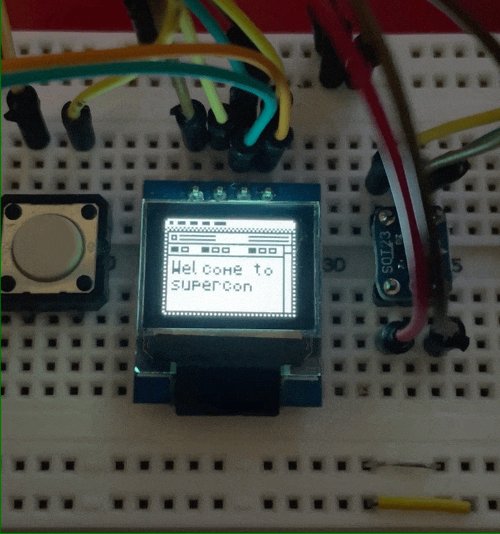
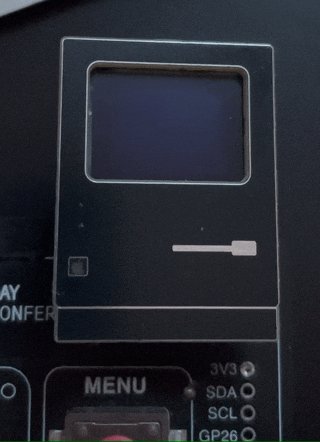
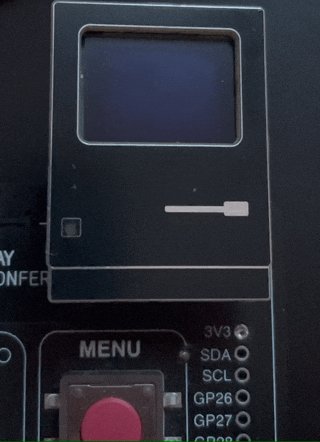
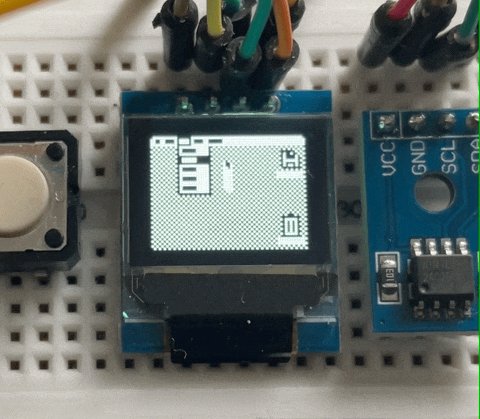
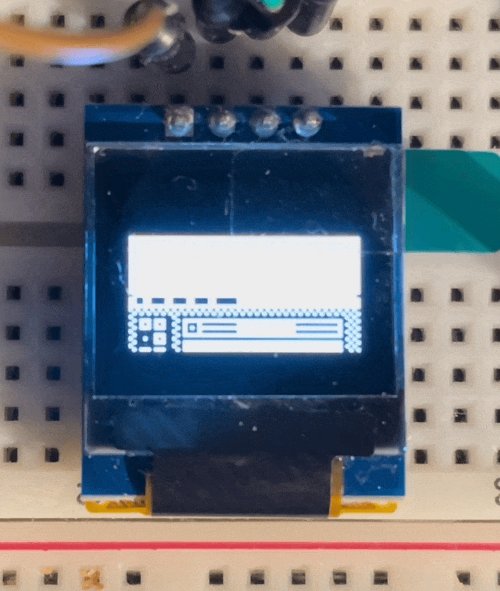
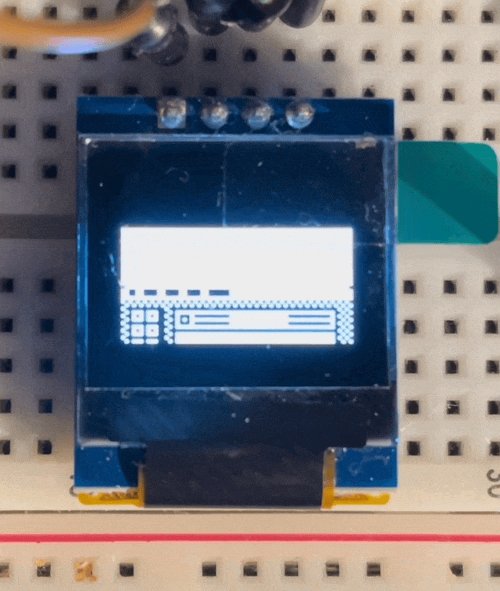
- An SSD1306 64x48 px OLED display (white)
- A Fremont Micro FT24C64A EEPROM 8KB
- A Side-shining LED
- A Panasonic EVQP7J01P right angle SMD button
- A resistor for the LED
- Two capacitors for noise reduction on power signal.
In addition to the I2C interface on the SAO, GPIO1 can be used to program the CH32V003 with the WCH SWD protocol. GPIO2 acts as a 2nd entry point for the button. So if you don't feel like pressing the button, you can use that pin.
