Table of Contents
- [Matt]'s request: Italics, centered, under picture
- Add animated pictures: no hack, just a how-to
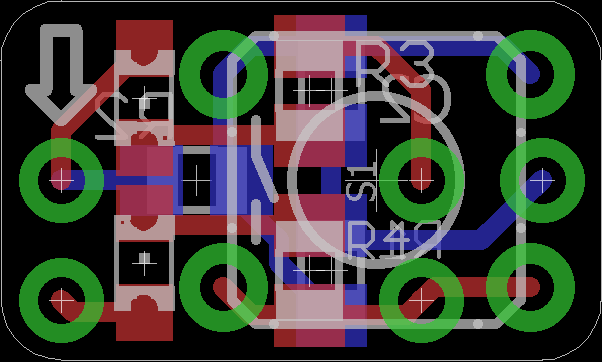
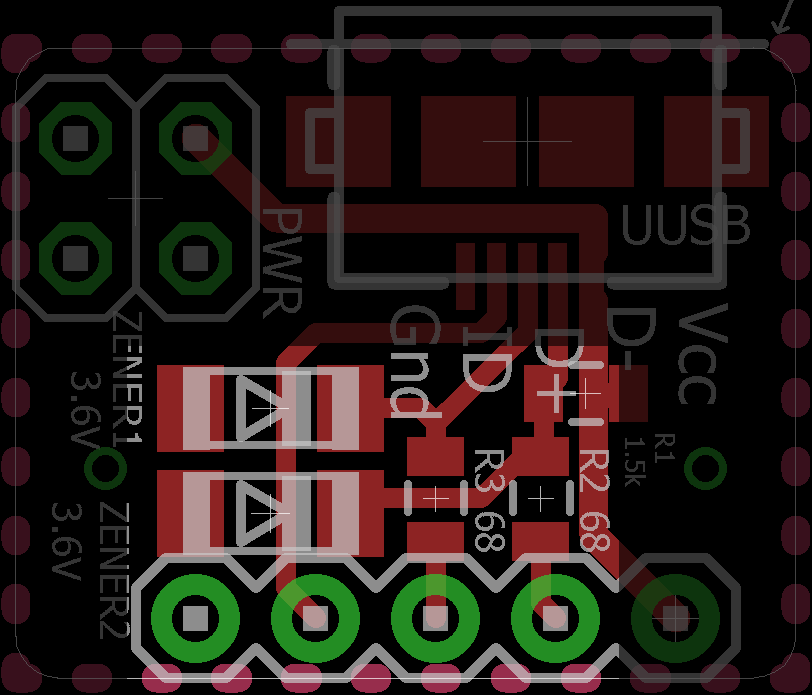
- [Stefan Lochbrunner]'s idea: Side by side images
- [Matt]'s experiment: short links, keep only what's needed
- A list inside another list & template to copy/paste
- Give yourself a Skull
- Even worst then skulling yourself: Follow Yourself
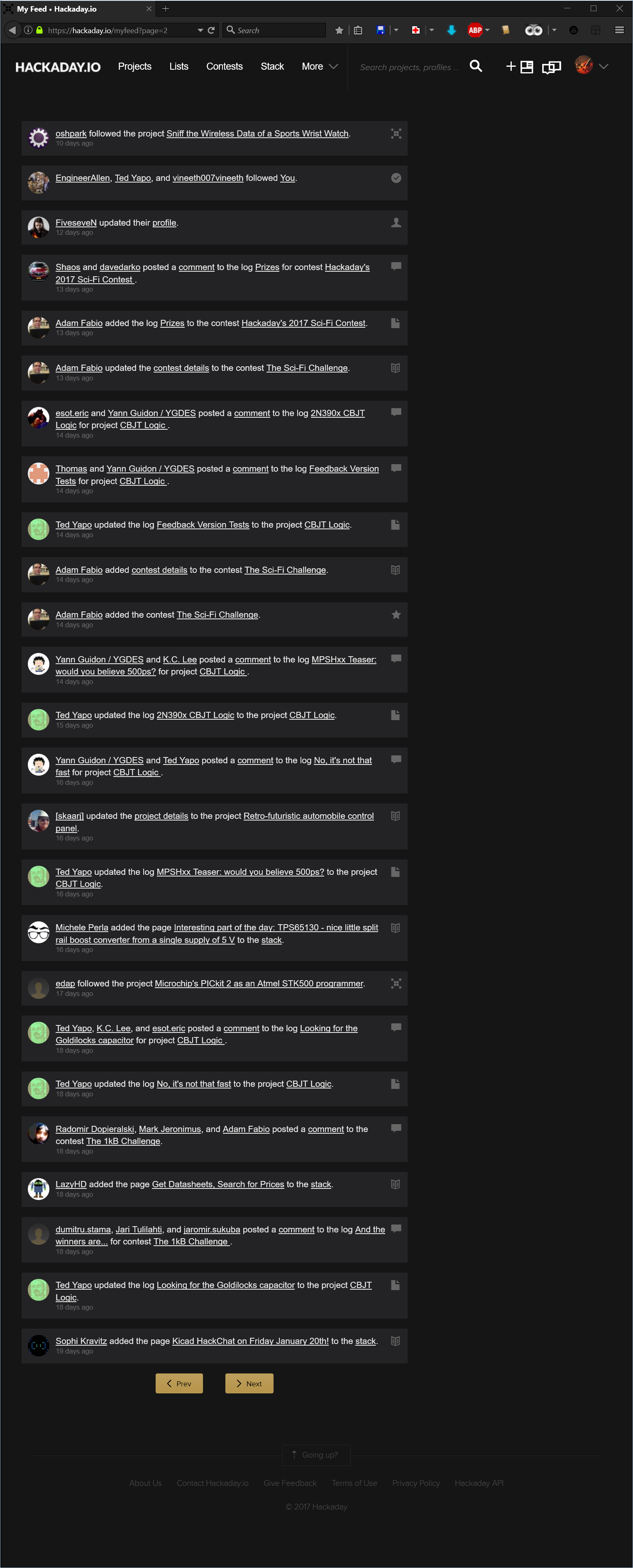
- Unclutter the hackaday.io Feed pages
 RoGeorge
RoGeorge


















 Snegovick
Snegovick
 Benchoff
Benchoff
 Rory Renton
Rory Renton
 Florian Festi
Florian Festi
Very nice and impressive idea that you gave here I am also working on a similar task you can click here and read about it hope it will help you to clear some of your issues.