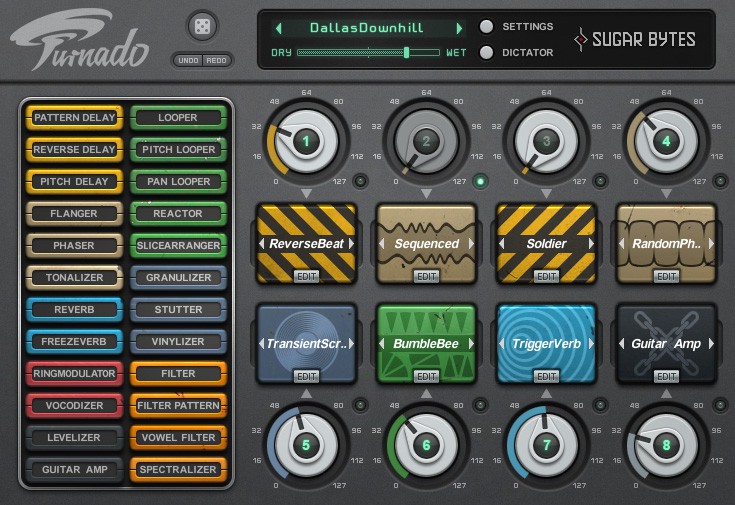
What is Turnado?
Turnado is my personal favourite audio software FX plugin.
It is in my opinion the best application for real-time audio manipulation, and it is especially useful for producing glitchy/IDM style music as well as for live electronic music performance and remixing.

In a nutshell, Turnado is real-time multi effect application that has a simple interface of 8 knobs where each knob controls it's own effect in varying ways. In Dictator Mode, you can control all 8 effects simultaneously with a single fader. It contains 24 different effects - ranging from classic effects (e.g. filters, reverbs, delays) to more hi-tech effect (e.g. loopers, granular, vocoder). See below for a good features overview video.
Why Develop a Dedicated Hardware Controller?
Turnado is most useful and fun when being controlled by a hardware MIDI controller, and it is very easy to assign any MIDI controls to the 8 software knobs (as well as to many of the other plugin parameters). Being hardware controllable is essential for live performances, as in these scenarios the performer usually prefers to have direct, tangible and easy access to the software without having to mess around with computer screens, keyboards and mice. However I've found that using a generic MIDI controller to control Turnado doesn't always give the best experience or allow you to use the application to it's full potential.
Existing MIDI controllers have the following problems when being used to control Turnado:
- They don't always contain a set of controls that allow the user to control the Turnado Knobs or Dictator fader in the optimum way, both from an interactivity and musical aspect.
- They don't often contain an intuitive control layout that matches that of the software plugin, and will in most cases either not provide enough controls, or provide too many controls (where the presence of unused controls can be confusing).
- They often still rely on the user having to use the computer screen for visual feedback of the parameter values.
- They don't often make it possible or easy to allow multiple instances of Turnado (where each instance is effecting a different DAW instrument/track) to be controlled - either simultaneously or in quick succession - by a single hardware device.