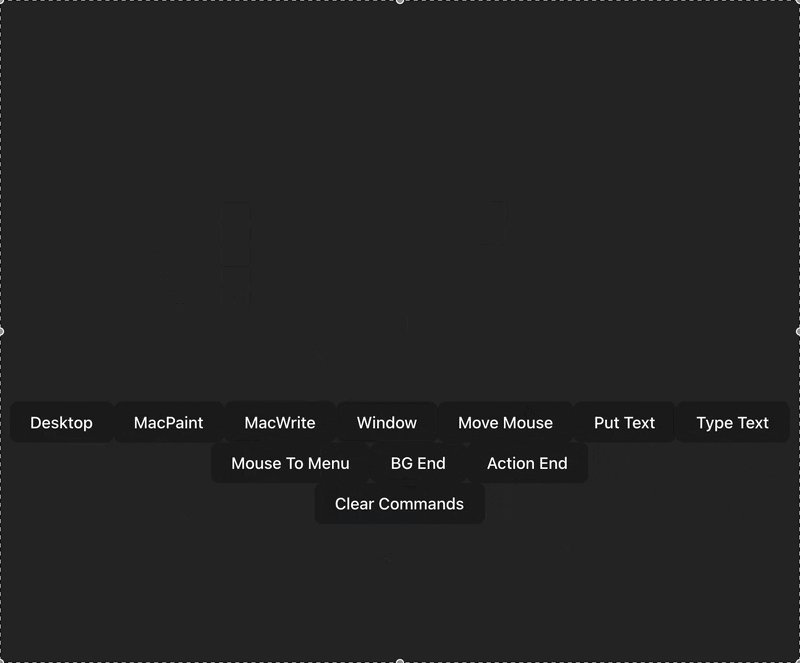
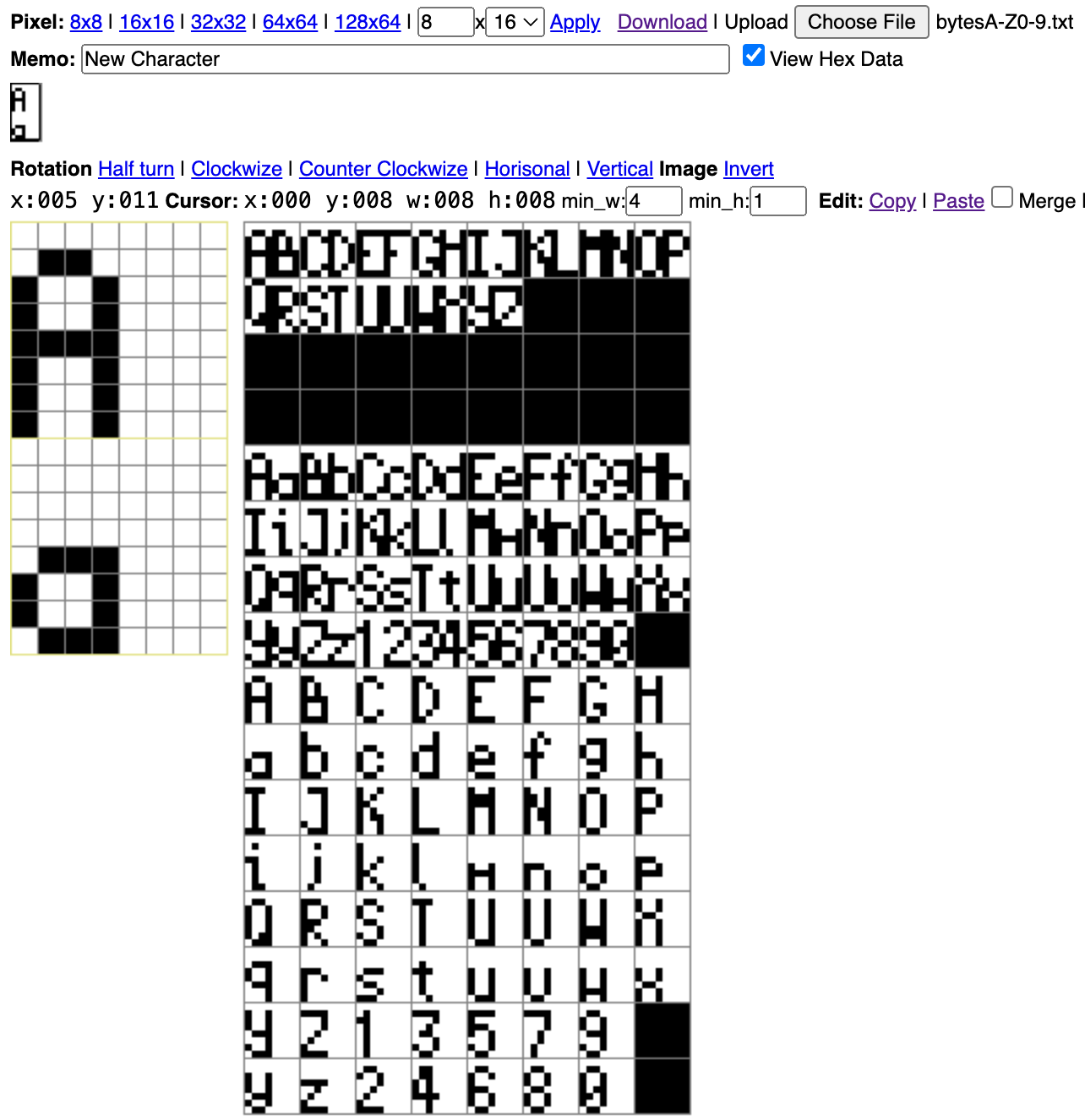
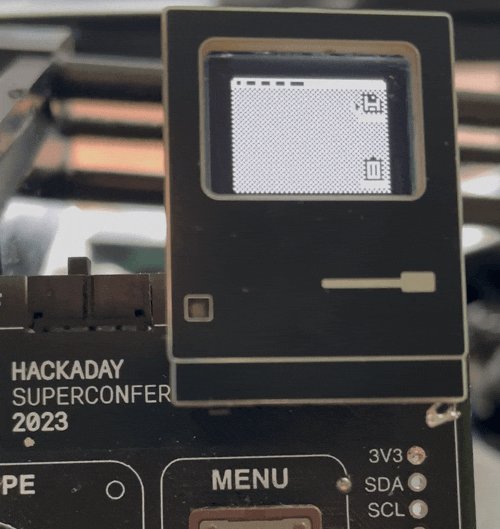
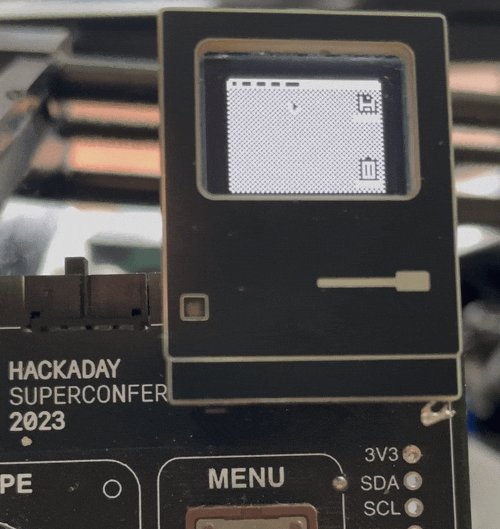
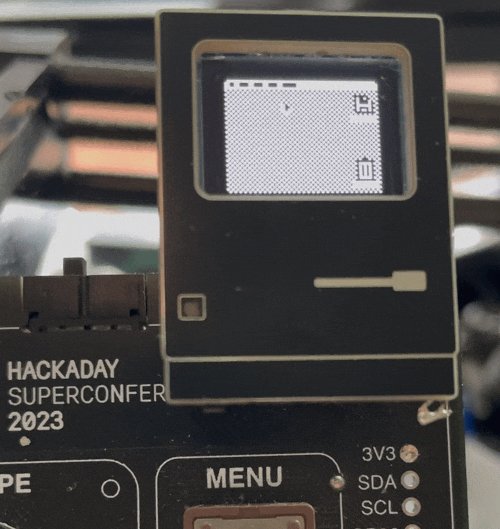
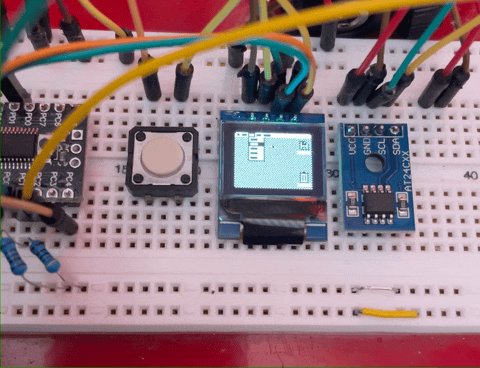
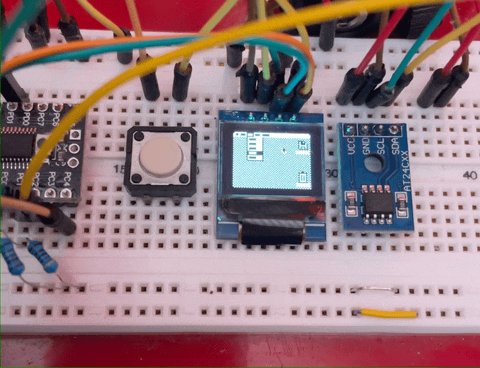
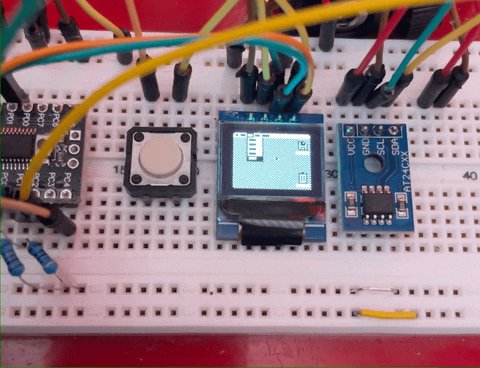
How do I draw something on the screen?
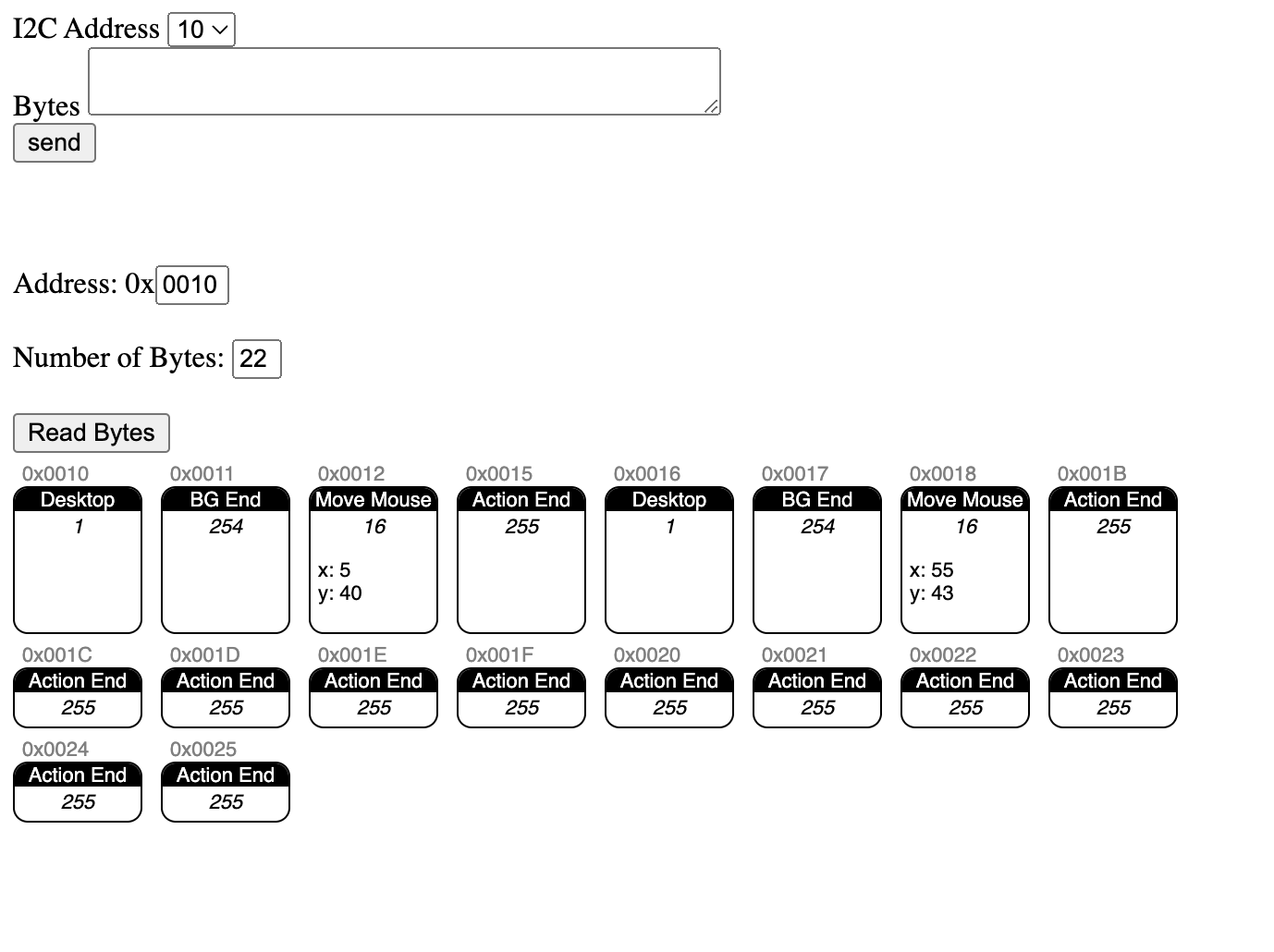
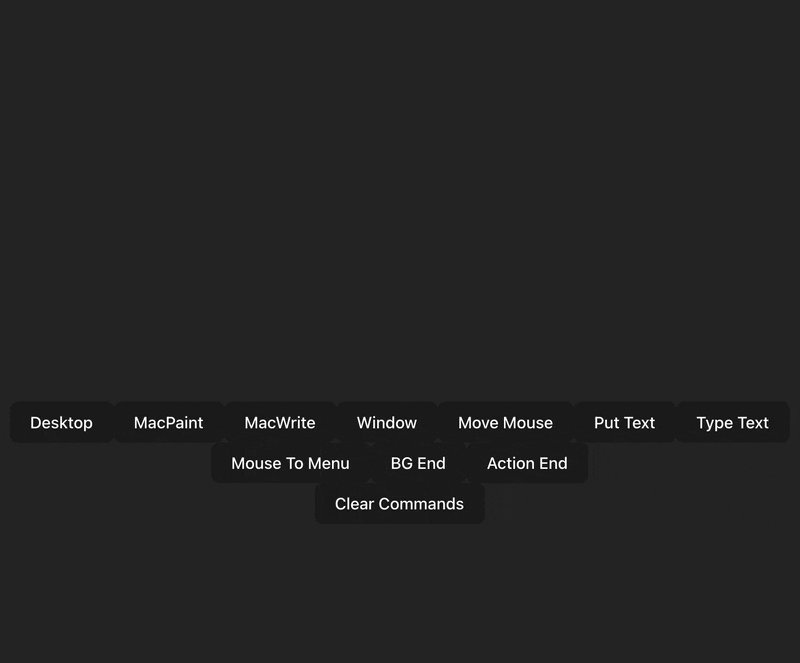
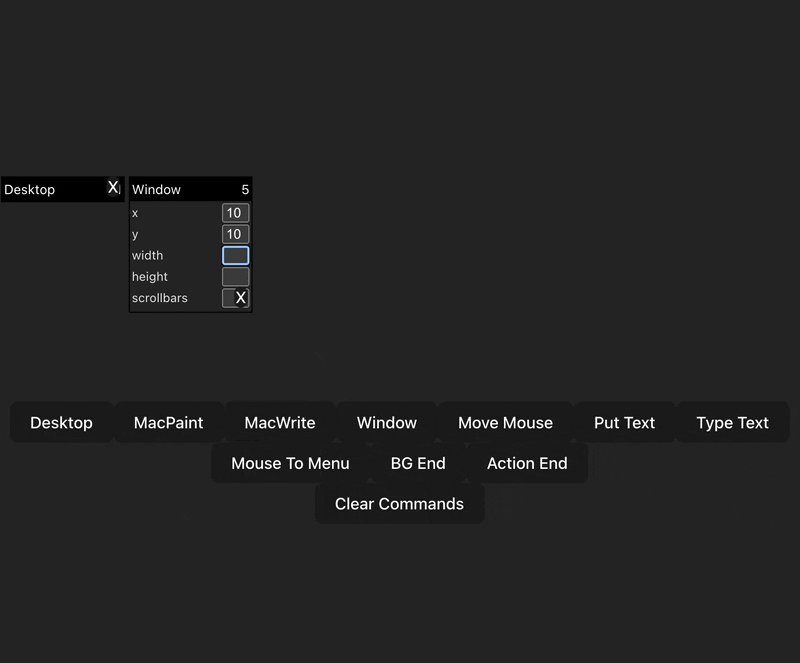
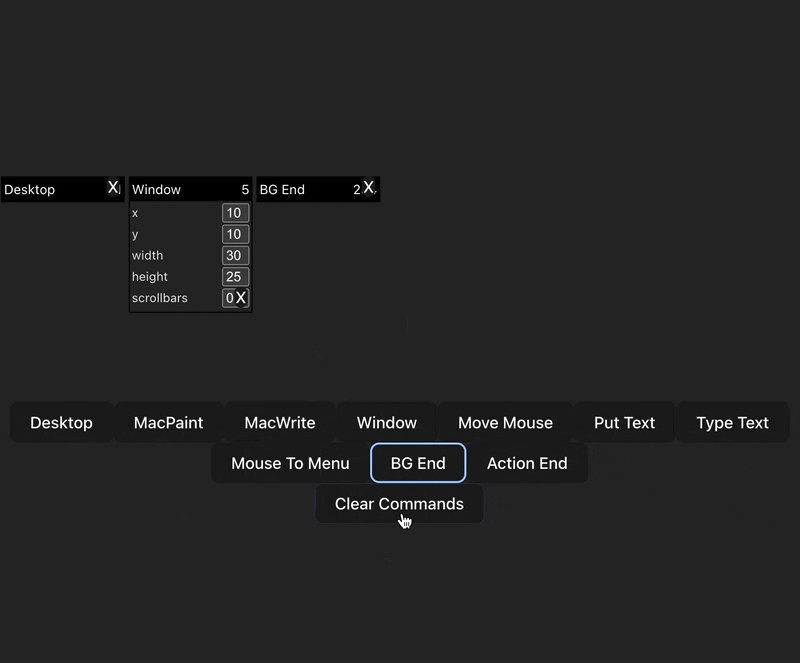
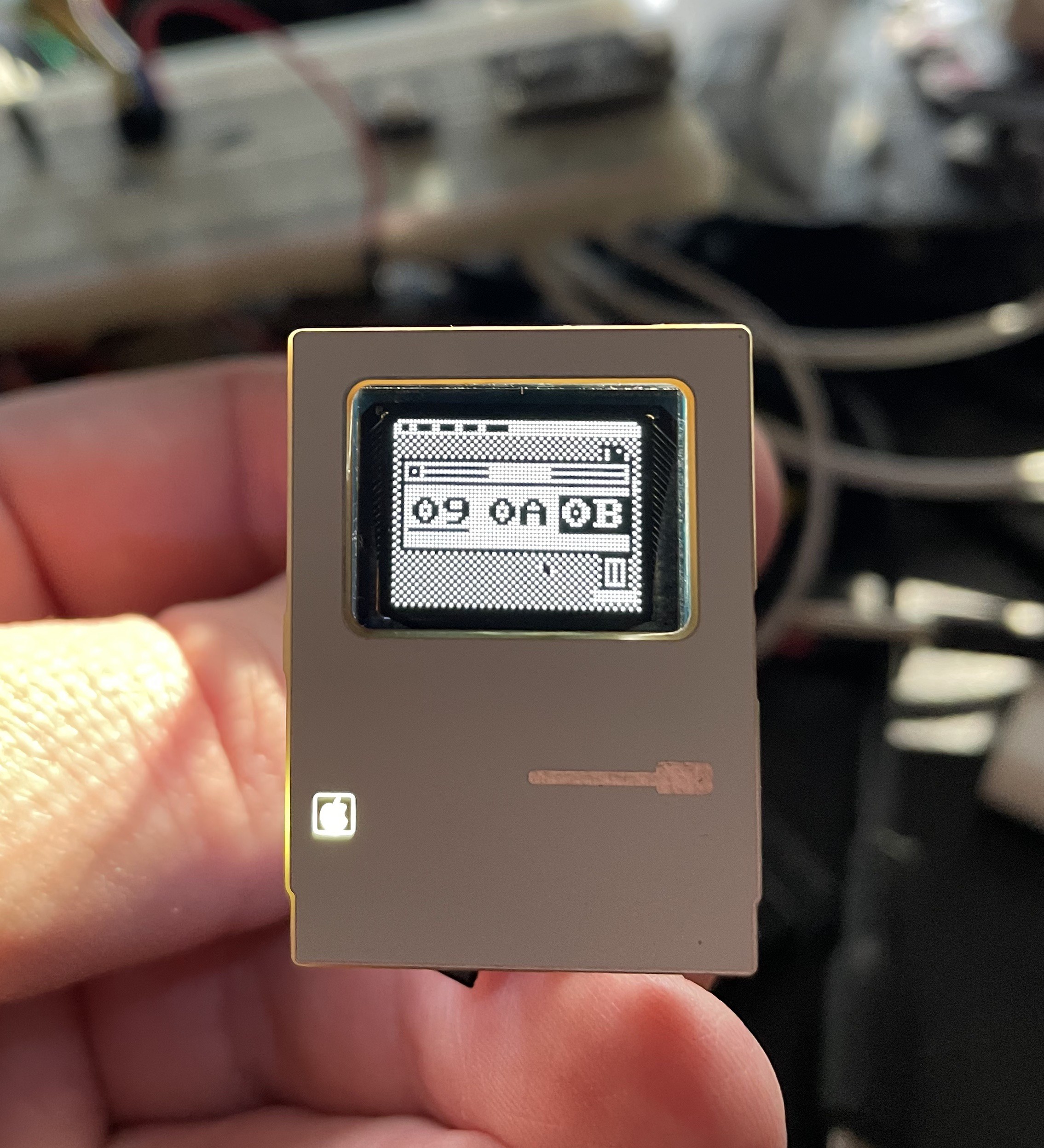
The API is still a work in progress, but the short version is this: You send bytes to the SAO and those get interpreted as drawing commands. Here is an example of a command you could send:
0x01 // Control byte 1 - write this to the display stack directly
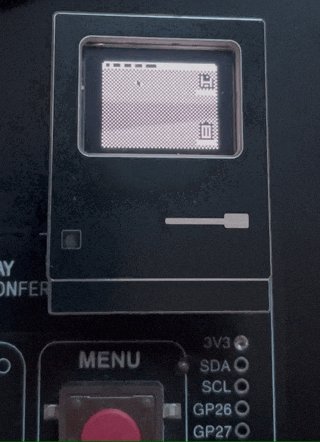
0x01 // draw the desktop
0xFF // END background
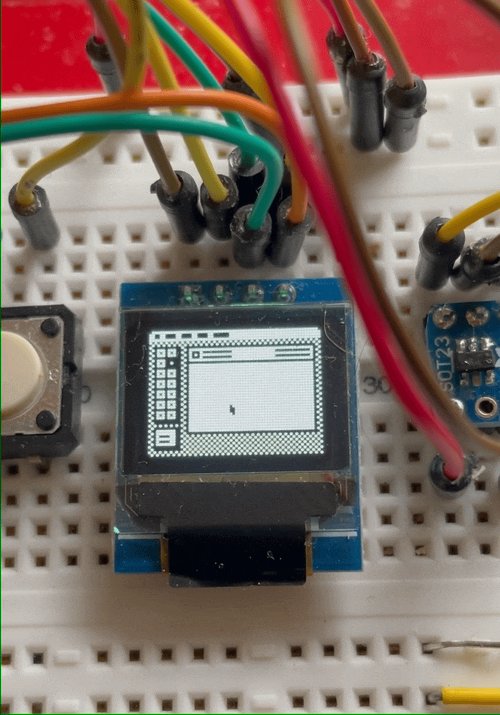
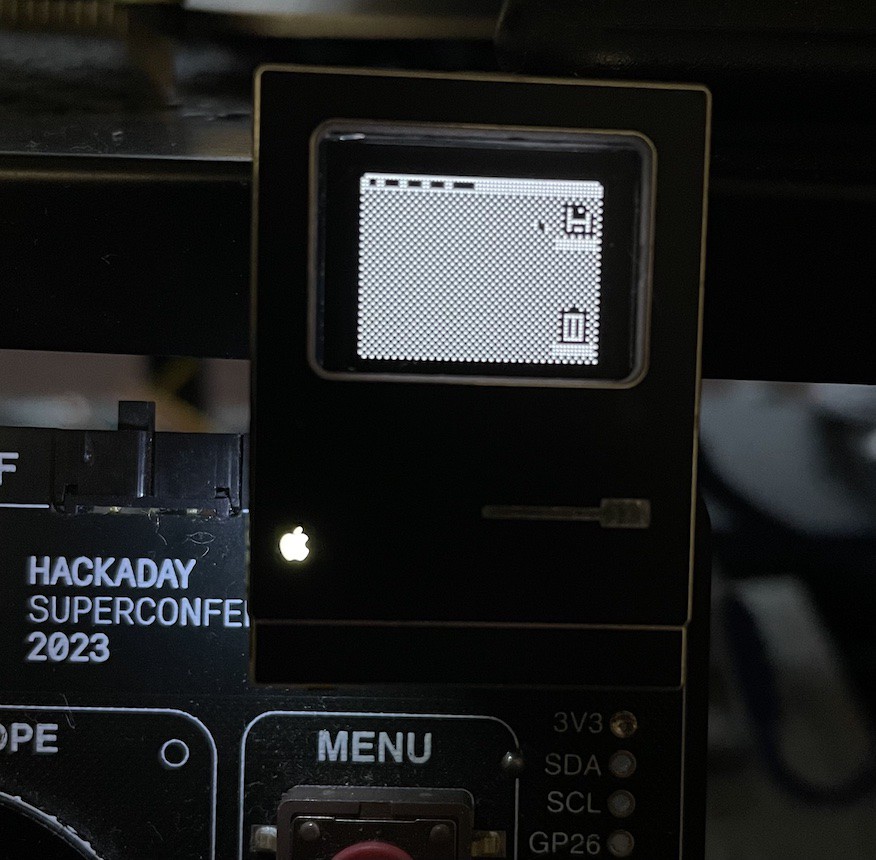
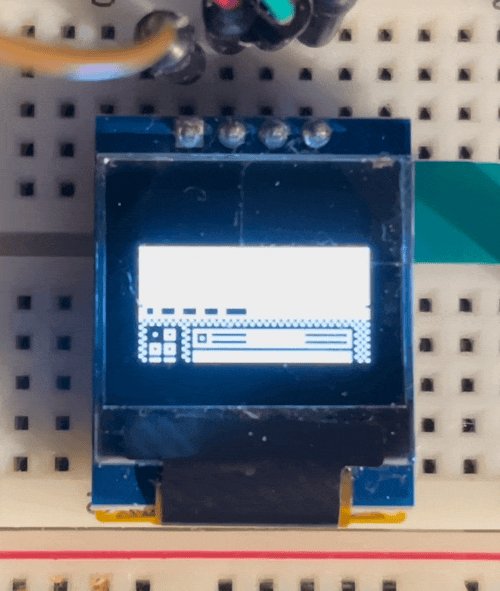
0x10 // Mouse to
0x07 // x coordinate: 7
0x28 // y coordinate: 40