This project/device aims to solve these problems in the following ways:
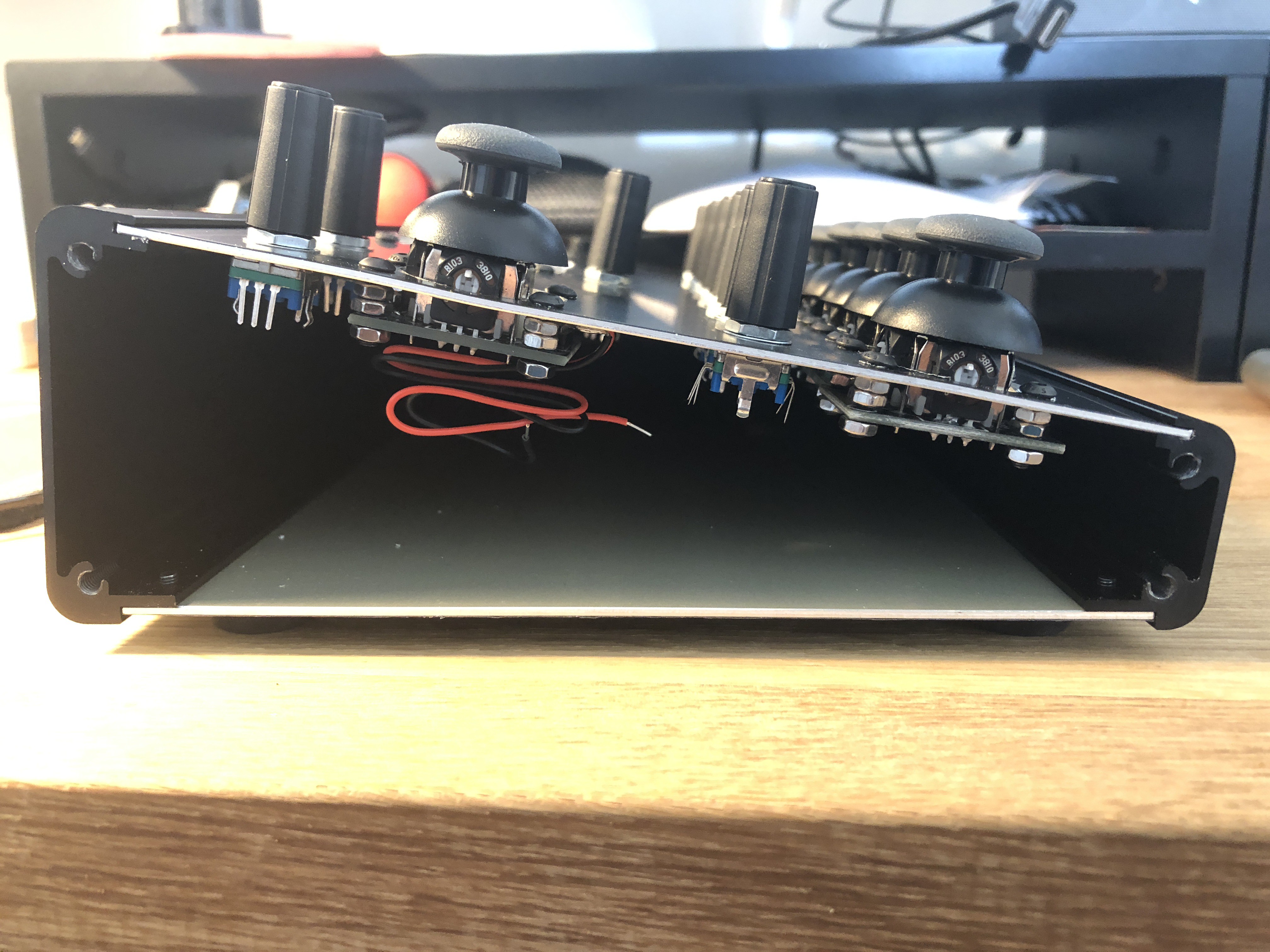
- Providing a set of thumb joysticks for controlling each of Turnado's knobs (and the Dictator fader) independently in an intuitive and ergonomic manner
- Providing a set of controls for controlling all of Turnado's primary parameters, no more and no less.
- Providing a control layout that roughly matches that of the software plugin, so users of Turnado will intuitively know what each set of controls do.
- Using an LCD for providing realtime visual feedback of the plugin parameters, preventing the user from needing to use the computer screen.
- Allowing each control to have an independent MIDI channel, allowing multiple instances of Turnado running on different DAW tracks to be controlled simultaneously.
- Providing a quick way to change the global MIDI channel of the device, allowing the device to quickly change which instance of Turnado it is controlling.
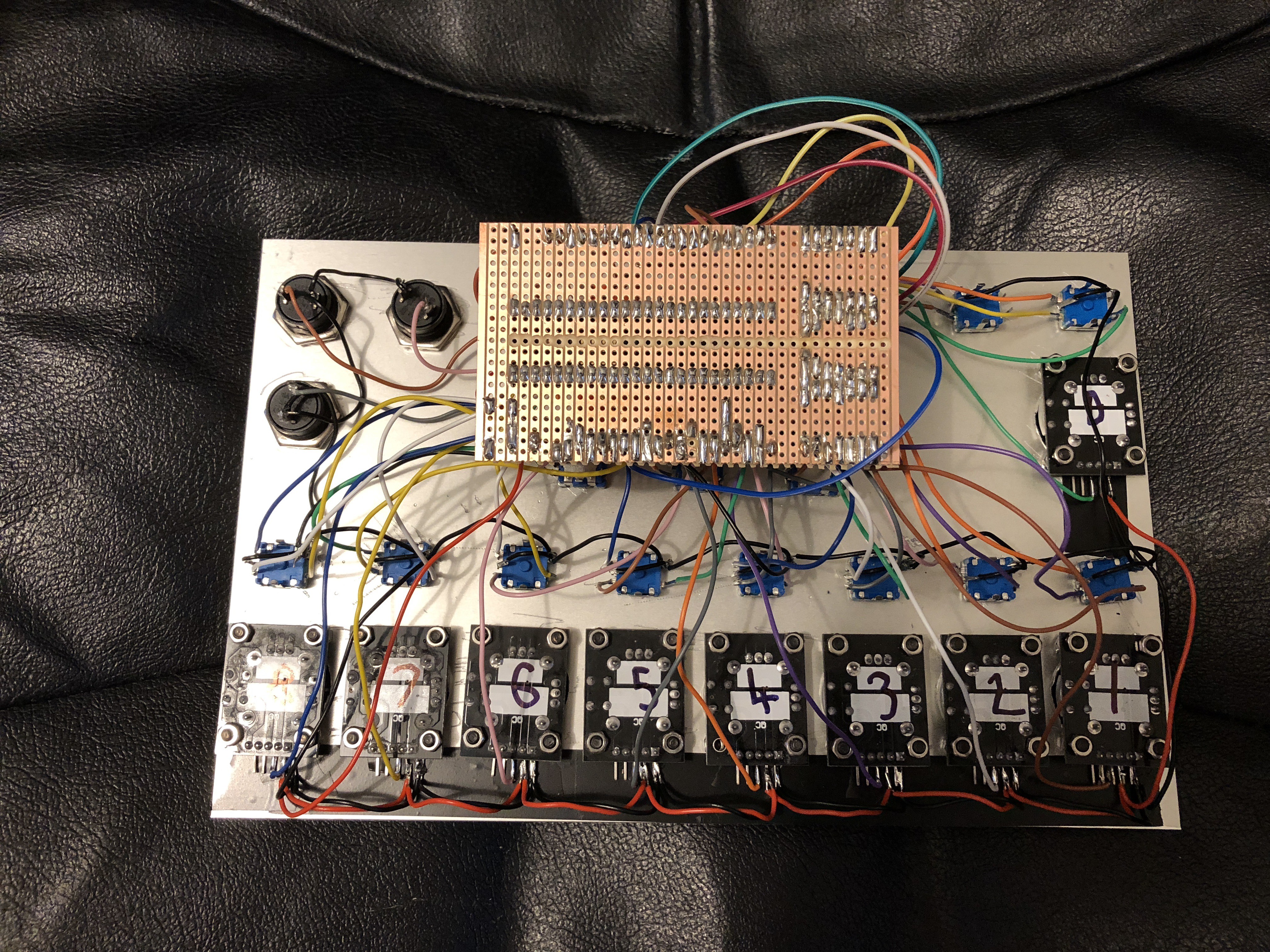
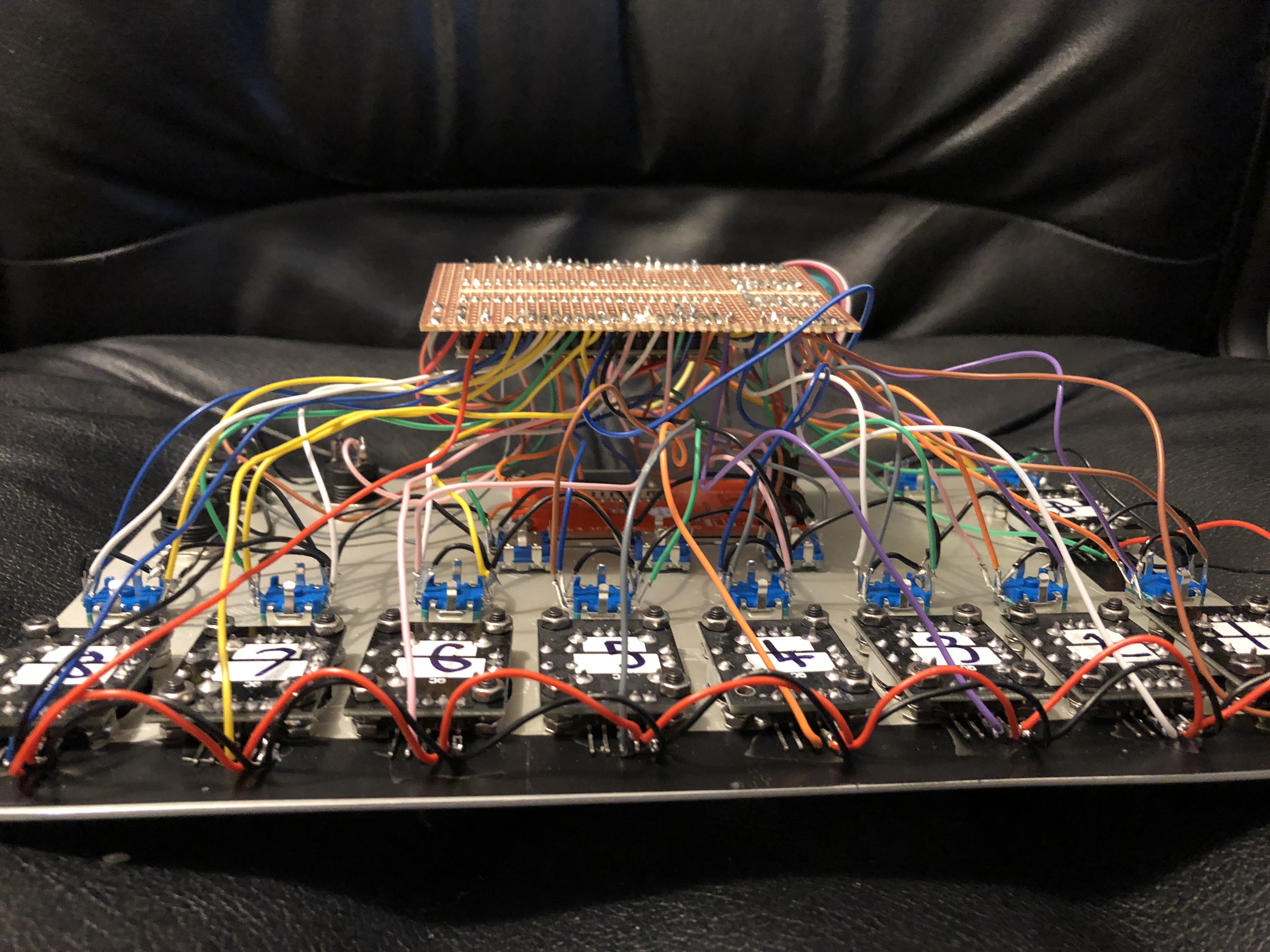
How Does the Hardware Controller Work?
Here is a demo video of the MIDI controller is use, controlling two instances of the Turnado plugin to perform live audio manipulation/remixing of a set of audio loops:
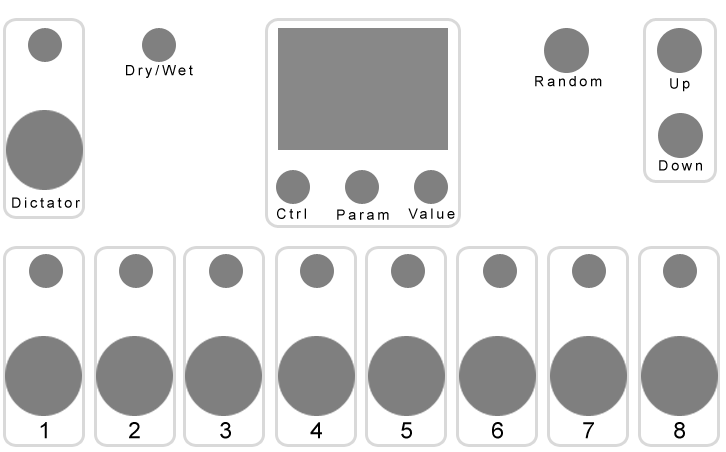
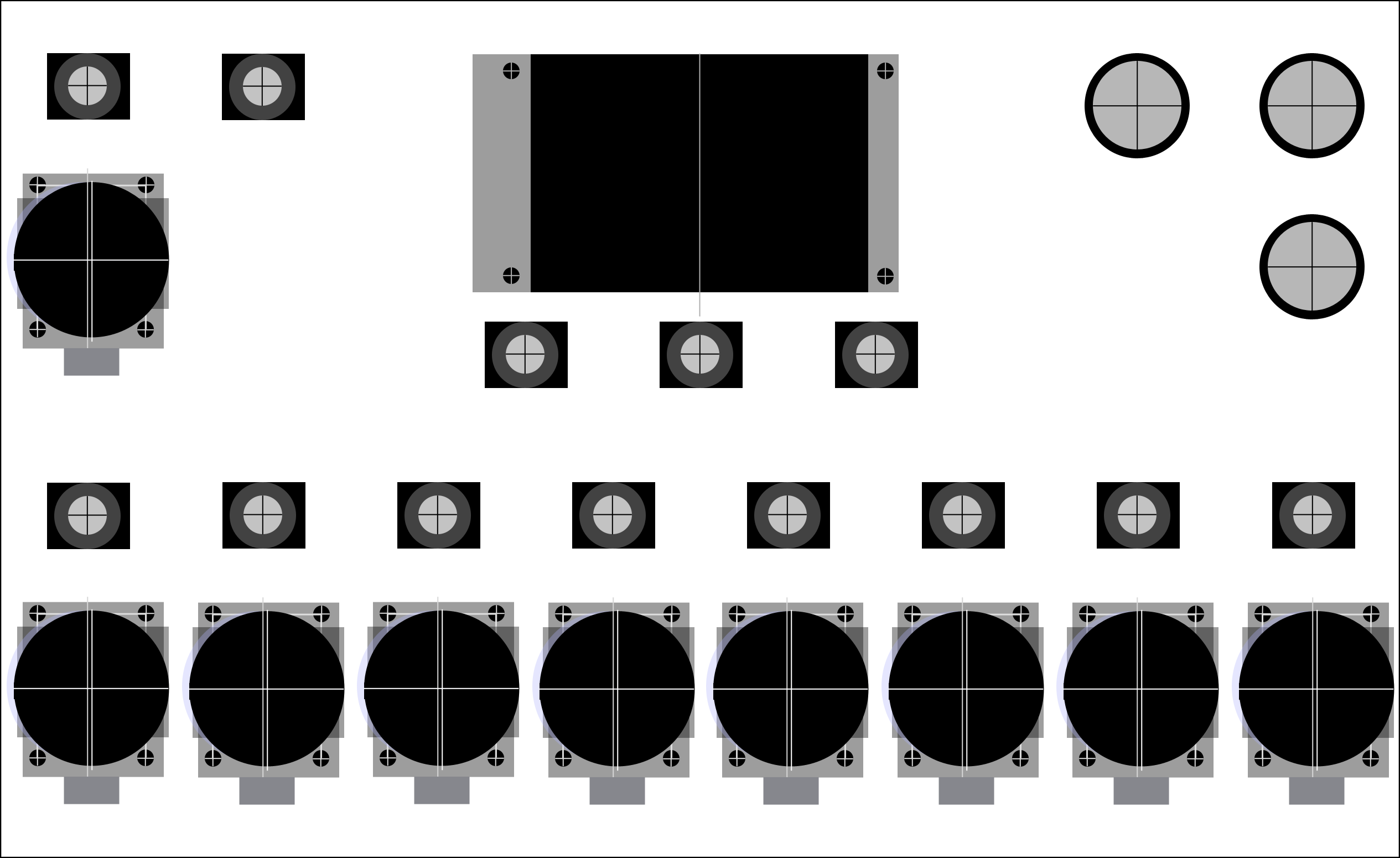
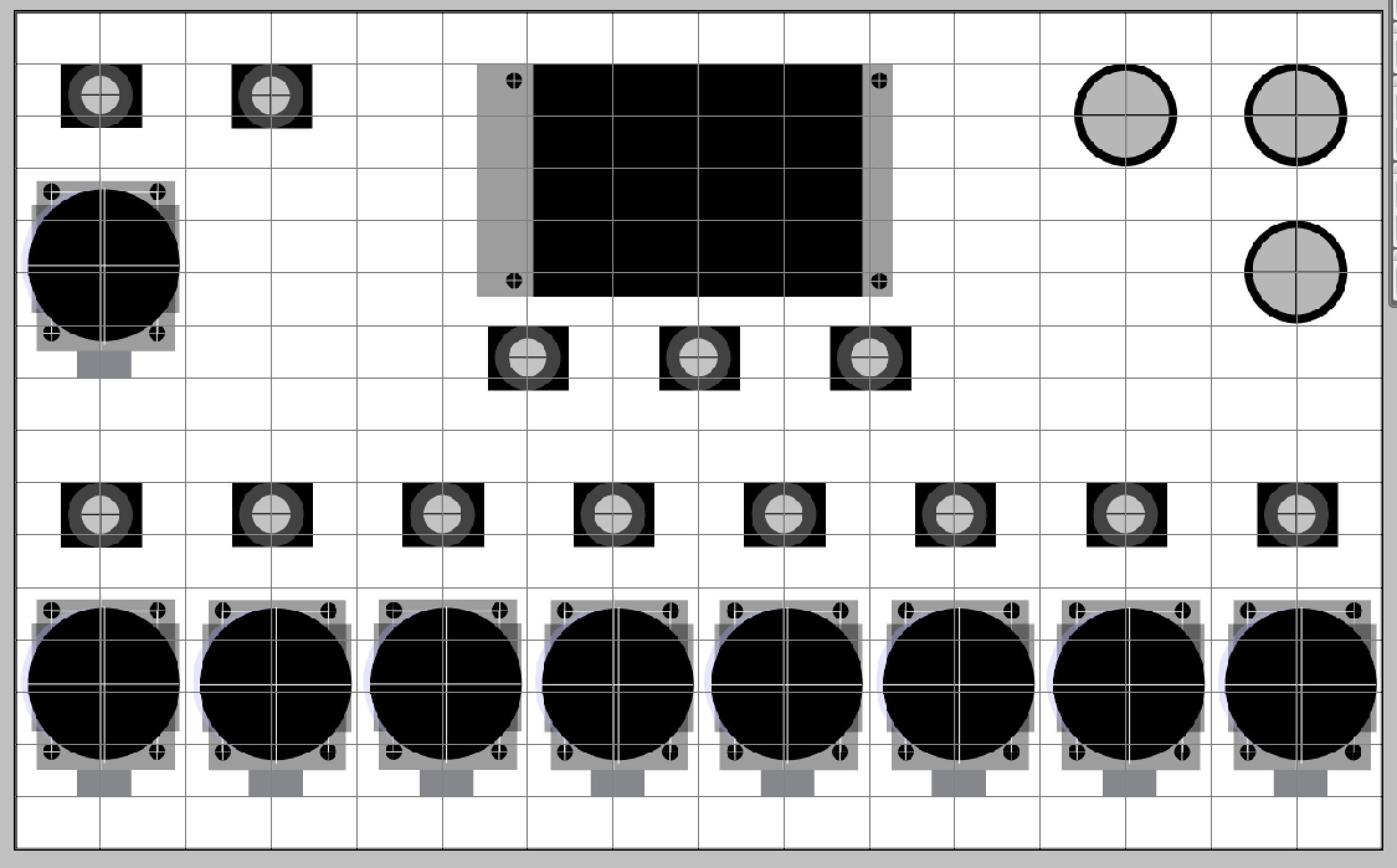
Here is a rough annotated 2D sketch of the controller's panel:

See the design log for more info on this, but here is a summary of the device's controls and features:
- The main section and the most novel feature of the controller comprises of 8 pairs of...
 Liam Lacey
Liam Lacey
































 amandaghassaei
amandaghassaei
 Edwin Meijne
Edwin Meijne
 Swoosh Mihu
Swoosh Mihu
 Po8aster
Po8aster
Great project! New DIY target for 2021 :) I'm considering to buy a brekout socket like this: https://www.tindie.com/products/loglow/teensy-3536-breakout-revision-a-standard/
This project is an inspiration to migrate my custom Ableton looper controller, from Mega Board with HIDUINO (lot of pain...), to Teensy 3.6 board with Daniel Gilbert breakout board. Yes... I'm Breakout board lover