0x01 // again, draw the desktop
0xFF // END background
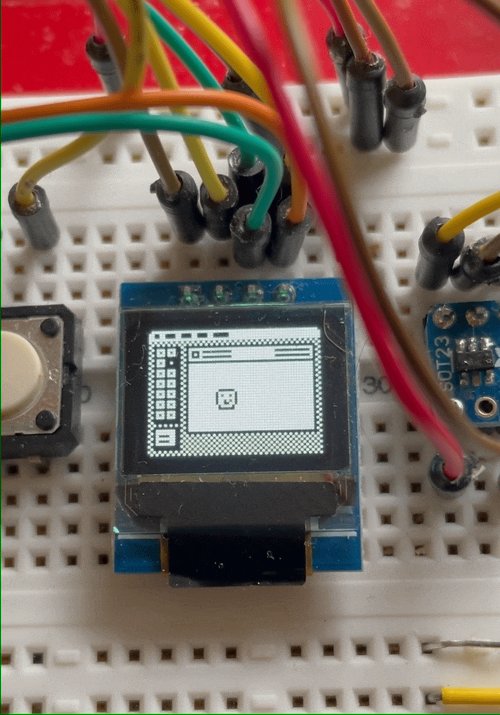
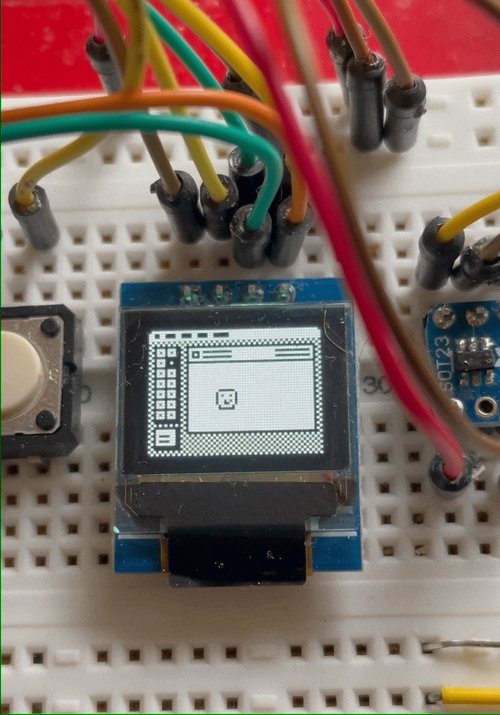
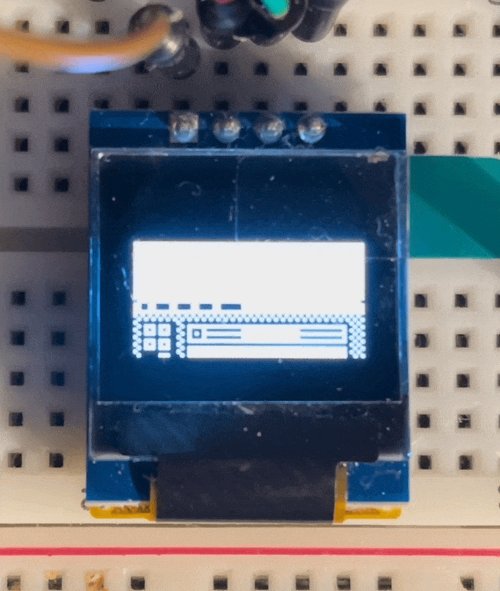
0x10 // Mouse to
0x37 // x coordinate: 55
0x1E // y coordinate: 30
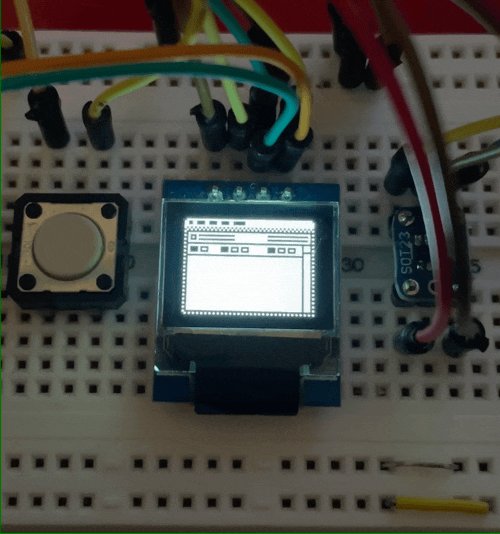
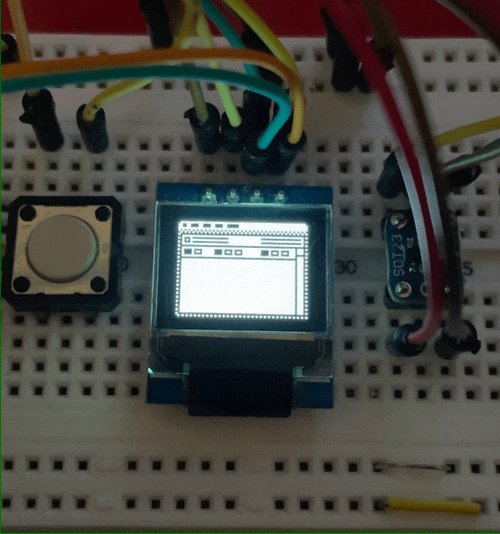
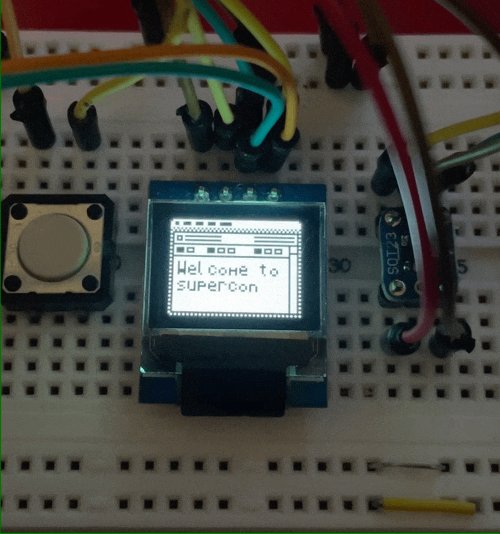
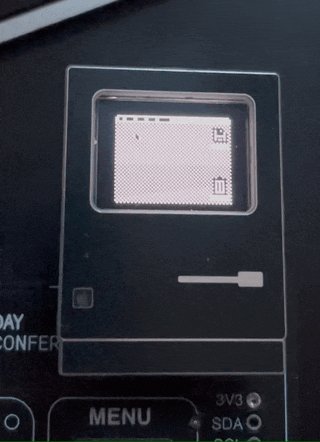
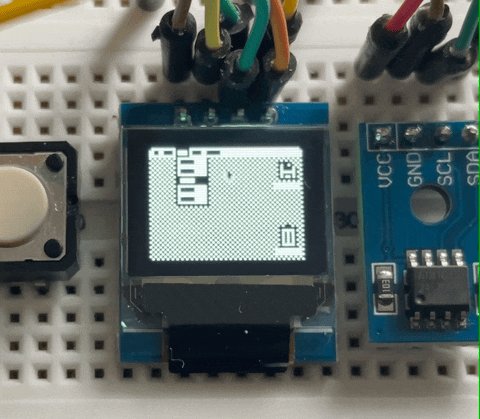
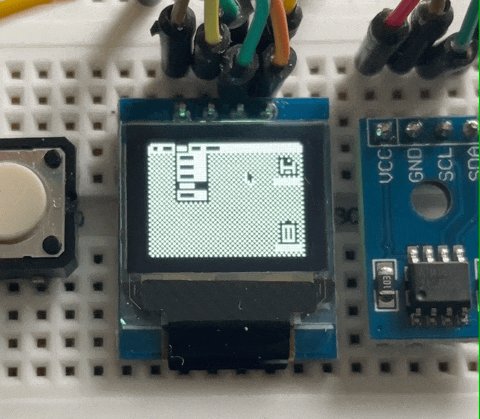
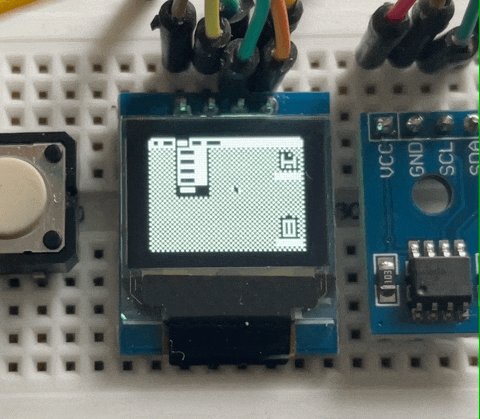
This will draw the mouse going from (7,40) to (55,30). Once the animation is done, the mouse will go back to (7,40) because the whole thing starts over again. It'll repeat endlessly. These bytes are written in hexadecimal, but you're just sending numbers anyway, so keep in mind that when you write your code you can probably just use decimal. Full documentation on the commands will be available soon. Among other things, I hope to provide a nice set of Mac-like stuff in the API as well as just simple drawing commands, if you just want to draw to the screen using a basic graphics library.
 Aaron
Aaron


































 deʃhipu
deʃhipu
 John Adams
John Adams

 monte
monte
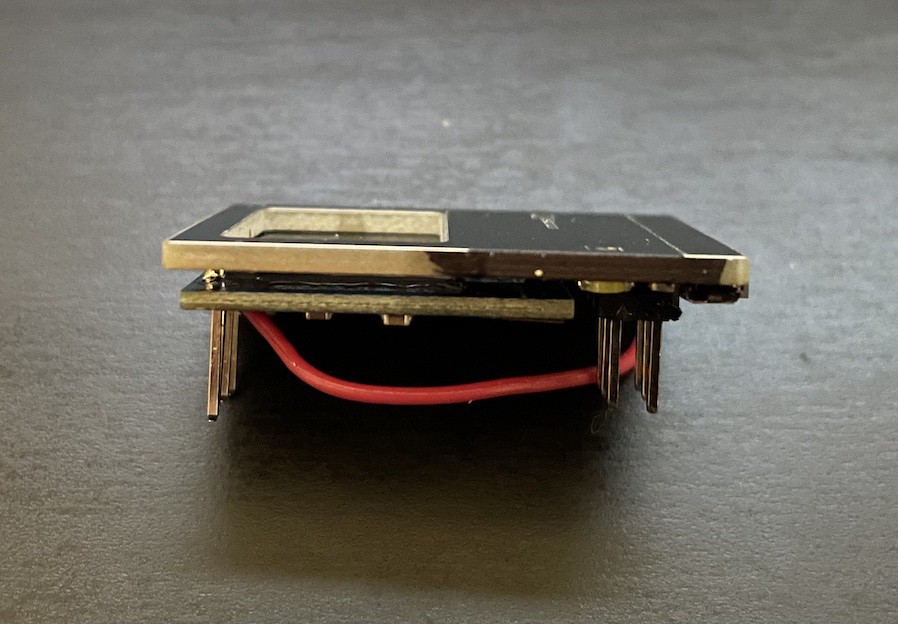
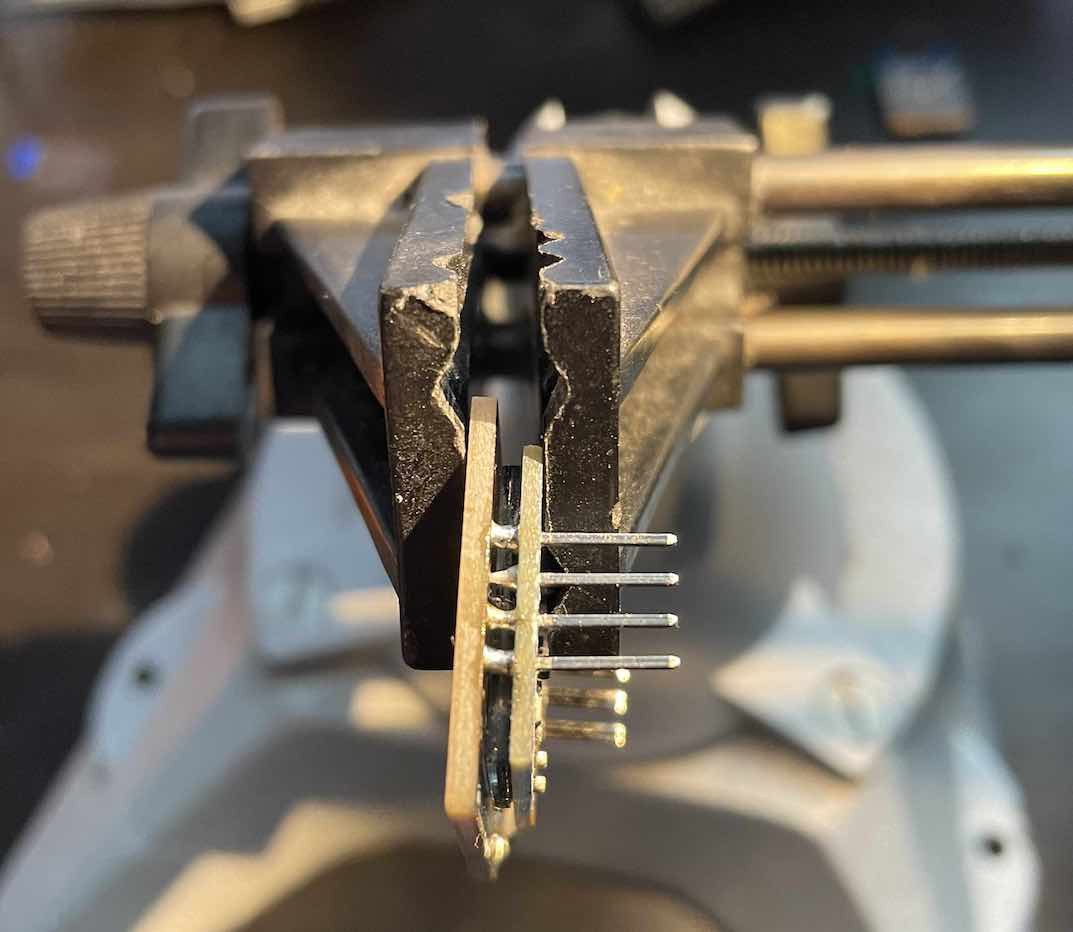
Love the trick to hide the OLED pins!!! Brilliant! Mine are in the middle of the board unfortunately. There might be some liberal application of thick black automotive touch up paint to "hide" them. I hope you have the sad face mac screen on there at some point. :(